はじめに
IT業界3年目ですが、開発経験はあまり積めていないエンジニアです。
自分の勉強のために、今年も何か触ってみたいなと考えていたところ、こちらのイベントを発見。
クラウド系ツールを業務で使用した経験は無く、昨年に一度プライベートでZoomAPIを実装。何となく分かった程度の初心者ですが、言葉など調べながら挑戦してみました。
【Vonage(ボネージ)】
コミュニケーションAPI(CPaaS: Communication Platform as a Service)
音声、ビデオ、メッセージ(SMS・チャット)などのコミュニケーションチャネルの機能を容易に応用できるクラウドAPIサービス
ふむふむ。
二要素認証API、電話の自動音声応答など、色々実装できるらしい。
普段の生活で馴染みのある仕組みに触れられそうで、おもしろそう。
Express + APIの実装は前回ZOOMでおこなったので、今回はSDK(Software Development Kit)に挑戦してみようと思い早速アカウントを作成しました。
アカウントは「VideoAPI」「Communications APIs」で分かれており、今回はVideoAPIのアカウントを作成しました
チュートリアルをやってみた
ログイン後、ダッシュボードから、Developer Center ⇒ Tutorialsと進んだ後、
Windows用の手順を確認。Visual Studioと、C#を使用するもよう。
むむ。。Visual StudioもC#も初めてだけど大丈夫だろうか。
Eclipse+java、intelliJ+javaでの開発をおこなっているので、IDEなら見た感じで分かるかな?JavaとC#似てるし…ということで、続行。
一部躓きましたが無事に完成しました![]()
作ったもの
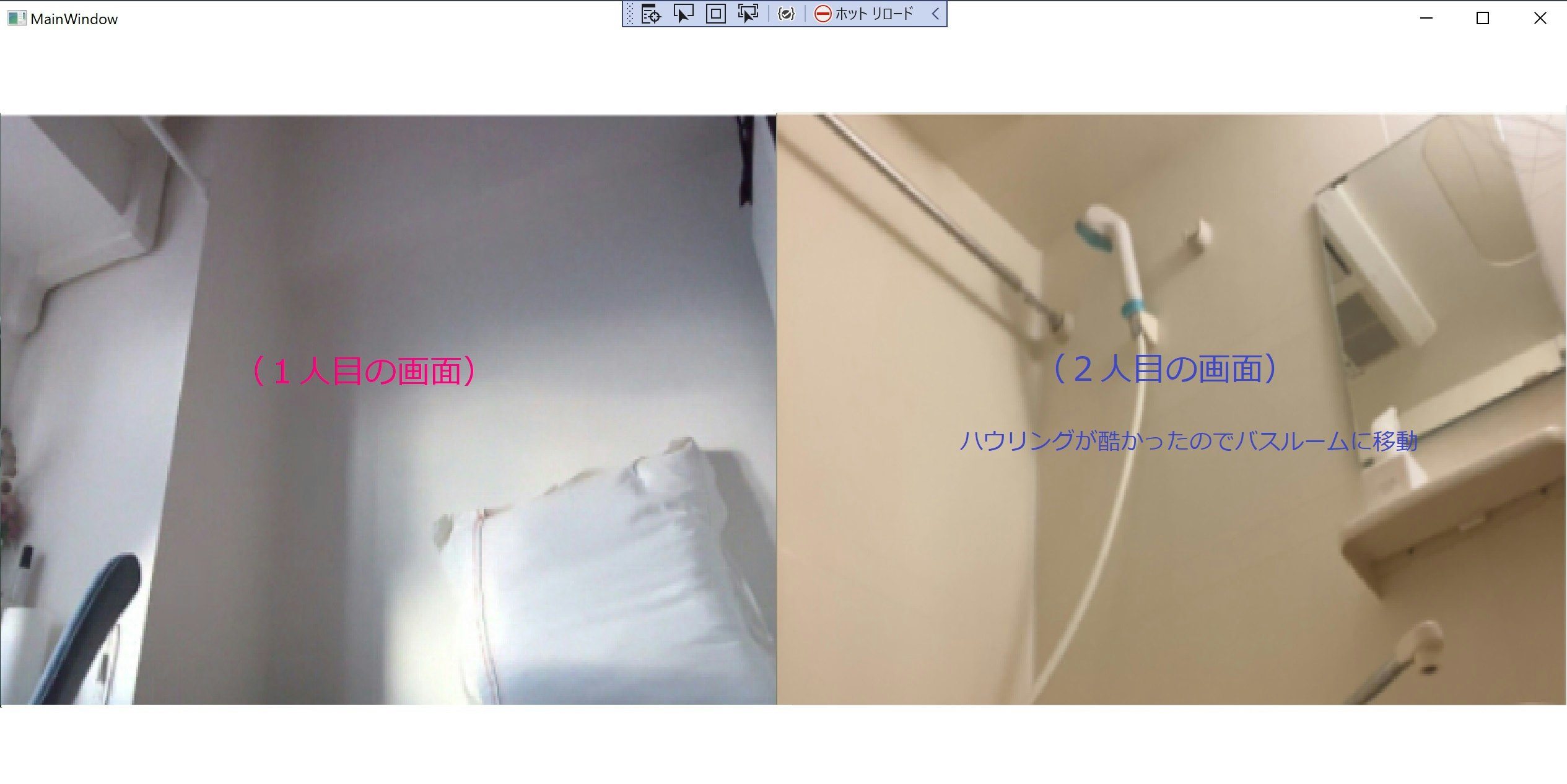
PCとスマホで、擬似的に2人参加してみた画面です
共通のSESSION_IDで同じmeetingに参加できました。
開発環境
・windows10
・VisualStudio2019
最新の2021をインストールしたところ、自分のPC都合(DISM エラー2)でインストールができなかったため、2019で実装しましたが問題ありませんでした
実装の手順
公式サイトのチュートリアル通りに進めました
パッケージのインストール、キーの取得方法、コーディングについて詳しく書いてもらってあります。
言葉の意味をググりながら進める
詳しく書いてもらってありますが、そもそも、VideoAPIやVisual Studio関連の知らない単語がチラホラ。自分の中で意味があいまいな単語は、都度調べてすすめました。
・Opentoc
Webブラウザだけでリアルタイムにコミュニケーションがとれる(Real Time
Communications)技術のこと
・WPF(Windows Presentation Foundation)
マイクロソフト社が開発する主にソフトウェアのUIを開発するためのツール
・NuGet
マイクロソフト社が開発するプロジェクトにライブラリやツールを追加するためのパッケージ管>理ツール
手順通りに進めたところ、VisualStudioでエラーが。
タグが認識できていない様子。
キットの関連付けに失敗しているのかな?ともう一度コマンドでインストール等おこなっても解消できず...
試行錯誤すること小一時間。
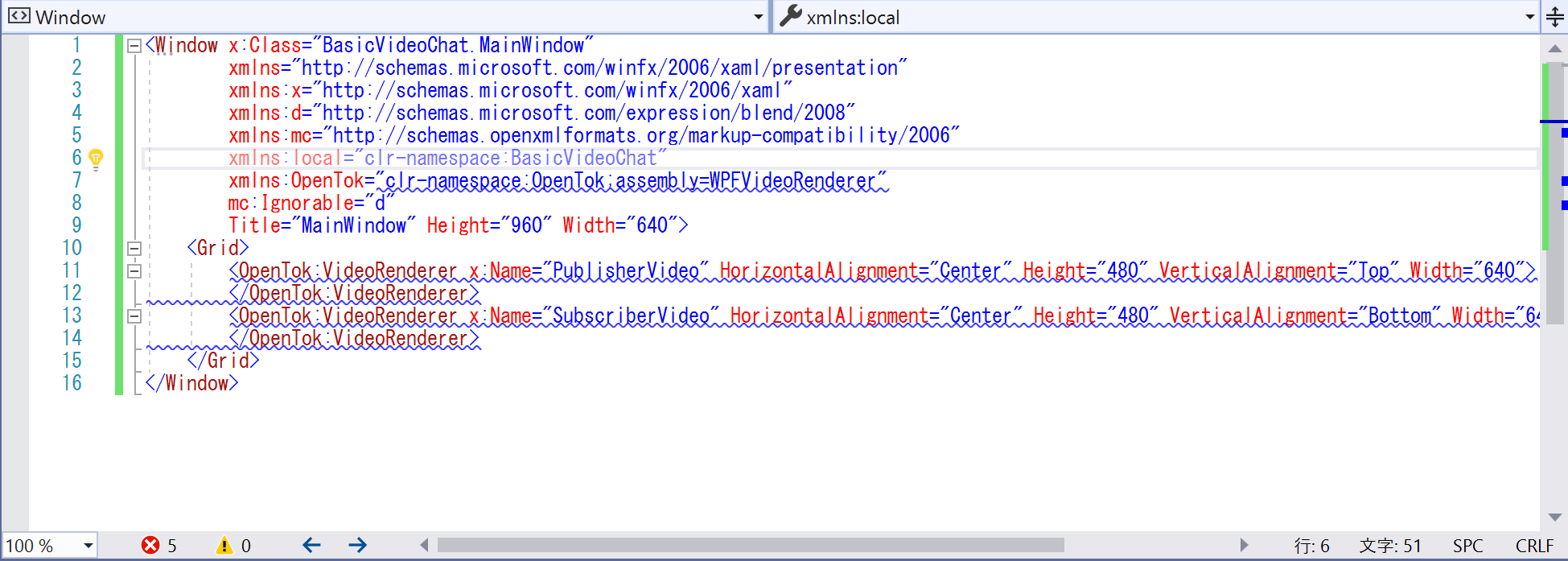
localと、assemblyの名前が合っていないことに気が付きました。
(初心者丸出しです。)
・local:自分が付けたプロジェクト名
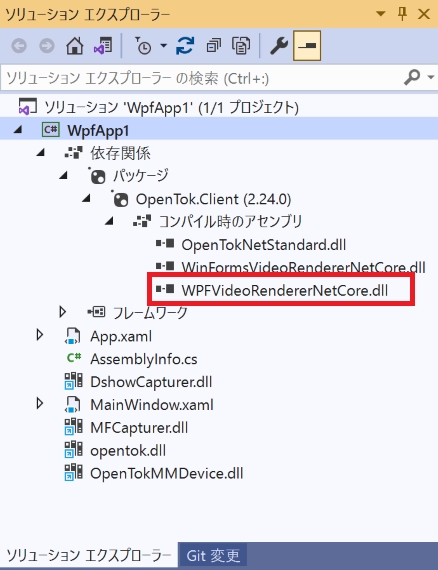
・assemblyの名前:.dllファイルの名前
assembly名は、Visual Studioの下図から確認できました
以下のようにコードを修正して、無事にビルド・リリースできました。良かった。
MainWindow.xaml
xmlns:local="clr-namespace:WpfApp1"
xmlns:OpenTok="clr-namespace:OpenTok;assembly=WPFVideoRendererNetCore"
ついでに、参加者の枠を縦⇒横並びにレイアウト調整。
MainWindow.xaml
(省略)
Title="MainWindow" Height="640" Width="1280">
<Grid>
<OpenTok:VideoRenderer x:Name="PublisherVideo" HorizontalAlignment="Left" Height="480" VerticalAlignment="Center" Width="640">
</OpenTok:VideoRenderer>
<OpenTok:VideoRenderer x:Name="SubscriberVideo" HorizontalAlignment="Right" Height="480" VerticalAlignment="Center" Width="640">
</OpenTok:VideoRenderer>
</Grid>
</Window>
動作確認
- Visual Studioで作ったものを実行し起動する
- 別のデバイス(スマホ)から、VideoAPIにログイン
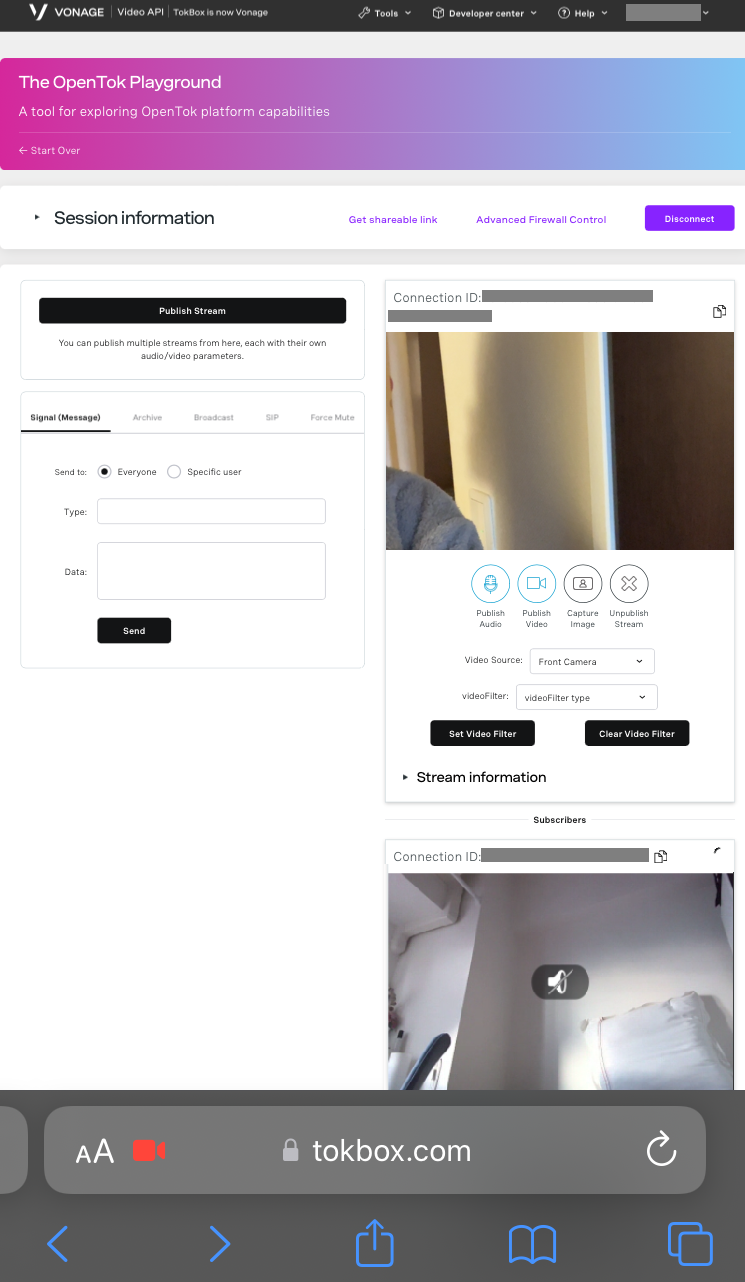
- ダッシュボードから、Tools ⇒ OpenTok Playground を開く
- Join existing sessionを選択し、Visual Studioで設定したセッションキーを入力
先の「作ったもの」の通りお互いの画面が表示できました。
Playgroundの方も、お互いの画面が表示できています。
おわりに
公式サイトにもありますが、今回の実装はクライアントサイドまでのため、トークンなどを手動で取得・設定する必要があります。まだ実用的ではありません。
サーバの設定、トークン取得などの仕組みを付けることで実用的なツールが作成できそうです。それらのチュートリアルもあり、応用のサンプルなども豊富にあるので、自分のような初心者でも、カスタマイズできそうに思いました。
思いのほか時間がかかってしまいましたが、手を動かすことで仕組みが理解でき、良い勉強になりました。
おまけで音声API
ふと、音声APIってイケボとか作れるのだろうか…と思い、プレイグラウンドで遊んでみました。
先のVideoAPIとはアカウントが別なので、「Communications APIs」もアカウント作成
ダッシュボードのメニューから、
デベロッパーツール⇒音声プレイグラウンドと進み、
APIのパラメータをサクッと調査
音声プレイグラウンドのNCCOに、以下を入力して、検証⇒テストに移動
[
{
"action": "talk",
"text": "<speak><prosody pitch='-50%'><p>あきらめたら、そこで試合終了だよ。</p></prosody></speak>",
"language": "ja-JP"
}
]
「通話」ボタンを押すと、自分の電話番号に掛かってきました ![]()
そして、設定したとおりのテキストが音声で流れました。おもしろいですね~。
低めの声になるかと「pitch='-50%'」としてみましたが、思ったより下がらず。細かい設定をすればいけるのだろうか?
思い付きでサクッとやってみただけなのでイケボは未検証ですが、元気の出る言葉を発信できるアプリなど作ってみるのもおもしろそうだなと思いました。
最後まで読んでいただきありがとうございました。