この記事の目的
css,JSでデバッグしたりってどうやってるのかっていうのを個人的な備忘録的なものとして書いて、
「もっとこうした方が便利だぜ!」とかツッコミが欲しくて記事にしてみる
開発者ツール
htmlの要素についての情報や、jsのコンソールとか使えるすごいやつ
これが無いとフロントエンド開発なんて辛くてやってられないぜって感じな位のもの
ブラウザのここらへんのメニューにある

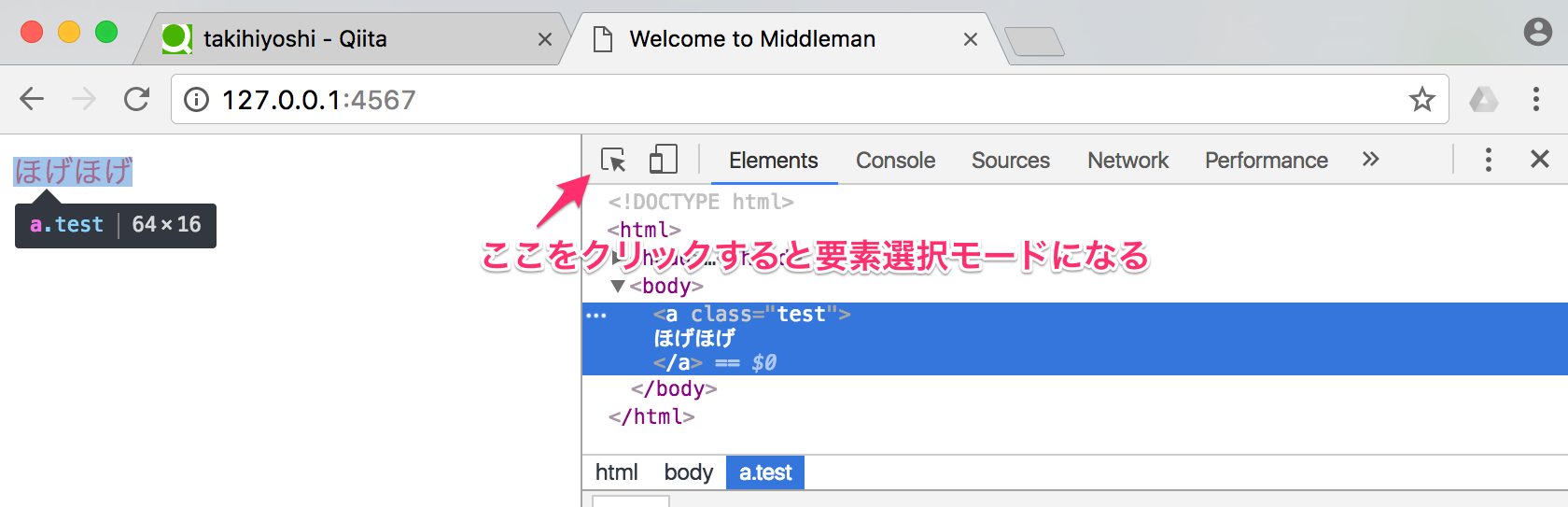
要素の検証
検証したい要素を開発者ツールのElementsタブに表示されているコードをクリックするか、要素選択モード(画像に示されてる左上のやつクリックするとなる)にして、実際の画面の要素クリックして選択する

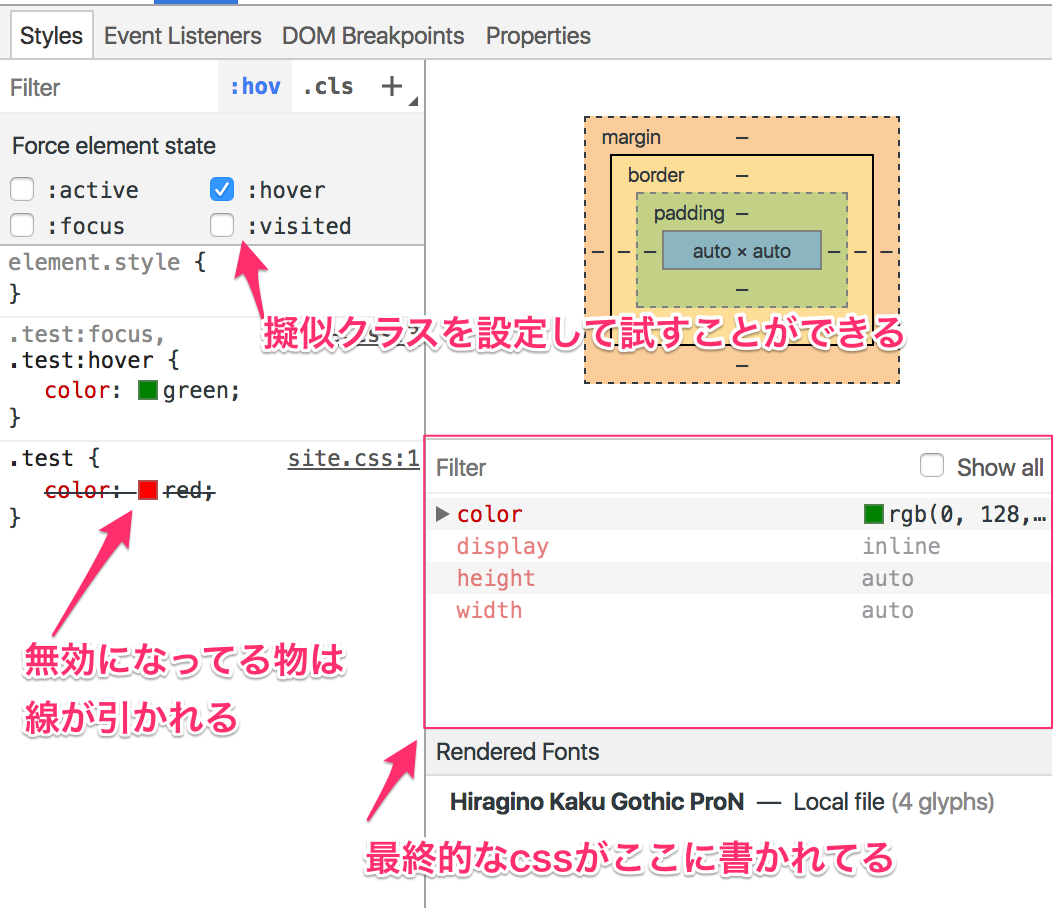
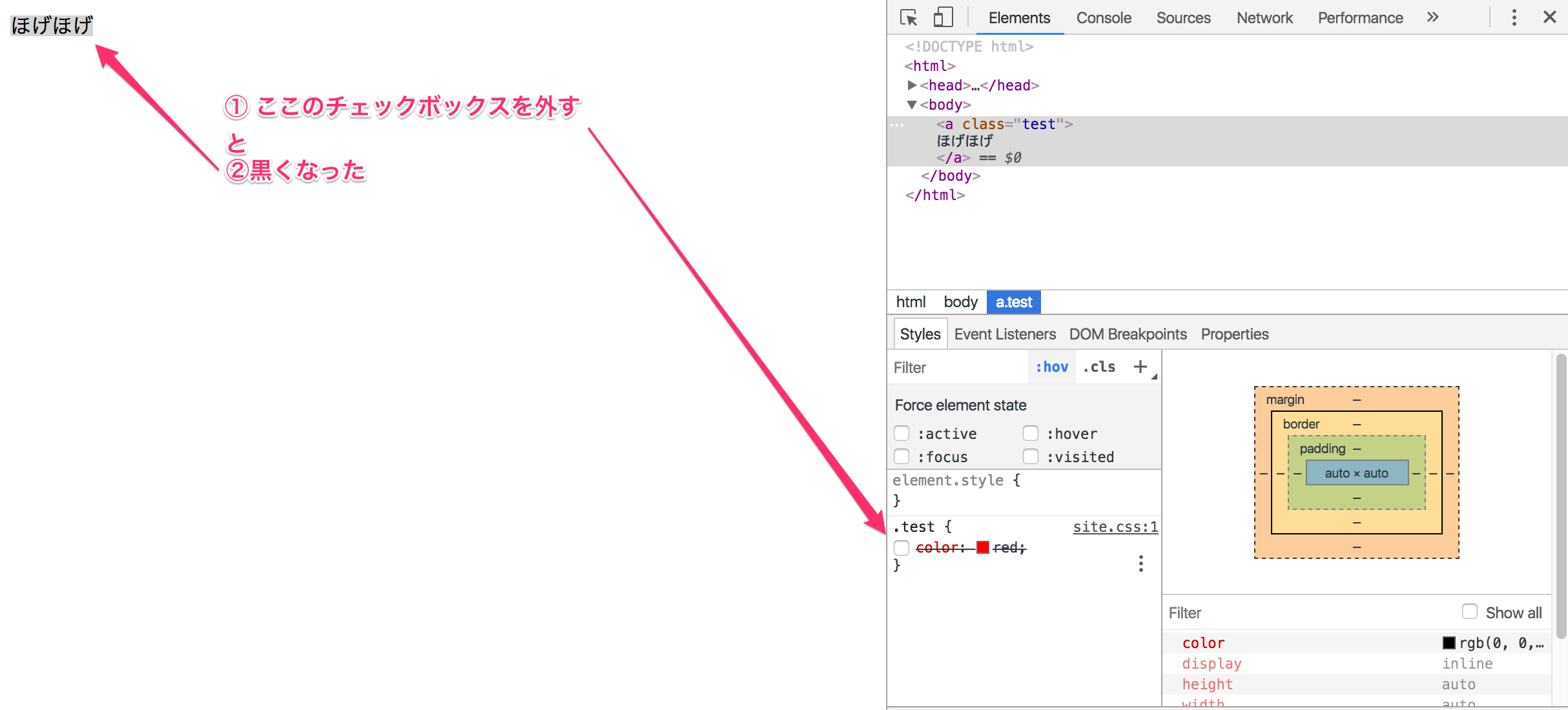
スタイルビュー
cssの検証する時に役立つ
- 要素についてるcssの一覧
- 擬似クラスをつける
- 最終的にどういうcssが適用されているのか

というのを見ることができる
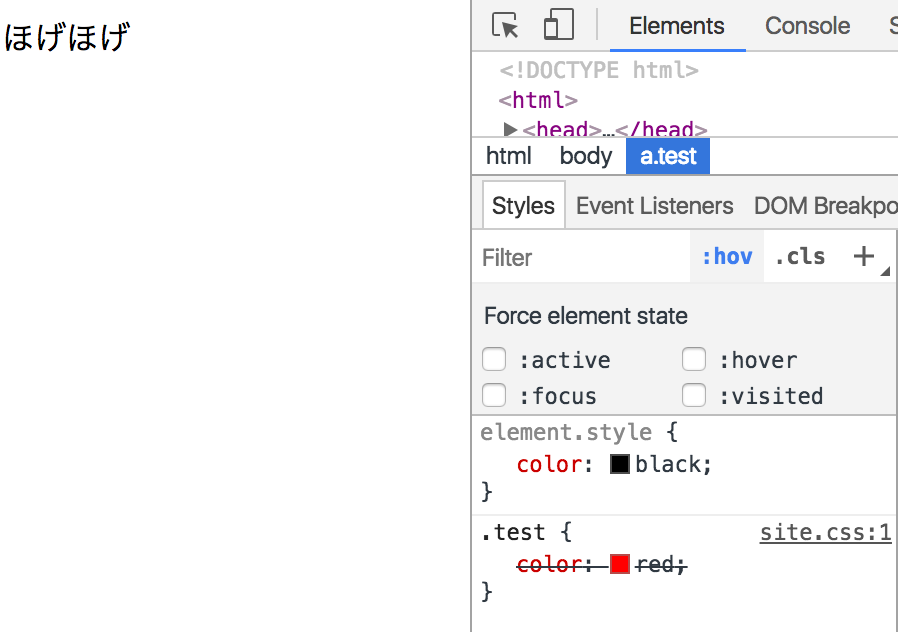
プロパティを無効にしたり、編集できる


表示が崩れたりしてしまったら、要素についてる関係ありそうなcssをつけたり外したりする事で原因を探って
特定したら、cssファイルを編集する
それぞれのcssには書かれてるファイルも表示されるので便利
色変えたりするってのを試してみたい時に、わざわざcssファイルを一度開いて書き換えて保存するって手間がなくなる、便利
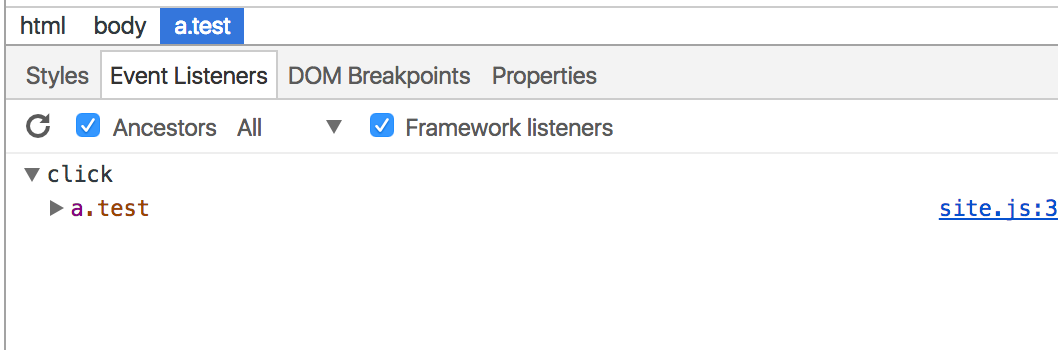
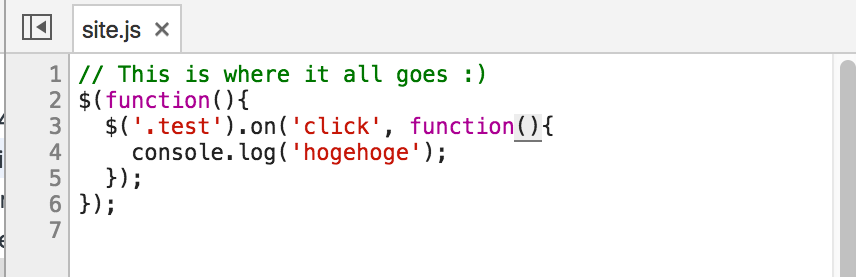
JavaScriptイベントリスナー
右の方にある「site.js:3」をクリックすると実際のファイルの該当箇所に飛べる。便利

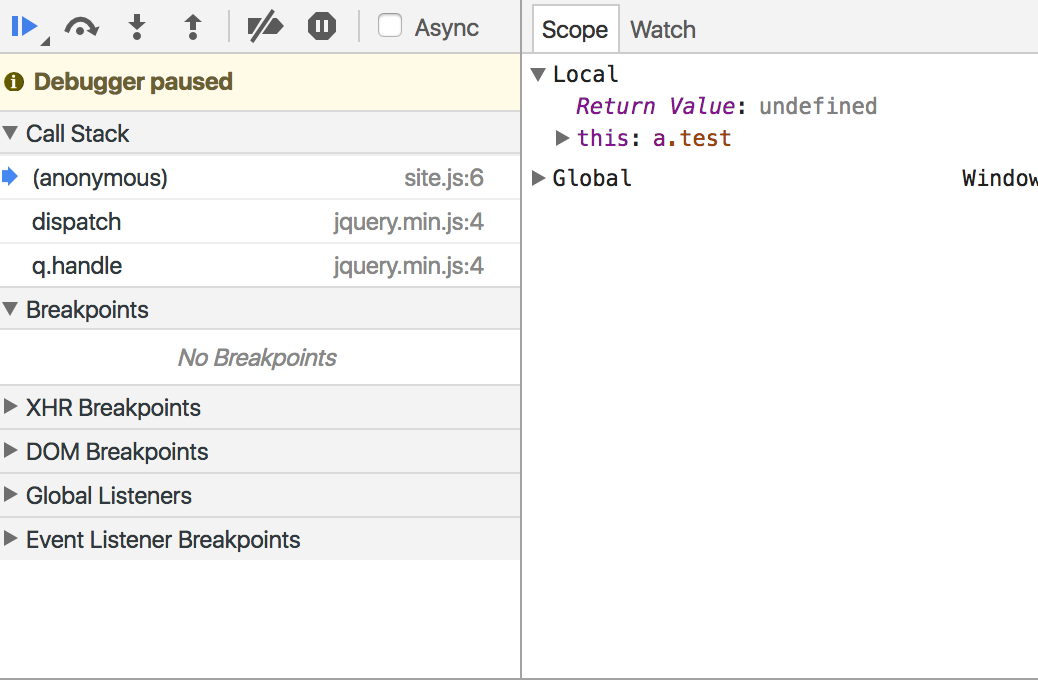
ブレイクポイント
DOMの変更や、JSの処理が起こった時、特定のところで処理を一時的に止めることができる便利な機能
DOMでもJSでもブレイクポイントで止まってる時にコンソールやウィンドウで色々と状態見れる

紹介する以外にも色々あるらしいけど私が使ってるのは以下の2つ
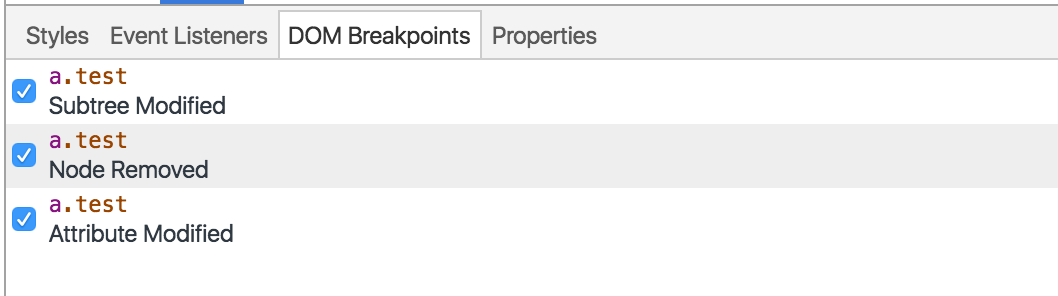
DOM

- Subtree Modified: 要素の子要素に変更があった時
- Node Removed: 要素が削除された時
- Attribute Modified: 要素のスタイルに変更があった時
っていう感じに止められるので、JSで変更があるはず無いので起こったりしたらここにブレイク仕込んで処理追ってみたりする
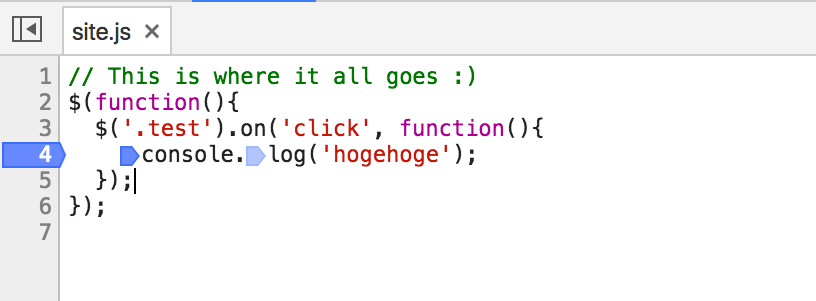
JS

sourceタブで止めたい行をクリックするとそこで止まるようにできる。
言うまでもなく、特定の行で状態を調べたい時に使う
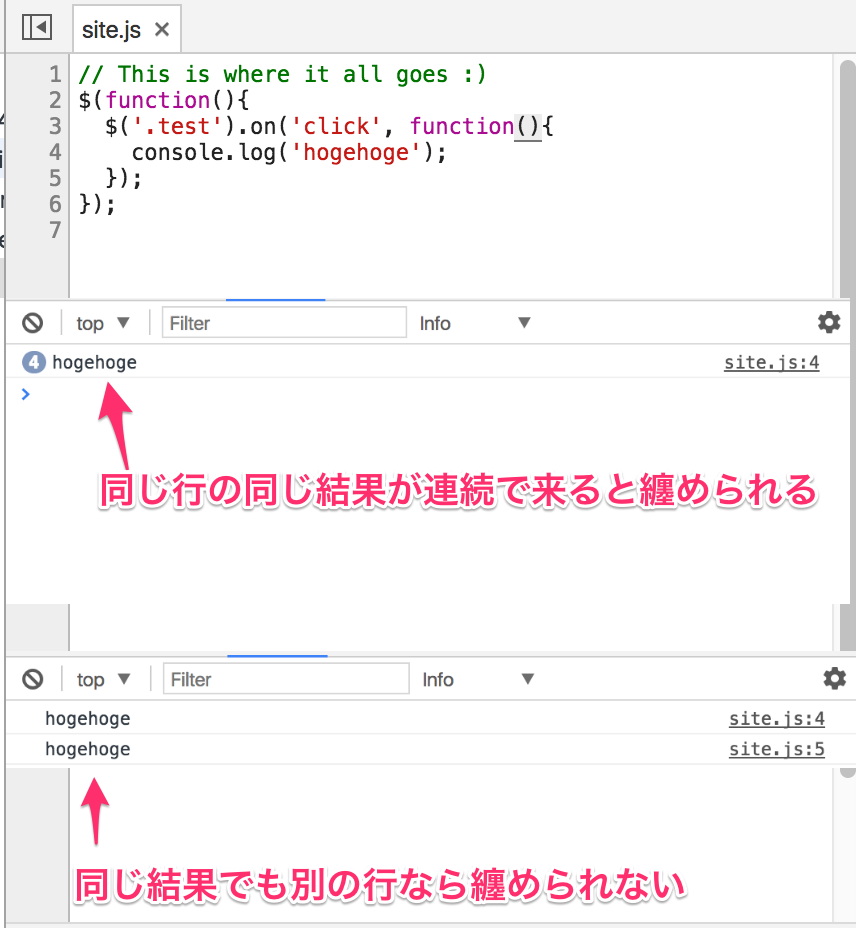
コンソール
JSで仕込んどいたconsole系のものとかが出力される
console.logやらconsole.errorやらまあ色々
エラーが出たときもここに出てくるのでデバッグする時にかなり重要。
そうでないときもエラーが出てないかとか確認しておく。
出力について

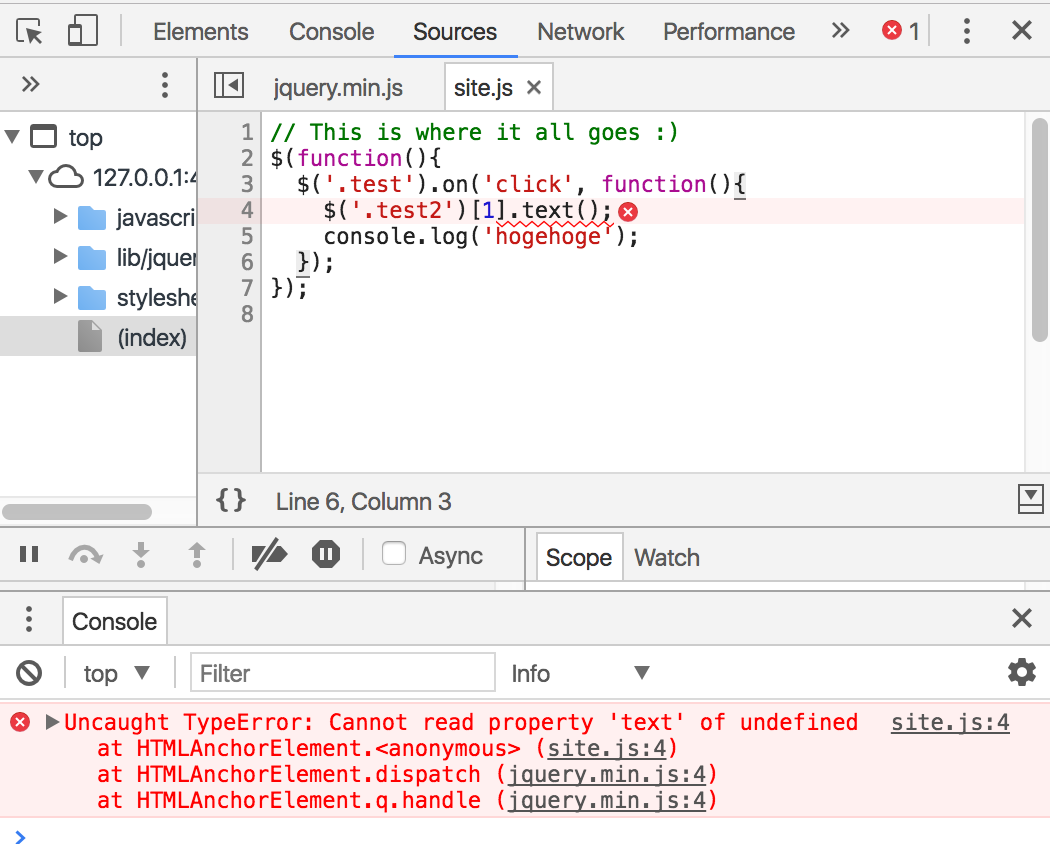
エラー

存在しない物を参照しようとしたりしてエラーが出て処理が中断したりするときにはこんな感じに警告マークや赤い背景とともにエラー内容を表示してくれる。
これが出てるって言うことはここから先の処理は全く行われてないので出てたら大体速攻直すべき。
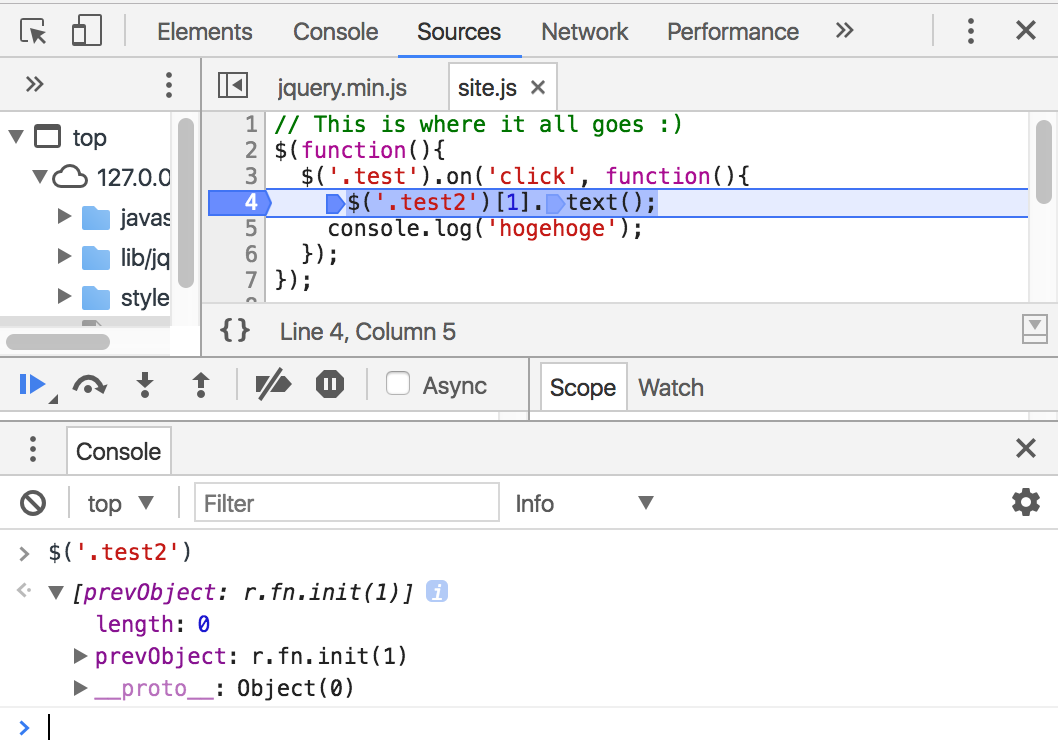
ブレイクポイント中について
先述の通り、ブレイクポイントしかけて止まっている最中にコンソールでコマンドを打つと止まっている時点の状態で実行できる。

例えばさっきのエラーが出てたところにブレイクポイントをしかけて、コンソールでエラーが出ているオブジェクトを表示してみると、「lengthが0なのに配列番号1を参照しようとしてた」ということがわかる
まとめ
開発者ツールが無かったらデバッグ無理
開発者ツールを使いこなして幸せにフロントエンド開発しよう…
そして、もっといい方法があったら私に教えてください、お願いします
あまり私は活用できていないから、今回は紹介してないけど、ネットワーク監視とかも開発者ツールでできる。