はじめに
これは、2019/03/21(木・祝)開催 JP_Stripes Connect 2019のワークショップ『「電話でペイ!」(Twilio Pay)を試してみよう!』で使用する資料です。
- Twilio <Pay> を使って電話決済を体験する(初級編) ←こちら
- Twilio <Pay> を使って電話決済を体験する(中級編)
- Twilio <Pay> を使って電話決済を体験する(上級編)
「Twilio <Pay> を使って電話決済を体験する(初級編)」では、電話でクレジットカード決済を行うための必要最小限の構成を作成します。
注意事項
- Twilioアカウントは、以下の課金が発生します。
- 1回の受話で1円/分の料金が発生します。
- 1電話番号毎に毎月108円課金されます。
- 1決済毎に15円の料金が発生します。※テストモードで利用する場合は発生しません。
- Stripeアカウントは、今回、テストモードで利用するため課金は発生しません。本物のクレジットカード決済を行いたい場合は、本番環境利用の申請をする必要があります。。
得られるもの
- シンプルな電話決済「電話でペイ(Twilio <Pay>)」を体験できる
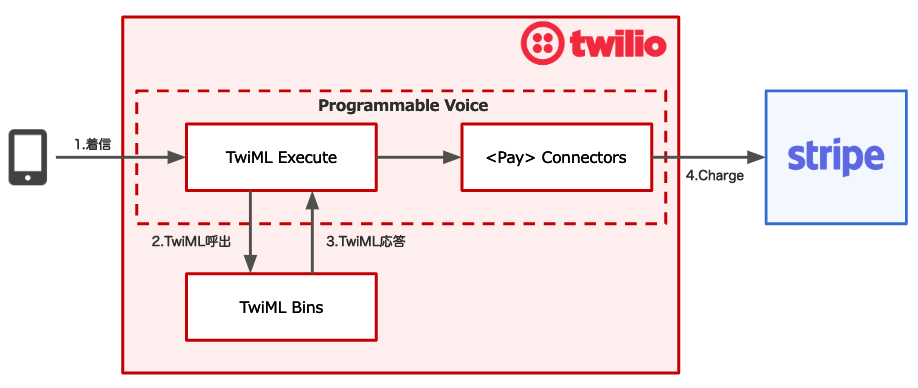
ざっくり構成
- 着信:電話をTwilioで受ける。
- TwiML呼出:Twilioにて応答する内容(TwilML)を呼出。
- TwiML Binsという機能で、TwiMLを生成、応答。
- TwiML応答:TwiMLBinsから応答されたTwiMLに記載された内容に基づき、Twilio<Pay>を呼び出し電話で発話、ガイダンスに従い電話よりカード番号をプッシュ。<Pay>Connectorがstripeと連携しchargeを実施。
事前準備
本ワークショップでは、以下のアカウントが必要です。
- Twilioアカウント
- Stripeアカウント
Twilioアカウントが必要です。
Twilio <Pay>を利用するために、Twilioのプラットフォームを使います。
アカウントをお持ちでない方は、以下より新規にアカウントを作成してください。
トライアルアカウントの状態で問題ありません
https://jp.twilio.com/docs/usage/tutorials/how-to-use-your-free-trial-account
Stripeのアカウントが必要です。
以下よりアカウントを事前に作成してください。
テストモードを利用します。本番環境利用の申請は不要です。
https://dashboard.stripe.com/register
ワークショップ
以下の手順になります。
- Twilioの準備
- Twilio<Pay>のセットアップ
- Twilio<Pay>の決済応答を作成
- 電話でペイをテスト
Twilioの準備
Twilioの管理コンソールにログイン
URL: https://jp.twilio.com/console
Twilioで電話番号を取得する
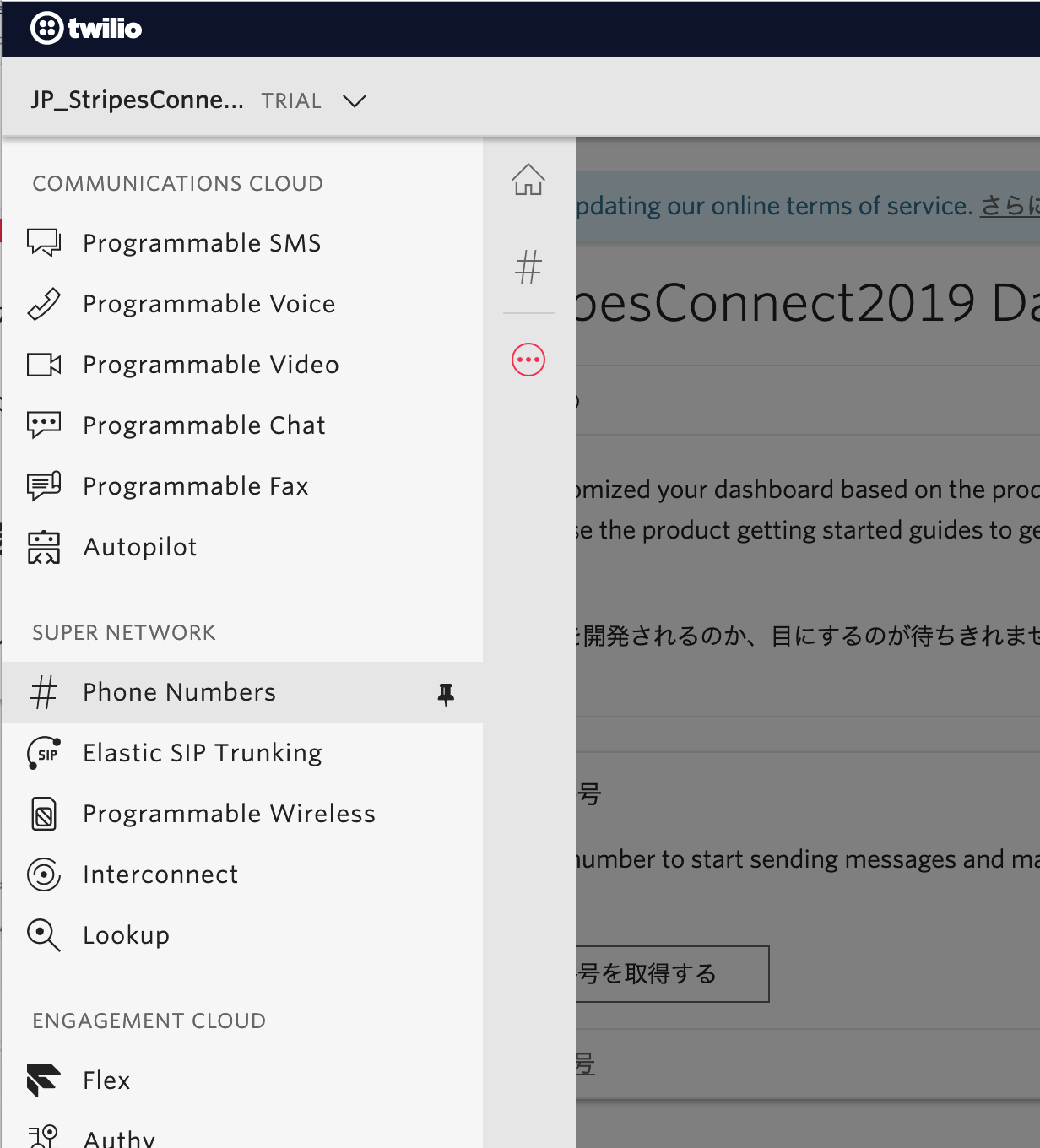
Twilioの管理コンソールのメニューよりPhone Numbersを選択してください。
※メニューは画面左の![]() をクリックすると表示されます。
をクリックすると表示されます。

*画面の表示が異なる場合、Twilioアカウントを作って初めてログインした方は、こちらを参考にしてください。
Twilioで決済用の電話番号を取得する
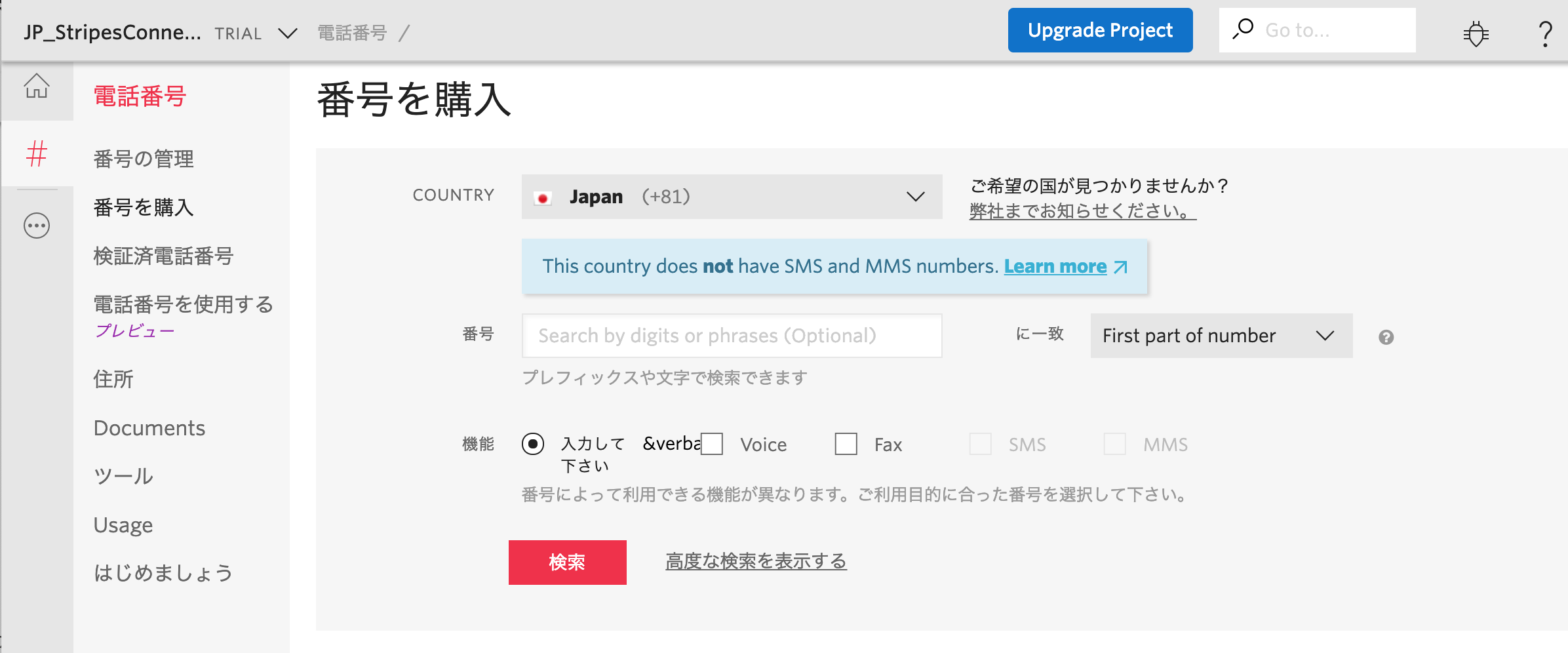
左の電話番号メニューから番号を購入をクリックし、検索ボタンをクリックします。

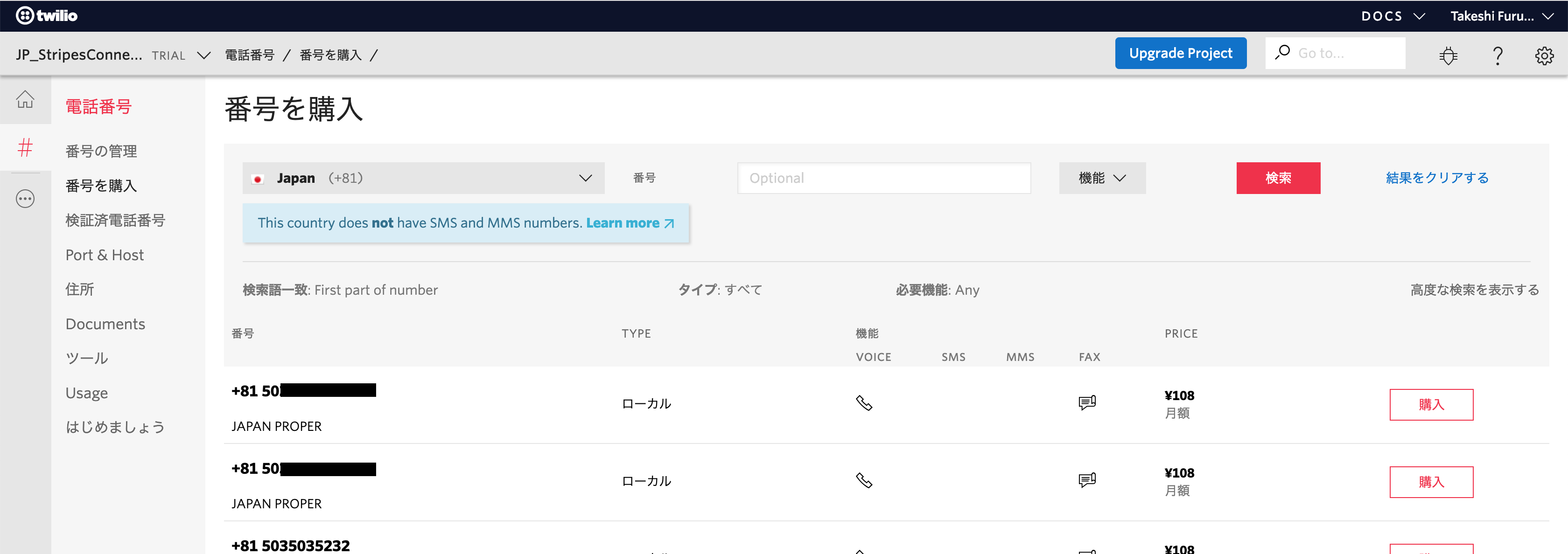
好きな電話番号を選び購入をクリックします。

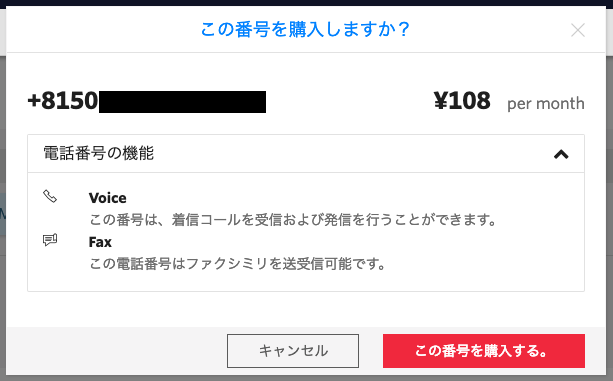
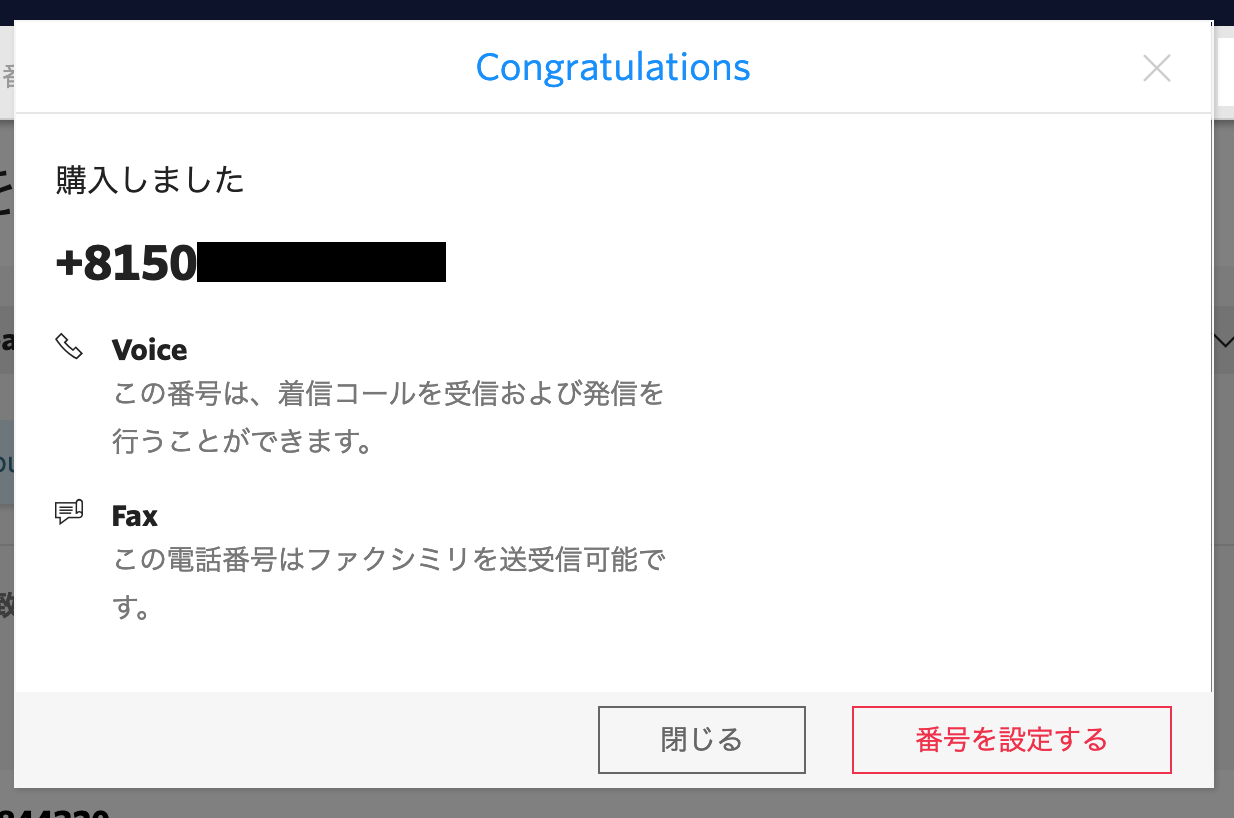
**この番号を購入する。**をクリックします。

購入できました。番号を設定するをクリックします。

Twilio<Pay>のセットアップ
Twilioアカウントで決済を行うための設定をします。
PCI Modeの有効化
クレジットカード決済では、クレジットカードデータを安全に取り扱う事を目的として策定された、クレジットカード業界の国際セキュリティ基準「PCI DSS基準」というものがあります。2018年6月1日に施行された改正割賦販売法により、カード情報の適切な管理がカード情報を取り扱う事業者に求めらるようになりました。
Twilioでは、「PCI DSS基準」に準拠しており認定を受けています。PCI Modeの有効化することで、Twilio利用者がPCIに準拠している・していないにかかわらず、決済をすることができます(いわゆるクレジットカード情報の非保持化に対応しています)
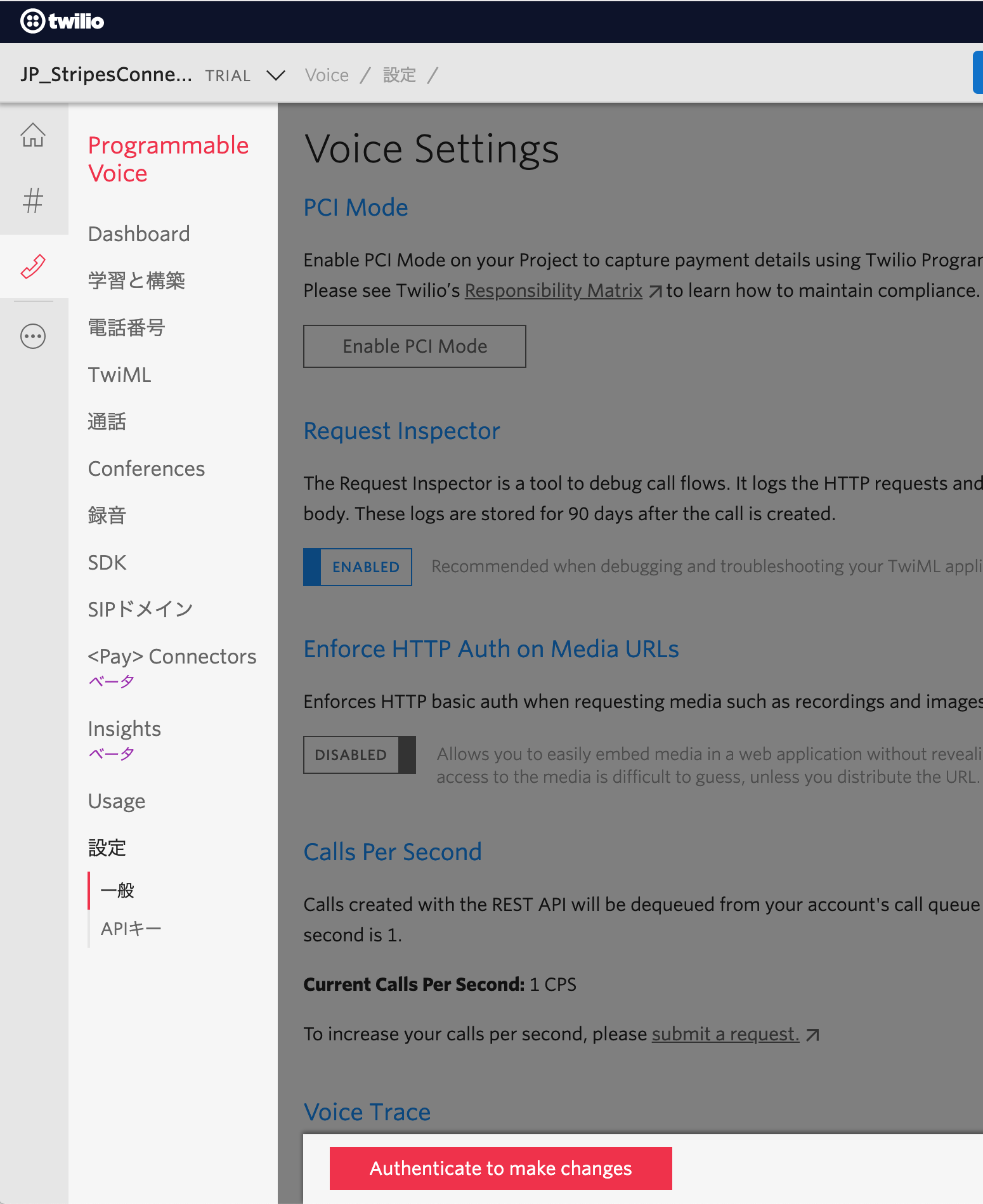
Twilioの管理コンソールからProgrammable Voice → 設定へ移動します。
https://jp.twilio.com/console/voice/settings

画面下のAuthenticate to make changesをクリックします。パスワードの入力を聞かれたら、入力してください。
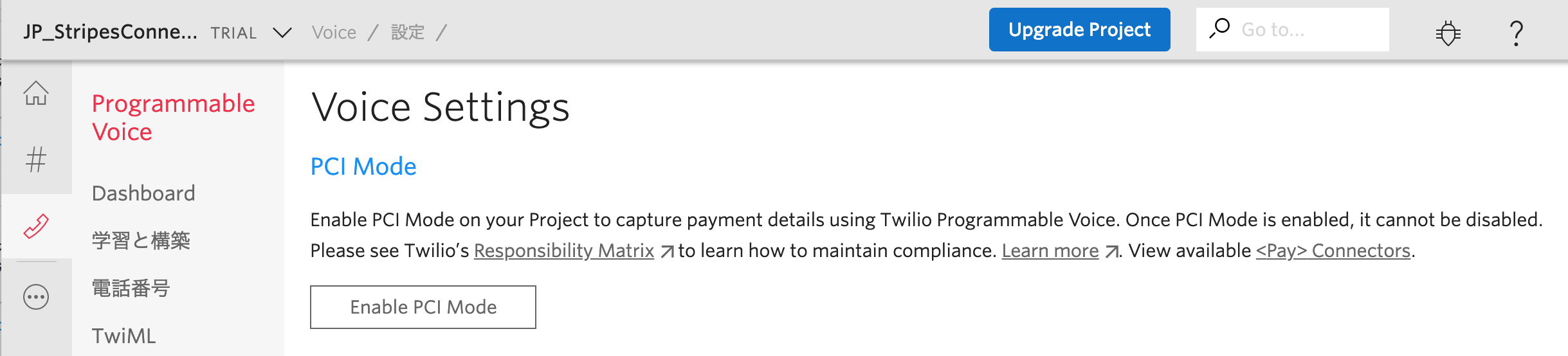
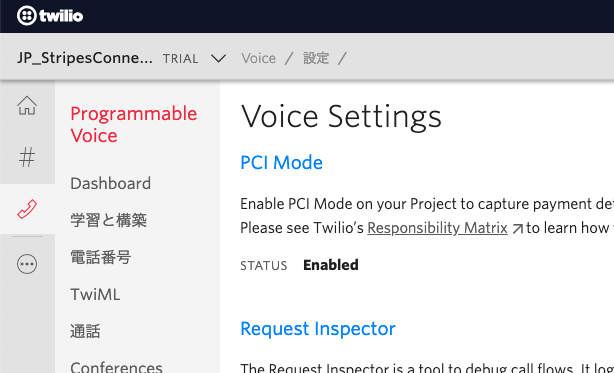
PCI ModeからEnable PCI ModeをクリックしてPCI Modeを有効化します。

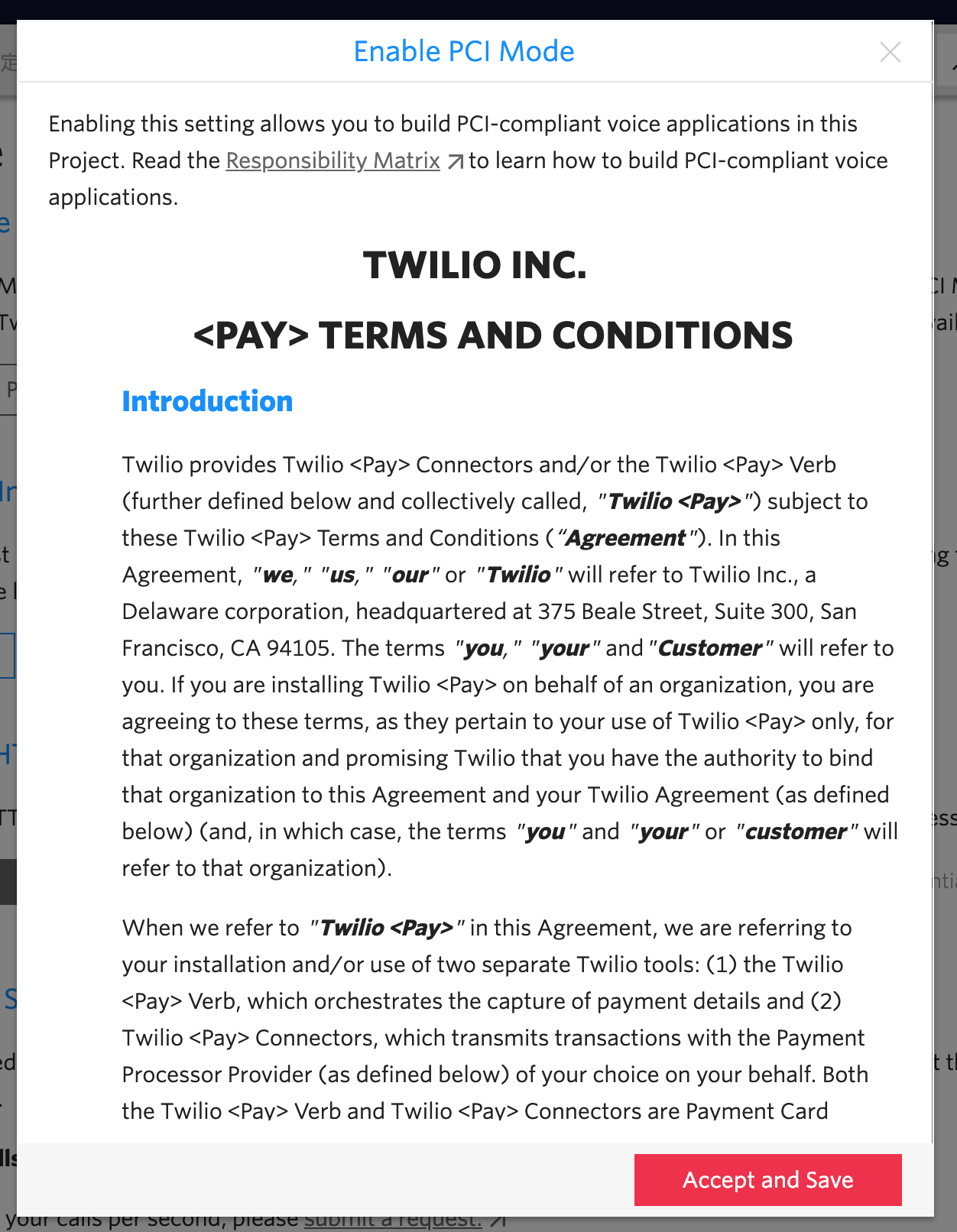
利用規約に関するダイアログが表示されますので、お読みいただきAccept and Saveをクリック

STATUSが"Enabled"になったことを確認します。

<Pay> Connectorsで、Stripeを有効にする
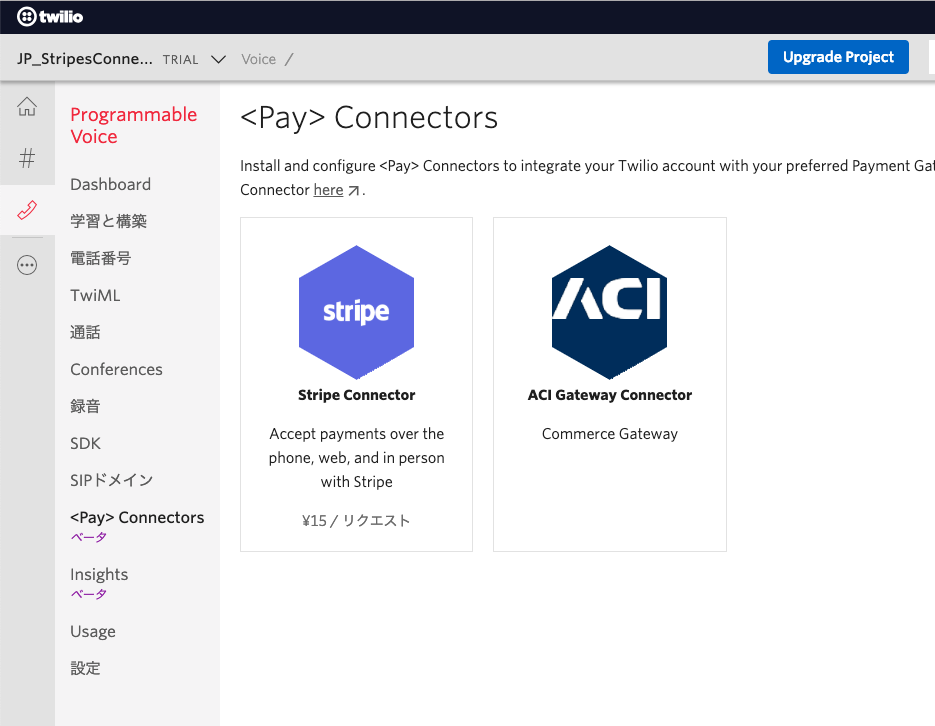
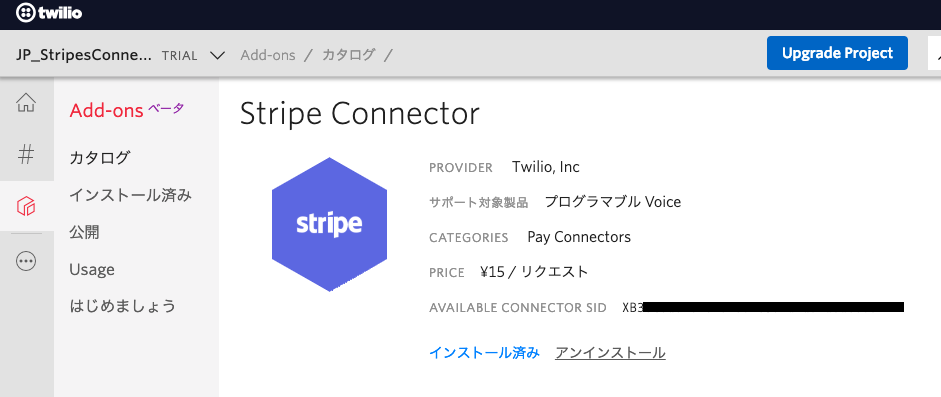
左側のメニューからProgrammable Voice → <Pay> Connectorsへ移動し、stripeのアイコンをクリックします。

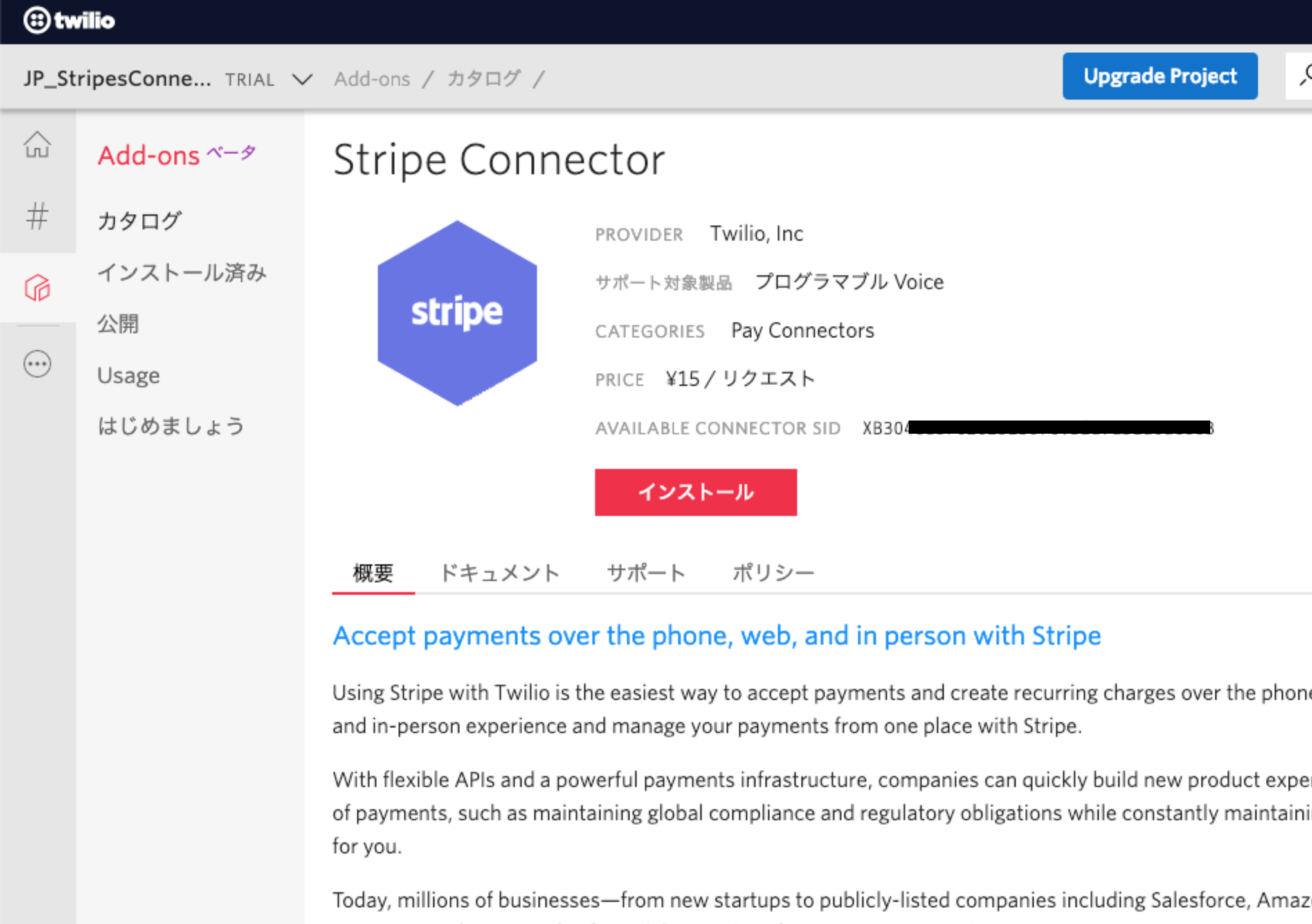
以下の画面にてインストールをクリックします。

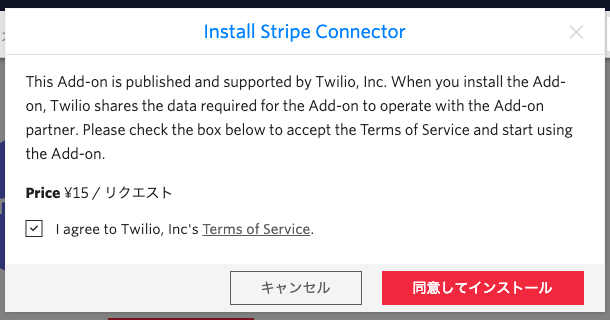
利用規約・課金内容が表示されますので同意してインストールをクリックします。

以下の画面にてインストール済みとなればOKです。

stripe連携設定をする
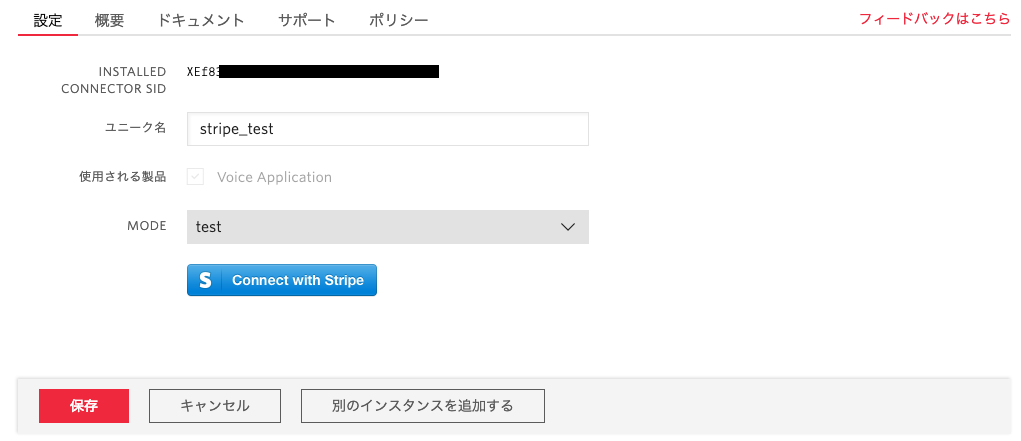
ユニーク名、MODEをそれぞれ以下のように設定し、connect with Stripeをクリックします。
- こちらで入力したユニーク名は後で使いますので、メモしておいてください。
- MODEは、「test」と「live」が選択できます。「test」を選ぶとStripeのテスト環境へ、「live」を選ぶと本番環境へ接続されます。
| 項目名 | 設定値 |
|---|---|
| ユニーク名 | stripe_test |
| MODE | test |
 |
|
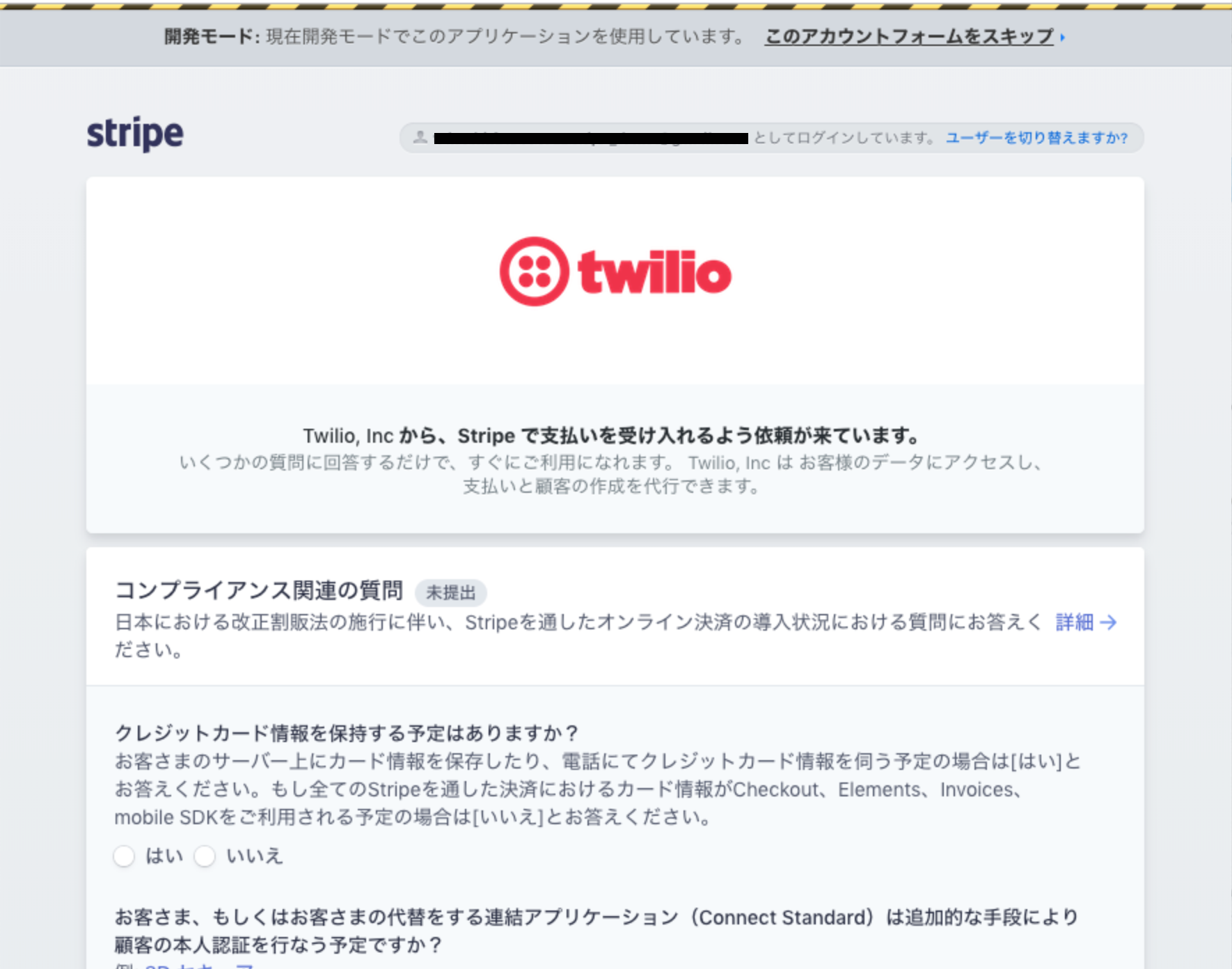
| 以下のような画面が表示されます。これは本番環境利用申請のための項目なので、今回は右上のこのアカウントフォームをスキップするをクリックします。 |

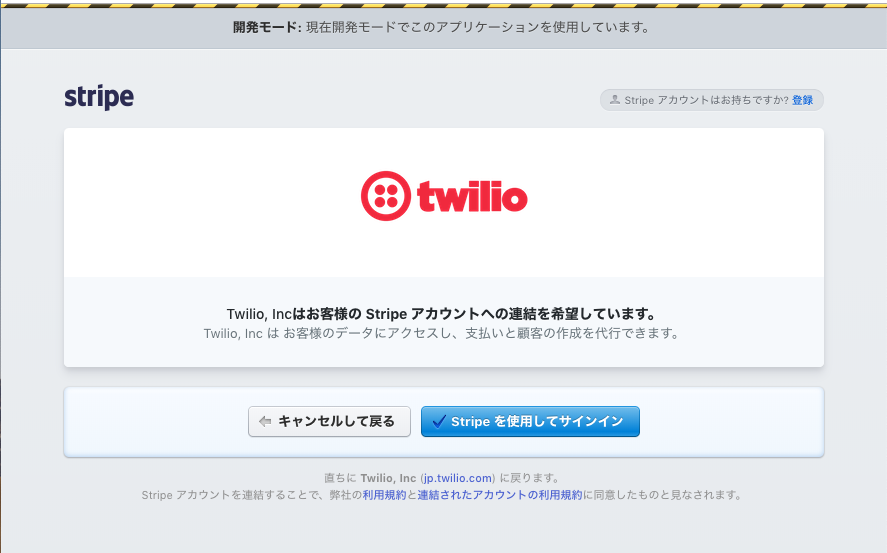
なお、ログインしていな場合は、以下のようなstripeの画面が表示されますので、Stripeを使用してサインインを選択し、ログインをしてください。

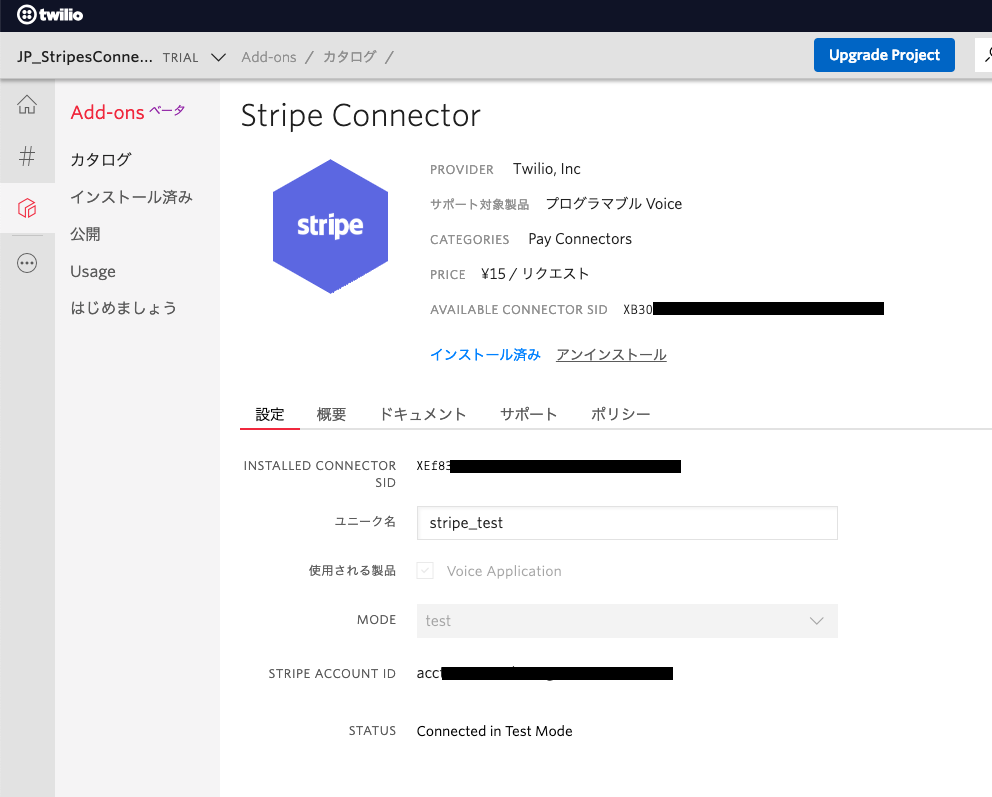
最終的に以下のような画面(STATUSがConnected in Test Mode)になればOKです。

Twilio<Pay>の決済応答を作成
購入した電話番号へ着信があると、<Pay>動詞を使い、クレジット決済の応答を作っていきます。
Twilioでは、電話を受信したときにの動作をXMLベースで指定するためのマークアップ言語であるTwiMLを使って応答動作を作成します。
決済応答をTwiMLを使って作成する
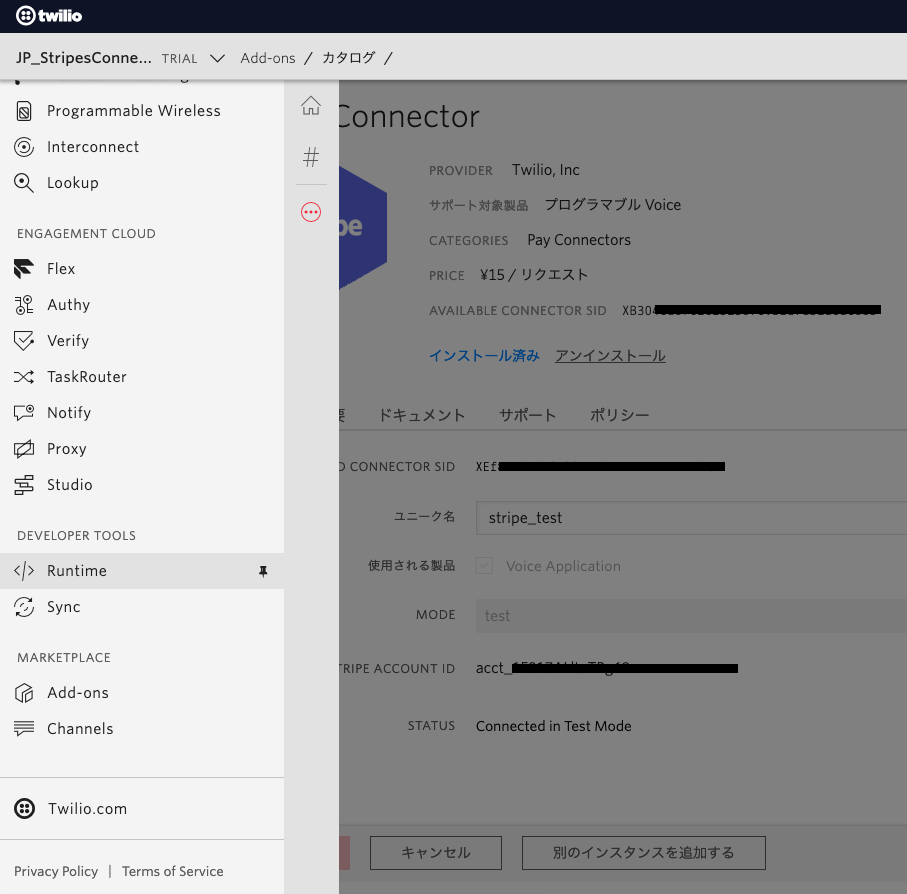
Twilioの管理コンソールからRuntimeを選択します。※下の方にあります。

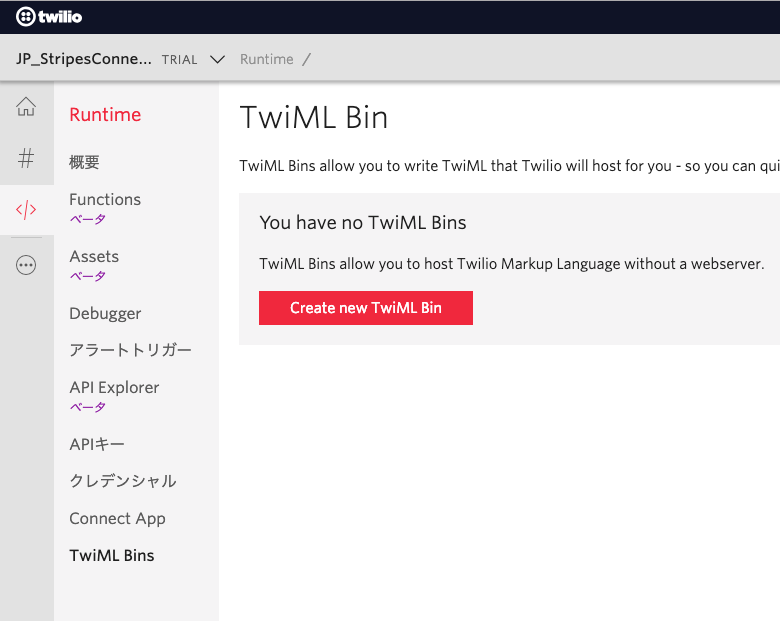
RuntimeメニューからTwiML Binsを選択します。

Create a new Binsを押して、TwiML Binsを新規作成します。

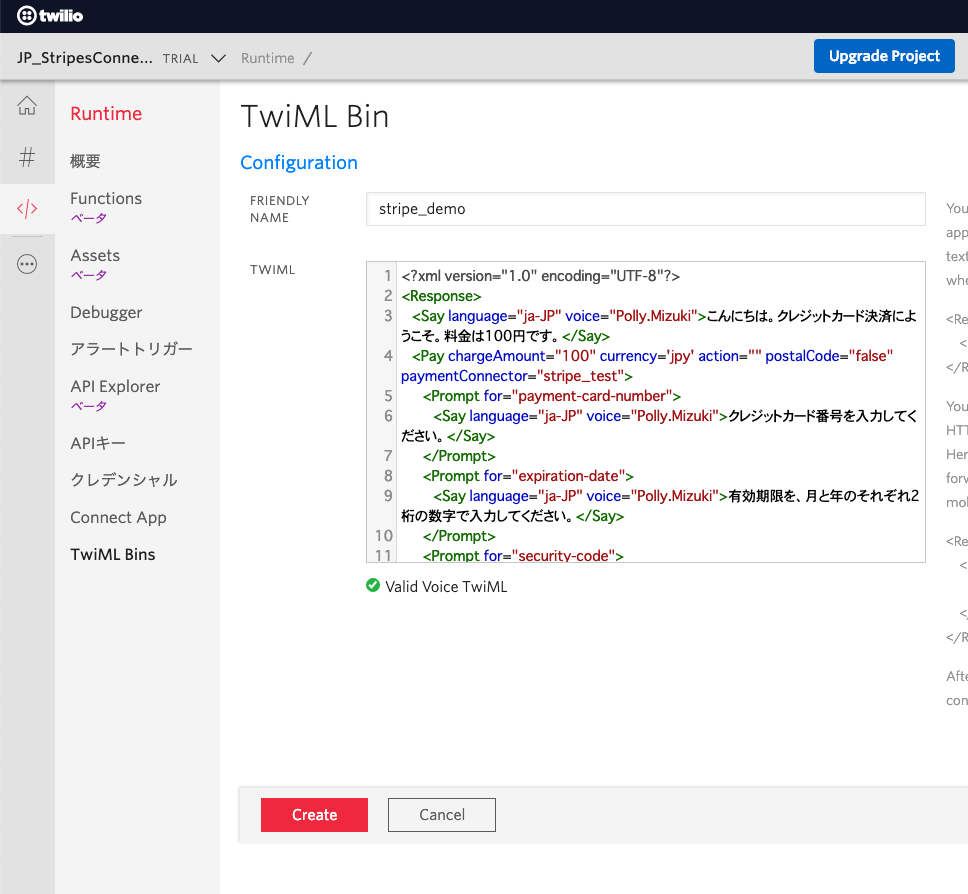
表示された画面で以下のように入力してください。
| 項目名 | 設定値 |
|---|---|
| FRIENDLY NAME | stripe_demo |
| TWIML | 以下の内容を入力 |
<?xml version="1.0" encoding="UTF-8"?>
<Response>
<Say language="ja-JP" voice="Polly.Mizuki">こんにちは。クレジットカード決済にようこそ。料金は100円です。</Say>
<Pay chargeAmount="100" currency='jpy' action="https://" postalCode="false" paymentConnector="stripe_test">
<Prompt for="payment-card-number">
<Say language="ja-JP" voice="Polly.Mizuki">クレジットカード番号を入力してください。</Say>
</Prompt>
<Prompt for="expiration-date">
<Say language="ja-JP" voice="Polly.Mizuki">有効期限を、月と年のそれぞれ2桁の数字で入力してください。</Say>
</Prompt>
<Prompt for="security-code">
<Say language="ja-JP" voice="Polly.Mizuki">セキュリティーコードを入力してください。カードの裏に記載されています。</Say>
</Prompt>
</Pay>
</Response>
4行目が決済に関する設定となります。paymentConnectorには、上記で指定した<Pay>Connectorsのユニーク名を指定する必要があります。
入力が完了したら、Createをクリックします。
TwiMLを電話番号と紐づける。
Twilio管理コンソールから、Phone Numbersを選択します。

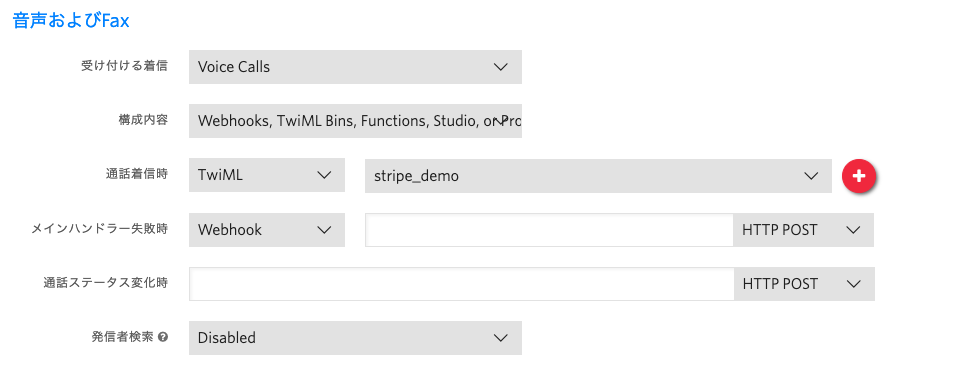
上記で購入した電話番号を選択し、通話着信時の設定にて、左のプルダウンからTwilMLを選択、右のプルダウンから先程設定したTwiML Bins選択します。

電話でペイをテスト
設定した電話番号に電話をかけてみます。
- **クレジットカード番号を入力してください。**のガイダンスで、「4242 4242 4242 4242 #」と入力します。※テストカード番号です。くわしくはこちら
- **有効期限を、月と年のそれぞれ2桁の数字で入力してください。**のガイダンスで「1221#」と入力します。※有効期限が未来の正しい年月ならOK
- **セキュリティーコードを入力してください。カードの裏に記載されています。**のガイダンスで「999#」と入力します。※3桁の数字ならなんでもOKです。
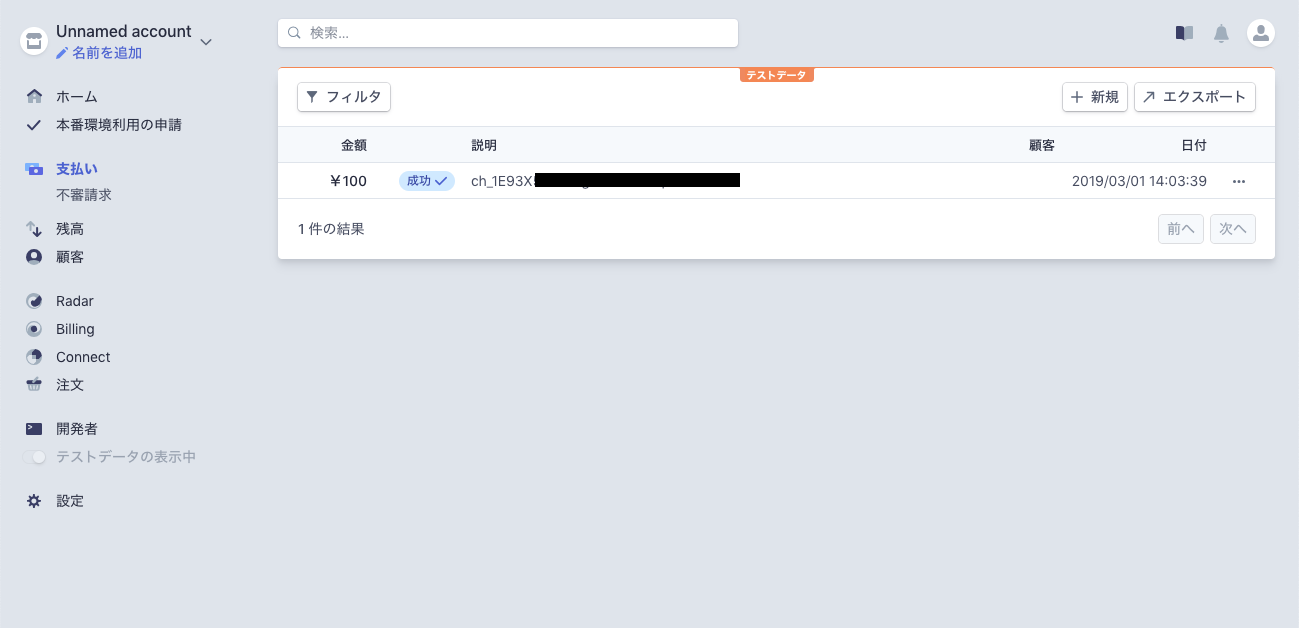
ここまで進むと電話が切断されますので、stripeの管理画面にログインし、100円の決済が完了していることを確認します。
おまけ
Twilio <Pay>では、その決済完了のステータスをcallbackとして受け取ることが簡単にできます。callbackとして呼び出しされるエンドポイントを作成し、決済結果を通知するようにします。
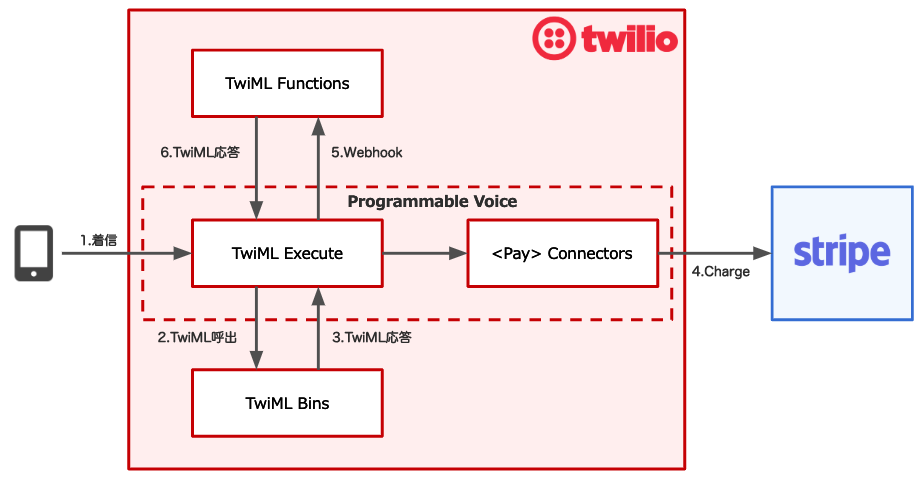
ざっくり構成
- Webhook:<Pay>が完了すると、予めactionに指定しておいたURL(TwilioFunctions)に対し、結果を送信する。
- TwiML応答:TwilioFunctionsがTwiMLを応答し、決済結果を電話で発話する
手順
- callBack先をTwilioFunctionsを作成する。
- TwilioFunctionsを<Pay>のcallback先として指定する。
callBack先をTwilioFunctionを作成する。
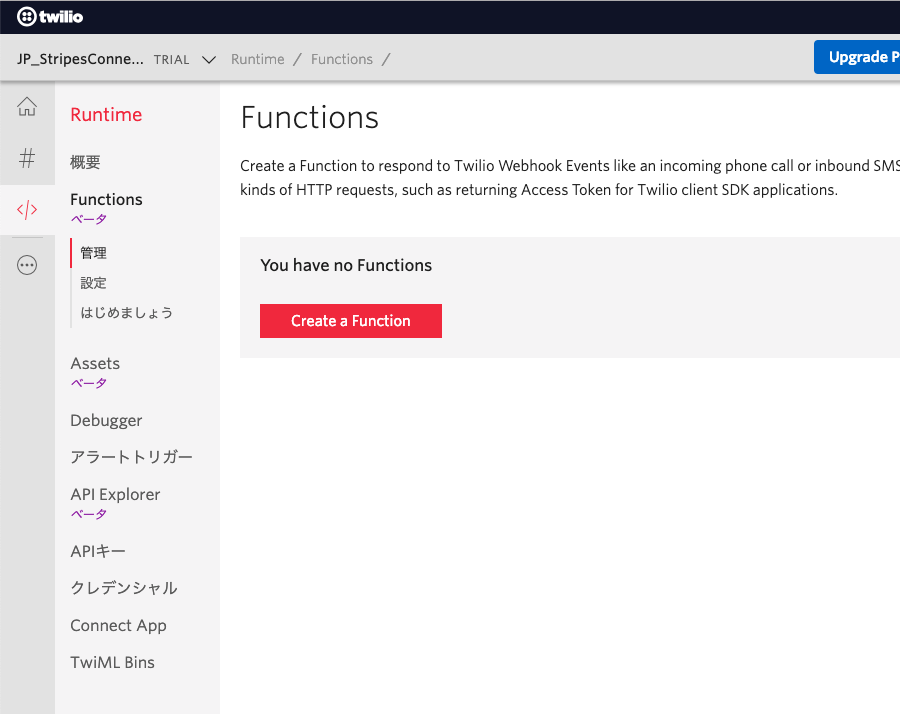
Twilioの管理コンソールからRuntime → Functionsを選択します。
Create a Functionを押して、Functionを新規作成します。

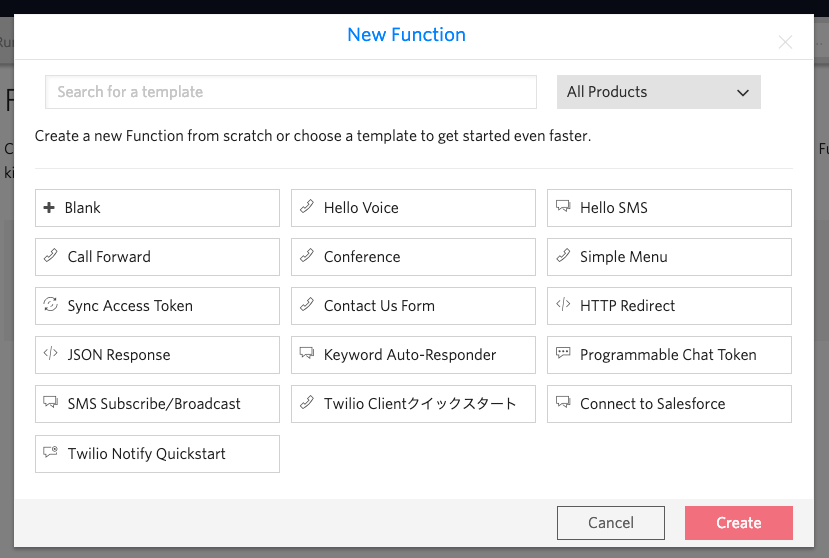
テンプレート選択画面が表示されるので、Blankを選択します。

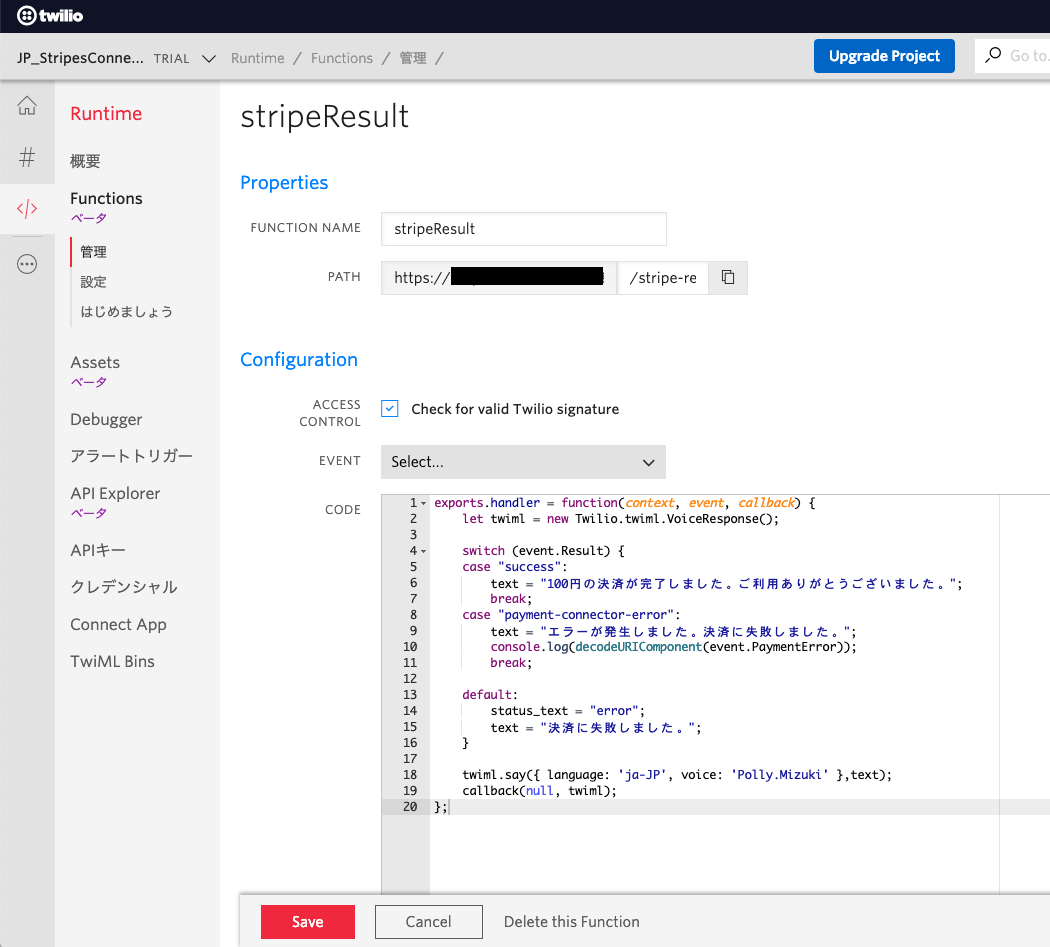
表示された画面にて、以下のように入力し、Saveをクリックします。
| 項目名 | 設定値 |
|---|---|
| FUNCTION NAME | stripeResult |
| PATH | /stripe-result |
| ACCESS CONTROL | チェックあり |
| EVENT | (未選択) |
| CODE | 以下参照 |
exports.handler = function(context, event, callback) {
let twiml = new Twilio.twiml.VoiceResponse();
switch (event.Result) {
case "success":
text = "100円の決済が完了しました。ご利用ありがとうございました。";
break;
case "payment-connector-error":
text = "エラーが発生しました。決済に失敗しました。";
console.log(decodeURIComponent(event.PaymentError));
break;
default:
status_text = "error";
text = "決済に失敗しました。";
}
twiml.say({ language: 'ja-JP', voice: 'Polly.Mizuki' },text);
callback(null, twiml);
};

保存できたら、PATHの右にあるを をクリックします。このFunctionのURLとなります。
をクリックします。このFunctionのURLとなります。
TwilioFunctionsを<Pay>のcallback先として指定する。
先程コピーしたTwilioFunctionのURLを設定します。
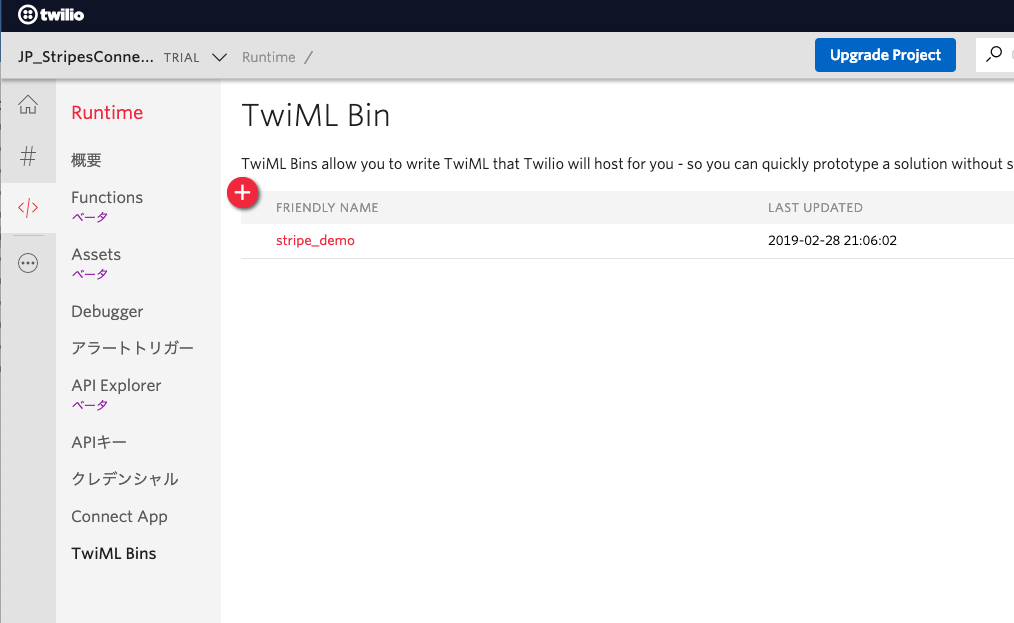
Twilioの管理コンソールからRuntime→TwiML Binsを選択します。

最初に作ったTwiML Binを選択し、TWIMLを以下のように書き換えます。
※4行目<Pay>のactionに、さきほどのFunctionのURLを入力しSaveをクリックします。
<?xml version="1.0" encoding="UTF-8"?>
<Response>
<Say language="ja-JP" voice="Polly.Mizuki">こんにちは。クレジットカード決済にようこそ。料金は100円です。</Say>
<Pay chargeAmount="100" currency='jpy' action="[ここにTwilioFunctionのURLを記入]" postalCode="false" paymentConnector="stripe_test">
<Prompt for="payment-card-number">
<Say language="ja-JP" voice="Polly.Mizuki">クレジットカード番号を入力してください。</Say>
</Prompt>
<Prompt for="expiration-date">
<Say language="ja-JP" voice="Polly.Mizuki">有効期限を、月と年のそれぞれ2桁の数字で入力してください。</Say>
</Prompt>
<Prompt for="security-code">
<Say language="ja-JP" voice="Polly.Mizuki">セキュリティーコードを入力してください。カードの裏に記載されています。</Say>
</Prompt>
</Pay>
</Response>
電話でペイをテスト
設定した電話番号に電話をかけてみます。
決済終了後に、「100円の決済が完了しました。ご利用ありがとうございました。」とメッセージがながれたら成功です。
時間がある人は・・・
Twilio <Pay> を使って電話決済を体験する(中級編)にチャレンジしてみてください。
お礼
今回の資料を作成するにあたり、以下の参考にさせていただきました。ありがとうございます。
https://qiita.com/mobilebiz/items/31b061af62b35fd82724
https://qiita.com/motchi0214/items/a95335679ee7e9d0b660
https://qiita.com/takeshifurusato/items/21e01852b634eb704102