Amplifyは、高速でアプリを開発できる開発プラットフォームです。(AWS版のFireBase)
AmplifyでQuasar(マルチプラットフォームアプリを高速で作れるVue.jsベースのフレームワーク)で作成したアプリをデプロイ(Amplify Console利用)して少しハマったので解決方法を記載します。
問題
デフォルト設定のままだと、nodeとyarnのバージョンが古くエラーが発生します。
# Starting phase: build
2020-06-20T16:01:17.980Z [INFO]: # Executing command: yarn
2020-06-20T16:01:18.130Z [INFO]: yarn install v1.16.0
2020-06-20T16:01:18.202Z [INFO]: [1/5] Validating package.json...
2020-06-20T16:01:18.204Z [WARNING]: error sample@0.0.1: The engine "node" is incompatible with this module. Expected version ">= 10.18.1". Got "10.16.0"
2020-06-20T16:01:18.205Z [WARNING]: error sample@0.0.1: The engine "yarn" is incompatible with this module. Expected version ">= 1.21.1". Got "1.16.0"
対応案
解決方法を急いでいる方はこちら
- Build Imageを変更する
- ビルドコマンド
amplify.ymlで対応する - 環境変数で対応する
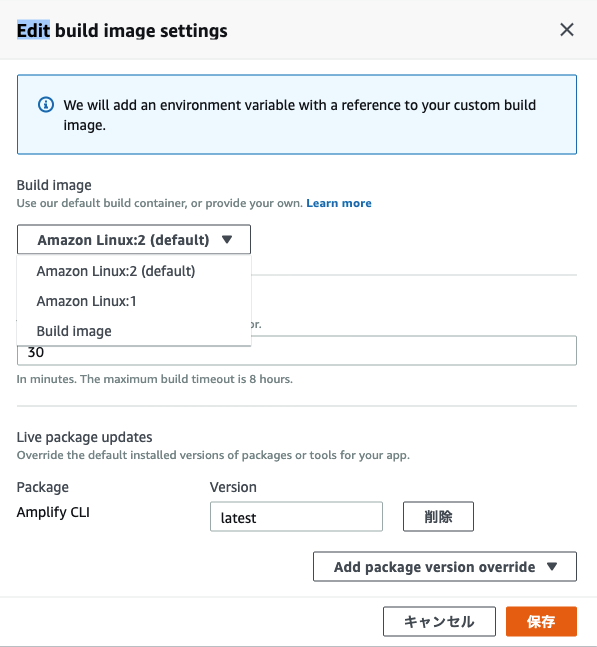
Build Imageを変更する
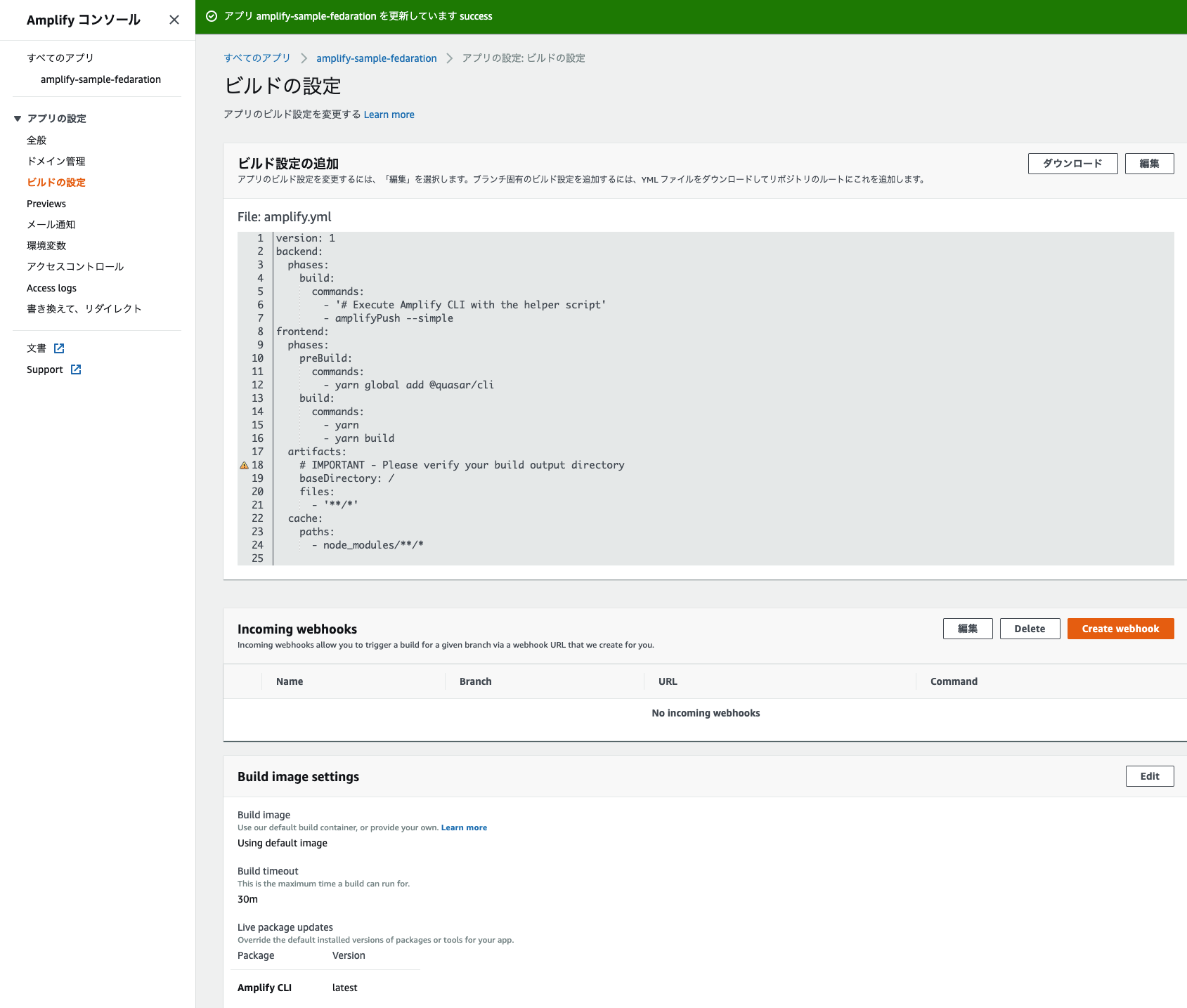
AWS Amplify - 対象のアプリ - ビルドの設定 - Build image settings
Amplify Consoleでカスタムイメージを利用する
https://docs.aws.amazon.com/amplify/latest/userguide/custom-build-image.html
1-1. Amplify トップへ移動
1-2. 対象のアプリ選択
1-3. ビルドの設定を選択
1-4. ビルドイメージ変更
この方法の考察
この方法でも、nodeやyarnのアップデートは可能ですが、aws cliとnodeが入ったイメージを探し、色々準備する必要があるため(※以下発生したエラー)、かなり面倒です。なので、2のamplify.ymlで対応する方法に切り替えました。
2020-06-21T02:03:23.452Z [INFO]: aws codecommit credential-helper $@ get: 1: aws codecommit credential-helper $@ get: aws: not found
2020-06-21T02:03:23.453Z [INFO]: fatal: could not read Username for 'https://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/amplify-sample-xxxxx': No such device or address
ビルドコマンドamplify.ymlで対応する
amplify.ymlで対応
preBuildフェーズで、nodeとyarnの安定版を再取得します。
preBuild:
commands:
- nvm use stable #安定版を利用
- curl -o- -L https://yarnpkg.com/install.sh | bash #安定版を再インストール
-
amplify.yml全量(Quasar pwaビルド)
version: 1
backend:
phases:
build:
commands:
- '# Execute Amplify CLI with the helper script'
- amplifyPush --simple
frontend:
phases:
preBuild:
commands:
- nvm use stable #安定版を利用
- curl -o- -L https://yarnpkg.com/install.sh | bash #安定版を再インストール
- yarn global add @quasar/cli
build:
commands:
- yarn
- yarn build
artifacts:
# IMPORTANT - Please verify your build output directory
baseDirectory: /dist/pwa #distフォルダ指定
files:
- '**/*'
cache:
paths:
- node_modules/**/*
nodeのstableを利用
Provisionフェーズを確認すると、nvmを利用していることがわかるため、nvmコマンドで安定版を利用するようにします。
nvm use stable #安定版を利用
-
Provisionフェーズログ
78 RUN curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
yarnのstableを利用
Provisionフェーズを確認すると、環境変数で指定したバージョンをインストールしているので、バージョン指定なしで最新の安定版をインストールします。
curl -o- -L https://yarnpkg.com/install.sh | bash #安定版を再インストール
yarnのインストール(Linuxディストリビューション)
https://classic.yarnpkg.com/ja/docs/install/#alternatives-stable
-
Provisionフェーズログ
RUN /bin/bash -c ". ~/.nvm/nvm.sh && \
nvm install $VERSION_NODE_8 && nvm use $VERSION_NODE_8 && \
nvm install $VERSION_NODE_10 && nvm use $VERSION_NODE_10 && \
npm install -g sm grunt-cli bower vuepress gatsby-cli && \
bash /usr/local/bin/yarn-install.sh --version $VERSION_YARN && \ ########## <---- ココ
nvm install $VERSI_NODE_12 && nvm use $VERSION_NODE_12 && \
npm install -g sm grunt-cli bower vuepress gatsby-cli && \
bash /usr/local/bin/yarn-install.sh --version $VERSION_YARN && \
nvm alias default node && nvm cache clear"
環境変数で対応する
Provisionフェーズのログからも環境変数を指定することでも課題が解決できそうでしたが、常に最新の安定版を利用してビルドしたかったため、この方法は見送りました。
-
Provisionフェーズログ
RUN /bin/bash -c ". ~/.nvm/nvm.sh && \
nvm install $VERSION_NODE_8 && nvm use $VERSION_NODE_8 && \
nvm install $VERSION_NODE_10 && nvm use $VERSION_NODE_10 && \
npm install -g sm grunt-cli bower vuepress gatsby-cli && \
bash /usr/local/bin/yarn-install.sh --version $VERSION_YARN && \ ########## <---- ココ
nvm install $VERSI_NODE_12 && nvm use $VERSION_NODE_12 && \
npm install -g sm grunt-cli bower vuepress gatsby-cli && \
bash /usr/local/bin/yarn-install.sh --version $VERSION_YARN && \
nvm alias default node && nvm cache clear"