プラグインの作成
プラグインを作るにはプラグインフォルダを作成し、プラグインの設定項目を記入する。
プラグインフォルダは、wp-content/pluginsに作成する。
プラグインフォルダの最初のファイルはプラグイン名と同じようにする。ここではtest-plugin.phpにした。
このファイルに最低限記入が必要なのは次のような内容。
<?php
// wp-content/plugins/test-plugin/test-plugin.php
/*
Plugin Name: プラグイン名(他と被らないようにする)
Description: プラグインの説明文
Author: 作者名
Version: 0.1
*/
これだけだと何の変化もないので、Hello Worldと表示してみる。
<?php
/*
Plugin Name: Test plugin
Description: A test plugin to demonstrate wordpress functionality
Author: Test Name
Version: 0.1
*/
function test_function() {
echo '<h1>Hello World</h1>';
}
add_action( 'wp_footer', 'test_function' );
プラグイン一覧画面に作成したプラグインが表示されてるので有効化する。
wp_footerにアクションを追加したので、トップページを開くと画面下にHello Worldが表示されるはず。
プラグインにメニューと設定画面を追加する
次に管理画面を作成してみる。
管理画面は、add_menu_page()に簡単な設定項目を記入するだけ。
<?php
/*
Plugin Name: Test plugin
Description: A test plugin to demonstrate wordpress functionality
Author: Test Name
Version: 0.1
*/
function test_function() {
echo '<h1>Hello World</h1>';
}
function test_plugin_setup_menu(){
add_menu_page(
__( 'TestPlugin', 'textdomain' ), // ページタイトル
'Test Plugin', // メニュータイトル
'manage_options', //
'test-plugin', // メニューslug
'test_function', // 実行する関数
'dashicons-chart-pie', // メニューに表示するアイコン
6 // メニューの表示位置
);
}
add_action('admin_menu', 'test_plugin_setup_menu');

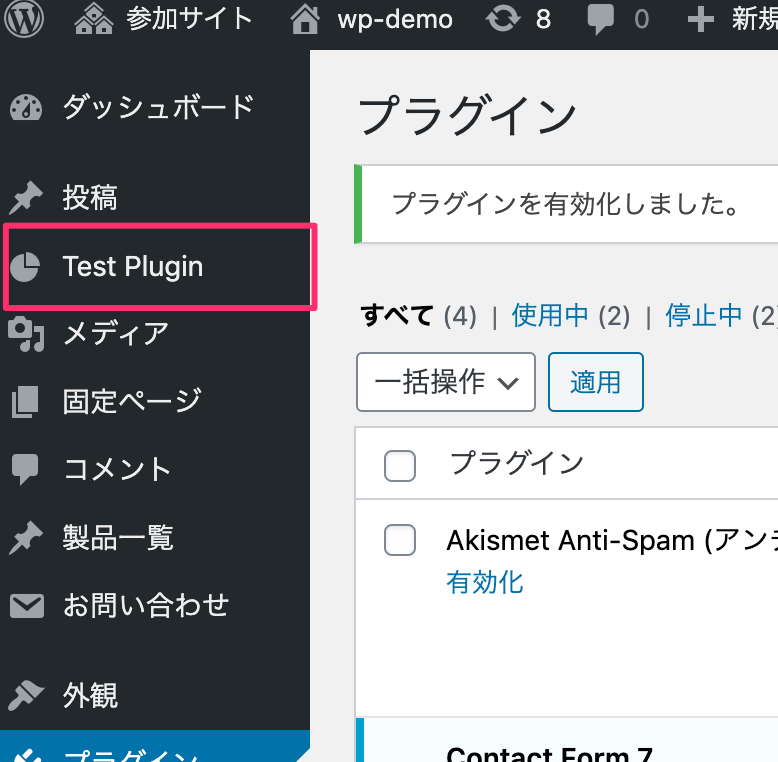
メニューのリンクをクリックすると、add_menu_page()で指定した関数が実行されている。
あとはHTMLとCSSでページを作っていくだけ。