前提
本資料は、カウントアップタイマーとカウントダウンタイマーを表示するアプリの設計書である。
アプリは、HTML、CSS、Javascriptを用いて実装する。
また、以下の3つの機能をもつ。
- 0秒から1秒ずつ、59分59分までカウントアップする
- 1分から1秒ずつ、0秒までカウントダウンする
- 切り替えボタンの押下によって、カウントアップタイマー画面とカウントダウンタイマー画面を切り替える
目次
- 画面設計
- 機能設計
- データ設計
1. 画面設計
今回作成する画面の構成要素と、作成イメージの設計書を記載する。
画面は以下の2つの要素を持つ。
| No. | 項目名 | I/O | 部品種別 | 初期値 | 説明 |
|---|---|---|---|---|---|
| 1 | タイトル | O | ラベル | タイマー | タイトル |
| 2 | 時間 | I/O | ラベル | 00:00 | 表示される値は機能1、2によって更新する |
| 3 | 切り替えボタン | I | ボタン | カウントダウン | 機能3によってカウントダウン画面が表示されているときの設定値は「カウントアップ」である |
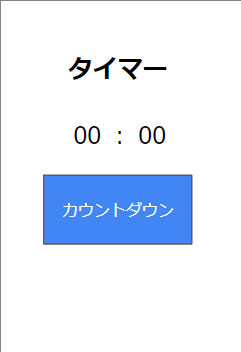
画面のイメージ図は以下である。
■初期画面・カウントアップ画面

2. 機能設計
今回作成するアプリがもつ、3つの機能の設計を記載する。
| No. | 機能名 | いつ実行するか | どういう機能 |
|---|---|---|---|
| 1 | カウントアップタイマー機能 | ページが表示された時 | ・0秒から1秒ずつカウントアップ ・59分59秒で処理が止まる ・タイマーが切り替わっても、カウントアップし続ける |
| 2 | カウントダウンタイマー機能 | 切り替えボタン押下時 | ・1分0秒から1秒ずつカウントダウン ・0分0秒で処理が止まる ・タイマーが切り替わっても、カウントダウンし続ける |
| 3 | 画面切り替え機能 | 切り替えボタン押下時 | ・カウントアップタイマー画面とカウントダウンタイマー画面を切り替える |
3. データ設計
今回作成するアプリが保持する2つの情報の設計を記載する。
| No. | 論理名 | 物理名 | 型 | どこで使われるか | 説明 |
|---|---|---|---|---|---|
| 1 | timeInSeconds | タイマーの秒 | string | 機能1、機能2 | タイマーが表示する秒数 |
| 2 | isCountingUp | 表示中の画面 | boolean | 機能3 | 表示中の画面を表すフラグ trueの場合: カウントアップタイマー画面 falseの場合: カウントダウンタイマー画面 |
