自作したLIFFアプリをLINE上で確認するために、Netlifyでホスティングし、LINE上で確認する方法を記載する。
LIFFアプリとは、LINEのトークルーム内で機能するWebアプリケーションである。通常のWebアプリケーションにSDKを導入することによりLIFFが提供する機能を利用できる。
Netlifyは静的ウェブページをホスティングできるサービスである。
目次
- 前提
- 手順
- 静的ウェブページを作成する
- Netlifyでホスティング(※1)する
- Line Developers(※2)の設定をする
- Lineアプリで確認する
- 番外編1. 作成したLIFFアプリを公開する
- 番外編2. ページ内容を変更し、再デプロイする
- 参考文献
(※1)Netlifyでホスティングすることで、静的なサイトを公開できる
(※2) LINE Developersサイトとは、LINEのサービスと連携できるプロダクトを開発できるサイトのこと
1.前提
手順を始める前の確認事項を記載する。
以下の2つのアカウントがあることを確認する。
- Netlifyのアカウント
- Lineのアカウント
※Netlifyへのデプロイは通常Githubと連携して行う。しかし、今回はローカルフォルダをそのままNetlifyへデプロイする。
2. 手順
LIFFアプリを、NetlifyでホスティングしてLINEで確認するための手順を記載する。
2-1. LIFFアプリを作成する
HTML、CSS、JavaScriptでLIFFアプリを実装する。
コード内容は今回は省略する。
※LIFF SDKを組み込む方法について
HTML内にCDNパスを指定してLIFF SDKを組み込む。
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
2-2. Netlifyでホスティングする
静的ウェブページをNetlifyでホスティングする手順を記載する。
2-2-1. Netlifyにサインインする
Netlifyに自身のアカウントでサインインする。
以下の画像は、サインイン後のTOPページである。

2-2-2. new siteとしてデプロイする
-
NetlifyのTOPページから、Add new site > Deploy manuallyを選択する。
選択後、以下の画面が出てくる。

-
ローカルフォルダをアップロードする。
上記画像のbrose to uploadを選択する。 -
作成したwebページが格納されているフォルダをアップロードする。
-
TOPページに戻る。
-
タイトルに表示されているURLを押下する。
デプロイした内容がブラウザ上で表示できることの確認ができる。
また、デプロイしたNetlifyのURLは今後使用するのでメモする。
2-3. Line Developersの設定をする
Line DevelopersにLIFFアプリとして設定する手順を記載する。
2-3-1. LINE Developersへログインする
Line Developersに自分のLineアカウントでログインする。
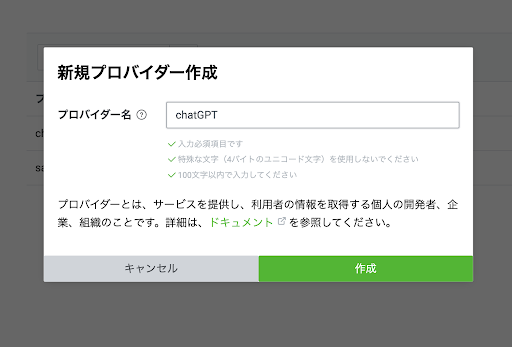
2-3-2. プロバイダーを作成する
※プロパイダーとはLINEプラットフォームを通じてサービスを提供する個人または組織の情報のことである。
2-3-3. チャネルを作成する
※チャネルとはLINEプラットフォームが提供する機能を利用するための通信路のことである。
今回の設定値
| No. | 項目名 | 設定値 |
|---|---|---|
| 1 | チャネルの種類 | LINEログイン |
| 2 | プロバイダー | chatGPT |
| 3 | サービスを提供する地域 | 日本 |
| 4 | 会社・事業者の所在国・地域 | 日本 |
| 5 | チャネルアイコン | - |
| 6 | チャネル名 | カウントアップ・ダウンタイマー |
| 7 | チャネル説明 | カウントアップ・ダウンタイマー |
| 8 | アプリタイプ | ウェブアプリ |
2-3-4. LIFFアプリを追加する
今回の設定値
| No. | 項目名 | 概要 | 設定値 |
|---|---|---|---|
| 1 | LIFFアプリ名 | LIFFアプリの名前。 | カウントアップ・ダウンタイマー |
| 2 | サイズ | 画面に表示されるLIFFアプリの画面サイズのこと。次のサイズがある。 ・Compact(半分ぐらい) ・Tall(4分の3ぐらい) ・Full(フル画面) |
Full |
| 3 | エンドポイントURL | LIFFアプリを実装したウェブアプリのURLのこと。 LIFF URLを利用してLIFFアプリを起動した際に、このURLが利用される。 |
NetlifyにデプロイしたURL |
| 4 | scope | LIFF SDKの一部のメソッドを利用するために必要なスコープ。以下4つの設定値がある。 ・openid(※1) ・email(※2) ・profile(※3) ・chat_message.write(※4) |
すべてOff |
| 5 | ボットリンク機能 | ユーザーがアプリにログインするときに、LINE公式アカウントを友だち追加するオプションを表示する設定。以下3つの設定値がある。 ・On (normal):LIFFアプリの権限の同意画面に、LINE公式アカウントを友だち追加するオプションを追加する。 ・On (aggressive):LIFFアプリの権限の同意画面の後に、LINE公式アカウントを友だち追加するかどうか確認する画面を表示する。 ・Off:LINE公式アカウントを友だち追加するオプションを表示しない |
On(ノーマル) |
| 6 | Scan QR | LIFFアプリでLINEの二次元コードリーダーを起動し、読み取った文字列を取得する場合はオンにする。 | Off |
| 7 | モジュールモード | LIFFアプリをモジュールモードで使用する場合は、オンにする。オンにすると、右上の共有ボタンが非表示になる。 | Off |
(※1)ユーザーのIDトークン(ユーザー情報を含むJSONウェブトークン)を取得するメソッドおよびLIFF SDKが取得したIDトークンのユーザーの表示名、プロフィール画像のURL、メールアドレスなどの情報を取得するメソッドを使用するためのスコープ。
(※2)ユーザーのIDトークン(ユーザー情報を含むJSONウェブトークン)を取得するメソッドおよびLIFF SDKが取得したIDトークンのユーザーの表示名、プロフィール画像のURL、メールアドレスなどの情報を取得するメソッドでメールアドレスを取得するためのスコープ。
(※3)現在のユーザーのプロフィール情報を取得するメソッドおよびユーザーとLINE公式アカウントの友だち関係を取得するメソッドを使用するためのスコープ。
(※4)ユーザーの代わりに、LIFFアプリが開かれているトーク画面にメッセージを送信するメソッドを使用するためのスコープ。
2-4. 動作確認する
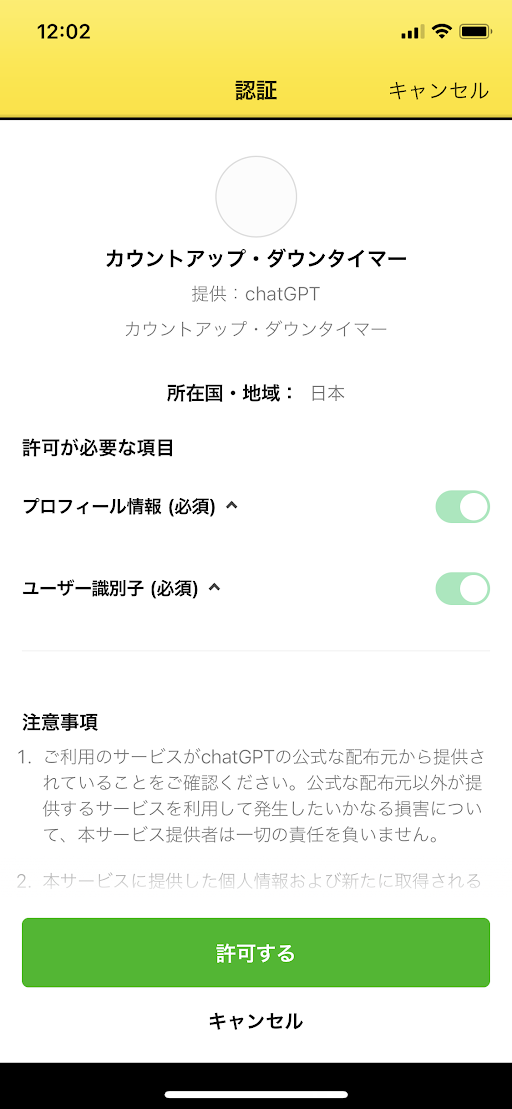
実際に、LINE上で開いて動作確認する。
※認証は初回のみで、1度認証を許可すると認証画面は出てこない。
LINE上でウェブページが開く。
3. LINE上でLIFFアプリを表示できることを確認する。

2-5-番外編1. 作成したLIFFアプリを公開する
NetlifyのURLを、エンドポイントURLに設定しただけでは公開はできていない。
表示ができるのはdeveloperのみである。
他人も開ける状態にする方法を記載する。
公開するためには、「LINEログイン」の右の項目「開発」を押下して、「公開済み」に変更する。
以下画像は公開後のため、「LINEログイン」の右の項目は、「公開済み」である。

2-6-番外編2. ページ内容を変更し、再デプロイする
デプロイ済みの静的ウェブページを再デプロイする手順を記載する。
以上で完了。
3. 参考文献
今回参考にした資料を記載する。
・LINE公式「LIFFスタータアプリの始め方」
・Qiita記事「NetlifyにデプロイしてLIFFアプリを爆速でつくってみる」
・LIFFアプリについて「LIFFとは?LINE上で動作するアプリの機能や開発方法、活用事例を解説」
・デプロイについて「デプロイとはどういう意味?ビルドやリリースの違いとは」
・チャネル設定(LINE公式)「LIFFアプリをチャネルに追加する」