Nuxt.jsで作ったアプリをNetlifyにデプロイして、LIFFアプリをつくってみます。
どのようなLIFFアプリか
名前を記入して送信をすると、チャットルームにて名前: {記入した名前}と送信してくれるアプリを作ります。こちらのアプリのLIFFのみを実装した感じになります。
手順
- Nuxtアプリを作成
- Netlifyにデプロイ
- Line Developersで設定
- Lineアプリで確認する
前提
- MacOS
- Netlifyのアカウントがある
- Lineのアカウントがある
Nuxtアプリの作成
以下の設定でまず create nuxt-appから始めます。(ターゲットは一応serverにしていますが、staticのほうがいい、というのも聞きます)
yarn create nuxt-app nuxt-liff-lineid
yarn create v1.22.10
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
success Installed "create-nuxt-app@3.6.0" with binaries:
- create-nuxt-app
[############################################################################################################] 344/344
create-nuxt-app v3.6.0
✨ Generating Nuxt.js project in nuxt-liff-lineid
? Project name: nuxt-liff-lineid
? Programming language: TypeScript
? Package manager: Yarn
? UI framework: Element
? Nuxt.js modules: Axios - Promise based HTTP client, Progressive Web App (PWA)
? Linting tools: ESLint, Prettier
? Testing framework: None
? Rendering mode: Universal (SSR / SSG)
? Deployment target: Server (Node.js hosting)
? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Continuous integration: GitHub Actions (GitHub only)
? What is your GitHub username? greenteabiscuit
? Version control system: Git
nuxt.config.jsのheadにscript: ...の部分を追加します。
head: {
title: 'nuxt-liff-lineid',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: '' },
],
link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }],
script: [{ src: 'https://d.line-scdn.net/liff/1.0/sdk.js' }], //ADD HERE
},
index.vueを以下のように変更します。
<template>
<section class="container">
<p class="line-id">LINE ID:{{ lineId }}</p>
<div class="form">
<div class="control">
<input class="input" type="text" placeholder="お名前" v-model="formData.name">
</div>
<button class="button is-info is-fullwidth" @click="onSubmit()">送信する</button>
<button class="button is-light is-fullwidth" @click="handleCancel()">キャンセル</button>
</div>
</section>
</template>
<script>
export default {
data() {
return {
formData: {
name: ''
},
lineId: null
}
},
mounted() {
if (!this.canUseLIFF()) {
return
}
window.liff.init(data => {
this.lineId = data.context.userId || null
})
},
methods: {
onSubmit() {
if (!this.canUseLIFF()) {
return
}
window.liff
.sendMessages([
{
type: 'text',
text: `お名前:\n${this.formData.name}`
},
{
type: 'text',
text: '送信が完了しました'
}
])
.then(() => {
window.liff.closeWindow()
})
.catch(e => {
window.alert('Error sending message: ' + e)
})
},
handleCancel() {
if (!this.canUseLIFF()) {
return
}
window.liff.closeWindow()
},
canUseLIFF() {
return navigator.userAgent.indexOf('Line') !== -1 && window.liff
}
}
}
</script>
<style>
.container {
margin: 0 auto;
padding: 20px;
min-height: 100vh;
}
.line-id {
margin-bottom: 30px;
}
.form > * {
margin-bottom: 10px;
}
</style>
Netlifyへのデプロイ
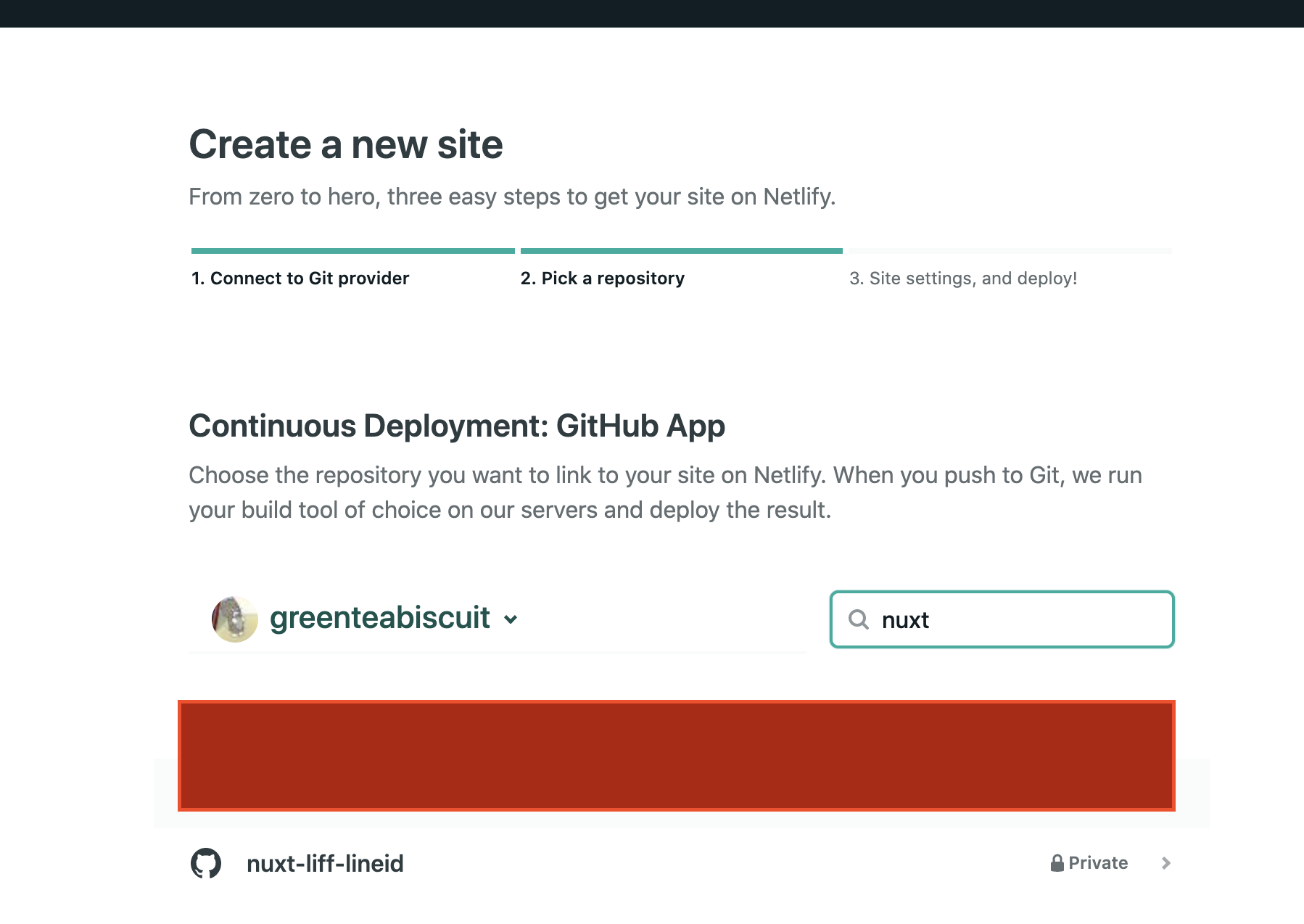
Netlifyを開き、上記のコードのレポジトリを追加します。今回のレポジトリの名前はnuxt-liff-lineidとしています。
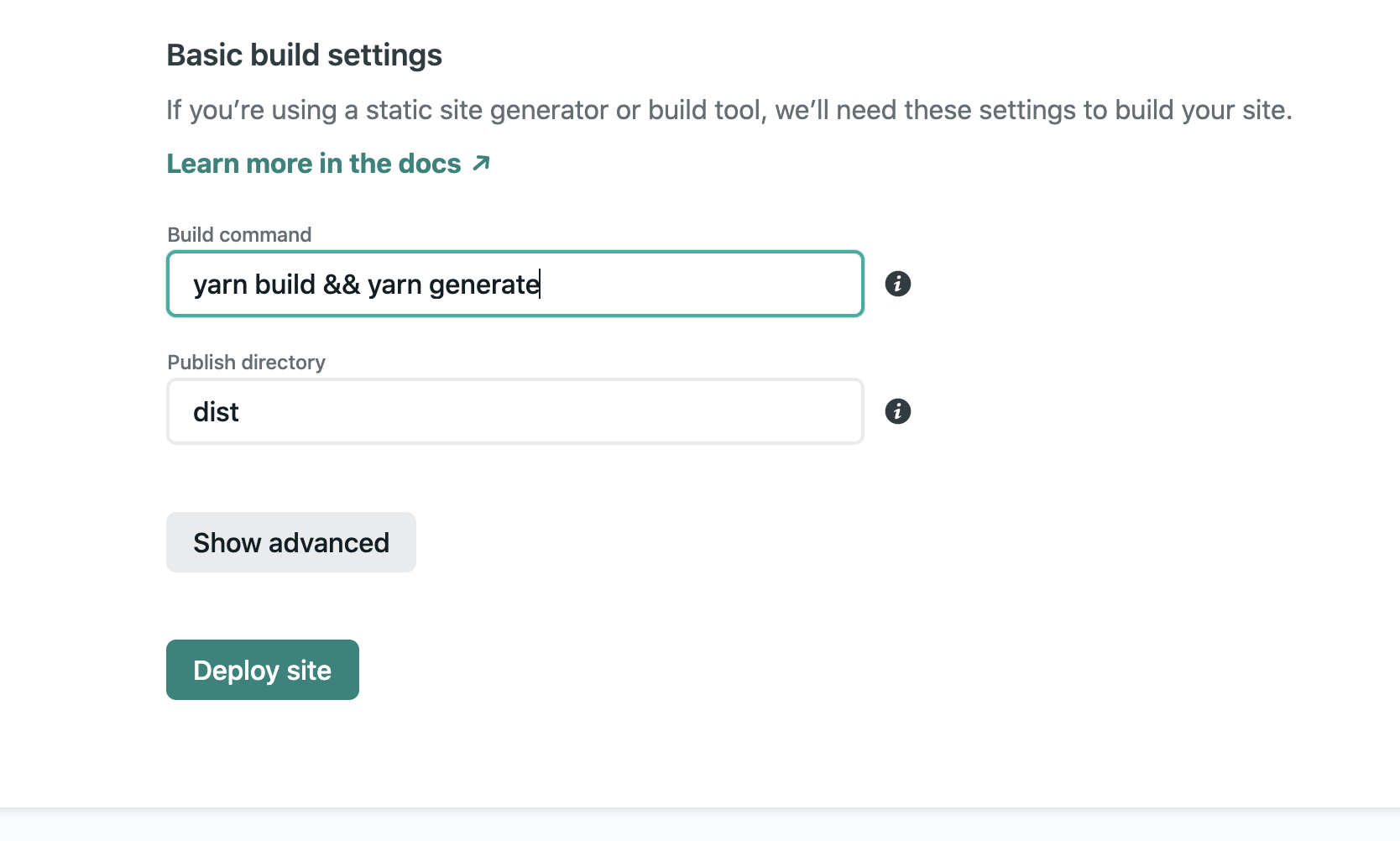
ビルドの設定などは以下のようにします。
これでデプロイ完了です。以下のように出てくるはずです。
Line Developersでの設定
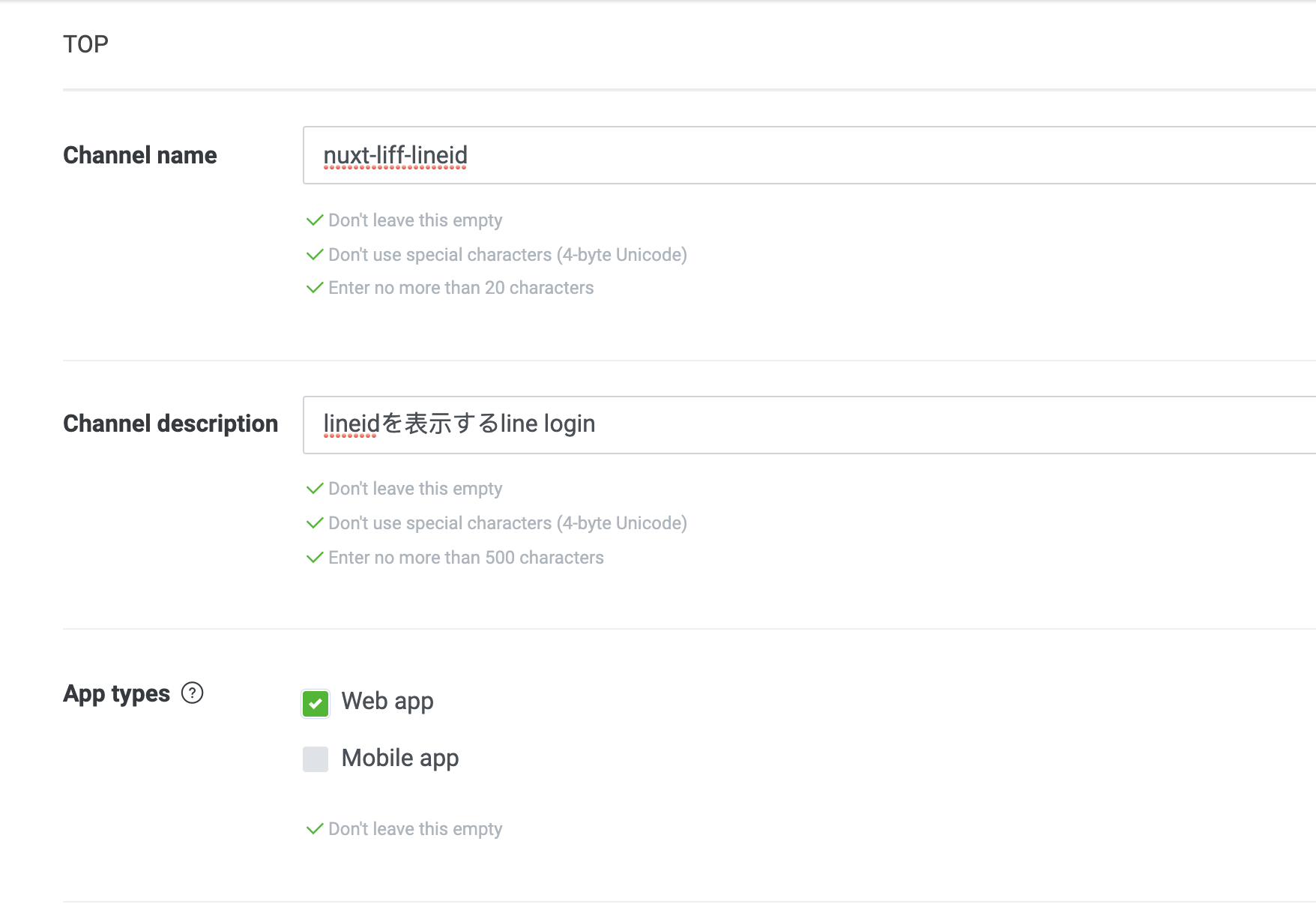
チャンネルの名前と説明を書きます。アプリのタイプはウェブアプリとします。
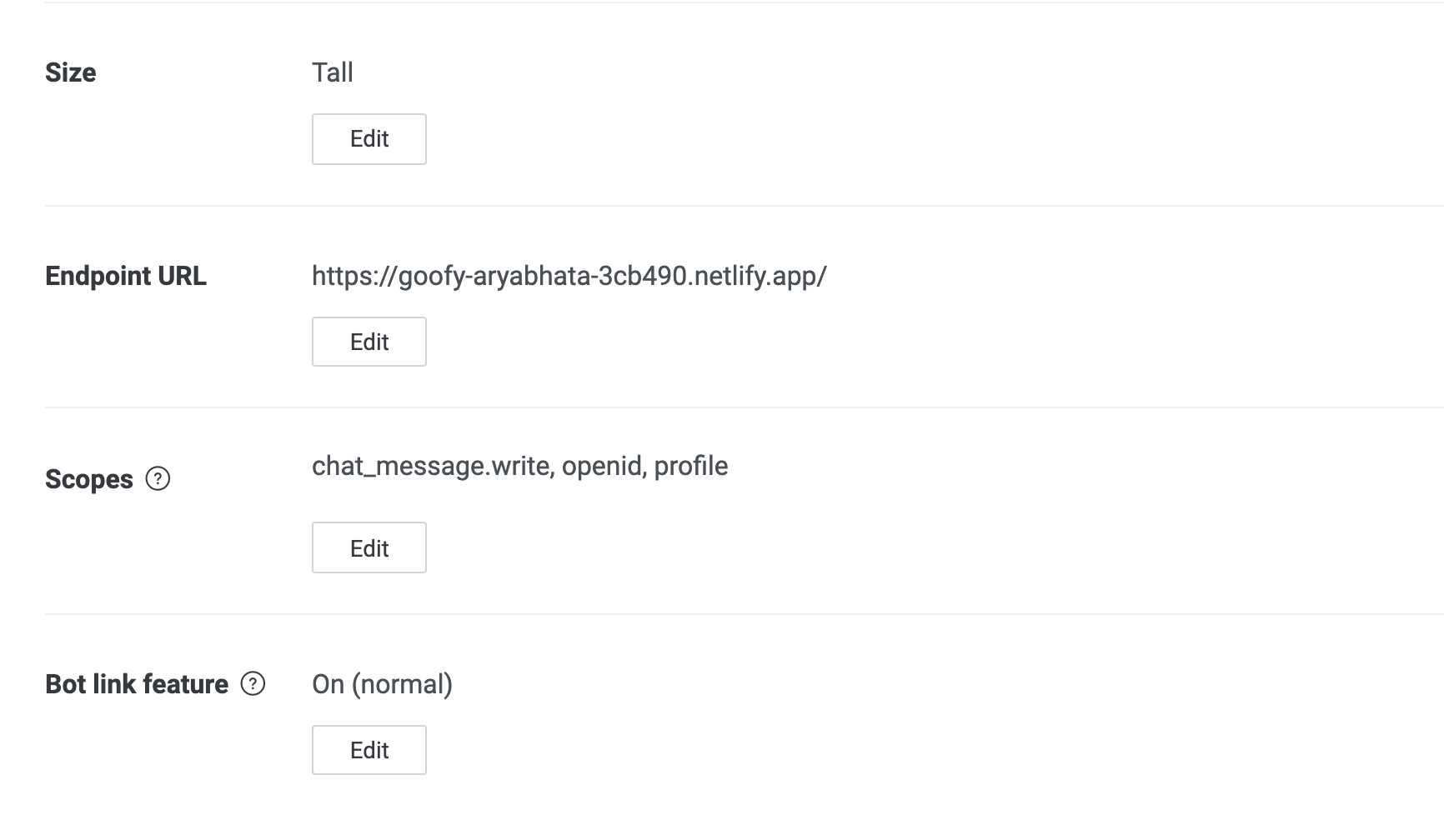
scopeもprofile, opendid, chat_message.writeすべてにチェックをつけておきます。chat_message.writeもオンにしておくことでwindow.liff.sendMessagesが使えるようになります。以下のようになります。
Lineアプリで確認
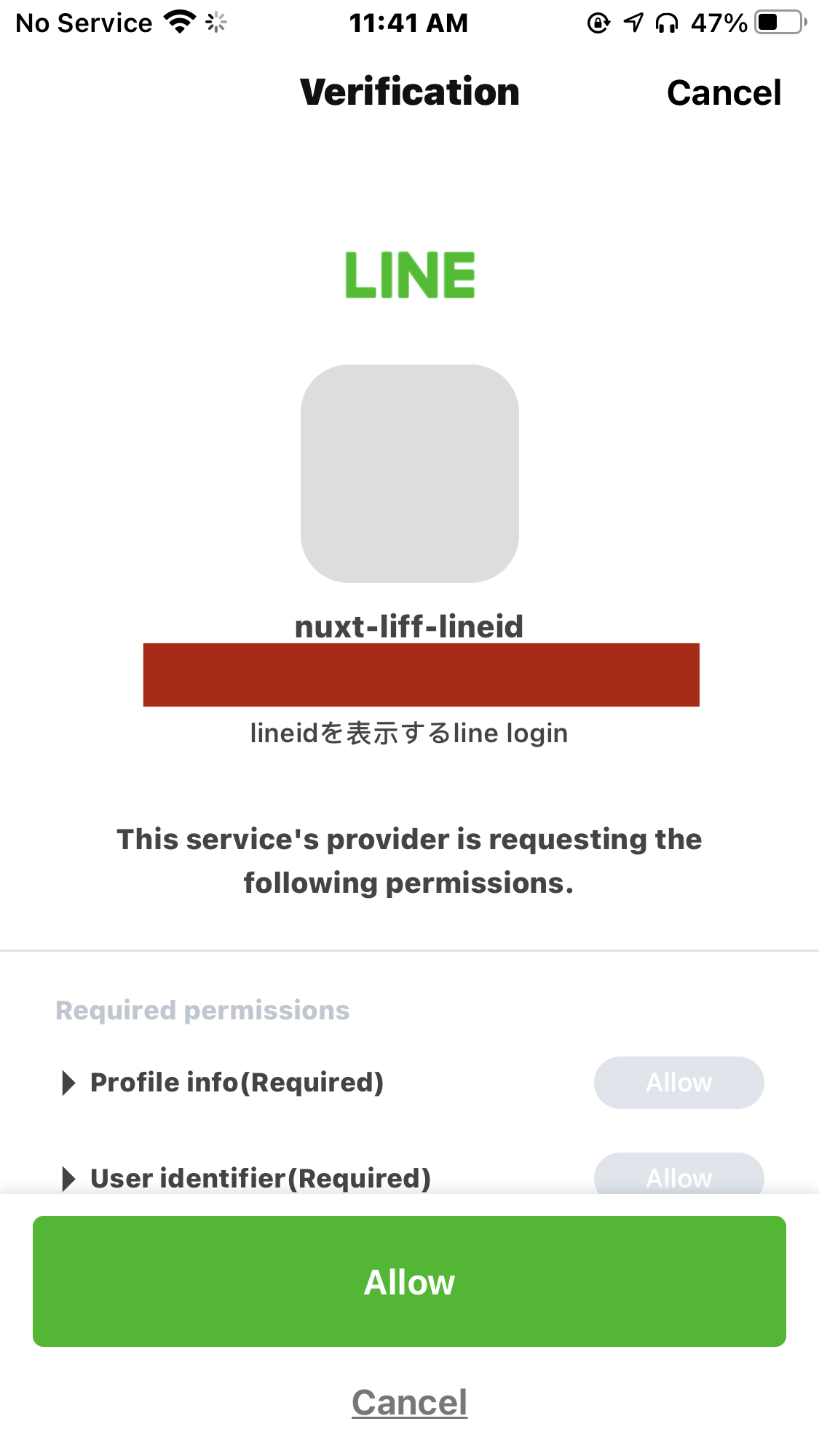
これで出てきた LIFF URLを Lineで開いてみます。
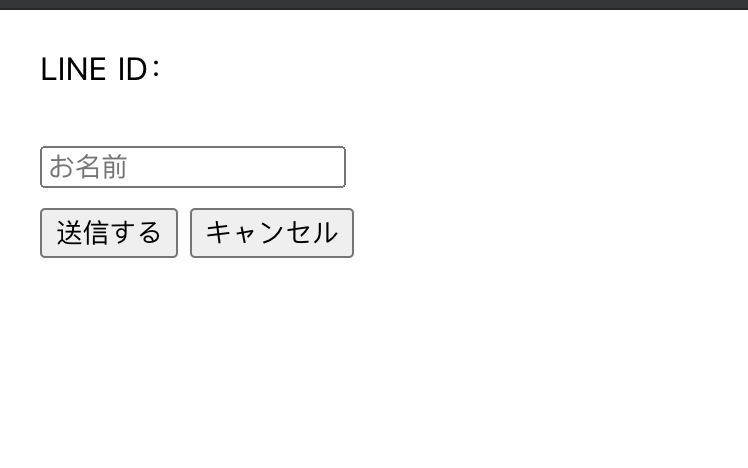
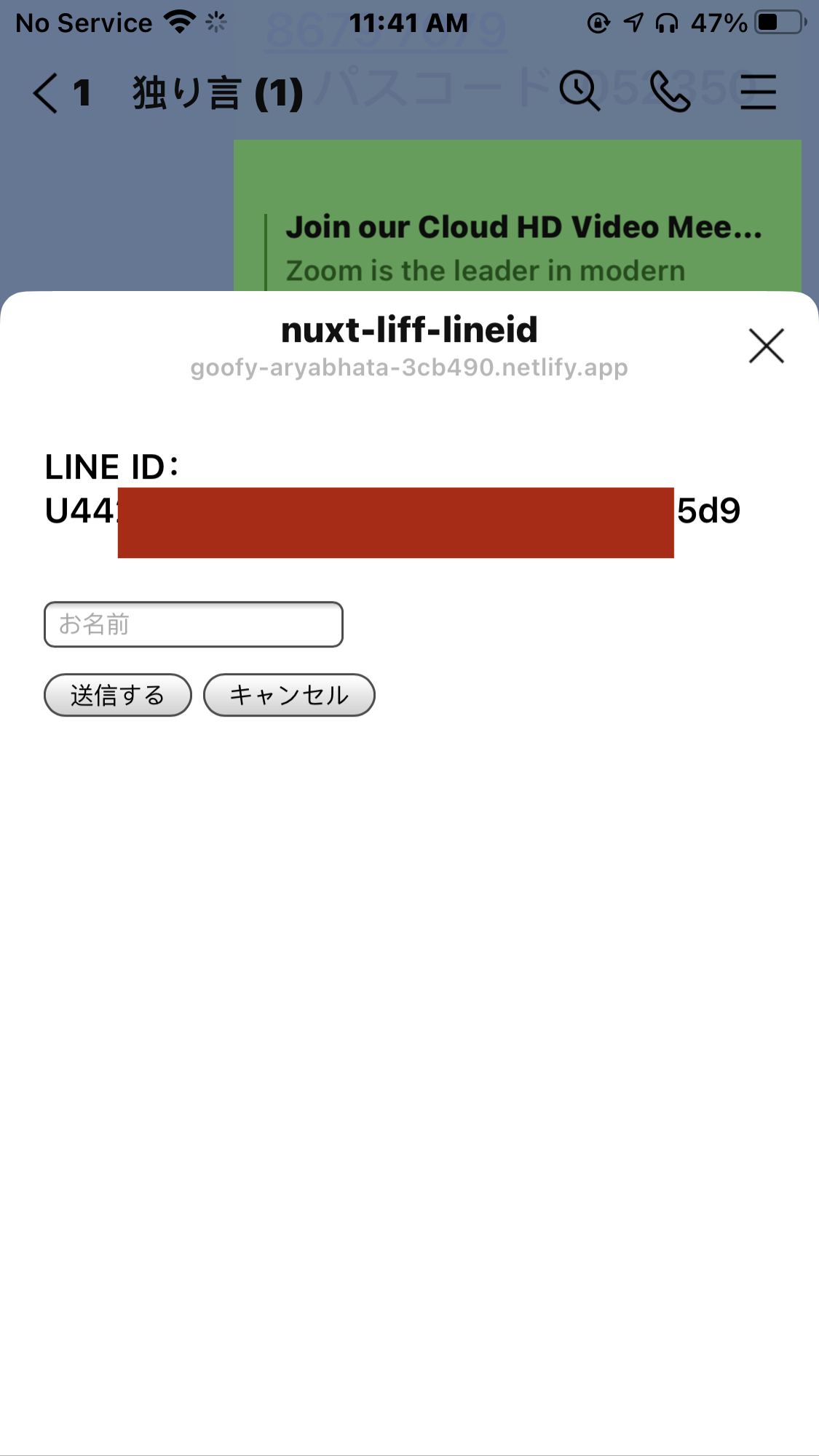
なぜかCSSはブラウザとはちょっと異なりますが、以下のように出ます。
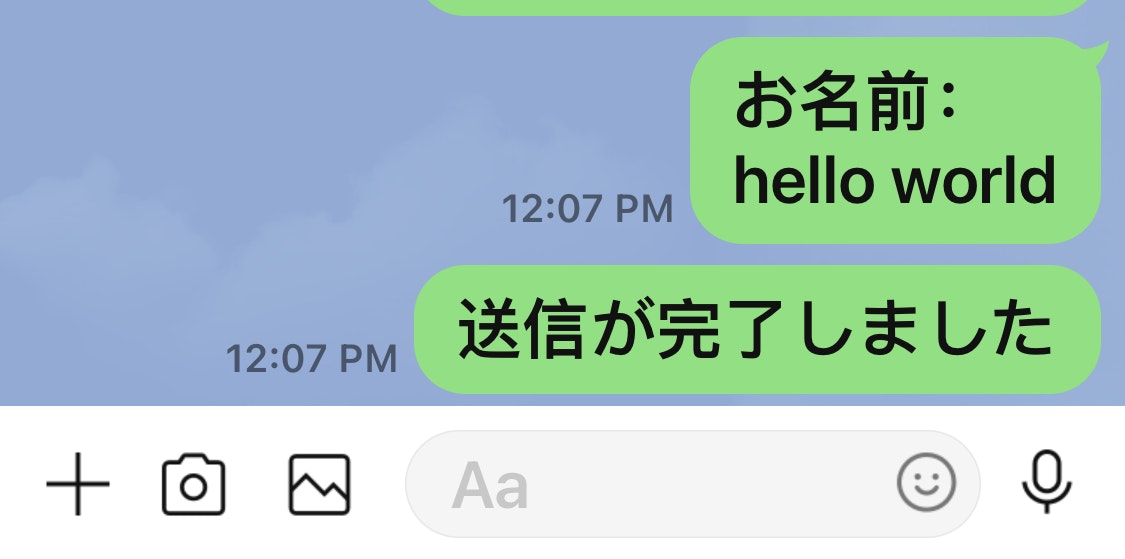
hello worldと送ると以下のようになります。
これでLine IDも確認できるようになるLIFFアプリが完成しました。
参考