今回はサイトを作るにあたってこうやって制作していけばスムーズにできるのでは・・・?と思い共有していきたいと思います!
https://qiita.com/takepon_it/items/58c2bf30ef15395ff551
↑FlexBoxを使って簡単にレイアウトを作る記事を書きましたのでこちらも併せてお願い致します!
1.レイアウトを作っていこう!
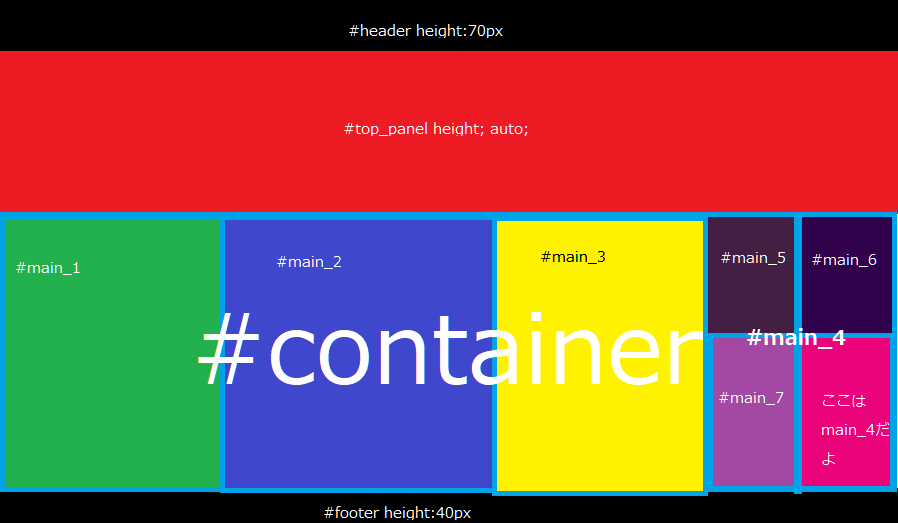
サイトの構成を作るためにレイアウトを作っていきましょう!
ペイントでも何でもいいのでなんとなくで作れたら多分ok!
(入れ忘れで#top_panelの中に#panelが入っています。)
こんな感じで細かく要素を設定したりしてレイアウトを本格的に作っていきます!
色やheight,wight等も本来は書くべきだと思うのですが今回はなんとなくで進みます
2.レイアウトを元にコーティングしていこう!
まずはレイアウトを元にhtmlの方を書いていきます・・・
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>タイトル</title>
<link rel="stylesheet" type="text/css" href="qiita.css">
</head>
<body>
<div id="header"></div>
<div id="top_panel">
<div id="panel"></div>
</div>
<div id="container">
<div id="main_1"></div>
<div id="main_2"></div>
<div id="main_3"></div>
<div id="main_4">
<div id="main_5"></div>
<div id="main_6"></div>
<div id="main_7"></div>
</div>
</div>
<div id="footer">
</div>
</body>
</html>
こんな感じですね!
次にCSSも書いていきましょう!
@charset "utf-8";
body {
margin: 0;
}
# header {
position: fixed;
width: 100%;
height: 70px;
background-color: black;
margin: 0;
}
# top_panel {
height: auto;
margin: 0 auto;
}
# panel {
float: center;
width: 100%;
height: 500px;
background-color: red;
}
# container {
width: 1800;
height: 450px;
float: center;
}
# main_1 {
width: 25%;
float: left;
height: 450px;
background-color: green;
}
# main_2 {
width: 25%;
height: 450px;
background-color: blue;
float: left;
}
# main_3 {
float: left;
width: 25%;
height: 450px;
background-color: yellow;
}
# main_4 {
float: left;
width: 25%;
height: 450px;
background-color: rgb(255, 0, 221);
}
# main_5 {
float: left;
width: 50%;
height: 50%;
background-color: rgb(70, 34, 65);
}
# main_6 {
float: left;
width: 50%;
height: 50%;
background-color: rgb(48, 11, 43);
}
# main_7 {
float: left;
width: 50%;
height: 50%;
background-color: rgb(143, 43, 224);
}
# footer {
width: 100%;
height: 40px;
background-color: black;
margin: 0;
}
こんな感じですね!
そしたら完成品を見ていきましょう~~
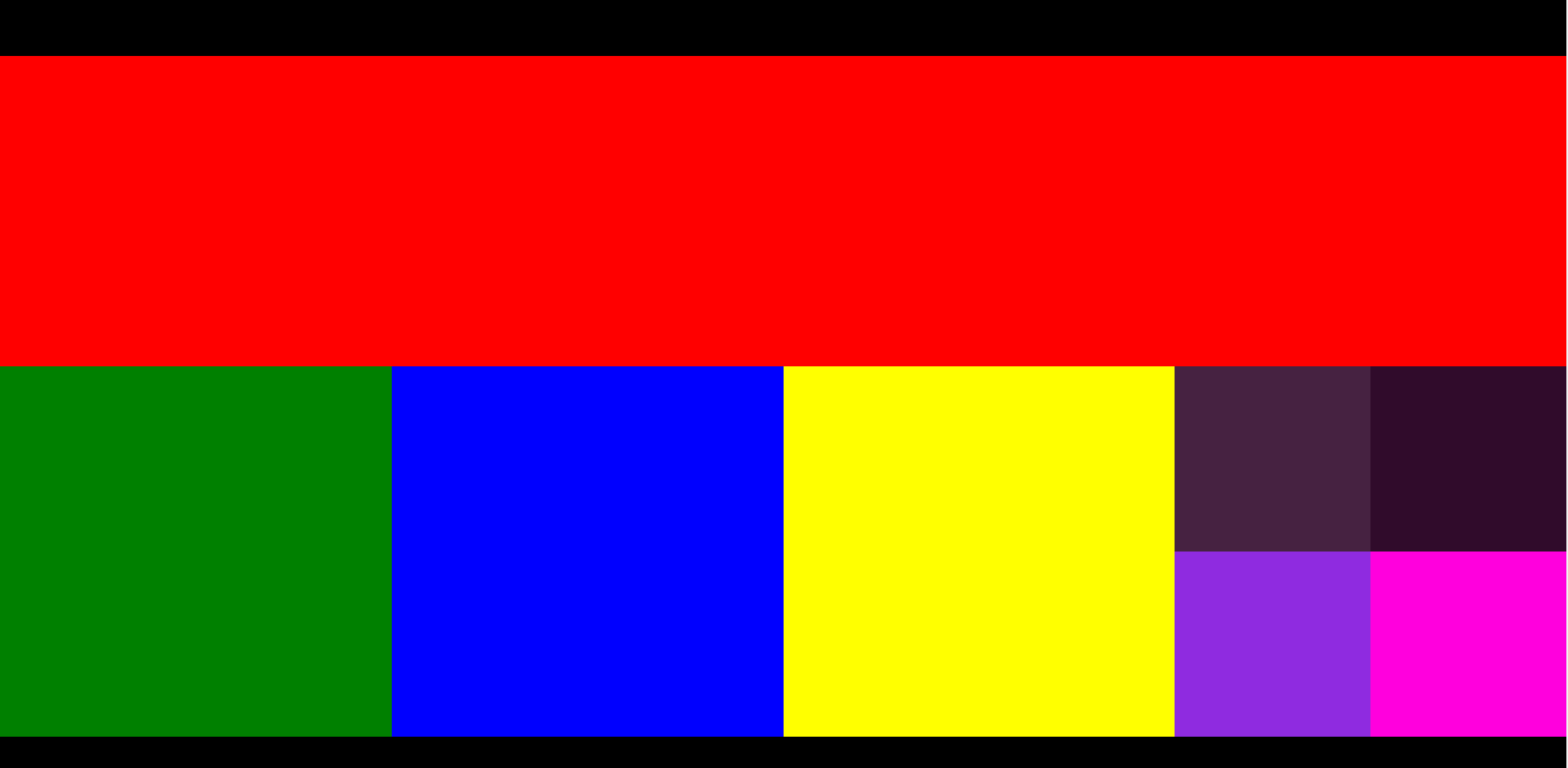
3.完成!
はい!レイアウト通りにできてるのではないでしょうか?
このようにレイアウトを作ってからサイトの制作に取り掛かると凄く捗ると思うので、初学者の方は是非参考にしてみてください!