2017年11月、IBM BluemixはIBM Cloudになりました。
そして、ライト・アカウントの開始。
登録にクレジットカードは不要です。
無料枠も期限なしです。
俺は、猛烈に感動しているッ!
そんな訳で、ブラウザだけでさっくり開発して、寝ましょう。
もう午前1時だぜ。
IBM Cloud登録まで
アクセスすると、「ライト・アカウントを今すぐ登録」という文字が踊っています。ダンシング。
 |
|---|
「ライト・アカウントを今すぐ登録」をクリックすると、
 |
|---|
こんな画面になります。
メールアドレスが必要です。
クレジットカードは不要です。最後まで不要です。
 |
|---|
「アカウントの作成」をクリックすると、こんな画面に。
メールが届いてるので、リンクをクリックしましょう。
 |
|---|
残念ながらアカウントの登録に成功してしまいました。
ログインしよう、そうしよう
 |
|---|
「ログイン」をクリックするとログイン画面に遷移します。
メールアドレスを入力して「次へ」をクリック。
 |
|---|
メールアドレスが「IBM ID」になっています。パスワードを入力して「Log in」をクリック。
 |
|---|
ウェルカム・メッセージが表示されました。
 |
|---|
IBM Cloud Functions でサクッとプログラムを作りましょう。開発環境を作る必要はありません。ブラウザ上でプログラミングできます。
画面左上の ≡ マークをクリック→機能→作成の開始の順にポイント、またはクリックします。
 |
|---|
組織のところにメールアドレスが表示されます。逆に言うと、メールアドレスが組織です。
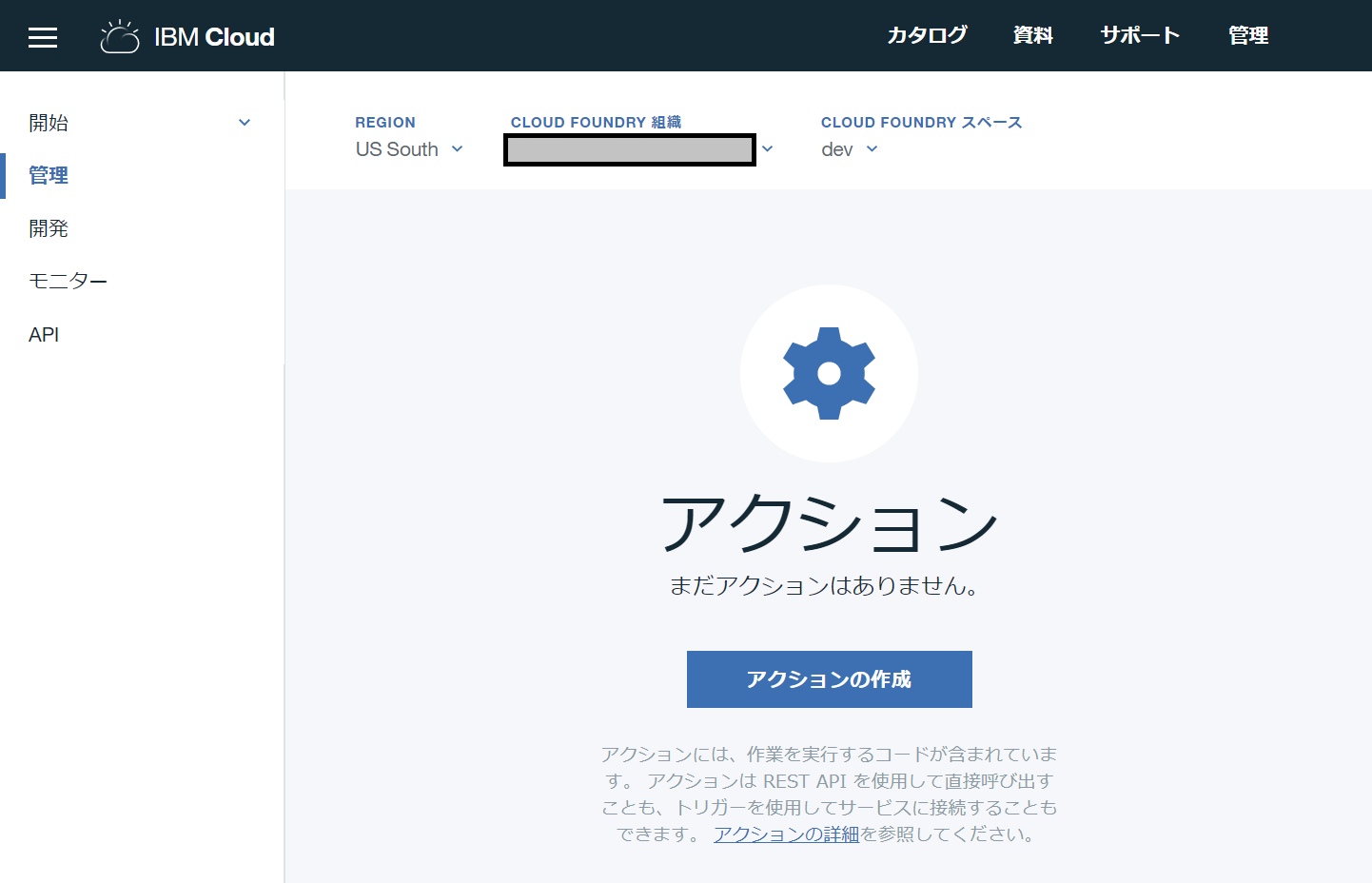
「アクションの作成」をクリックします。
 |
|---|
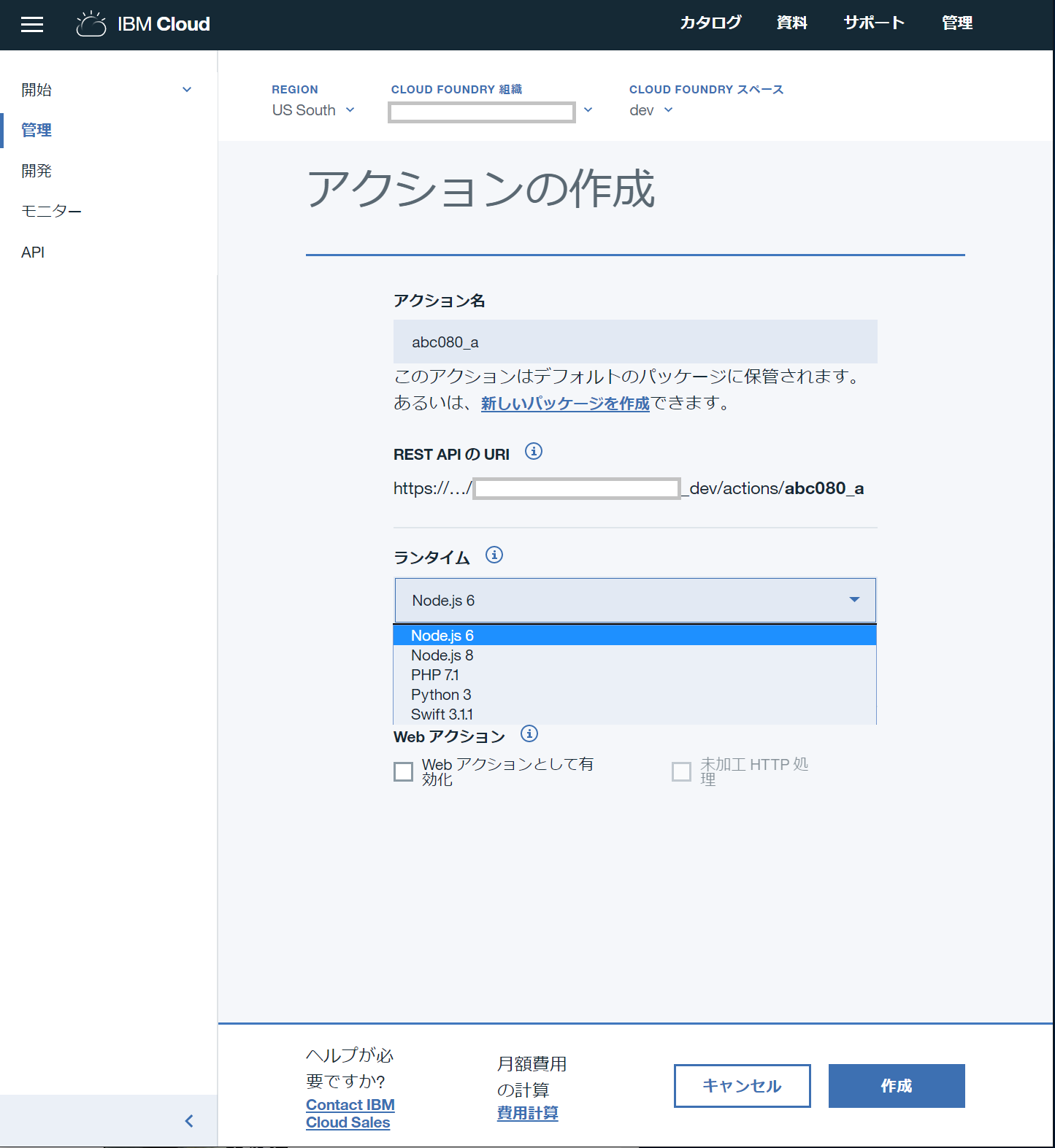
- アクション名を適当につけます。
- ランタイムを選びます。2017/12/05時点で選択できるのは、「Node.js 6」「Node.js 8」「PHP 7.1」「Python 3」「Swift 3.1.1」から選べます。私は「PHP 7.1」を選択しました。
- 「Web アクションとして有効化」にチェックを入れます。
- 「作成」をクリックします。
ブラウザで開発しよう
 |
|---|
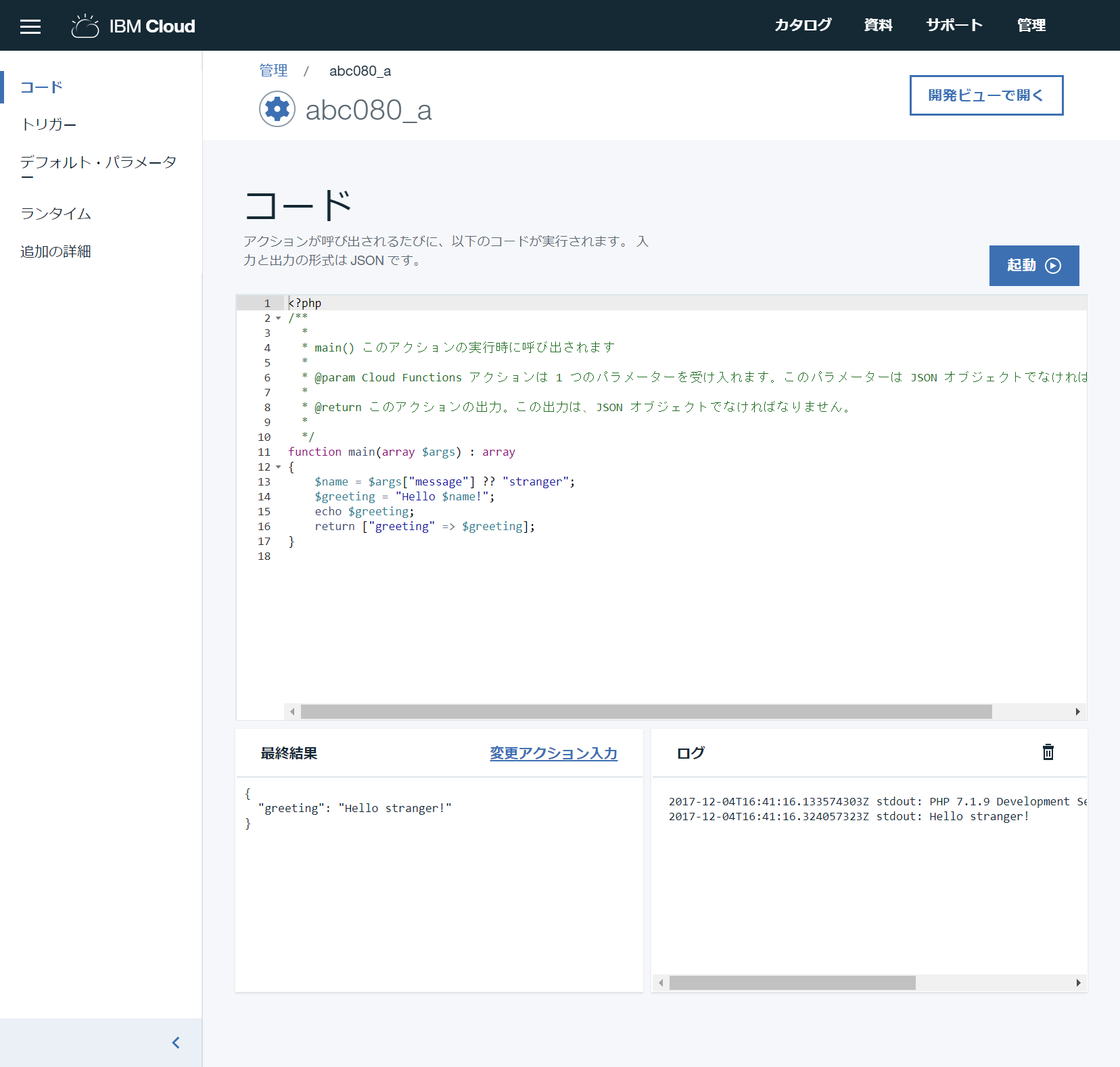
画面が切り替わります。サンプルコードがすでに表示されています。パラメータとしてJSONデータを受け取り、messageに値が入っていればgreetingに「Hello {message}!」を格納し、入っていなければ「Hello stranger!」を格納してJSONデータを返します。
「起動」をクリックします。
 |
|---|
左下の「最終結果」に
{
"greeting": "Hello stranger!"
}
と表示されています。どうやら、messageに何も入っていないようです。俺の名前を呼んでくれ。
という訳で、「最終結果」の右にある"変更アクション入力"リンクをクリックします。
 |
|---|
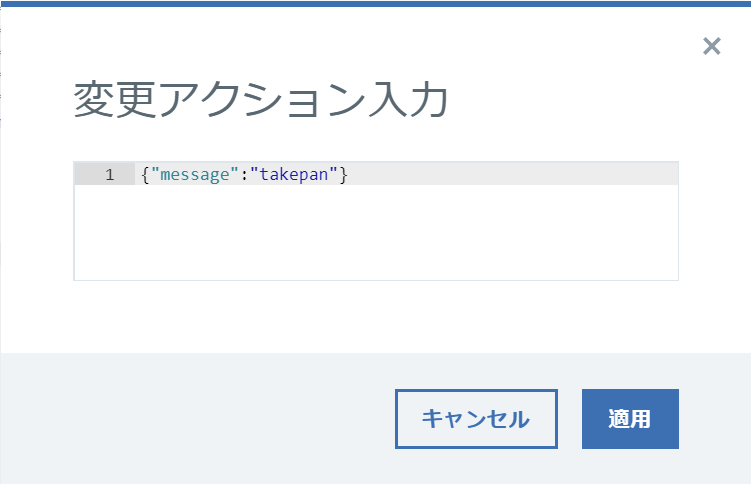
JSON形式のデータを入力して「適用」します。
そして「起動」!
 |
|---|
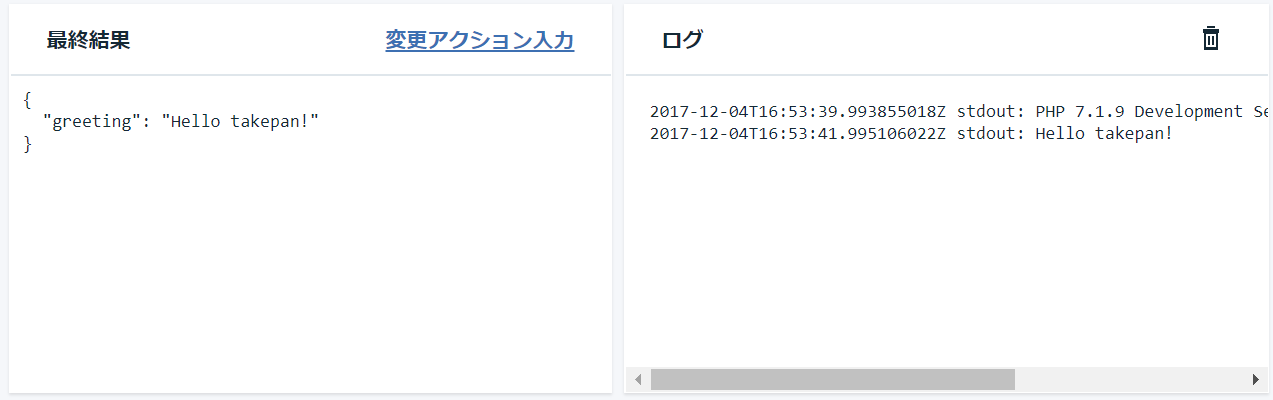
はい。左下の「最終結果」が、「Hello takepan!」になりました。
外部からのアクセス
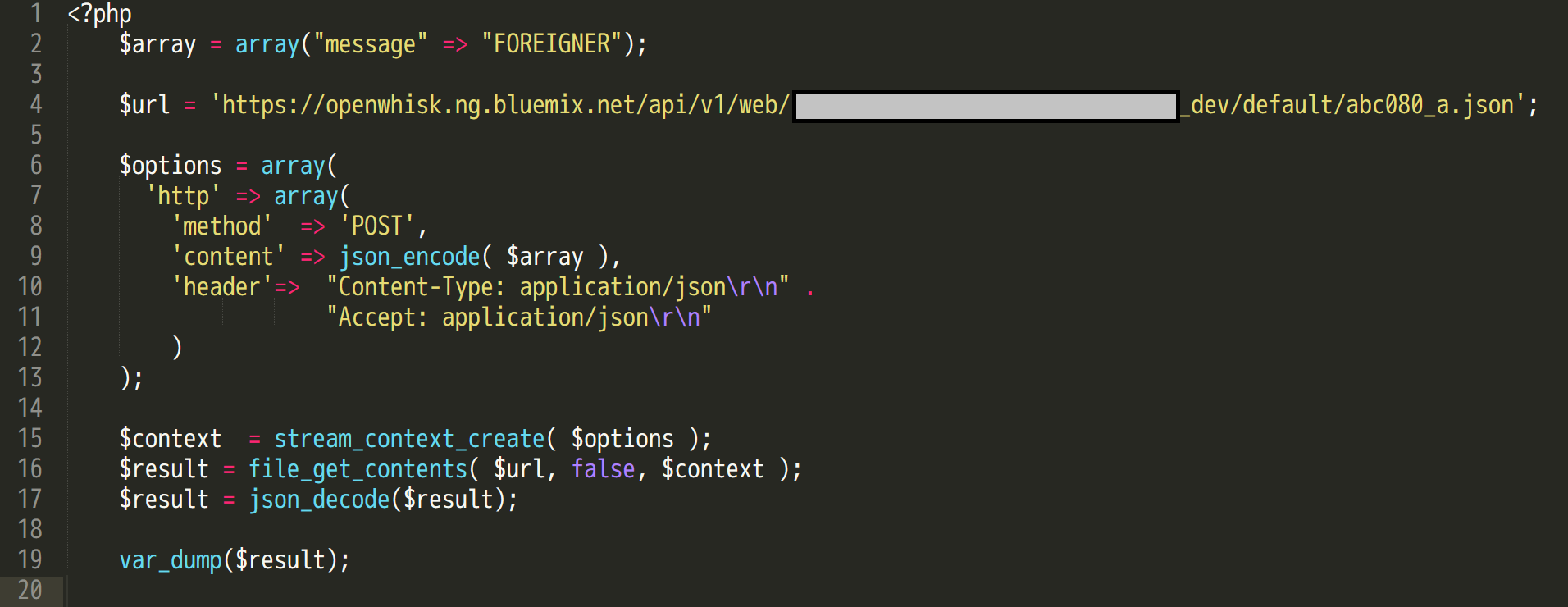
では、最後に外部からアクセスしてみましょう。
JSONでのPOSTについては、[こちら]
(https://www.glpgs.com/e-blog/archives/171)を参考にさせていただきました。 m(_ _)m
 |
|---|
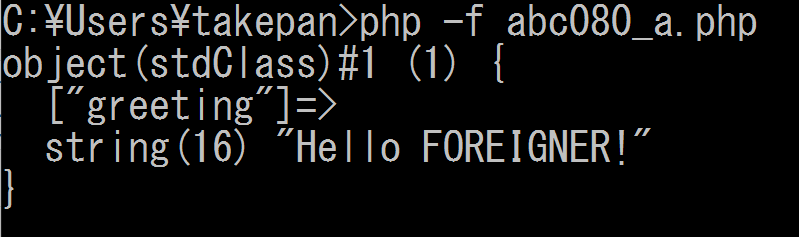
messageに「FOREIGNER」(外部の人)を設定しましたので、「Hello FOREIGNER!」と出れば、成功です。果たして。
 |
|---|
はい。出ました。とりあえず、世界中のどこからでもアクセス可能なプログラムの作成まで、出来ました。
感想
無料でここまでできる時代に、なったんですねぇ……