はじめに
このエントリーはGitHubを用いた共同開発をする際どのように開発していけばいいのか、どのようなコマンドを叩けばいいかを簡単に書いたものです。
Qiitaやブログなどに同じような内容のエントリーが多数ありましたが、断片的な記事しかなかったので書きました。
想定読者は、普段Gitを用いた個人開発はやってはいるけど共同開発を行った事がない、もしくは非エンジニアなのでGitを使った事がない方です。
pcはmacを想定していて基本はCUI(個人的な趣味)を叩きますが、sourceTreeなど GUIツールを使う方が楽ならグラフィカルで見やすいのでむしろそっちを使うべきです。(特にwindowsユーザー)
GUIツールもCUIもどちらも本質的には変わらないですね。
実際にレポジトリを作るところからpull requestを出すところまでやっていこうと思います。
なるべく分かりやすい言葉を使うようにしているので多少正確さには欠けると思いますが、ご了承ください。
前提知識
- 簡単なCUIコマンド(
cd,pwd,ls,mkdir)がわかる -
Git自体の仕組みを軽く知っている → サルでもわかるGit入門
CUIにgitを導入する
デフォルトで入ってる場合も多いのですが、環境によっては入ってない場合もあるので確認します
# gitが入ってる場合(一部省略)
$ git
usage: git [--version] [--help] [-C <path>] [-c name=value]......
# git入ってない or パスが通ってない場合
$ git
-bash: git: command not found
導入方法
GitHub 初心者による GitHub 入門(1)〜 git のインストールとセットアップ・リポジトリの作成・ clone 〜
の記事がわかりやすいですね。
開発レポジトリの準備
この作業は一度しかしないので注力する必要はあまりないです。
GitHubでレポジトリを作る
レポジトリを作る
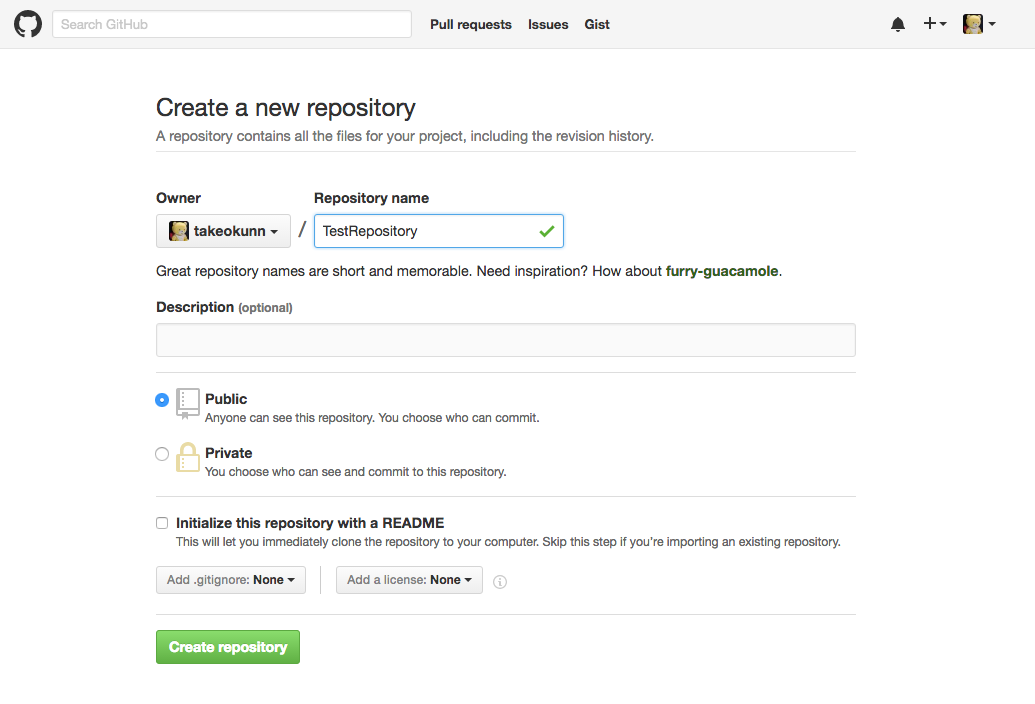
- GitHubに行き、右上の+マークの「New Repository」を押す
- 図のような画面が出てくるので「Repository name」に作りたいレポジトリの名前を入れて「Create Repository」ボタンをクリック
3.ローカルにディレクトリを作り移動する
$ cd ~/Desktop
$ mkdir TestRepository
$ cd TestRepository/
4.最初に必要なファイルを追加する(今回はindex.htmlとReadme.mdを追加した)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TestRepository</title>
</head>
<body>
<h1>HOGEHOGE</h1>
</body>
</html>
## This is a test repository.
5.Gitコマンドを叩く(コミットまで)
$ git init
$ git add .
$ git commit -m "first commit"
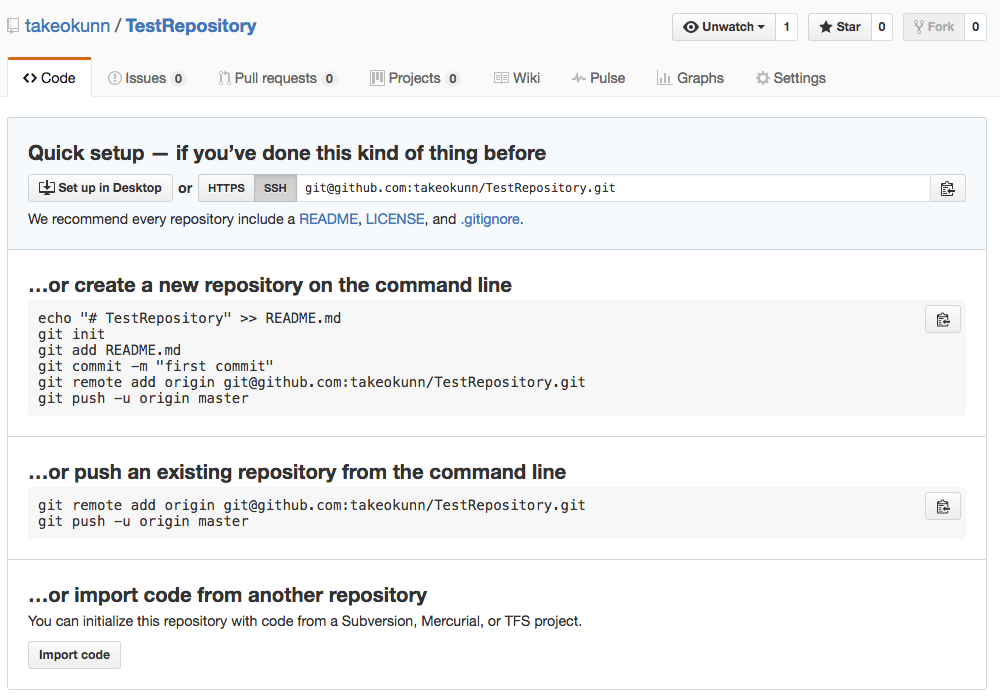
6.先ほどのgithubの画面の「…or push an existing repository from the command line」のコマンドを実行する
# これは筆者のレポジトリの場合なので各人のコマンドを実行
git remote add origin git@github.com:takeokunn/TestRepository.git
git push -u origin master
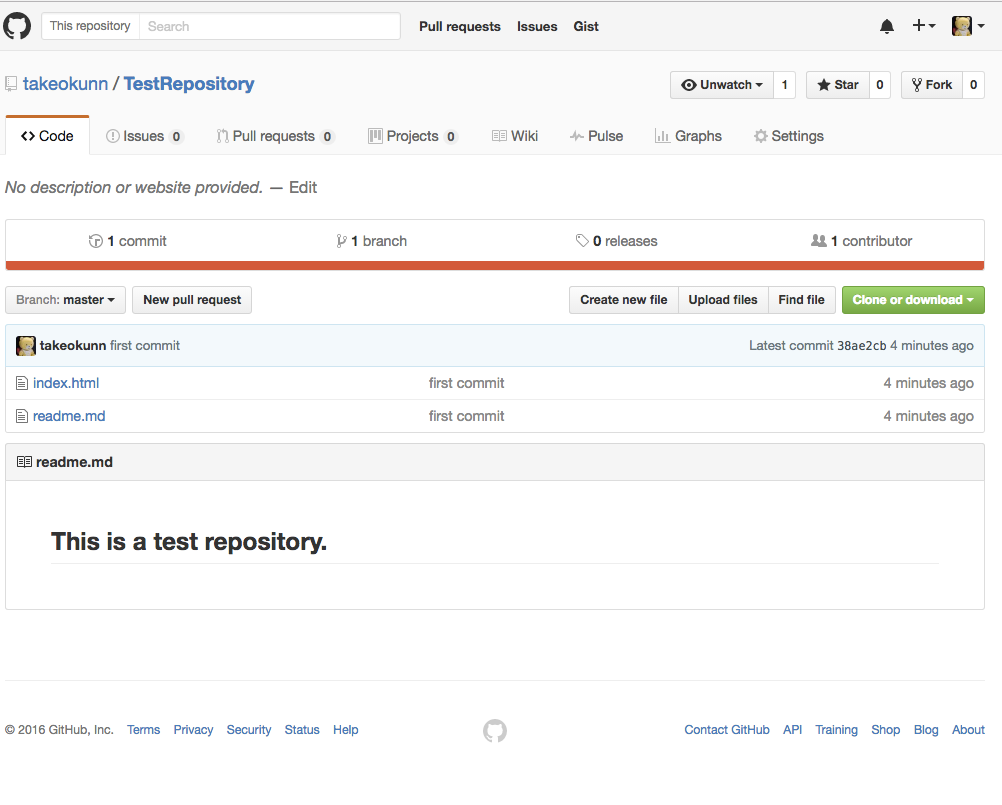
これで完成
レポジトリをローカルにクローンしてくる(すでにレポジトリがある場合)
ローカルにクローンするには、git cloneを使えば良い。
$ git clone [your_repository_url]
# 例1(今回作っているTestRepositoryのレポジトリ)
$ git clone https://github.com/takeokunn/TestRepository
# 例2(これは筆者のriot_flux_frameworkのレポジトリ)
$ git clone https://github.com/takeokunn/riot_flux_framework
以降自分のディレクトリに移って作業します
$ cd [your_repository_directory]
実際の開発
今回は「index.htmlにpage1へのリンクとpage1.htmlを作る」ことをやってみましょう。
開発の基本路線
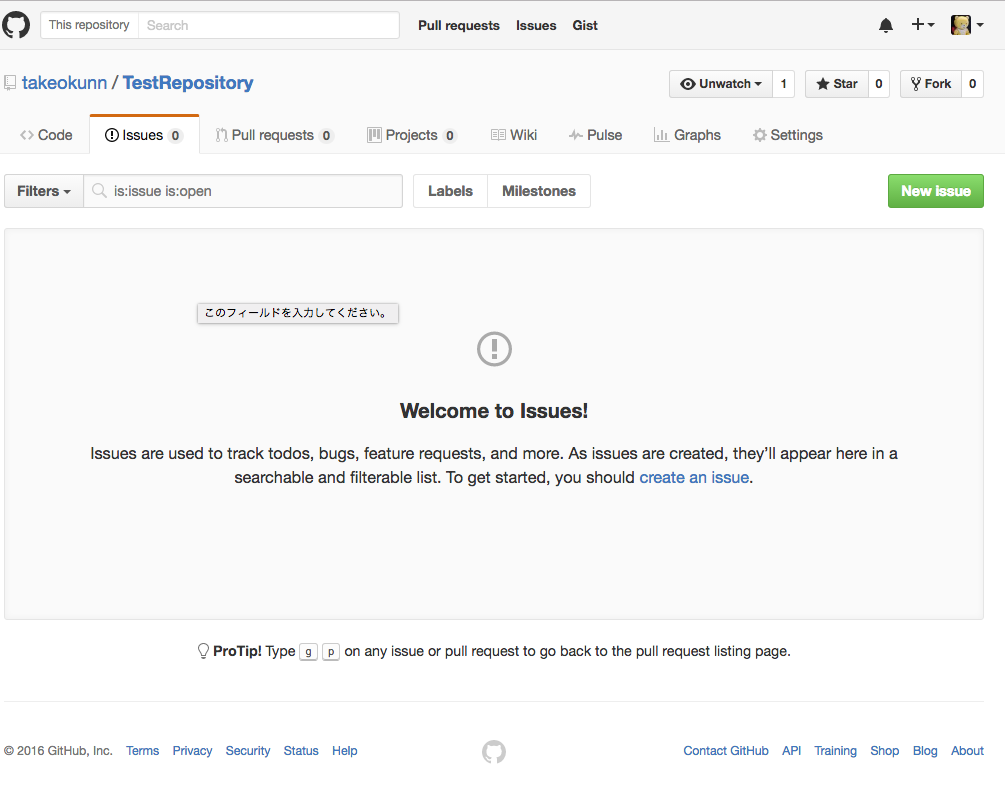
1. issueを立てる
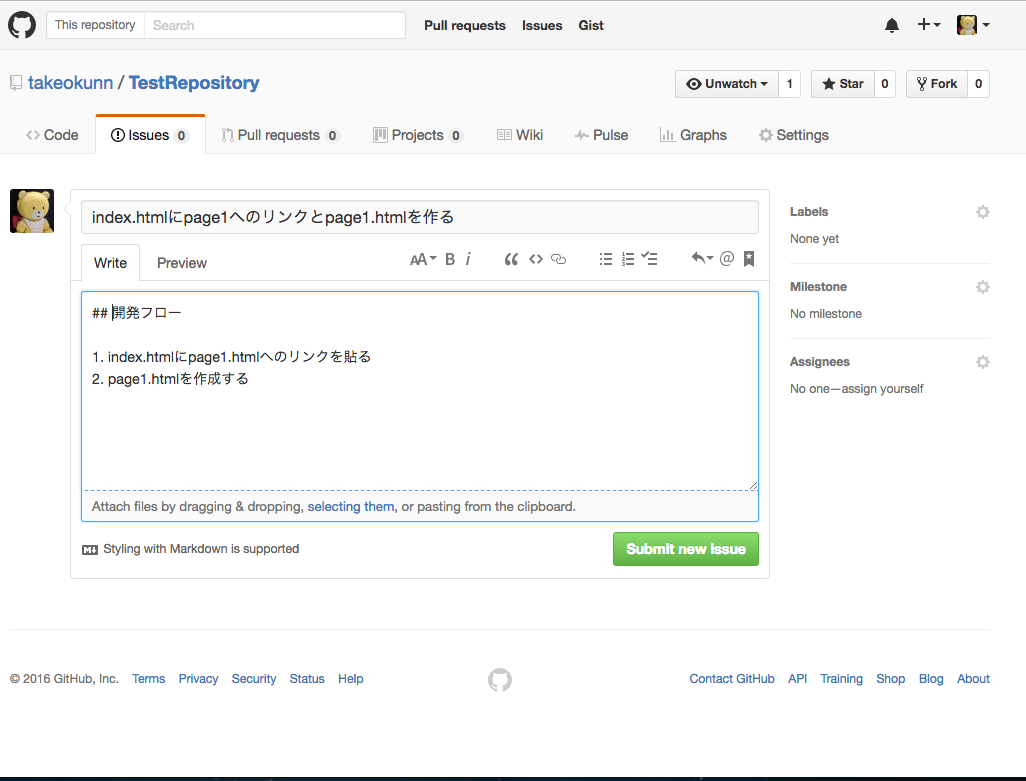
issueバーを押して右上の「New Issue」をクリックする
適当にissueのタイトルと説明文を追加する
2. ブランチを切る
今回のissueは「index.htmlにpage1へのリンクとpage1.htmlを作る」なので、masterブランチからfeature/add-page1-linkブランチ作り移動する
# 現在のブランチを確認する
$ git branch
* master
# ブランチを切る
$ git branch feature/add-page1-link
$ git checkout feature/add-page1-link
# 上二つ(ブランチを切る)のコマンドを1行で書くこともできる
$ git checkout -b feature/add-page1-link
# 確認
$ git branch
* feature/add-page1-link
master
3. issueに合わせて作業をする
「page1.htmlへのリンク」と「page1.htmlの作成」を行った
<!-- 中略 -->
<body>
<h1>HOGEHOGE</h1>
<!-- page1へのリンクを追加 -->
<a href="./page1.html">link to page1</a>
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TestRepository</title>
</head>
<body>
<h1>page1.html</h1>
</body>
</html>
4. 変更部分の確認をする
$ git status
On branch feature/add-page1-link
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: index.html
Untracked files:
(use "git add <file>..." to include in what will be committed)
page1.html
no changes added to commit (use "git add" and/or "git commit -a")
上の結果は、「index.htmlが修正されました」ということと、「page1.htmlというファイルが生成されたようです」という2点を示しています。
$ git diff
diff --git a/index.html b/index.html
index 00f0ac9..3357c82 100644
--- a/index.html
+++ b/index.html
@@ -6,5 +6,9 @@
</head>
<body>
<h1>HOGEHOGE</h1>
+
+ <!-- page1へのリンクを追加 -->
+ <a href="./page1.html">link to page1</a>
+
</body>
</html>
git diffコマンドを使えば変更内容をみることができます。
5. 変更箇所をコミットしてプッシュする
git statusやgit diffを使って変更点を確認し、機能ごとに細かくコミットする
# 「index.htmlにpage1.htmlへのリンクを貼る」変更
$ git add index.html
$ git commit -m "index.htmlにpage1.htmlへのリンクを貼る"
$ git push origin feature/add-page1-link
# 「page1.htmlを作成する」変更
$ git add page1.html
$ git commit -m "page1.htmlを作成する"
$ git push origin feature/add-page1-link
6. 変更をmasterブランチ(開発主要ブランチ)に反映してもらうためにpull requestを出す
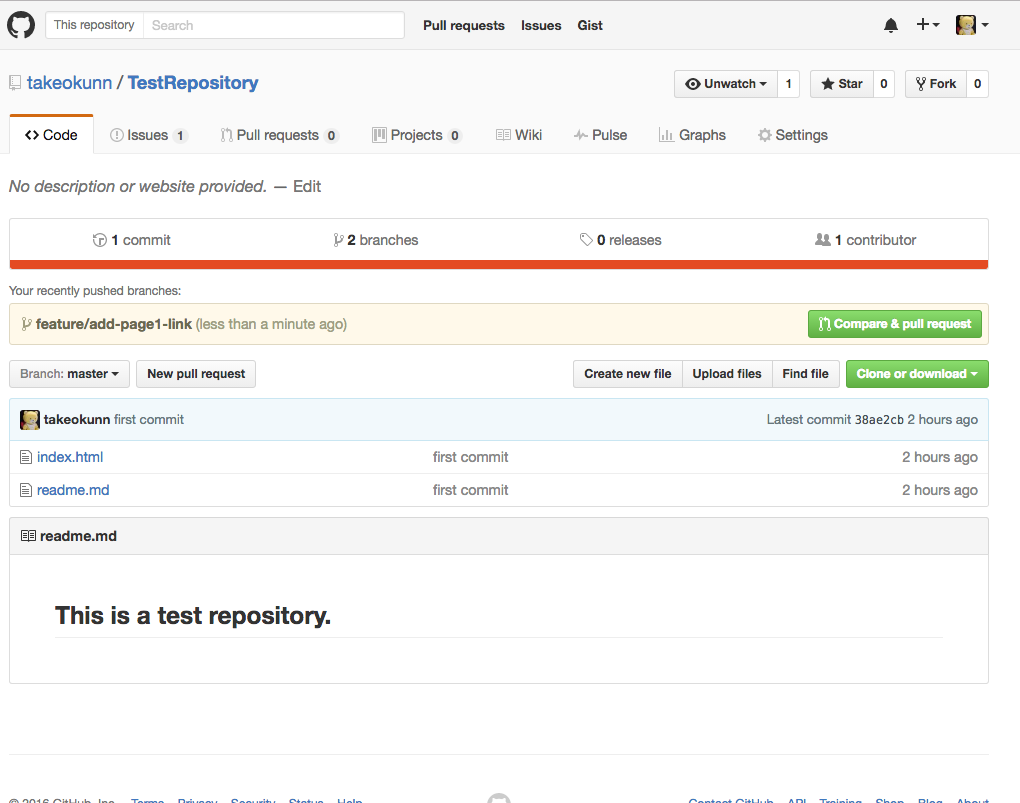
5でpushしたらこのように黄色いバーが出てくるのでCompare & pull requestを押す
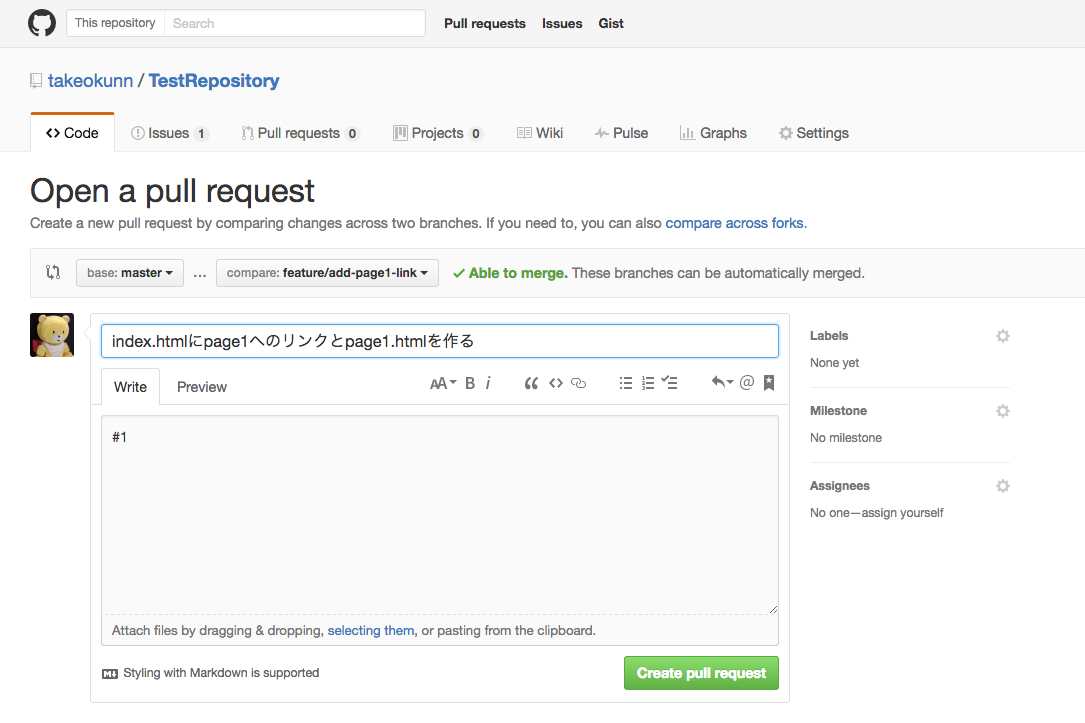
Titleとdescriptionを埋めてpull requestを押す。descriptionの中の#1はissue番号で、これを指定してあげることによってissueとの連携が取れるようになる
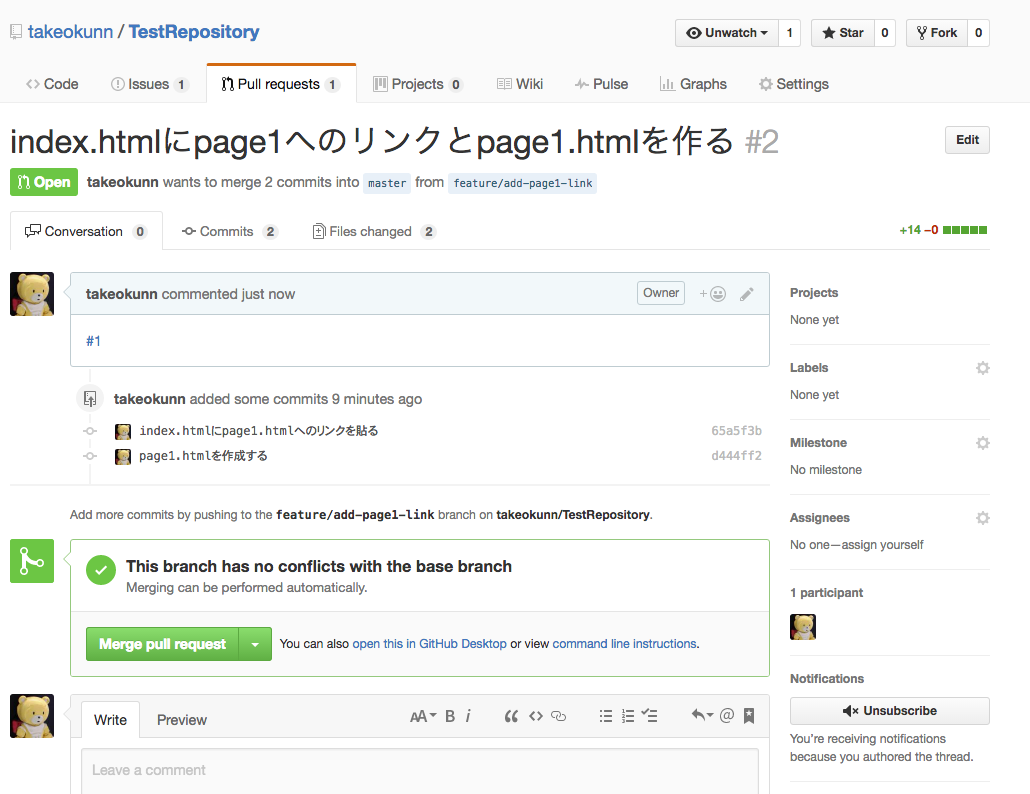
pull requestが完成
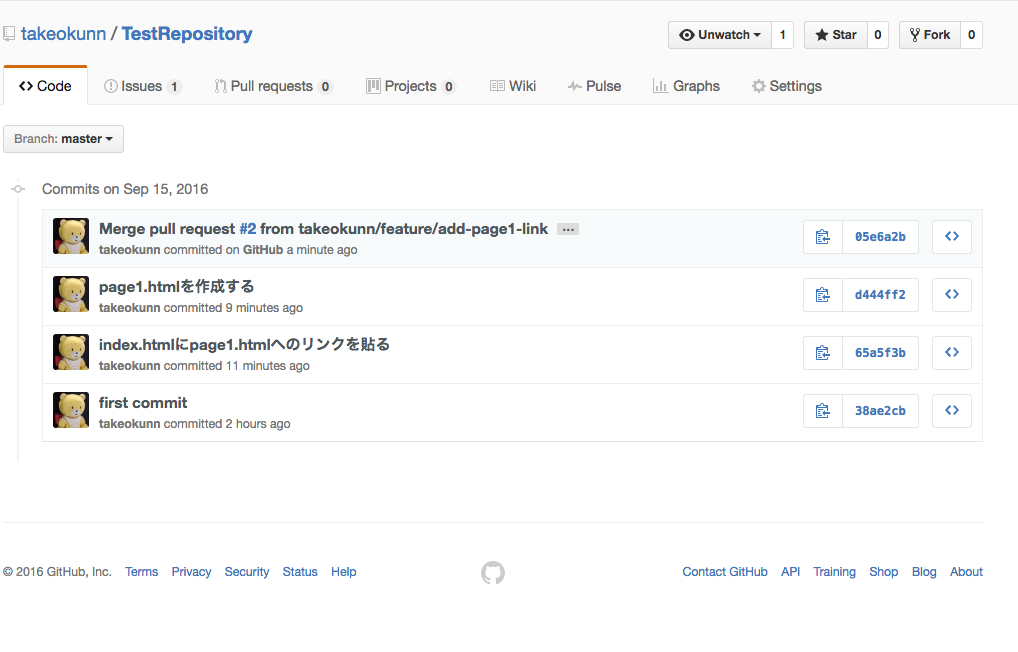
7. pull requestを許可してmasterブランチにmergeする
下のMerge pull requestを押すとmasterブランチに現在の変更がmergeされる
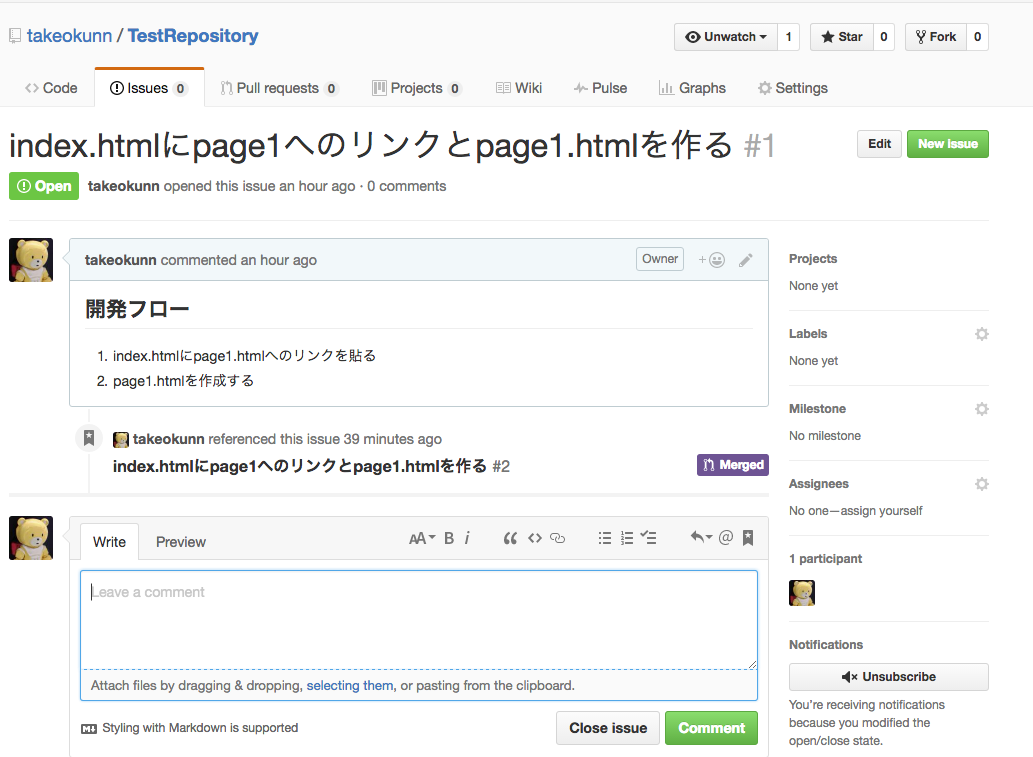
8.立てたissueをクローズする(追記)
終わったissueなのでcloseします。Close Issueをクリックしましょう。
Q&A
Q.どのくらいの頻度でコミットすればいいですか?
A.場合にもよりますが細かくコミットしたほうが変更がわかりやすいので個人的にはいいと思っています。git add -pなどを活用するといいかもしれないです。(Gitで部分的にコミットする方法)
Q.CUI叩くとバソコンが壊れそうなので怖いです
A.内部のファイルもいじれちゃうので確かにその通りですが、勉強すれば大丈夫です。(間違ってもsudo rm -fr /とかやらないように・・・)
Q.commitコメントを誤字った
A.書き換えられます。git commit --amendやgit rebase -iについて調べてみるといいと思います
Q.gitについてもっと知りたい!
A.QiitaのGitタグを見ればいいと思います
最後に
「習うより慣れろ」です。わからない事があれば詳しい人に聞くなりグーグル先生に聞くなりすれば大抵なんとかなります。
直接聞きたい方はTwitter(@takeokunn)にリプなりDMなりいただければ答えます。
typoや誤った情報、改善案があればコメントや編集リクエストをいただければすぐに修正変更をいたしますので宜しくお願いします。