はじめに
システムアイ Advent Calendar 2021 23日目の記事です。
2021年12月2日に発表されたAWSの新サービス『AWS Amplify Studio』(以降Amplify Studio)がテック系メディアを中心に話題になっていますね。
従来の『Amplify Admin UI』の後継ということですが特徴としては、
- フルスタックのウェブアプリとモバイルアプリを構築するためのビジュアル開発環境
- ブラウザのWebデザインツール『Figma』のデザインからReactコードを生成
などがあるようです。
「FigmaからReactコード生成」できる点が気になる、とAWSもReactも経験ほぼゼロな私が公式チュートリアルを参考に『Amplify Studio』をさわってみました。
なお、『Amplify Studio』については他のQiita Advent Calendarでも複数取り上げられていますが、本記事では**“できるだけ丁寧に”**心がけて解説しています。
ページは長いですが画像が多いのでさらっと読んでいただけます。(というかほぼ画像)
対象の読者
「公式のチュートリアルがよくわからない」
「(話題の)Amplify Studioって開発の現場で使えるの?」
「知らない単語が多いと読む気がなくなる」
という、(私のような)AWS初学者の方を対象としています。
チュートリアルではReactコードを生成しますが、Reactの知識は不要です。
チュートリアル
チュートリアルの大まかな流れとしては以下の通りです。
- Amplify Studioの環境構築
- Figma⇒Amplify Studio連携
- データモデル作成
- UIコンポーネントにデータバインド
- Reactコードのダウンロード
なお、以降のチュートリアルはおおむねAWSのAmplify Docsに沿った内容となっており、適宜補足して解説しています。AWS初学者以外の方で英語のドキュメントが読める方は直接参照してください。
それでは行きましょう。
Amplify Studioの環境構築
まずはhttps://aws.amazon.com/jp/console/ からAWSコンソールにログインします。
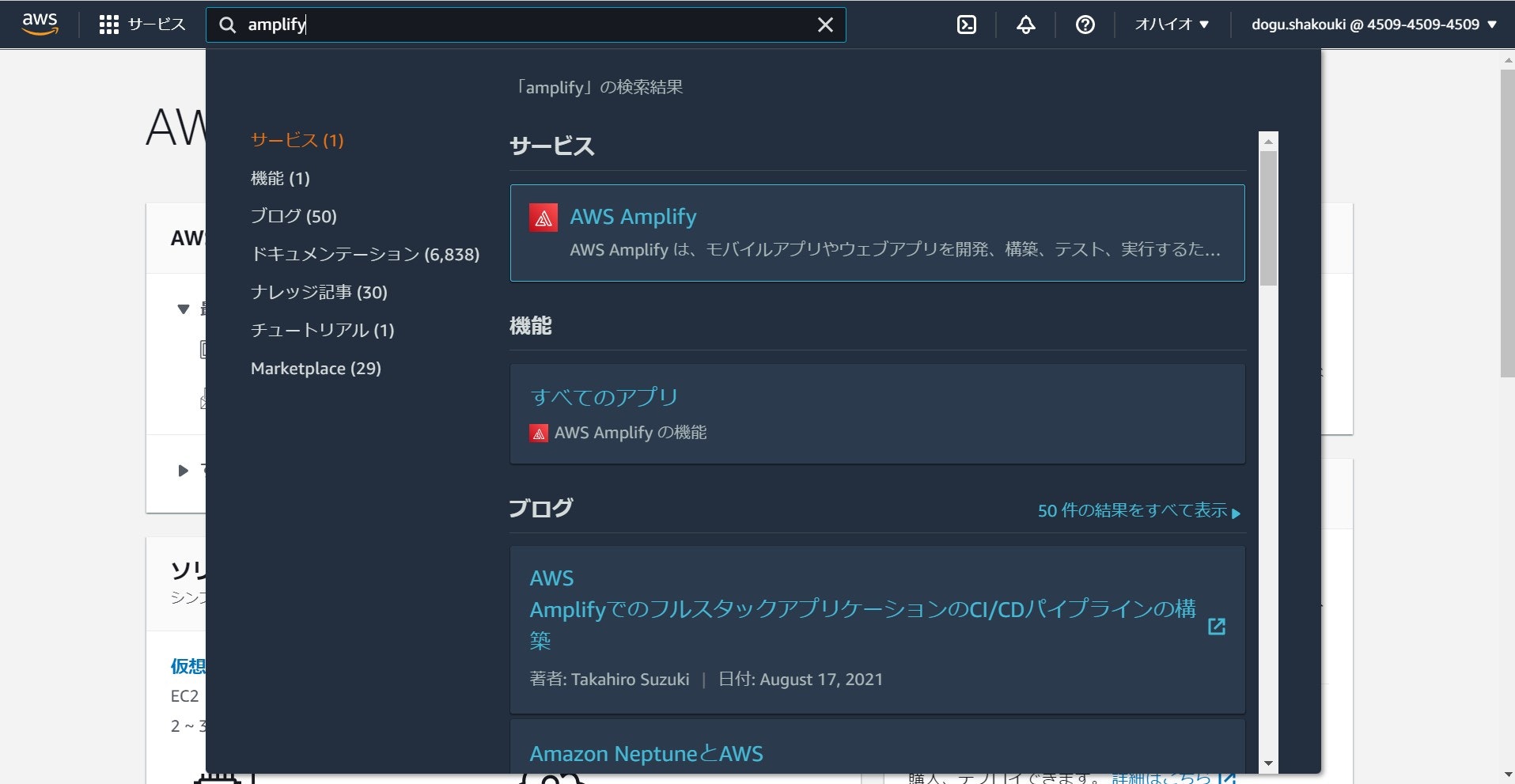
画面上部の検索窓に「amplify」を入力し、「AWS Amplify」を選択します。

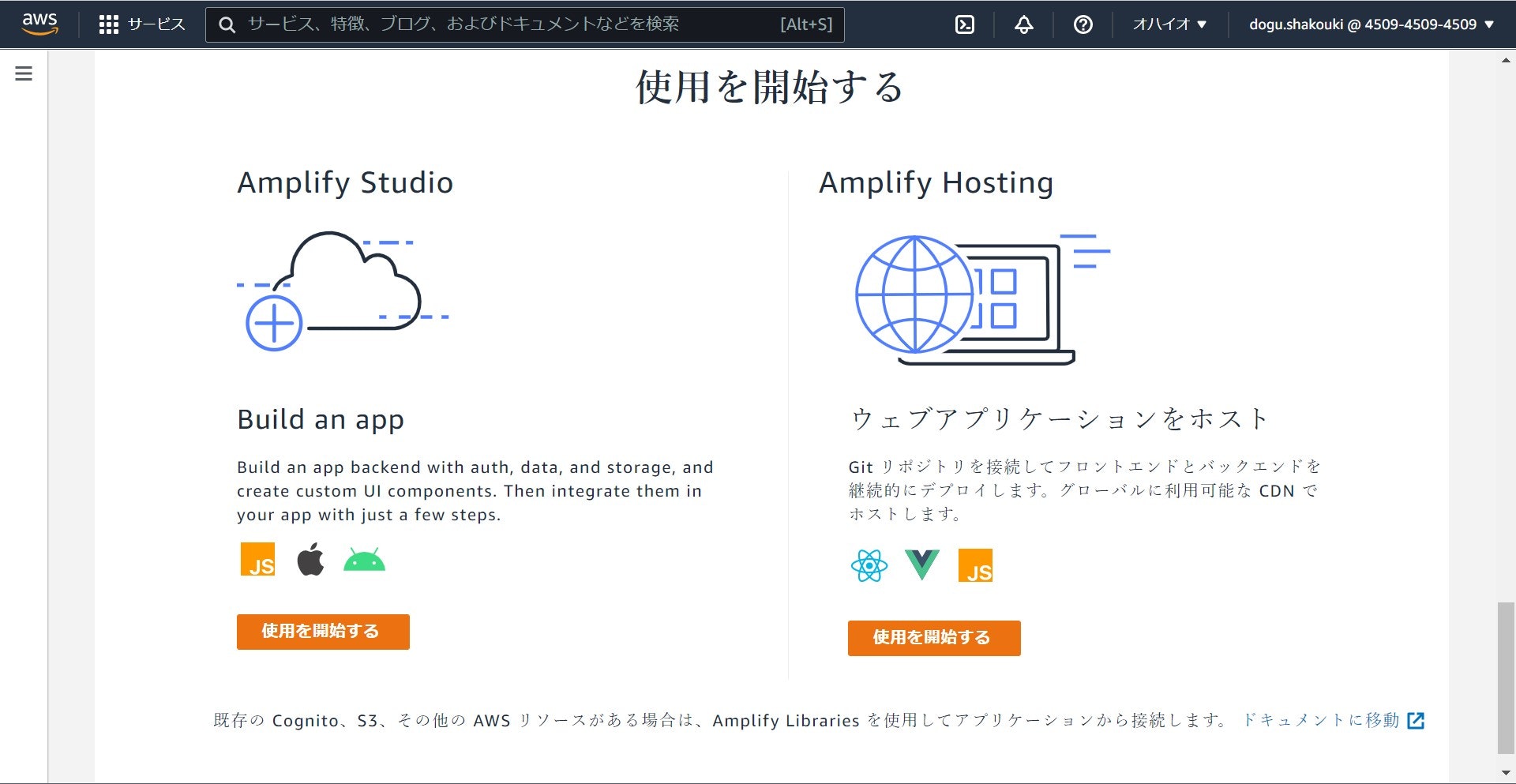
画面下部にある『Amplify Studio』で「使用を開始する」をクリックします。

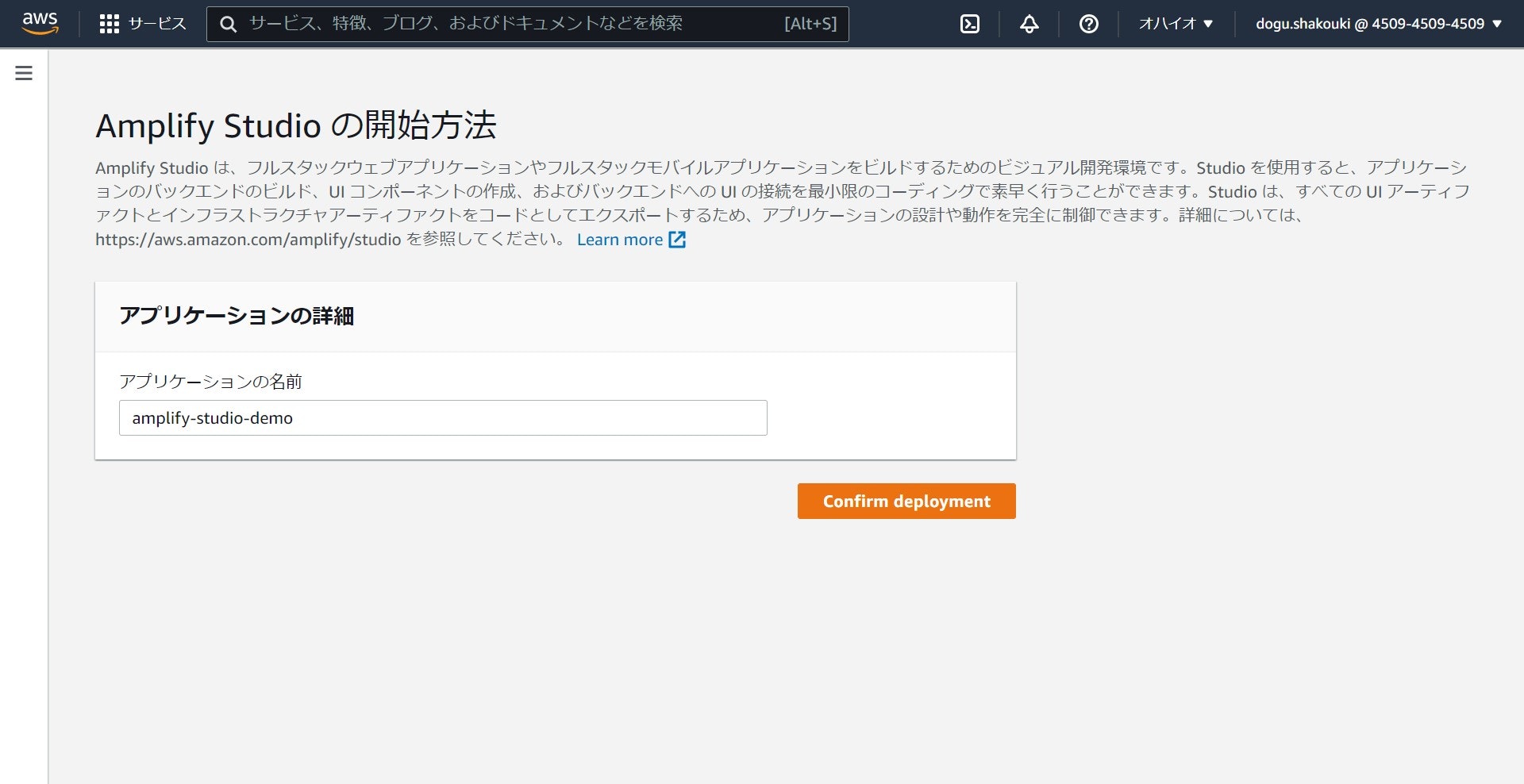
任意のアプリケーションの名前を入力し、「Confirm deployment」をクリックします。

(通常は1)5分ほど待つと、デプロイされたアプリケーションの画面が表示されます。

画面中央の「Backend environments」タブをクリックし、「Get started」をクリックします。

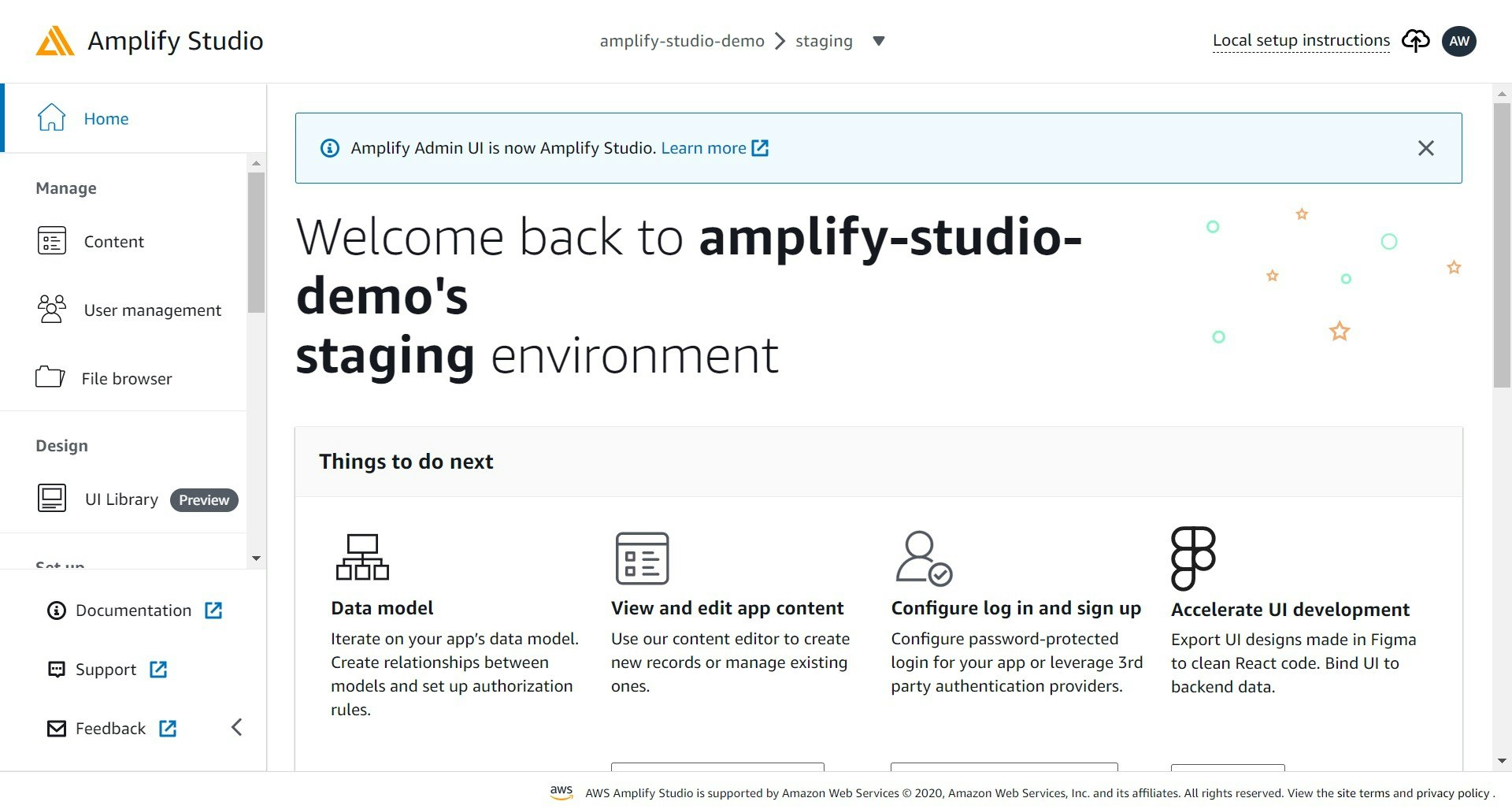
完了すると以下画面になるため、「Studio を起動する」をクリックします。

Figma⇒Amplify Studio連携
ここからはAmplify Studioをさわっていきます。
この章ではFigmaのデザインをAmplify Studioに取り込みます。今回は『AWS Amplify UI Kit』というテンプレートを使用しますが、もちろんご自身で作成されたものを取り込むこともできます。
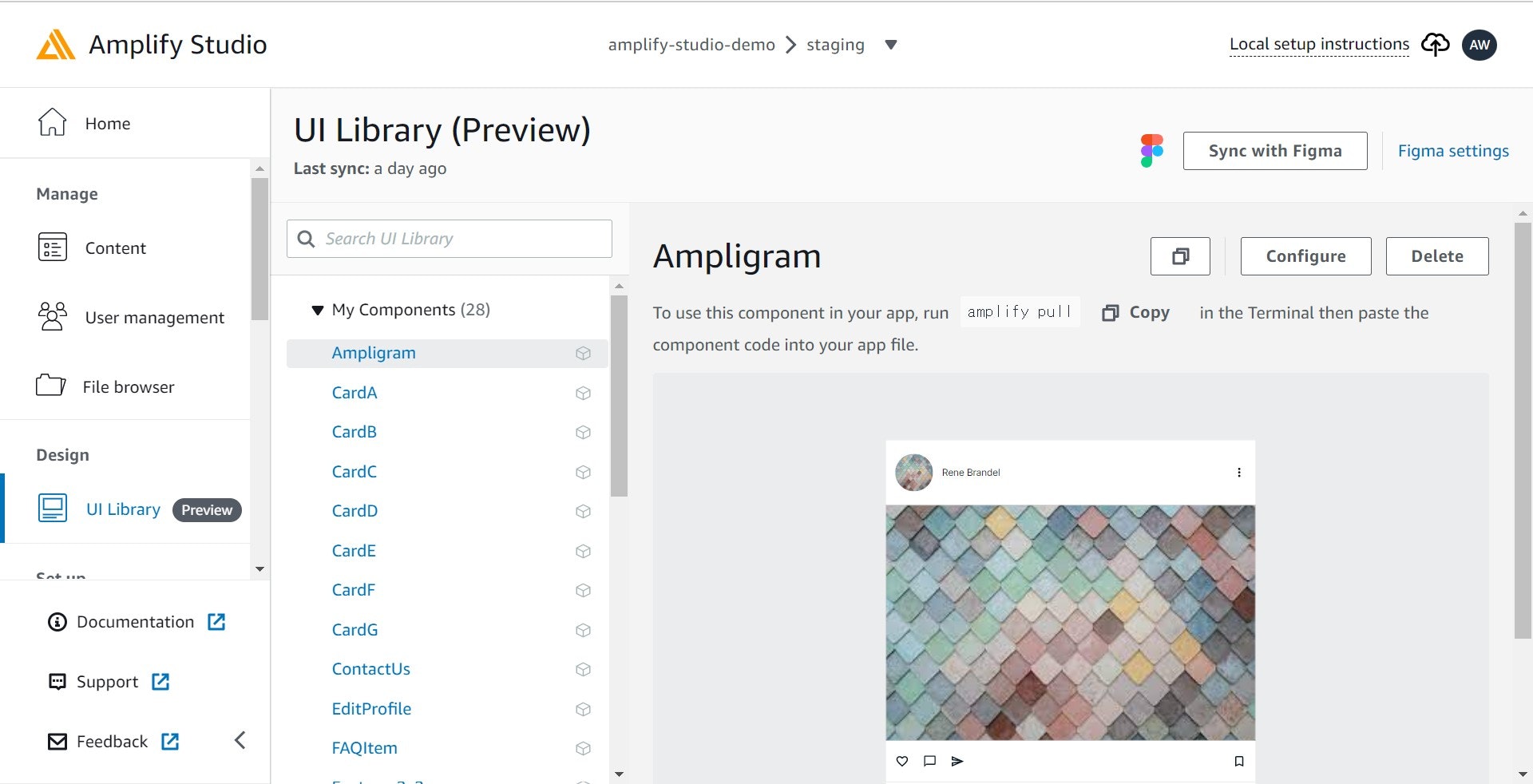
まずは画面左側の「UI Library(Preview)」をクリックします。

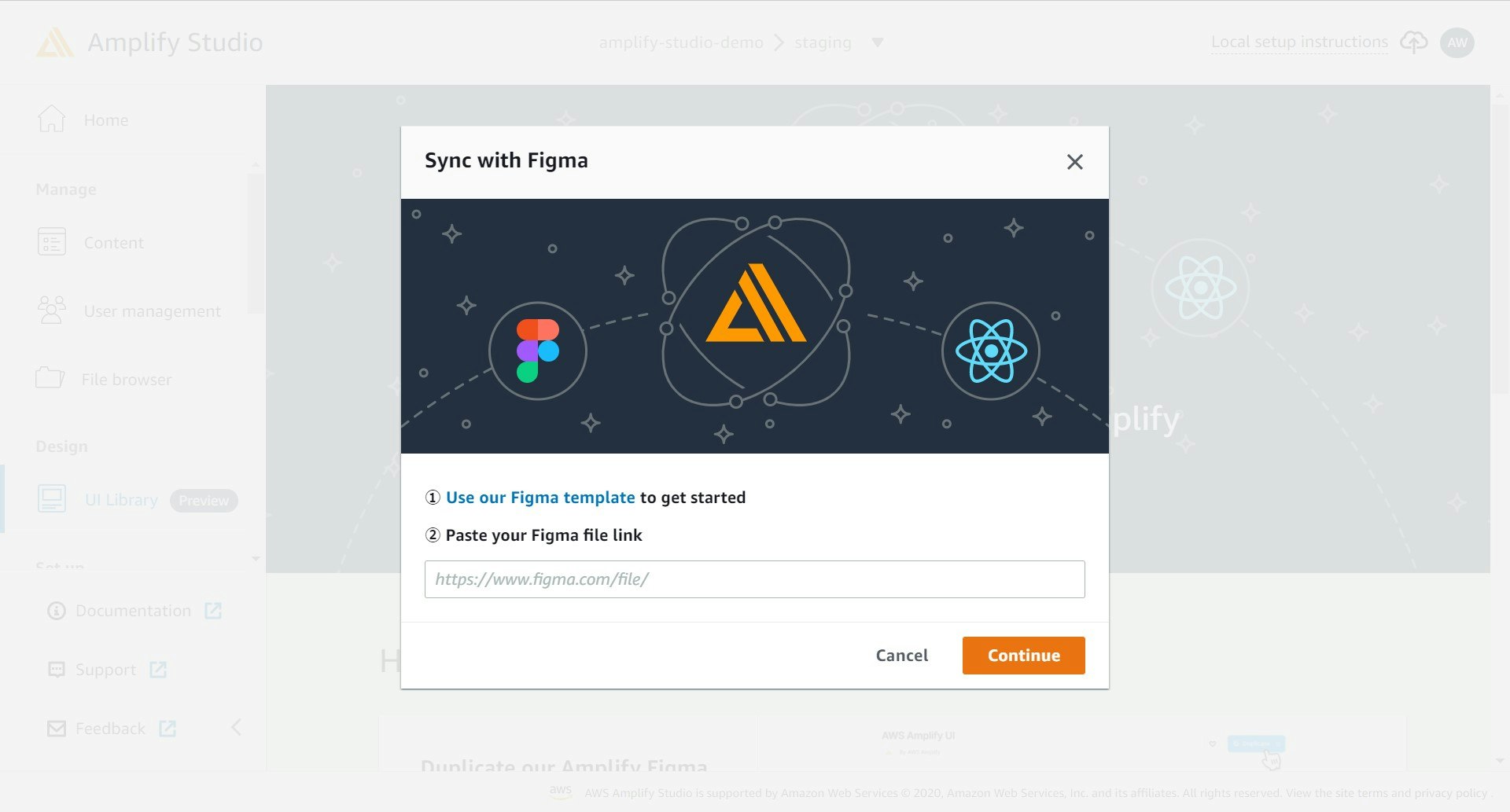
「Use our Figma template」をクリックしてFigmaにGoします。

「Duplicate」からAWS Amplify UI Kitを取り込み、URLをコピーします。
Figmaのアカウントが必要になります。
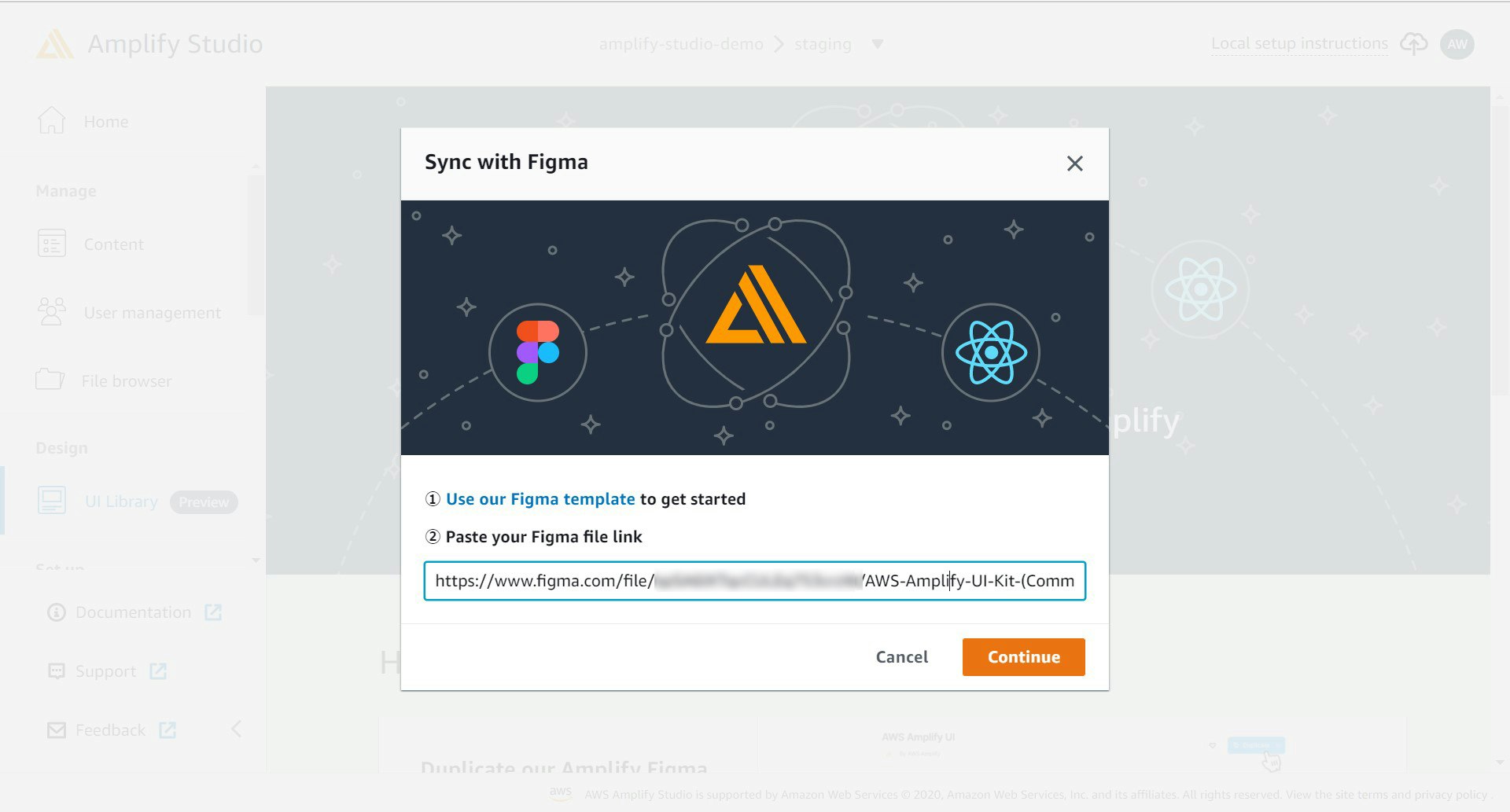
FigmaのURLを貼り付け、「Continue」をクリックします。

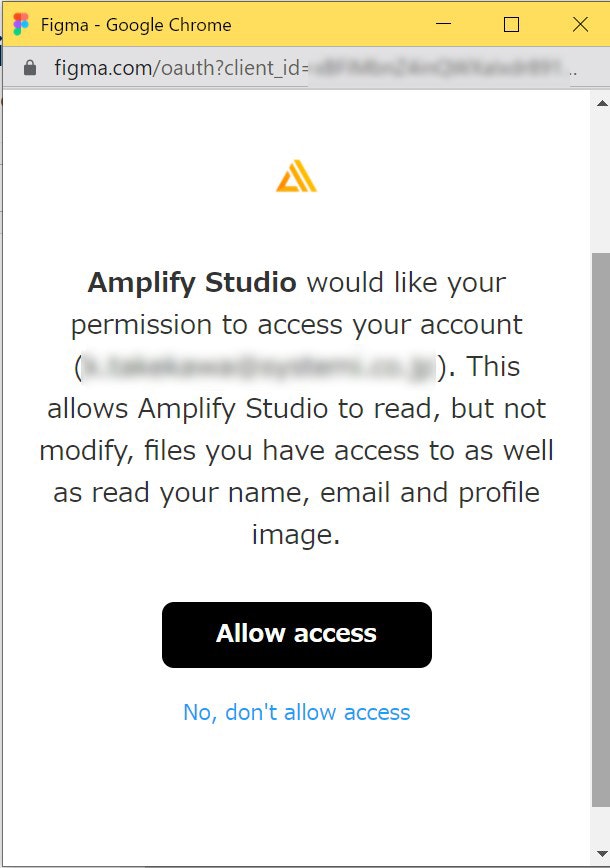
「Allow access」をクリックしてFigma⇒Amplify Studio間の連携を許可します。

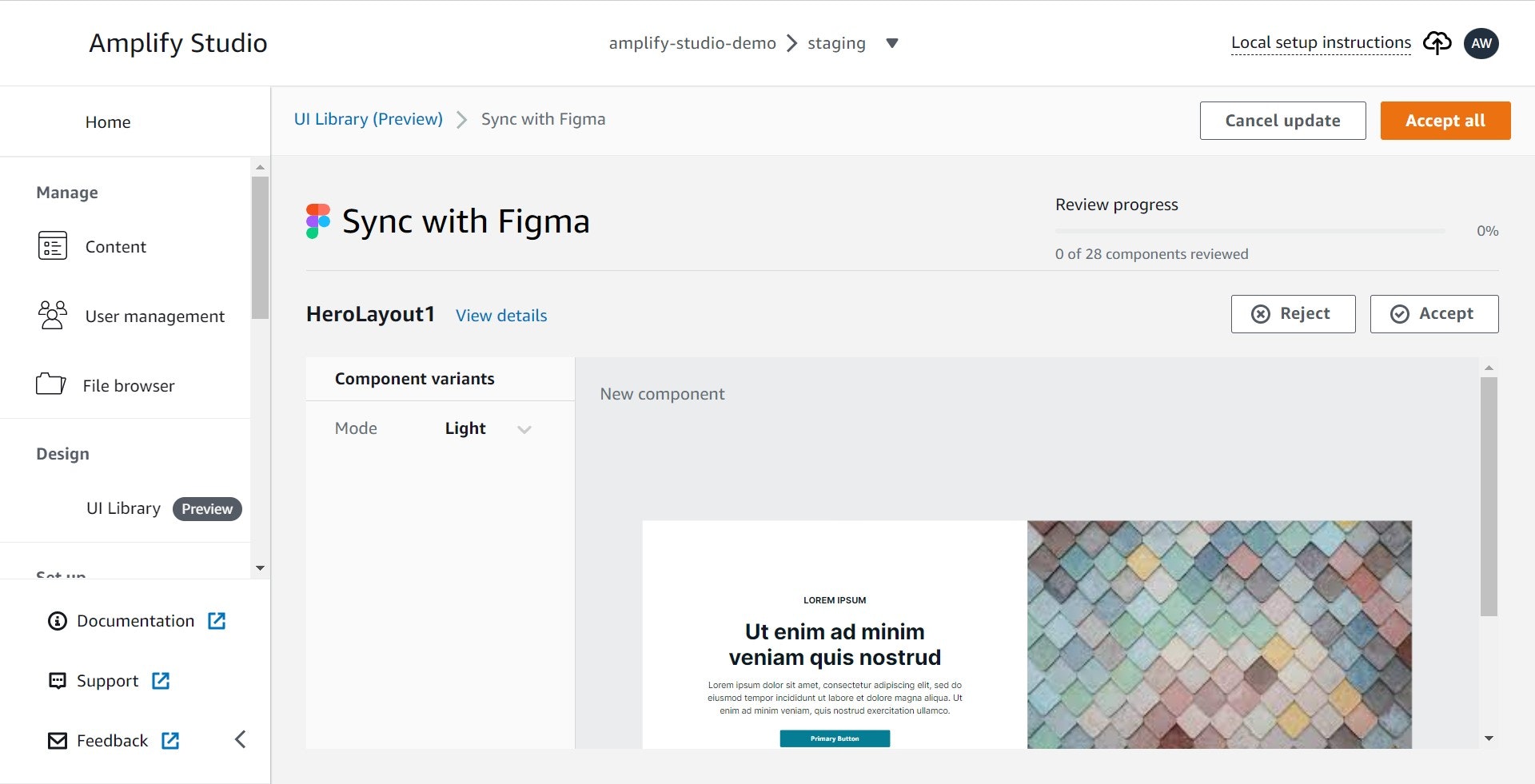
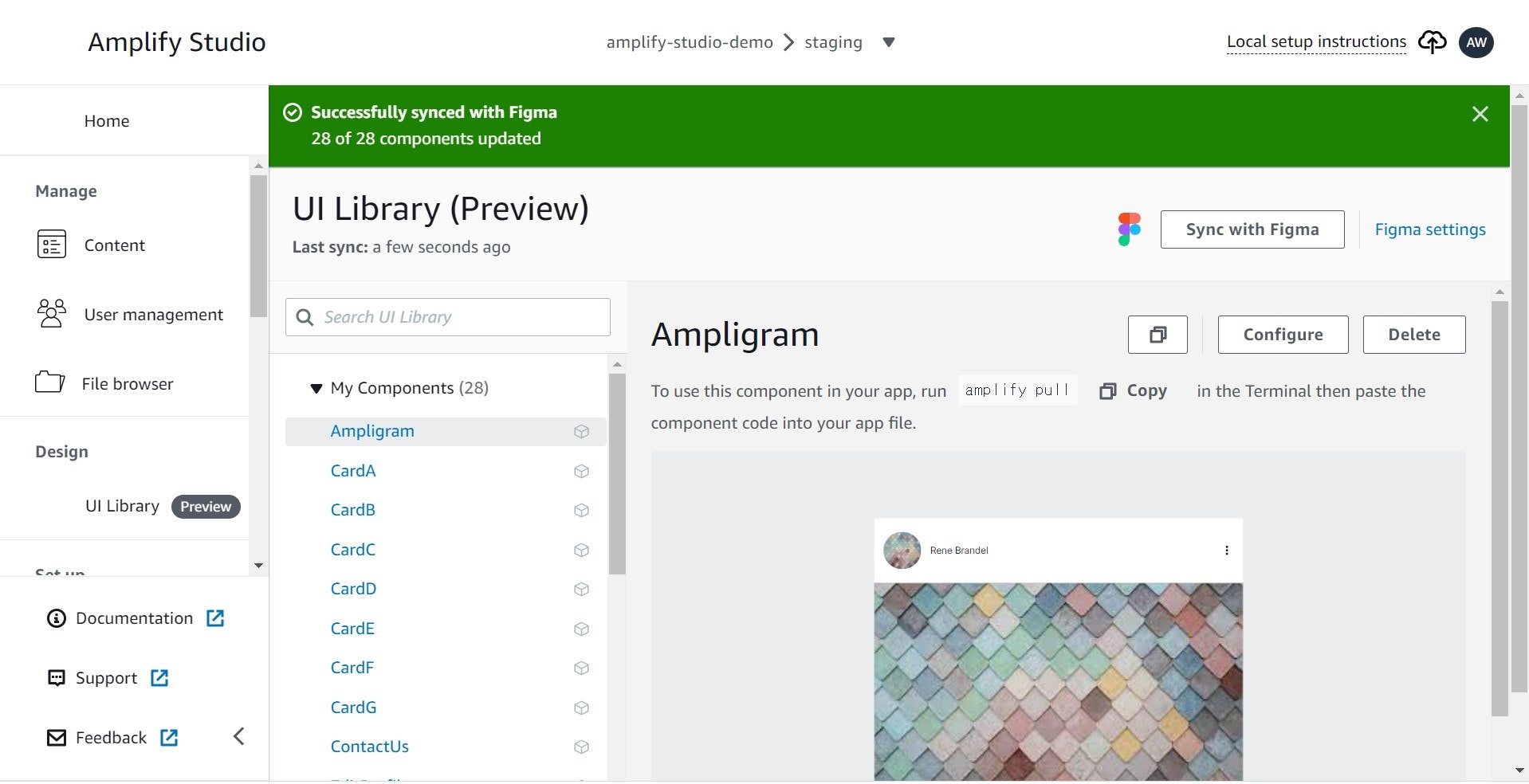
Successfullyが出ているので、取り込み成功。
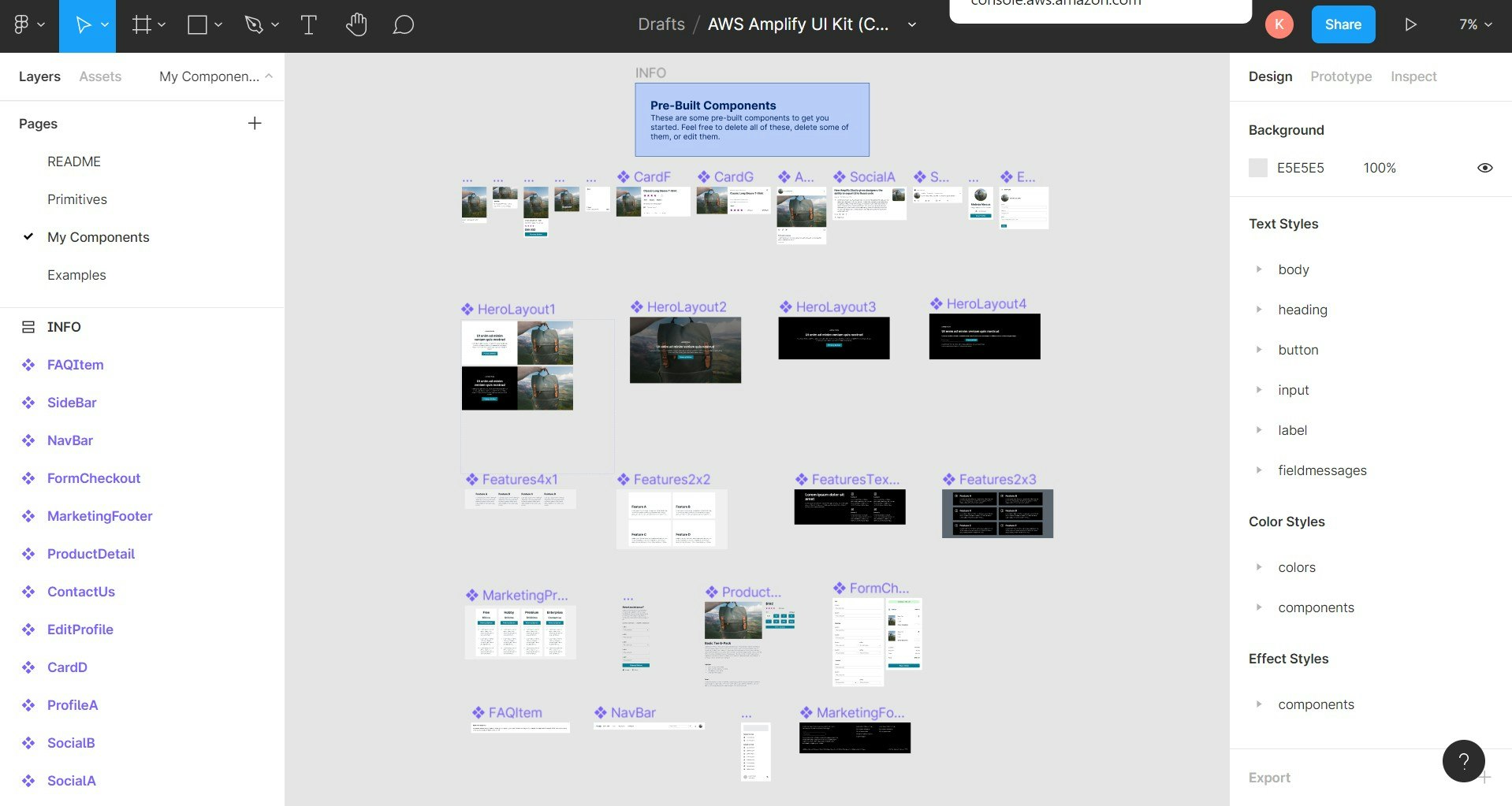
Figmaのデザインと違うようにも見えますが…

FigmaのPages > My Componentsが取り込まれているようです。

データモデル作成
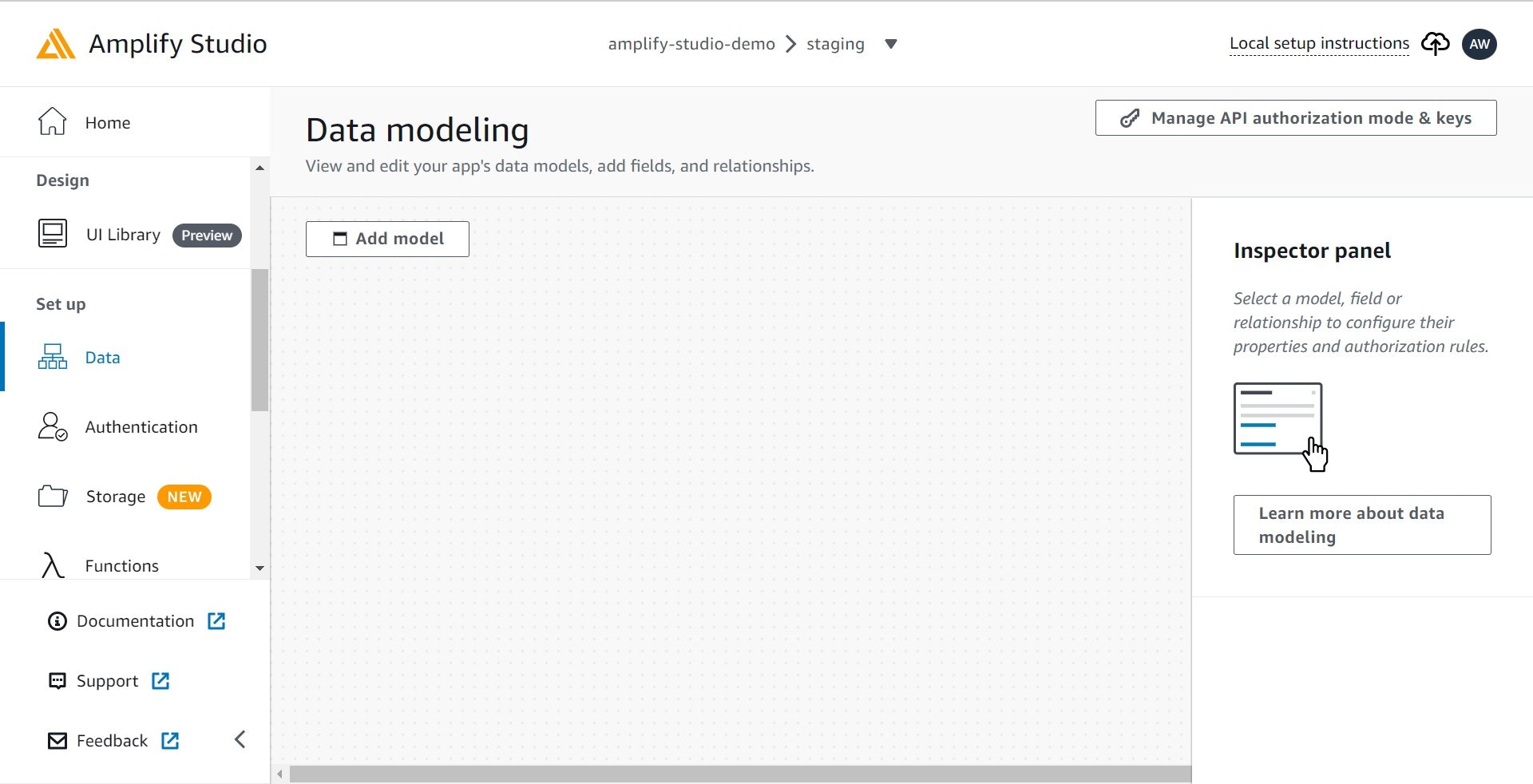
画面左側の「Data」をクリックし、Data modelingに進みます。

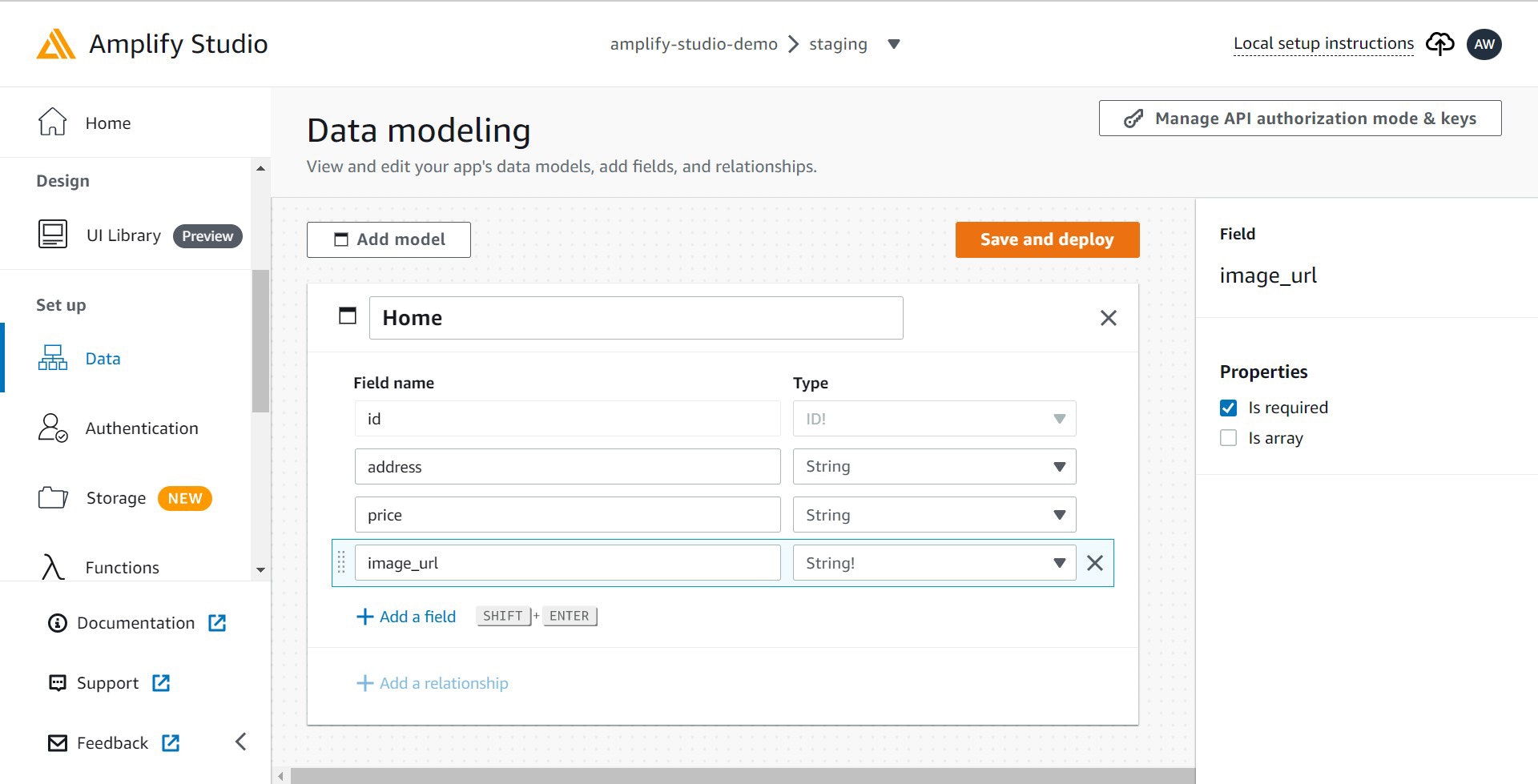
「Add model」をクリックし、フィールド名(Field name)と型(Type)を入力。
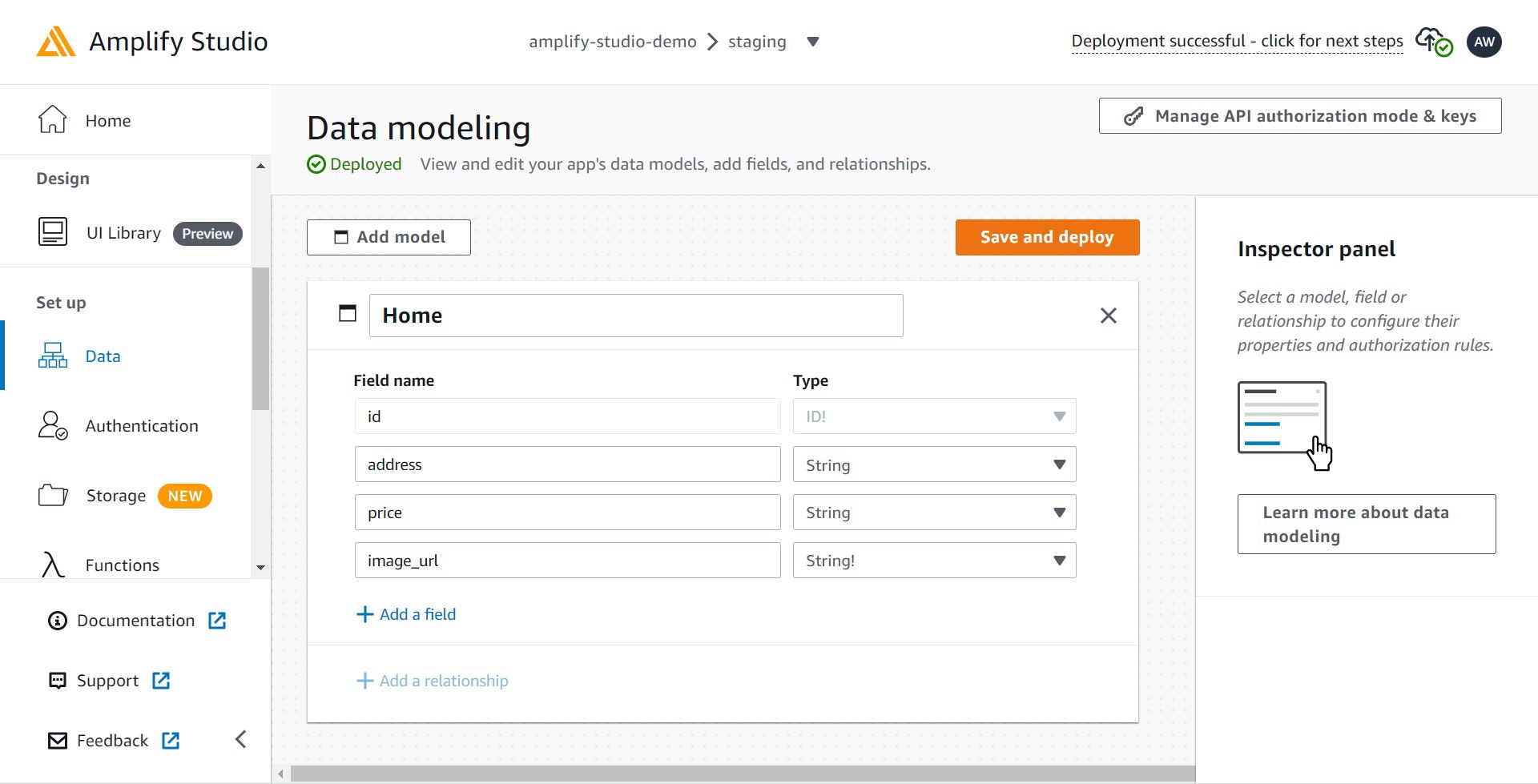
ここでは以下の通り入力しました。
モデル名:Home
Field name:id Type:id
Field name:address Type:String
Field name:price Type:String
Field name:image_url Type:String
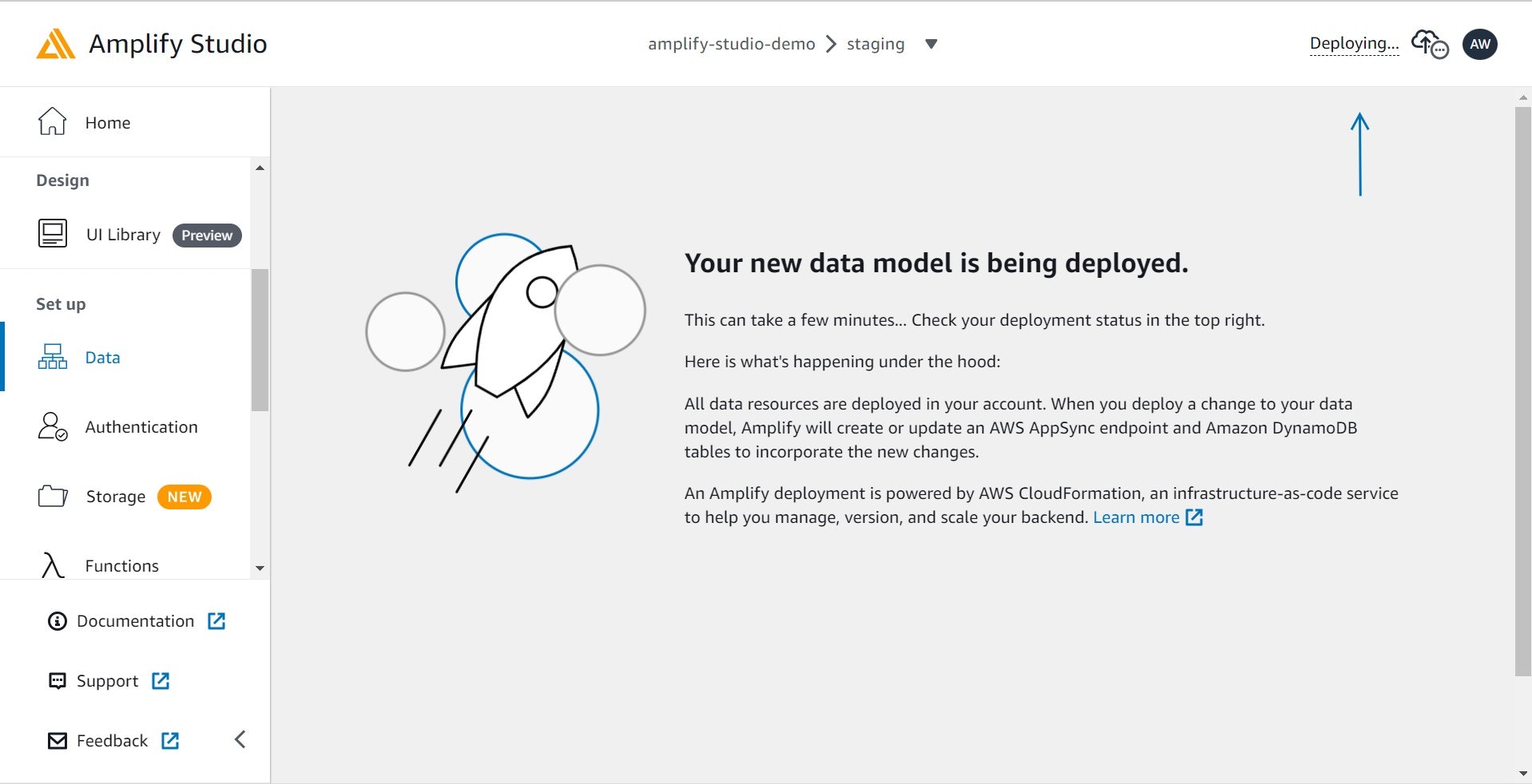
デプロイ中です。画面右上の「Deploying」からデプロイの進行状況が確認できます。

Deployedと出ているので、問題なくデプロイできたようです。

サンプルデータ作成
こちらの章では作成したデータモデルにサンプルデータを流し込めます。
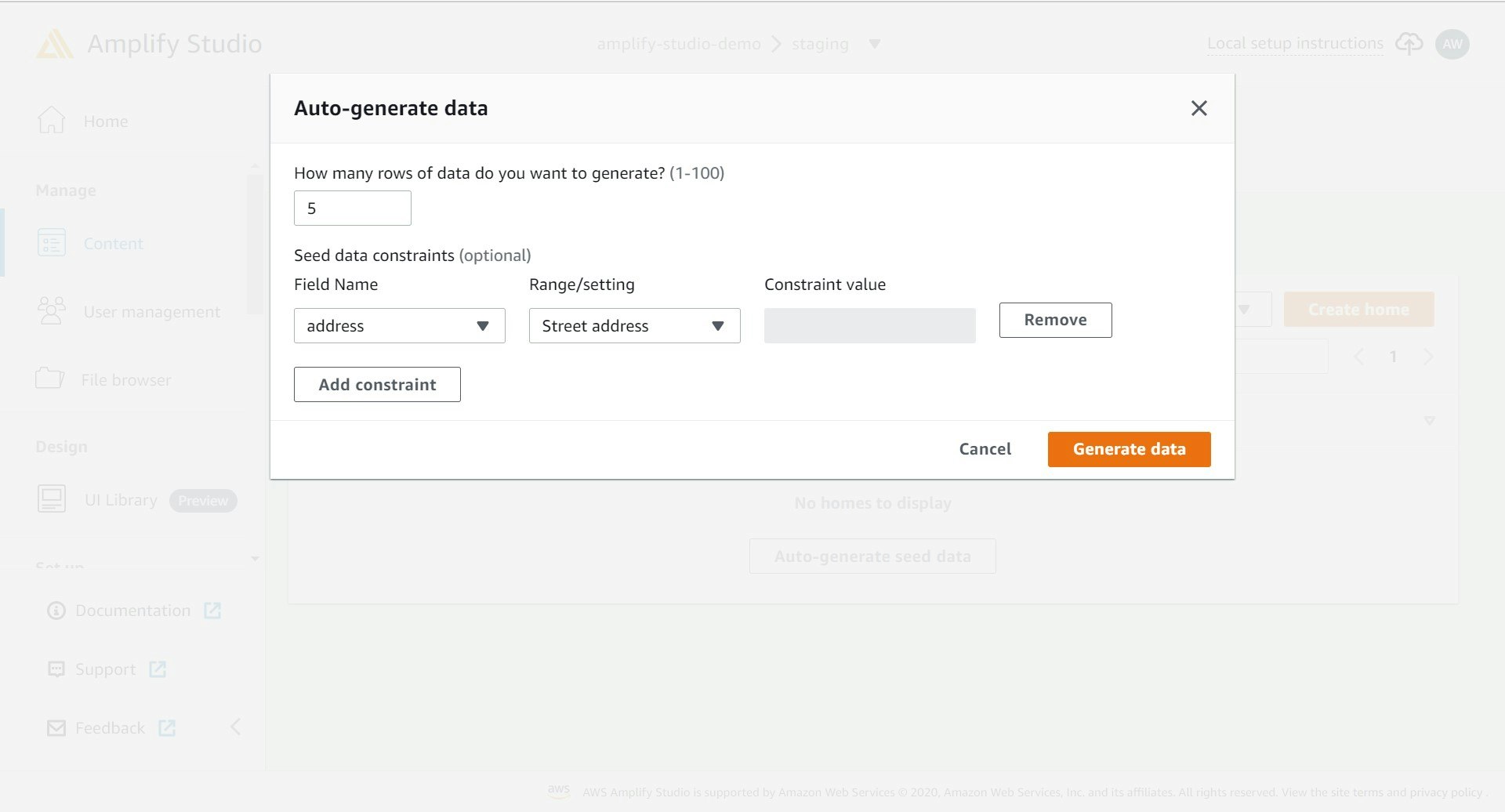
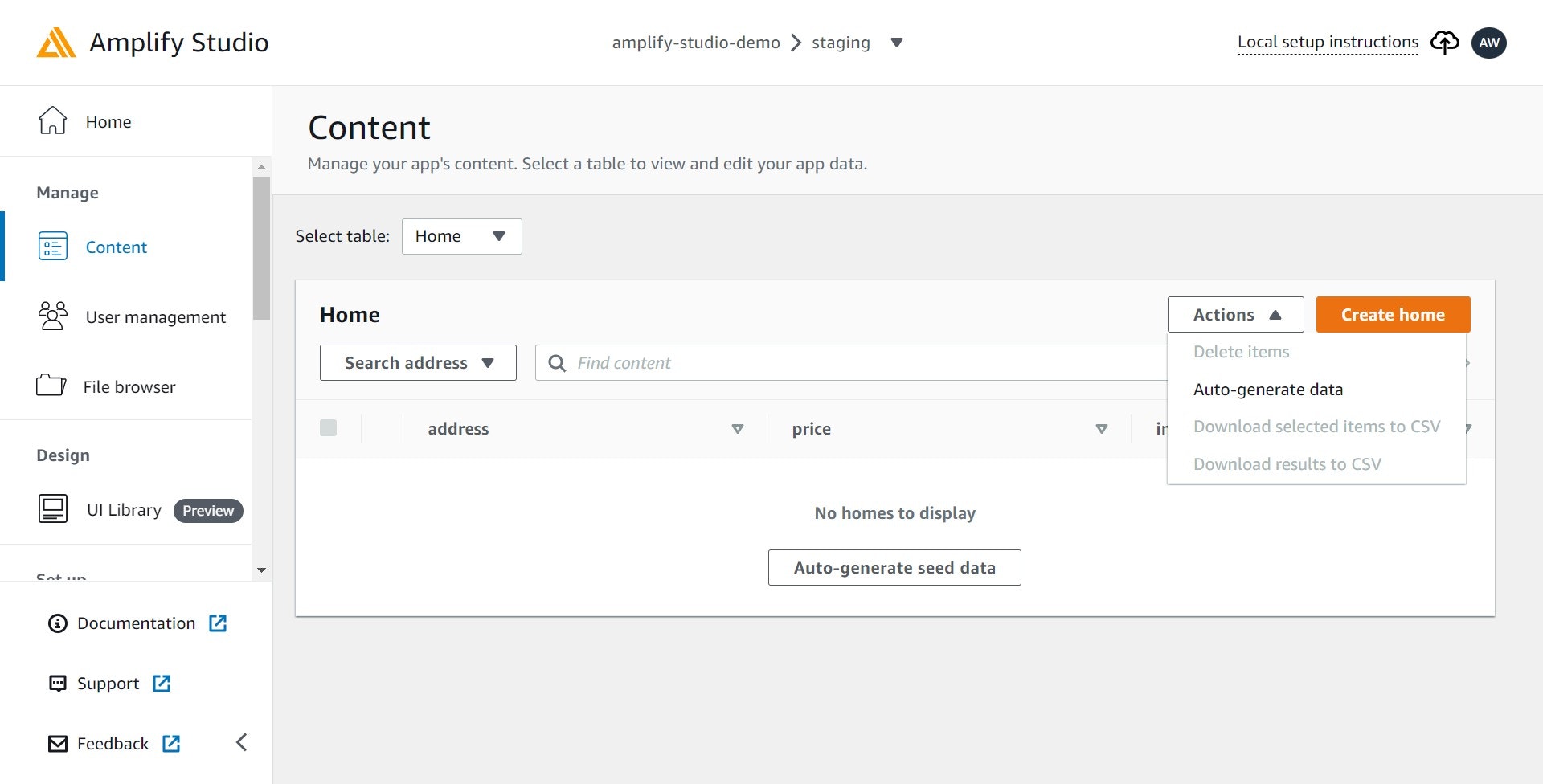
「Actions」から「Auto-generate data」をクリックします。

自動で生成するデータを決めます。
ここでは以下のように入力しました。
How many rows~:5
Field Name:address Range/setting:Street address
自動生成されたレコードが確認できますね。
画像についてはサーバ上に公開していないため、後続のデータバインドでも画像はリンク切れ状態になります。表示切れさせない場合は実際にサーバにある画像URLの指定が必要になります。
UIコンポーネントにデータバインド
この章ではFigmaで取り込んだコンポーネントと作成したデータ項目を紐づけます(データバインド)。
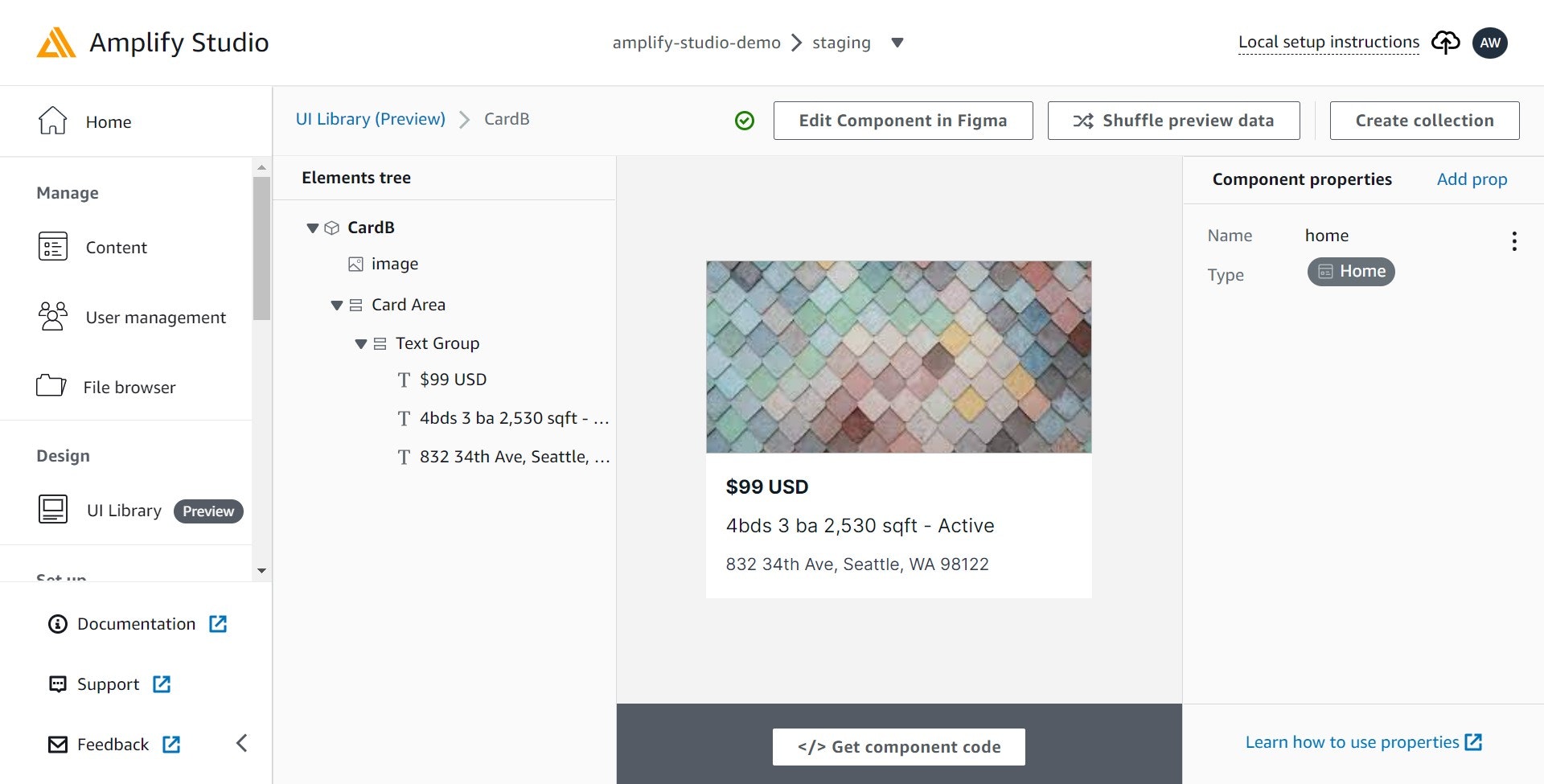
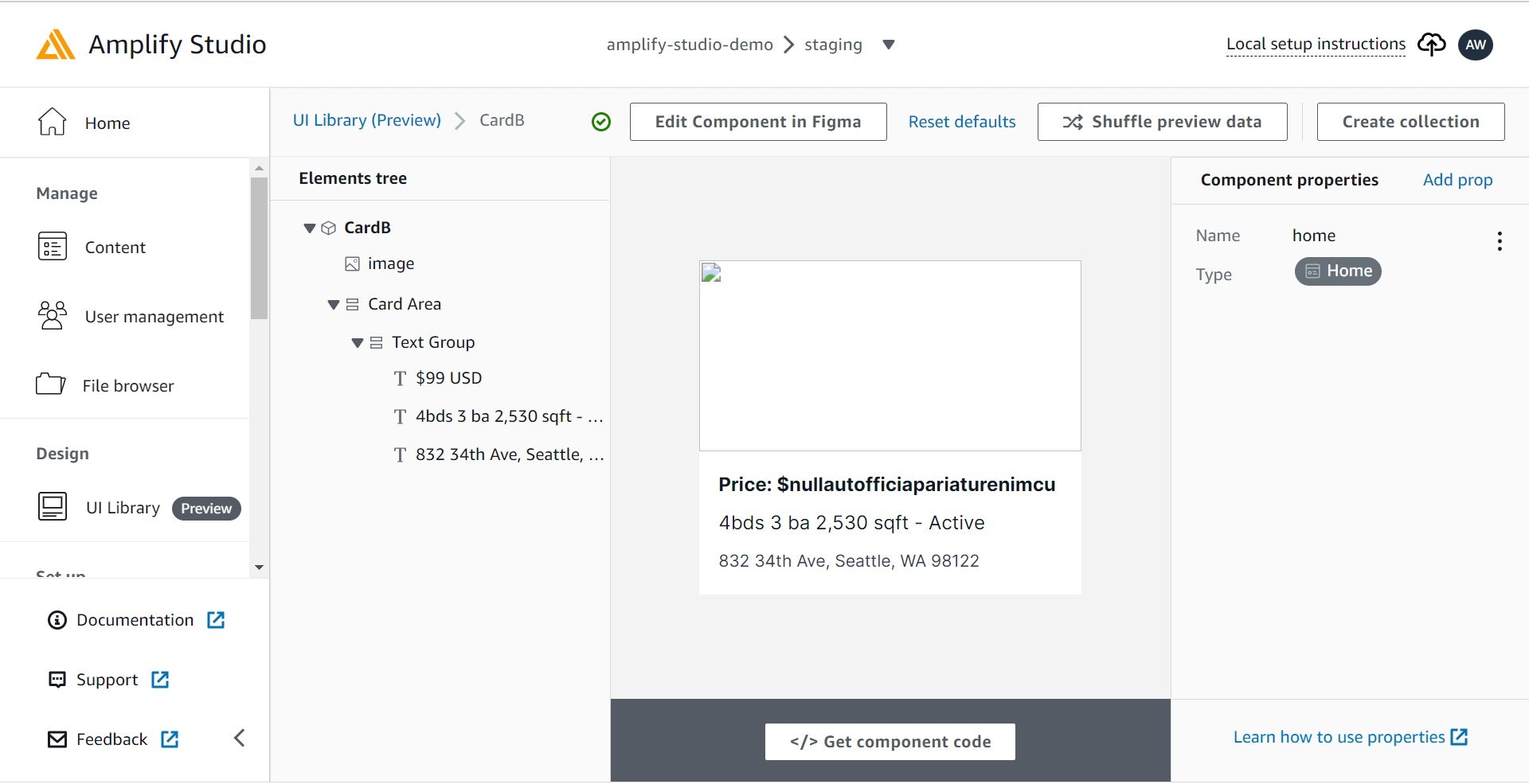
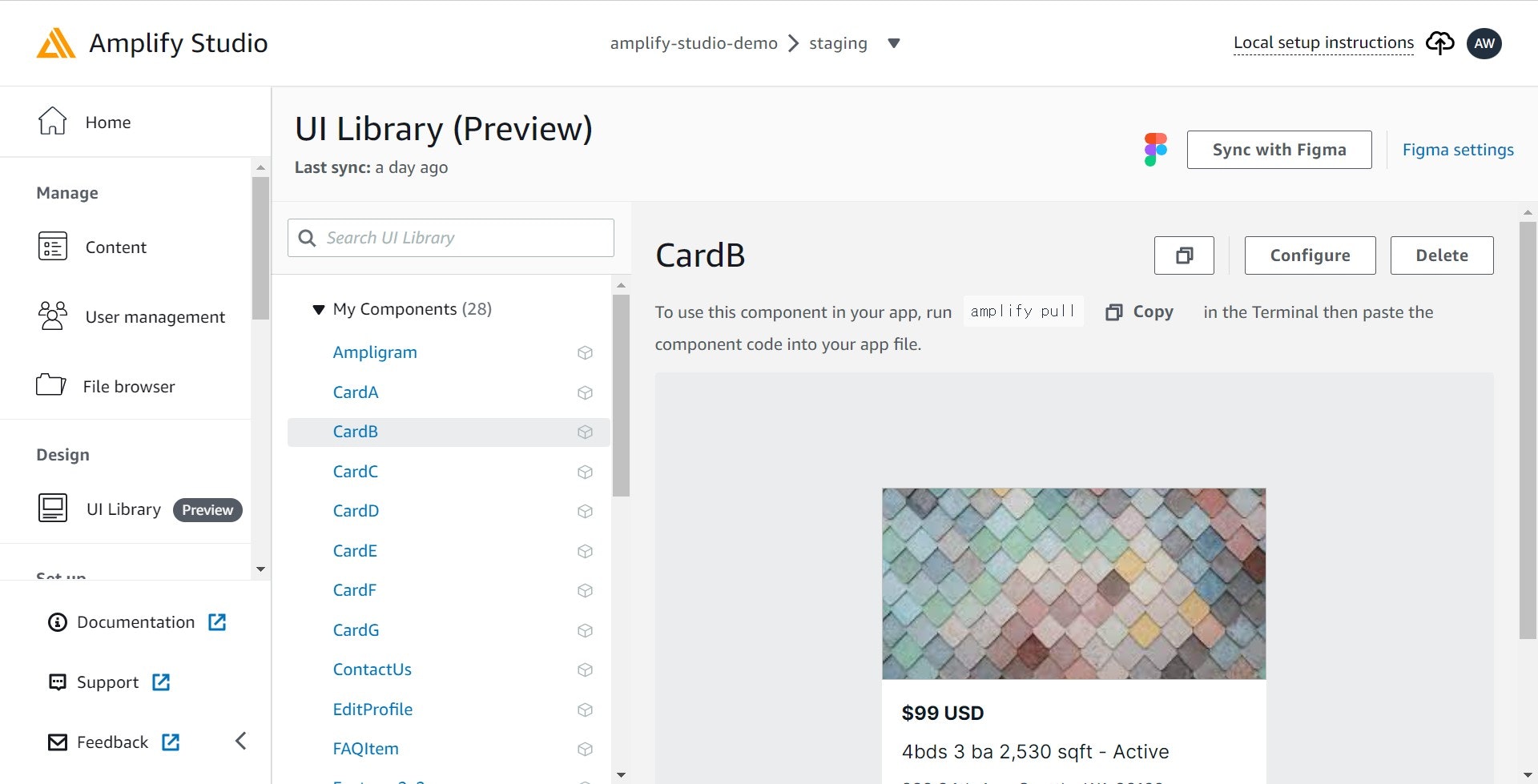
「CardB」を選択し、「Configure」をクリックします。
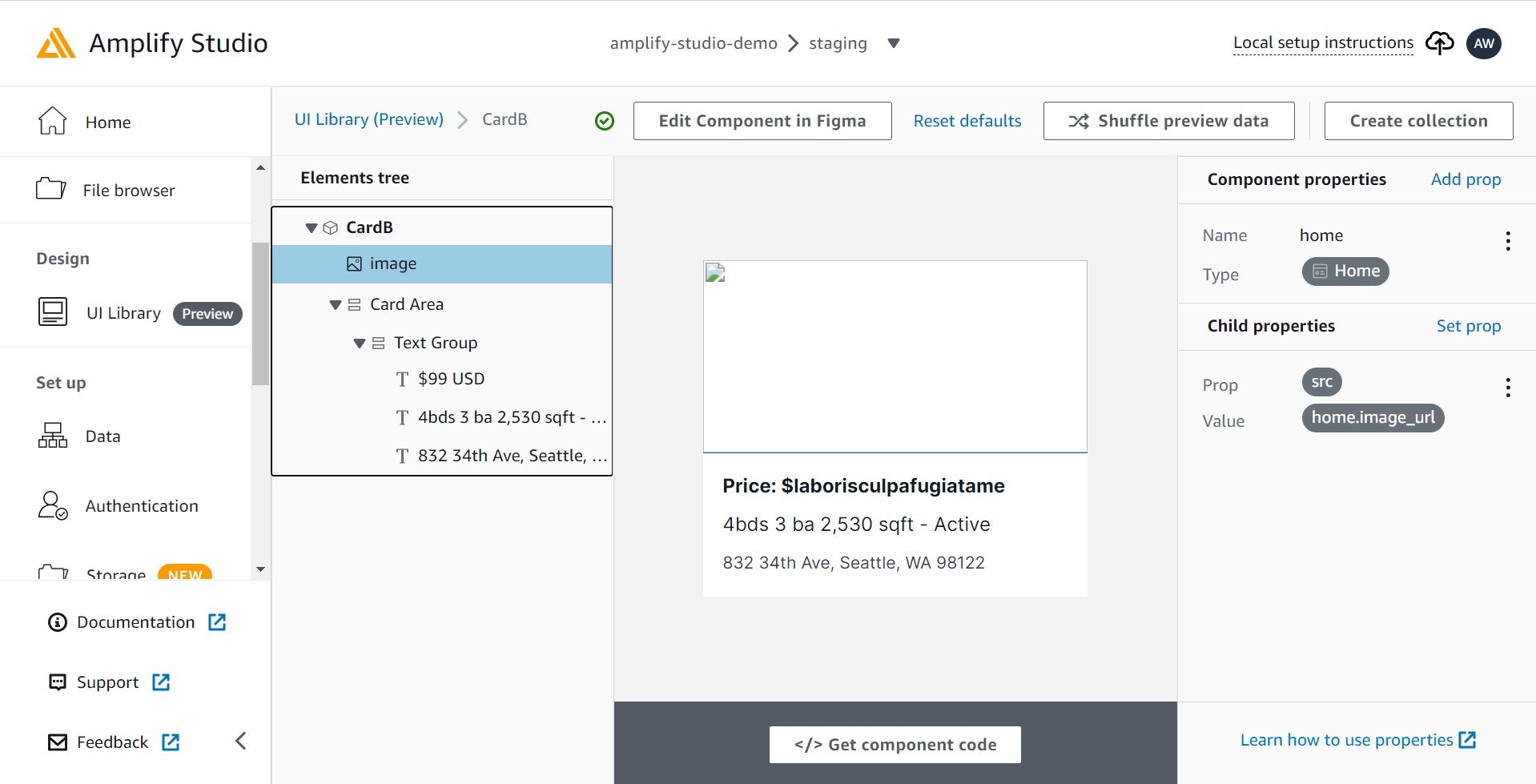
ここでは「CardB」コンポーネントに対して、作成した「Home」モデルを紐づけます。

親コンポーネントを設定します。
ここでは以下の通り入力しました。
Name:home
Type:Home
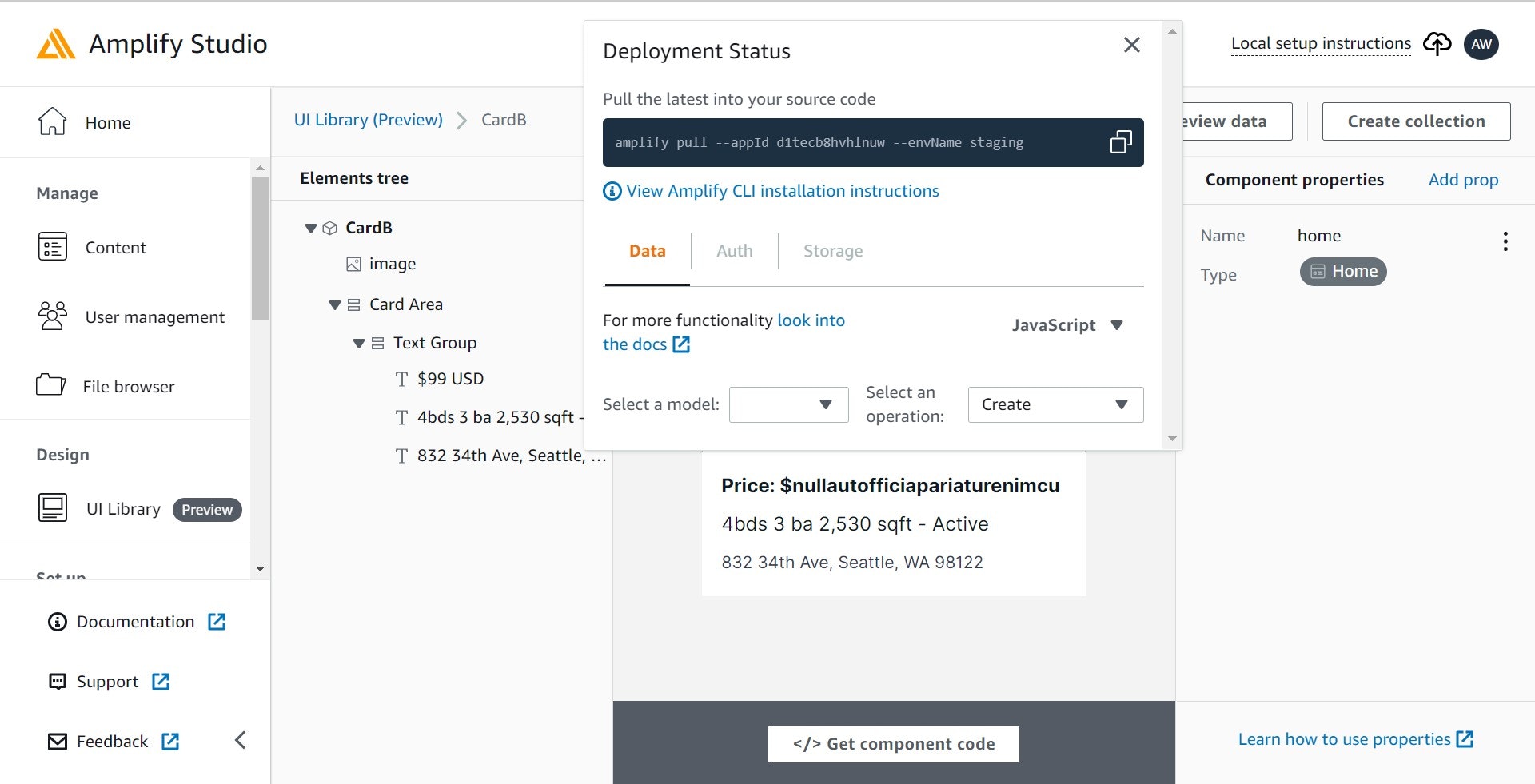
「Elements tree」から「$99 USD」を選択、「Add prop」をクリックして子コンポーネントのプロパティを設定します。
ここでは以下の通り設定しました。
Prop:label
Value:Price: $ + :home.price

先ほどと同様に「Elements tree」から「image」を選択、「Add prop」をクリックして子コンポーネントのプロパティを設定します。
ここでは以下の通り設定しました。
Prop:src
Value:home.image_url
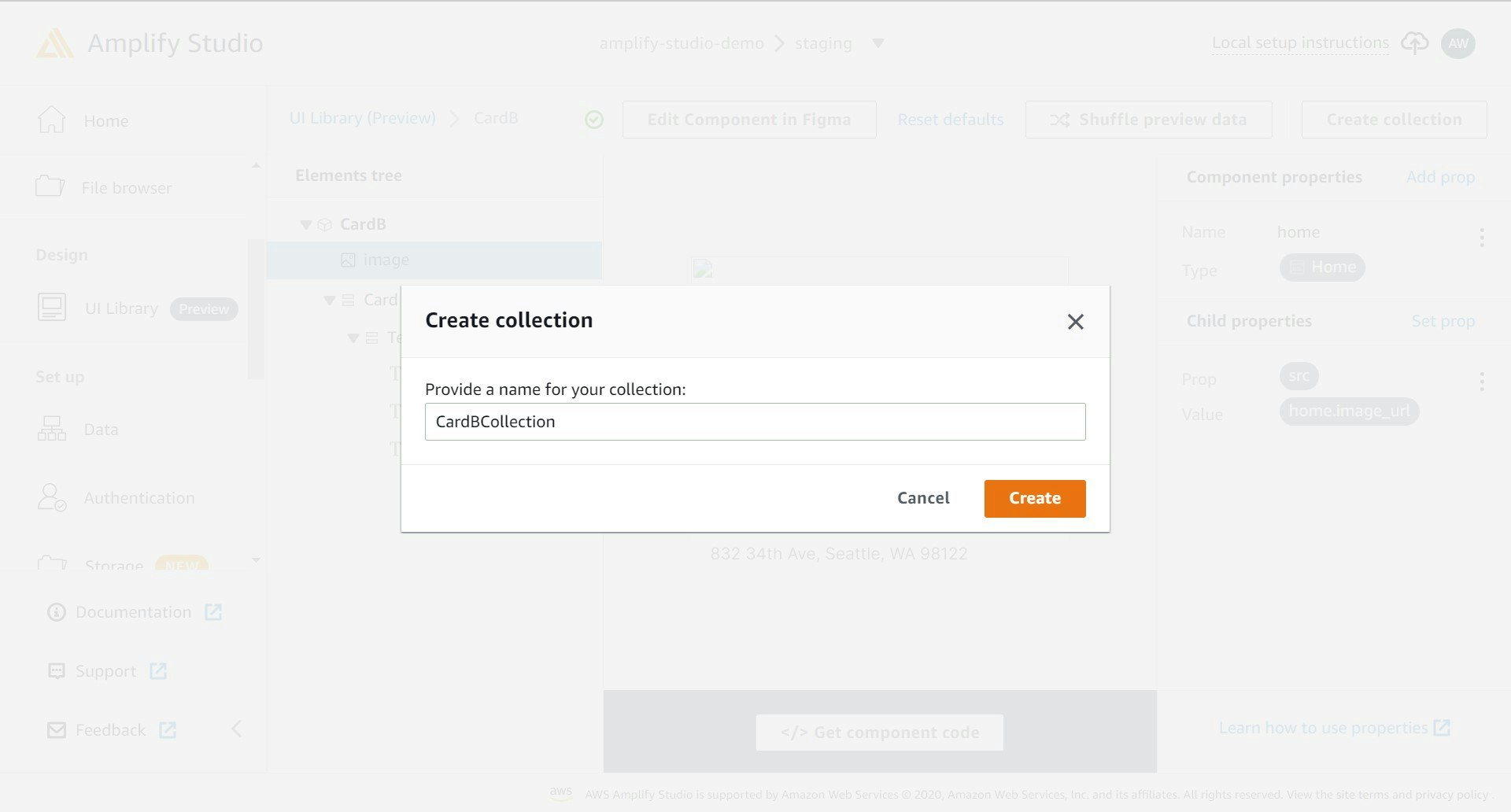
次に「Create collection」をクリックします。
コレクションにより、コンポーネントを使ってレイアウトした画面を別のコンポーネントとして簡単に作成できます。

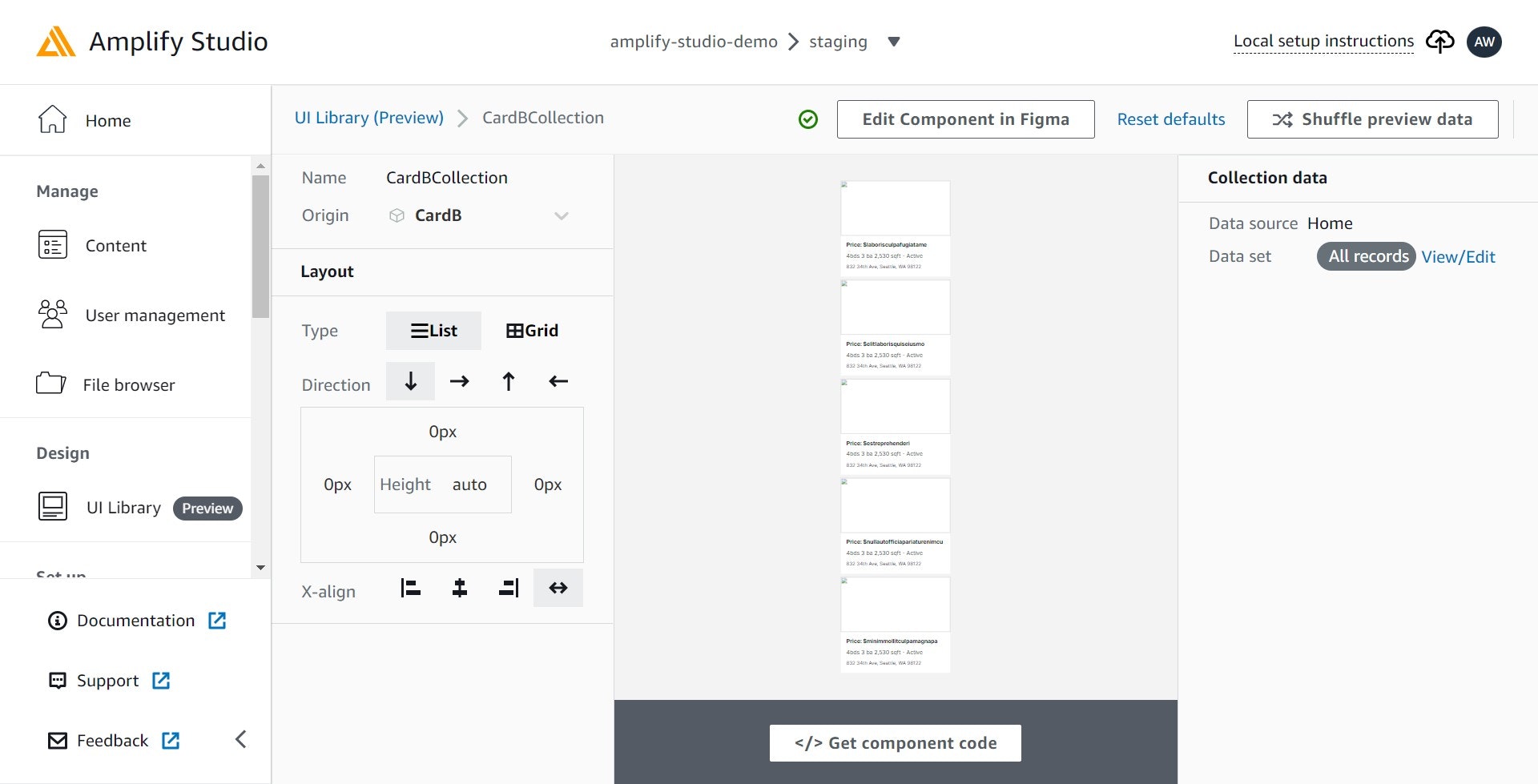
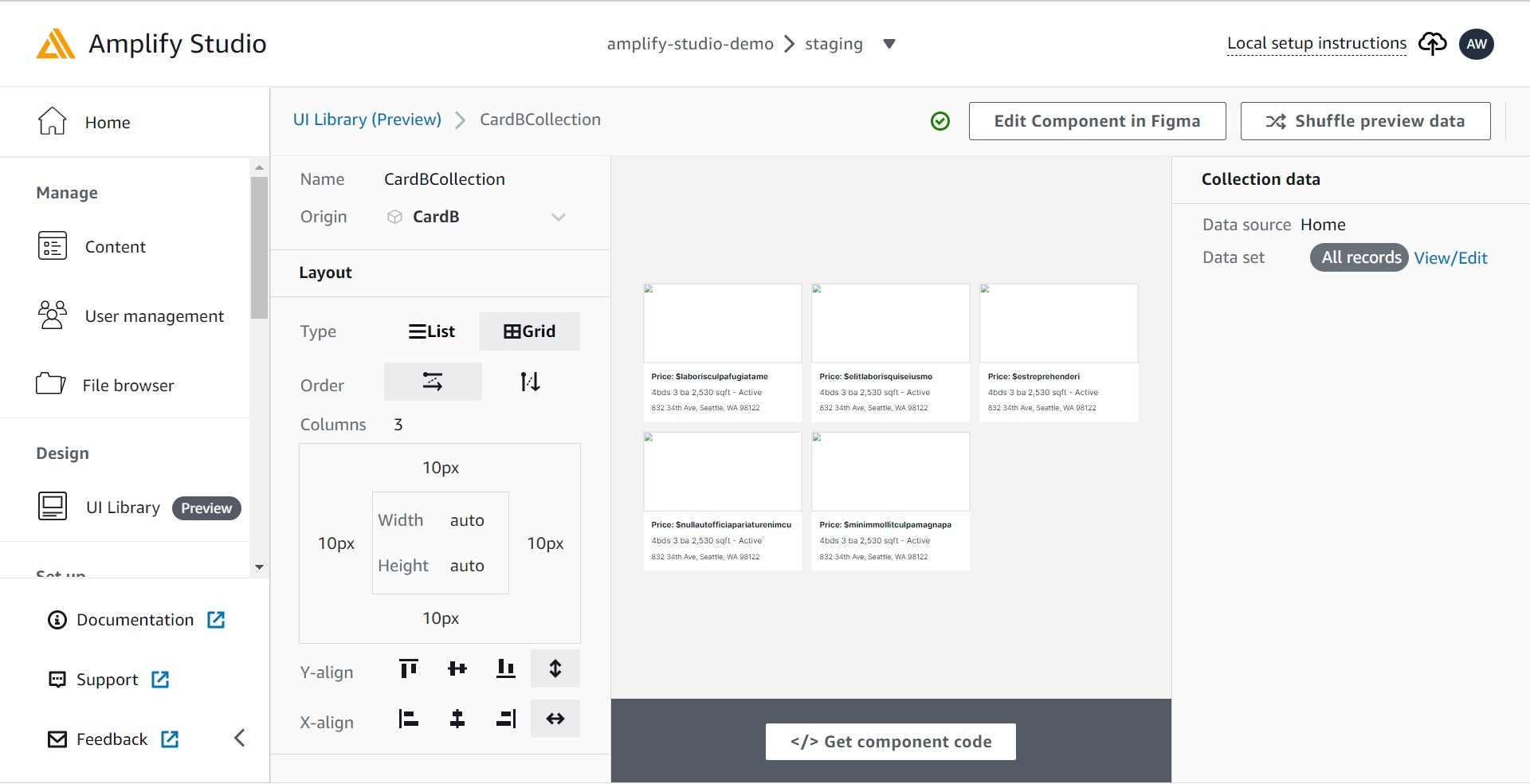
コレクションのレイアウトを変更します。
ここでは以下の通り設定しました。
Type:Grid
Columns:3
margin:10px
Reactコードのダウンロード
ここからはローカル環境を構築し、Amplify Studioで作成したReactコードをpull(ダウンロード)します。
なお、ローカルPCにNode.jsがインストールされていることが前提となります。
まだインストールされていない場合は、下記の記事などを参考にインストールしてください。
Node.jsをインストールする
また、エディターはVisual Studio Codeを使用しています。こちらは必須ではありませんが、必要に応じてインストールしてください。
参考までに私のNode.js、npmのバージョンは下記の通りです。
Node.js:v16.13.1
npm:8.1.2

まずはnpx create-react-appコマンドでReactアプリを用意します。
npx create-react-app studio-demo
画面右上の「Local setup instructions」をクリックします。

Amplify CLIをすでにインストール済の方はこちらは対応不要です。
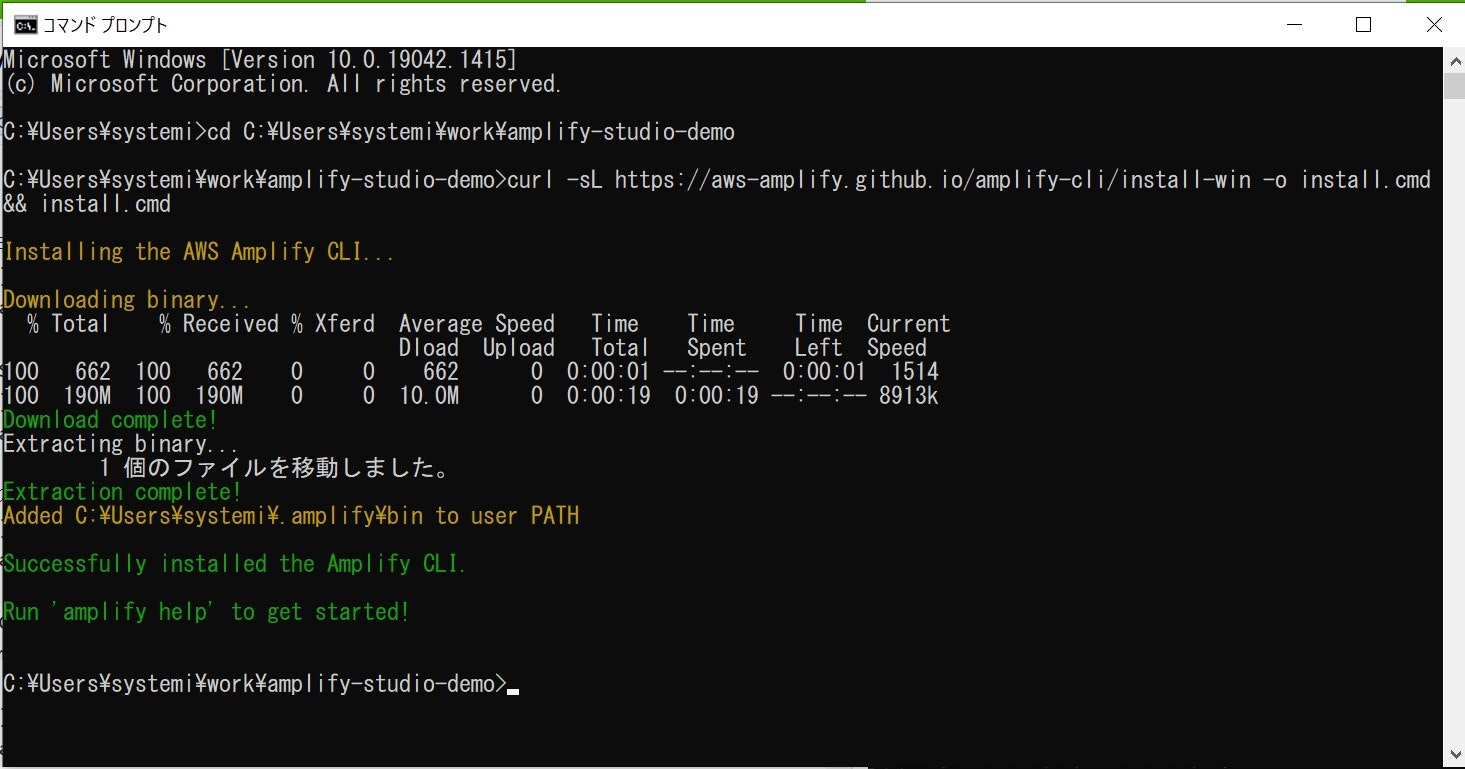
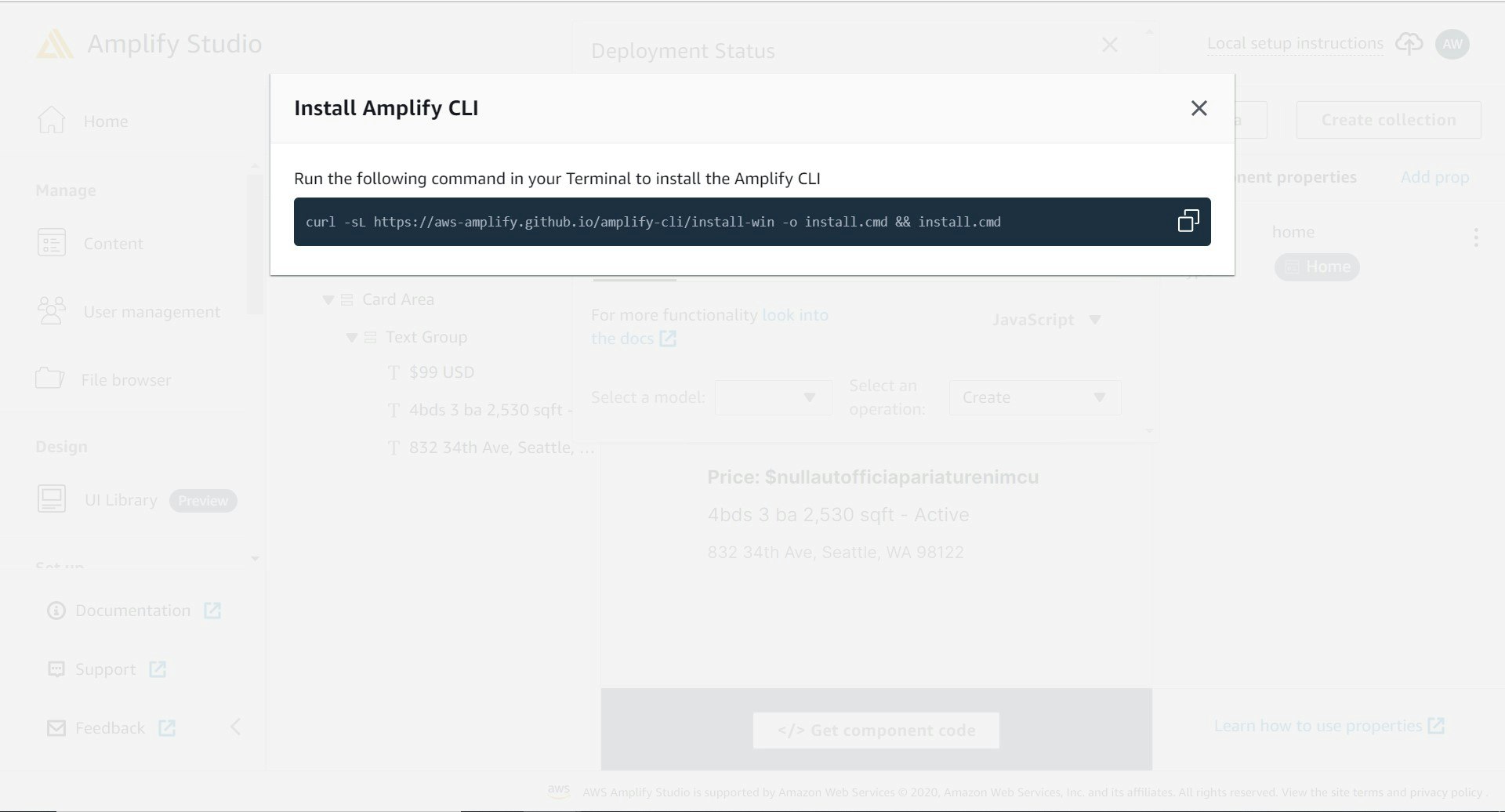
「View Amplify CLI installation instructions」をクリックし、コマンドをコピーします。

Amplify CLIをすでにインストール済の方はこちらは対応不要です。
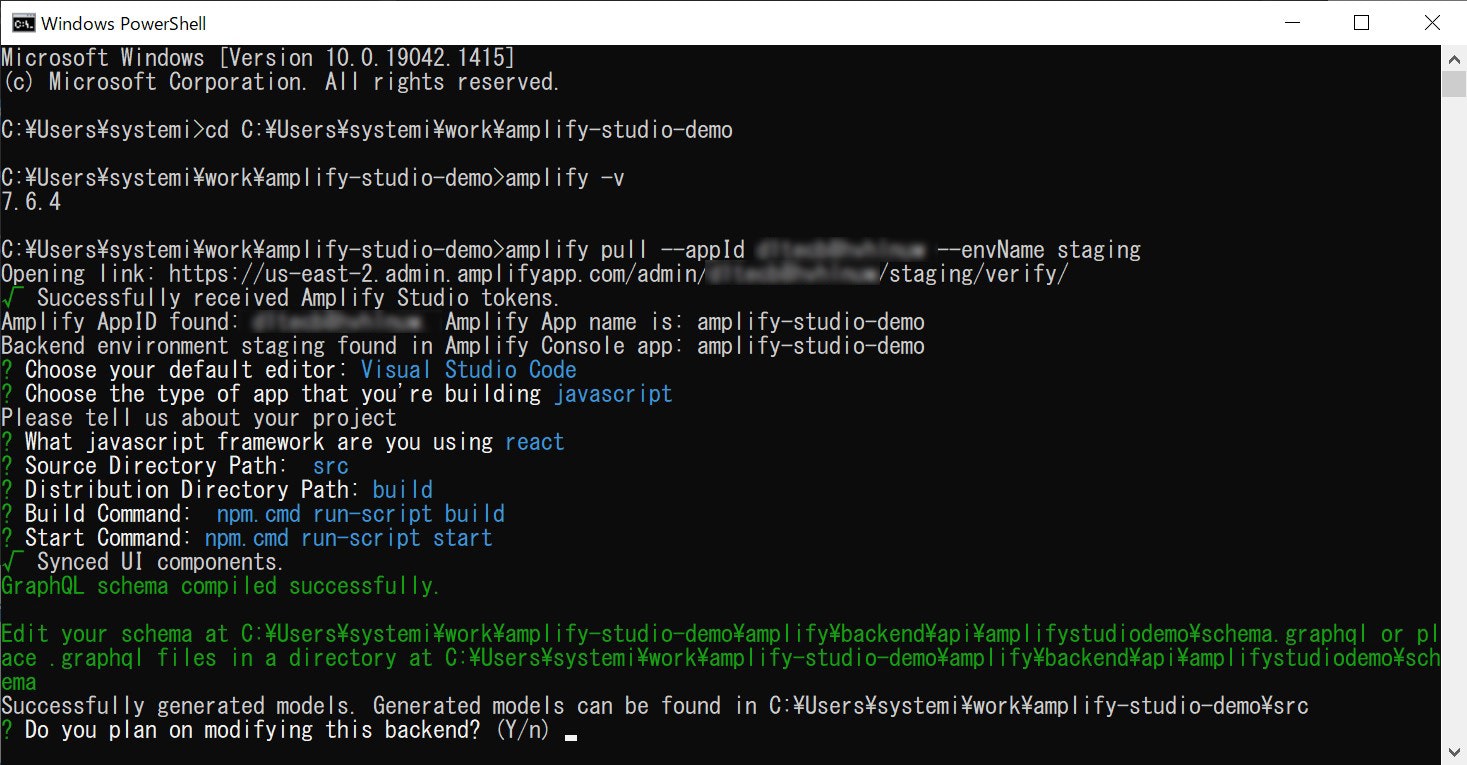
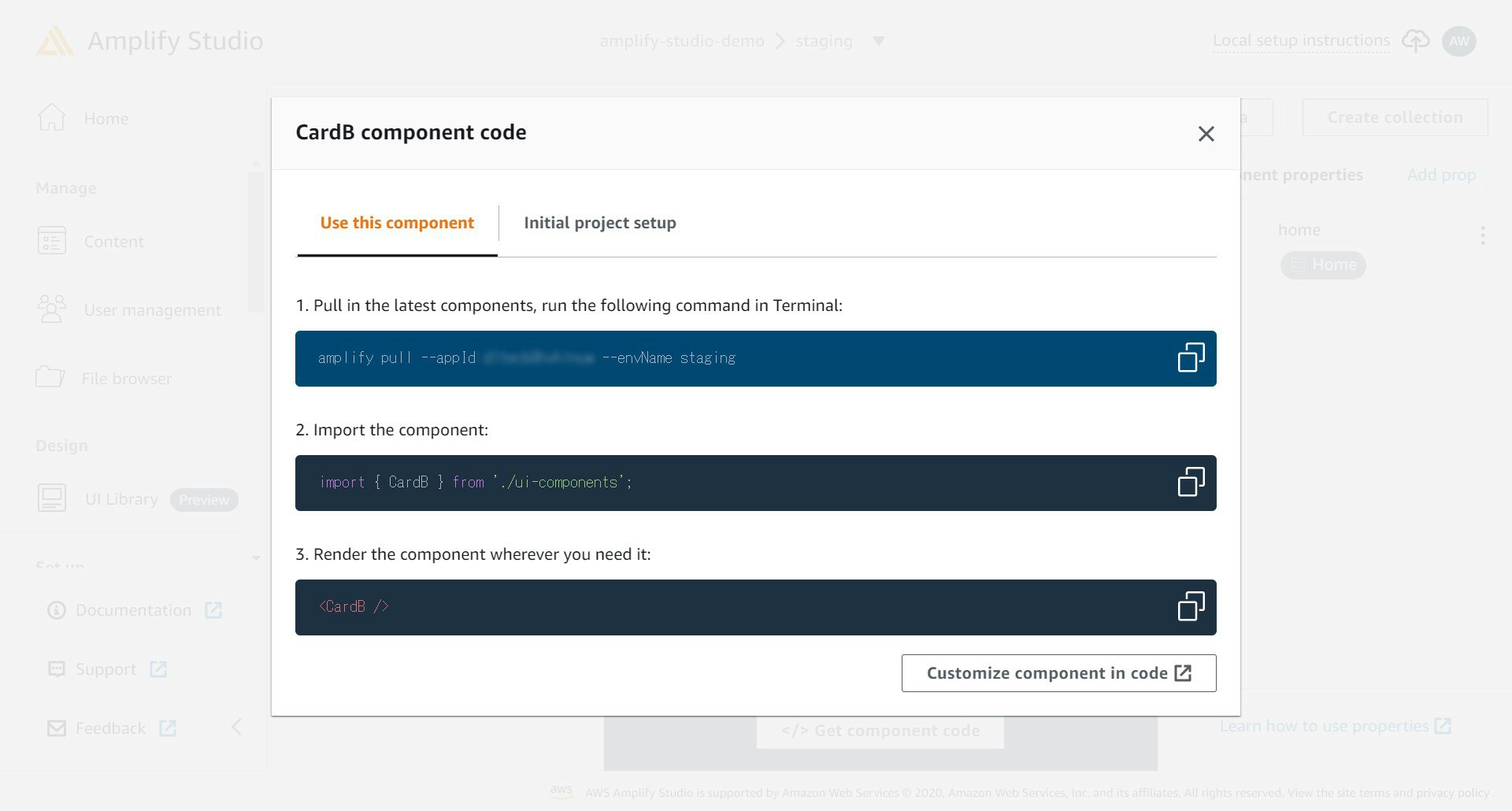
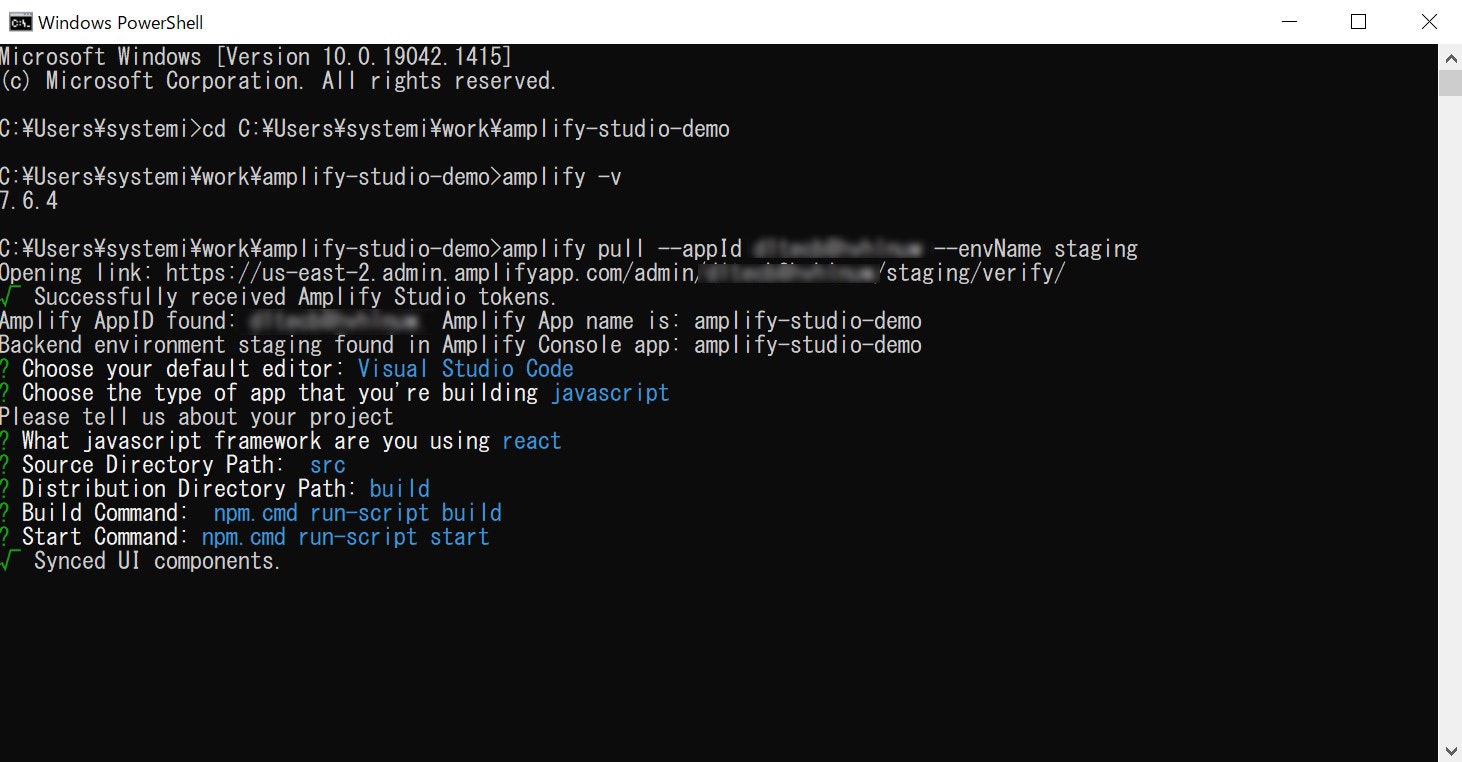
再度『Amplify Studio』に戻り、amplify pull --appId XXXXXXXXXXXXXX --envName stagingをコピーします。

ブラウザ上で『Amplify CLI』にログインしてよいか確認されるため「Yes」をクリックします。

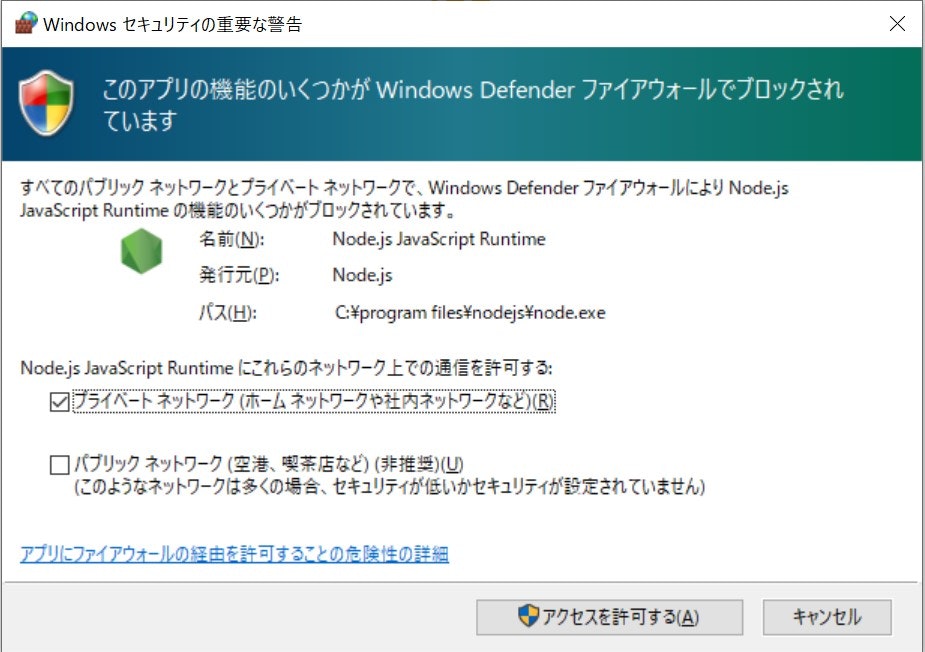
場合によっては以下のようなWindows Defenderファイアウォールの警告がでるかもしれません。許可します。

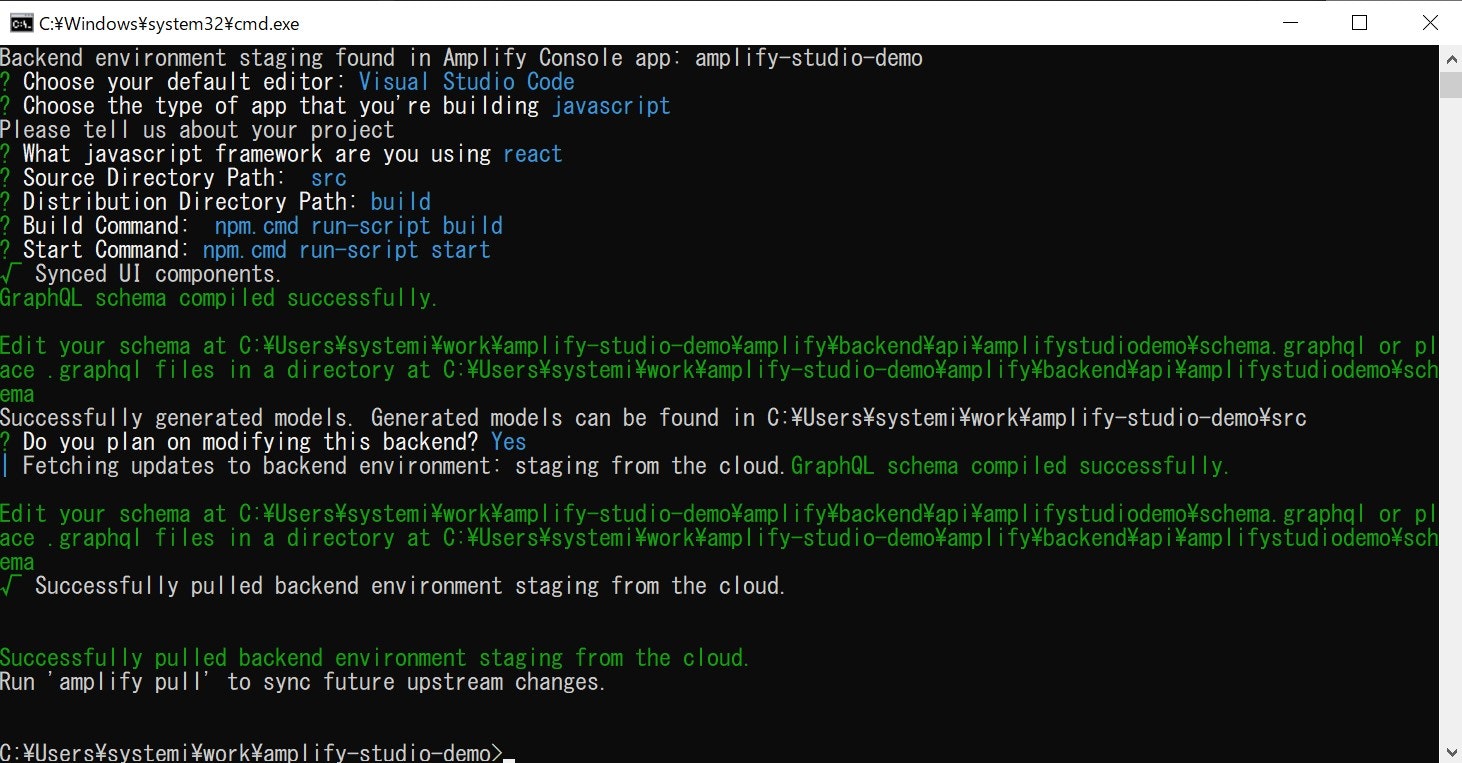
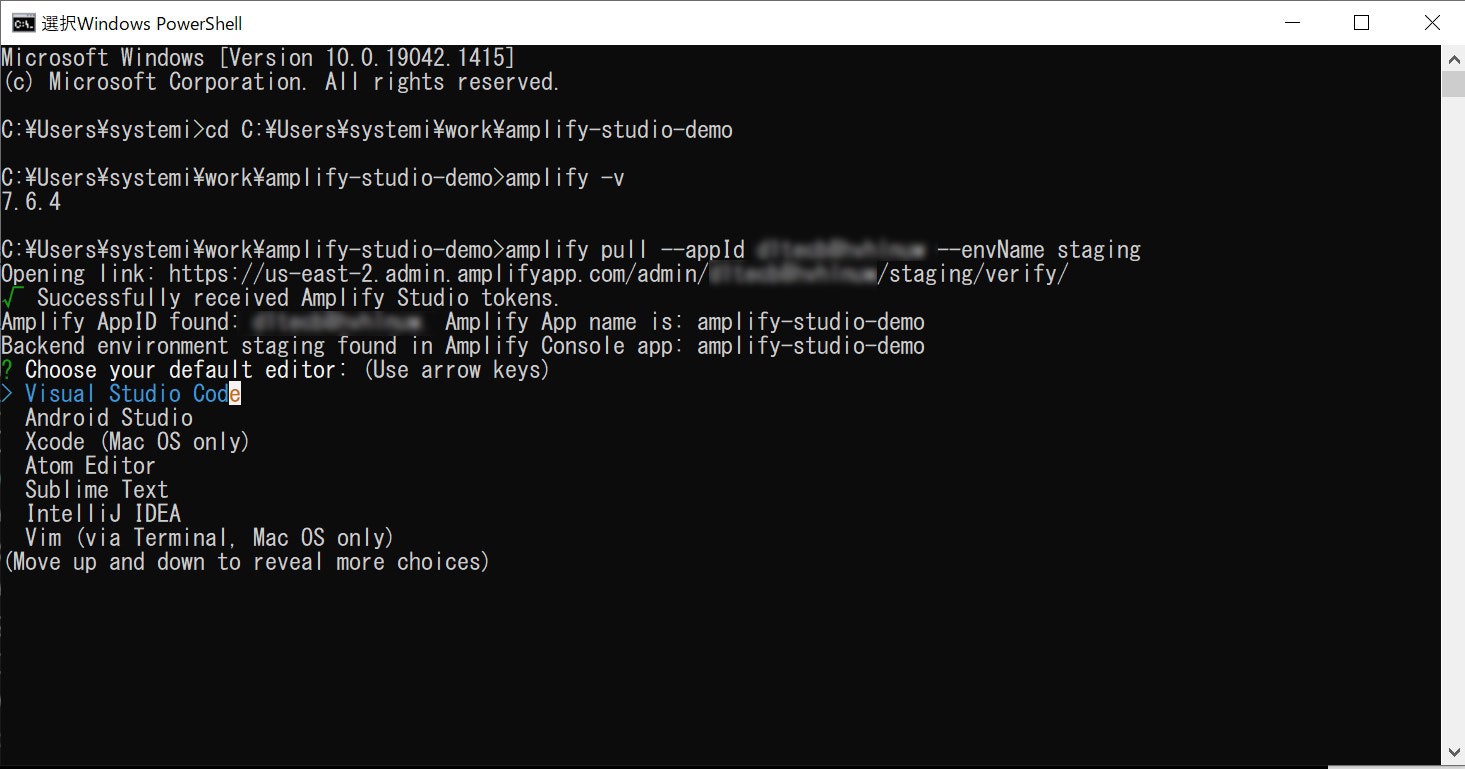
デフォルトのエディターが聞かれます。Visual Studio Codeを選択します。

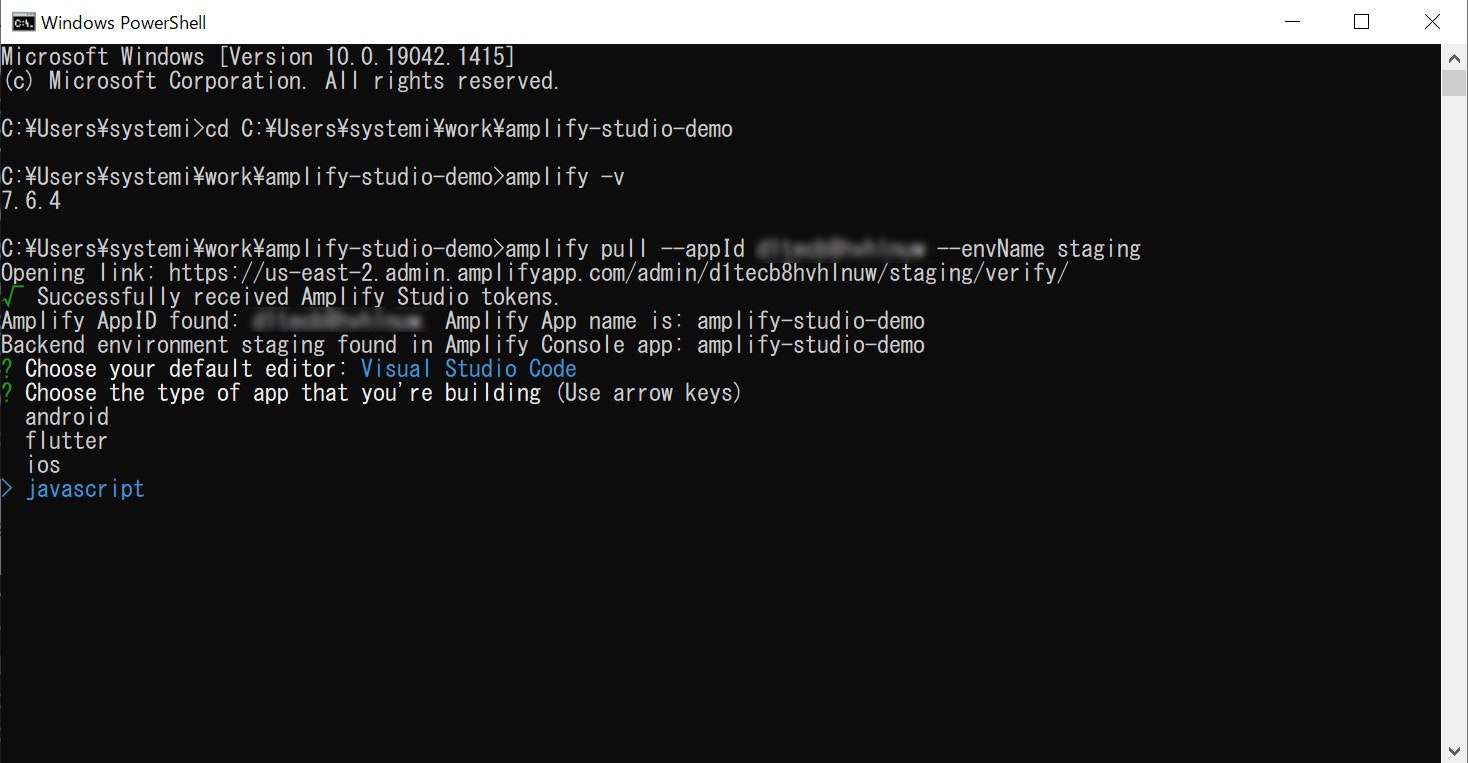
アプリの種類が聞かれます。javascriptを選択します。

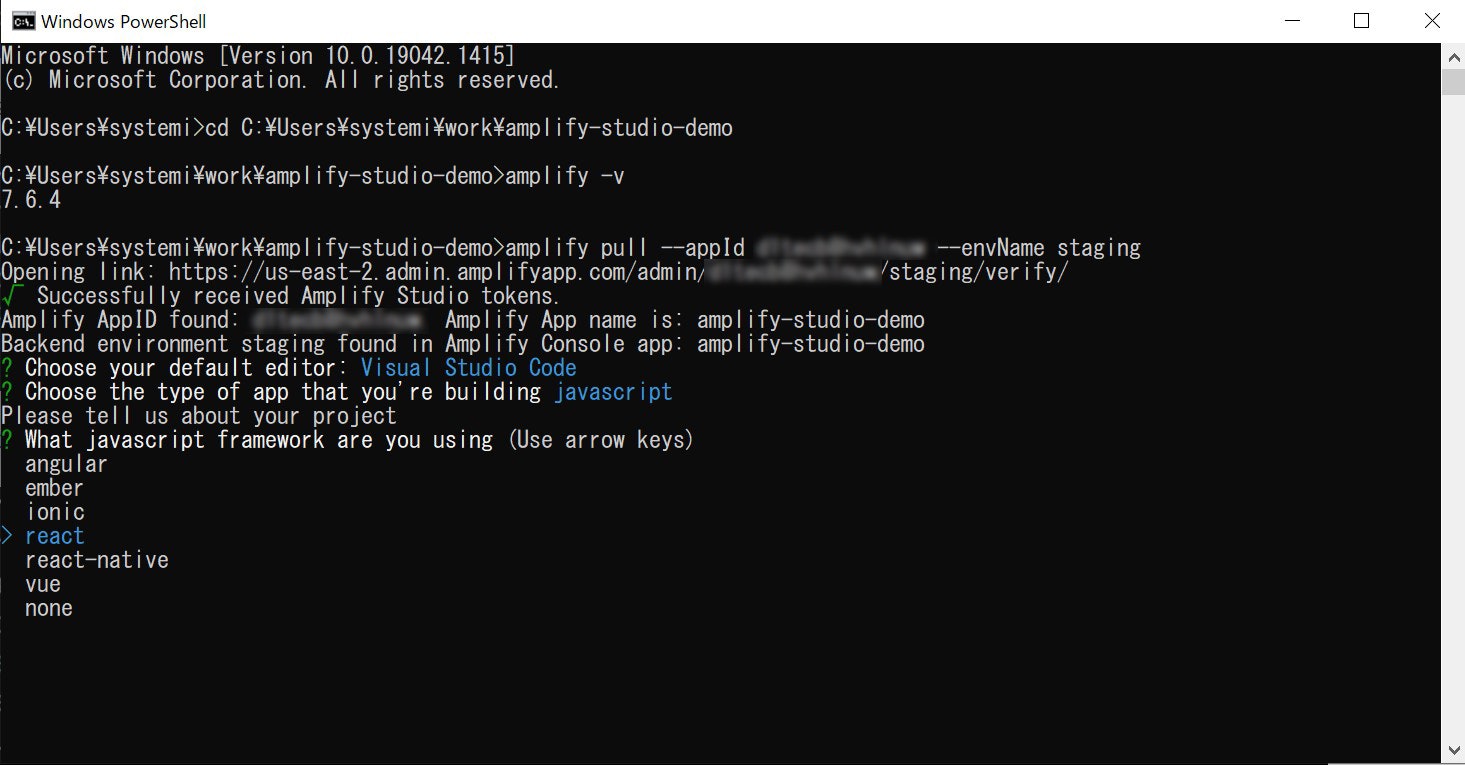
利用するフレームワークが聞かれます。reactを選択します。

そのほかいくつか質問がありますが、すべてEnterキーで進めます。

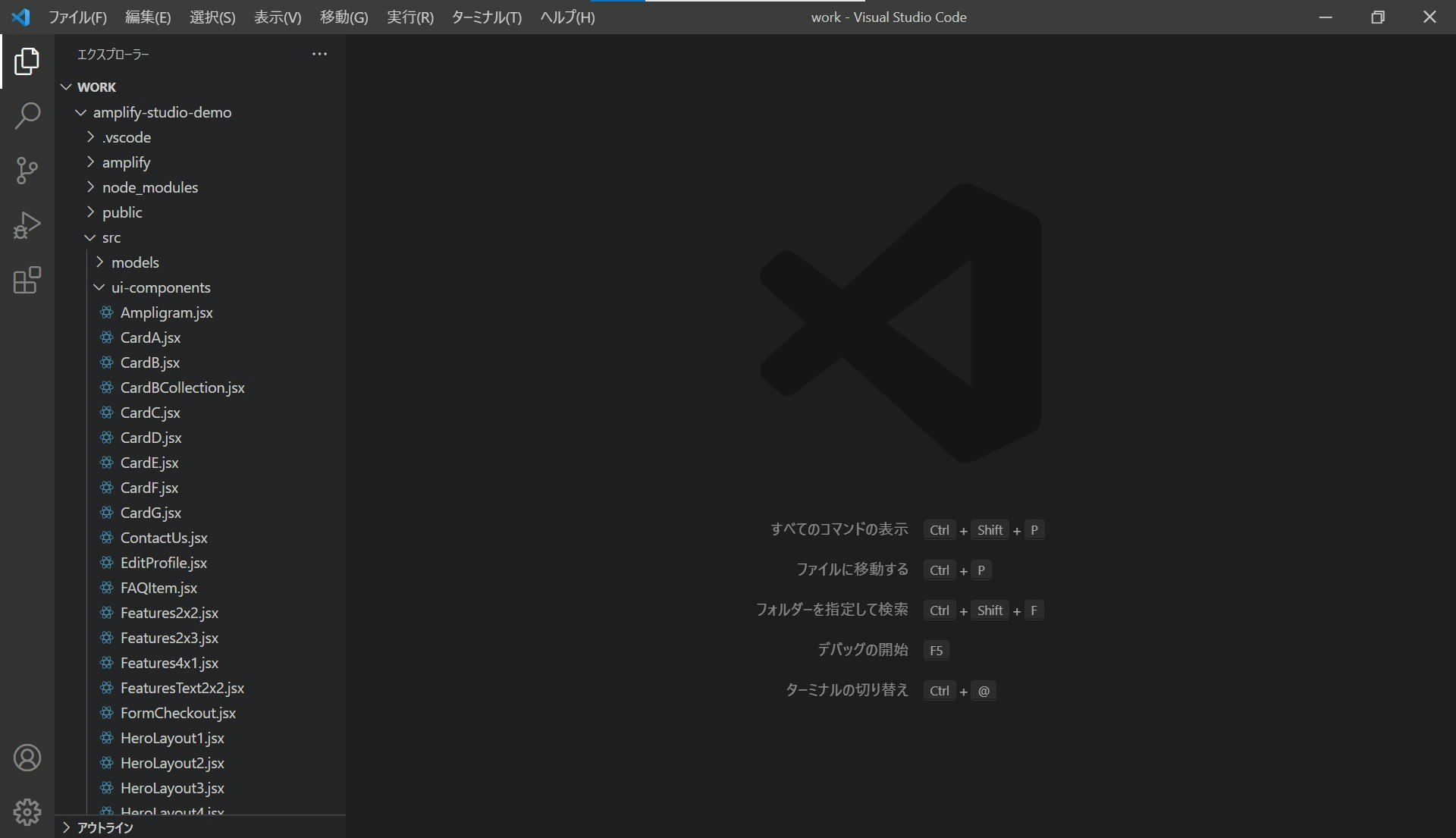
『Amplify Studio』で作成したコードがCloneされました。

以下のコマンドを実行し、必要なライブラリを取り込みます。
npm install aws-amplify @aws-amplify/ui-react
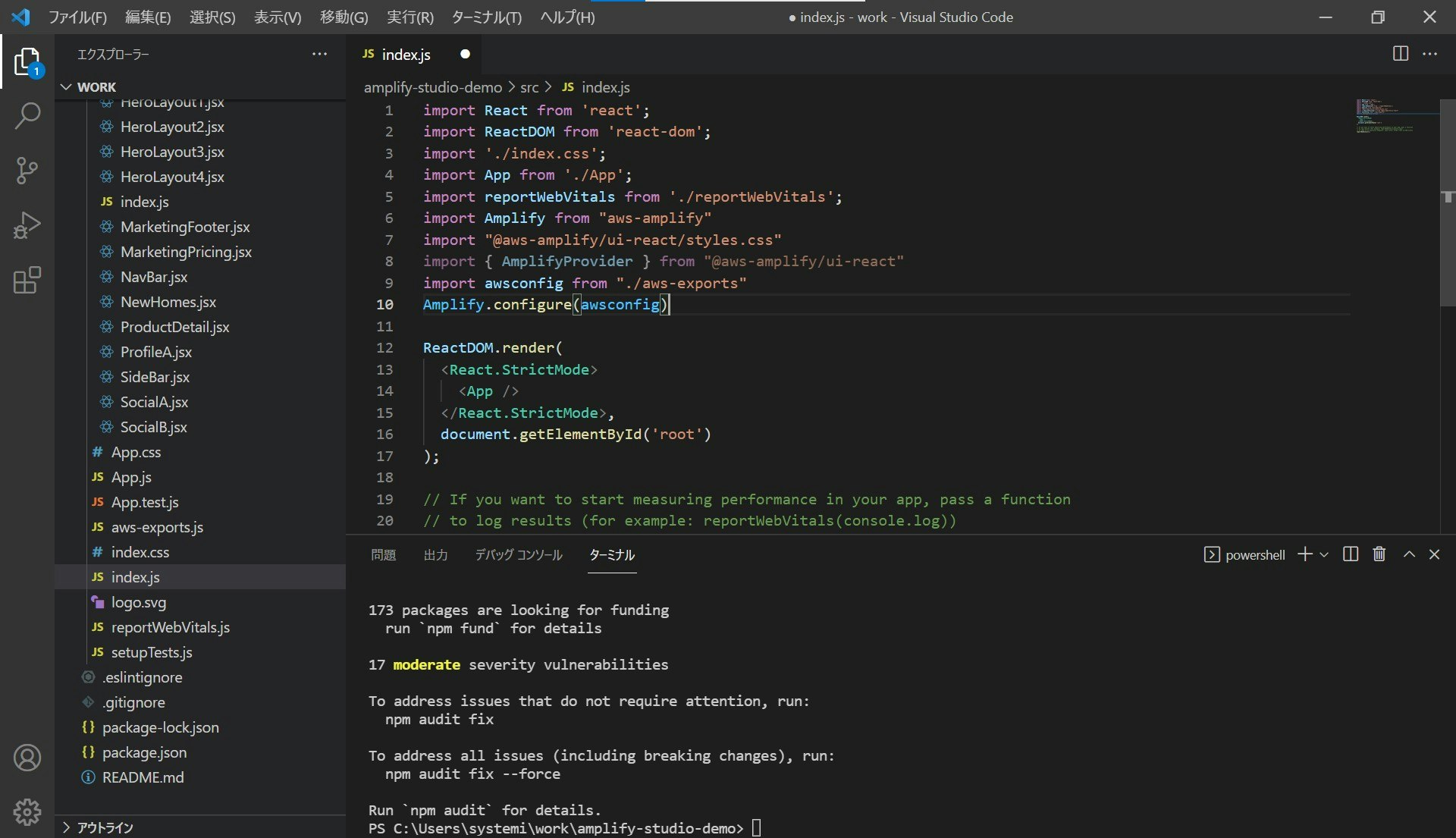
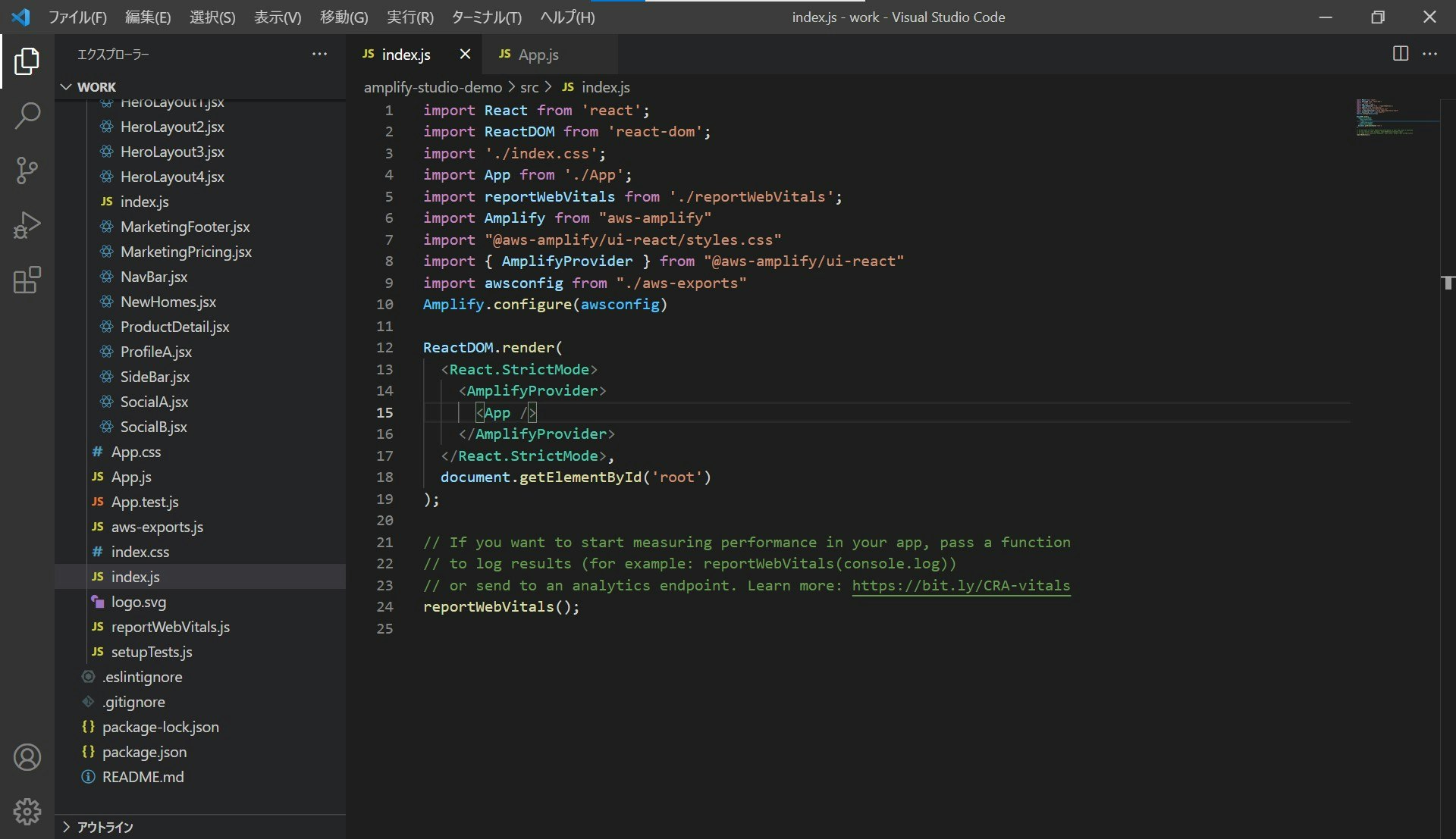
src/index.jsに以下の通りコードを追記します。
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
# 追加初め
import Amplify from "aws-amplify"
import "@aws-amplify/ui-react/styles.css"
import { AmplifyProvider } from "@aws-amplify/ui-react"
import awsconfig from "./aws-exports"
Amplify.configure(awsconfig)
# 追加終わり
ReactDOM.render(
# 省略
src/index.jsの<App />を<AmplifyProvider>で下記の通りラップします。
import React from 'react';
# 省略
ReactDOM.render(
<React.StrictMode>
<AmplifyProvider>
<App />
</AmplifyProvider>
# 省略
Node.jsを起動します。
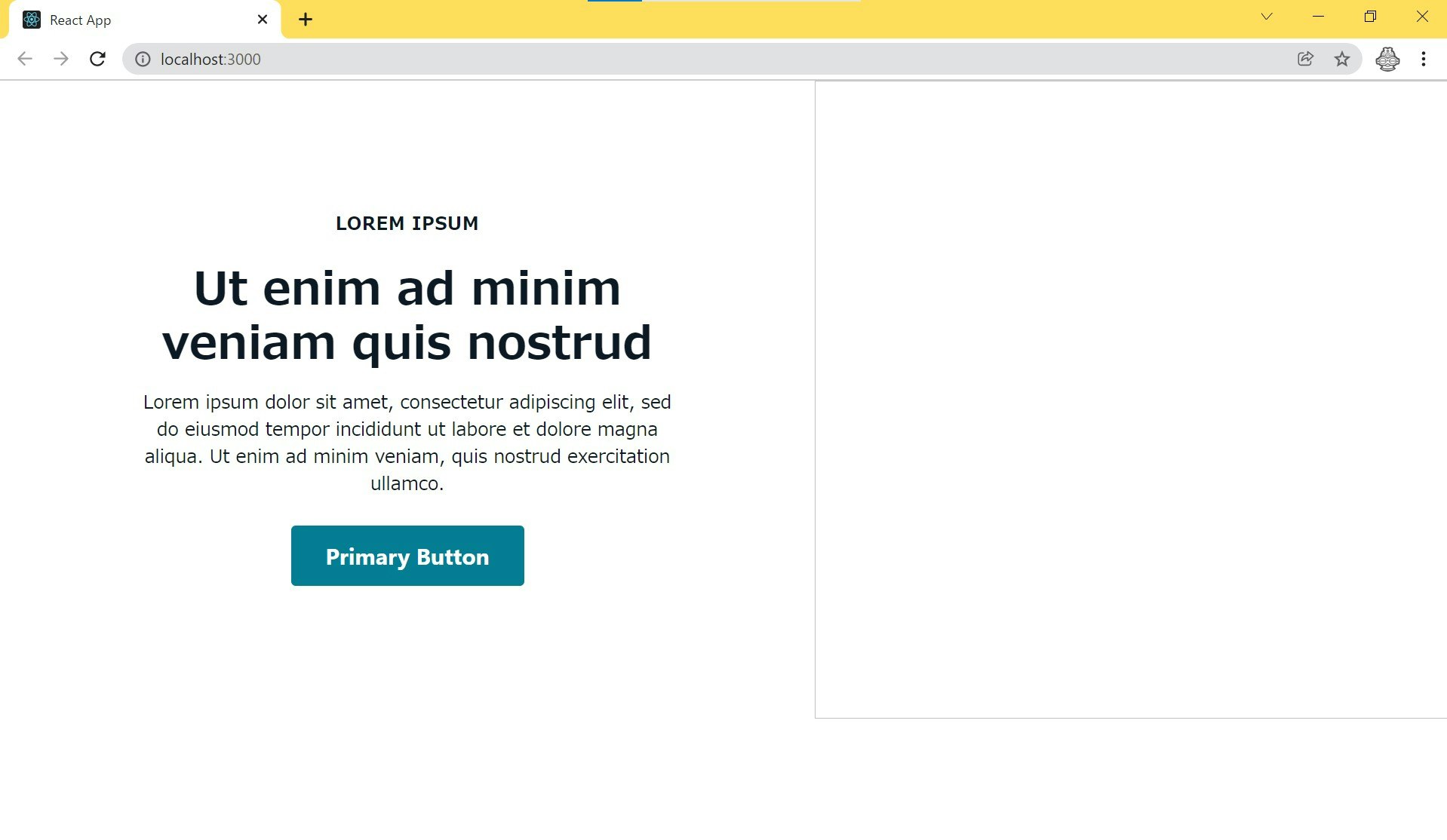
npm run start
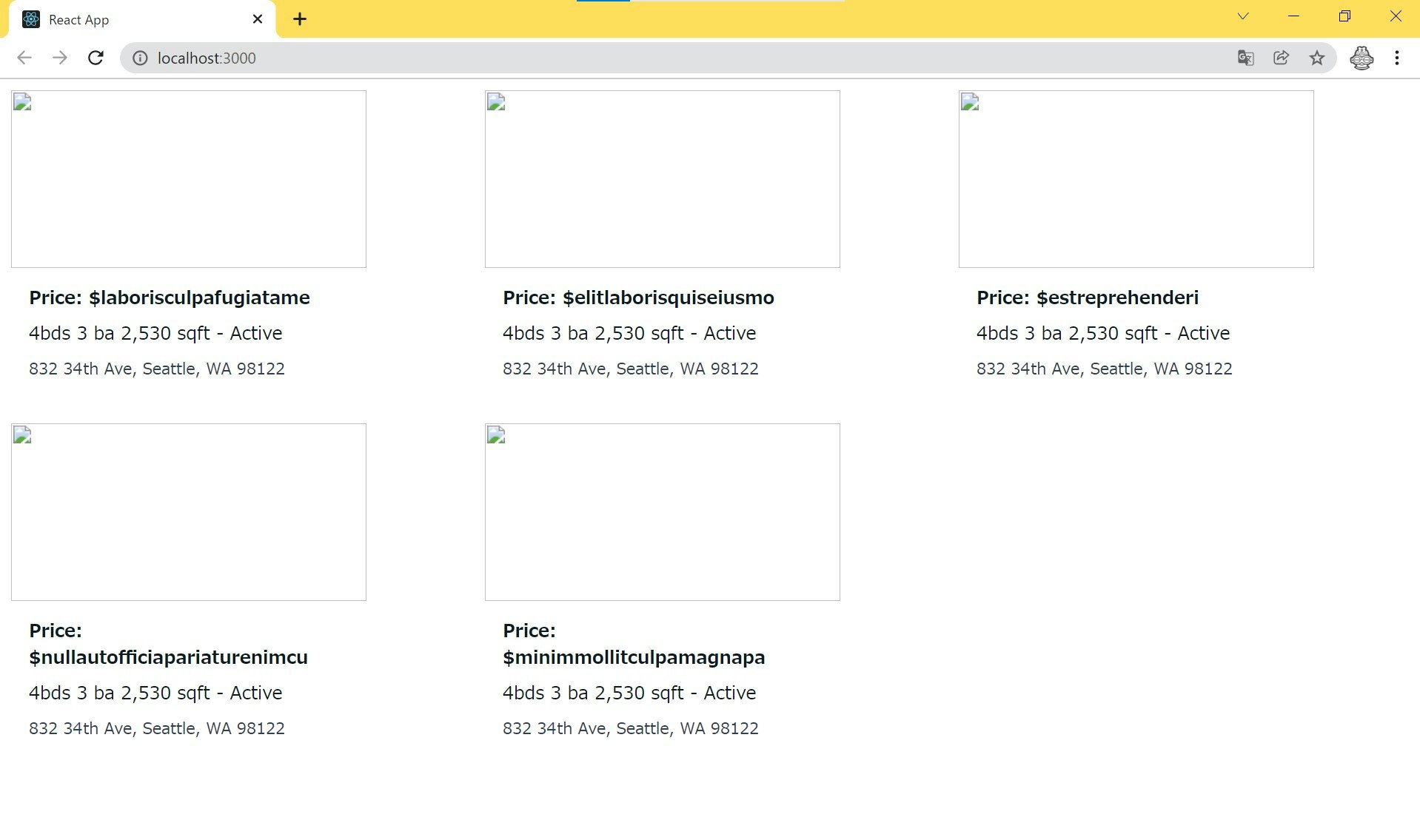
作成したコレクションコンポーネントに変更します。
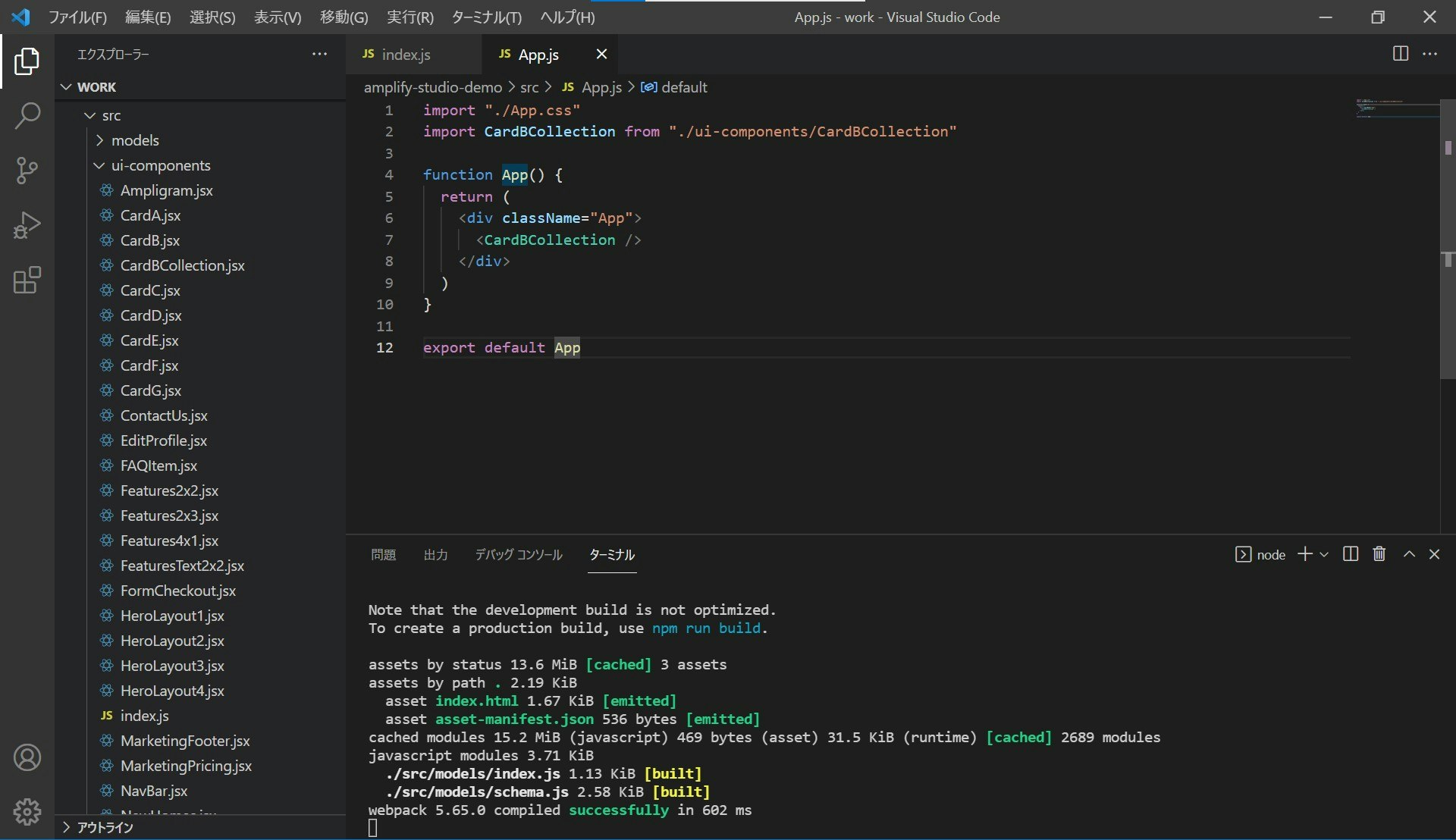
src/App.jsのHeroLayout1をCardBCollectionに変更します。
import "./App.css"
import CardBCollection from "./ui-components/CardBCollection"
function App() {
return (
<div className="App">
<CardBCollection />
</div>
)
}
export default App
以上がチュートリアルになります。
Amplify Studioをさわってみて
今回Amplify Studioをさわってみて、特徴にも書いた「FigmaのデザインからReactコードを生成」がかなり強力だなと。Reactコードの生成もさることながら、GUIでレイアウトの変更などもかなり容易だと感じました。
Amplify Studioによりデザイナー、フロントエンド開発者の領域や仕事のやり方を大きく可能性を秘めているかもしれません。
-
通常では、と記載したのは理由があり、私の環境では1時間たってもデプロイが完了しませんでした。完了はしませんでしたが、アプリは作成されていたため私の環境ではそのまま進めることができました。(IAMの設定も疑いましたが関係ありませんでした) ↩