Webサイトパフォーマンス計測・監視サービスの一覧
Webサイトの表示速度の計測や監視のサービスを紹介している記事は他にもありますが、マーケットシェアを無視して列挙しているものが多いので、今回、この記事を書いてみました。
計測と監視の違い
計測と監視は何が違うのでしょうか?
- 計測
- 表示速度の値の詳細を取得するのが主目的。ネットワーク処理時間、レンダリング処理時間、オブジェクトダウンロード状況を詳細に分析できるデータを取得する。
- 監視
- 表示速度の状態変化を取得するのが主目的。遅延発生、エラー発生を検知して、即座にアラートを上げる事で、表示速度の遅延やエラーからの速やかなる回復を行う。
簡単に言うと、計測は分析が主たる目的であり、監視はサービスレベル保証とMTTR(Mean Time To Recovery:平均復旧時間)短縮が主たる目的です。
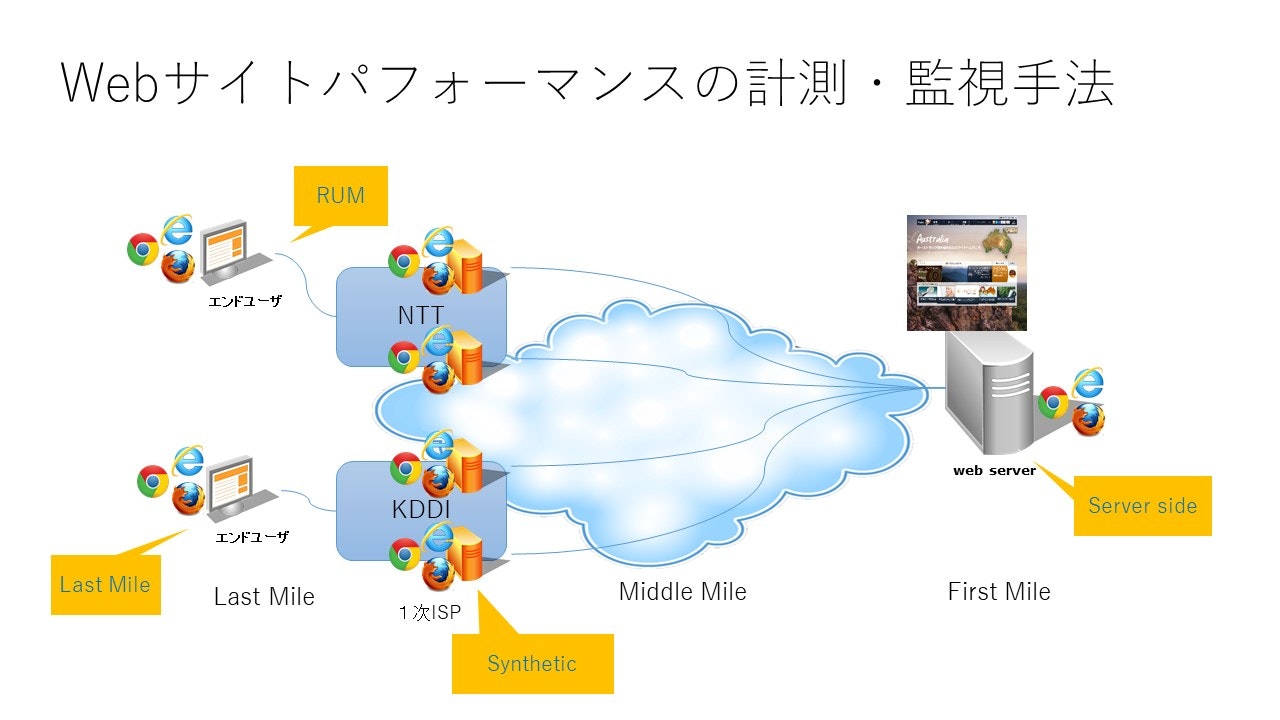
計測・監視の種類
Serverside
Webサーバをネットワーク的にインターネットを介さずに計測・監視する手法です。
APM(Application Performance Management)から派生しています。
因みに、APM市場は、Webパフォーマンスより大きな市場で、現在市場規模は2017年には4,453億円に達すると言われています。
(Frost Sullivan資料より)
Webサイトパフォーマンスの市場規模は、1,000億円超と言われています。
Serversideの強みとしては、インターネットを介さず、ネットワーク的にも近接から計測・監視を行うので素のパフォーマンスを取得できる点です。
弱みとしては、サードパーティコンテンツやインターネットの経路遅延の影響が分からない点です。
Synthetic
一次ISPに計測・監視用サーバを設置して、定常的に表示速度や可用性を計測・監視する手法です。
Active Monitoringとも言われ、能動的に、一定間隔で、1ユーザとしてWebサイトにアクセスしてデータを取得します。
現在のWebサイトパフォーマンスの計測・監視の主流です。
この方法が主流なのは、品質管理の手法に則っているからです。
統計学では、データの取り方について、R・A・フィッシャーが考えだした実験計画法が基本となります。フィッシャーの三原則とも言われます。
- 局所管理化(ブロッキング)
- 影響を調べる要因以外の全ての要因を可能な限り一定にします。表示速度はインターネットでの経路や、ブラウザによって異なります。それらを、きちんと分けてデータを取得・分析する事を、統計学や品質管理では層別化と呼びます。
- 反復
- 1回や数回の計測のデータでは何も証明できません。この世界の全ては揺らいでいるのであり、従って、計測したデータもバラツキます。決して、一定の値にはなりません。従って、計測した値がどれだけ信頼できるのか、計測した標本の数の大きさによって決まります。従って、反復して計測することが重要です。
- 無作為化(ランダム化)
- 標本の数は大きければ大きい程良いのですが、それぞれの計測が後に続く計測に影響しては、データの独立性が担保できなくなります。統計学では、標本の数は、母集団の10%以下にすることが大事だと言われています。無作為化は、値の独立性を担保するために重要で、SRS(Simple Random Sampling:無作為抽出法)として、様々な統計データ取得手法の基礎となっています。
局所管理化は、非常にお金が掛かります。
例えば、回線はBest Effortではなく、帯域保証の回線を使わなければいけません。
計測機器も、相当にスペックの高いマシンを使います。CPUやメモリ、HDDなどのハードウェアスペックによる遅延が発生しないようにするためです。
計測・監視対象国や都市のISPのマーケットシェアに応じて、計測機器を設置するので、これまたお金が掛かります。
製造業の検査機器もそれなりの額ですが、値段が高いのには、きちんと理由があるのです。
この実験計画法に基づいた計測が多くの企業から支持されているのは、幾つかの理由があります。
- Actionable Data(実行可能データ)が取得できる
- 表示速度の秒数が分かっても、具体的に何が原因でその秒数になっているのかが分からなければ手の打ちようがありません。具体的なアクションを起こせるためのデータを、Actionable Dataと呼びます。最近、Big Dataの活用で問題になっているのは、このActionableであるかどうかという点で、データは大量にあっても、具体性がないデータはゴミです。
- ノイズが少ない
- データにノイズが出来るだけ入らないようにするのは、Actionable Dataという観点からも大事です。Syntheticの場合、ブラウザ別・ISP別で計測して層別化するので、それらの違いに起因する違いが混ざってしまってノイズになる心配がありません。また局所管理化により、他の要因の変数もブロック化されるので、影響を調べたい要因の変数をノイズが少ない状態で取得することが可能となります。
- 信頼性の高さ
- 計測したり監視するという事は、ビジネスとして、Webサイトの表示速度を改善したいから、WebサービスをSLAを担保したいからです。従って、データの信頼性は非常に重要です。特に第三者に対して説明する際は、極めて重要な問題です。上層部や顧客に、表示速度の現状や改善後のデータを示す時に、そのデータの信頼性が低いものだとしたら、責任問題になります。特に、今後、民法債権法改正に伴い、「目的に合致した品質」が求められます。Webサイトの遅延や障害で損害賠償請求で訴えられた場合、実験計画法に基づいた計測のデータ以外は証拠になりません。数学的に証明できないからです。言い方を変えると、他の計測・監視手法のデータは、いくらでも理由をつけて信頼性の欠如を指摘できる術があるのです。
Syntheticの強みは、正確性に優れている事です。インターネット経由であるため、サードパーティの影響も分かります。能動的にWebサイトにアクセスして計測するので、エラーの検出が可能です。
弱みは、計測対象ページや計測対象ISP以外のデータは取得できない点です。
Last Mile
エンドユーザと同じ環境で、計測・監視を行う手法です。
実際の実装方法は様々ですが、以下のようなものがあります。
- プラグイン型
- エンドユーザのブラウザにプラグインをインストールしてもらい、それで計測する手法。
- 設置型
- エンドユーザの自宅に計測機器を設置させてもらって、エンドユーザの使っている回線を使って計測する手法。
- Sytheticの延長型
- 自社で、一般消費者向けのISPサービスの契約を結び、Sytheticと同じ環境に、回線だけを適用する手法。
昔はプラグイン型のLast Mile計測が多かったのですが、現在は、設置型やSyntheticの延長型が主流です。
Last Mileの強みは、エンドユーザ環境での表示速度が計測できる点です。
弱みは、どのタイプを使うかにも依りますが、プラグイン型は、他の遅延要因が大きく影響するため、ノイズが大きくなってしまい、データがActionableではなくなります。
設置型も同様で、そのユーザの自宅で、ユーザが大容量の通信をしていると遅延してしまうのですが、それを検出できず、データにノイズが入ります。
Syntheticの延長型は、プラグイン型や設置型の欠点がありませんが、設置できる数に費用面で限りがある点です。
RUM(Real User Monitoring)
W3CのPerformance Working Groupが策定した、Navigation TimingやResource TimingをモダンブラウザはAPIとして実装しています。それらをJavaScriptで叩いてデータを取得することで、個々のユーザが体験している表示速度を取得する事が可能です。
Yahoo!がBoomerangというJavaScriptのオープンソースでその仕組みを実装し、それに倣って、RUMを使った商用サービスが雨後の筍のように出ました。
インフラ投資が非常に軽く済むので、誰でも、RUMのサービスは簡単に実装して商売に出来ます。
Webページに、ブラウザのAPIを叩いて値を取得するJavaScriptを埋め込んで、それを自社サーバに飛ばして、データベースに保存して、データ可視化のサービスやソフトウェアで視覚化するという事をやっているIT部門やマーケティング部門もあります。
数多くのRUMのサービスがあるため、RUMの事業者は、そのデータの可視化で差別化を図っています。
RUMの強みは、アクセスがあったページについて全て、表示速度を取得できる点です。
弱みは、表示速度の値にノイズが数多く含まれているのを分離できない事と、エラーになった場合は検出できない場合です。表示速度が遅すぎて、ユーザがさっさとページ遷移した場合も、表示速度のデータを送る前にページ遷移をしてしまうため、欠損となります。
欠損していて、且つ、どの程度欠損しているかが不明のデータは偏るため、分析をしても偏った結果となってしまいます。
計測・監視サービス一覧表
| サービス名 | Serverside | Synthetic | Last Mile | RUM |
|---|---|---|---|---|
| Catchpoint | ○ | ○ | ○ | ○ |
| Dynatrace | ○ | ○ | ○ | ○ |
| SpeedCurve | ○ | ○ | ||
| New Relic | ○ | ○ | ||
| Smart Bear | ○ | |||
| Pingdom | ○ | ○ | ○ | |
| Argos | ○ | |||
| Soasta | ○ | |||
| Uptrends | ○ | ○ | ||
| Nagios | ○ | |||
| Site24x7 | ○ | ○ | ○ | |
| Apica | ○ |
計測・監視サービスの紹介
Catchpoint
2010年にGoogleのサービス品質担当VPだったMedhi Daoudiが自腹で3億円投資して設立した計測会社。
その後、ベンチャーファンドが幾つか入って、大きな資本金の会社になりました。
今年の6月まで、私が日本代表をしていました。
DoubleClickやGoogleで、Medhiが、当時主流だったKeynote、Gomezといった計測サービスを使っていて、色々と不満があり、彼らが自分の要望を聞かないなら自分で作るといって出来上がった会社です。
世界で最も計測拠点が多いサービスで、世界80か国、161都市、406のネットワークで計測が可能です。
日本で唯一、4G携帯網でのスマートフォンサイトを実験計画法に基いて計測できるサービスです。
この分野では老舗のKeynoteの顧客は、あらかた、Catchpointに移ってしまいました。
Google、Microsoft、Verizon、eBayなど、多くの欧米やインドの企業はCatchpointを使っています。
CDN各社も、表示速度のレポートにはCatchpointを使っています。
トランザクション計測(ページ操作と遷移が発生する計測)は、Selenium WebDriverを使用。
ほぼ計測のデファクトスタンダードの地位を確立しつつあり、来年1月に、Webパフォーマンス計測会社としては初のユーザカンファレンスも開催します。
Agile開発をしているので、四半期に1回はバージョンアップを出しているのも特徴的。
日本では、私の会社Spelldataで販売しています。
Dynatrace
1995年設立Webパフォーマンス計測の老舗Keynote SystemsをCEOのUmang Guputaが、「俺、引退するわ」と言って投資顧問会社のThomaBravoに売ってしまい、ThomaBravoはGomezを買収したCompuwareを買収し、再びGomezをCompuwareから引き剥がしてKeynoteと合体させたのがDynatraceです。
CompuwareはAPMの会社として、DynatraceはWebパフォーマンス計測の会社として住み分けています。
Keynoteのシステムを活かすのか、Gomezのシステムを活かすのかで揉めましたが、Keynoteの方が優れているので、Gomezの計測は終わり、Keynoteに統合されています。
2014年の8月まで、私が日本代表をしていました。
Keynoteは、統計学や品質管理をきちんとやっていた人たちが基本設計をしたので、そこが素晴らしかったです。
ThomaBravoに買収されてからは、一気に、計測拠点を減らされてしまいました。
多くの優秀な人が、Keynoteを辞めて、他の会社に移ってしまいました。
モバイル計測に対応していますが、日本では3G回線のみ。
トランザクション計測は、プロプライエタリな仕組みだったのですが、私が辞める時は、Seleniumに移行するって言ってたので、もう移行したのでしょうか?
日本では、ラックがディストリビューターとなり、代理店も複数あります。
日本法人もあります。
SpeedCurve
「ハイパフォーマンスWebサイト」「続・ハイパフォーマンスWebサイト」で有名なYahoo!のスティーブ・サウダーズ氏が、Googleに移ってGoogle Page Speed Insightsを作って、そしてCDNのFastlyに移った後、設立したWebパフォーマンス計測会社です。
Page Speed Insightsのような、ベストプラクティスの適応度診断では高速化できないという事を理解して計測会社を作ったのは良いのですが、計測サーバは全てAWS上で稼働している点が残念です。
何が残念かというと、AWSをISPとして利用しているユーザは、AWSの仮想デスクトップ環境を使っているユーザ以外は皆無です。「生産ライン」が異なり、人口カバー率の観点からデータにあまり意味がない点。
「生産ライン」と言ってるのは、Webページは、各構成要素のファイルが、インターネットの回線を通して、ユーザの端末に届き、ブラウザで組み立てられる事を、製造業の「生産ライン」に喩えています。
ユーザが使っている回線と、自分が使っている回線が同じだとしても、その回線を利用しているユーザがどれくらいの率かを調べる必要があります。
現在、最も日本でマーケットシェアが最も高い回線でも34%しかカバーできません。
残りの66%の品質については、調査していない事になります。
今年のVelocityを以って、共同司会者の座も譲り渡し、自分の事業に専念するようなので、今後に期待です。
つい先頃、RUMをリリースしました。
日本に代理店があります。
New Relic
サーバインストール型なので、日本では結構、人気のあるWebパフォーマンス計測会社です。
欧米では、「このデータは使えない」と言われて、あまりマーケットシェアは伸びていません。
Smart Bear
よく分かりません。日本に代理店があります。
Pingdom
低価格で計測できるので、日本で人気のPingdom。SolarWindsに買収され、SolarWindsはThomaBravoに買収されたので、SolarWindsはCompuwareに、PingdomはDynatraceに吸収されるだろうと目されています。
Argos
韓国系のWebパフォーマンス計測会社。日本法人あり。
佐藤社長が頑張ってます。
元々は、韓国のNaverを運営しているNHNのインフラ会社NHN Business Platformの下請け的に、NHNの投資を受けて、韓国の津々浦々までLast Mile計測を行っていた会社で、分離独立して、他の企業にも計測サービスを提供し、日本にも進出しました。
2012年に韓国に行って、NHN Platformに訪問して、お話を伺った事があります。
Soasta
RUMがメインのWebパフォーマンス計測会社。
元Akamaiの秋山さんがCountry Managerとして頑張っています。
Uptrends
よく分かりません。
Nagios
監視系で有名なNagios。有料版でServersideのソフトウェアを売ってます。
Site24x7
価格の安さで、これまた日本で受けてるサービス。
Apica
よく分かりません。
サービス選択のポイント
Serverside、Synthetic、Last Mile、RUM、どれが良いとか悪いとかではなく、得意・不得意があるので、これらを組み合わせて使う事が大事です。
Serversideの場合
計測、監視共に、Syntheticに準じます。
回線がインターネット経由か、WAN/LANかという違いでしかありません。
Syntheticの場合
計測の場合は、実験計画法に則っているかどうか、どのような仕様で計測を行っているのかをチェックするのが大事です。計測環境仕様が分からないと、見事にデータに騙されます。
今だから暴露しますが、私がKeynoteに勤めている頃、あるCDNは、Gomezを優先して使っていて、その理由を訊いたら、Keynoteより高速であるという結果が出るからと。
それで、Gomezは、その理由を「Akamaiとかは、Keynoteの計測ノードを調べて、その近くにキャッシュサーバを置いてるから有利なんだ」と説明していると聞きました。
「いやいや、そうではなくて、Gomezは回線に地元のISPを使っているのではなく、グローバル高速ネットワークのInternapを使ってるから、高速な結果になるし、全てのダウンロードを追いきれないから、Keynoteよりも高速な結果に見えるだけですよ。だって、Waterfall図のダウンロードオブジェクト数が全く違うでしょう?」と説明しました。
「それと、AkamaiがKeynoteの計測サーバの近くにEdgeサーバを置いてるから高速というわけではないですよ、ほら、tracerouteのデータは、Akamaiと御社で、殆どホップ数もレイテンシも変わらないでしょう?だから、実際に、遅いのです。」と話したら、そこから取引して貰えませんでした。
えぇ、正直でストレートすぎたのでしょう、私が。
監視の場合は、誤検知をどう防いでいるかをチェックした方が良いでしょう。
米国では、高速化は当たり前で、MTTR短縮の方がメインになっていて、DevOpsチームの必須サービスになっています。誤検知があると、チームが動いた時に、それが無駄なコストになるので、誤検知を防ぐ仕組みが重要視されています。
Last Mileの場合
プラグイン型は避けた方が良いでしょう。できれば、設置型か、Synthetic延長型が良いです。
RUMの場合
APIを叩いてブラウザからデータを取得する時のサーバまでの経路が、そのままレスポンス時間になります。
あまりに遠いサーバにデータを送ろうとすると、遅延してしまい、その間に、ユーザがページ遷移してしまいます。
理想としては、エンドユーザに最も近いサーバにデータを送ってくれる仕組みがある事です。
あと、表示時間以外のデータも取得している事があるので、観察者効果が発生することが多いです。
観察者効果とは、観察する行為が、観察している事象に影響を及ぼす事です。
アクセス解析でもユーザ環境のデータを取得して、RUMでもユーザ環境のデータを取得して、広告効果測定でもユーザ環境のデータを取得して、ヒートマップでもユーザ環境のデータを取得して…とやっていれば、どうなるかは、自ずと想像できるかと思います。
最後に
Google Page Speed Insightsは論外です。あれは計測チェックではなく、Best Practiceチェックで、原因を調べずに高速化ができるわけがないじゃないですか。
作った当の本人であるスティーブ・サウダーズはSyntheticやRUMをやってるわけだし、GoogleそのものもCatchpointを使ってるわけですし。
Webpage Testも使えないです。データが不正確なので。
「タダより高いものはない」と言われます。無料のものは、代わりの何かを差し出しているのです。
それは、不正確なデータだったり。
そもそも、製造業が、無料の検査機器とか、格安の検査機器を使って、怪しいデータで品質管理をしているといったら、皆さん、けしからんというでしょう?
それが、Webだったら、許されるという、その論理はどっから来てるんでしょうかね…
民法債権法改正が2019年か2020年に施行されると目されています。
その中で、「目的に見合う品質」を実現しなければ、報酬の減額や無料での追加作業、損害賠償請求を負う旨が書かれています。
これは、請負もですし、売買についても入っています。
本気に真面目に、製造業のように、品質管理を考える時期に来ているのです。
その観点で、是非、適切な計測・監視サービスを選んで下さい。
追記
計測手法については、私の意見で書いているわけではありません。
ISO5725-1:1994 Accuracy (trueness and precision) of measurement methods and resultsというISO規格があります。
興味がおありの方は、ご一読下さい。