Storybook 8がリリースされたので、簡単にまとめ。
- 📸 ビルトインのビジュアルテスト
- ⚛️ React Server Componentのサポート
- 🎛️ ReactのパフォーマンスアップとVue control autogenerationの改善
- ⚡️ Vite5やVitestのサポート
- 🧪 2-4倍高速なテストビルド
- 📲 モバイル・デスクトップUIの刷新
- 🙅♀️ 非ReactプロジェクトでのReactへの依存性を削除
特に気になったもの
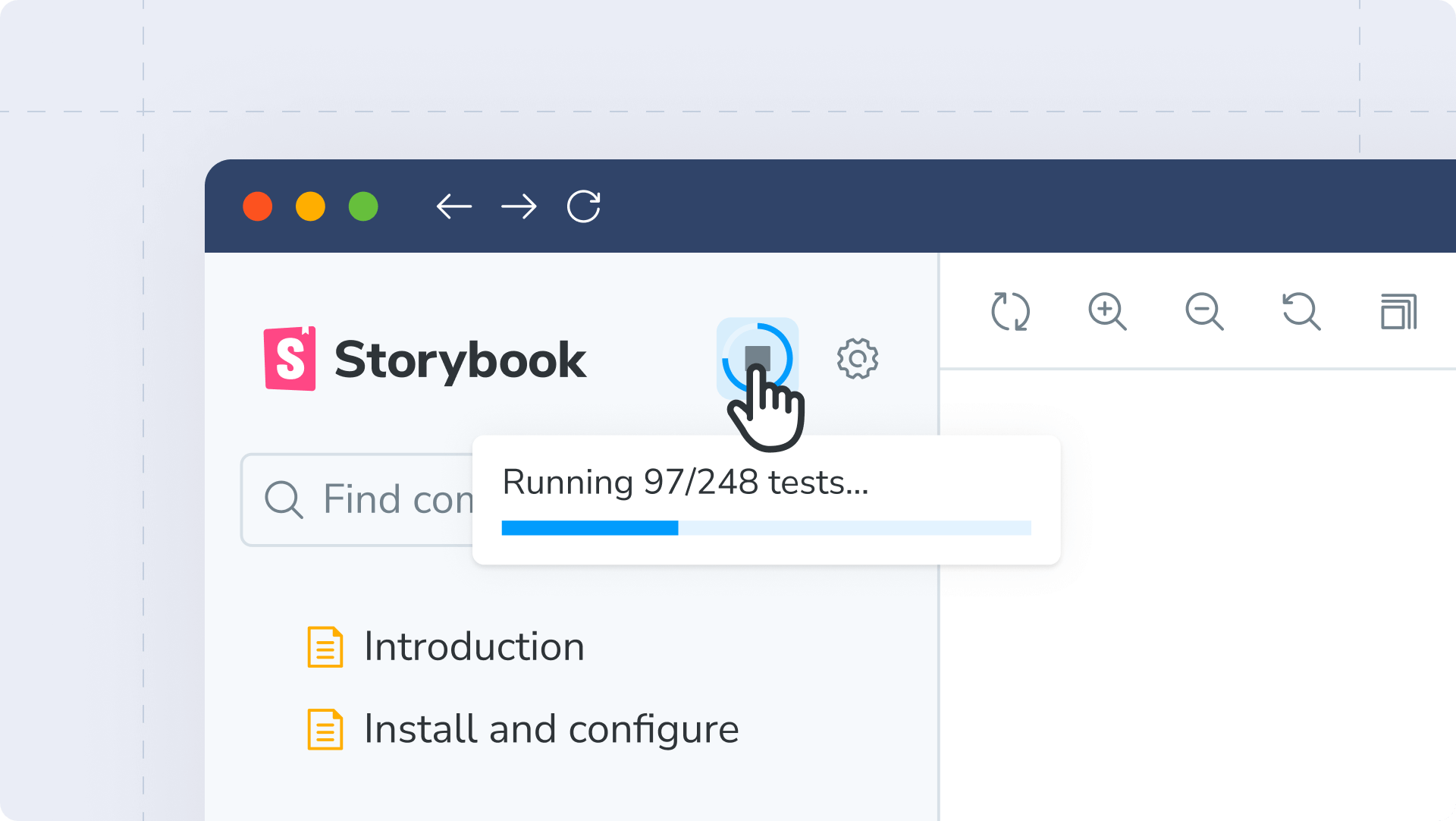
ビルトインのビジュアルテスト
- アドオンで、ChromaticをStorybookに組み込み
- ワンクリックですべてのストーリーを同時テストし、変更点を特定可能
- CIのワークフローを、Storybookの中で直接実行可能に
React Server Componentのサポート
- React Server Componentを実験的にサポート
- ただし現在はNext.jsのみ、安定版はゆくゆく
その他
ReactのパフォーマンスアップとVue control autogenerationの改善
- react-docgenを使用することで、ReactのStorybookの起動時間が最大50%速くなった
- vue-component-metaをサポートし、型の扱いやVue control autogenerationが改善
Vite5やVitestのサポート
- Vite 5のサポート
- Vitestを活用した @storybook/test が導入。以前の2つのパッケージ(@storybook/jest と @storybook/testing-library)を置き換えるもの
2-4倍高速なテストビルド
- Storybookの静的ビルドを2-4倍高速化する「テストモード」
- 様々な標準機能を無効にする新しい --test のCLIのフラグにより余分な処理を省く
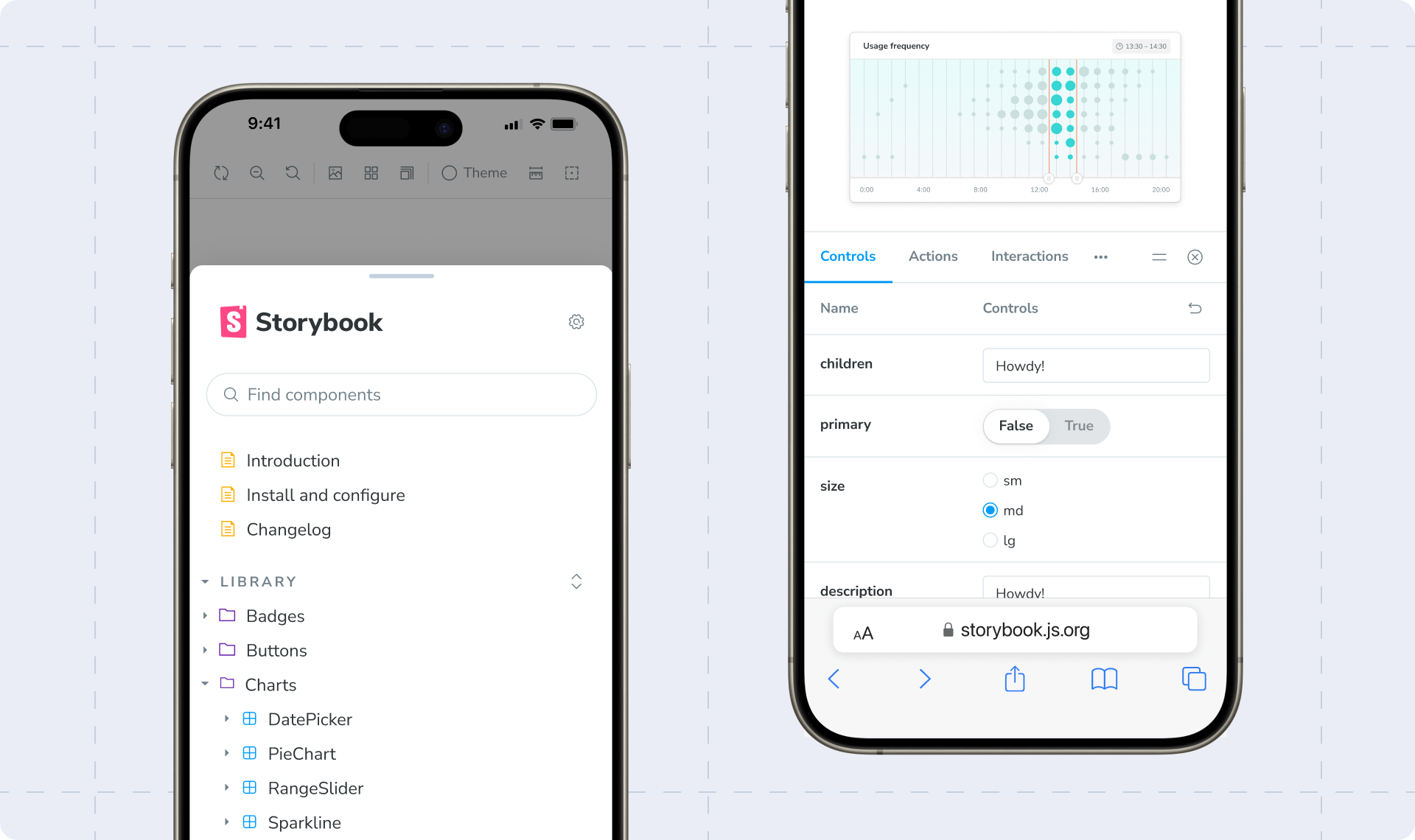
モバイル・デスクトップUIの刷新
- モバイルUIを全面刷新。ナビゲーションサイドバーとアドオンパネルが下から登場
- デスクトップ間のレスポンシブ遷移をスムーズに
非ReactプロジェクトでのReactへの依存性を削除
- React以外のプロジェクトでReactの依存関係が不要になった
- 以前までは、React以外のプロジェクトでもReactが peer dependency になっていた
参考