はじめに
今回の目標:
プログラミングのこととか全く知らんけど、エンジニアと関わることになっちゃった!
しかも、ミーティングに出るけどエンジニア同士の会話全く意味わからん!
せめてアプリの動きの全体像くらいわかればなぁ〜って人に向けてアプリの裏側をざっくりと解説していきたいと思います。
※当たり前ですが、厳密言えば間違っているところもありますのでよろしくおねがいします
覚えるべき3つのワード
アプリの裏側を理解するために必要な3つのワードがあります
- 「クライアント」 -> アプリの見た目を作るもの
- 「サーバー」 -> クライアントに欲しい情報を提供するもの
- 「データベース」 -> ユーザーのデータなどを保存する場所
画面を作るって何?
画面を作るという話ですが具体的にどんな感じのことしてるねん!
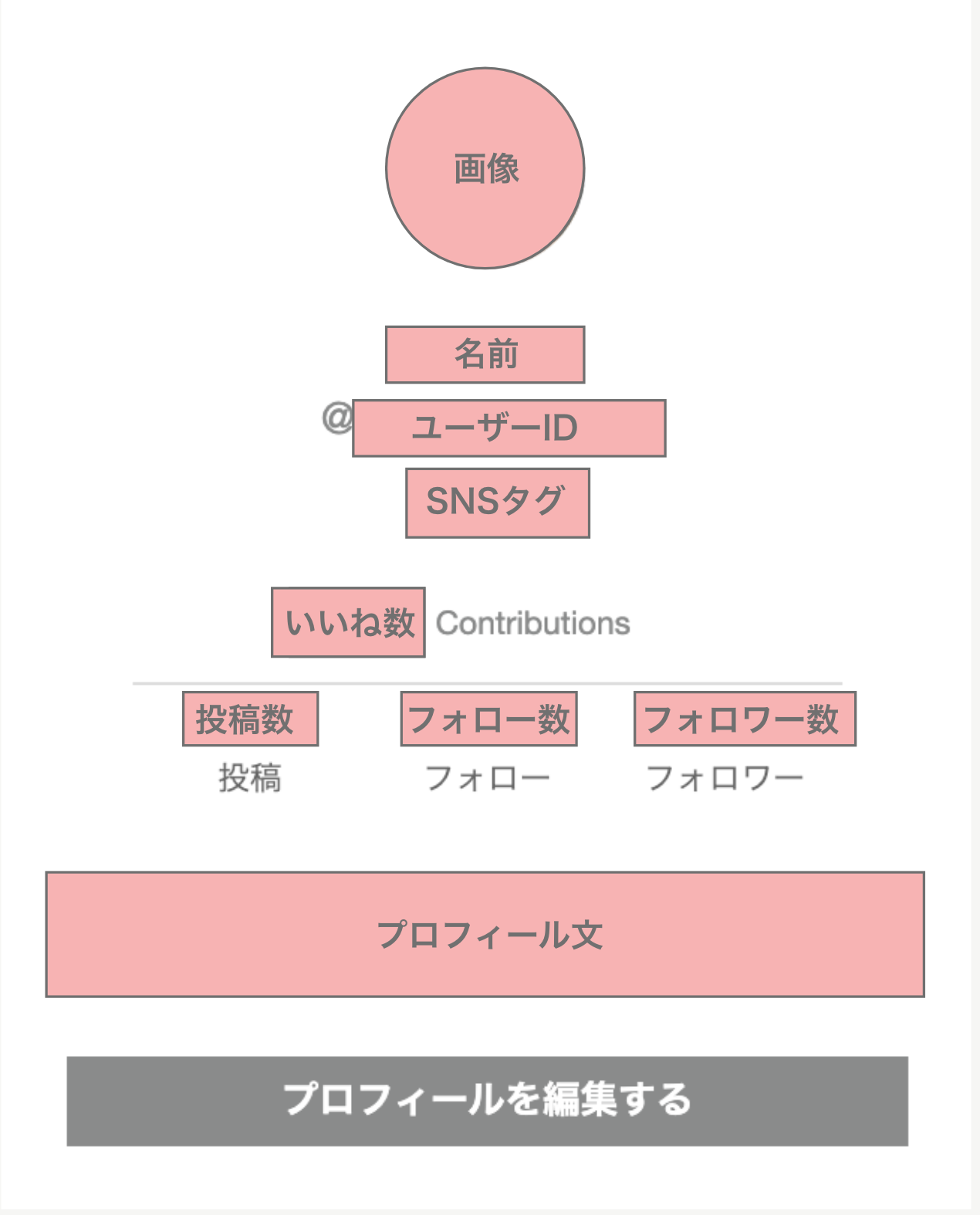
って話ですが、例えばQiitaのマイページを例に考えると、、、

↓

もちろんデザインをするのは当たり前なんですが、それにプラスしてデータを入れるための箱を用意するようなものだと思ってください。
全体を把握する

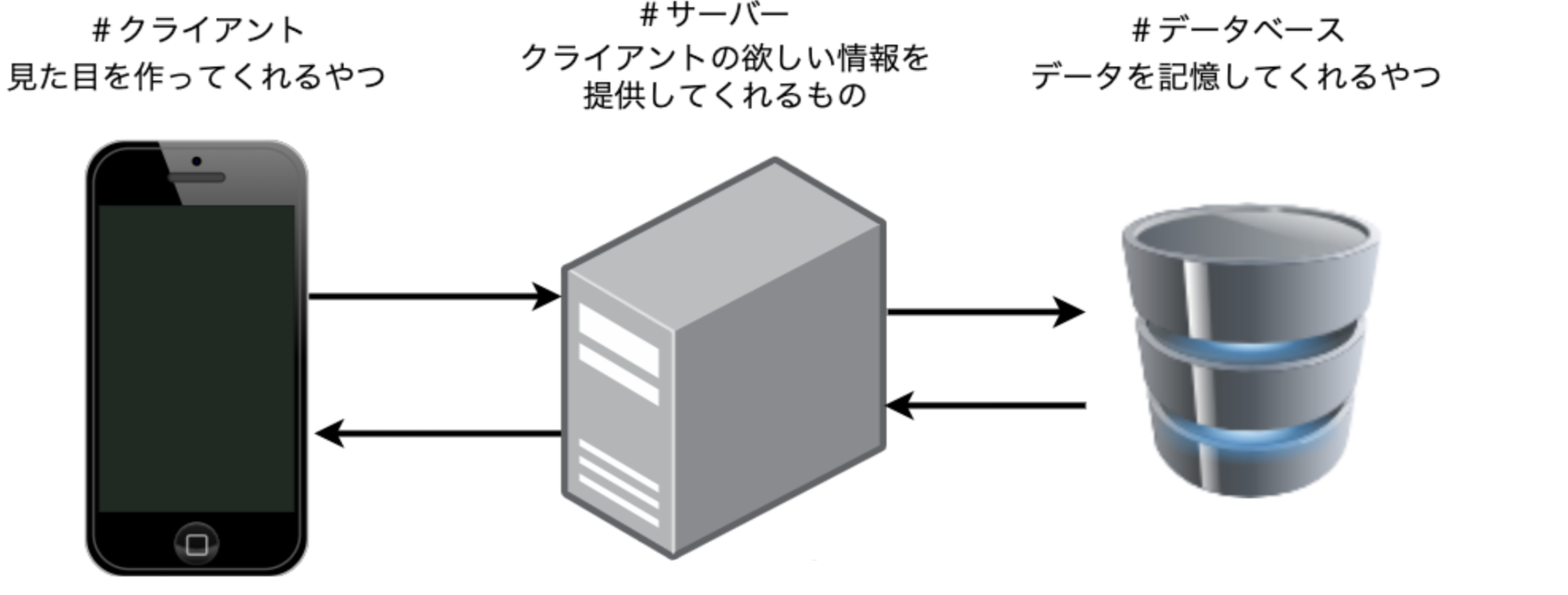
先程覚えるべき3つのワードのかんたんな全体図です
クライアントとサーバーが直接連携して、サーバーとデータベースが直接連携しているような感じです
ここで思うのはクライアントとデータベースで直接連携することはないの?という話だと思うのですが、基本的に無いものと思っていもらって大丈夫です。
基本的にデータベースにはサーバーを仲介してデータを持たせたりするという感じで覚えてください。
余談:そもそもとして
そもそもとしてなんですが、アプリケーションを作ろうとしたときに1つのプログラミング言語で書くことって殆どないんです。
もちろん無理やり書こうと思ったらできなくもないと思うのですが、99.999%以上のアプリケーションは複数の言語で書かれています。
クライアントの部分をー>javascript
サーバーの部分をー>java
データベースの部分を->SQL
(あ、javaとjavascriptはオーストラリアとオーストリアくらいの大きな差がありますwww)
みたいな感じでかき分けることが多いですね。
もちろんどんなアプリを作りたいかによってその言語の種類も変わってきます。
とにかく、アプリを作るときにはたくさんの言語を知ってる必要があるからいろんなタイプのエンジニアがいるんだよ〜!ってことを覚えてもらえると嬉しいです。
Qiitのプロフィールを表示するまで
話は戻りまして、具体的に先程のQiitaのプロフィール画面を表示させるとき裏側はどんなことをしているかを説明していきたいと思います。

まず一番重要なのはアプリケーションは
「リクエスト」と「レスポンス」
によって成り立っているということです。
基本的にはクライアントから「リクエスト」(〇〇というデータをくれ!!!)というのにたいして
サーバーが「レスポンス」(欲しいデータこれやろ〜とデータを渡す)を返す。
これを行っていく中でアプリケーションを作っていきます
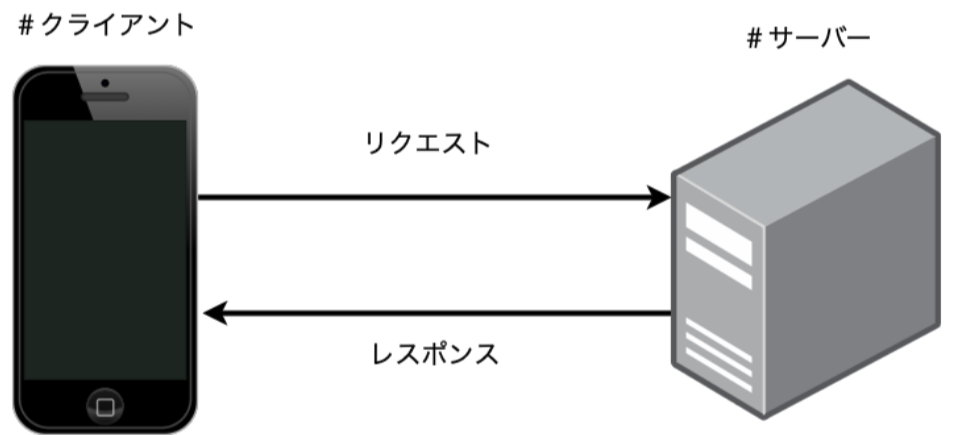
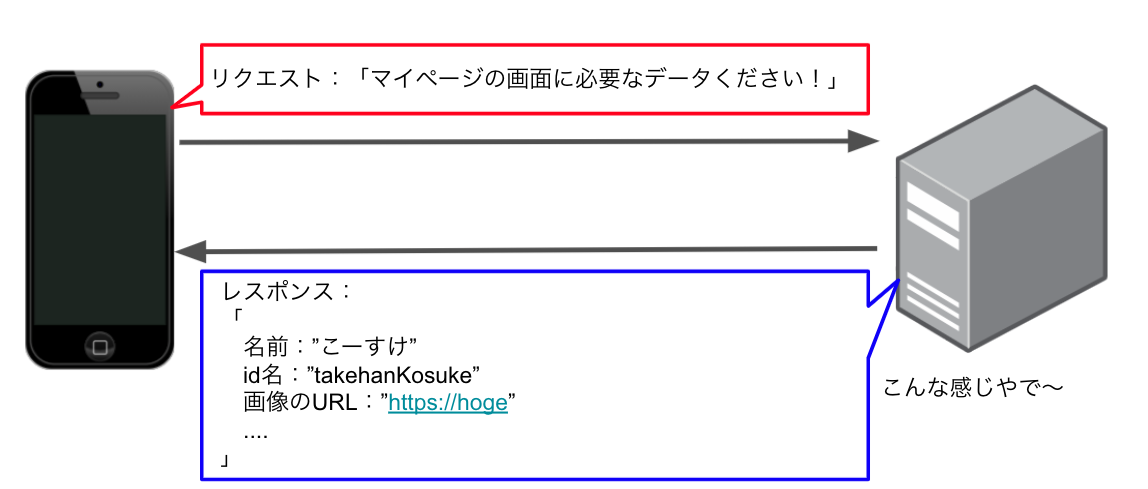
具体的な例を話すと。。。

この図のように
クライアント:「マイページに必要なデータを下さい!」というリクエストを出す
それに対して
サーバー「名前:”こーすけ”、id名:”takehanKosuke”、画像のURL:”https://hoge”、 ....」
というような形でデータを返します。
 そしてそのデータをもとに先程のデータを入れる箱(赤っぽいところ)に対応するデータを入れることで
そしてそのデータをもとに先程のデータを入れる箱(赤っぽいところ)に対応するデータを入れることで

というような画面を表示しています。
以上が簡単なアプリケーションの裏側です!
改めて整理すると、、、
1, マイページを開く画面に行く
2, クライアントはサーバーに「マイページに必要なデータを下さい!」というリクエストを出す。
3, それを受け取ったサーバーは「名前:”こーすけ”、 id名:”takehanKosuke”、 画像のURL:https://hoge」というような形でレスポンスを返す
4, クライアントはそのレスポンスのデータをもとに画面をつくって表示する
というような4ステップが行われています。
まとめ
- 「クライアント」「サーバー」「データベース」の3つにざっくり別れている
- クライアントは見た目を作る
- サーバーはクライアントの欲しい情報を提供する
- データベースはユーザーデータや投稿したデータを保存する
- データのやり取りは「リクエスト」と「レスポンス」によって行われる
以上が簡単なアプリケーションの裏側です!
少しでも参考になれば幸いです