今回の記事は下記の方におすすめです!
Laravelの基礎はとりあえず通した
Vue.jsの基礎はとりあえず通した
でもLaravelでvue.jsを使う方法がわからない
私自身、今まで実務レベルでWEBアプリを作成したことが少なく、困ったので共有します。。
今回の記事が参考になれば幸いです![]()
なお、間違いやご指摘ありましたら、コメント下さると幸いです。
実行環境
- PHP 7.4
- Laravel 6.2
- Vue.js 2.5
ゴール
- Laravelのアプリ内でvue.jsを使えるようにする
手順
- laravel/uiパッケージをインストール
- vue.jsのファイル生成
- 依存パッケージのインストール
- js/sassファイルのコンパイル実行
- コンポーネントの記述
1)laravel/uiパッケージをインストール
composer require laravel/ui:^1.0 --dev
2)vue.jsのファイル生成
php artisan ui vue
この時、ルート直下の「package.json」の中身を確認し、
vueが表記されているか確認します。下記のようになっていれば、問題ないかと思います。
{
"devDependencies": {
"vue": "^2.5.17",
"vue-template-compiler": "^2.6.10"
}
}
3)依存パッケージのインストール
npm install
4)js/sassファイルのコンパイル実行
npm run dev
コンパイルの際、cross-env周りのエラーが出た方は、
下記の記事を参考にしてみてください。
解決策①:パスの変更
laravelでnpm run devを実行すると「cross-env: not found」というエラーが出る件対応したった
解決策②:mode_modulesディレクトリ以下を削除し、npmインストールからやり直す
npmキャッシュ削除とインストール済みを削除して再インストール
ちなみに、ルート直下にある「webpack.mix.js」はコンパイル時に要となるファイルです。下記のように、コンパイル後のファイルの行き先が記載されています。
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css');
resources/js/app.jsはコンパイルされpublic/jsディレクトリに、resources/sass/app.scssはコンパイルされpublic/cssディレクトリに出力されるよう設定されています。詳しくは、下記サイトをご覧ください。
Laravel 6.x JavaScriptとCSSスカフォールド「CSSの出力」
ここまで行えば、すでにコンポーネントが登録されているかと思います。
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
componentsディレクトリ以下にあるExampleComponentのVueファイルを割り当てしています。ちなみに呼び出すExampleComponent.vueファイルの初期値はこんな感じですね。
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Example Component</div>
<div class="card-body">
I'm an example component.
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
mounted() {
console.log('Component mounted.')
}
}
</script>
5)コンポーネントの記述
あとは、呼び出し先で、コンポーネントの記述をするだけです。
今回は、welcomeページに表示してみます。下記の記述で表示できます。
<example-component></example-component>
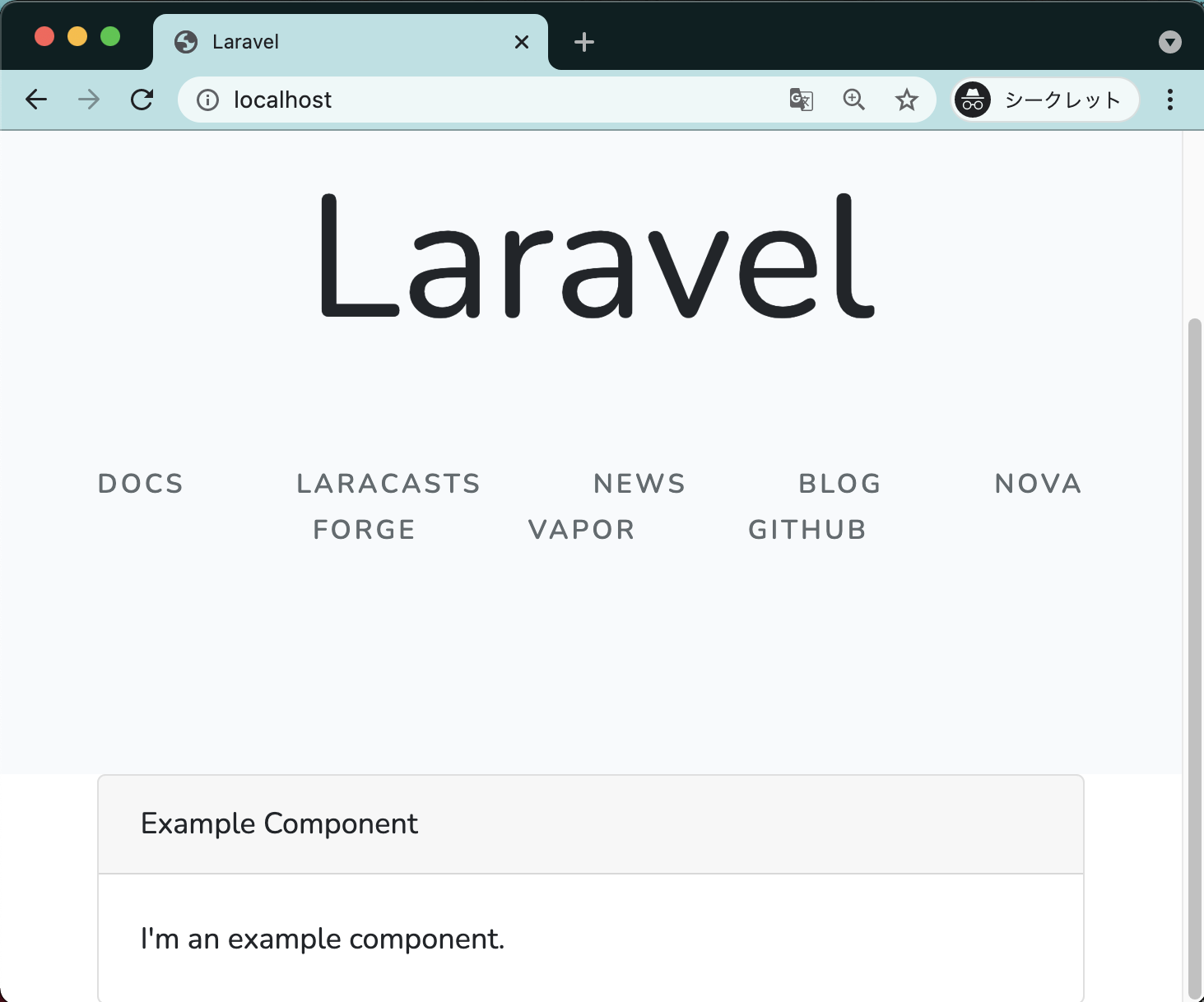
welcomeページに埋め込むと...こんな感じ↓
<!DOCTYPE html>
<head>
(省略)
</head>
<body>
(省略)
<div id="app">
<example-component></example-component>
</div>
<script src="{{mix('js/app.js')}}"></script>
</body>
</html>
welcomeページにコンポーネントが表示されました!
今回の記事は以上になります![]()
お役に立てたなら幸いです!!