春ですね。
デスクの席替えや宿舎の部屋替えなどで、玉突き的な引っ越しを経験される方も多いことでしょう。
私も前職で数百人ワンフロアのオフィスで盛大な玉突き方式席替えを経験したことがあるんですが、毎年毎年大変な混乱ぶりでした。
そんなとき、席次表だけでは全体の見通しが悪いので、いわゆる「玉突き図」を作図してみると、「◯◯さんが動かないと後ろが詰まっている!」とか「この数名はぐるっとループしてるよね。。。」などが視覚的に把握できて有益だったりしますよね。
そういえば昔Graphvizで有向グラフを作ったことあったなー、
と思い出したので、玉突き図を作成するサービスを作ってみました。
色々調べ物しながら進めたので、その知見もご紹介します。
玉突き席替えグラフ作成サービス Tamatsuki
とりあえず、サービスのご紹介。
github.ioで公開していますので、ブラウザで利用可能です。
使い方
ExcelやGoogleスプレッドシートなどで、以下のようなデータが用意されていることを想定しています。
| 名前 | 現在地 | 移動先 |
|---|---|---|
| セイバー | 1F-01 | 1F-02 |
| オルタ | 1F-05 | 1F-03 |
| マシュ | 1F-06 | 1F-06 |
| リリィ | 1F-02 | 2F-20 |
| スカサハ | 西館南 | 別館東 |
| ... | ... | ... |
↑のスプレッドシートのセルを範囲選択、コピーして、
Tamatsuki の「玉突き定義」欄にペーストしてください。
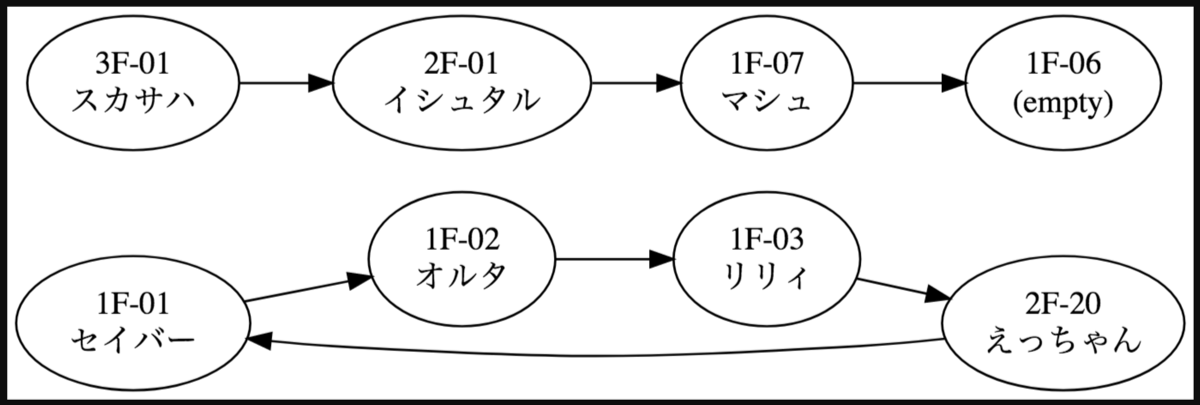
すると、以下のような有向グラフが生成されます。
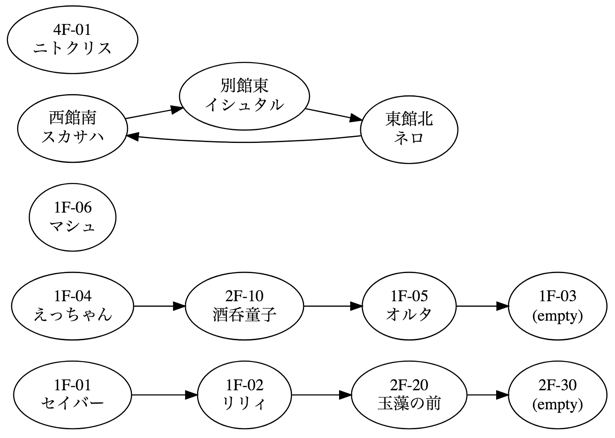
現在地と移動先が同一のノード(つまり移動が無いノード)は冗長なので描画したくない場合は、
「移動しないノードも描画する」のチェックを外してください。
利用ライブラリ、環境など
選定に際して、以下を検討しました。
- Heroku + Graphviz + Node.js ... 断念
- Viz.js (グラフ作成ライブラリ)
- Github Pages
- Vue.js 2.x
- lodash
- bootstrap 4
Heroku + Graphviz + Node.js で検討するが。。。
DOT言語というグラフ記述言語を用いてグラフを生成するGraphvizという定番ライブラリがあり、
もちろん最初はGraphvizを使おうと考えていました。
手軽にWebアプリケーションを公開できるプラットフォームとして、Herokuを考えていましたが、
Herokuでサードパーティーライブラリをインストールするのにひと工夫必要になります。
幸い、graphvizのbuildpackを公開されて居る方がいるので、ありがたい。
weibeld/heroku-buildpack-graphviz: Install Graphviz on Heroku
Heroku で PlantUML サーバーを立ててみた - Qiita
次はWebアプリケーションフレームワークの選定ですが、Herokuはサポート環境が多いので悩みます。
Railsか、Node.jsか。。。
グラフ生成はそこそこ重い仕事なので、Herokuのサーバに負担を欠けたくないと考え、Node.jsでいく。
Node.jsから使えるGraphvizアダプタを探すが、どれもAPIのスタイルが古い感じ。
promise返してくれないように見える。
私の探し方が悪いこともあり、有益な情報を探しきれず心折れかけていたところ、
ブラウザで動くViz.jsを知る。
vis.jsを使ってネットワークを書く - Qiita
Viz.js (グラフ作成ライブラリ)
Viz.jsはGraphvizのJavaScript実装とのこと。
クライアント側のコンピュータリソースでグラフ生成できるので、とてもありがたい。
上記のデモでもパフォーマンス的には全く問題なかった。
Viz.js
mdaines/viz.js: A hack to put Graphviz on the web.
Github Pages (github.io)
ブラウザでグラフ生成できるようになったので、静的コンテンツをデプロイするだけなので、サーバ環境の自由度が上がった。
以下の比較記事を参考に、Github Pagesで公開することにした。
Qiita と Gist と GitHub Pages とはてなブログの使い分け - stamemo
GitHubのmasterブランチをWebページとして公開する手順(GitHub Pages) - Qiita
Vue.js
入出力のハンドリングについては、 Vue.js を試してみることにする。
以下の素晴らしい入門記事が大変参考になりました!
本当にこれしか見てないですが、僕にも書けました!
lodash
すぐメソッドを忘れるので、公式ドキュメントをよく見る。
なんかメソッドが増えてる気がするが、使うのはごくごく一部である。
bootstrap 4
「イケてる横幅いっぱいの画像」を実現するjumbotronとやらに心わしづかみされてしまって、トライするも、
イケてる画像を作ることができず、手持ち画像もないため、画像なしで jumbotron を定義する。完全に敗北。
Bootstrapで横幅いっぱいに画像を表示しよう!ジャンボトロン(jumbotron)の設置方法
最後に
楽しかったです。