この記事で作成したアプリで使用している PlantUML サーバーを Heroku で立てたので、手順をまとめておきます。
2017/09/20 追記
本家が jetty-runner に対応したため、webapp-runner は不要になりました。
Heroku の準備
- Heroku のアカウント作成
- 画面に沿って新規アプリ作成
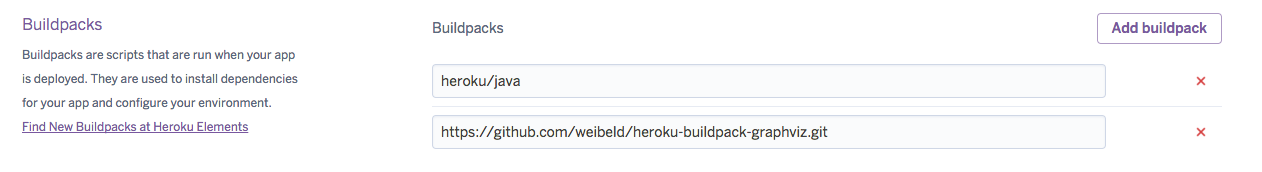
- Buildpacks は Java を選択 (4 と同じタイミングでも可)
- Settings の Buildpacks に graphviz を追加
デプロイの準備
- plantuml-server を clone
- Heroku にデプロイ( push )する前に以下の修正を行います。
3. Procfile を新規追加する。
4.pom.xml に webapp-runner を追加します。詳細はこちら。jetty-runner についてはこちら
5. .fonts 以下にフォントを追加します。(無難に IPAexフォントにしました。フォントがないと日本語が表示できません。) -
Heroku CLI をインストール ( mac なら
brew install heroku) -
heroku git:remote -a アプリ名を実行し、リモートブランチとして heroku のアプリを指定。 -
git push heroku masterで heroku へデプロイします。
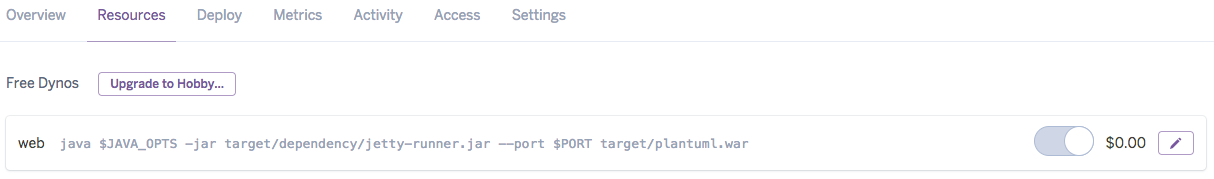
動作確認
Resources は以下のようになっていれば OK
また、Build log が以下のようになります。
-----> Java app detected
-----> Installing OpenJDK 1.8... done
-----> Installing Maven 3.3.9... done
-----> Executing: mvn -DskipTests clean dependency:list install
<中略> 依存関係のダウンロード等 ( plantuml.war のビルド、jetty-runner のダウンロード etc )
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 13.995 s
[INFO] Finished at: 2017-03-26T00:55:20+00:00
[INFO] Final Memory: 32M/231M
[INFO] ------------------------------------------------------------------------
-----> Graphviz app detected
-----> Installing Graphviz version 2.36.0
(Ubuntu package graphviz_2.36.0-0ubuntu3.1_amd64.deb)
-----> Graphviz binaries in /app/graphviz/bin and added to PATH
-----> Discovering process types
Procfile declares types -> web
-----> Compressing...
Done: 73.1M
-----> Launching...
Released バージョン
https://アプリ名.herokuapp.com/ deployed to Heroku
あとは、簡単なシーケンス図や、オブジェクト図が表示できればOKです。