結論
順番を数えるときに指定した要素のみを数えるかどうか
それぞれの挙動の違い
例として以下のようなコードを使用します。
<body>
<h1>国民の祝日</h1>
<h2>1月</h2>
<p>元日</p>
<p>成人の日</p>
<h2>2月</h2>
<p>建国記念の日</p>
<p>天皇誕生日</p>
<h2>3月</h2>
<p>春分の日</p>
</body>
今回はpタグに対して指定をしていきたいと思います。
nth-child()とnth-of type()共に3番目を指定して色を変えてみます。
p:nth-child(3) {
color: red;
}
p:nth-of-type(3) {
color: blue;
}
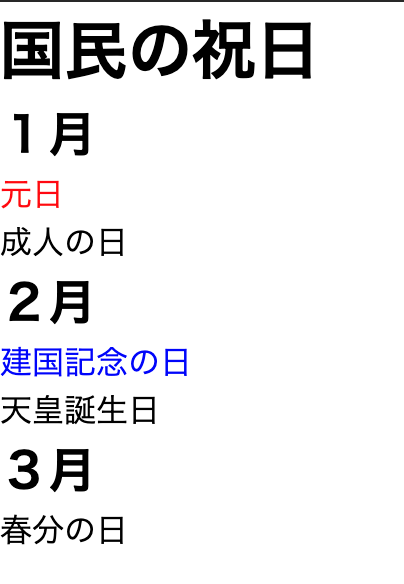
結果としてブラウザの表示は以下のようになりました。

nth-childは3番目の要素であるpタグに対してプロパティが適用されています。
これは上から数えて3番目がpタグだったためcolor: red;が適用されて色が赤くなっています。
これを
p:nth-child(1) {
color: red;
}
とすると1番目の要素はh1タグで囲まれているためプロパティは適用されず文字は赤くなりません。
それに対してnth-of-typeはpタグの3番目にプロパティが適用されています。
このことからnth-of-typeは指定した型で順番を数えるという特徴があります。
以上、nth-child()とnth-of type()の違いでした。
