概要
railsでアプリケーションを作成中。
Javascriptを使用してボタンのクリックで要素の表示/非表示を切り替えたいが、クリックをしても動かない。
コードは以下のとおり。
<button type=button id="info-btn">ログイン情報</button>
<div class="login-info" id="js-login-info">
<p>アドレス:hoge パスワード:hogehoge</p>
</div>
.login-info {
display: none;
}
document.getElementById("info-btn").onclick = function(){
const loginInfo = document.getElementById("js-login-info");
if(loginInfo.style.display=="block"){
loginInfo.style.display = "none";
}else{
loginInfo.style.display = "block";
};
};
require("@rails/ujs").start()
require("turbolinks").start()
require("@rails/activestorage").start()
require("channels")
require("../click")←ここで該当のjsファイルを読み込む
display: noneで要素を見えないようにしておき、クリックしたタイミングで値をblockに切り替えるようにしていたがいくらクリックしても動かず...。
コンソールを確認したところUncaught TypeError: Cannot set property 'onclick' of nullというエラーが表示されていた。
解決方法
個別でjsファイルをコンパイルして参照することで解決。下記の記事を参考にさせていただきました!
Ruby on RailsにおけるJavascriptファイルの取り扱い(Rails6)
具体的には以下の点を変更しました。
・ jsファイルの場所をapp/javascript/click.jsからapp/javascript/packs/click.jsに変更
・ 該当ビューファイル(new.html.erb)の一番下に<%= javascript_pack_tag 'click' %>を追加
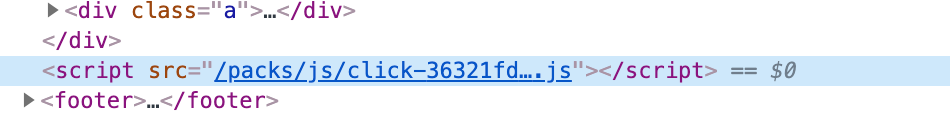
検証ツールで確認すると<%= javascript_pack_tag 'click' %>を追加した箇所にscriptタグと共にコンパイルされたjsファイルが読み込まれていました。
最後に
headタグ内にある<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>でjavascriptファイルを読み込んでいるため、bodyタグの中身が読み込まれる前にjsファイルが読み込まれたことが原因でエラーが起きていたということだろうか。
問題は解決できたが自分の中に落とし込めていないため間違っている点がありましたらご指摘お願いします!