随時更新用
はじめに
こちらは自分の Neovim 環境構築の備忘録として使用予定。
書きなぐりつつたまに整理するくらいの感じで運用する。
インストール
Windows
Terminal 選び
Windows の場合は、現状は Windows Terminal + PowerShell で使用している。
最近の PowerShell は、相変わらずコマンドの独特さにはストレスを強いられるが、表示機能としてはコマンドプロンプトよりも軍配が上がりつつ、標準機能として使えるのでよい。
ちなみに、WSL で NeoVim を使用するという手もあるが、まだまだ Windows と WSL の繋がりは甘いものがあるので、おとなしく PowerShell を使うというのがまだまだ自然という感想。
Neovim インストール
最近の Windows 10 や Windows 11 の環境は最初から winget が入っているので、これを使ってインストールする。
winget install Neovim.Neovim
Mac
Terminal 選び
Mac の場合は、まずはターミナル選びから。
デフォルトのターミナルは色々と機能が足りてなくて、テーマカラーなどにも対応していない。
なので、いくつかのサードパーティから選択することになる。
現時点で良いなと思って使っているのは Kitty。
デフォルトだと文字が小さかったり、フォントも変更する必要があるのでそこは設定する。
Neovim インストール
Homebrew を使ってインストールする。
brew install neovim
LazyVim の導入
インストール
プラグインマネージャーとして機能すると共に、とりあえず一気にモダンなイイカンジにしてくれるので、ぶちこむ。
No C compiler found! "cc", "gcc", "clang", "cl", "zig" are not executable.
僕の導入した環境ではこのエラーが起きた。
どうやら原因は Tree-Sitter がこれらを必要としているかららしい。
これが要らない場合は単純に disable すればいいとのことだが、Rust / C++ / Python などのライブラリをイイカンジにパースしてくれるっぽいので、とりあえず入れて対処する。
LLVM/Clang の方を入れた。
対応フォントのインストール
LazyVim では、NerdFont (^v3.0) が前提となる。
フォントが対応してないと、いくつかの絵文字項目が?表示になってしまい、認識性も悪い。
しかしながら、生の NerdFont は日本語に弱いため、関連する別のフォントを選択することになる。
そこで選択するのが、HackGen。
提供版として、NerdFont との合成版の HackGen_NF をリリースしているので、これをダウンロードしてきてインストールし、Terminal 側のフォント設定を行う。
LazyVim 自体と依存プラグインのアップデート
LazyVim 自体はセルフアップデートを自動では行わない。
なので、自らの意思でアップデートを実行する必要がある。
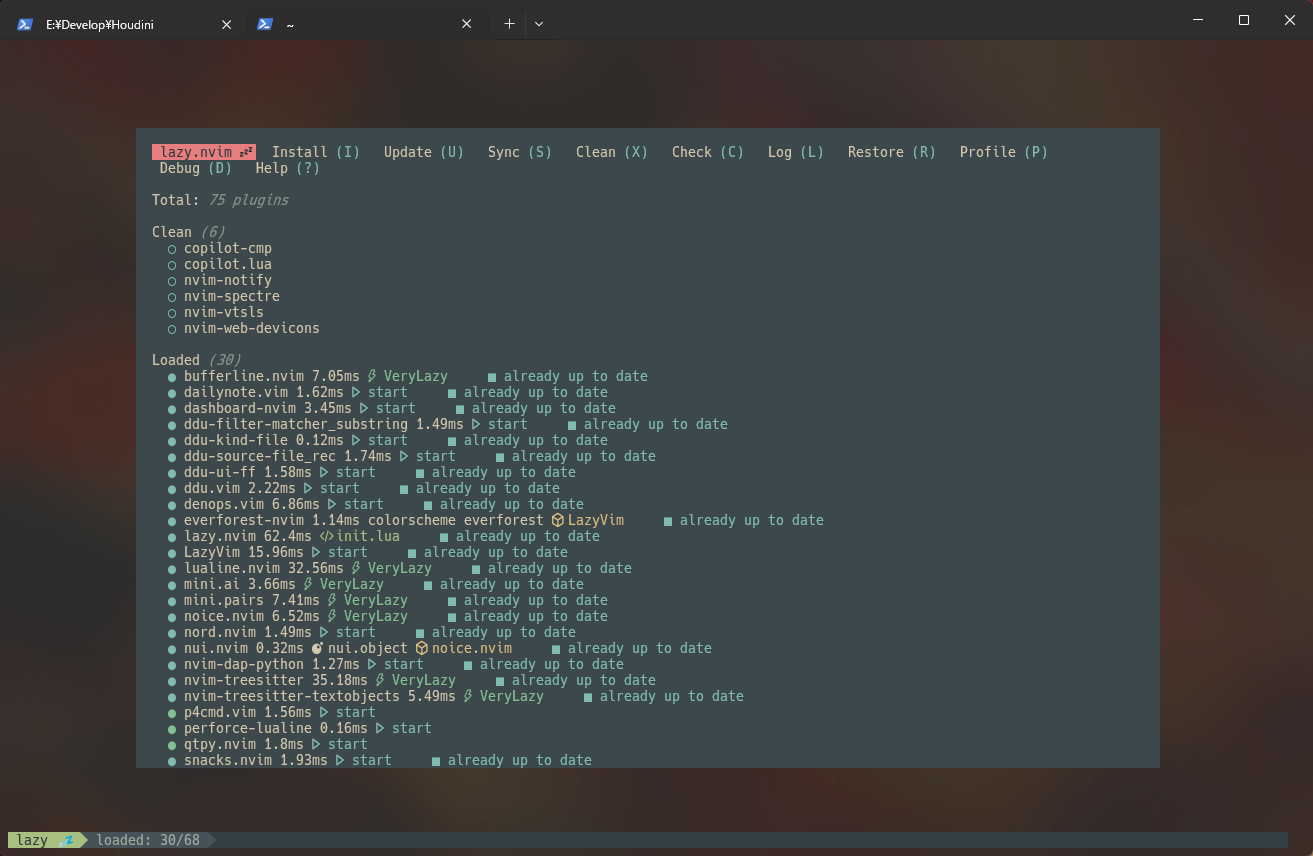
Lazy を起動して、管理画面に入ったら、「U」を入力してアップデート画面に切り替える。
この切り替えと同時にアップデートが実行される。
アップデートが完了すると、Working 項目は 0 になり、次のような結果画面が残る。
アップデートに対する注意
あくまで LazyVim はコミュニティベースで開発されているため、アップデートによってはエラーが発生するような実装を取得する可能性が製品レベルのものに比べて比較的高い。(既に何度か経験している。)
それらに対しては自力で対応する必要があるので、こちらはまた別途トラブルシュートとしてまとめる。
コンフィグ管理の基本
LazyVim の設定は NeoVim のコンフィグ管理に乗っかる形で設計されている。
なので、プラグイン導入を始め、かなりの割合を NeoVim コンフィグ管理機構で設定していくことになる。
逆にこれを管理してしまえば、NeoVim の設定管理に加え、LazyVim の環境はほとんど再現可能な環境にしていくことが出来る。
| OS | コンフィグパス |
|---|---|
| Windows | $ENV:LOCALAPPDATA\nvim |
| Linux/macOS | ~/.config/nvim |
コンフィグファイルへのアクセス方法
コンフィグファイルへのアクセスは、LazyVim のホーム画面から c 入力をすることで、Telescope 上で参照できる。
既に作成済みのコンフィグファイルに、高速にアクセスしたい場合はこのフローが便利。
Git 管理
例によって、NeoVim + LazyVim の環境は Git + GitHub 管理しておき、別の環境でも再現しやすいようにしておく。
これをシンボリックリンクする形で運用。
プラグイン追加の基本
プラグインを追加したい場合、lua/plugins 以下に、任意のファイル名で lua ファイルを作成していく。
目的ごとに lua ファイルを分けられるので、プラグインごとに lua ファイルを作成してもいいし、カテゴリごとに lua ファイルを作成して、その中でまとめて管理するという方法もある。
自分で目的に応じてファイルを作れるし、プラグインを無効にする場合は削除する方法や、enabled = false キーを設定することで無効にもできる。かなり柔軟に管理できていい。
プラグイン lua ファイルを作ってプラグインを読み込む
:e $localappdata/nvim/lua/plugins/myplugins.lua
return {
{ "takavfx/dailynote.vim" }
}
その他の資料
- プラグインバージョンを固定する方法はこちら
colorscheme の設定
起動時の設定
例えば、デフォルトで内包されている vim テーマを起動時のテーマとして設定したいとする。
tokyonight |
vim |
|---|---|
 |
 |
return {
{ "LazyVim/LazyVim",
opts = {
colorscheme = "vim",
},
},
}
カスタムテーマプラグインの導入と適用
デフォルトだと tokyonight が指定されている。
先に触っていた Helix Editor にデフォルトで入っていた everforest が結構好みだったので、これを入れたい。
これを有効にするにはまずは everforest-nvim のインストールと、起動時に色設定をする必要がある。
という事で以下の様に記述する。
return {
{ "neanias/everforest-nvim" },
{ "LazyVim/LazyVim",
opts = {
colorscheme = "everforest",
},
},
}
これで次の起動時に everforest-nvim のダウンロードと適用がなされる。
さらにテーマを追加していきたい場合
追加で nord.nvim テーマを追加したいとする。
この場合は、前のオプションの方に追加していく。
return {
{ "neanias/everforest-nvim", "shaunsingh/nord.nvim" },
{ "LazyVim/LazyVim",
opts = {
colorscheme = "nord",
},
},
}
任意のカスタムテーマを活かしながら背景を透明にしたい
例えば、 everforest を適用しながら背景を透明にしたいとする。
この場合、 transparent.nvim を導入する。
return {
+ { "xiyaowong/transparent.nvim" },
{ "neanias/everforest-nvim" },
{ "LazyVim/LazyVim",
opts = {
colorscheme = "everforest",
},
},
}
:TransparentEnable で有効にできる。
言語セットアップ
LazyVim での考え方
LazyVim は最初からある程度使える弁当箱のようなもの。
紐解いていくと最初からプリセットが用意されている。
その一つが、LazyExtras の存在。
次のような形で lua/config/lazy.lua を設定すると、必要なモジュール郡のセットを読み込んでこれる。
例えば lang.svelte はこのセットで読み込んでいくとあっという間に構築できたりする。
require("lazy").setup({
spec = {
-- add LazyVim and import its plugins
{ "LazyVim/LazyVim", import = "lazyvim.plugins" },
{ import = "lazyvim.plugins.extras.editor.leap" },
{ import = "lazyvim.plugins.extras.editor.illuminate" },
{ import = "lazyvim.plugins.extras.editor.outline" },
-- { import = "lazyvim.plugins.extras.lang.rust" },
-- { import = "lazyvim.plugins.extras.lang.markdown" },
{ import = "lazyvim.plugins.extras.lang.json" },
{ import = "lazyvim.plugins.extras.lang.toml" },
{ import = "lazyvim.plugins.extras.lang.yaml" },
{ import = "lazyvim.plugins.extras.lang.typescript" },
+ { import = "lazyvim.plugins.extras.lang.svelte" },
{ import = "lazyvim.plugins.extras.lang.tailwind" },
{ import = "lazyvim.plugins.extras.lang.docker" },
-- { import = "lazyvim.plugins.extras.lang.python" },
-- { import = "lazyvim.plugins.extras.lang.go" },
{ import = "lazyvim.plugins.extras.coding.mini-surround" },
{ import = "lazyvim.plugins.extras.ai.copilot" },
{ import = "lazyvim.plugins.extras.util.mini-hipatterns" },
-- import any extras modules here
-- { import = "lazyvim.plugins.extras.ui.mini-animate" },
-- import/override with your plugins
{ import = "plugins" },
},
}
しかしながら、欠点もある。
lang.python の場合、pyright は要らないといった場合や、ruff のみでの管理を行いたい場合にも余計なプラグインが落ちて着てうるさかったりする。
そういった場合には、ここでの設定はやめて、LSPマネージャーを使って個別に入れていくという手段を取る。
LSP マネージャーの導入
自らカスタムしてインストールする場合は LSP マネージャーを使用する。
ベースとなる LSP マネージャーには、以下の二つを使用する。
LazyVim には両方が最初から認識されるようになっている仕様なので、特別他のマネージャーを使いたいと言ったことがない限りはこれをそのまま使用していい。
この状態で、使用したい言語プロジェクトの中で以下の適用コマンドを実行すると、それぞれ選択しつつ LSP サーバーをインストールすることが出来る。
:MasonInstall
もしくは、次の様にサーバー名を指定してのインストールもできる。
:MasonInstall <server_name>
また、特定のコーディングタイプのファイルを開いている場合であれば、 Lsp コマンドも使用できる。
こちらは、開いているファイルのコーディングタイプにあった候補を出してくれる。
:LspInstall <server_name>
例えば、ホームディレクトリで開いた場合、mason-lspconfig はインストールされてはいるもののロード対象になっていない。対象プロジェクトや対象言語のファイルを開いてからだと有効になうので、:MasonInstall や :LspInstall 等のコマンドを実行してインストールする。
Rust
| LSP | Linter | Formetter | Type check | Autocomplete |
|---|---|---|---|---|
| rust-analyzer | rust-analyzer | rust-analyzer | rust-analyzer | rust-analyzer |
Rust の場合は、 rust-analyzer 使っていればまず間違いないので、シンプル。
LSP / Linter / Formatter / Autocomplete
インストール
lua/config/lazy.lua で lazyvim.plugins.extras.lang.rust を有効にする。
require("lazy").setup(
spec = {
{ import = "lazyvim.plugins.extras.lang.rust" },
}
)
crates.nvim
crates.nvim は、Rust のクレートが存在するか、最新か、アップデートがあるか、フィーチャーを追加するかなどを Cargo.toml 上で簡単に確認できる様にサポートしてくれるプラグイン。
特に Cargo.toml を手書きする際に重宝する。
インストール
LSP / Linter / Formatter / Autocomplete インストールと同様。
rustaceanvim
Rust Analyzer がサポートしてくれない部分について、幅広い範囲でサポートしてくれるプラグイン。
デバッグツールとかエラーを見やすくしたりとか、とか…。
内容が多すぎて、僕も現状あまりたくさんは理解してない爆
特徴については次を参照。
インストール
LSP / Linter / Formatter / Autocomplete インストールと同様。
現在、最新のバージョンでは Neovim 0.11.0 以上が必要なことに注意。
CMake
| LSP | Linter | Formetter | Type Check | Autocomplete |
|---|---|---|---|---|
| tree-sitter-cmake | tree-sitter-cmake | tree-sitter-cmake | - | tree-sitter-cmake |
CMake の場合は、基本的に tree-sitter-cmake が言語サポートを。cmake-tools.nvim がツールとしての機能提供として主な役割を担う。
LSP / Linter / Formtter / Tool
基本的に、LazyExtras から読み込むだけで環境が整う。便利!!
インストール
lua/config/lazy.lua で lazyvim.plugins.extras.lang.cmake を有効にする。
require("lazy").setup(
spec = {
{ import = "lazyvim.plugins.extras.lang.cmake" },
}
)
cmake-tools.nvim
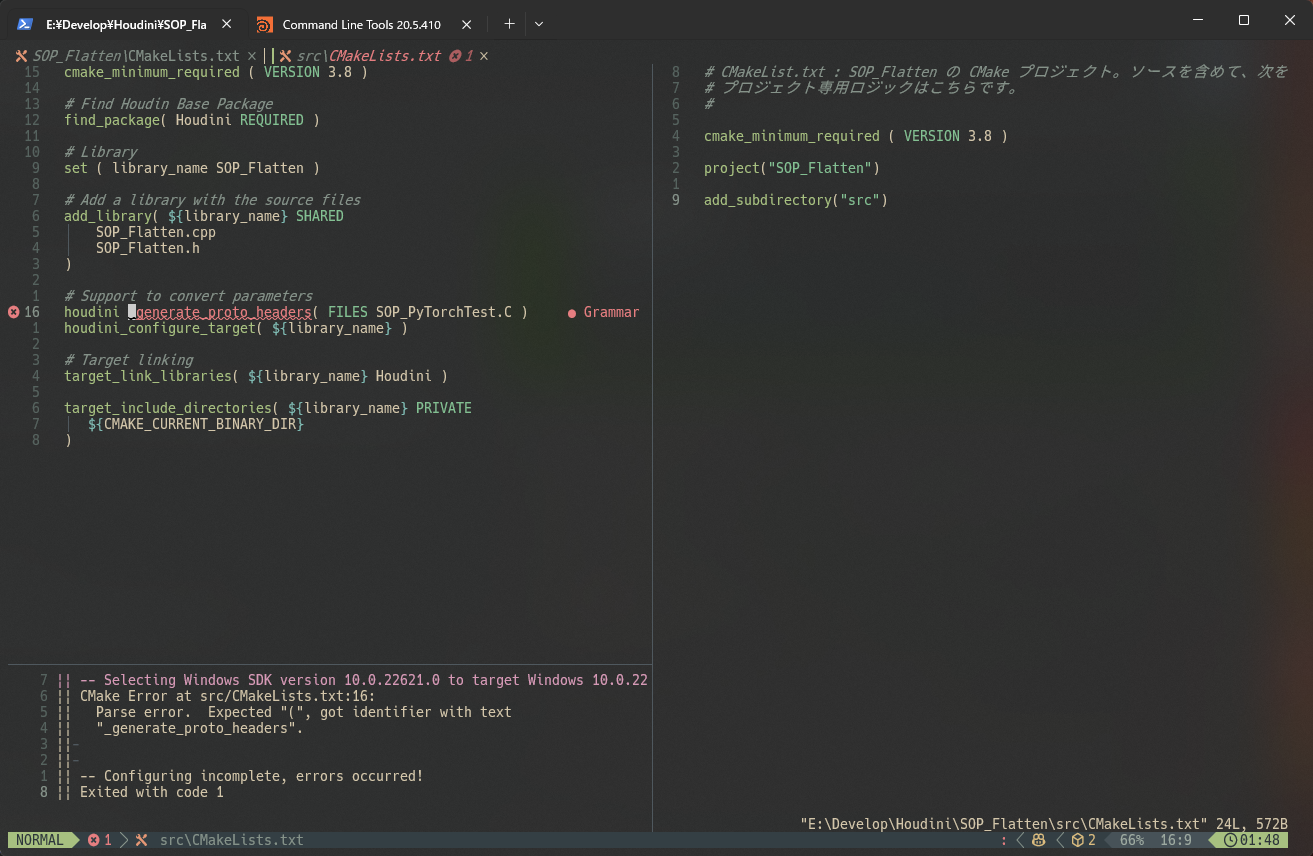
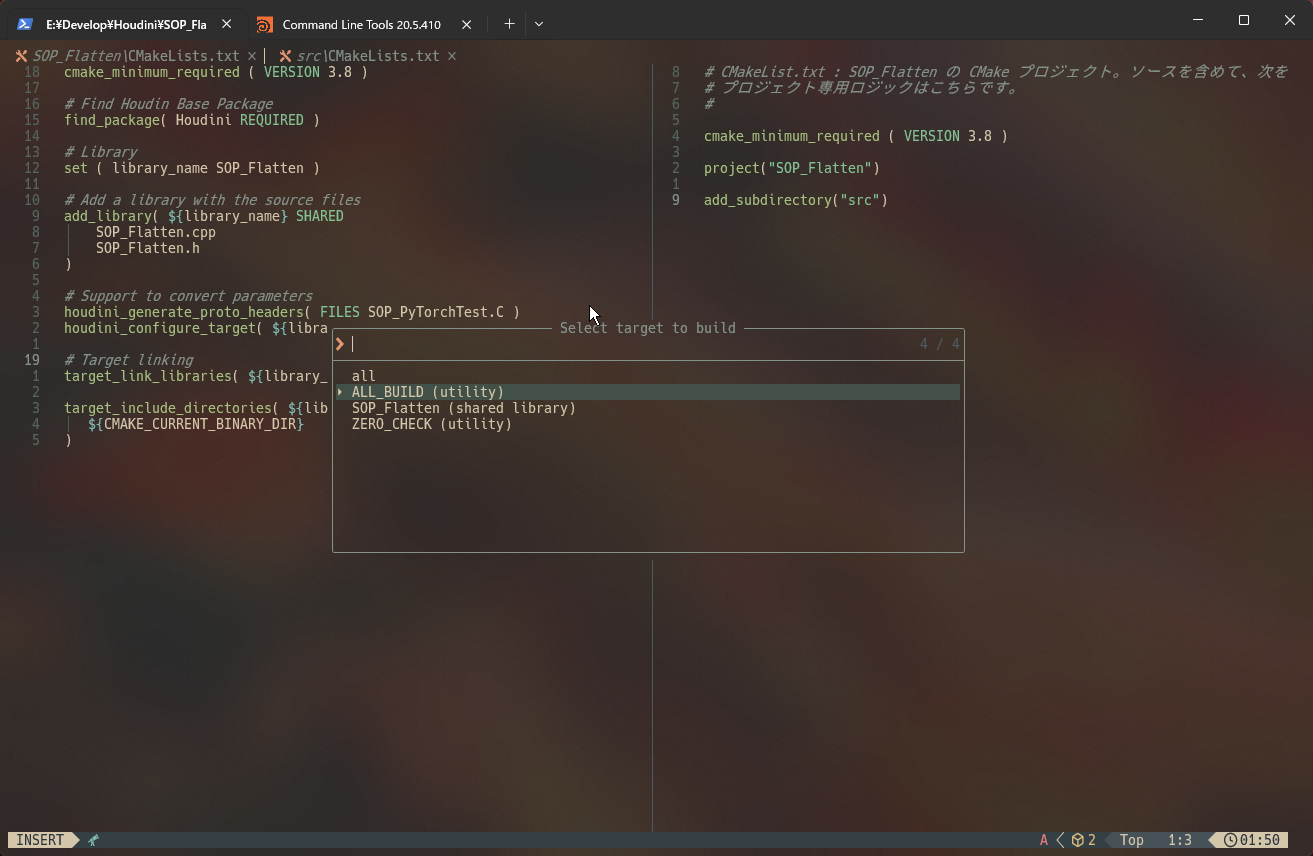
ファイルの保存時に CMake の構文チェックやバックグラウンドでのプリビルドを行ってビルドサポートを行ってくれる。
それを踏まえて、シンタックスエラーやリント、フォーマットも行ってくれる。
また、ビルドコマンドも提供してくれるため、ここから直接ビルドを呼び出せる。
C/C++
| LSP | Linter | Formetter | Type Check | Autocomplete |
|---|---|---|---|---|
| clangd | clangd | clangd | clangd | clangd |
CMake とのコラボレーションとしてのベストプラクティスを調査中。
Python
| LSP | Linter | Formatter | Type Check | Autocomplete |
|---|---|---|---|---|
| ruff | ruff | ruff | pyright | jedi/jedi-language-server |
| Debugger | Tester |
|---|---|
| debugpy | - |
LSP / Linter / Formatter
Ruff は v0.4.5 から LSP Server 機能を有している。
元々は ruff-lsp と分離されていたが、統合された。
これをもとに Rust ベースで書かれた高速な LSP 兼、Linter、Formatter の恩恵を受けることができる。
インストール
lua/config/lazy.lua で lazyvim.plugins.extras.lang.python を有効にする。
require("lazy").setup(
spec = {
{ import = "lazyvim.plugins.extras.lang.python" },
}
)
Python のインストールおよび、実行可能環境にしておく必要がある。
Type Check
Ruff は、公式でもあくまで Linter/Formatter だと言っており、Type Check も行う場合は他のツールも組み合わせて使用することを薦めている。
Type Check では、2024/06/28 時点で、Mypy や Pyright、Pyre などがある。
僕の現状の用途としては、プロジェクトで VSCode を使っている人も多い事と、VSCode 上での設定のしやすさから Pyright を選択した。(Mypy よりも体感速い結果を出してくれるので、そういう面では好み。
2025/05/10 現在では、Ruff に Type Check の機能を乗せるプロジェクトが進行中とのこと。
現在の名前は ty と呼ばれているらしい?
これが公式に実装され次第、Type Check も Ruff に統一したい…。
インストール
LSP / Linter / Formatter のインストールと同様。
Autocomplete
Ruff (LSP) は Linter/Formatter の機能は有しているが、Autocomplete 機能は有していない。
なので、Autocomplete に関しては、Jedi (jedi-language-server) を導入する。
インストール
`:MasonInstall jedi-language-server`
元々は python-lsp-server + python-lsp-ruff 構成をとっていたが、LazyVim の公式が Ruff + Pyright 構成に変更されたのと、まずはこちらを標準にし、将来 Jedi LSP Server の削除を検討する方向に切り替えた。
Debugger
まず前提として、NeoVim のデバッガとして、dap-nvim をコア機能として使用し、UI サポートを受けるための nvim-dap-ui も使用する。
そして、Python のデバッグには、debugpy を使用する。
そのうえで、Python デバッグアダプタをサポートしてくれる nvim-dap-python も導入する。
基本的に、これらはセットで運用するため、すべて入れることが大事。
全て入れると、上記画像のようにデバッグ UI を Space -> d -> u で立ち上げることができる。
また、Space -> d -> a で、引数付きでの全体デバッグを行える。
そのほかにも Space -> d でデバッグ機能を参照できるので、使いたい状況に合わせて使用する。
Python のデバッグ環境については、ケースに合わせてもかなり文量が行くため、別途まとめる。
インストール
LazyVim の場合は、これまた簡単で、LazyExtras で、先の Python パッケージに加えて、dap のパッケージを追加で指定してあげるだけ。とても簡単。
require("lazy").setup(
spec = {
+ { import = "lazyvim.plugins.extras.dap.core" },
{ import = "lazyvim.plugins.extras.lang.python" },
}
)
TypeScript
LSP
| LSP | Linter | Formetter | Type check | Autocomplete |
|---|---|---|---|---|
| tsserver | ESlint | prettier | tsc | - |
インストール
lua/config/lazy.lua で lazyvim.plugins.extras.lang.svelte を有効にする。
require("lazy").setup(
spec = {
{ import = "lazyvim.plugins.extras.lang.typescript" },
}
)
Svelte
| LSP | Linter | Formetter | Type check | Autocomplete |
|---|---|---|---|---|
| svelte-language-server | eslint-plugin-svelte | prettier | - | - |
LSP
インストール
lua/config/lazy.lua で lazyvim.plugins.extras.lang.svelte を有効にする。
require("lazy").setup(
spec = {
{ import = "lazyvim.plugins.extras.lang.svelte" },
}
)
Zero-effort type safety のための設定
tsconfig.json に typescript-svelte-plugin を追記する。
{
"extends": "./.svelte-kit/tsconfig.json",
"compilerOptions": {
"plugins": [
{
"name": "typescript-svelte-plugin"
}
]
}
}
TOML
| LSP | Linter | Formetter | Type check | Autocomplete |
|---|---|---|---|---|
| taplo | taplo | taplo | - | - |
LSP
インストール
lua/config/lazy.lua で lazyvim.plugins.extras.lang.toml を有効にする。
require("lazy").setup(
spec = {
{ import = "lazyvim.plugins.extras.lang.toml" },
}
)
YAML
| LSP | Linter | Formetter | Type check | Autocomplete |
|---|---|---|---|---|
| yaml-language-server | prettier | yamlfmt | - | - |
LSP
インストール
lua/config/lazy.lua で lazyvim.plugins.extras.lang.yaml を有効にする。
require("lazy").setup(
spec = {
{ import = "lazyvim.plugins.extras.lang.toml" },
}
)
Lua
| LSP | Linter | Formetter | Type check | Auto Complete |
|---|---|---|---|---|
| lua-language-server | - | Stylua | - | - |
LSP / Formatter
インストール
LazyVim にデフォルトインストール。
Nullsoft Scriptable Install System
| LSP | Linter | Formetter | Type check | Auto Complete |
|---|---|---|---|---|
| - | - | - | - | - |
Windows インストーラーを無料ソフトで作る際としては触りやすくてお気に入り。
ハイライト
インストール時点でのハイライトは効いている。
(デフォルトでこれも対応しているのはちょっと驚き。
ユーティリティ・ツール
Copilot
インストール
NeoVim においての Copilot の導入は公式からの案内がある通り、github/copilot.vim を導入することで利用可能になる。
しかしながら、こと LazyVim (v) においては、LazyExtras によってより簡単に導入できるようになっている。
どれぐらい簡単かというと、次の部分をコメントアウトを解除するだけ。
もしくは、新規で項目を追加する。
require("lazy").setup({
spec = {
{ "LazyVim/LazyVim", import = "lazyvim.plugins" },
-- ↓これを有効にする
+ { import = "lazyvim.plugins.extras.ai.copilot" },
{ import = "plugins" },
},
})
次回の nvim の起動時に Copilot を利用するために GtiHub のログイン問い合わせが発生する。そこで認証を通せば使えるようになる。
LazyVim 12.x 時点では extras.coding.copilot だったが、 13.x では extras.ai.copilot と所属が ai に変更されたので注意。
ZenMode
よくある Zen モードのプラグイン。
現状、僕は LazyVim と同じ作者の foke 氏作の ZenMode プラグインを使用している。
Space -> u -> z で Zen モードに入ることができる。
インストール
LazyVim にデフォルトインストール。
gitui
gitui は TUI ベースの Git クライアント。
下記、LazyGit (Go 言語で書かれている) に影響を受けているが、こちらは Rust 製 (Ratatui フレームワーク上で構築されている)。
動作が LazyGit よりもサクサクな(印象)ので、こちらに移行しようかと検討中。
インストール
こちらは個別のアプリなので、それぞれの OS やパッケージマネージャーに合わせてインストールを実行する。
インストール方法を README から調べてインストール。
Windows
winget install gitui
macOS
brew install gitui
ドキュメントにはビルドの方に書かれているが、Cargo 経由でもインストールは可能。
cargo install gitui --locked
Neovim 用 gitui セットアップ
LazyGit と違い、こちらは公式対応はないため、Neovim 上からフローティングウィンドウで利用するという事はデフォルトではできない。
という事で、こちらはもろもろ設定する必要があるのだが、こちらは内容が長くなるので記事を分けた。以下を参照されたし。
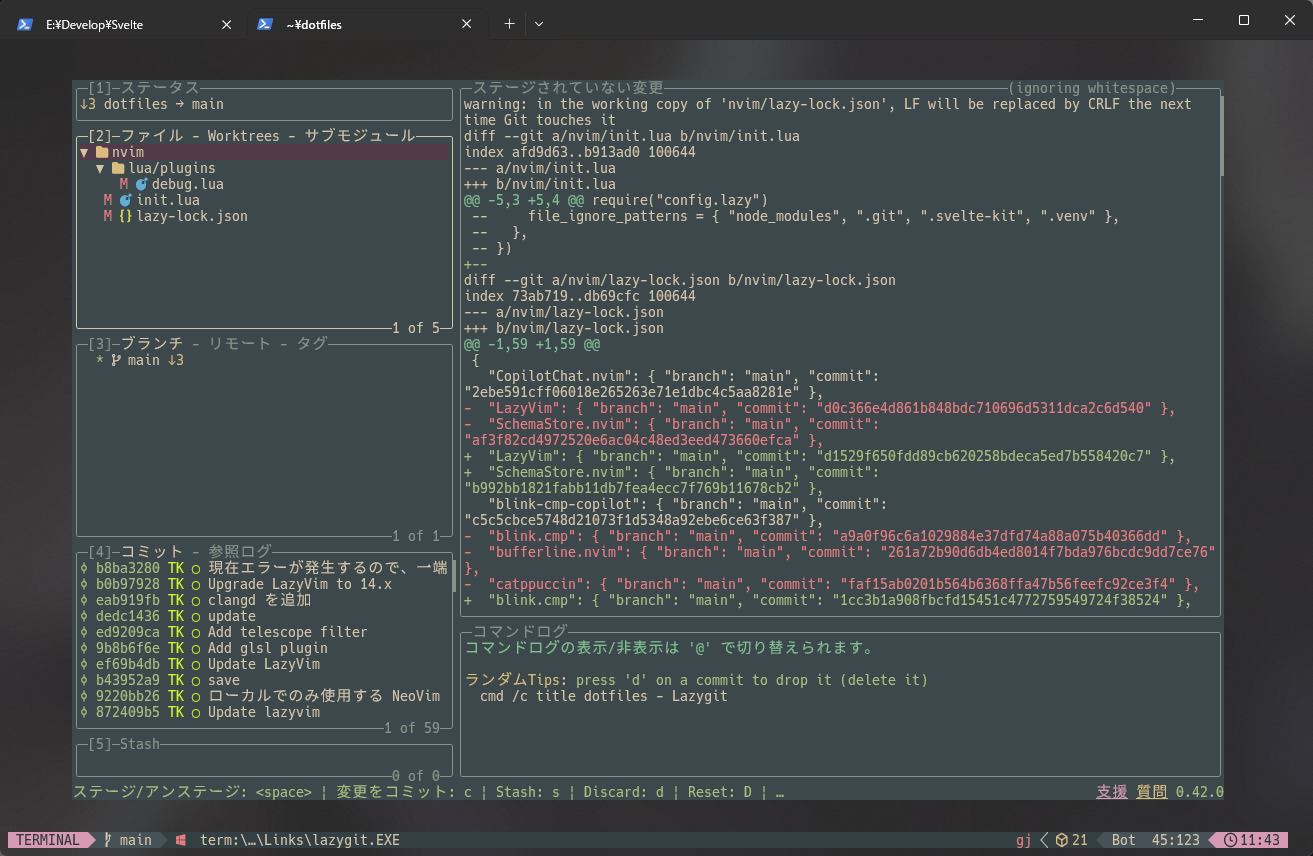
LazyGit
LazyGit は、TUI ベースの Git クライアント。
Vim 操作でパネルの移動等ができたり、チェリーピック機能が結構やりやすくて感動もので、単独で使用するのにも重宝している。
LazyVim は、標準で LazyGit へのアクセスフローを提供している。
デフォルトキーだと Space -> g -> f/g/G/l/L で、Git 関連の機能にアクセスできる。
中でもよく使うのは Space -> g -> g (LazyGit を Root ディレクトリで開く)。
インストール
その他
denops.vim
個人でよく使っている自作プラグインがあり、そのプラグインは denops.vim をベースに書いている。
こうしておくことで、TypeScript を使ってプラグインを書くことが出来る。つまり、NeoVim でも動くが、Vim での動く様に作ることが出来、VimScript や Lua など固有環境に振り回されることがない。
インストール
参考までに denops.vimと一緒に takavfx/dailynote.vim をインストールしてみる。
return {
{ "vim-denops/denops.vim" },
{ "takavfx/dailynote.vim" },
}