今回はACM+CloudFront+S3で構築したSorryページにRoute53を使ってDNSフェイルオーバーを設定する手順を説明します。
前提条件
- Windows10を使用。
- PCはDELLを使用。
- プライマリは東京リージョンで構成。
- セカンダリは大阪リージョンで構成。
- 証明書はバージニア北部で作成すること。
- アベイラビリティゾーンは1aと1cを使用。
料金
今回は複数のAWSサービスを使用する為、様々な要素によって料金が発生します。
ハンズオンが終了しましたら即時に削除を推奨します。
料金が発生するタイミングについては以下の通りです。
- Route53でのドメイン購入時に料金が発生
- Route53でルーティング設定時に料金が発生
- ELBへのアクセス時に料金が発生
- ACMでの証明書発行によって料金が発生
- EC2インスタンスのアクセス及びステータスが実行中の場合は料金が発生
- VPC作成時に料金が発生
- CloudFrontへのアクセス時に料金が発生
事前準備
- AWSアカウントを所持していること。
- ACM、Route53、EC2、VPCにアクセス権限(書き込み・読み取り)を付与していること。
- EC2インスタンスを1aと1cのアベイラビリティゾーンに作成していること。
- ELB(ALB)でターゲットグループを既存のEC2インスタンスに指定していること。
- VPCを作成していること。
- パブリックサブネットを1aと1cのアベイラビリティゾーンに作成していること。
- IGWをサブネットにアタッチしていること。
- Route53若しくは他のドメイン購入サイトで自分専用のドメインを取得していること。
- ドメイン取得後、パブリックホストホストゾーンを作成していること。
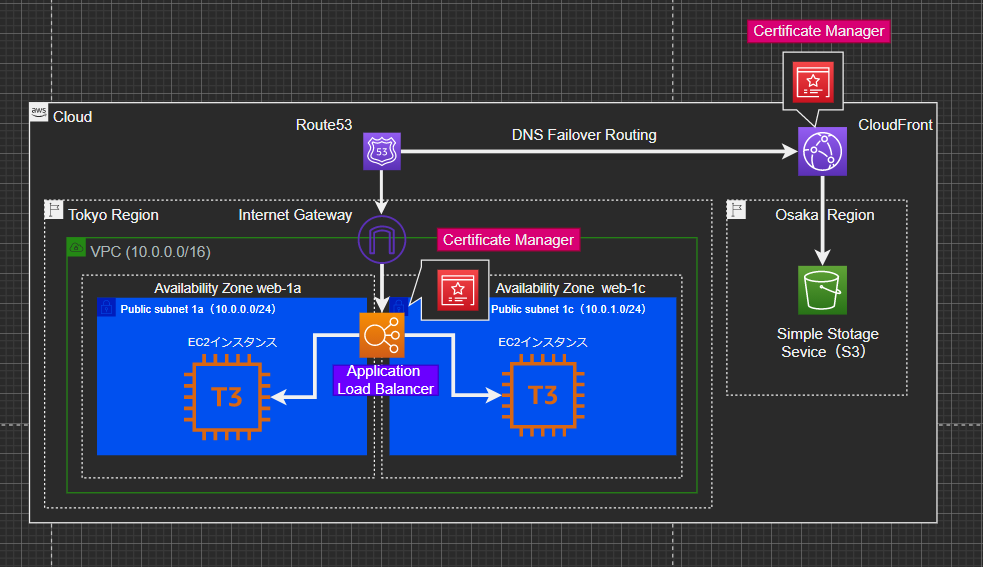
完成後のシステム構成図
- プライマリ用のALBからCloudFrontとS3で構成されたSorryページへフェイルオーバーする。
- ALBはRoute53のドメインからインターネットゲートウェイを介してアクセス
- さらに1aと1cのアベイラビリティゾーンに配置したEC2インスタンスをターゲットグループに指定します。
構築手順の目次
- ACMで証明書を発行
- Route53にてCNAMEレコードを作成
- プライマリ用のALBを作成
- セカンダリ用のS3バケットを作成
- Sorryページを作成
- SorryページのHTMLファイルをS3バケットにアップロード
- CloudFrontを作成
- Route53でルーティング先を設定
- プライマリの設定
- セカンダリの設定
- DNSフェイルオーバーの動作確認
ACMで証明書を発行
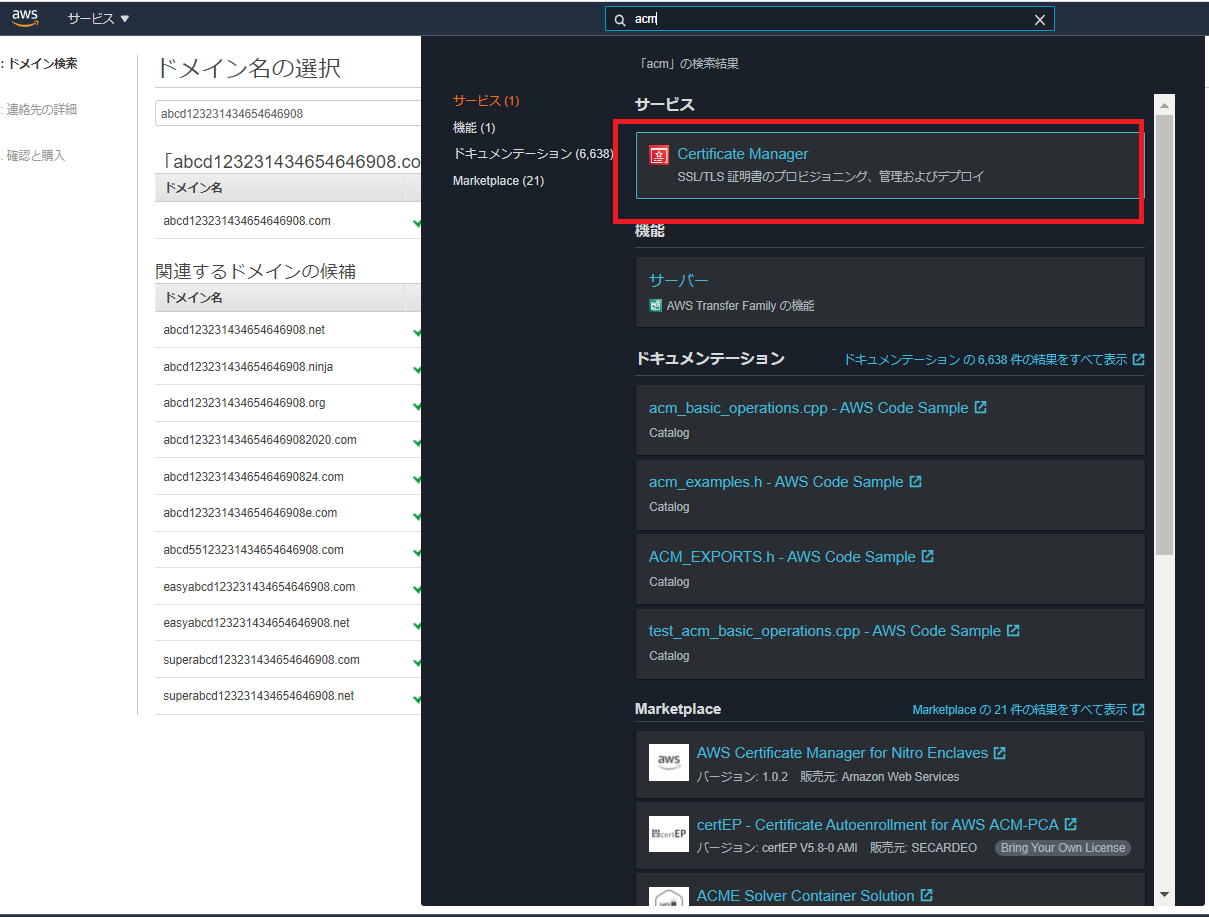
1、検索バーに「ACM」と入力し、Certificate Managerをクリックする。

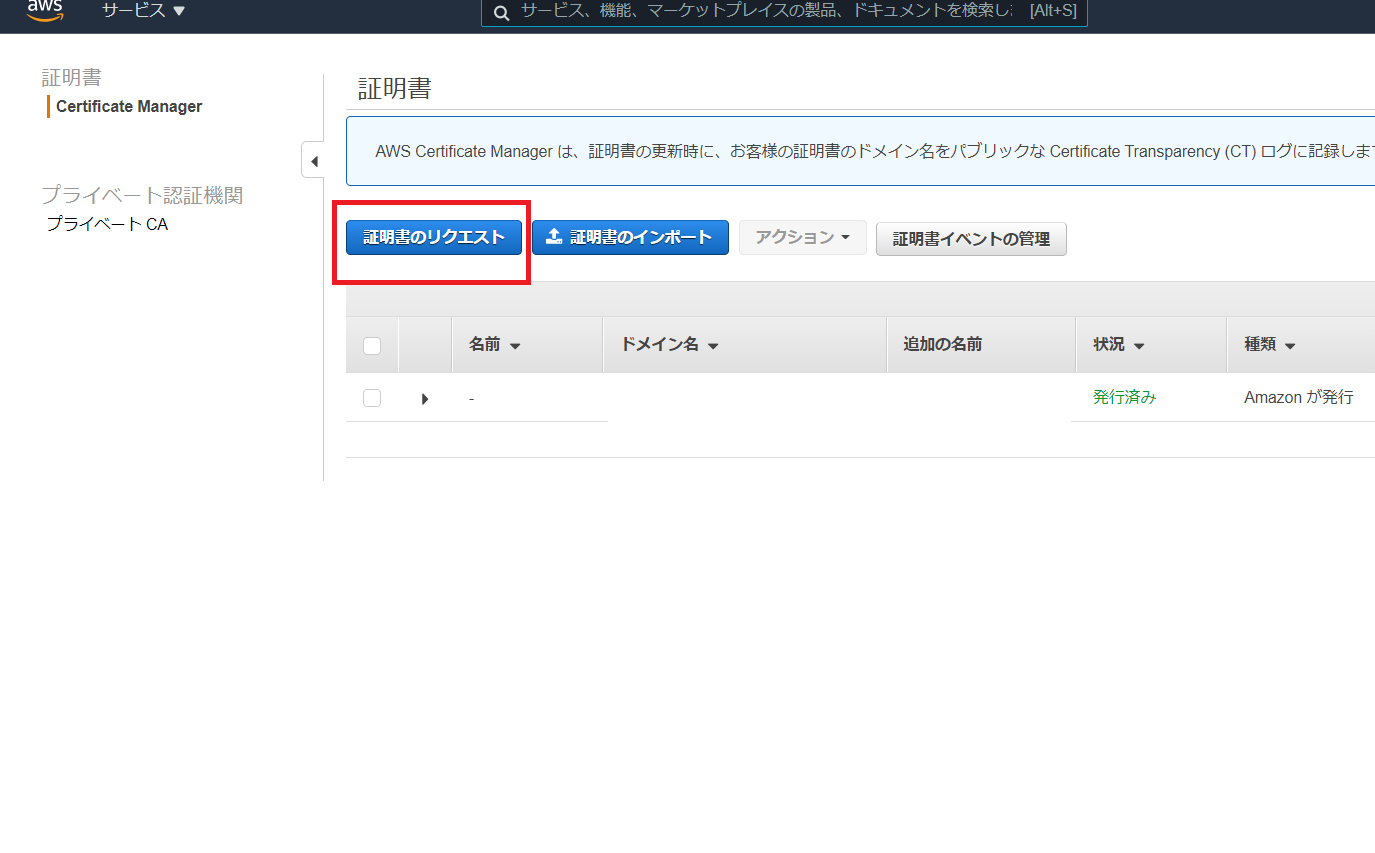
2、リージョンがバージニア北部であることを確認し、証明書のリクエストをクリック。

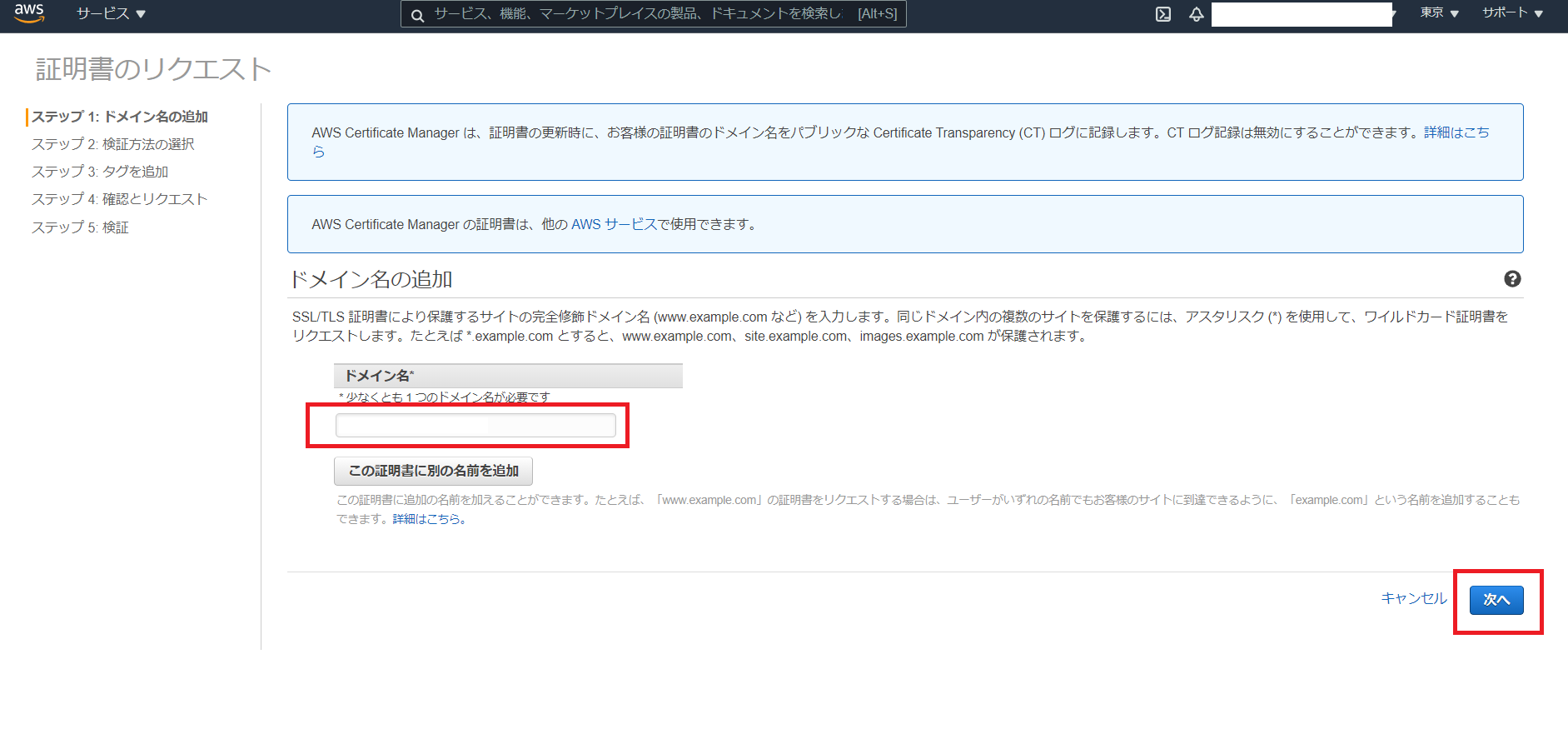
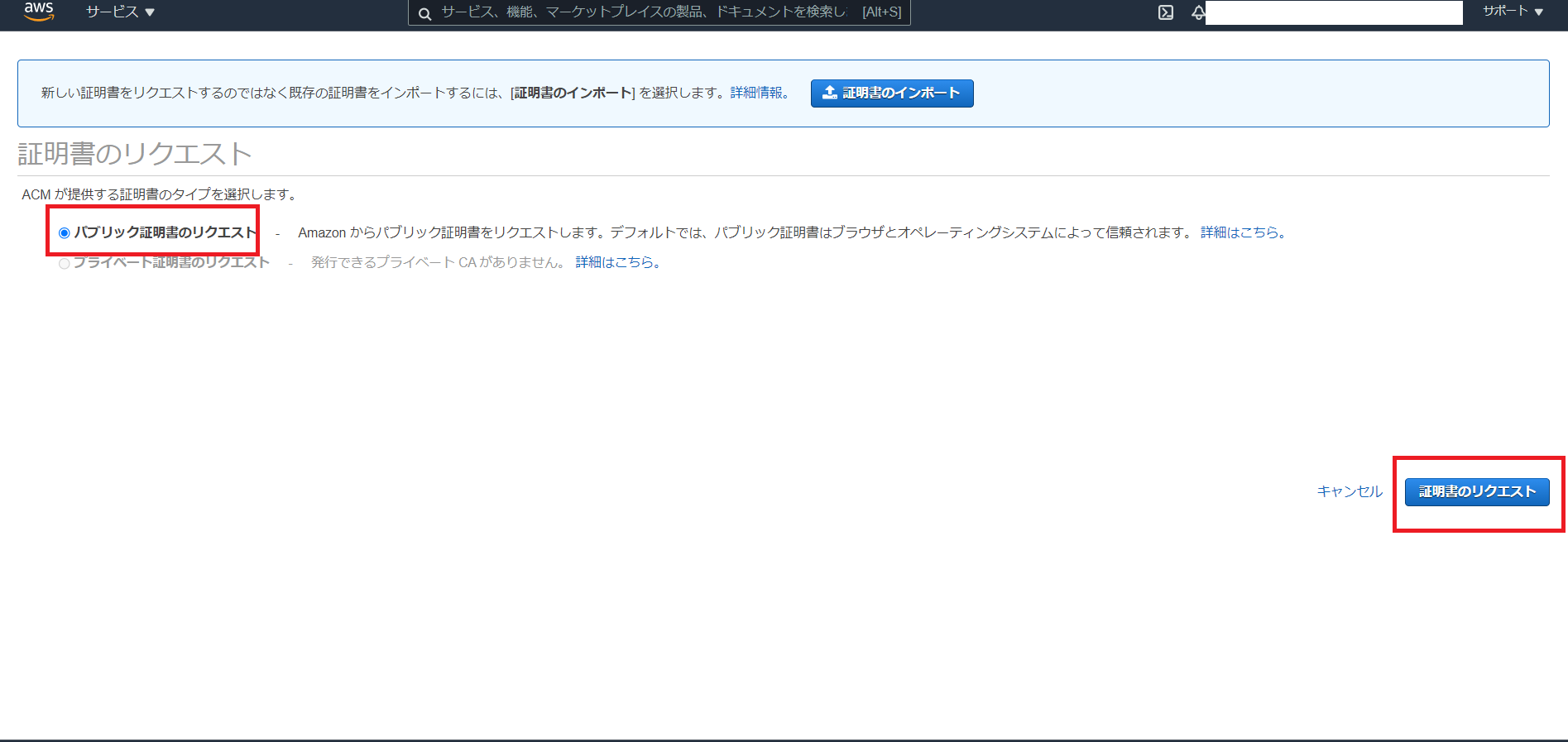
3、パブリック証明書のリクエストを選択し、「証明書のリクエスト」をクリックする。

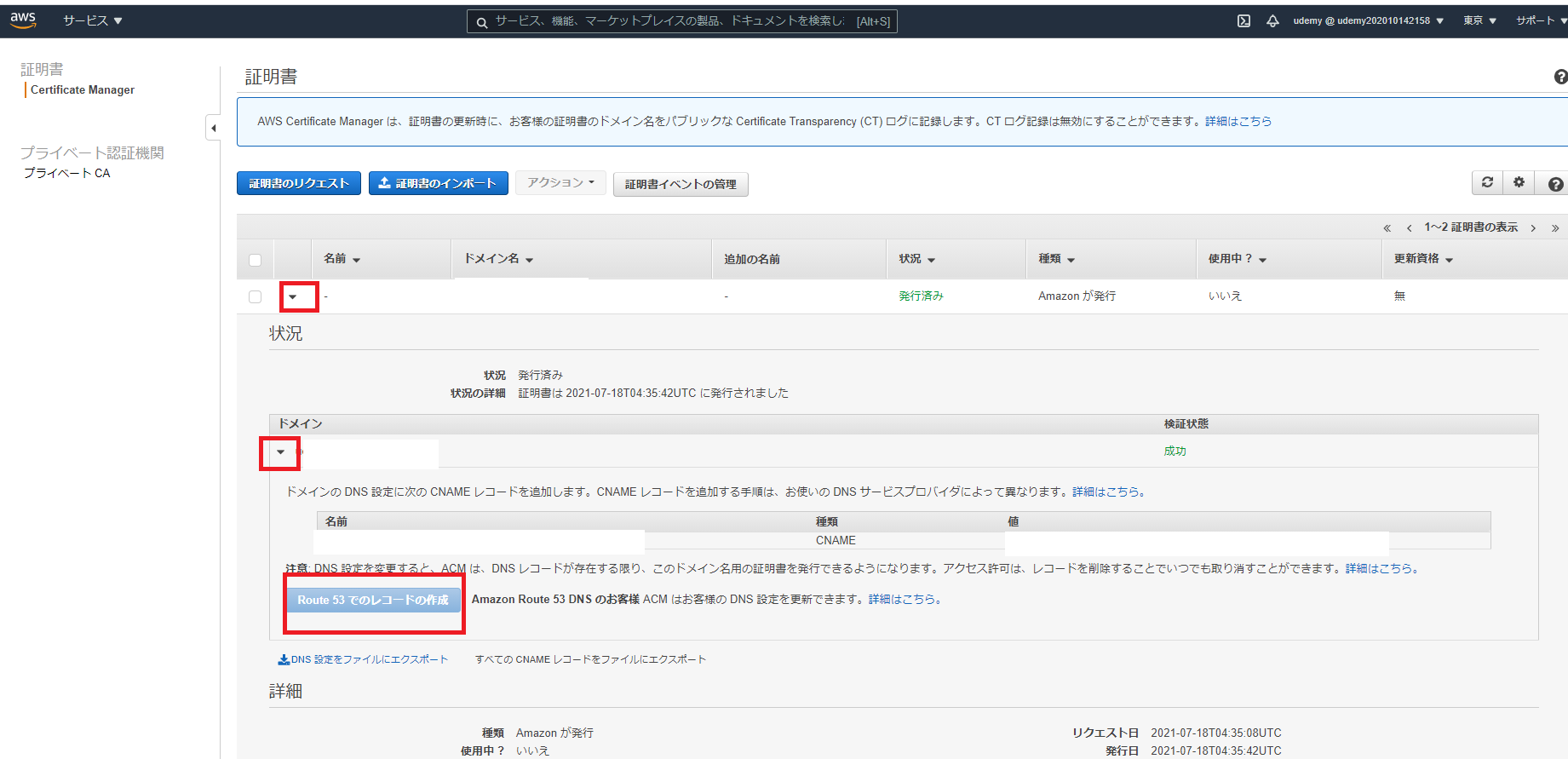
9、数分後再度確認し、検証状態が「成功」したことを確認する。

Route53にてCNAMEレコードを作成
1、発行した証明書の▼をクリックし「Route53でのレコードの作成」をクリック。
⇒これにより、証明書の認証情報が入力されたCNAMEレコードが自動的に生成される。

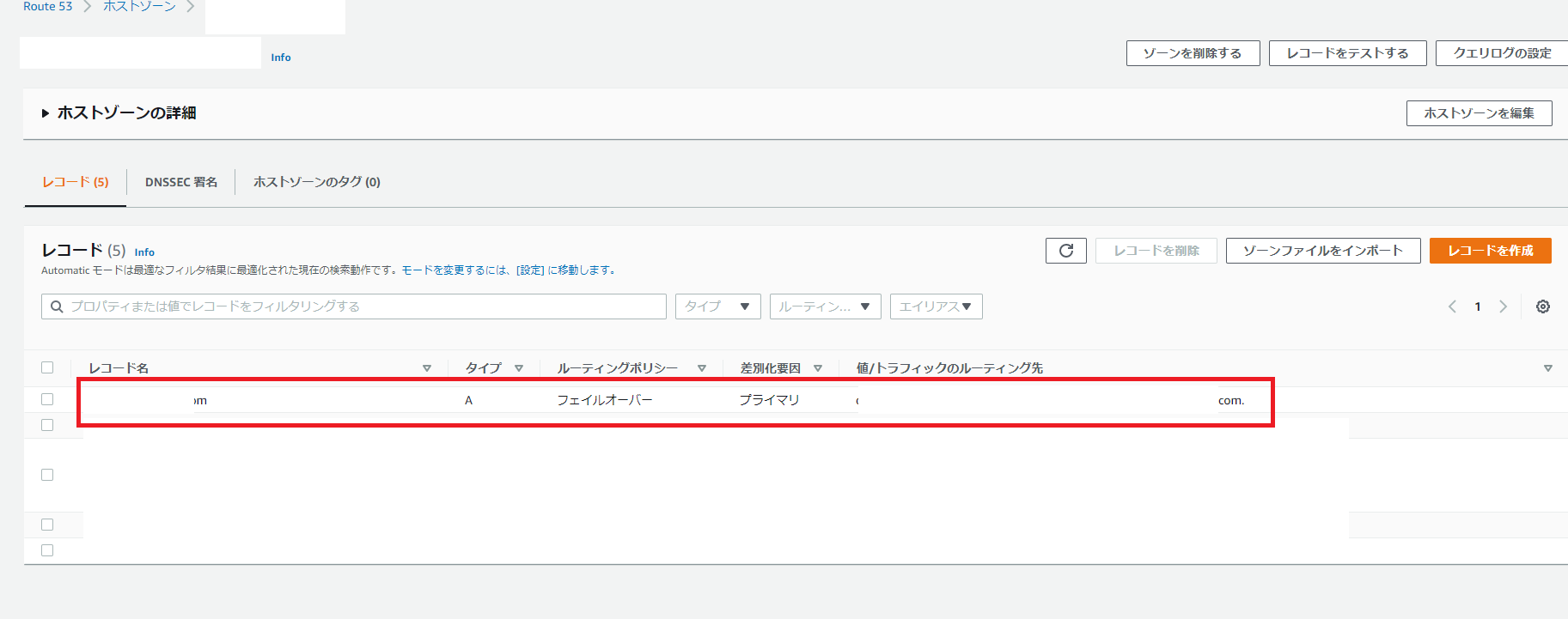
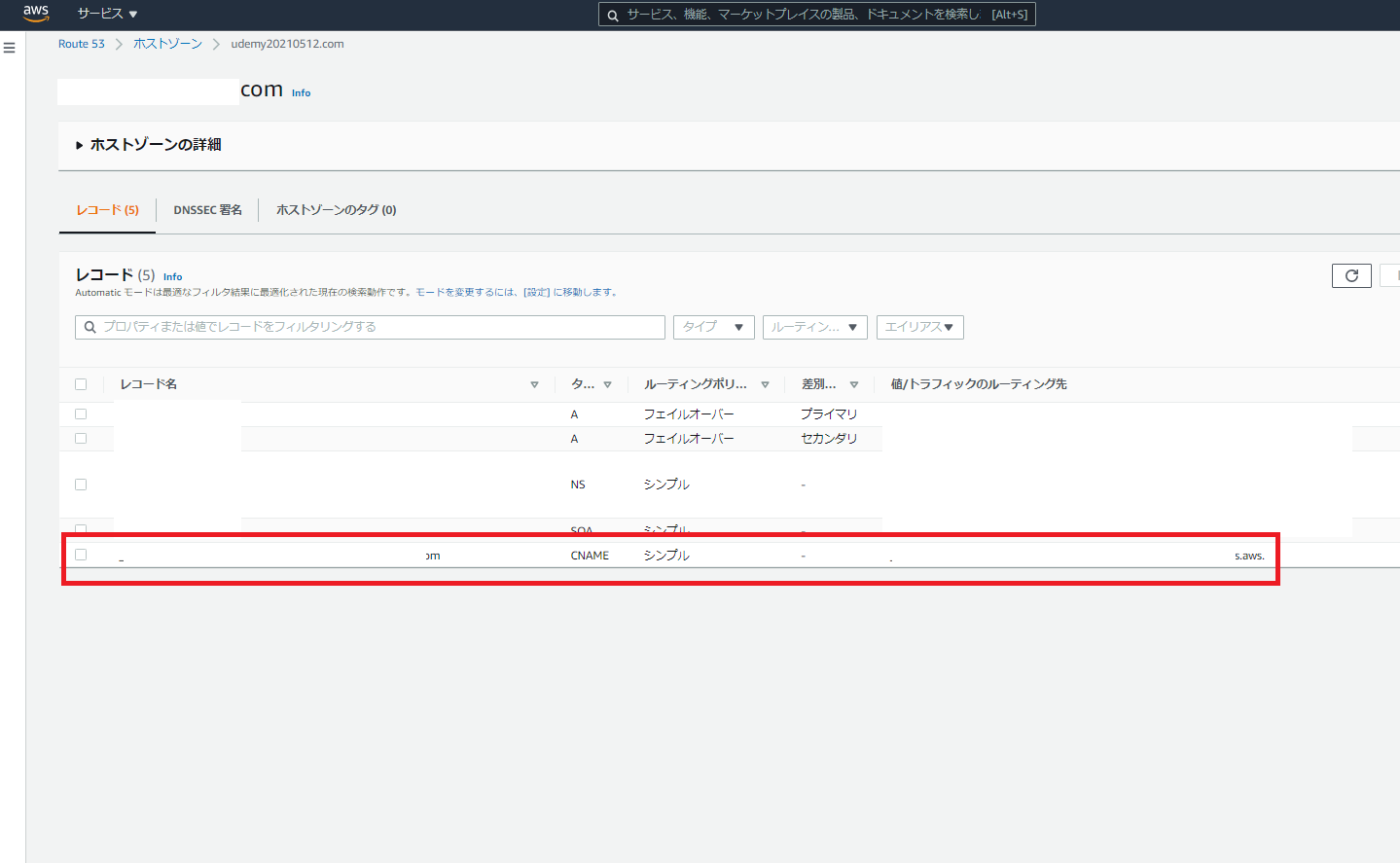
2、Route53のコンソールへ移動し、CNAMEレコードが作成されたことを確認する。

プライマリ用のALBを作成
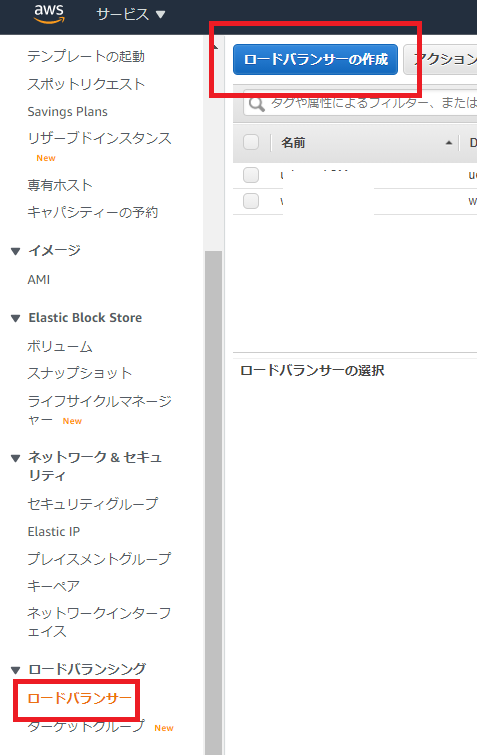
1、EC2内のロードバランサーのタブに移動し、「ロードバランサーの作成」をクリックする。

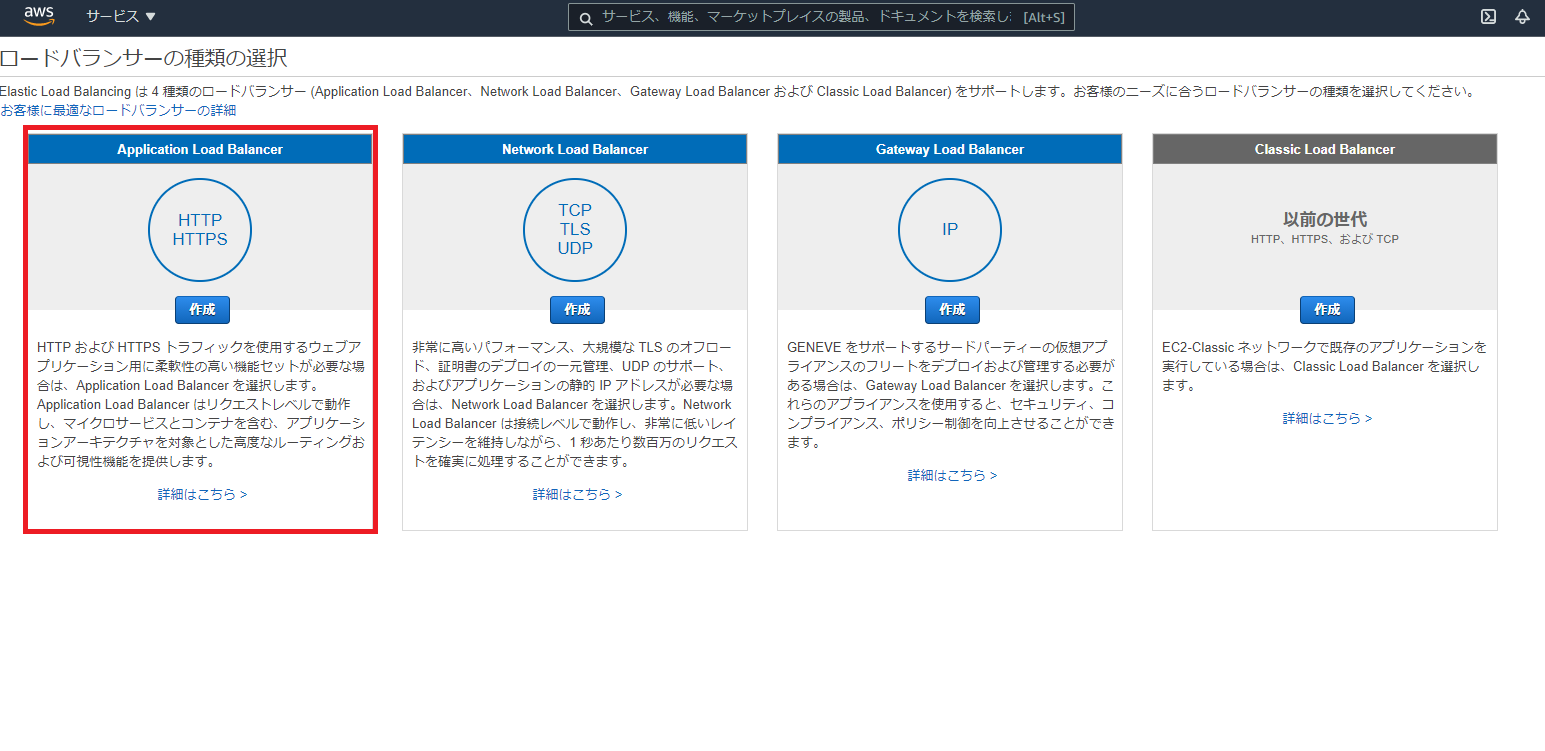
2、ロードバランサーの種類はApplication Load Balancerを選ぶ。

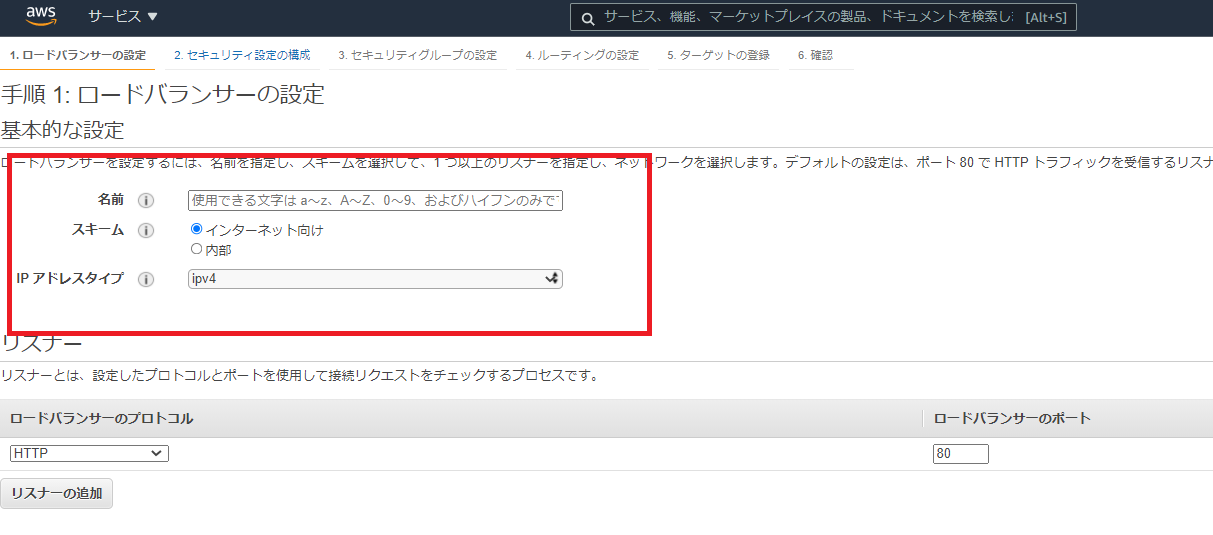
3、任意のロードバランサー名を入力。スキームを「インターネット向け」を選択し、IPアドレスタイプを「ipc4」を選択する。

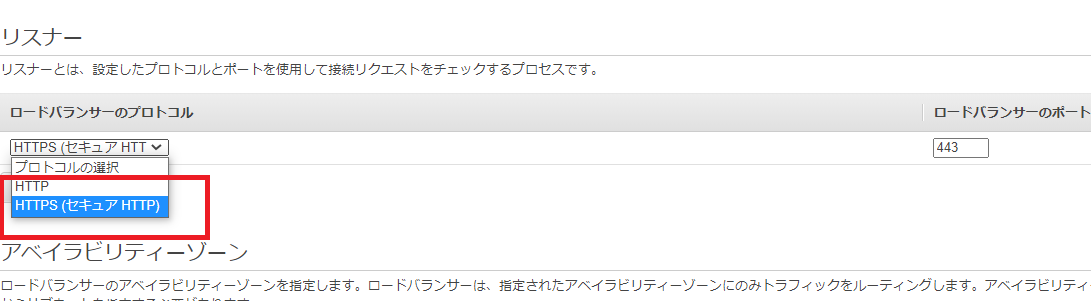
4、リスナーの設定はプロトコルを「HTTPS(セキュアHHTP)」を選択する。

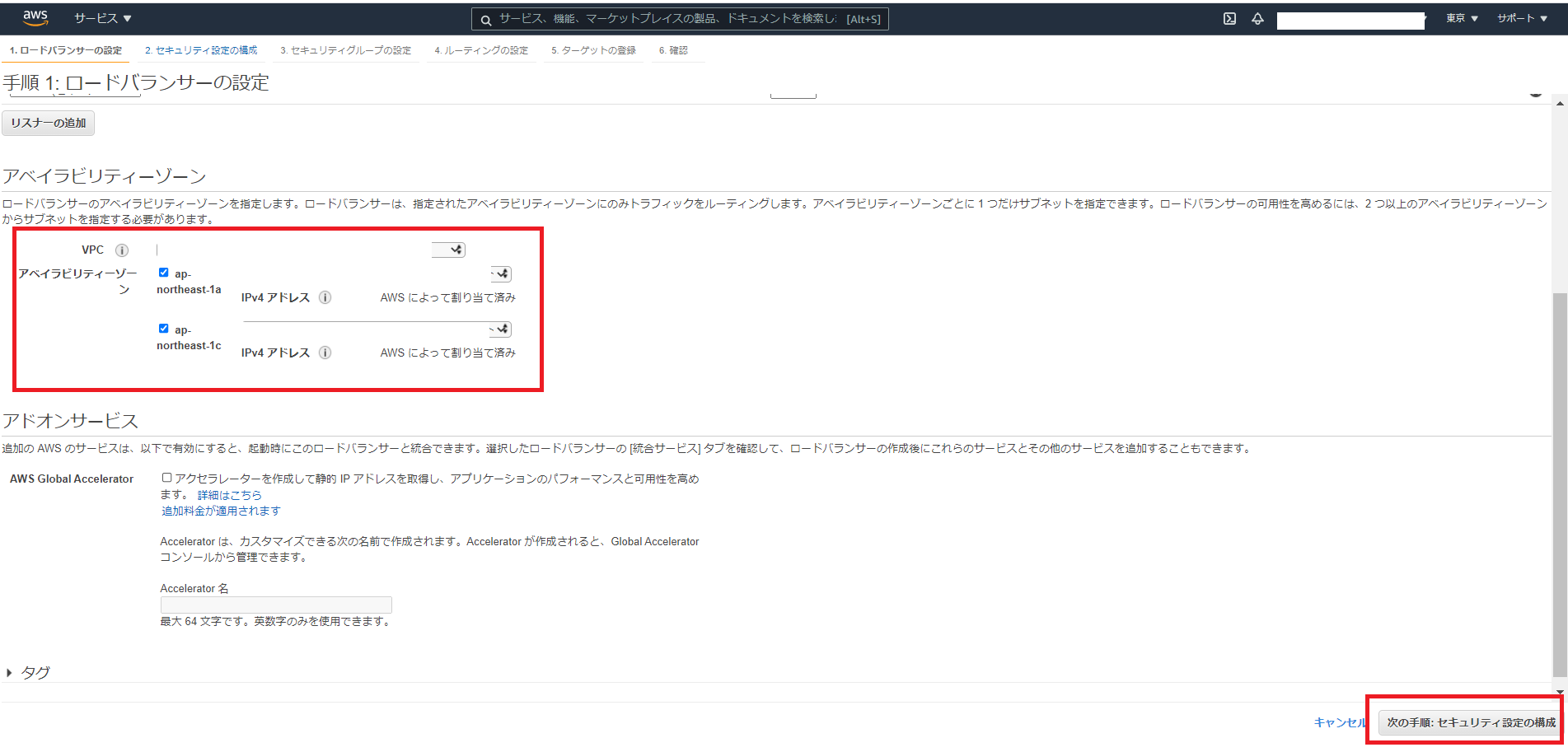
5、事前に作成したVPCとAZごと作成したパブリックサブネットをそれぞれ選択後、右下の「次の手順:セキュリティ設定の構成」をクリックする。

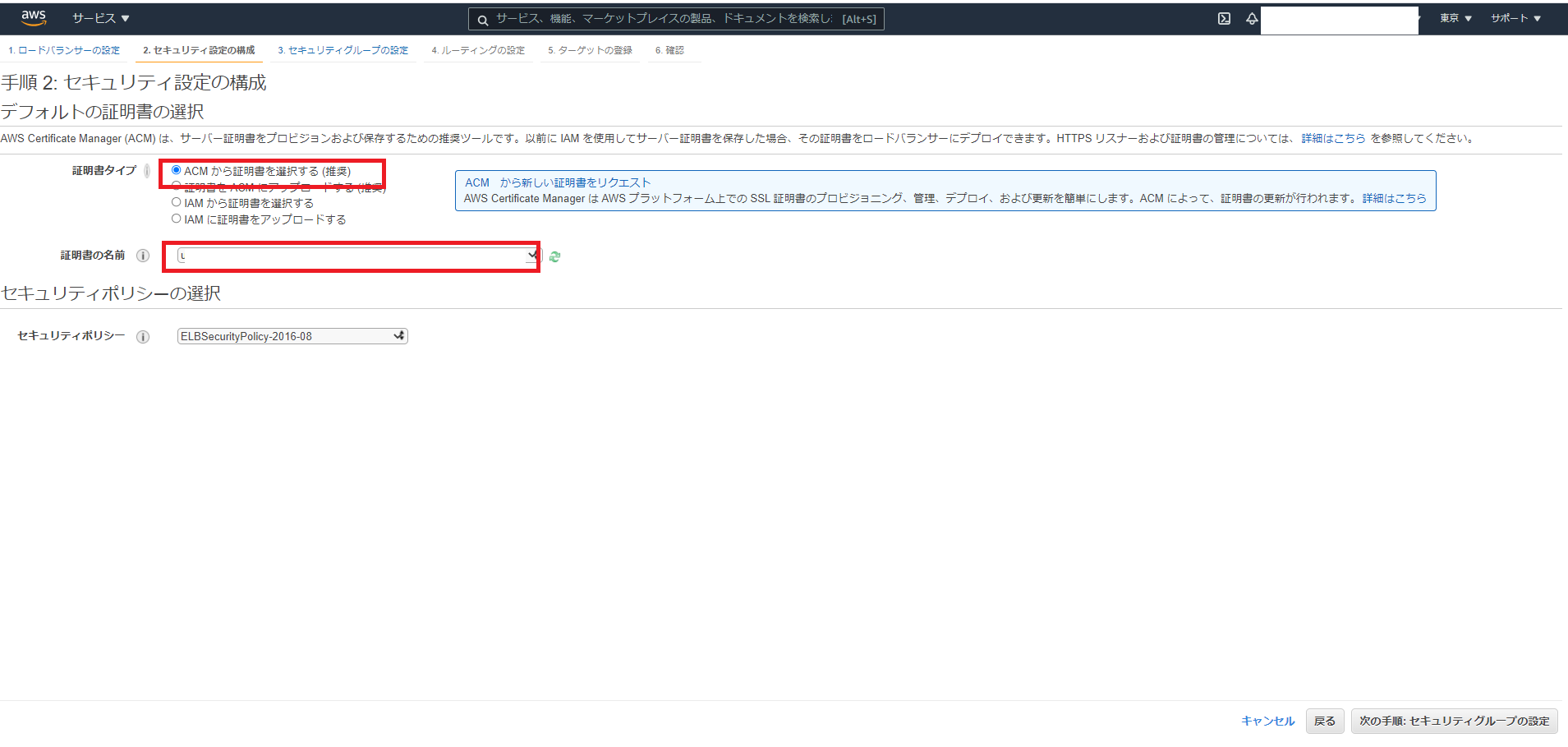
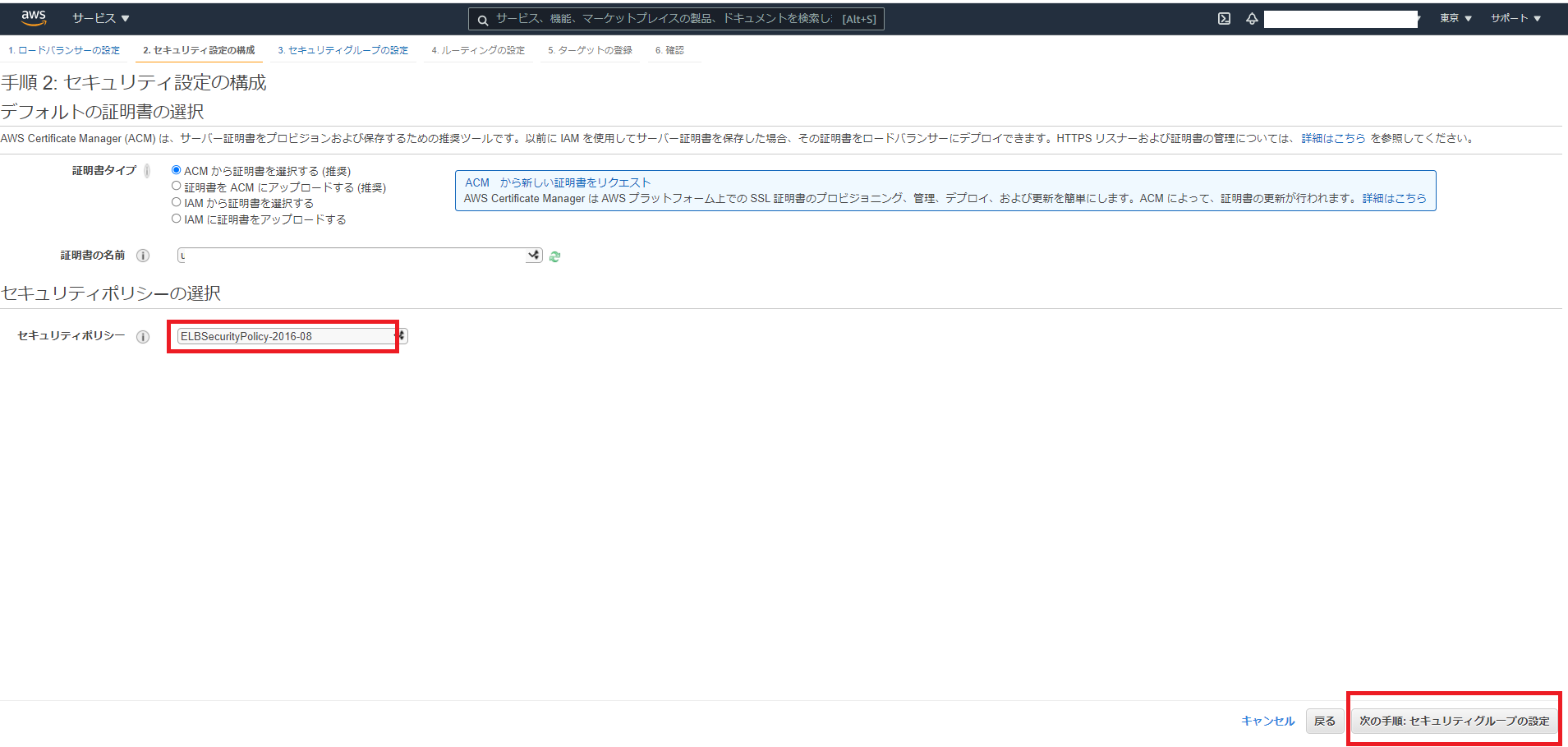
6、証明書タイプは「ACMから証明書を選択する(推奨)」を選択し、証明書の名前は先ほど発行した証明書を指定する。

7、セキュリティポリシーはデフォルトを選択し、右下の「次の手順:セキュリティグループの設定」をクリックする。

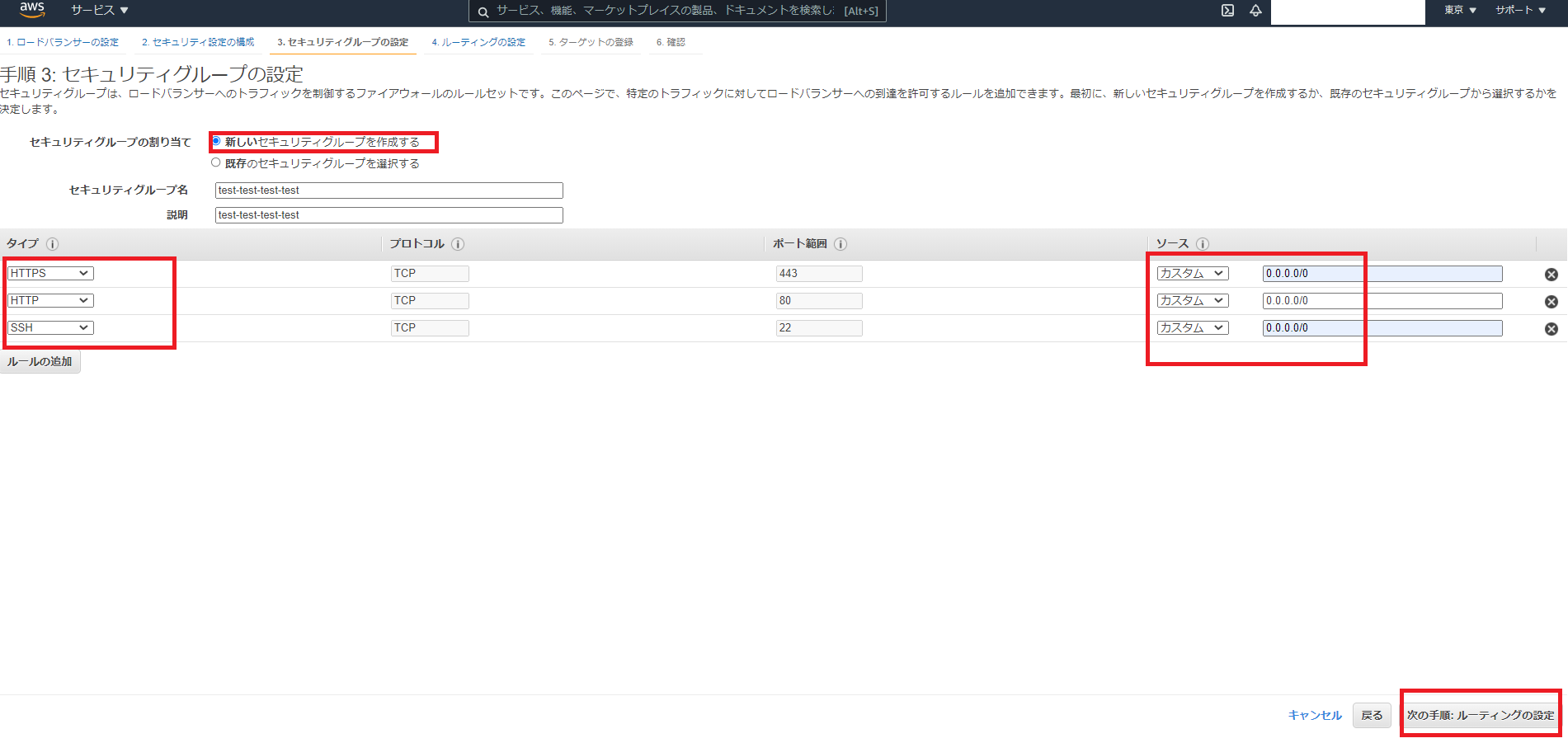
8、「新しいセキュリティグループを作成する」を選択し、「HTTPS」「HTTP」「SSH」を追加する。
さらに、IPアドレスの許可設定はそれぞれ0.0.0.0/0を指定すること。

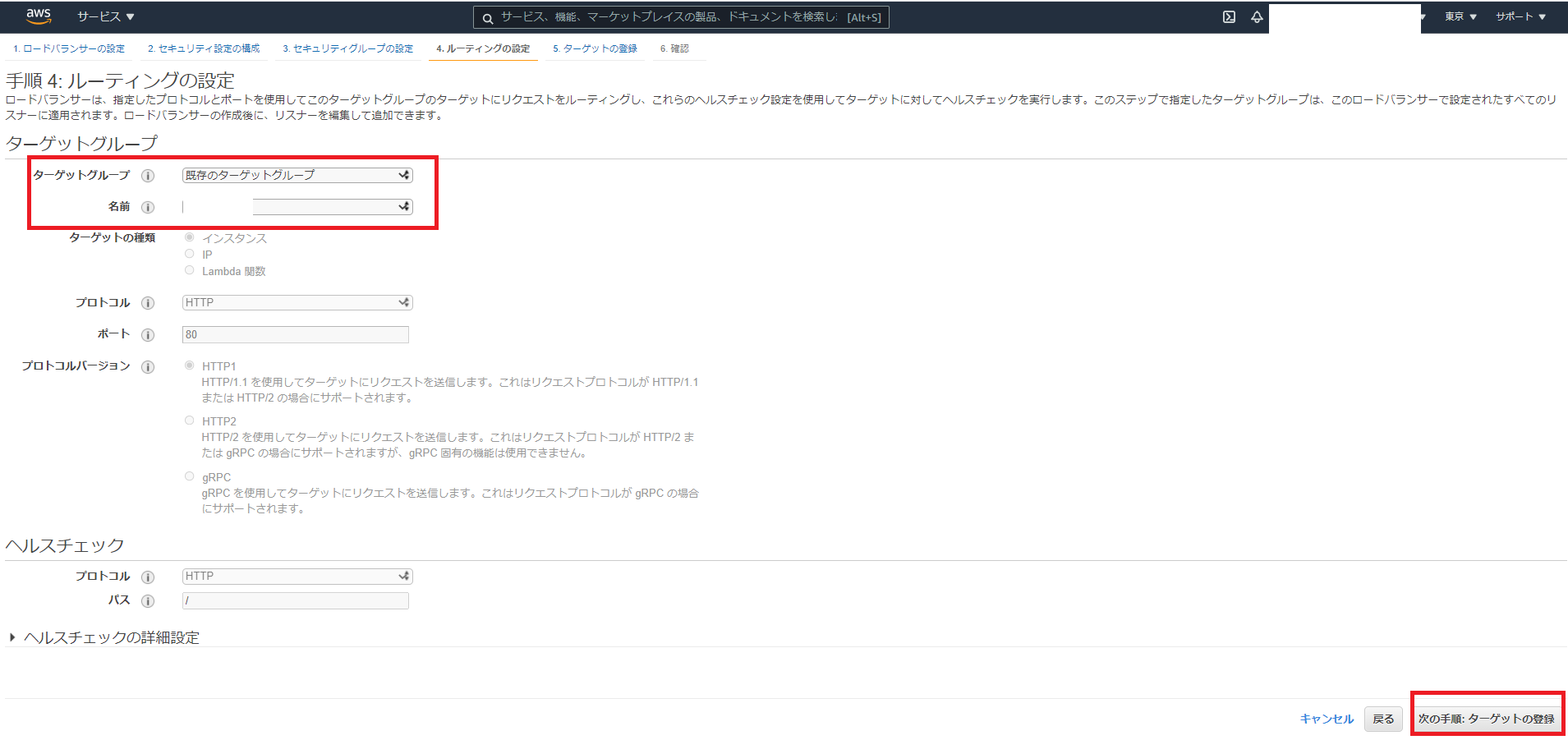
9、事前に準備したターゲットグループを選択し、「次の手順:ターゲットの登録」をクリックする。

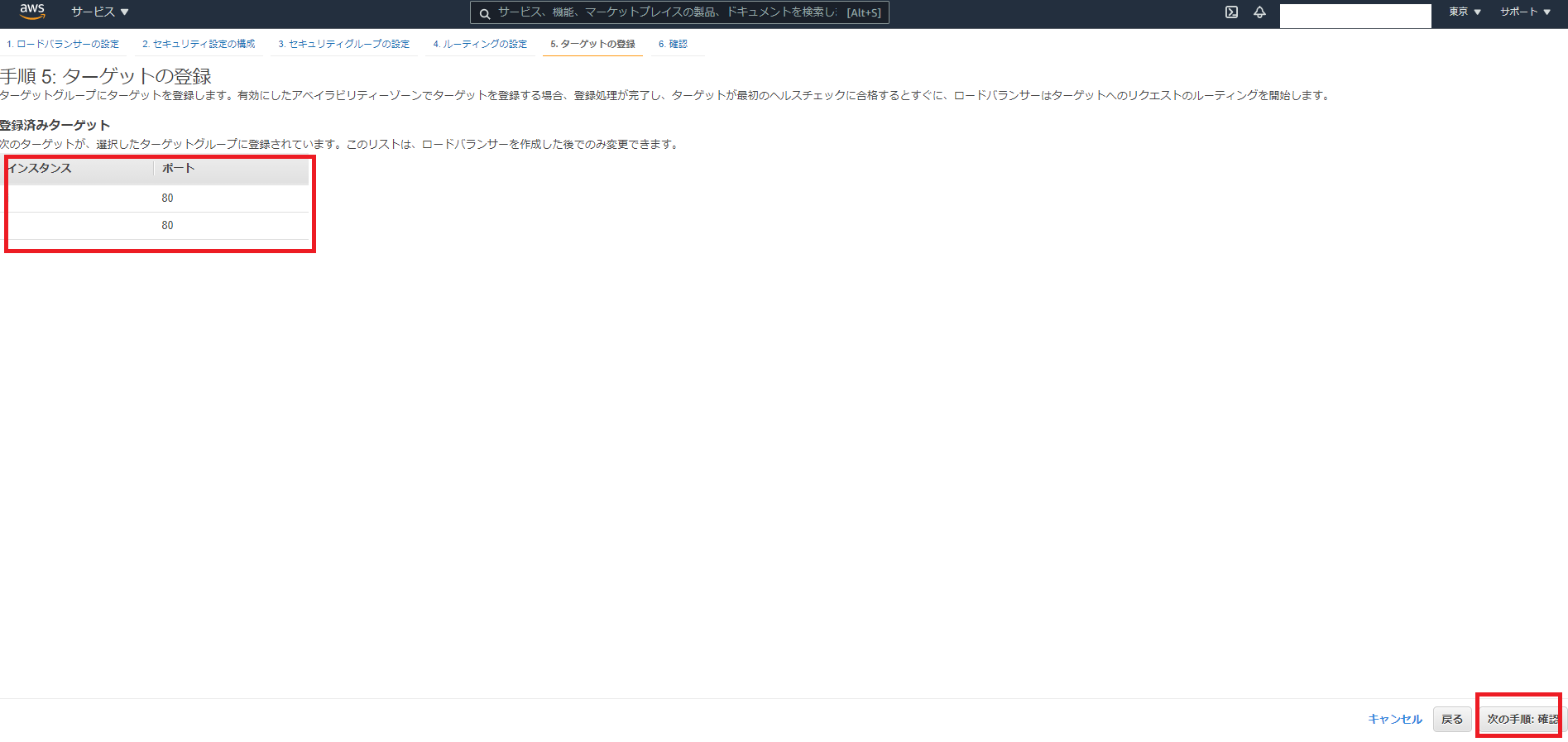
10、ターゲット先が目的のEC2インスタンスに指定されていることを確認し、「次の手順:確認」をクリックする。

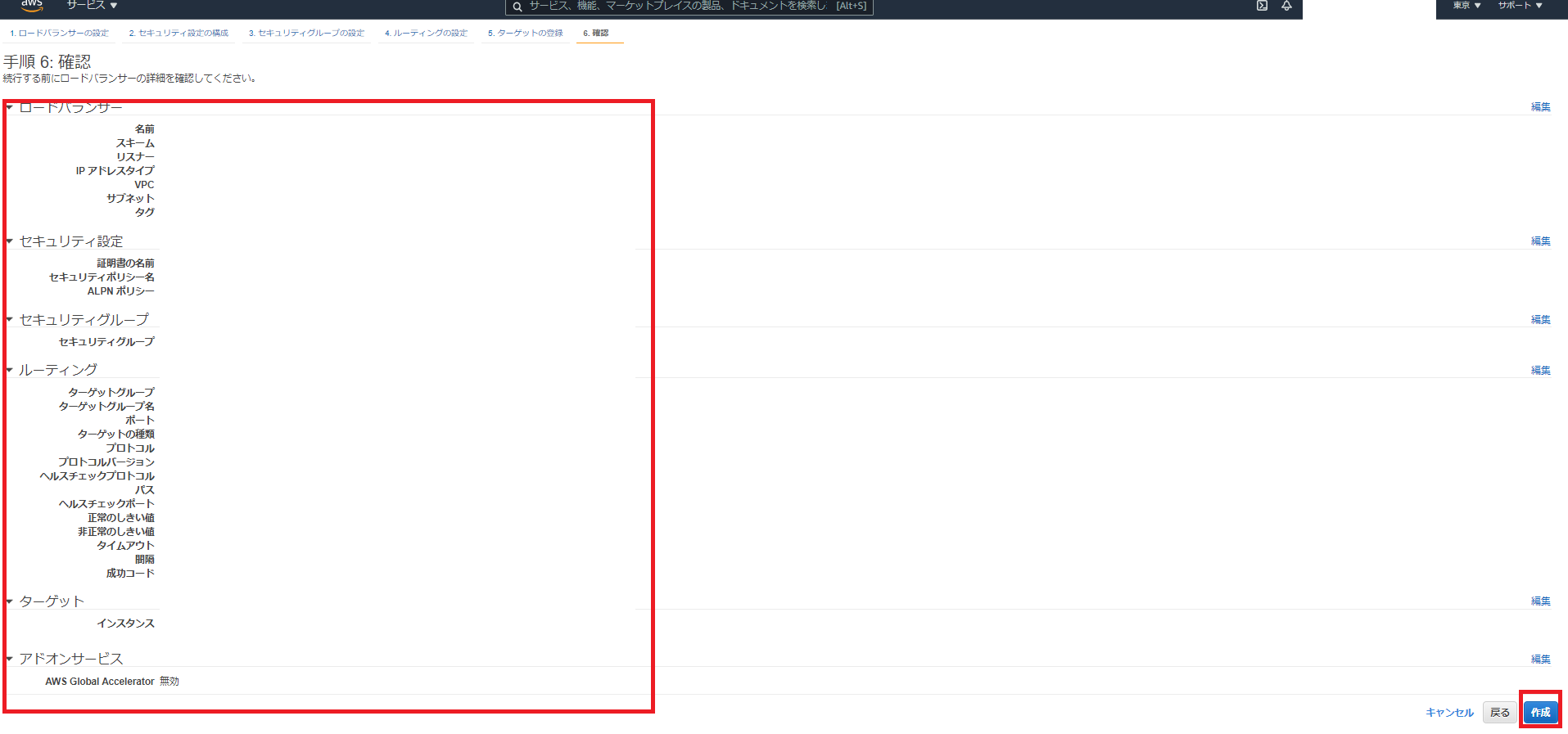
11、設定内容を確認のうえ、問題が無ければ「作成」をクリックする。

12、ロードバランサーが正常に作成されたことを確認し、「閉じる」をクリックする。

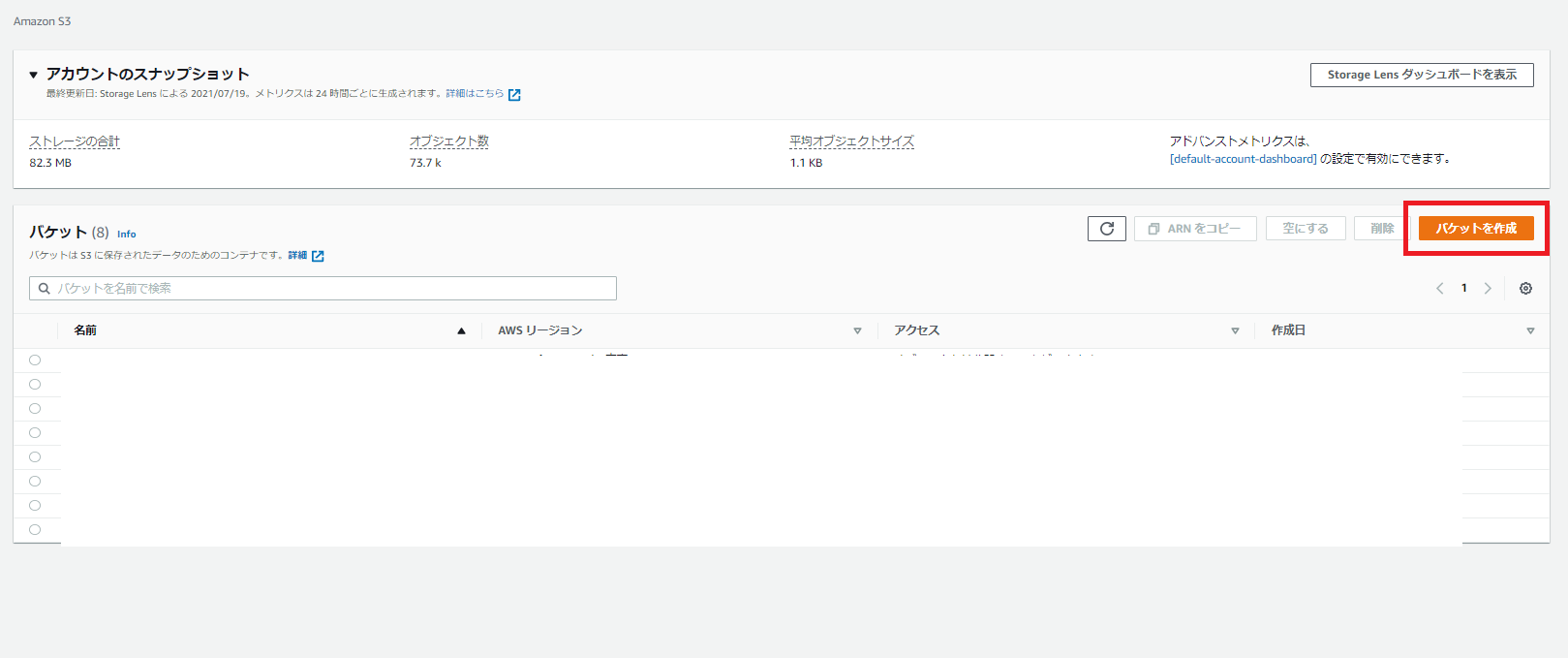
セカンダリ用のS3バケットを作成
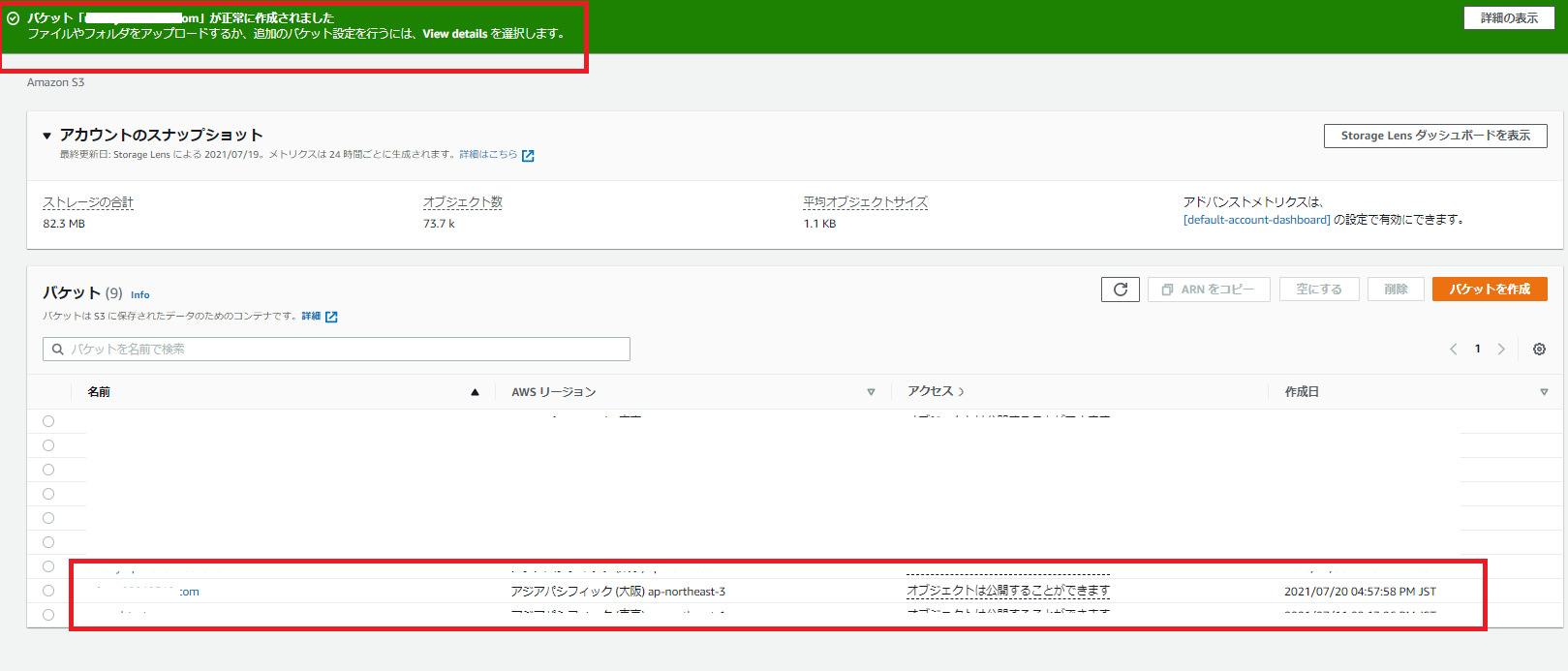
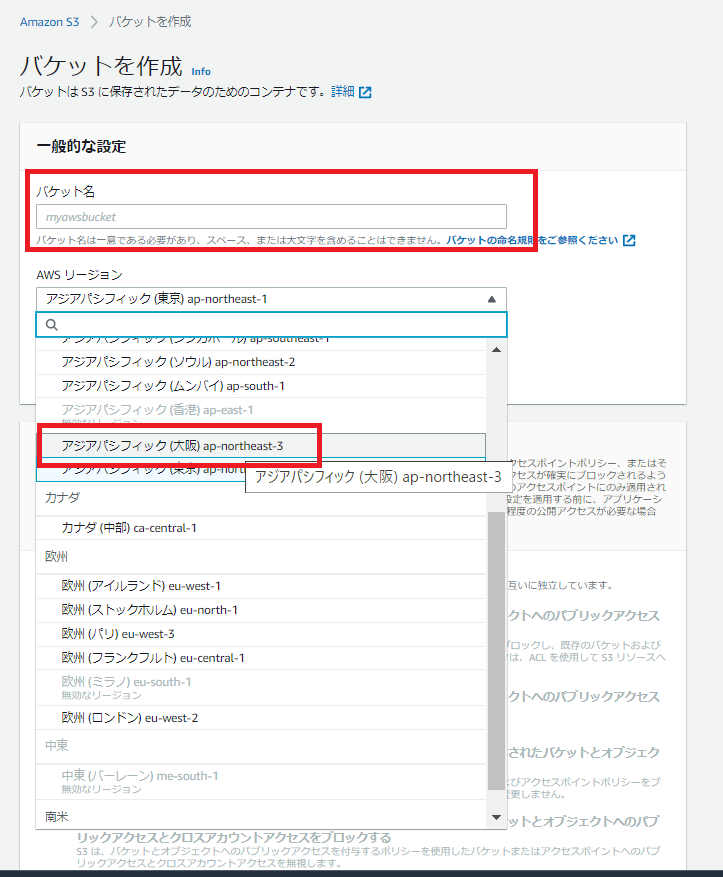
2、バケット名に事前に取得したドメイン名を入力し、大阪リージョンを選択する。

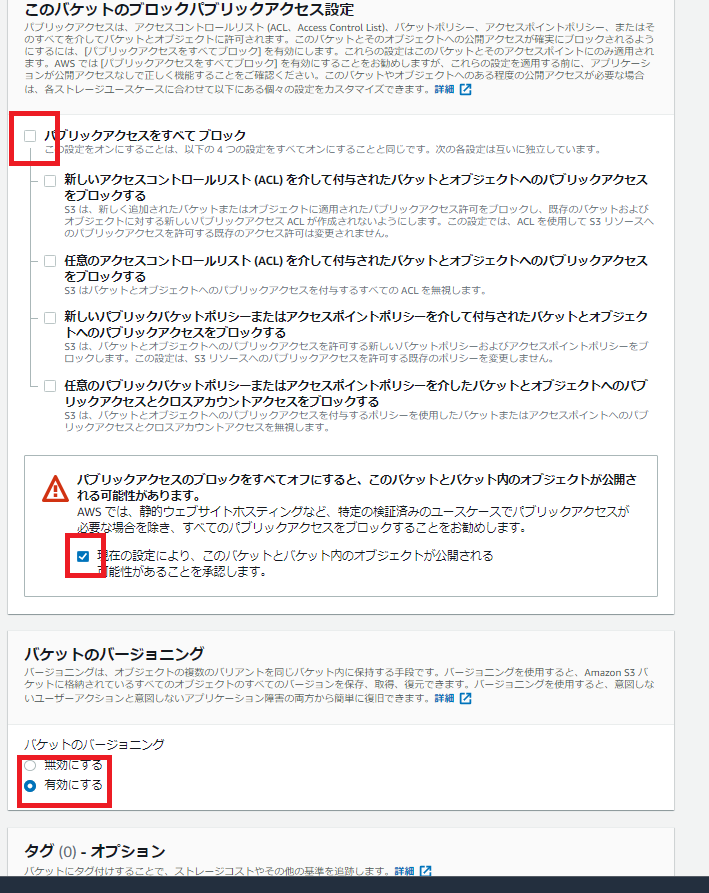
3、パブリックアクセスのチェックを外し、赤色の警告で表示されているチェックボックスにチェックを入れたらバージョニングを有効にする。

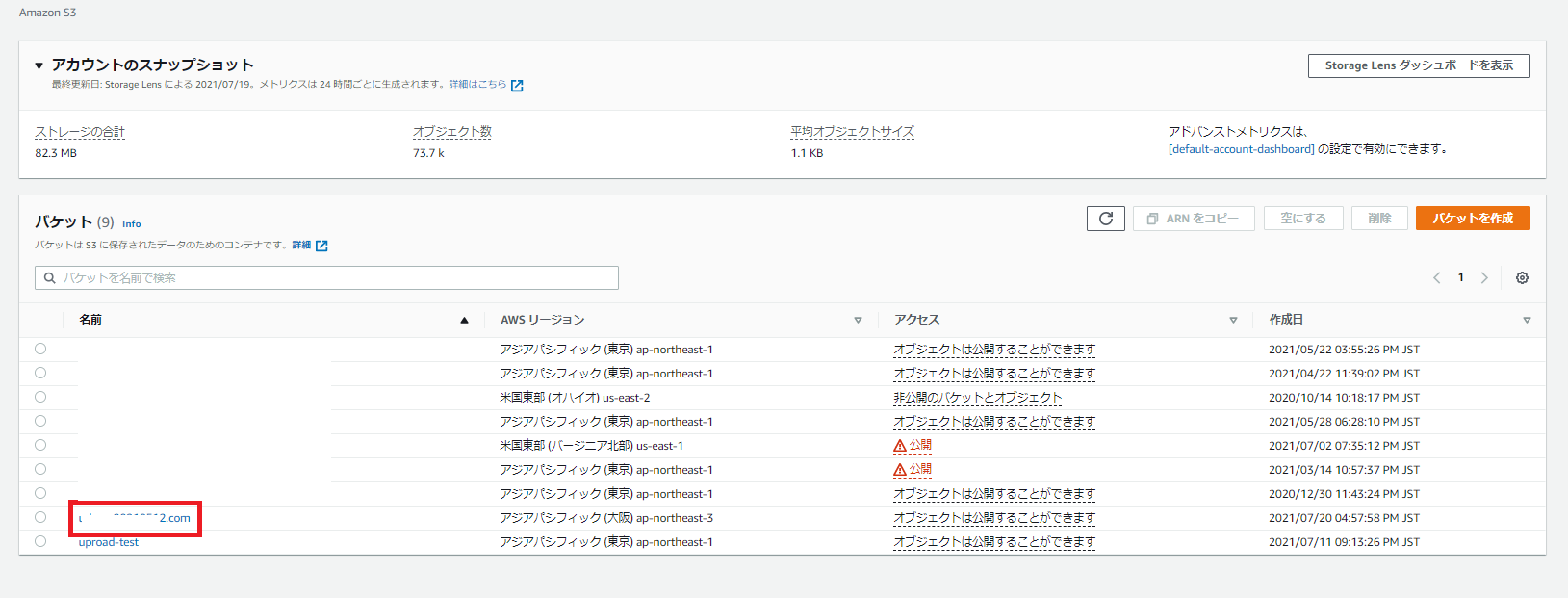
4、サーバー側の暗号化を有効にし、暗号化キータイプを「Amazon S3キー(SSE-S3)」を選択後、「バケットを作成」をクリックする。

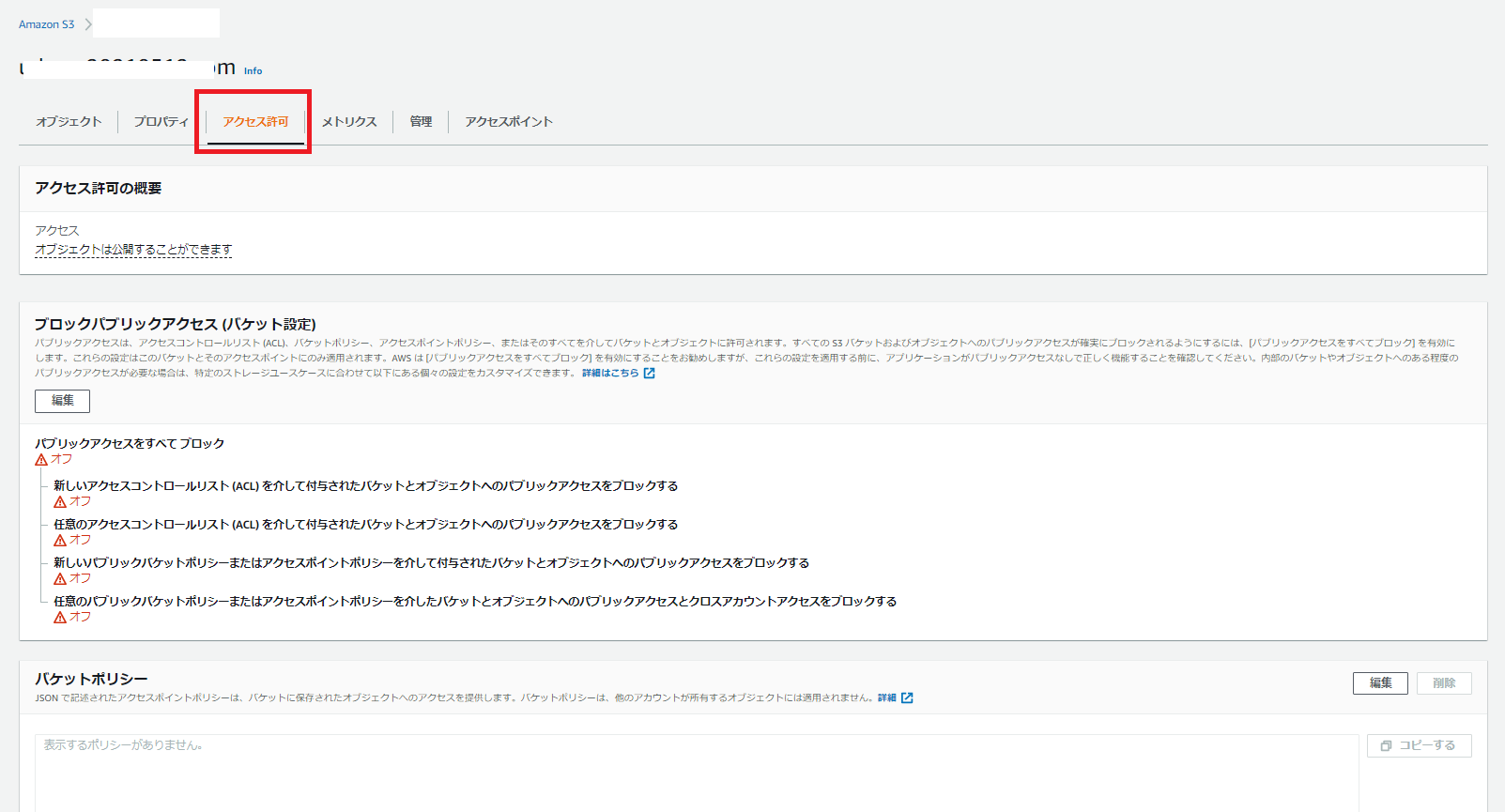
9、全項目にチェックを入れ、赤色の警告で表示されているチェックボックスにチェックを入れたら「変更の保存」をクリックする。

Sorryページを作成
1、任意のテキストファイルで以下コマンドをコピーしてHTMLファイルを作成する。
<!DOCTYPE html>
<html>
<head>
<title>サーバがダウンしております!</title>
<meta charset="UTF-8">
</head>
<body>
<h1>サーバがダウンしております!</h1>
<ul>
<li>現在サーバがダウンしております。ご迷惑をおかけいたしますが、今しばらくお待ちくださいませ。</li>
</ul>
</body>
</html>
SorryページのHTMLファイルをS3バケットにアップロード
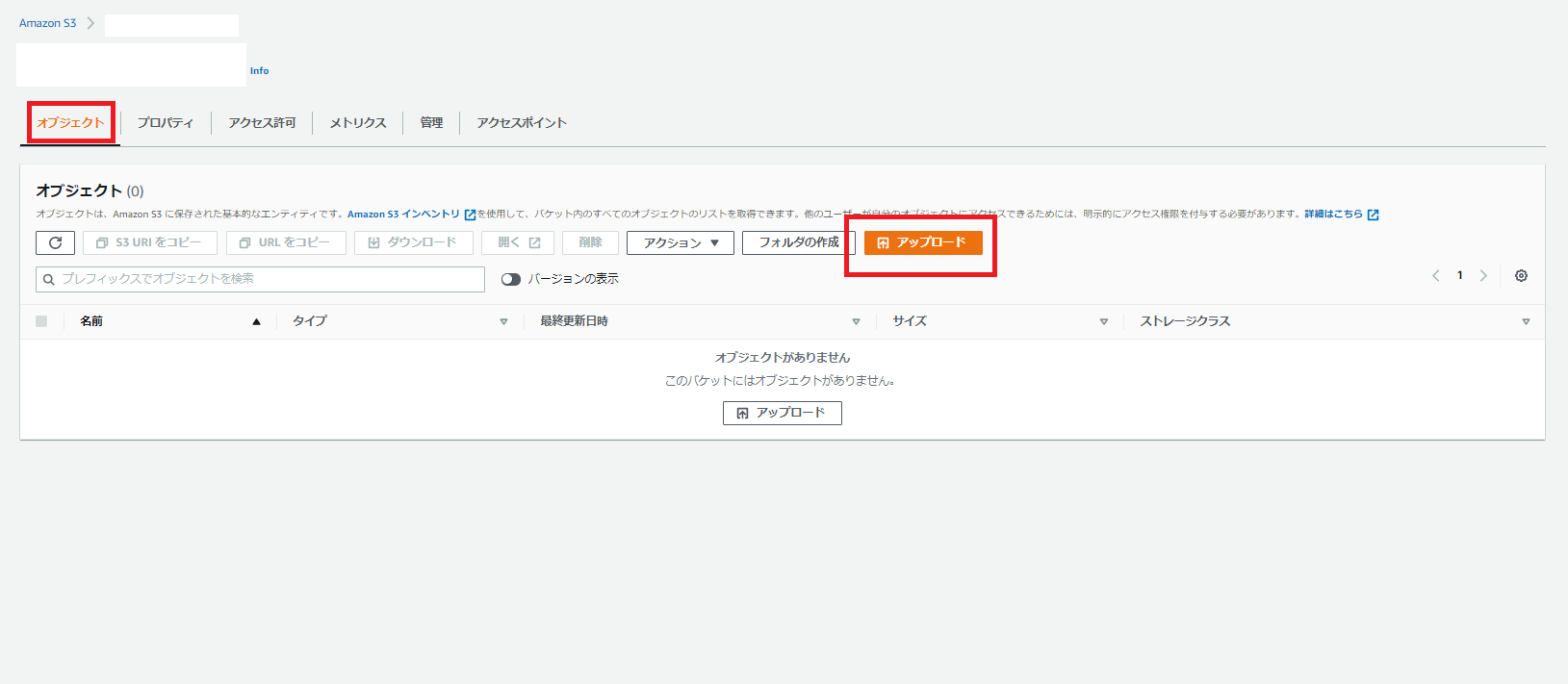
1、バケット内の「オブジェクト」のタブから「アップロード」をクリックする。

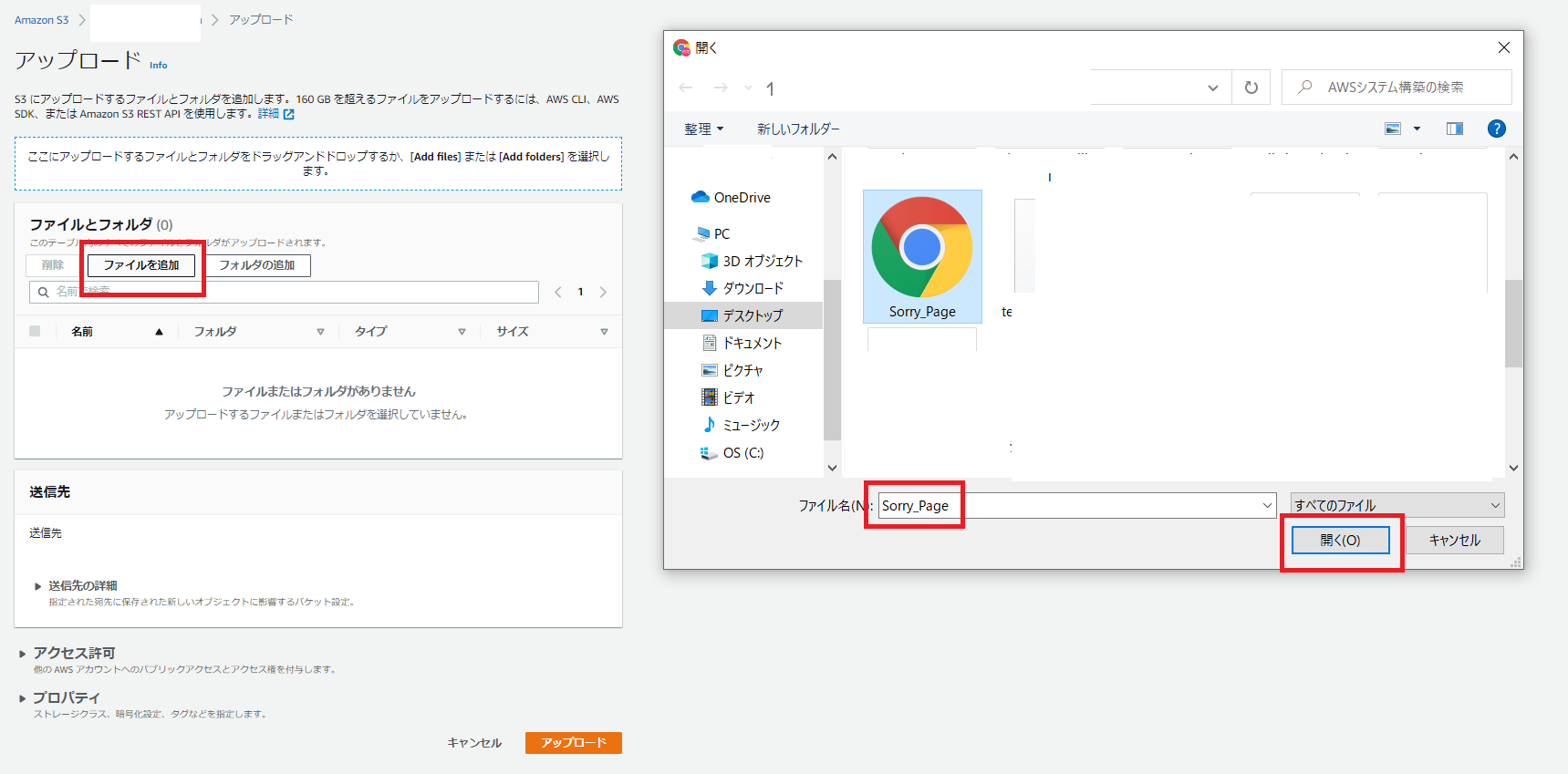
2、「ファイルの追加」をクリックし、先程作成したSorryページのHTMLファイルを選択する。

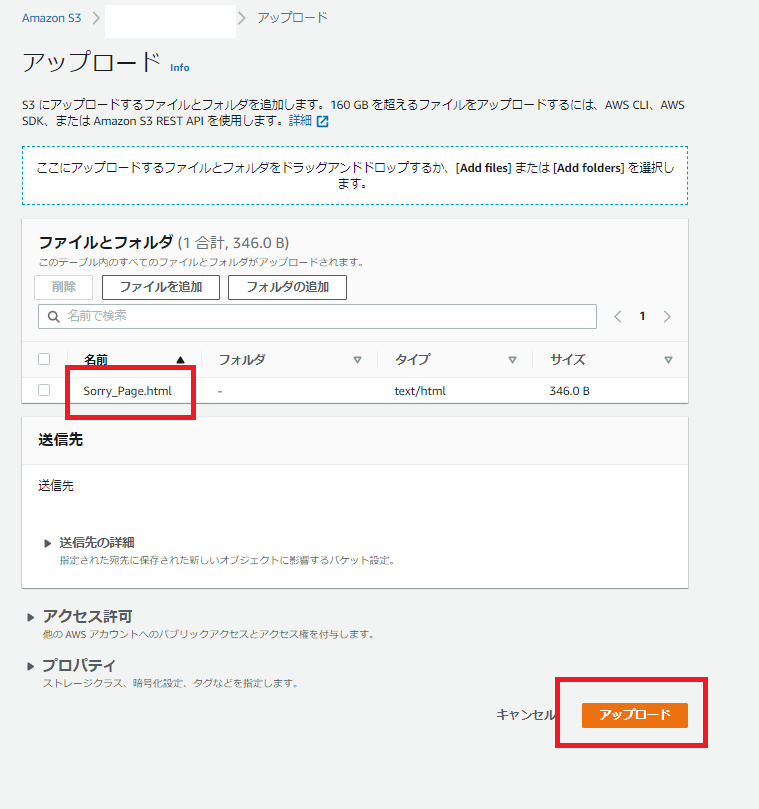
3、HTMLファイルが選択されていることを確認したら「アップロード」をクリックする。

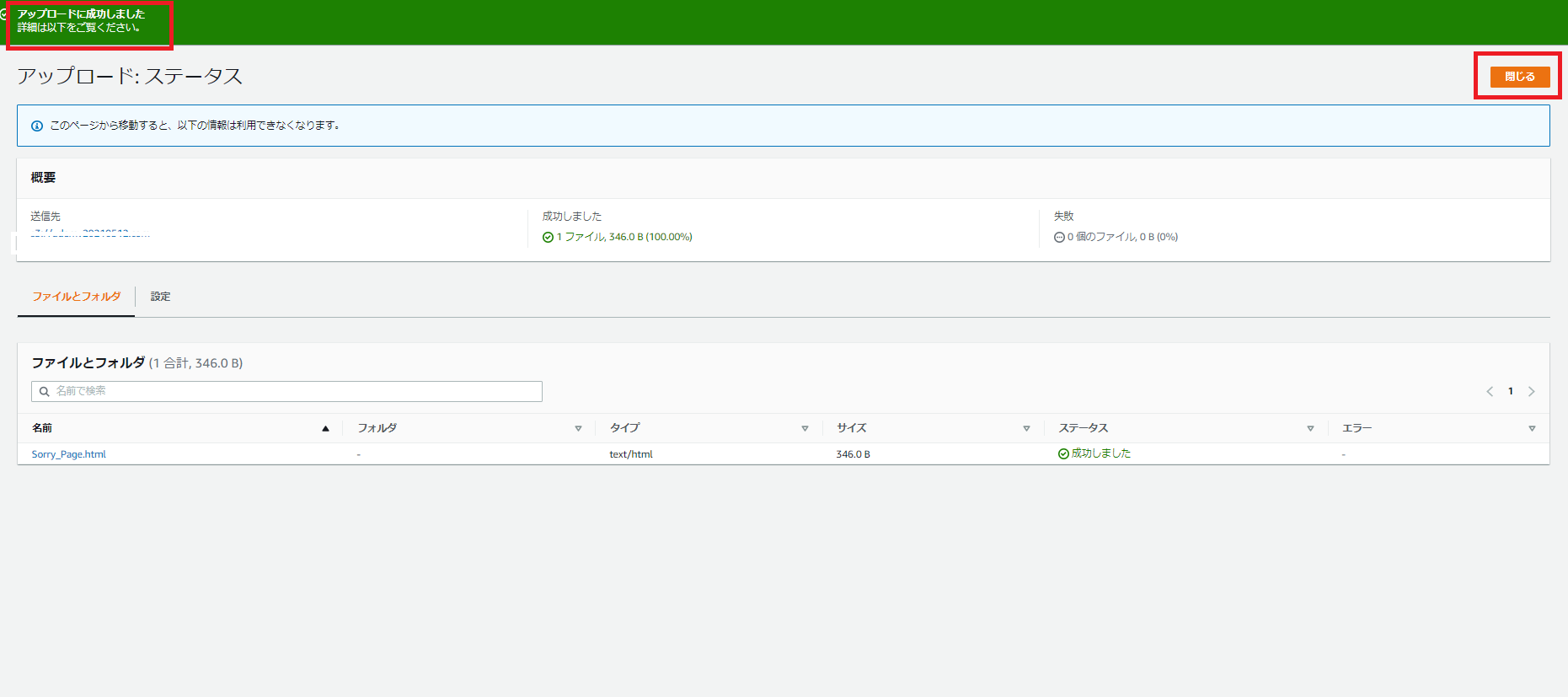
4、正常にアップロードされたことを確認したら「閉じる」をクリックする。

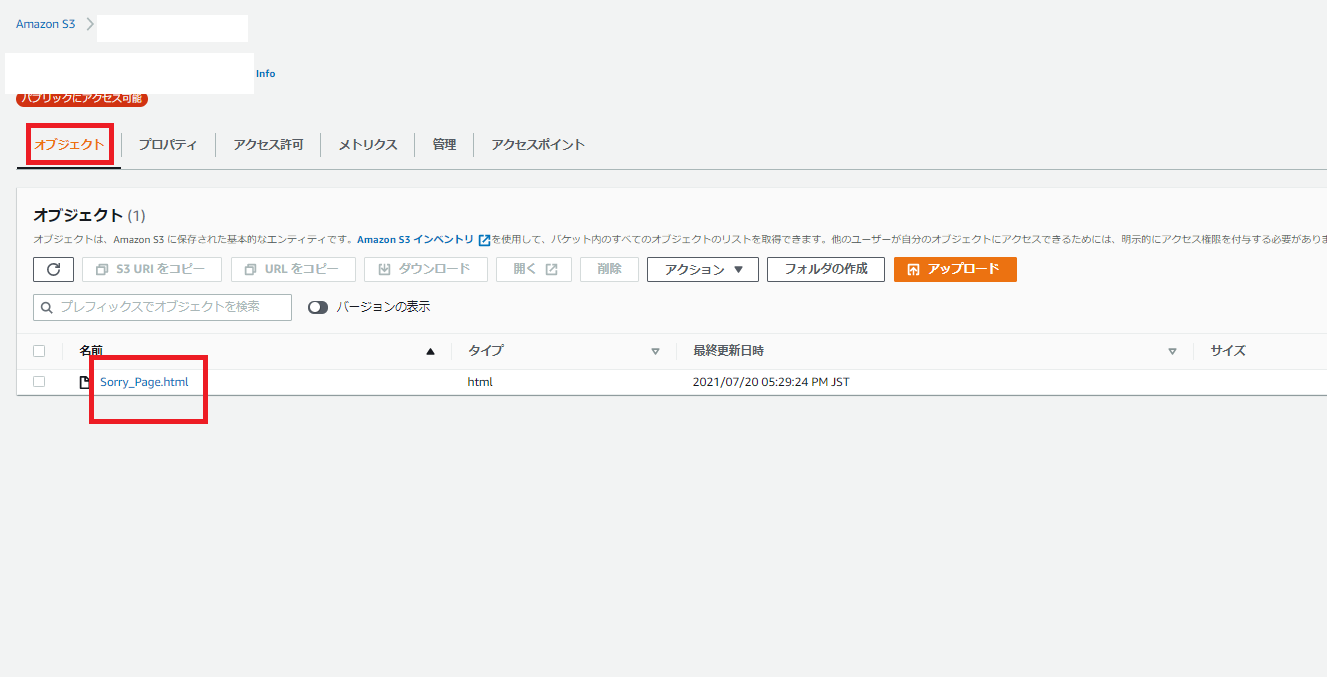
5、オブジェクトのタブから先程アップロードしたオブジェクトをクリックする。

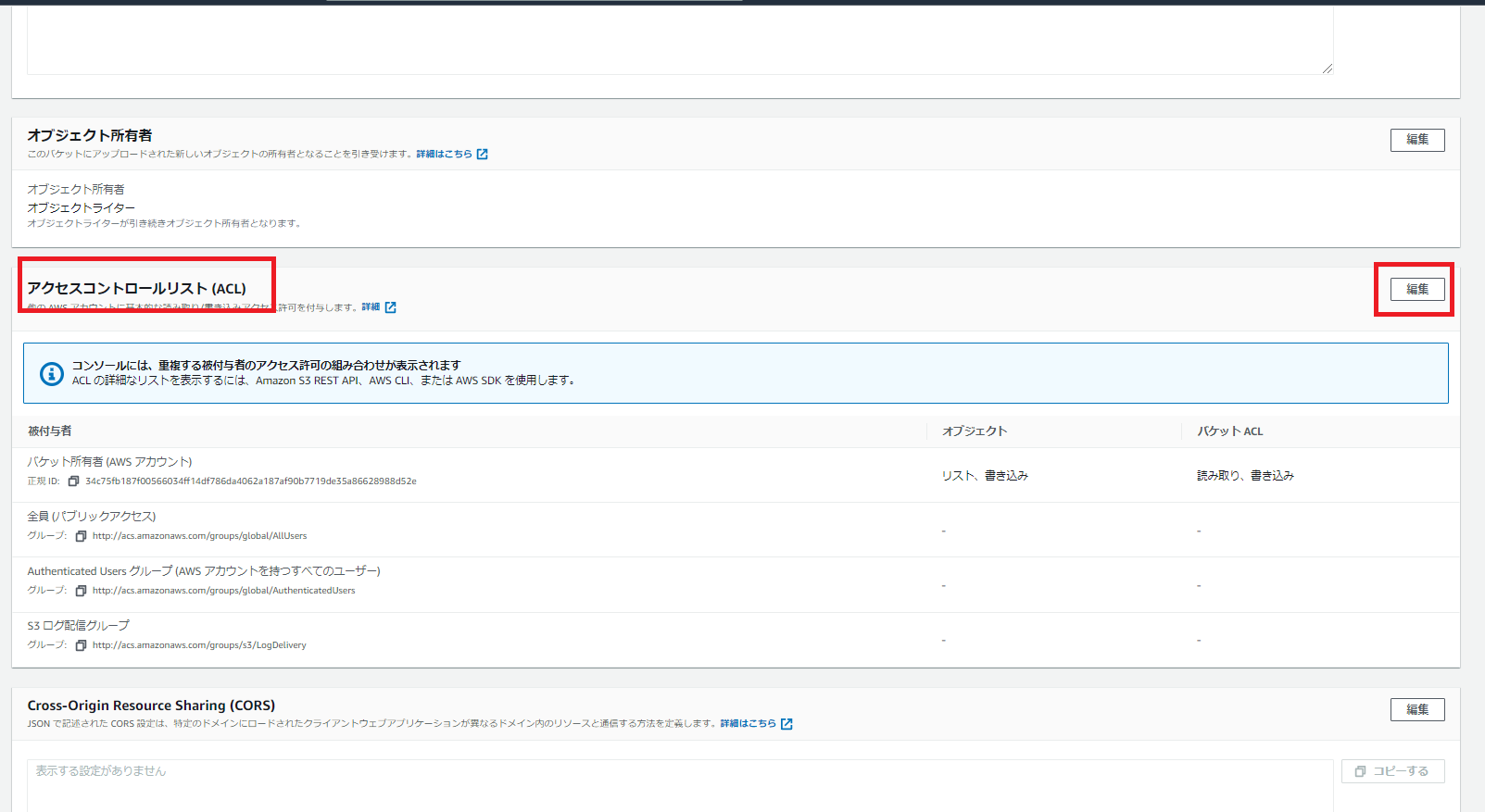
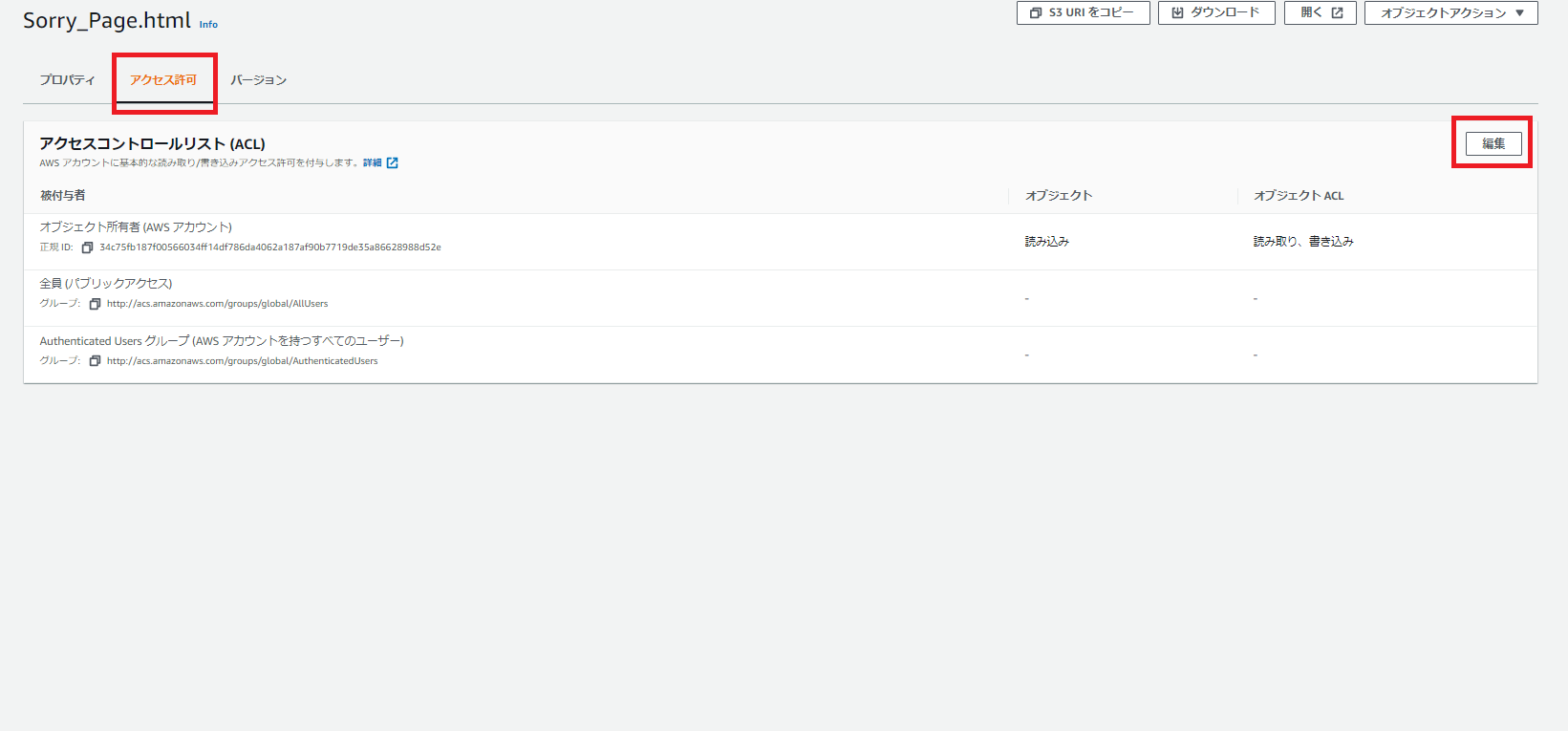
6、アクセス許可のタブからアクセスコントロールリスト(ACL)を編集する。

7、全項目にチェックを入れ、赤色の警告で表示されているチェックボックスにチェックを入れたら「変更の保存」をクリックする。

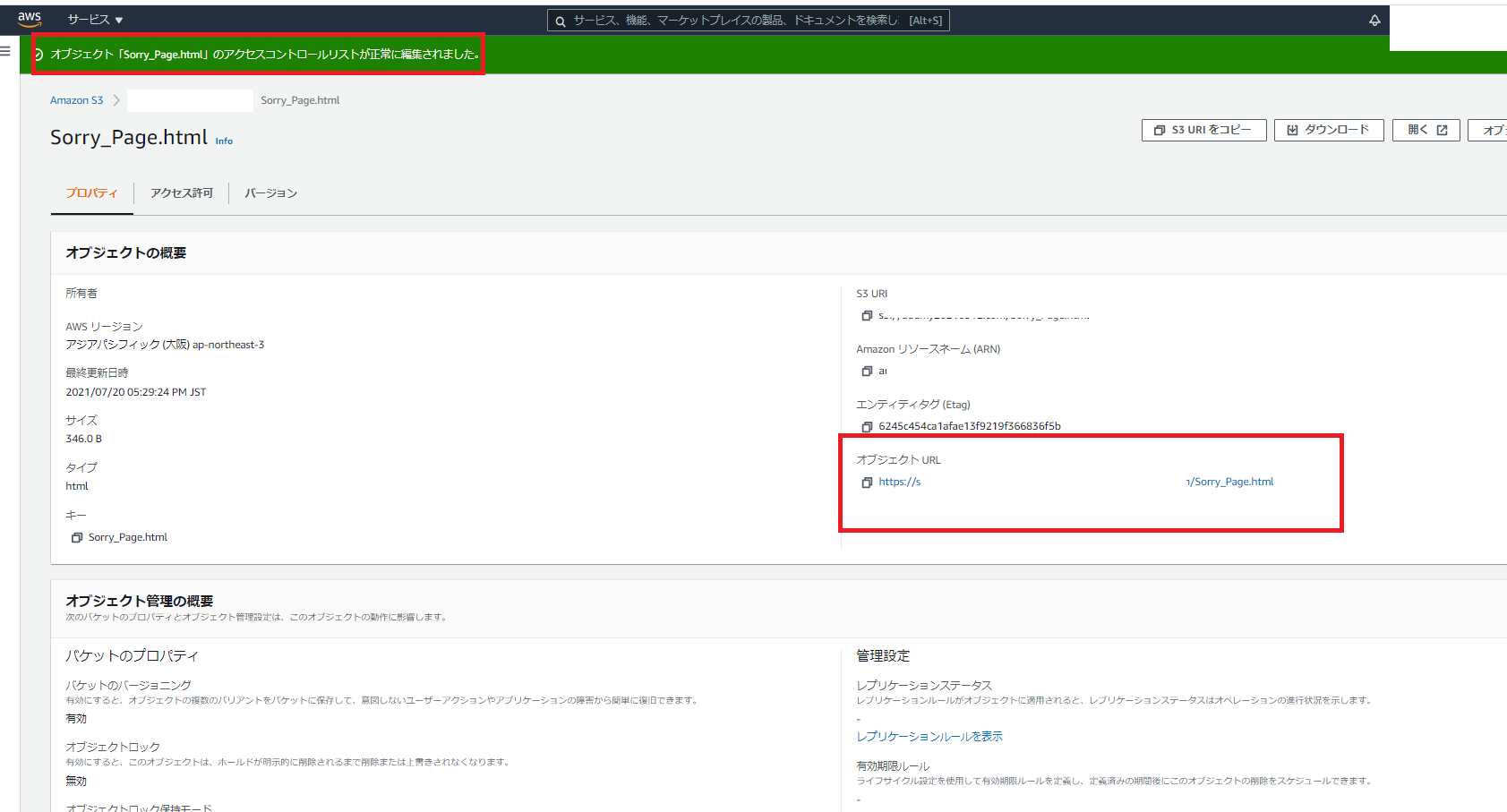
8、正常にアクセス設定が変更されたら、オブジェクトURLをクリックする。

CloudFrontを作成
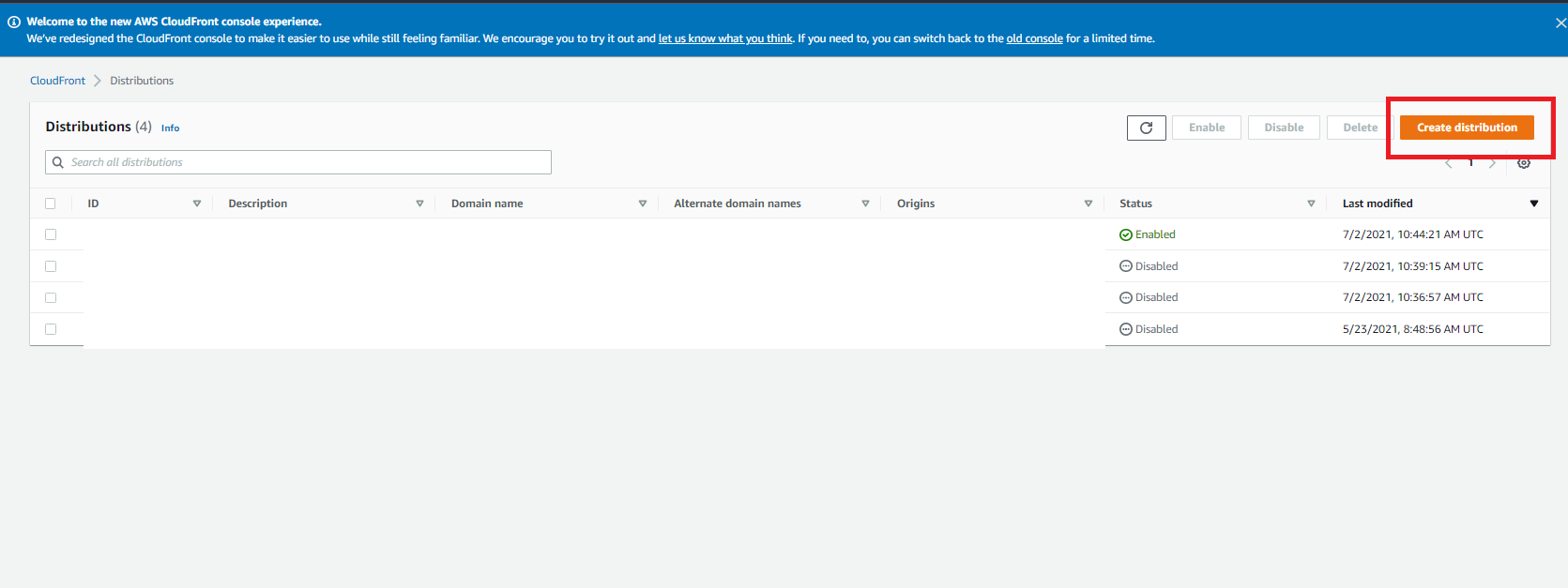
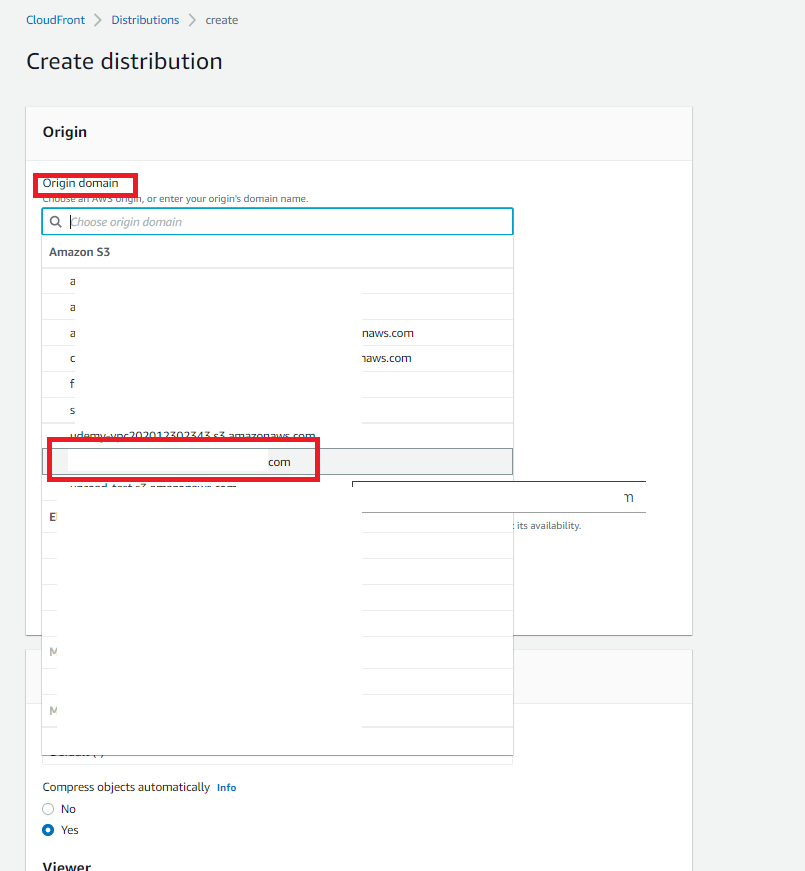
1、CloudFrontのコンソールに移動し「Create distribution」をクリックする。

2、Origin domainで先ほど作成したS3バケットを選択する

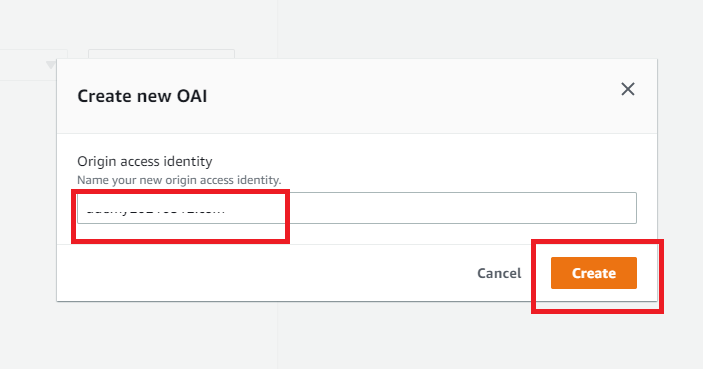
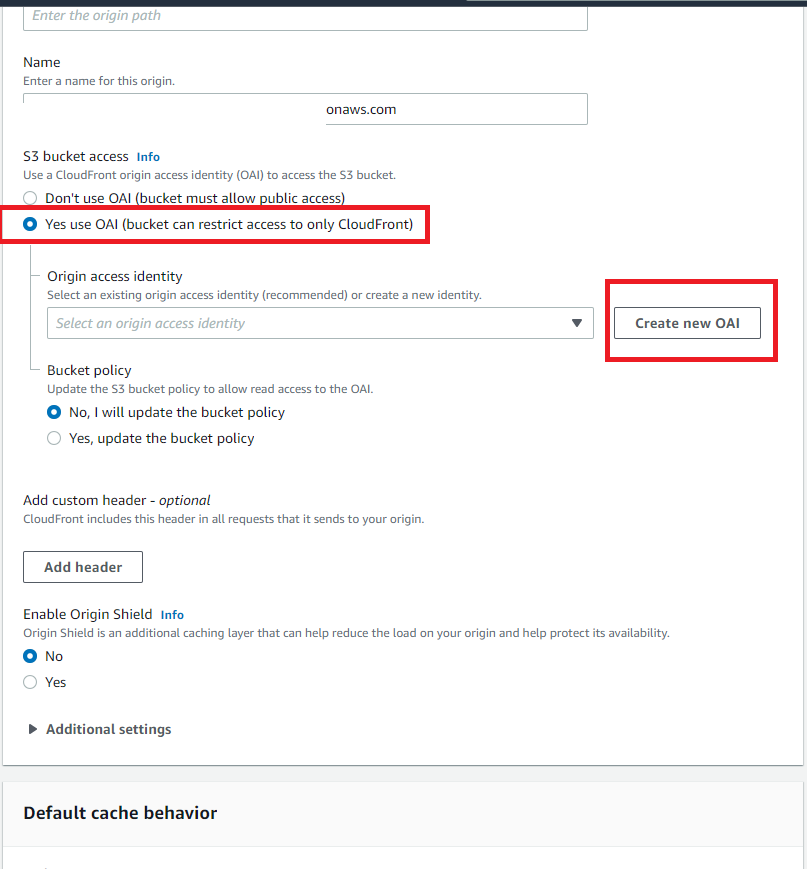
3、S3 bucket accessの「Yes use OAI(bucket can restrict access to only CloudFront)」を選択し、
Origin access identityの「Create new OAI」をクリックする。

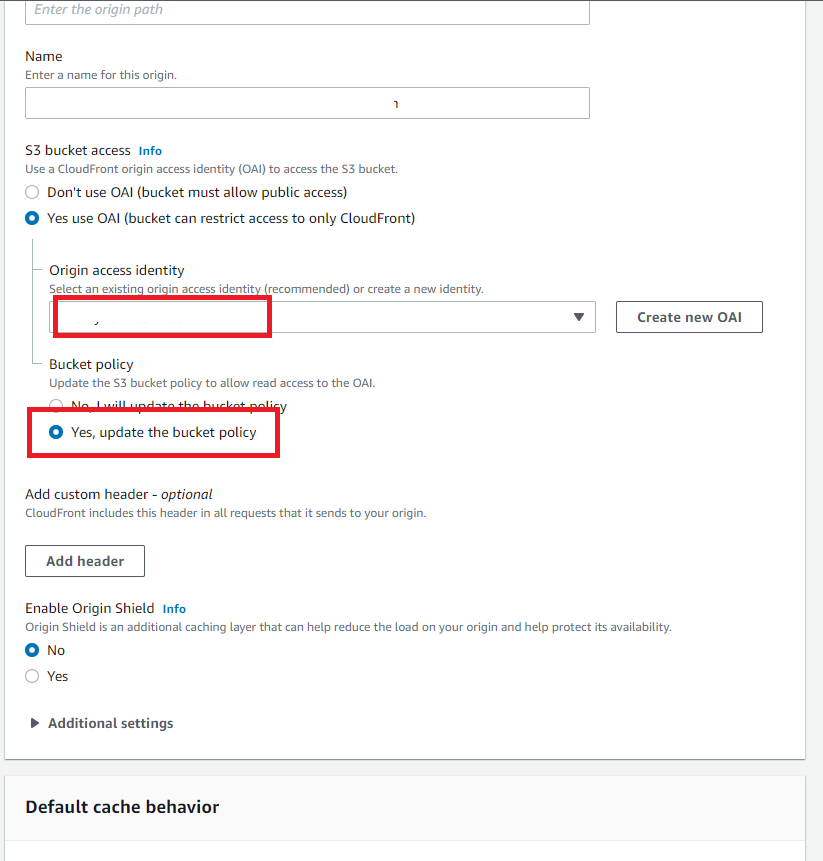
5、Origin access identityで先ほど作成したOAIを選択したら、Bucket policyの「yes, update the bucket policy」を選択する。

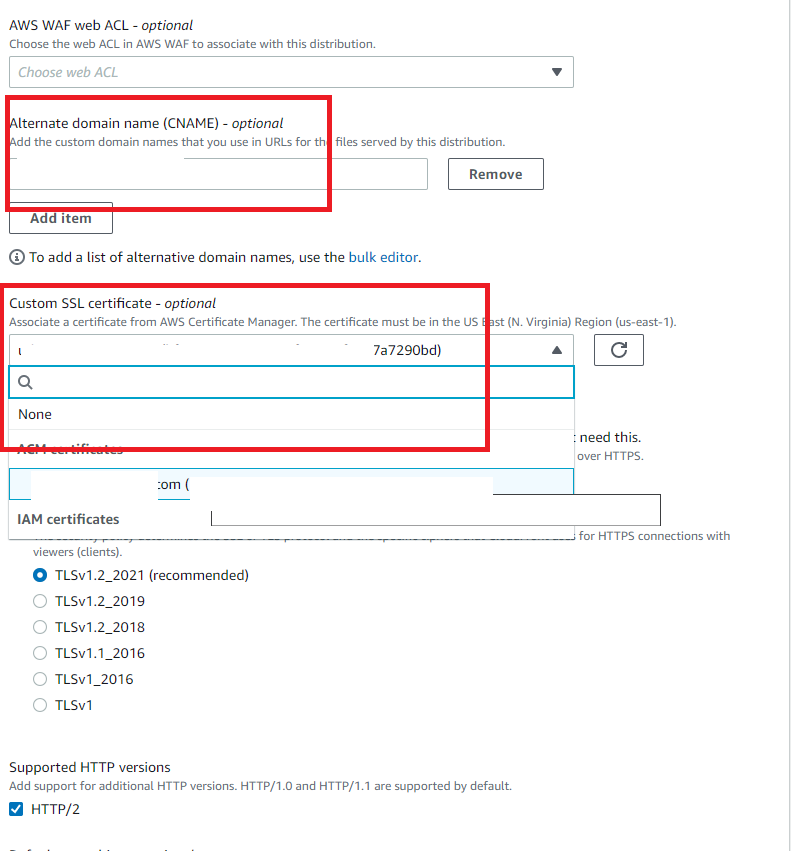
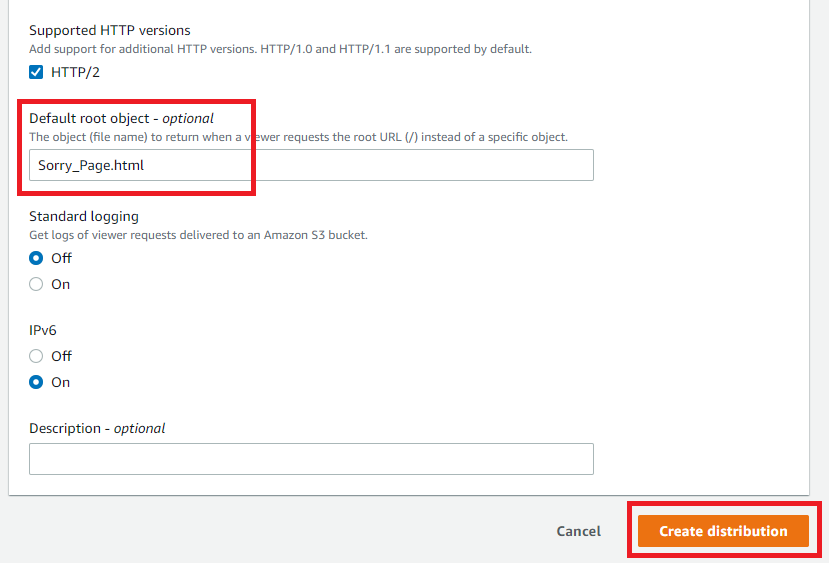
6、「Alternate domain name(CNAME)-optional」に事前に取得したドメインを入力後、
「Custom SSL certificate-optional」に先ほどACMで発行した証明書を選択する。

7、Defoult root object-optionalに「Sorry_Page.html」を入力したら「Create distribution」をクリックする。

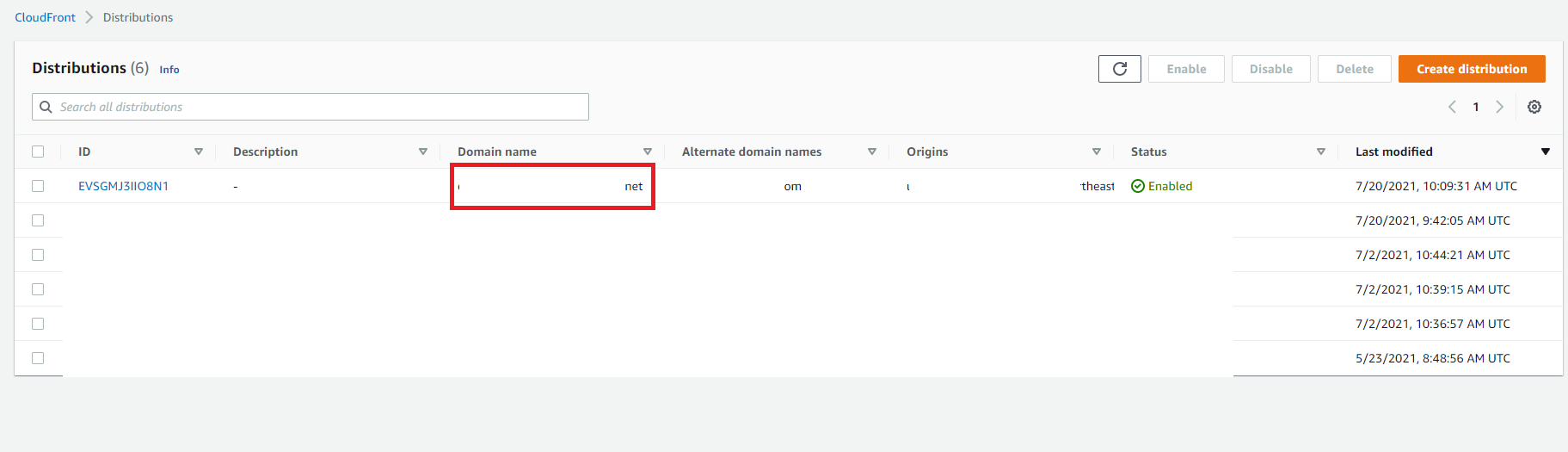
8、CloudFrontディストリビューションが正常に作成されたことを確認する。

9、作成したCloudFrontディストリビューションのDomain nameをコピーする。

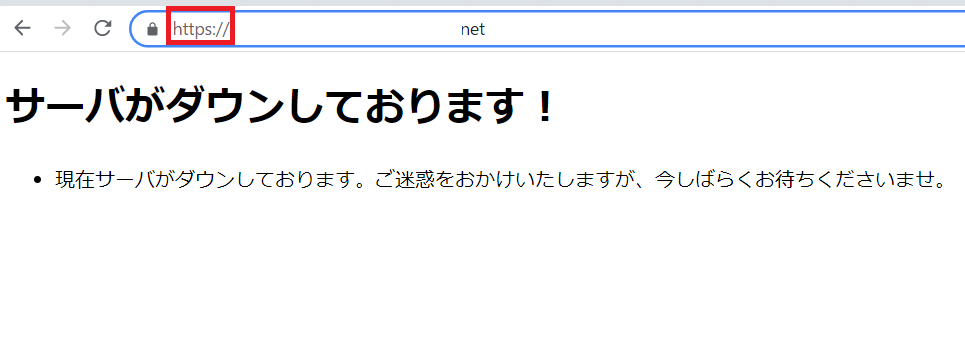
10、任意のブラウザを開き、https://<作成したCloudFrontディストリビューションのDomain name>でアクセスし、sorryページが表示されていることを確認する。

Route53でルーティング先を設定
プライマリの設定
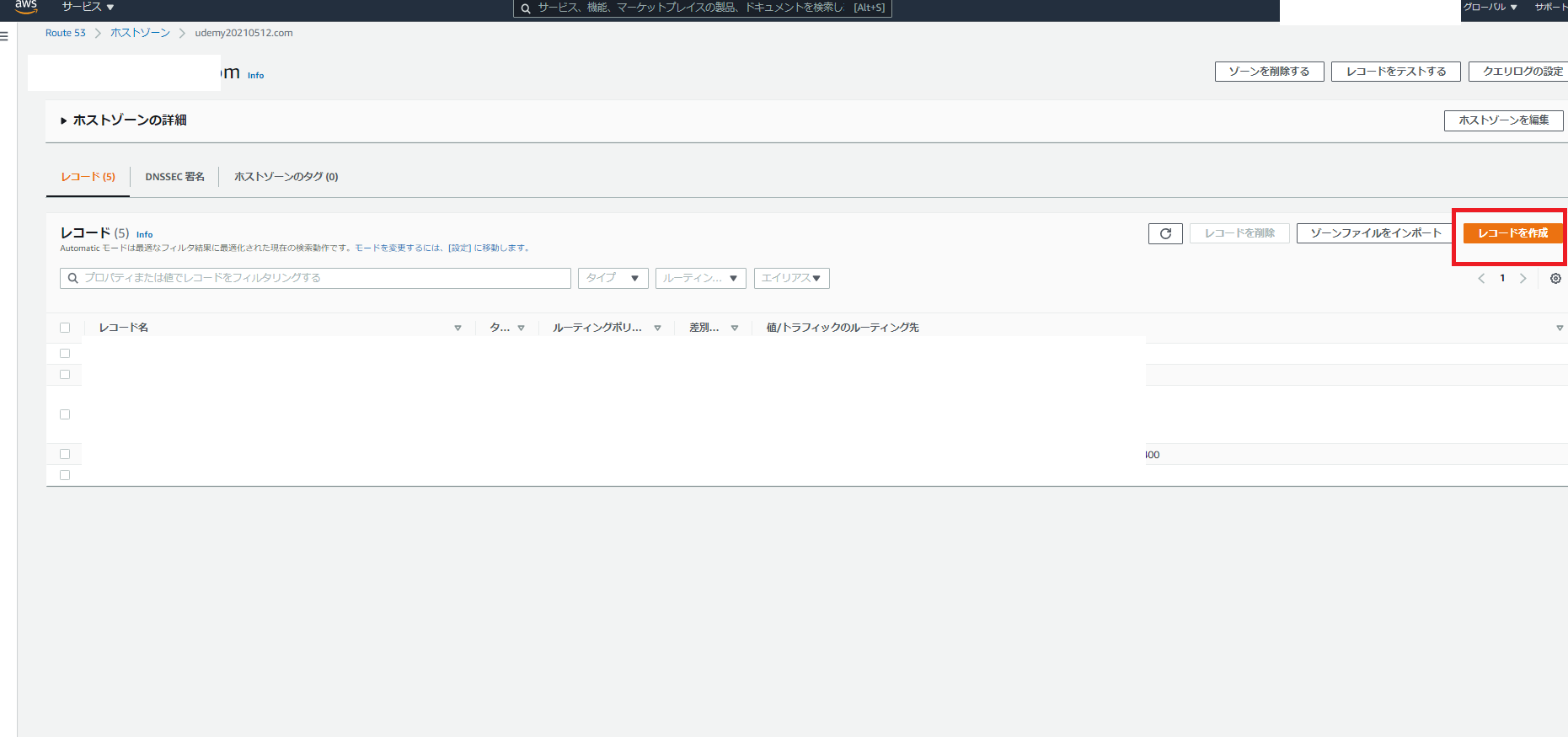
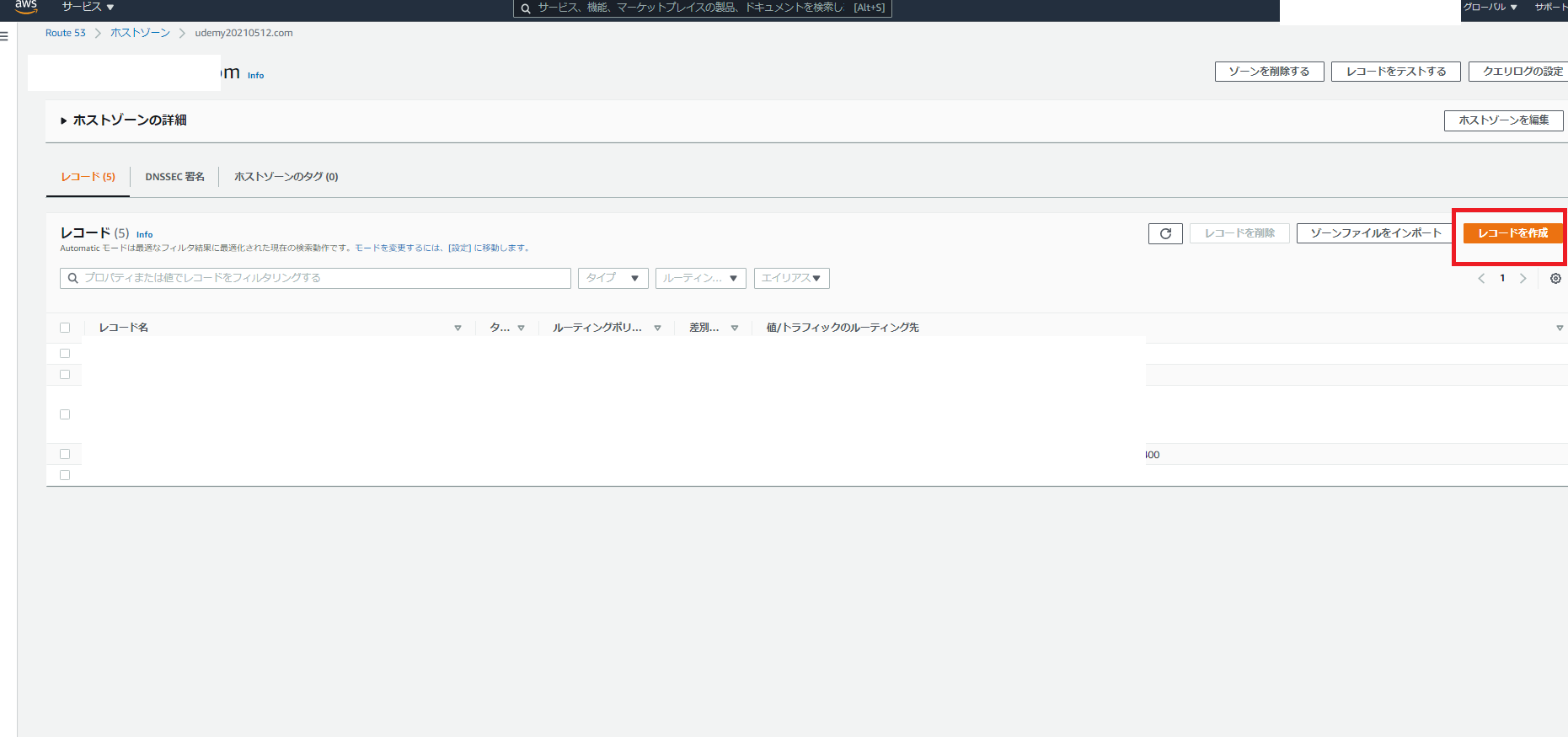
1、Route53で事前に作成したホストゾーンのコンソール画面で「レコードを作成」をクリックする。

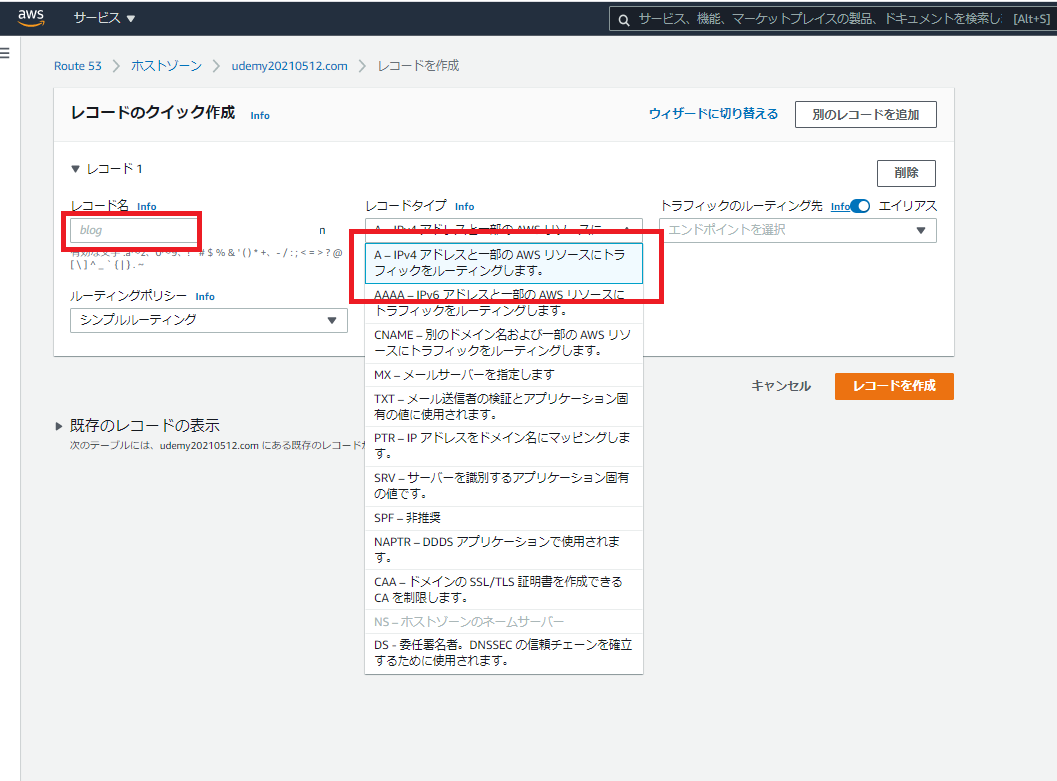
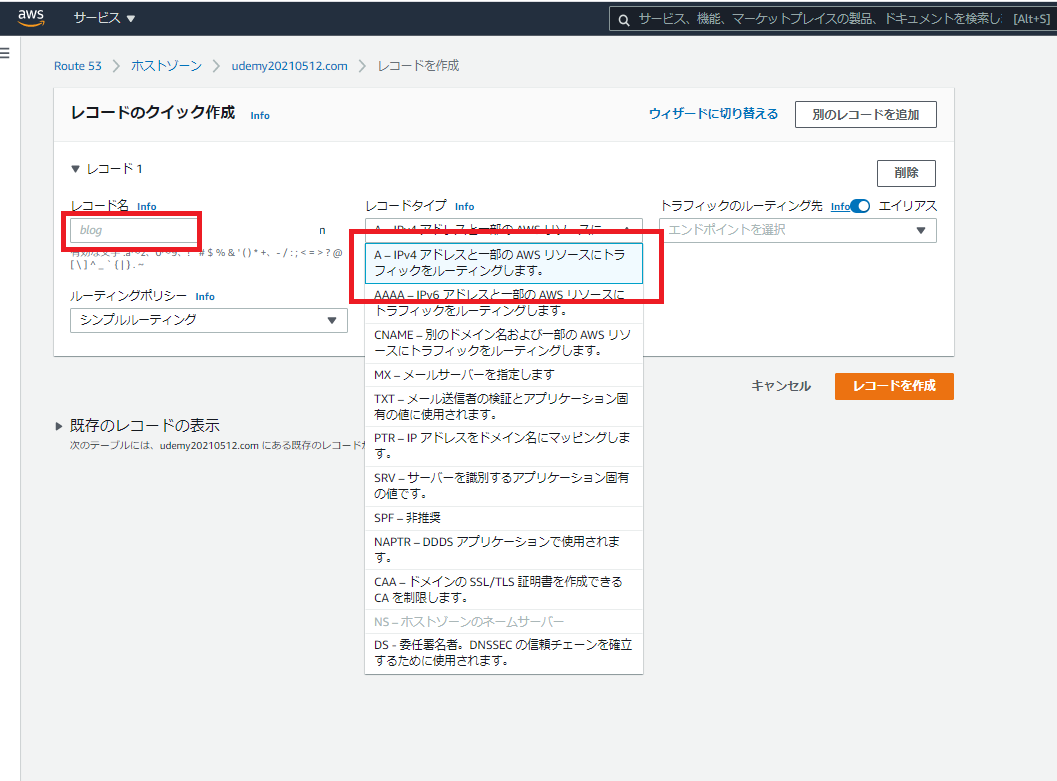
2、任意のレコード名を入力し、レコードタイプは「A-IPv4アドレスと一部のAWSリソースにトラフィックをルーティングします」を選択する。

3、ルーティングポリシーは「フェイルオーバールーティング」を選択し、フェイルオーバーレコードタイプは「プライマリ」を選択する。

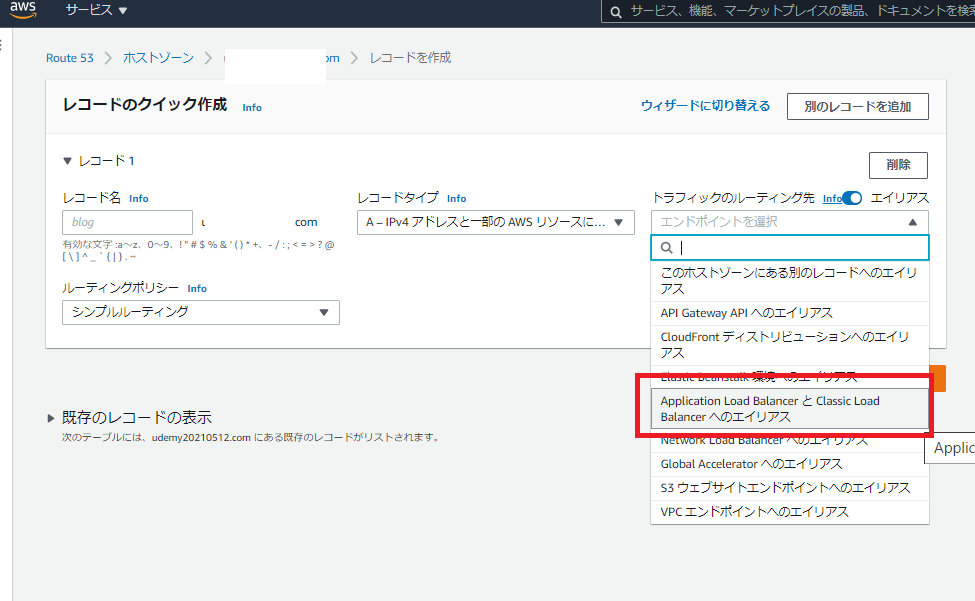
4、トラフィックのルーティング先は「Application Load BlancerとClassic Load Balancerへのエイリアス」を選択する。

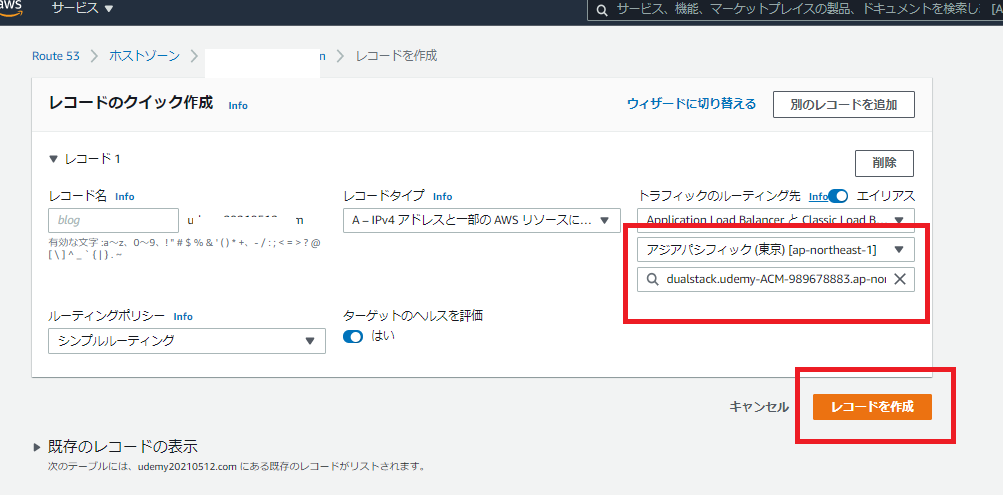
5、先ほど作成したALBのリージョンとDNS名を選択し、「レコードの作成」をクリックする。

セカンダリの設定
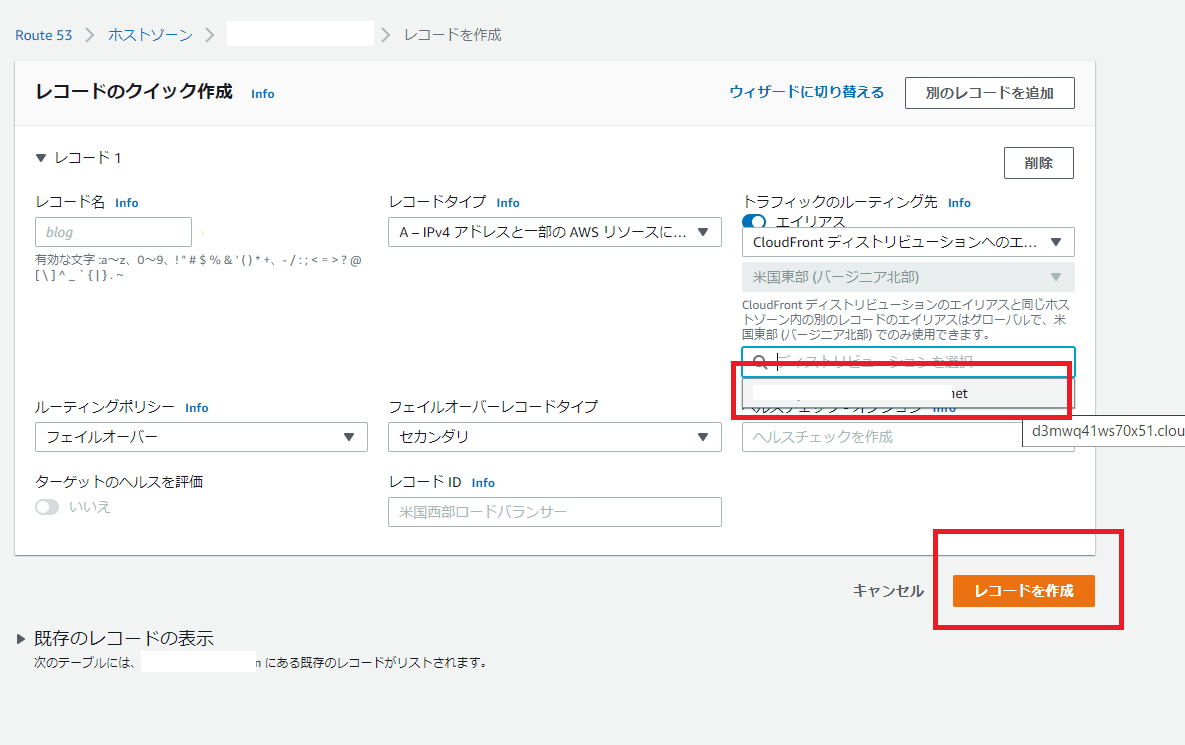
1、Route53で事前に作成したホストゾーンのコンソール画面で「レコードを作成」をクリックする。

2、任意のレコード名を入力し、レコードタイプは「A-IPv4アドレスと一部のAWSリソースにトラフィックをルーティングします」を選択する。

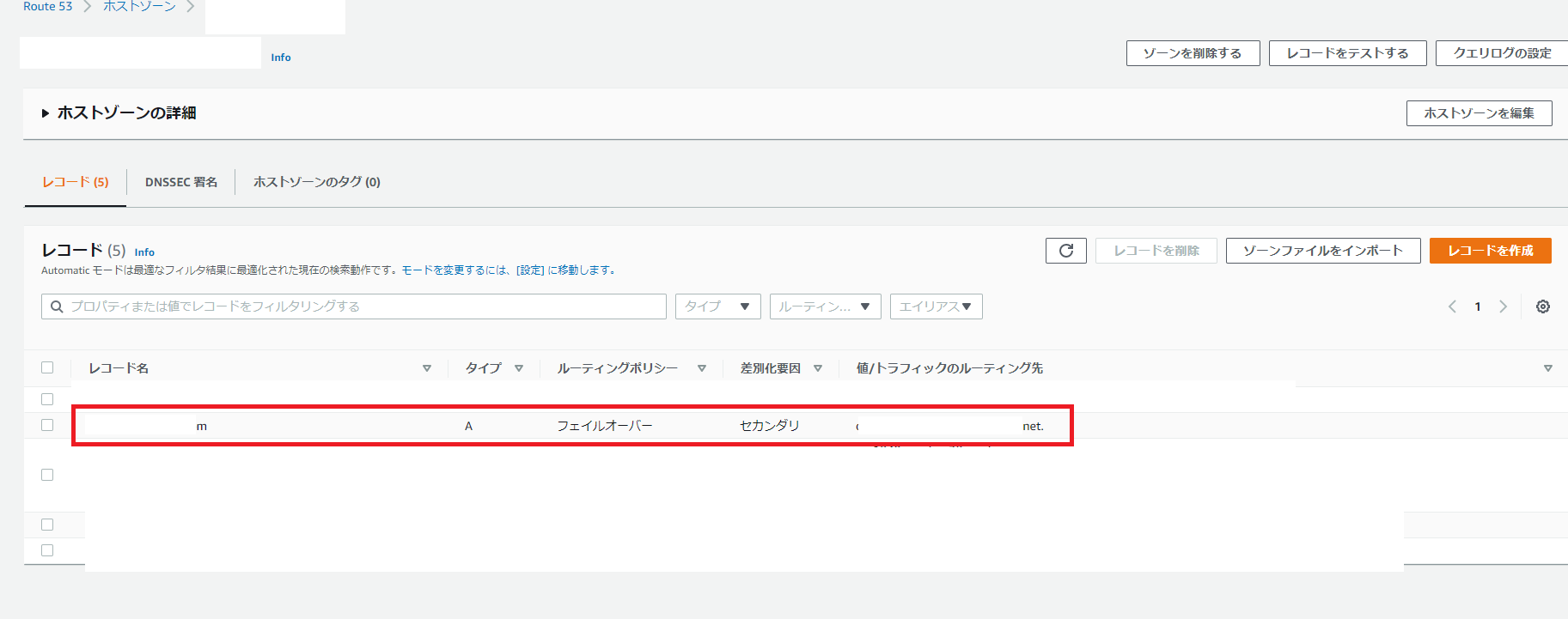
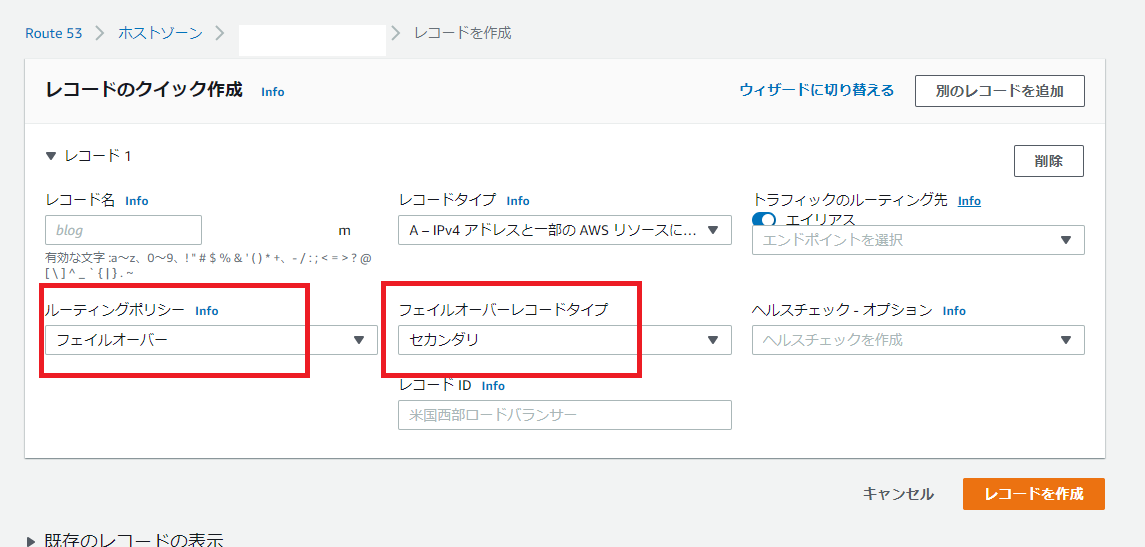
3、ルーティングポリシーは「フェイルオーバールーティング」を選択し、フェイルオーバーレコードタイプは「セカンダリ」を選択する。

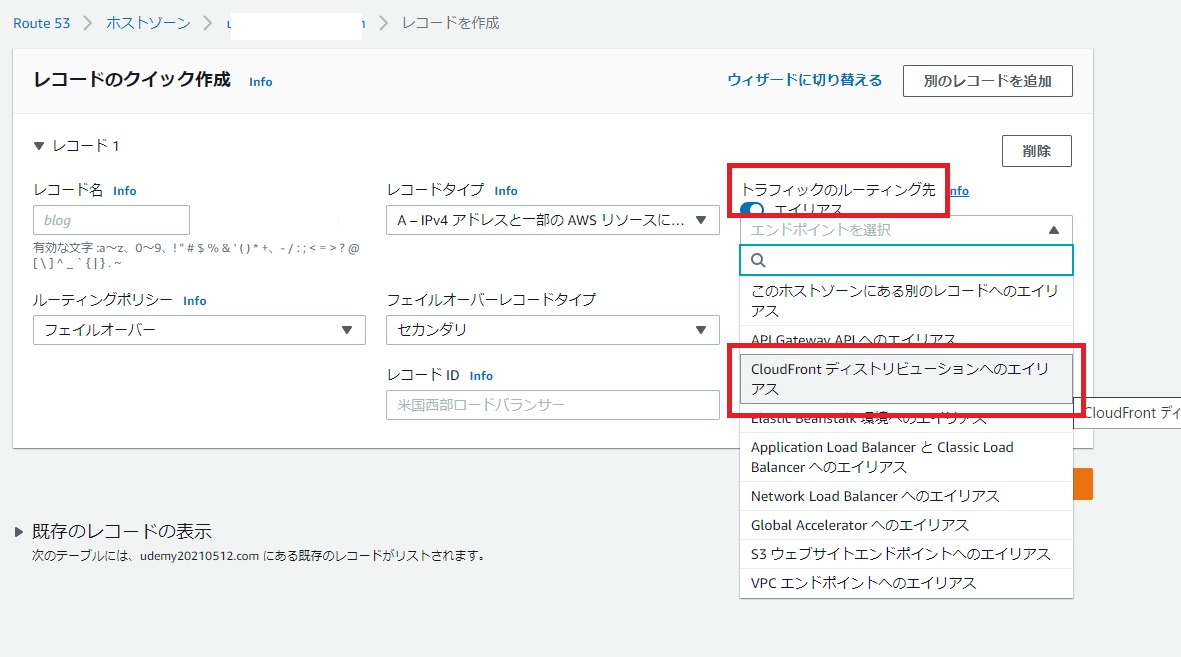
4、トラフィックのルーティング先は「CloudFrontディストリビューションへのエイリアス」を選択する。

5、先ほど作成したCloudFrontディストリビューションを選択したら「レコードを作成」をクリックする。

DNSフェイルオーバーの動作確認
1、任意のブラウザを開き、https://<事前に取得したドメイン名>でアクセスし、プライマリ側のWEBページが表示されたことを確認する。

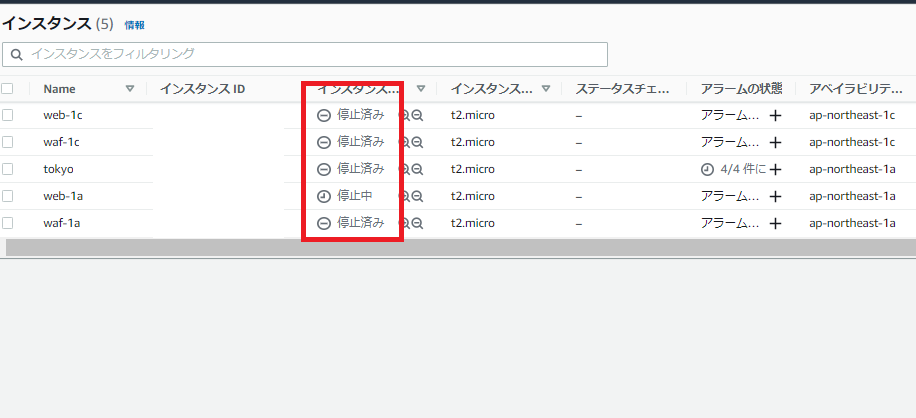
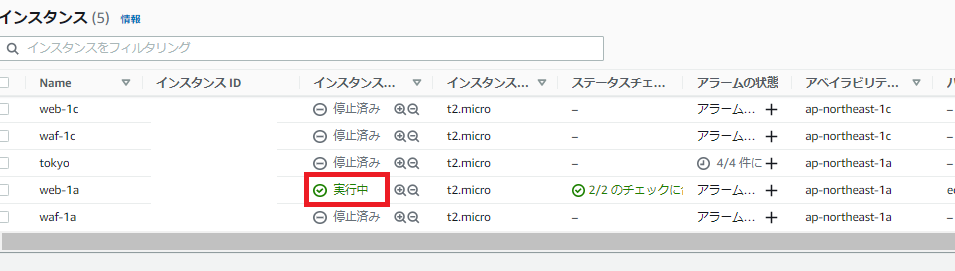
2、EC2のコンソールに移動し、プライマリ側で指定しているALBのターゲットグループのEC2インスタンスを停止する。

3、EC2インスタンスを停止したら数分後に画面を更新し、セカンダリ側のWEBページ(Sorryページ)が表示されたことを確認する。

4、プライマリ側で指定しているALBのターゲットグループのEC2インスタンスを起動する。

5、EC2インスタンスを起動したら数分後に画面を更新し、プライマリ側のWEBページが表示されたことを確認する。

終わりに
今回は大阪リージョンでHTTPS通信化したCloudFrontとS3でSorryページを構築して、Route53でDNSフェイルオーバーする手順を解説しました。
ゼロからの構築になると、事前準備が多すぎるので今回は以下内容については割愛させていただきました。
(VPC、EC2インスタンス、ターゲットグループ、ドメイン取得、パブリックホストゾーンの作成)
少しでもお役に立てれば幸いです。