このエントリはNIJIBOX Advent Calendar 2017の9日目です。
みなさんこんにちは。
今回の記事は箸休めに簡単なマップを作るだけです。
過度な期待はしないでください。
作るもの
-
- googlemymapでのご飯マップ(所要時間:10分)
- 1´.ご飯ガチャ(所要時間:30分)
1.ご飯マップでの材料
1.googlemap
作成手順(所要時間:10分)
1.googlemymap作成
上部のピンを自社に置き、レイヤー右のメニューからデータビューで
店名、系統、価格帯、おすすめメニュー欄を追加。
あとはピンからお店を追加していく!
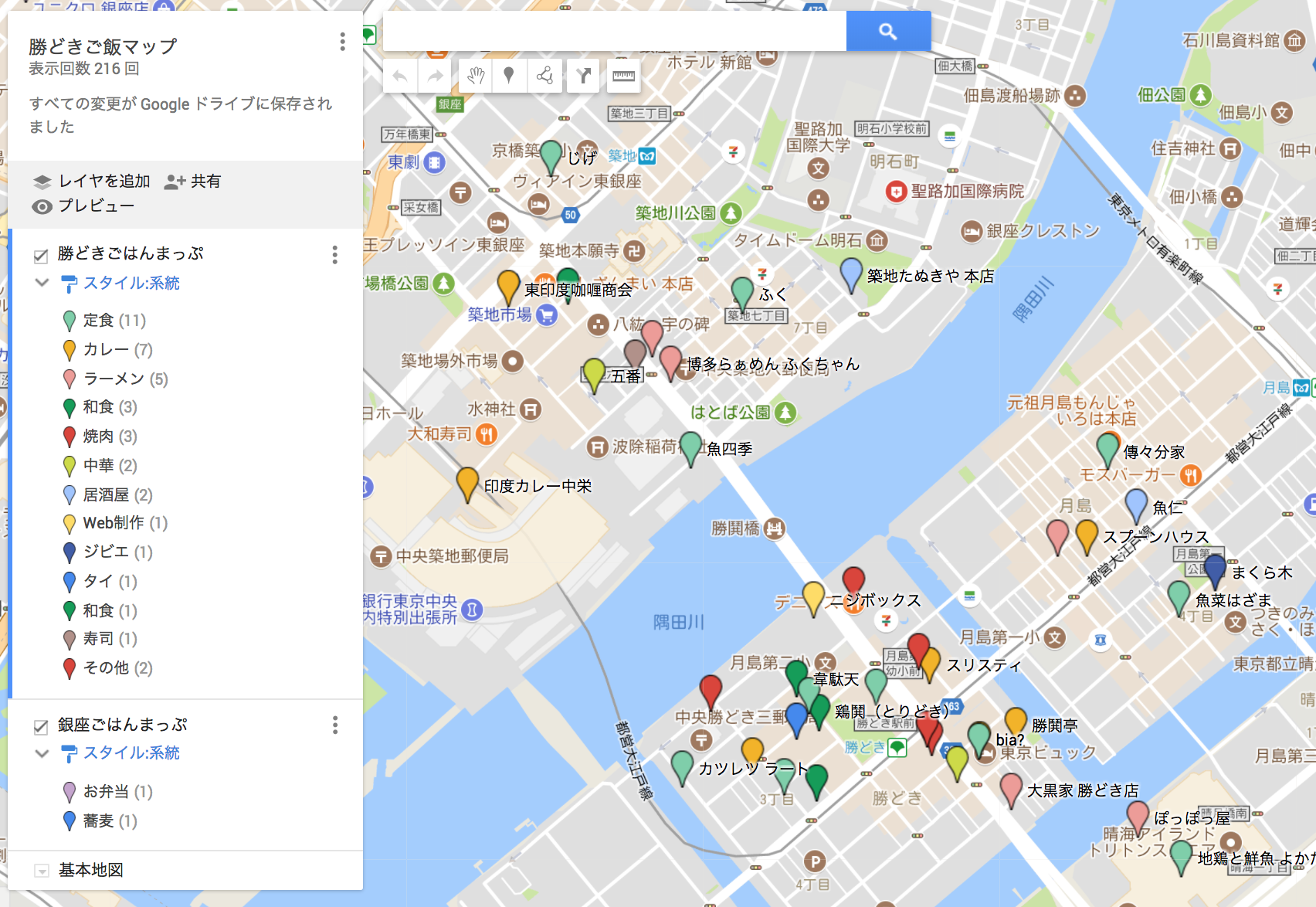
で、完成!!!
三ヶ月もするとこんな具合に

これだけでも結構楽しいのですが、
開拓し終わってしまうと選ぶのも面倒になってきます。
なのでslackでめしどこかたのむと呟くとbotが適当にお店を選んでくれるシステムを作ります。
1´.ご飯ガチャの材料
- 1.googleスプレッドシート
- 2.google apps script
- 3.slack & Outing Webhooks
作成手順(所要時間:30分)
①.適当なスプレッドシートを作成します。
②.googlemymapのデータビューからコピペで先ほどのシートに貼り付けます。こんな感じ

③.google app script 作成します。
④.slack連携用に下記ライブラリを追加します。
リソース>ライブラリ..>ライブラリを追加
M3W5Ut3Q39AaIwLquryEPMwV62A3znfOO
⑤下記のコードをコード.jsに上書きします。
e.parameter群はWebhook実行時にslackから送られてくる値になります。
function doPost(e) {
var token = e.parameter.token;
//webhook発で無ければ何もしない
if (token != "WfkZfq5SS6nuFvw2OeoF1cTb") {//OutingWebhookのtoken
return;
}
//②で作成したスプレッドシートからURLの/d/~/edit/までのID部分を貼り付け
var spreadsheet = SpreadsheetApp.openById('1q6yvBrnDBYVN2pO_iXa0ozF70klytU3CReGWDmxNGcE');
var sheet = spreadsheet.getSheets()[0];
var data = sheet.getDataRange().getValues();
var maxCount = data.length - 1;
//店名カラム
var col = 1;
//ランダムな行数作成
var row = Math.floor(Math.random() * maxCount) + 2;
var tenmei = sheet.getRange(row, col).getValues();
//スラック発言(https://api.slack.com/custom-integrations/legacy-tokens にてlegacytoken生成)
var slackApp = SlackApp.create("xoxp-xxxxxxxxxxxx-xxxxxxxxxx-xxxxxxxxxx-xxxxxxxxxxxxxxx");
slackApp.chatPostMessage(e.parameter.channel_id,
"今日のランチは" + tenmei + "がいいですよ", {
username : "ご飯ガチャ",
icon_emoji : ":thinking_face:"}
);
}
⑥slackからアクセス出来るようシステムを公開します。
- 公開>ウェブアプリケーションとして公開から
- 次のユーザーとしてアプリケーションを実行:自分
- アプリケーションにアクセスできるユーザー:全員(匿名含む)
- 現在のウェブ アプリケーションの URL をコピーしておきます。
※ソース更新時にプロジェクトバージョンを挙げないと反映されません。
⑦.Outgoing Webhooks を設定する。
- slackに行き、左上のメニュー>App 管理>上部の検索に 発信Webフック から導入
- チャンネル : 呟きに反応する部屋を決めます。
- 引き金となる言葉 : トリガーとなる言葉の設定です。(めしどこかたのむ)
- URL : 先程コピーした”現在のウェブ アプリケーションの URL”を貼り付けます。
- トークン : slackからの通信かを判断するためのものです。念の為、コード.jsに入れておいたほうが、良いですね。
- 以下は今回使わないので初期値のまま 設定を保存で作業終了です。
動作確認
さて、動くかつぶやいてみます。

うごいたあああああ
おわり。