はじめに
TouchDesignerはいろんなことができます。
だからこそさわりはじめになにをやっていいのかよくわからなくなってしまうかも知れません。
そんなときはまずウェブカメラの画像をつかってエフェクトを作ってみることをおすすめします。
ウェブカメラのエフェクトは
・カメラの画像を使うので0から絵を作らなくて済む
・少ない工程で大きく絵が変わって楽しい
・3Dを使わないのでとっつきやすい
などはじめてさわる人でもつまづきにくいです。
やってみよう!
**1.**TouchDesignerを開いたらウィンドウ(network editorといいます)上に最初から置いてあるオペレーターをぜんぶ消して、左側に表示されているPaletteと書かれたウィンドウも閉じてください。
**2.**network editorをダブルクリック、またはtabキーを押します。
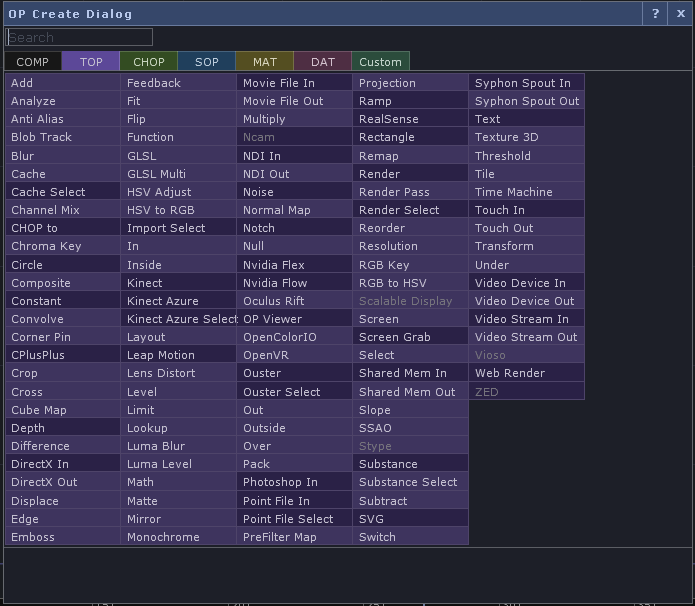
するとこんなのがでてきます。オペレーターを作成するときに使うメニューで、OP Create Dialogといいます。

オペレーターは性質に合わせて色分けされています。
今回は2Dのエフェクトをつくるのでほとんど紫色のタブ(TOP)しか使いません。
はじめるまでの工程はこちらの記事にもう少し詳しく書きました。(https://qiita.com/takashi_kawamura/items/4a5a99c6f72fc857e42d)
ではさっそくはじめてみましょう!
ウェブカメラの画像を表示する
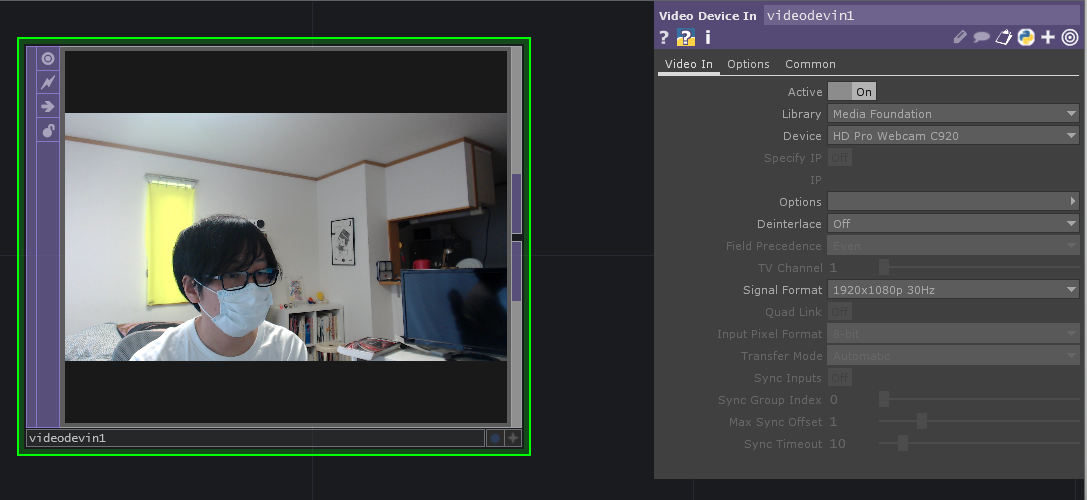
**1.**OP Create DialogからVideo Device Inを選びます。
**2.**設定項目のLibraryとDeviceとSignal Formatを変更してお使いのカメラに設定してください。
僕の場合は以下のような具合。とりあえずいろいろ変えてみて映像が出ればOKです。

設定項目のポップアップがない場合はPキーを押してみてください。
右上にパッとポップアップが開きます。
やったー!カメラの映像がでたー!
これだけでちょっとテンション上がりませんか?
色反転
**1.**OP Create DialogからLevelを選びます。
**2.**設定項目のInvertを1にします。

Invertはほかにもいろいろな設定項目があります。
今はPreというタブを開いている状態ですが、タブを変更するとさらにいろいろと項目がでてきます。
ほかの項目もさわってみましょう。
色相を変える
**1.**OP Create DialogからHSV Adjustを選びます。
**2.**設定項目のHue Offsetを変更します。

ほかにも輝度や彩度の設定項目もあります。
試してみましょう。
線描にする
**1.**OP Create DialogからEdgeを選びます。
**2.**設定項目のAlphaをOneに変更します。

線の太さや色の調整もできます。
好みの太さに変更してみましょう。
またさっき使ったLevelをさらにつないで白黒を反転させてみましょう。
モザイク
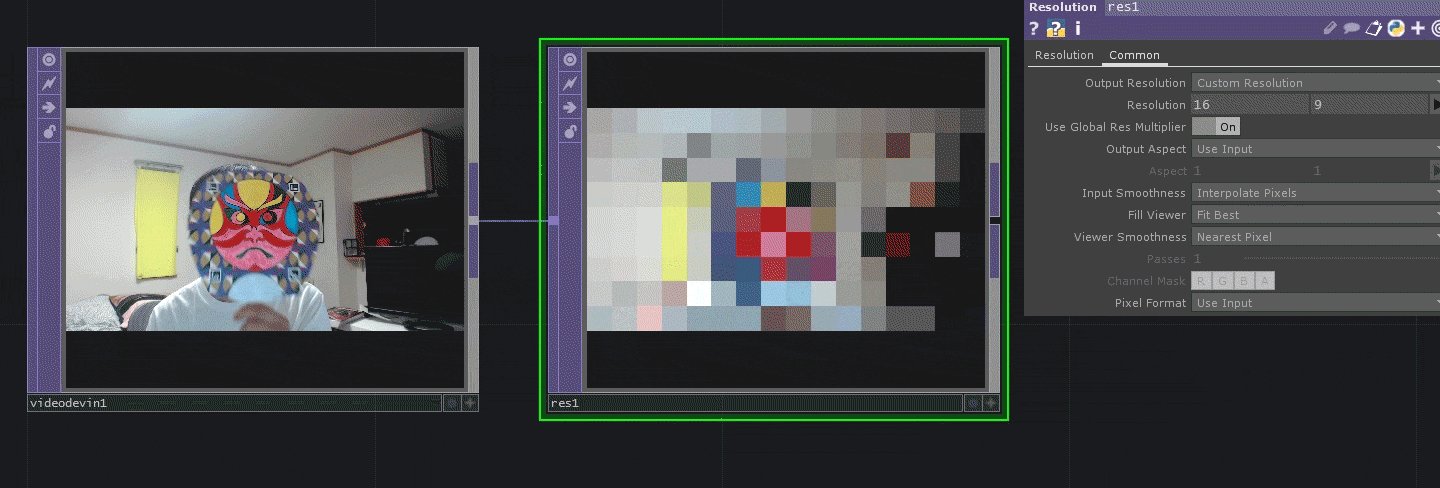
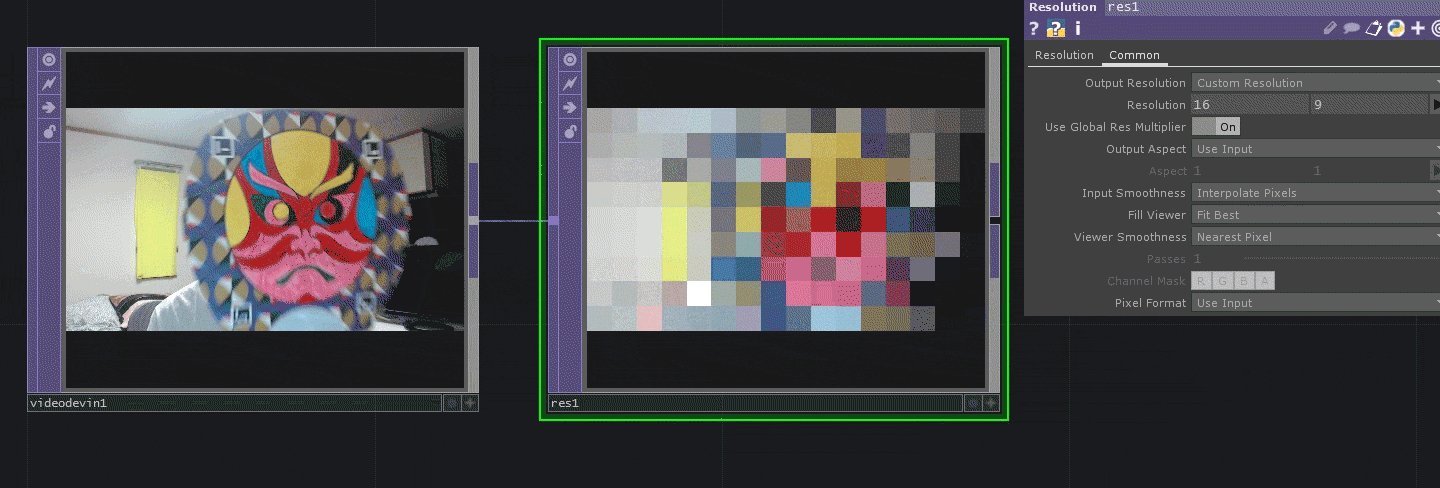
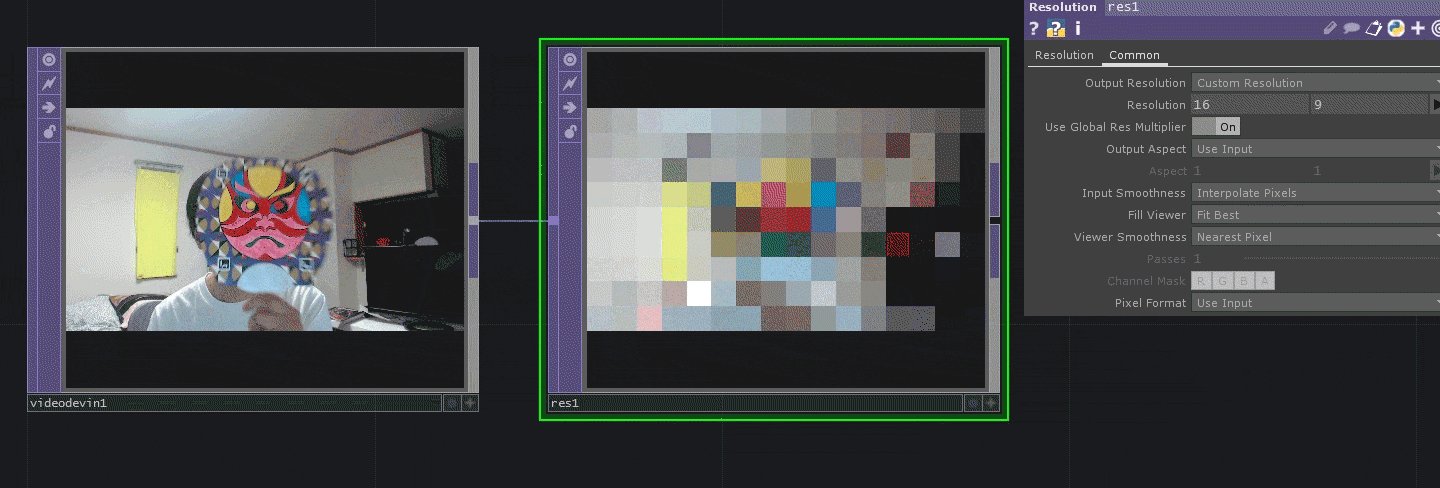
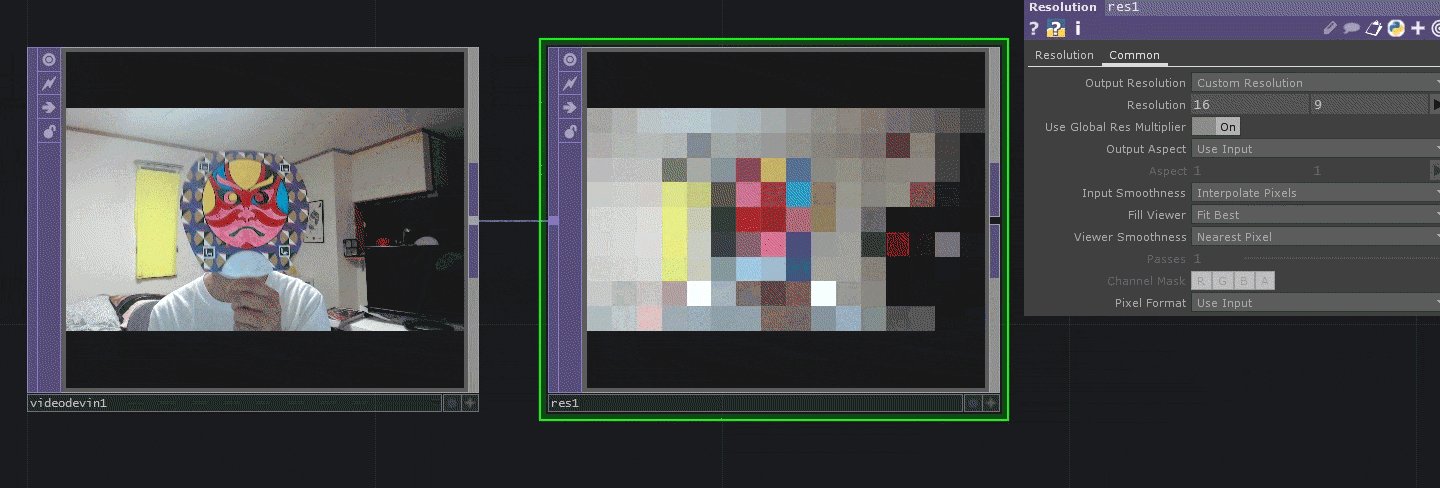
**1.**OP Create DialogからResolutionを選びます。
**2.**Commonタブの設定項目のOutput ResolutionをCustom Resolutionに変更します。
**3.**Resolutionを16,9にします。
**4.**Viewer SmoothnessをNearest Pixelに変更します。

Resolutionの値は参考数値です。
あなたのカメラの解像度にあわせてResolutionを設定してください。
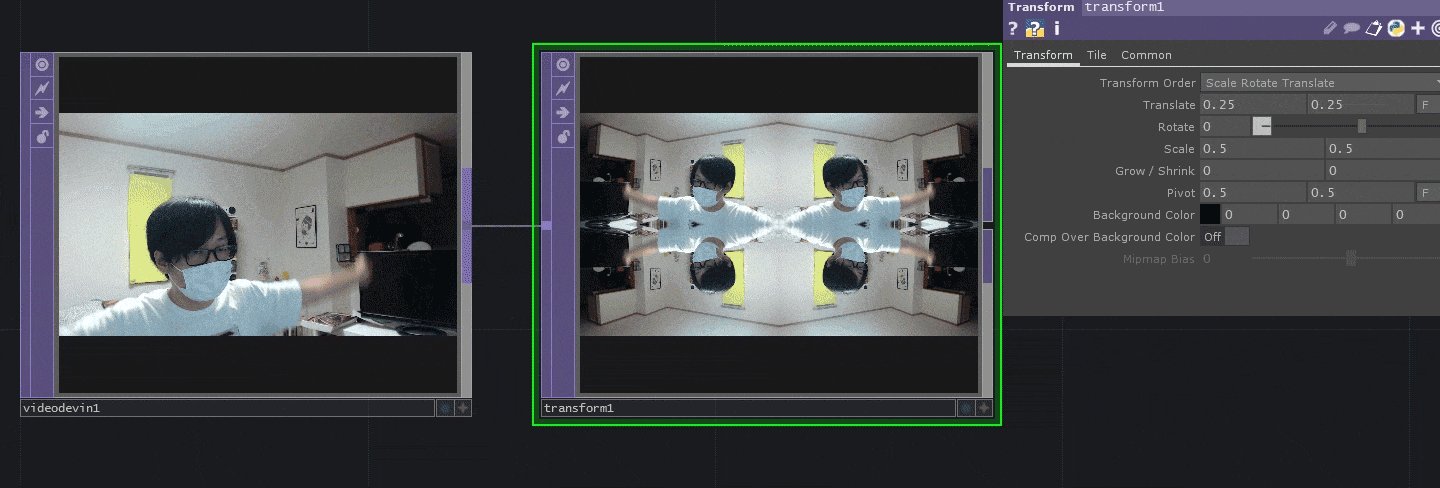
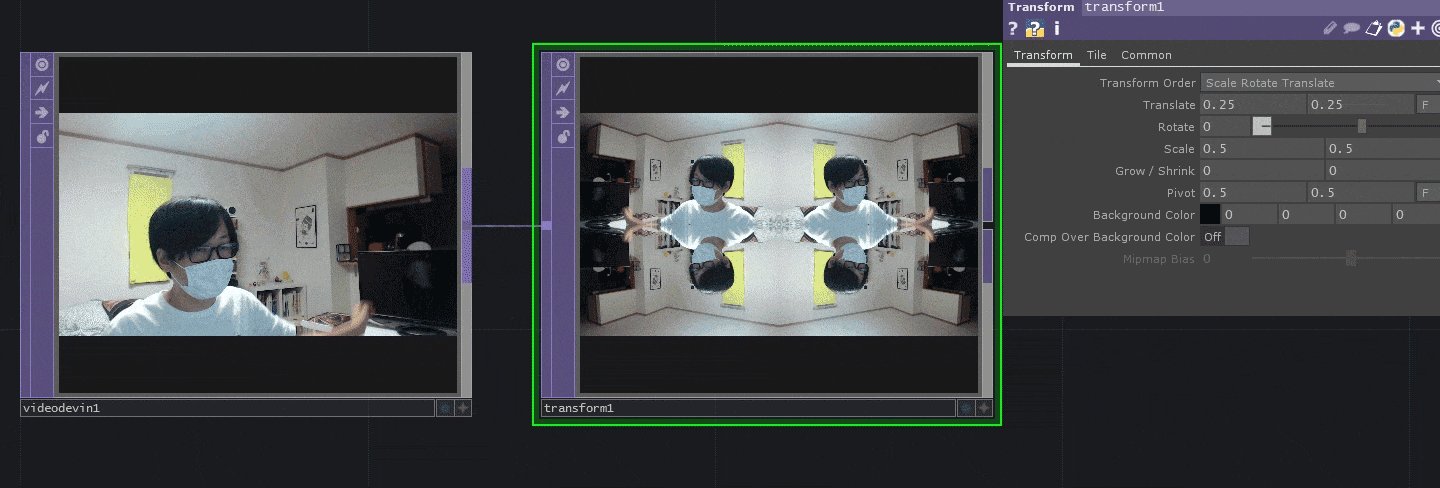
タイリング
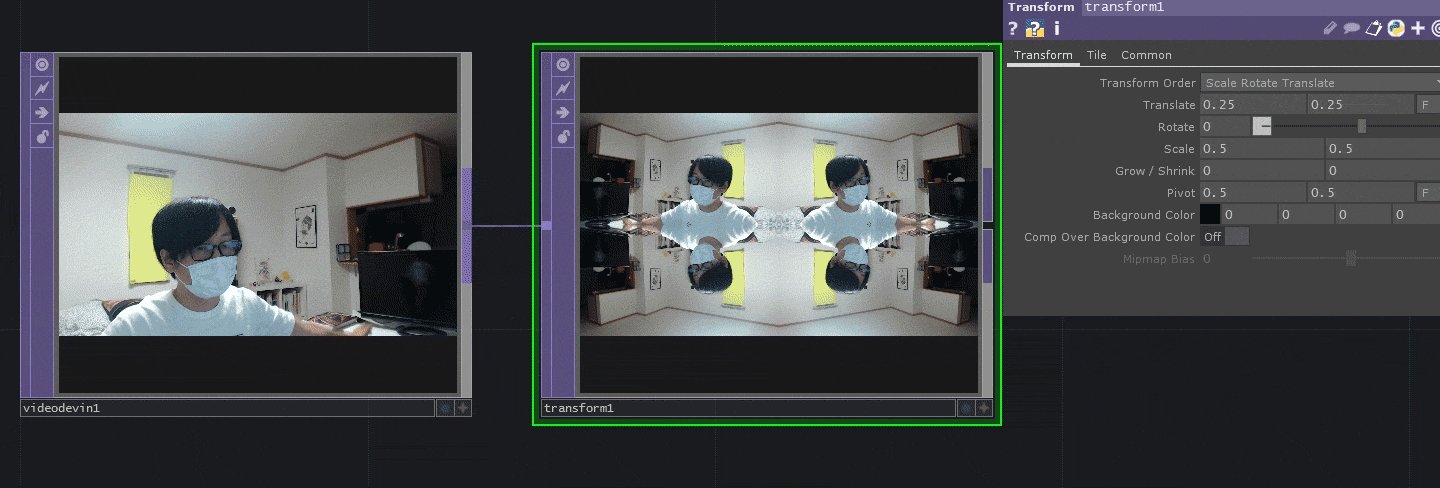
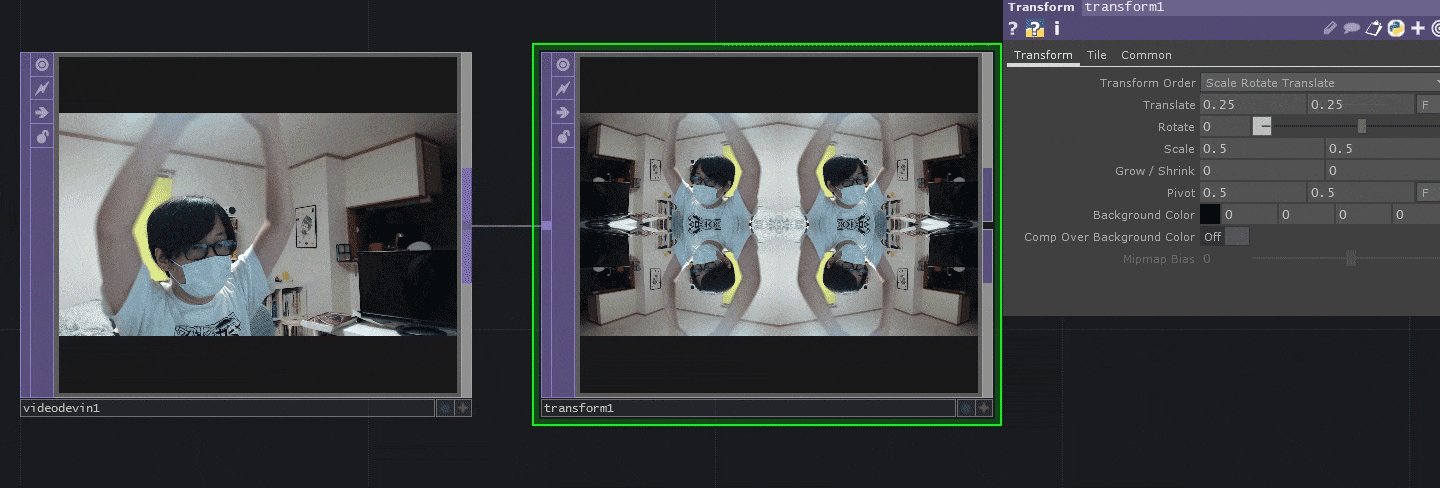
**1.**OP Create DialogからTransformを選びます。
**2.**Tileタブの設定項目ExtendをMirrorに変更します。
**3.**Transformタブの設定項目Scaleを0.5,0.5に変更します。
**4.**Translateを0.25,0.25に変更します。

mirrorをrepeatにしてみるとどうなるか試してみましょう。
またほかの設定項目を変更したらどうなるかも試してみましょう。
※似たようなオペレーターにTileTOPというものがありますが、タイリングの回数制限がないぶんこちらのやり方のほうが便利です。
画像のブレンド
Photoshopのレイヤー設定で描画モードの変更というものがありますが、TouchDesignerでも同じように画像をブレンドすることができます。
試しにビネット(カメラアプリで雰囲気出すために外側が暗くなるアレ)をつくってみましょう。
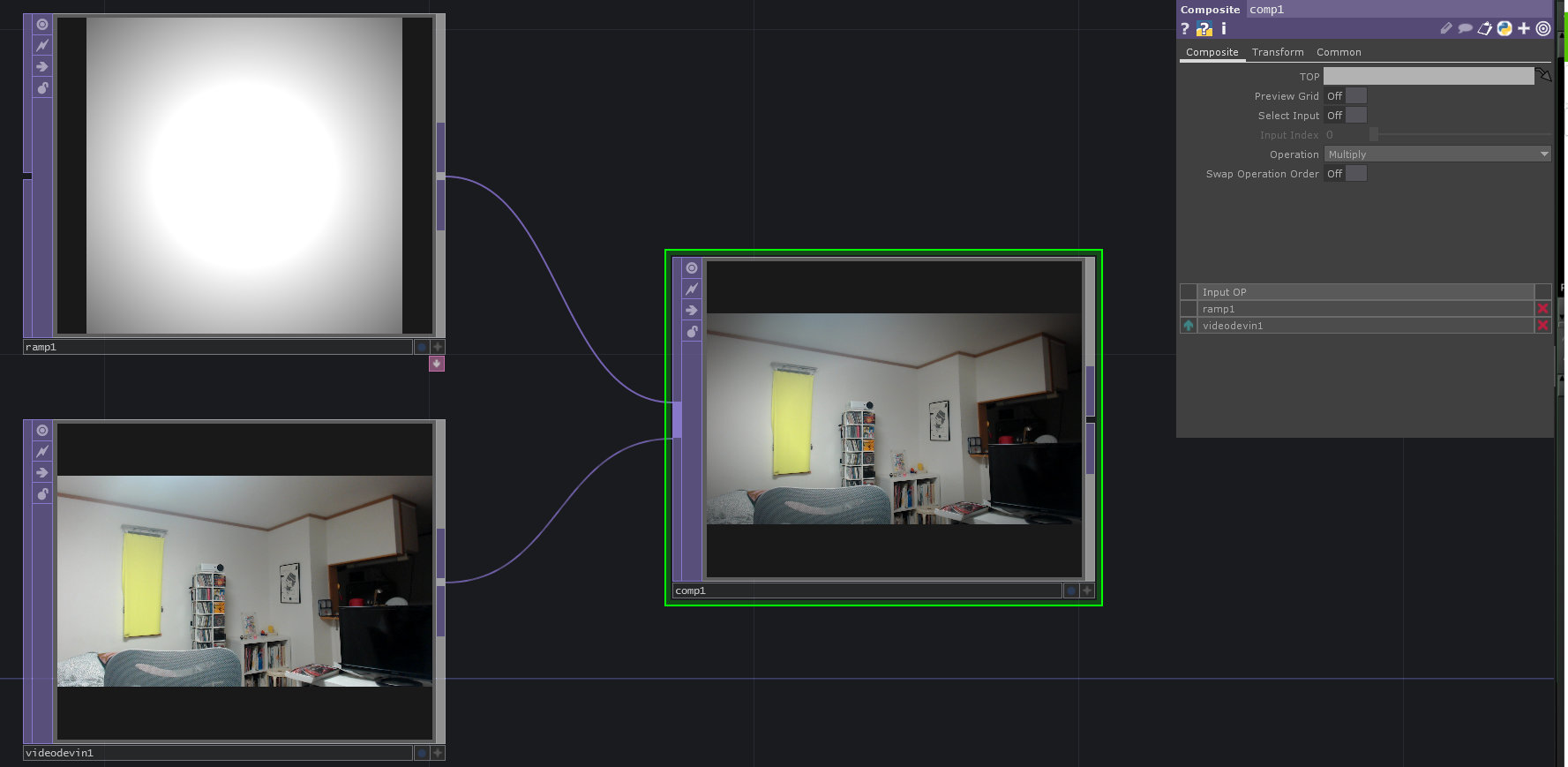
**1.**OP Create DialogからCompositeを選びます。
**2.**CompositeのOperationをMultiplyに変更します。
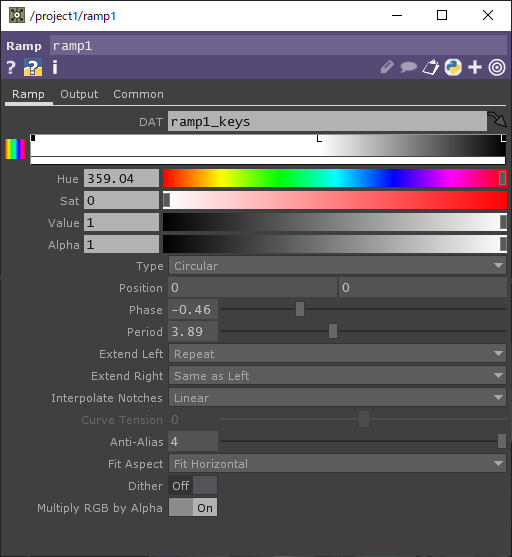
**3.**OP Create Dialogからrampを選びます。
**4.**rampのCommonタブにあるResolutionを1280,1280に変更します。
**5.**rampのRampタブの設定を以下の画像のように変更します。グラデーションのエディタはざっくり似た感じになっていれば大丈夫です。

**6.**Compositeの上にRampを、下にVideo device Inをつなぎます。

Compositeはさまざまなブレンド方法を選択して画像を合成してくれます。
ほかのブレンド方法も試してみましょう。
ブレンドの種類はこちらにまとめました→(https://qiita.com/takashi_kawamura/items/8aa18163bb38f04bff3c)
ティルトシフト
カメラアプリで周囲をぼかしてミニチュアっぽい雰囲気を出すアレです。
ビネットのネットワークを流用すればすぐにできるので試しにつくってみましょう。
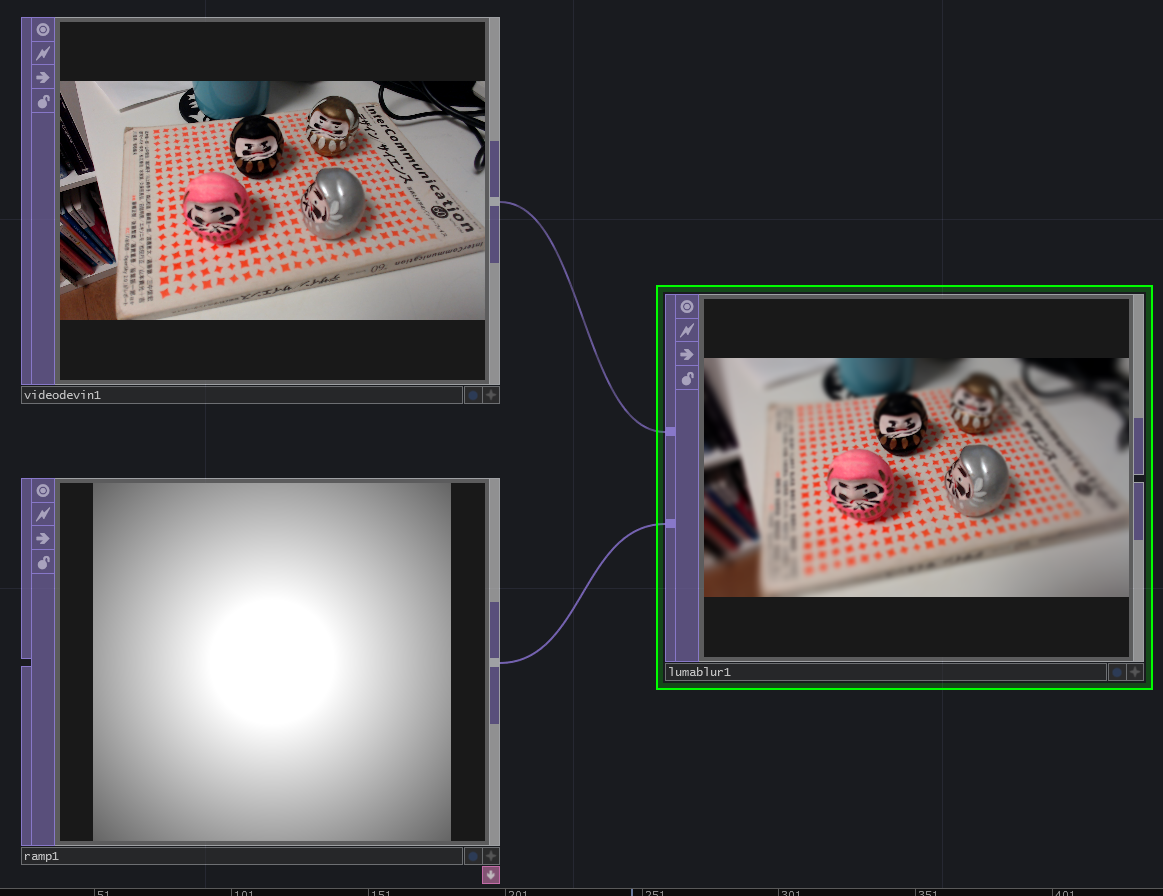
**1.**OP Create DialogからLuma Blurを選びます。
**2.**Luma Blurの左側上にVideo device Inを、下にRampをつなぎます。
**3.**Luma BlurのBlack Valueを0.4、Black Filter Widthを100、White Filter Widthを1に変更します。

こんな感じ、なのですがそもそも家の中にあった小さいものを撮影しているので効果がわかりづらいですね。
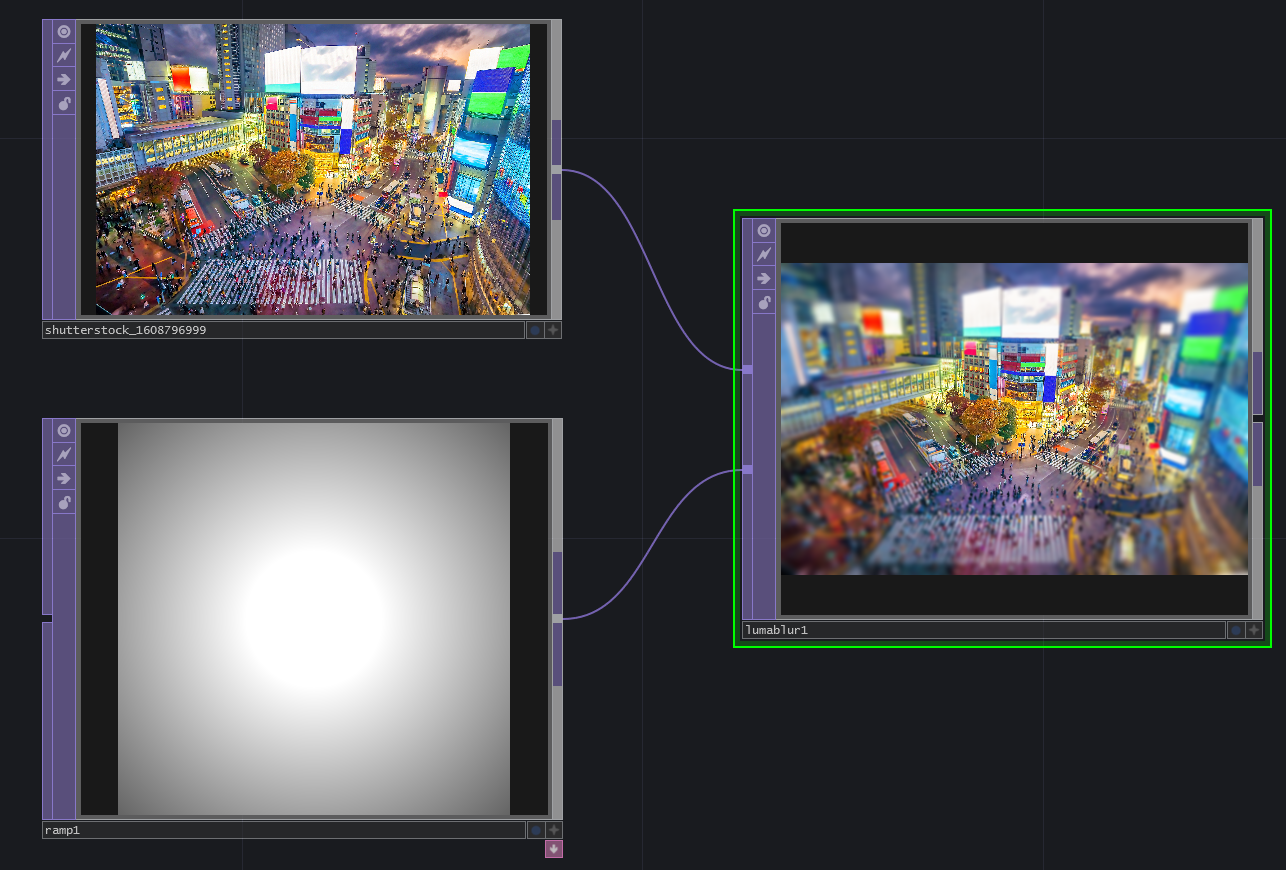
代わりに渋谷の画像にしてみました。画像を使う場合はNetwork Editorに画像をドラッグ&ドロップするだけです。

なんとなくミニチュア風になりました。
ティルトシフトは風景だけでなく食べ物の撮影などに使うと被写界深度が浅いカメラ風になって面白いです。
またビネットと組み合わせて使うにはどうしたらいいか考えてみましょう。
ゆがむ
**1.**OP Create DialogからDisplaceを選びます。
**2.**設定項目Displace Weightを0.1,0.1に変更します。
**3.**OP Create DialogからNoiseを選びます。
**4.**Harmonic Spreadを0に変更します。
**5.**Displaceの上にVideo device Inを、下にNoiseをつなぎます。
**6.**NoiseのTransformタブのTranslateの3つめの値を徐々に変更します。(マウス中ボタンを押しながらドラッグ)

ほかにもNoiseの値をいろいろと変更してゆがみ方がどう変わるか試してみましょう。
マンガ風にする
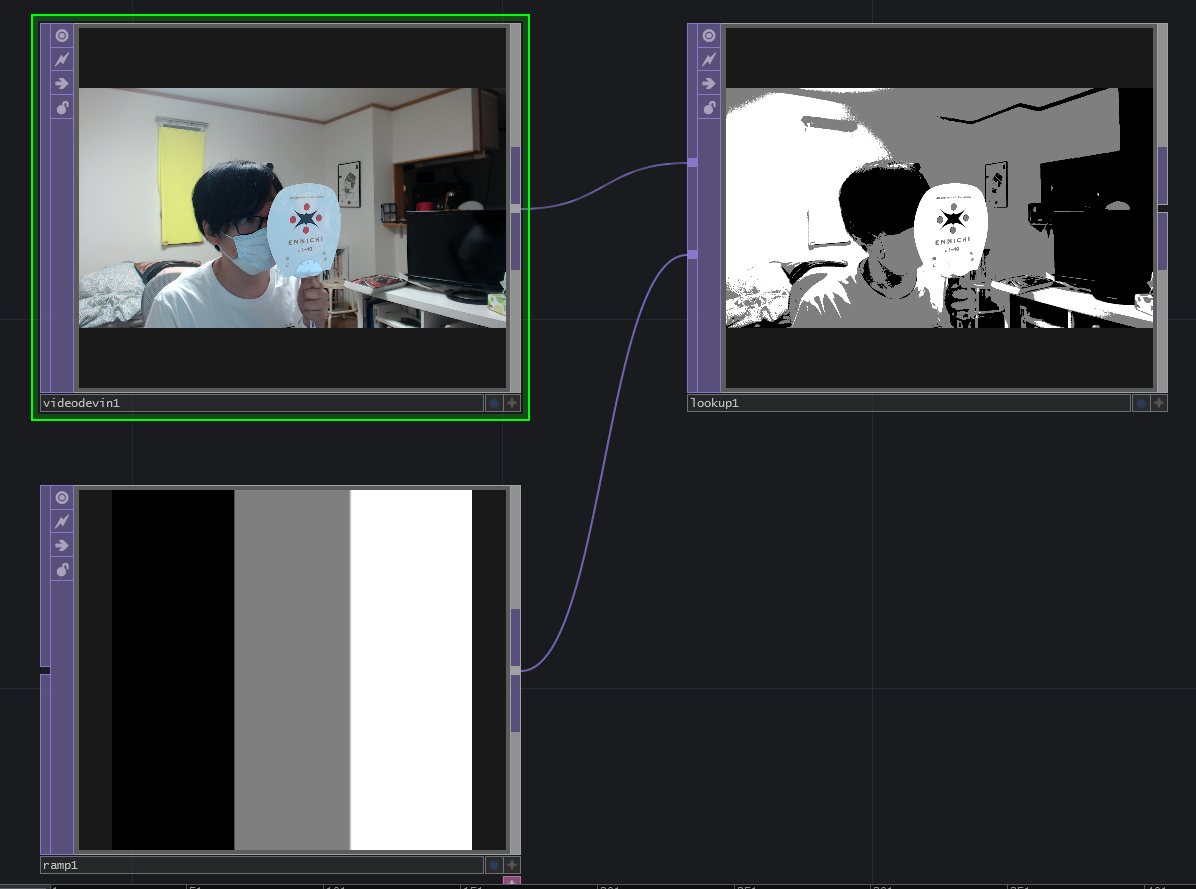
**1.**OP Create DialogからLook Upを選びます。
**2.**設定項目のUse Source LuminanceをOnにします。
**3.**OP Create DialogからRampを選びます。
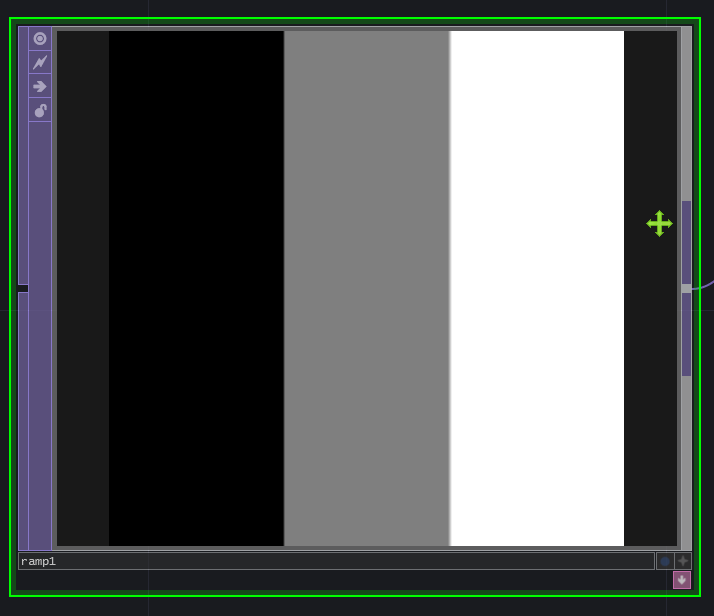
**4.**Interpolate NotchesをStepにします。
**5.**グラデーションが下のようになるよう調整します。

**6.**Look Upの上にVideo device Inを、下にRampをつなぎます。

今まで出てきたオペレーターをつないで見た目がもっとよくなるように工夫してみましょう。
線描で使ったEdgeを上から重ねてもっとマンガ風にしてみましょう。
Video Device InとLook Upの間にBlurを挟むとかたちがやわらかくなります。
グラデーションの階調を増やしてみたり、色を加えてみたりしてもおもしろいです。
分身
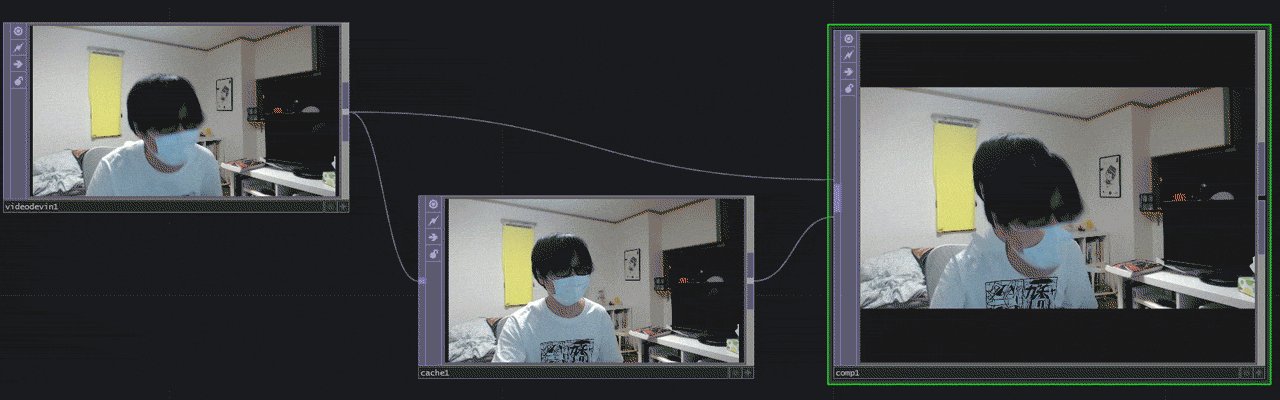
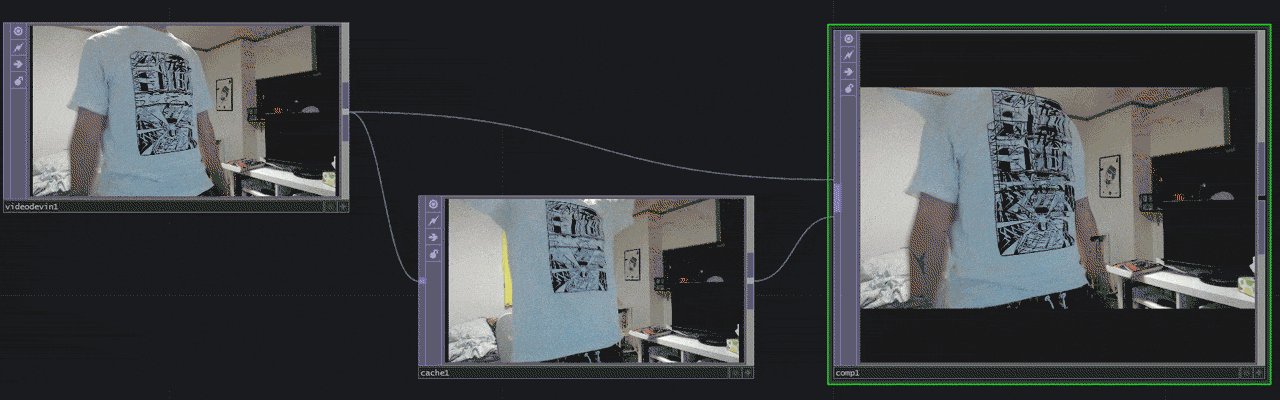
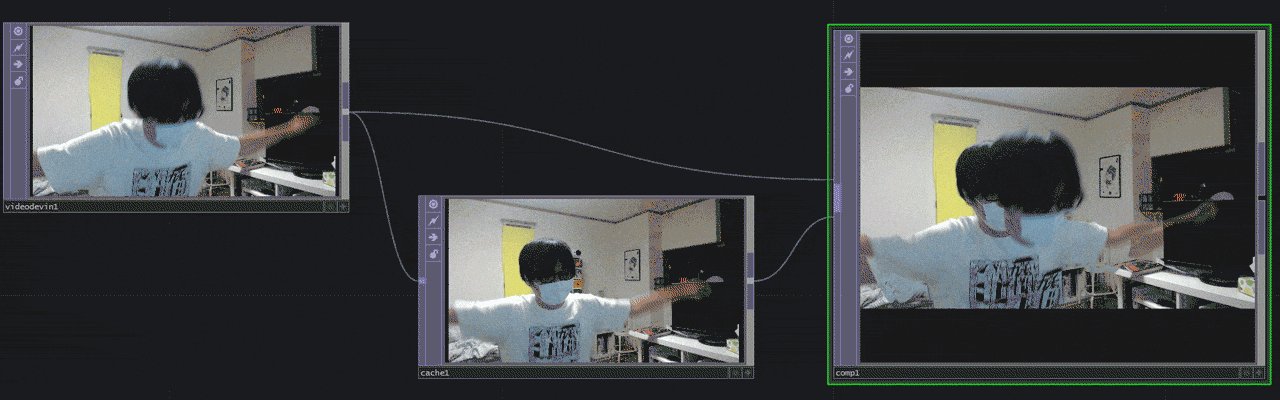
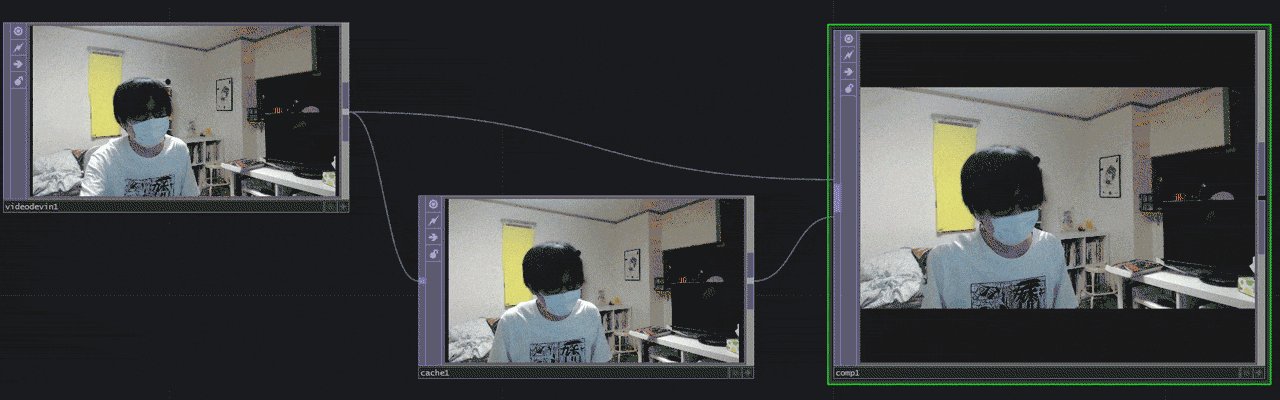
**1.**OP Create DialogからCacheを選びます。
**2.**Output Indexを-32にします。
**3.**OP Create DialogからCompositeを選びます。
**4.**OperationをDarker Colorに変更します。
**5.**Compositeの左側からそれぞれのオペレーターをつなげます。上下はどちらでも結果は同じです。

CompositeのOperationを変更していろいろなブレンド方法を試してみましょう。
もっとたくさんの分身を作るにはどうしたらいいか考えてみましょう。
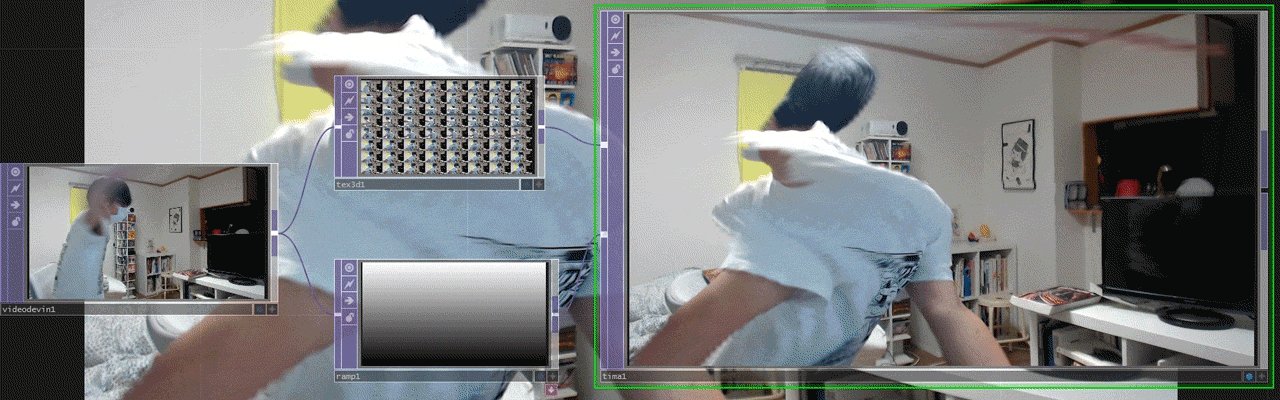
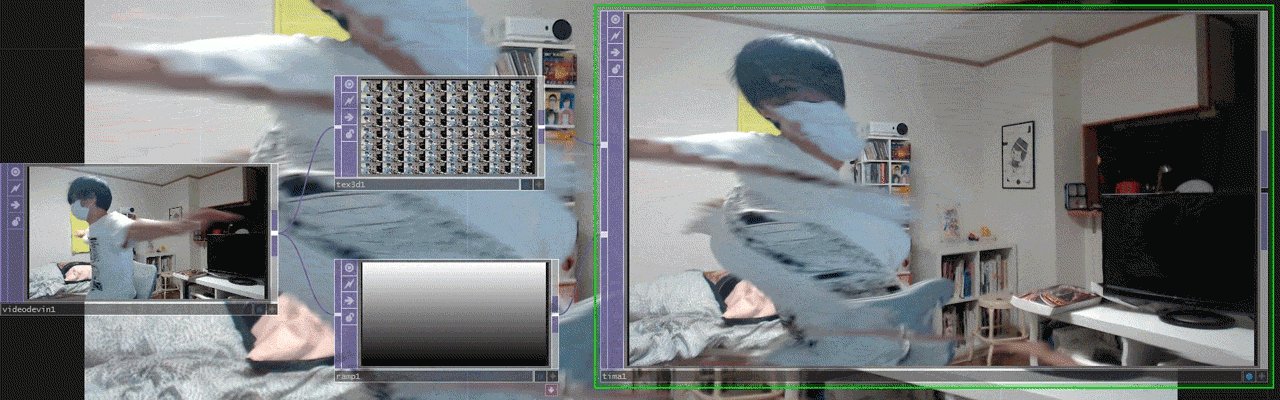
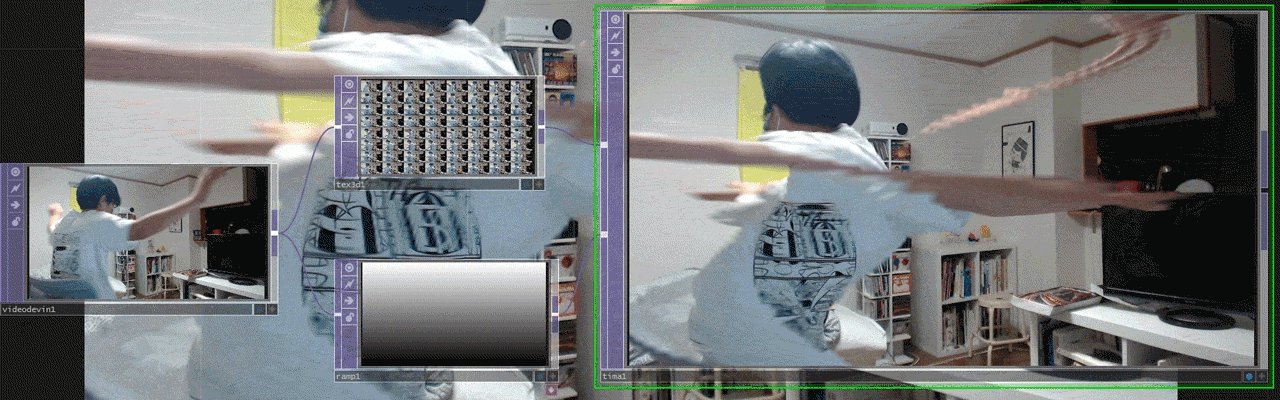
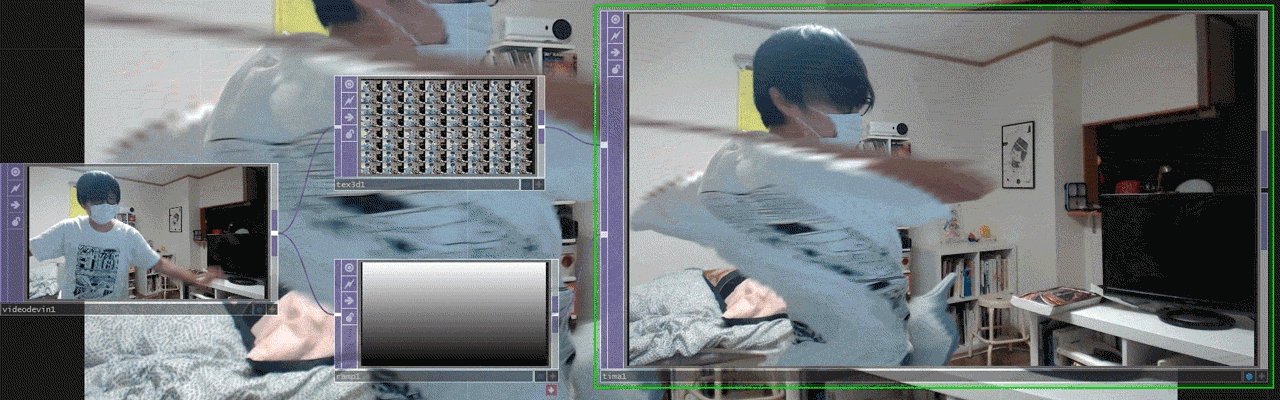
スリットスキャン
古くは1968年の映画「2001年宇宙の旅」で使われた撮影技法です。
**1.**OP Create DialogからTexture 3Dを選びます。
**2.**Cache Sizeを64に、Step Sizeを2に変更します。
**3.**OP Create DialogからRampを選びます。
**4.**TypeをVerticalにします。
**5.**CommonタブのPixel Formatを32-bit float(Mono)にします。
**6.**OP Create DialogからTime Machineを選びます。
**7.**Black Offsetを-128にします。
**8.**Video Device InをそれぞれTexture 3DとRampにつなぎます。
**9.**Time Machineの左上にTexture 3Dを、下にRampをそれぞれつなぎます。

不思議な見た目になりました。
いったいどういう仕組みでこのように見えているのか考えてみましょう。
さいごに
このように3Dを使わなくてもいろんなものが作れます。
次のステップはまず今回出てきたエフェクトを組み合わせて新しいエフェクトをつくってみることをおすすめします。
おまけ
リモート会議のウェブカムにエフェクトをかけてみましょう。
1.NDI Tools をダウンロードしてインストールします。
**2.**バックグラウンドでNDI toolsが立ち上がっていることを確認します。
**3.**NDI Out CHOPをエフェクト結果の後ろにつなげます。
**4.**リモート会議ツールのカメラ設定をNewTek NDI Videoにします。