なんでそんなことしたいの❓
元々の話の経緯は下記の記事を書いたことや組織図だってPlantUMLで書けるという記事を見たこと、今はもう発表スライドだってMarkdownで書けるという話からです。
ドキュメントってちゃんと開発の更新に合わせて最新にアップデートされていかないなーというのをどうにかしたい思いが強く入ってます ![]()
![]() (本当は怒ってないけど・・・・
(本当は怒ってないけど・・・・ ![]() )
)
上記の記事にて @grassedge さんより、下記のコメントもいただき、ずっと Github Actions でPlantUMLから図を生成することをやりたいなーと思っていた矢先、
Github Pages がプライベート対応したということで、これは Github Actions と Github Pages の連携でプライベートサイトが作れる❗❗❗
できあがった成果物
これで開発作業の流れで、ドキュメントがなるべく更新される世界観が作れるんじゃないか❗❓ということで、少し試してみました。
色々と検証してみて出来上がった yamlがこちら👇
 Github ActionsのPageへビルドとデプロイするyaml
Github ActionsのPageへビルドとデプロイするyaml
name: github pages
on:
push:
branches: [ publish-githubpages ]
jobs:
build:
runs-on: ubuntu-latest
name: generate architecture diagram from plantuml
steps:
- name: Checkout Source
uses: actions/checkout@v2
- name: Sync README # READMEもPagesに常に反映してみました
run: cp -f README.md mdbook_src/sync_readme.md
- name: Push Local Changes
uses: stefanzweifel/git-auto-commit-action@v4.1.2
with:
commit_message: "Sync README to Github Pages"
branch: ${{ github.head_ref }}
- name: Generate SVG Diagrams
uses: holowinski/plantuml-github-action@main # コメントいただいたgh-actionじゃなくてすみません。。。
with:
args: -v -tsvg mdbook_src/*.puml
- name: Push Local Changes
uses: stefanzweifel/git-auto-commit-action@v4.1.2
with:
commit_message: "Generate SVG files for PlantUML diagrams"
branch: ${{ github.head_ref }}
deploy:
runs-on: ubuntu-18.04
needs: build
steps:
- uses: actions/checkout@v2
- name: Setup mdBook
uses: peaceiris/actions-mdbook@v1
with:
mdbook-version: '0.4.6'
- run: mdbook build
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./docs
Generate and Commit PlantUML Diagrams · Actions · GitHub Marketplace
👆 ![]() PRで修正前と修正後の画像をコメントしてくれてこれも便利そうです
PRで修正前と修正後の画像をコメントしてくれてこれも便利そうです ![]()
 mdbook関連の .mdファイルなどの構成はこちら👇
mdbook関連の .mdファイルなどの構成はこちら👇
$ tree mdbook_src
mdbook_src
├── ARCHI.md
├── SUMMARY.md
├── chapter_1.md
├── dev-env-archi.puml ←devのシステム構成図書いたファイル
├── dev-team-chart.puml ←チーム組織図書いたファイル
├── dev-team-chart.svg ←PlantUMLからGenerateされたSVGファイル
├── development-env-aws.svg ←PlantUMLからGenerateされたSVGファイル
├── prod-env-archi.puml
├── production-env-aws.svg ←PlantUMLからGenerateされたSVGファイル
├── sync_readme.md ←READMEをコピペしたファイル
└── team_chart.md
0 directories, XX files
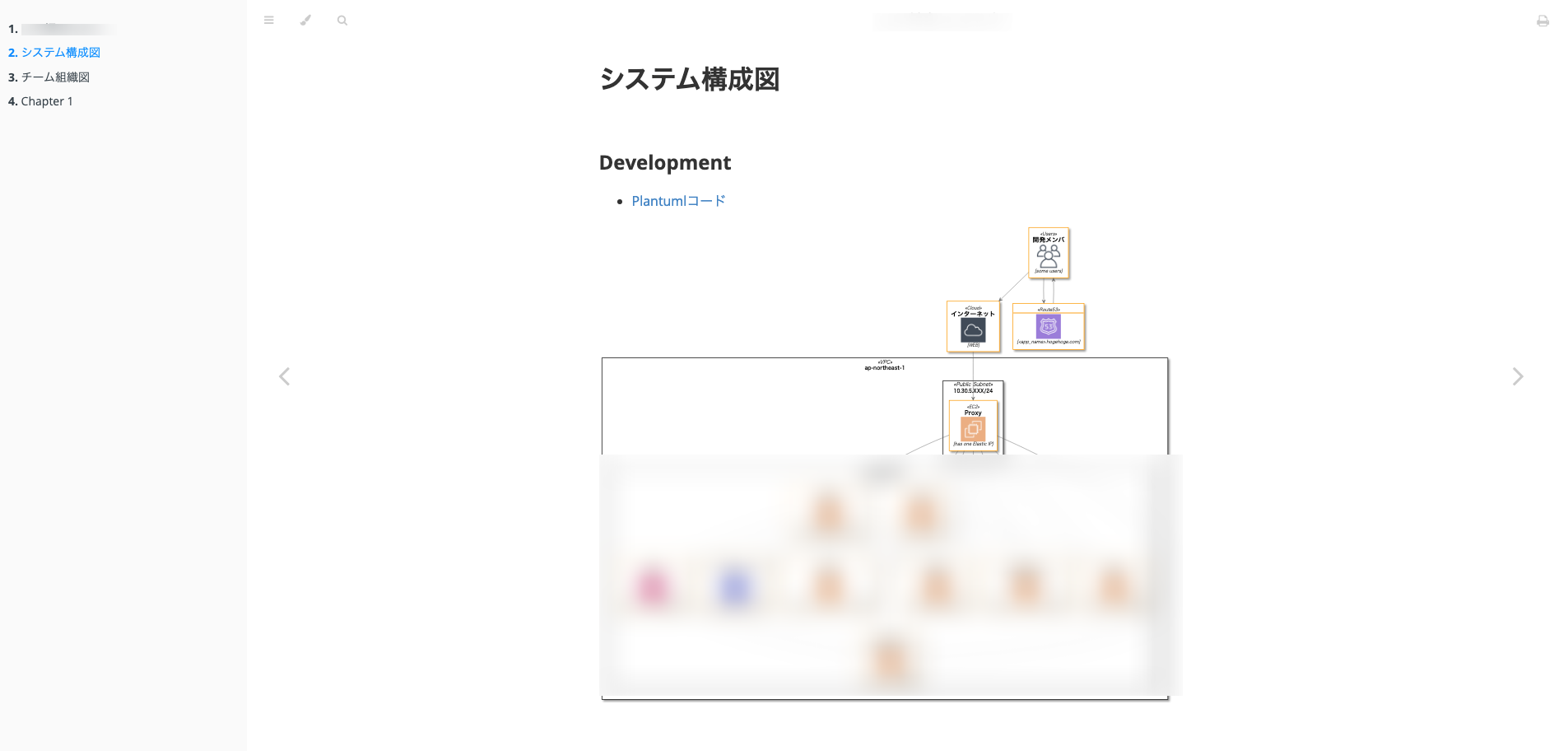
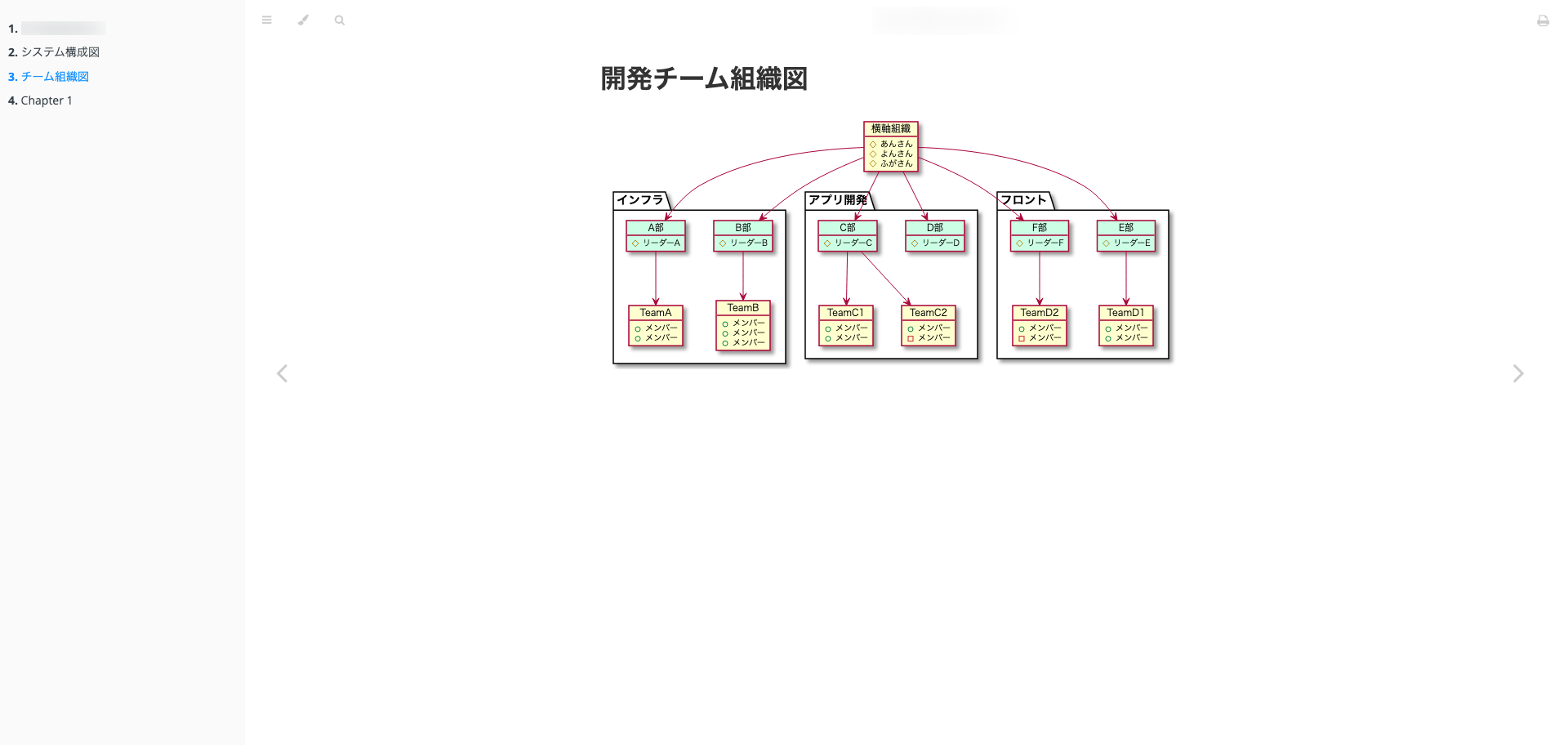
 デプロイされたGithub Pagesサイト
デプロイされたGithub Pagesサイト
PlantUMLから生成されたシステム構成図 
PlantUMLから生成されたチーム組織図 
まとめ
- PlantUMLで組織図もシステム構成図もなるべく更新管理される世界観が Github Actions と Github Pagesと mdbookを使ってざっくりやれた

- mdbookっていう gitbooks的なツールがあるのがわかった
 画面右上に「印刷」ボタンもあるので、PDF出力とかもできそう❓❓❓(できたらマニュアルとかにもなるのでは
画面右上に「印刷」ボタンもあるので、PDF出力とかもできそう❓❓❓(できたらマニュアルとかにもなるのでは  )
) - 次はER図なんかも Github Actions で生成したら便利そうかなー



最近はGithubが色々とアップデートされていて、どんどん便利になるなー