Next.js Learnってなに❓
Googleさんの試験運用中生成AIの解説がわかりやすかったので、拝借🙏
ReactをベースにしたフレームワークであるNext.jsの諸知識や思想を学ぶことができる無料のチュートリアルです。
このチュートリアルでは、請求書を管理するダッシュボードを作成しながら、Next.jsの基礎を学ぶことができます。
認証機能やDB連携、PaaS(Vercel)の活用など、実践的な内容も含まれています。
JavaScriptではなくTypeScriptを使用します。
また、チャプターの途中には、それまでの説明が理解できているかをチェックする簡単な択一式のクイズが用意されています。
公式のページはこちら👇
Learn Next.js | Next.js by Vercel - The React Framework
💻 試した環境と該当リポジトリ
Apple M1 Pro
maxOS Ventura 13.3.1 (a)
$ node -v
v20.10.0
$ xcode-select -p
/Applications/Xcode.app/Contents/Developer
$ pod --version
1.11.3
$ java -version
openjdk version "17.0.10" 2024-01-16
OpenJDK Runtime Environment Temurin-17.0.10+7 (build 17.0.10+7)
OpenJDK 64-Bit Server VM Temurin-17.0.10+7 (build 17.0.10+7, mixed mode)
💻 デスクトップ化してみよう
やはり先駆者というものは存在するもので、調べてみるとすでに Nextronと呼ばれるnpmパッケージ化されたものもあるようでしたが、
Next.jsによるアプリ実装はすでに済んでいる状況なので、ここはシンプルに Electron を利用してのデスクトップ化で試してみました。
参考サイト1️⃣のサイトを参考にデスクトップ化してます。
Electronって何?という方はこちら
結果、デスクトップでも動いたのか❗❓❗❓❗❓❗❓
取り急ぎローカルで動かすことを目的にトライしましたが、若干の修正 でログインも含め動作させることができました🙌🙌🙌
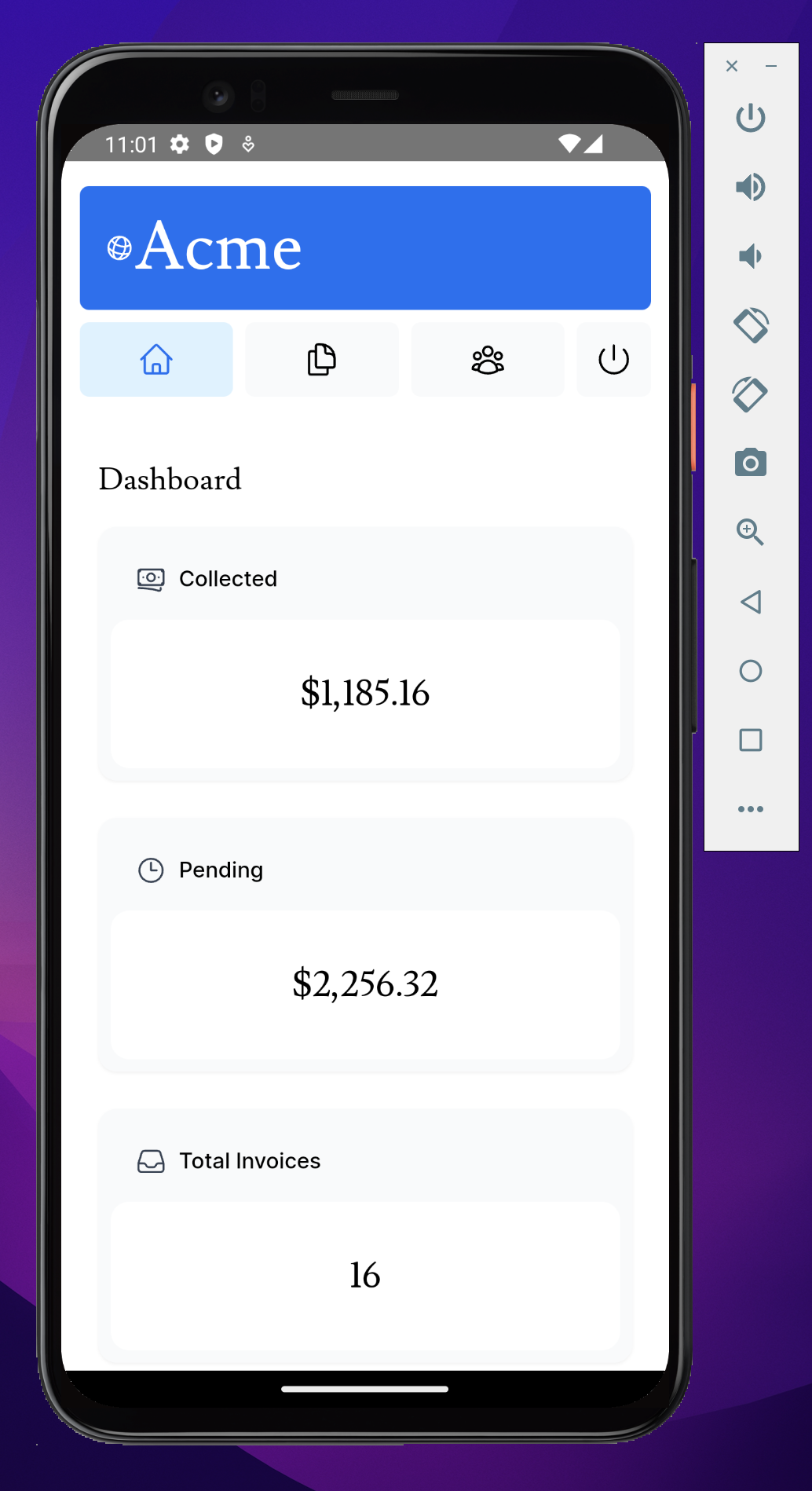
📱 スマホアプリ化してみよう
こちらは以前に参考サイト2️⃣ のようなタイトルで記事化したことがあり、そちらで利用している Capacitor というライブラリを利用し、公式Docサイトの 既存のウェブアプリケーションにCapacitorを追加する を参考にして試してみました。
結果、スマホアプリでは動いたのか❗❓❗❓❗❓❗❓
基本的には上記のドキュメントに沿ってコマンド実行
cap init 時の入力はこんな感じで👇Ionic Communityへのお誘いがありましたが、断りましたw 😁
$ npx cap init
[?] What is the name of your app?
This should be a human-friendly app name, like what you'd see in the App
Store.
✔ Name … nextjs-dashboard-app
[?] What should be the Package ID for your app?
Package IDs (aka Bundle ID in iOS and Application ID in Android) are unique
identifiers for apps. They must be in reverse domain name notation, generally
representing a domain name that you or your company owns.
✔ Package ID … com.dashboard.nextjs
✔ Creating capacitor.config.ts in /Users/XXXXX/work/nextjs-dashboard in 6.36ms
[success] capacitor.config.ts created!
Next steps:
https://capacitorjs.com/docs/getting-started#where-to-go-next
[?] Join the Ionic Community! 💙
Connect with millions of developers on the Ionic Forum and get access to live
events, news updates, and more.
✔ Create free Ionic account? … no
進めていく中で、Capacitorのドキュメントにも記載があったのですが、web assetの配置ディレクトリにindex.htmlがないと動かないという記載があったので、
確かに下記コマンド実行時にエラーが発生しました💦ドキュメントちゃんと読めってことですね💦(毎度すいませんw)
$ npx cap add android
✔ Adding native android project in android in 22.26ms
✔ add in 22.74ms
✖ copy android - failed!
[error] The web assets directory (./public) must contain an index.html file.
It will be the entry point for the web portion of the Capacitor app.
✔ Updating Android plugins in 12.72ms
✖ update android - failed!
[error] Error: ENOENT: no such file or directory, open
'/Users/XXXXX/work/nextjs-dashboard/android/app/src/main/assets/capacitor.plugins.json'
しかし、ここで疑問が生じました。Next.jsのLearnを学習した中で、 index.html なんて作成してないぞ❓
ではそれがない状態で、Nextjs Nativeは動いてたのか❓🤔
ソース内を探してみるとこちら に該当ファイルがありましたが、中身は空で、コミットメッセージも add capacitor となっていて、自分と同じことしてるwってなりました😂
このファイルを取り急ぎ追加してみて、一旦iOSで起動してみたところ、、、、👀
アプリはインストールされて画面が開きましたが、真っ白になりうんともすんとも言わずでした。
動かないなーと思ってたら、やはり先駆者というのはいるもので、
参考サイト3️⃣ の方に不足していた点があることを教えてもらい、めでたく下記の通りアプリを動作させることに成功しましたー❗
次はAndroidだ❗ってことで同じく動かしてみたところ、、、、👀
Javaのバージョンがどーたらこーたらで怒られてる💦
❯ npx cap run android
[warn] Cannot copy web assets from www to android/app/src/main/assets/public
Web asset directory specified by webDir does not exist. This is not an
error because server.url is set in config.
✔ Creating capacitor.config.json in android/app/src/main/assets in 1.58ms
[info] Inlining sourcemaps
✔ copy android in 18.40ms
✔ Updating Android plugins in 6.62ms
✔ update android in 37.76ms
✔ Please choose a target device: › Pixel 4 API 33 (emulator) (Pixel_4_API_33)
✖ Running Gradle build - failed!
[error]
FAILURE: Build failed with an exception.
* Where:
Build file
'/Users/XXXXX/work/nextjs-dashboard/android/app/build.gradle' line: 1
* What went wrong:
A problem occurred evaluating project ':app'.
> Failed to apply plugin 'com.android.internal.application'.
> Android Gradle plugin requires Java 17 to run. You are currently using
Java 11.
Your current JDK is located in
/Users/XXXXX/.asdf/installs/java/adoptopenjdk-11.0.18+10
You can try some of the following options:
- changing the IDE settings.
- changing the JAVA_HOME environment variable.
- changing `org.gradle.java.home` in `gradle.properties`.
* Try:
> Run with --stacktrace option to get the stack trace.
> Run with --info or --debug option to get more log output.
> Run with --scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 630ms
ということで、asdf使ってローカルインストールを実行して、再度動かす❗🙏
$ asdf install java adoptopenjdk-17.0.10+7
$ asdf local java adoptopenjdk-17.0.10+7
$ java -version
openjdk version "17.0.10" 2024-01-16
OpenJDK Runtime Environment Temurin-17.0.10+7 (build 17.0.10+7)
OpenJDK 64-Bit Server VM Temurin-17.0.10+7 (build 17.0.10+7, mixed mode)
$ npx cap run android
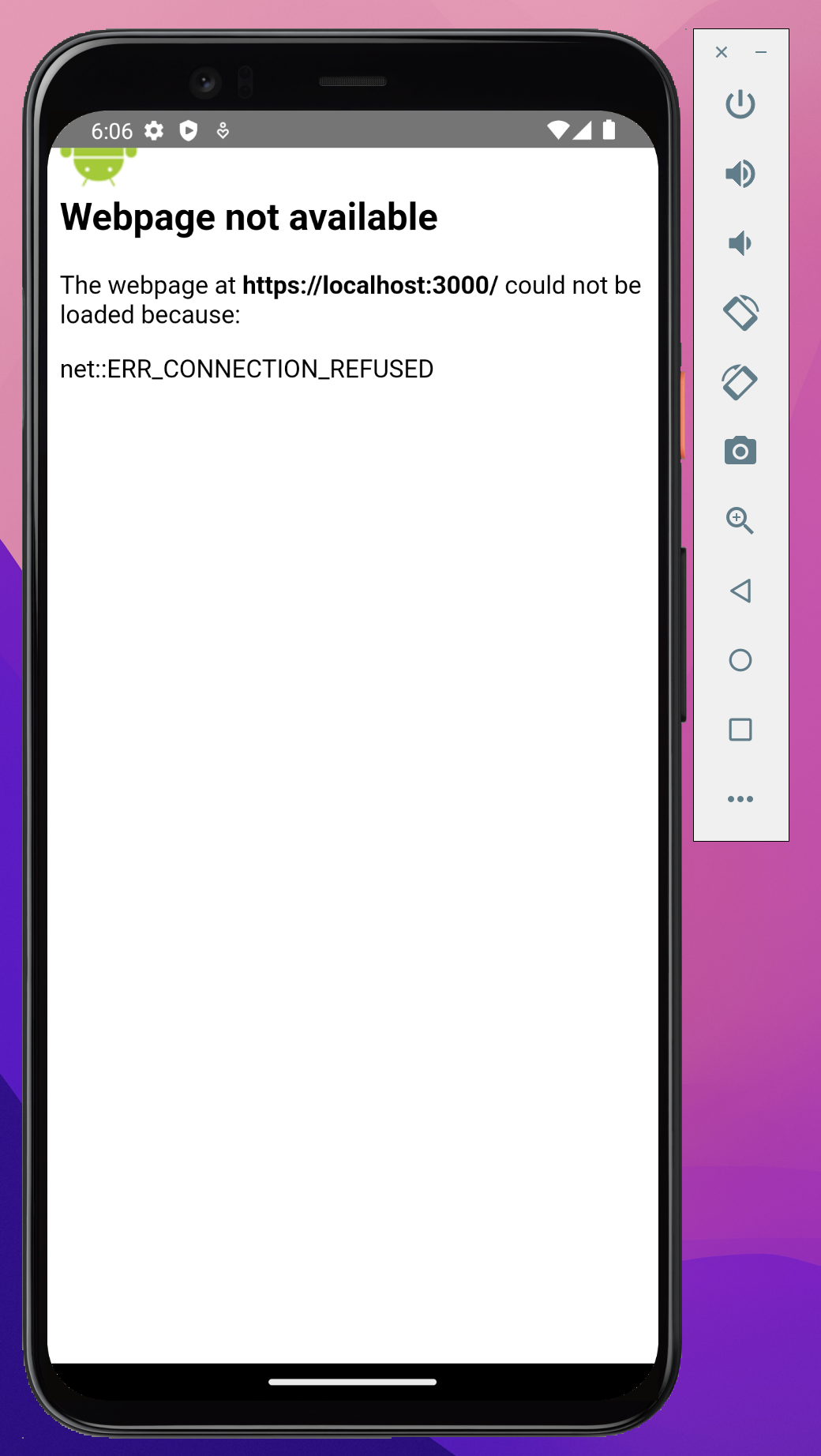
Androidの場合だと、URLが localhostだとうまく動かない・・・・💦こんなエラーがでました。
少しググると、ローカルIPにしろという記述があったので、192.168.XXX.XXX のIP等で動かすとログイン画面までは開きますが、ログインを試すとエラーになる・・・💦
諦めず、IPをローカルのIPに変えたときに出たエラーにてググると、下記のIssueが確認でき、記載されてるとおりNext.jsのバージョンが若干古かったので、
アップデートしたところ、動作させることができましたーーーーーーーーー❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗
こちらも若干の修正内容を貼っておきます
x-forwarded-host header does not match origin · Issue #58295 · vercel/next.js
ちなみに元々のバージョンとアップデート後のNext.jsのバージョンがこちら👇
$ npm run dev
> multi-platoform-nextjs-app@1.0.0 dev
> next dev
▲ Next.js 14.0.2
- Local: http://localhost:3000
- Environments: .env
$ npm i next@latest react@latest react-dom@latest
$ npm run dev
> multi-platoform-nextjs-app@1.0.0 dev
> next dev
▲ Next.js 14.1.4
- Local: http://localhost:3000
- Environments: .env
まとめ
- Next.js Learnで作成したアプリをデスクトップアプリとスマホアプリ化できた🙌🙌🙌
- 同じリポジトリ内で作業したので、両方同時にいけちゃうのも確認👍
- マルチプラットフォームアプリももういけますね😉