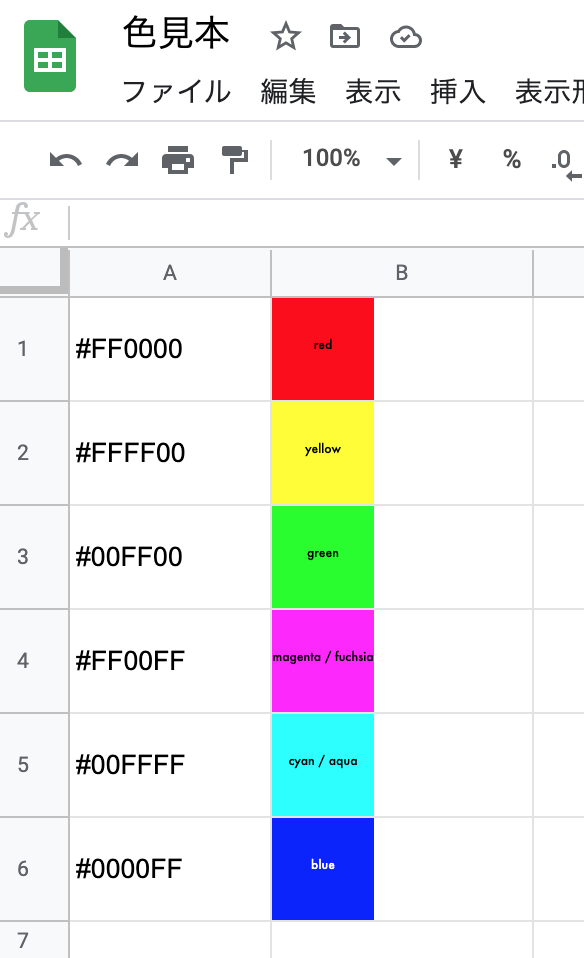
Googleスプレッドシートで下の図のような色見本を作りたいと思って、やってみました。

やり方
カラーコードは、6桁の16進数から作られています。#000000であれば、黒。#FFFFFFであれば、白です。
Googleスプレッドシートには、画像を表示する関数IMAGEがありますので、この関数に色見本の画像のURLを渡してあげれば、色見本帳ができることになります。
では、色見本の画像はどうやってつくればいいでしょうか。
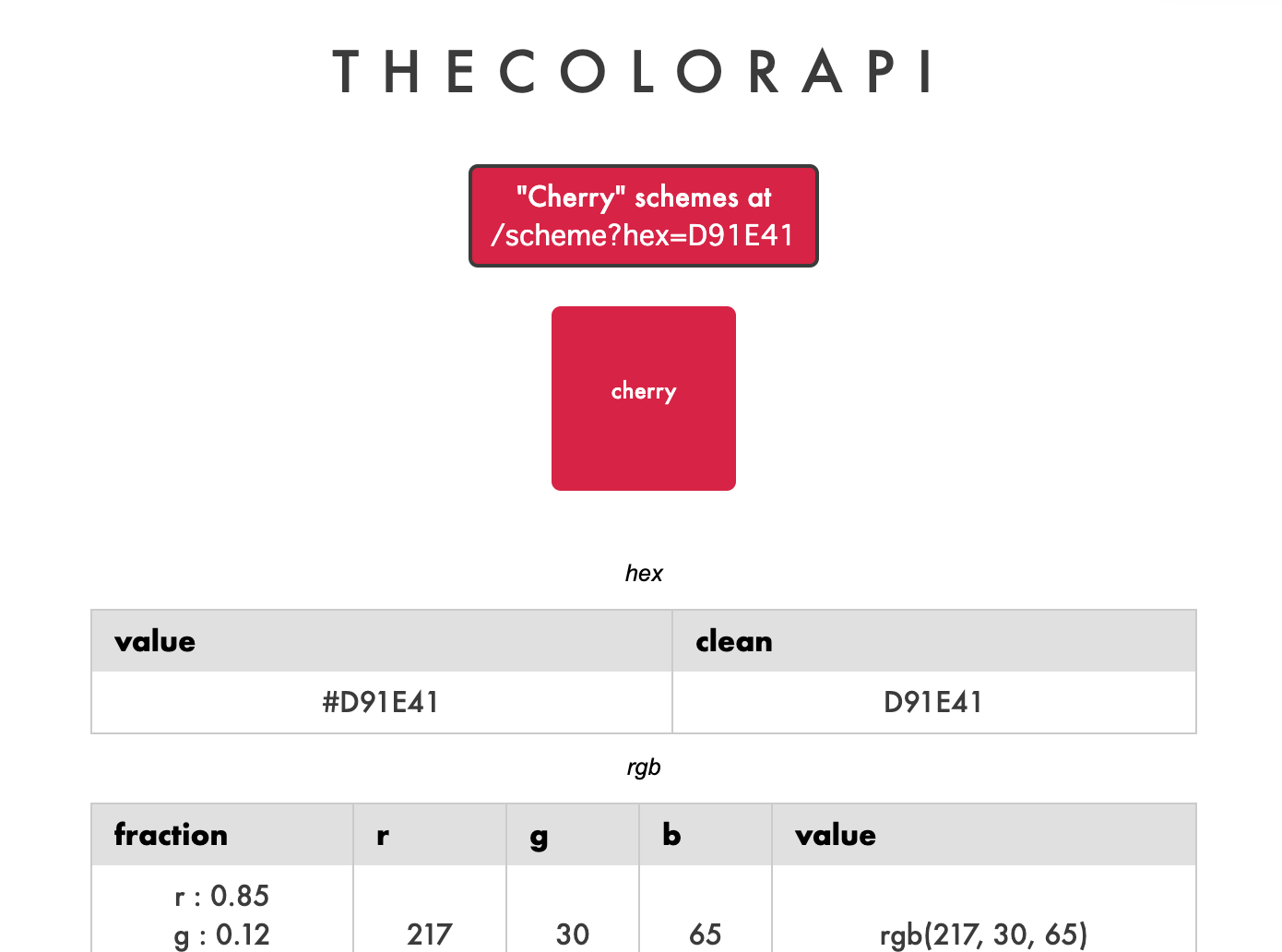
それには、the color apiという便利なAPIサービスがあります。
このAPIに適当な変数を渡してあげると、HTMLやSVGなど様々なフォーマットで色情報を返却してくれます。
例えば、
https://www.thecolorapi.com/id?format=html&hex=D91E41
実際の関数
今回は、SVGという画像フォーマットがほしいので、format=svgとします。
さらに、カラーコードでの指定するので、&hex=とします。
そのあとに文字列を結合するCONCATENATE関数を使ってカラーコードの入力されたセルを指定します。
その時に注意するのが、#マークです。APIの仕様では#は不要なので、関数RIGHTを使って右から6文字だけを抜き出しておきます。
セルに入力した関数のサンプルはこちらです。
=IMAGE(CONCATENATE("https://www.thecolorapi.com/id?format=svg&hex=",RIGHT(A1,6)),1)
色見本帳
最終的に作ってみた色見本帳はこちらです。
カラーコードのリストは、以下のサイトより引用にさせていただきました。
https://www.colordic.org/