はじめに
Node-REDでファイルをクラウドに保存したい時があります。
今回はAzureのストレージサービスにアクセスする方法をご紹介します。
Azureの準備
ストレージアカウントの設定
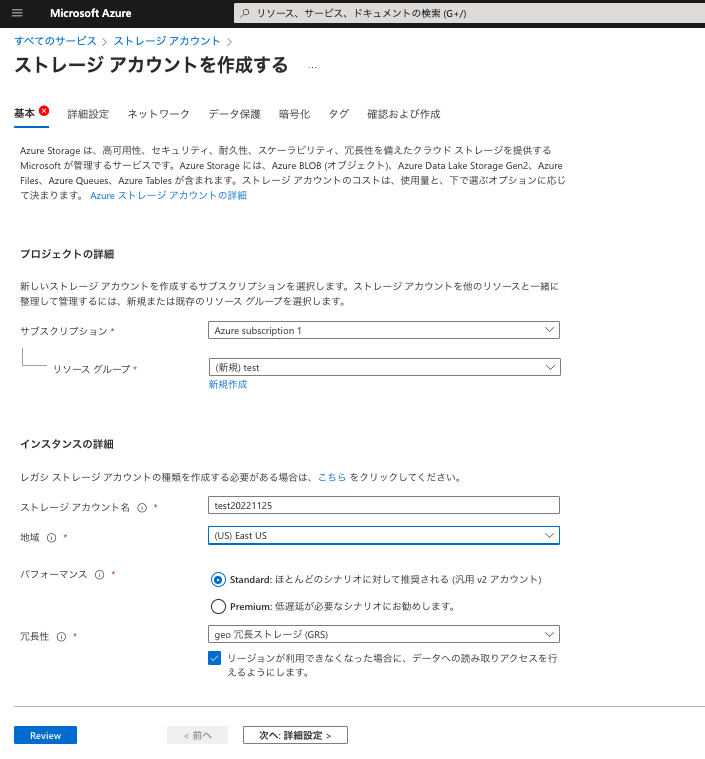
ストレージアカウントを新規で作成します。
ストレージアカウントを作成
サブスクリプションの配下にリソースグループtestを新規作成リンクから作成して紐付けます。
- 名称
test20221125 - 地域
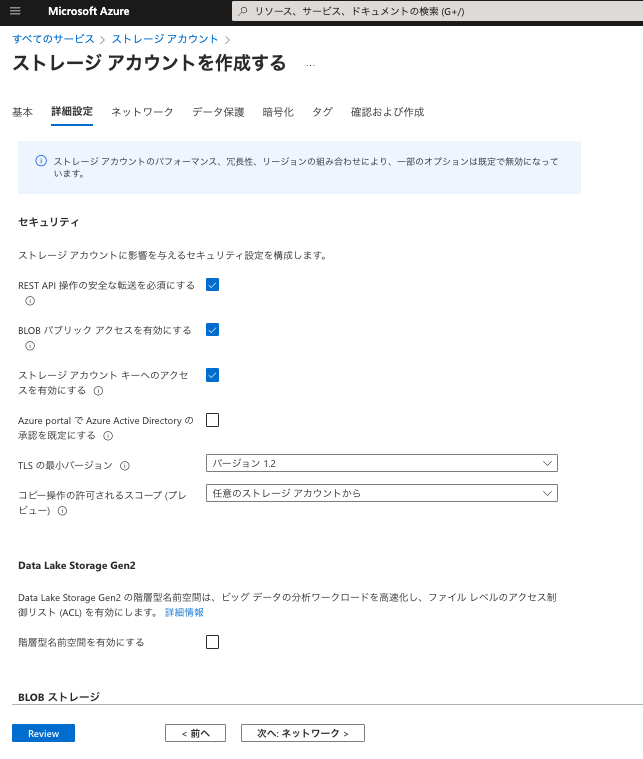
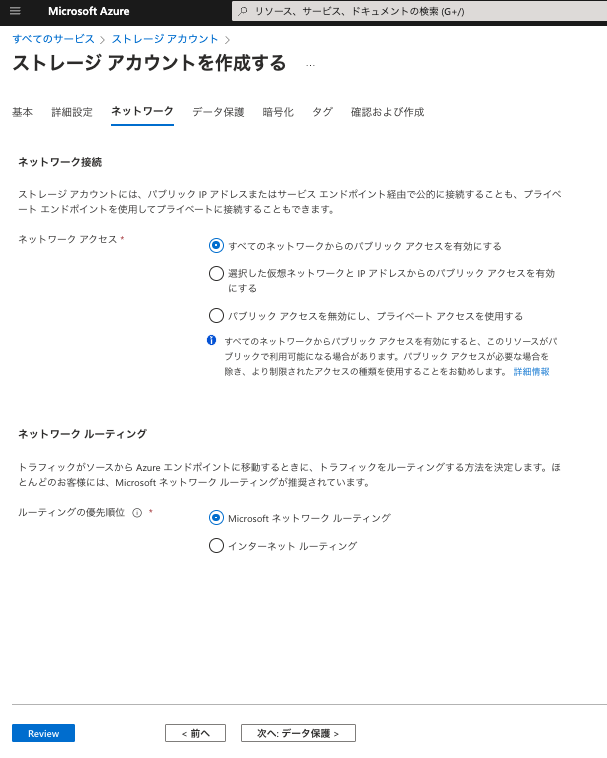
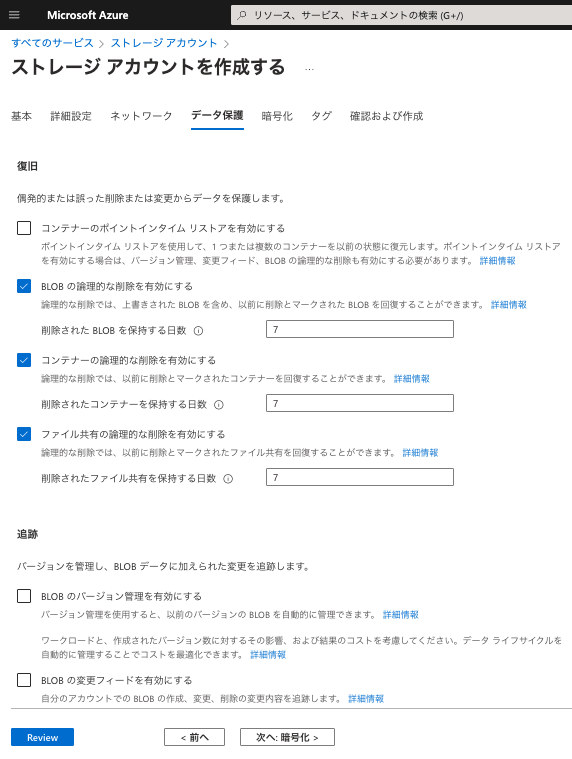
East US - その他の設定は今回は以下の画像のように設定しました。
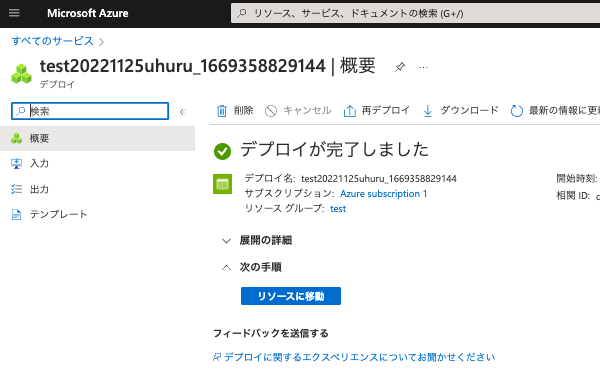
デプロイが完了し、ストレージアカウントが作成されました。
セキュリティとネットワーク
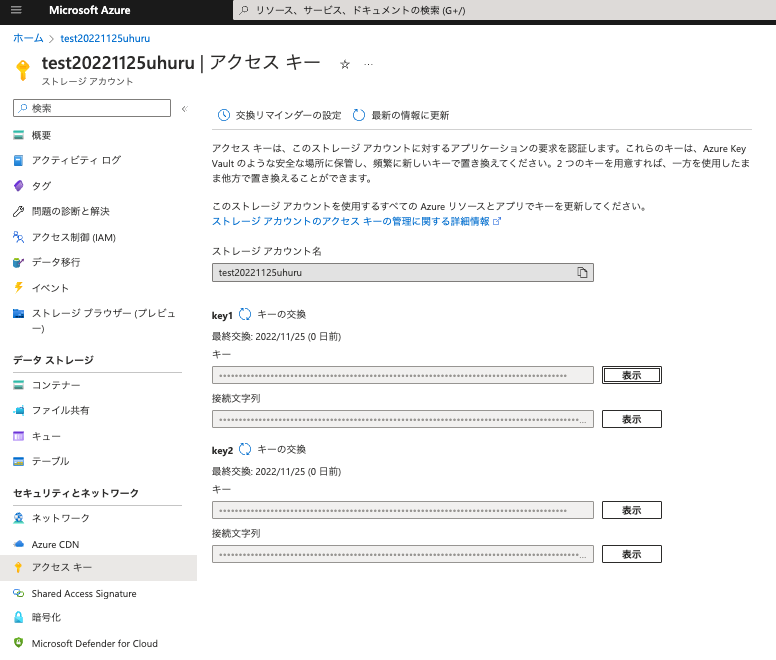
左のメニューの一覧から、セキュリティとネットワークのセクションを見つけたら、アクセス キーを選択します。
このKey1のキーあとでノードに設定しますので、ウィンドウを開いたままにしておきます。
フロー
enebular editorで、フローを作成していきます。
azureのストレージにデータを保存するノードは色々とありましたが、今回は、@intres/node-red-azure-storageノードを使いました。
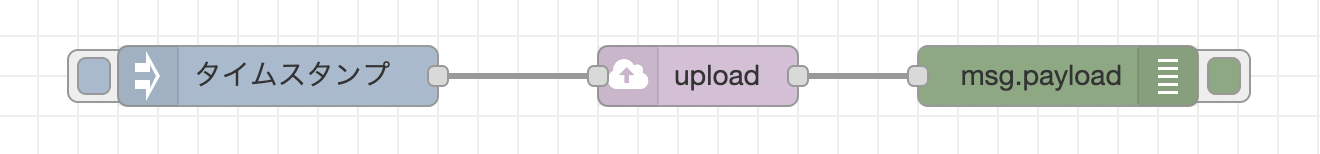
put
フロー
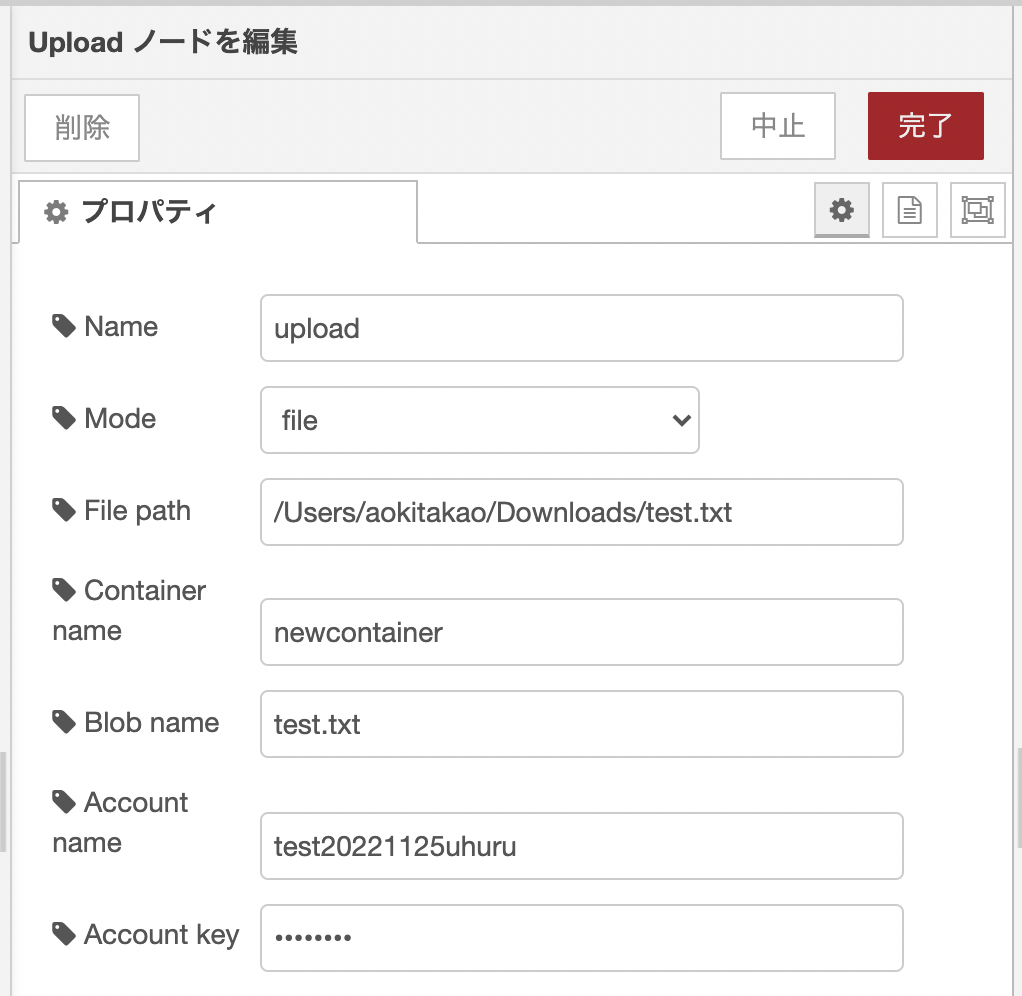
プロパティ
-
File pathアップロードしたいファイルのフルパスを指定します。 -
Container nameフォルダ名のようなものです。今回はnewcontainerとしました。 -
Blob nameアップロードしたときのファイル名です -
Account nameストレージアカウントの名前を記載します。 -
Account Key先ほどAzureの管理画面にあったキーをコピーして貼り付けます。
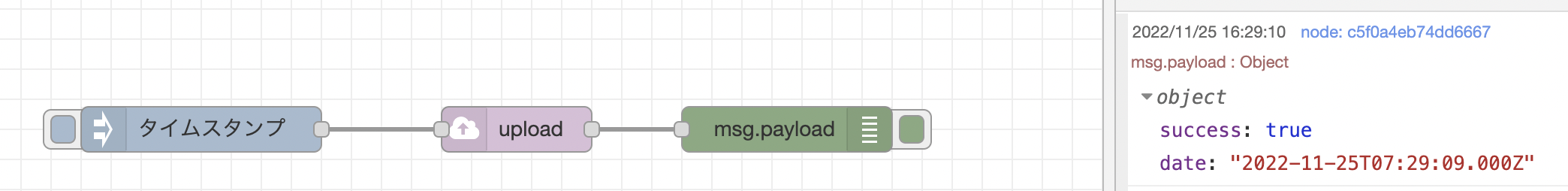
フローの実行
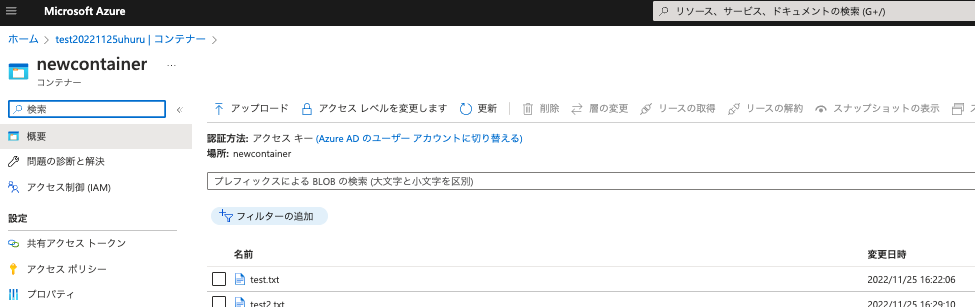
Azureの管理画面でアップロードされたファイルを確認できました。

get
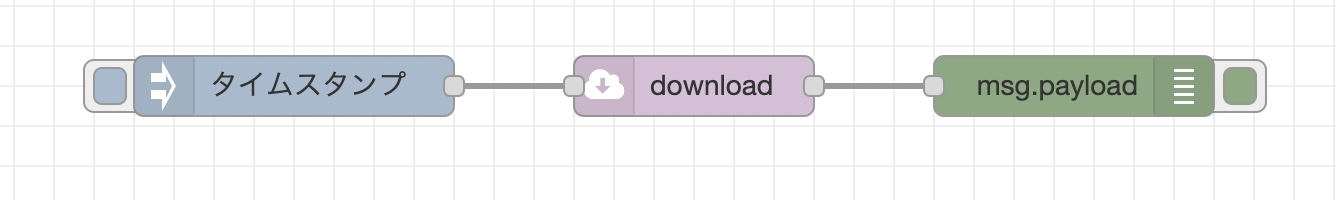
フロー
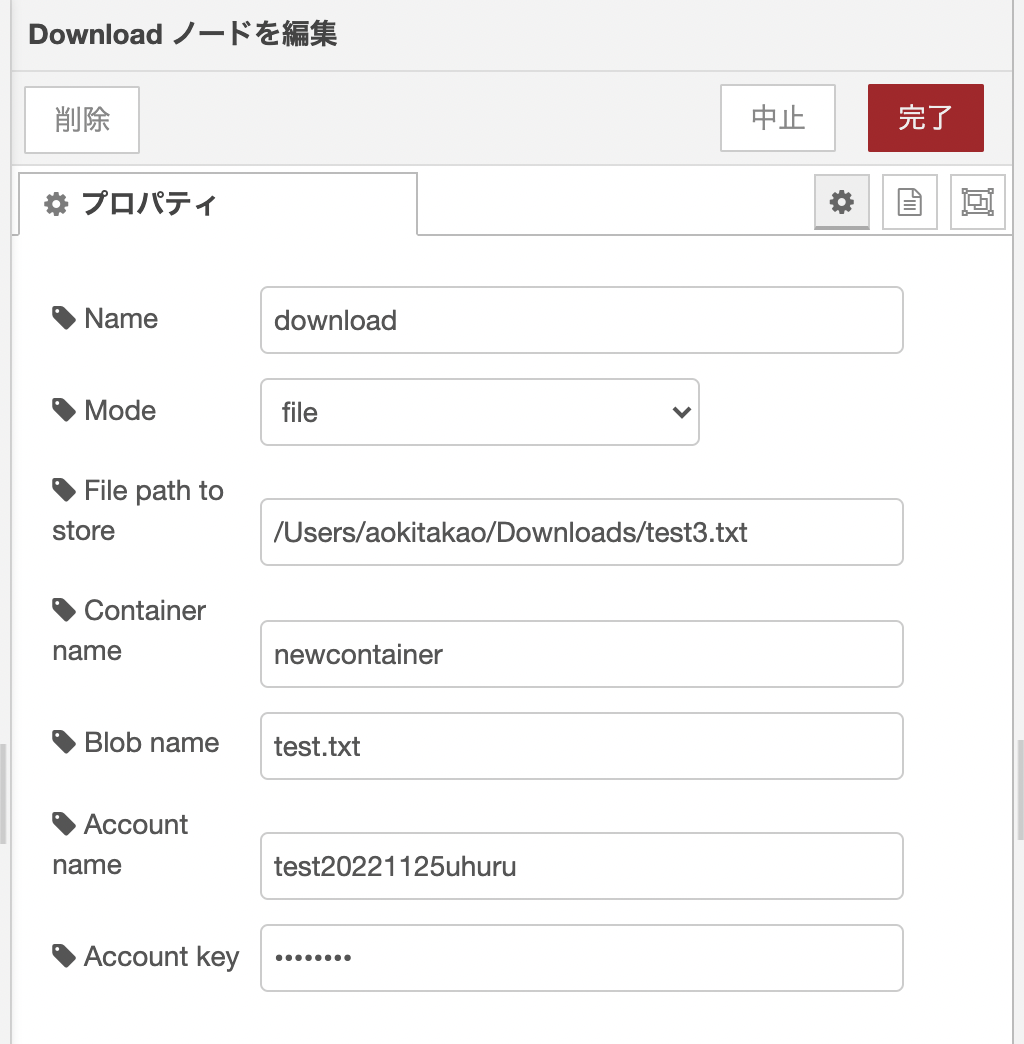
プロパティ
-
Modefileとします。 -
File path to store保存する場所を指定します。 -
Container name取得したいファイルが格納されているコンテナ名を指定します。 -
Blob name取得したいファイル名を指定します。 -
Account nameストレージアカウントの名前を記載します。 -
Account Key先ほどAzureの管理画面にあったキーをコピーして貼り付けます。
フローの実行
injectノードを実行してみると、ファイルがローカルに保存されています。

まとめ
今回は以下のノードを試しました。手軽に使えるなと感じました。
@intres/node-red-azure-storage
注意
今回ご紹介したノードでは、アカウントキーによってアクセスが可能になりますが、Azureでは、おすすめの方法ではないようです。
Azure ADに対応したNode-REDノードが出てくれるといいなと思いましたが、そのようなノードは現時点ではないようです。
引用:「BLOB およびキューのデータに対する要求を認可するには、アカウント キー (共有キーによる認可) を使用するのではなく、可能であれば Azure Active Directory (Azure AD) を使用することをお勧めします。 Azure AD を使用して認可すると、共有キーによる認可よりも優れたセキュリティと使いやすさが実現されます。」
引用元:https://learn.microsoft.com/ja-jp/azure/storage/common/storage-account-keys-manage?tabs=azure-portal