グリッドレイアウト
HTMLはこんな感じです。
HTML
<div class="content">
<h2>タイトル</h2>
<p>テキストテキストテキストテキストテキスト</p>
<img src="img/img.png" alt="">
<button>ボタン</button>
</div>
<!-- スマホ表示時はボタンを一番下にしたい為、この書き方にしました。 -->
CSSはこちら
CSS
.content{
width: 1200px;
height: 900px;
display: grid;
grid-template-rows: 1fr 1fr 1fr 3fr;
grid-template-columns: 400px 1fr;
}
img{
grid-row: 1 / 5;
grid-column: 2 / 4;
}
説明しやすいようにwidthを1200px、heightを900pxで指定しました。
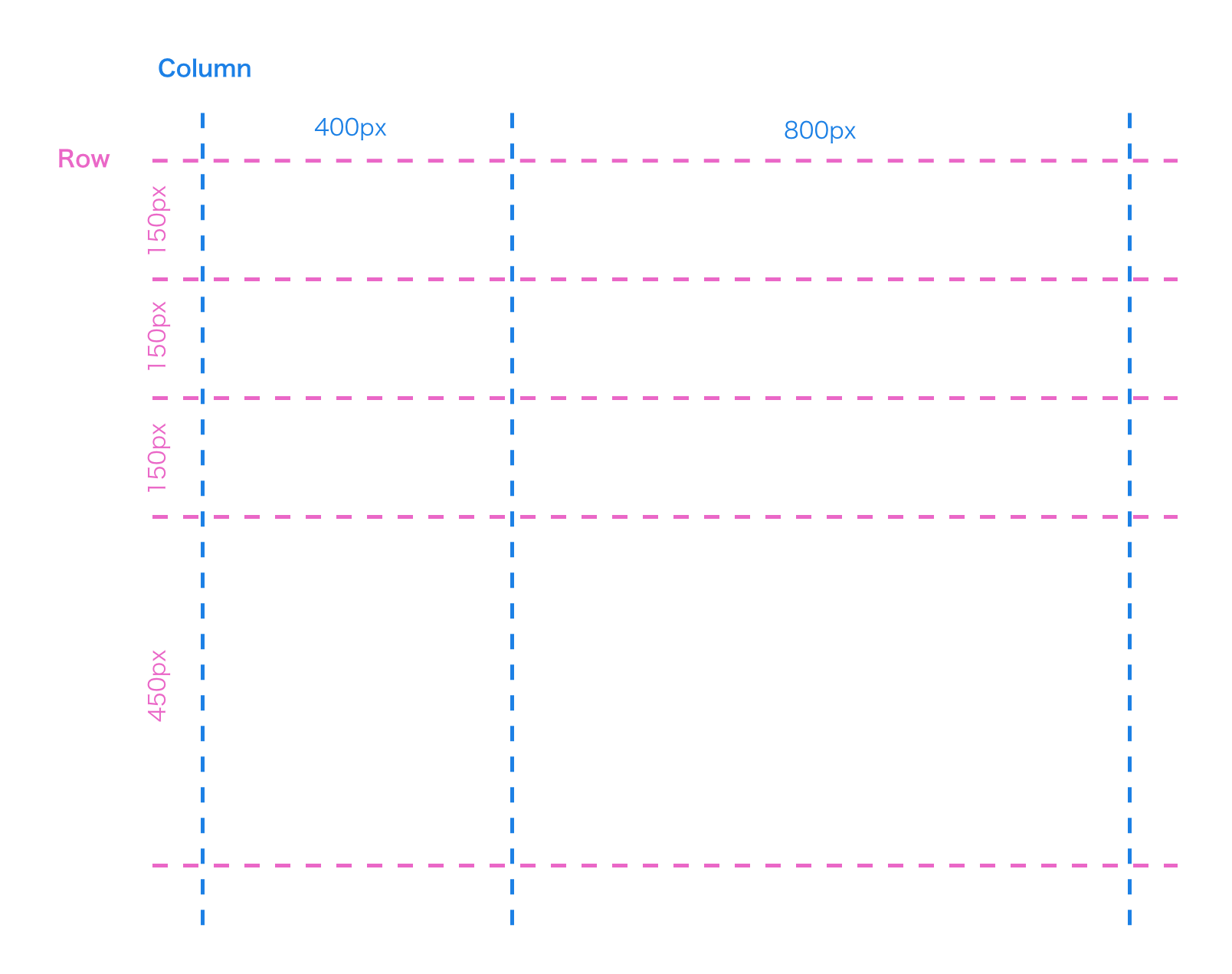
grid-template-rows: 1fr 1fr 1fr 1fr;
こちらは行を4つ作っています。プロパティの中の値の数だけ行を作ります。
frは何分割するかを指定する単位で、値を"1fr 1fr 1fr 3fr"にしている為合計して6分割している事になります。
高さが900pxで、ここでは1frは1/6、3frは1/2という事なので 150px 150px 150px 450pxに行が区切られます。
grid-template-columns: 400px 1fr;
こちらは列を2列に分けて、400pxと1fr(800px)に分けています。
CSS
img{
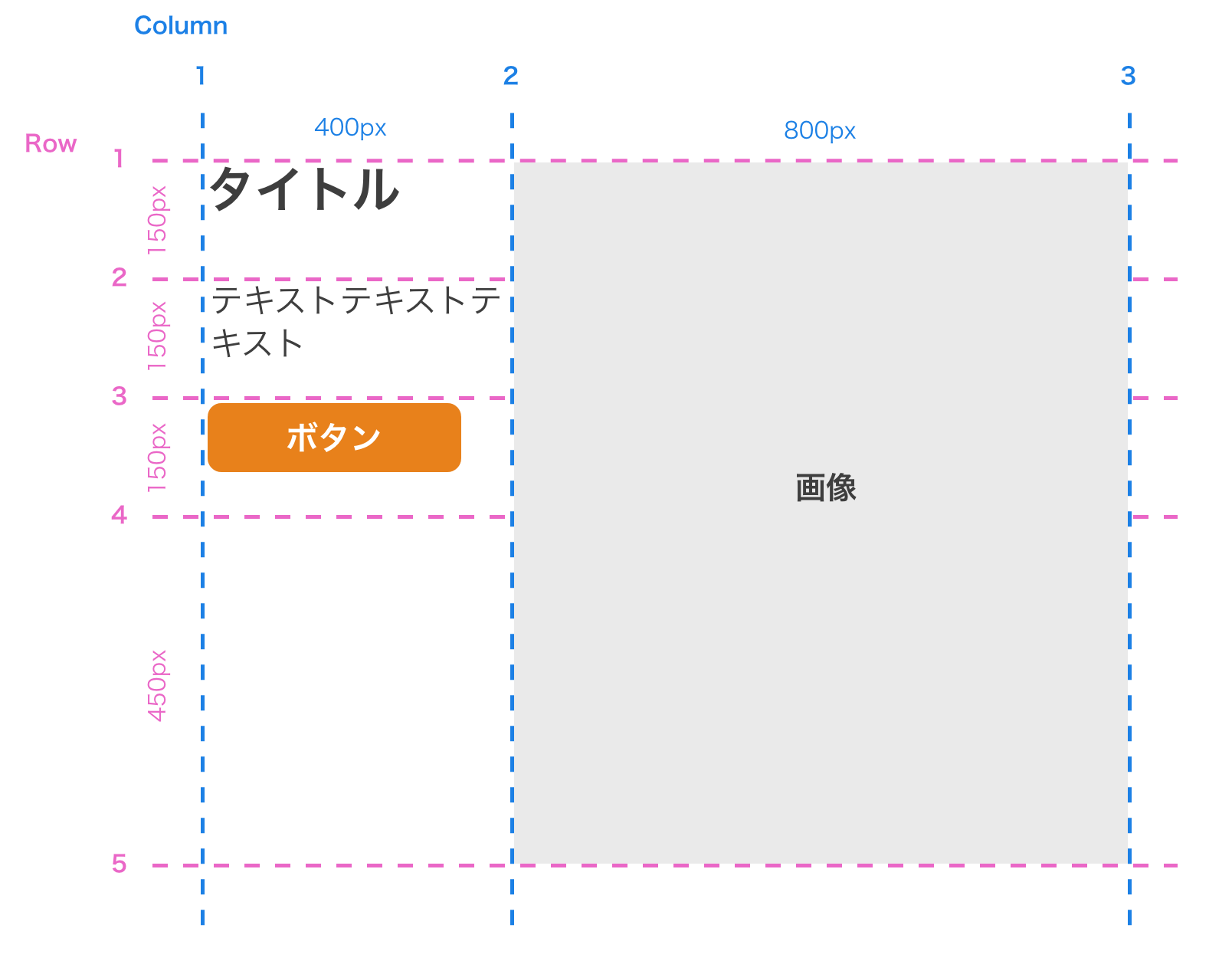
grid-row: 1 / 5;
grid-column: 2 / 4;
}
今回は画像だけ位置の指定をしています。
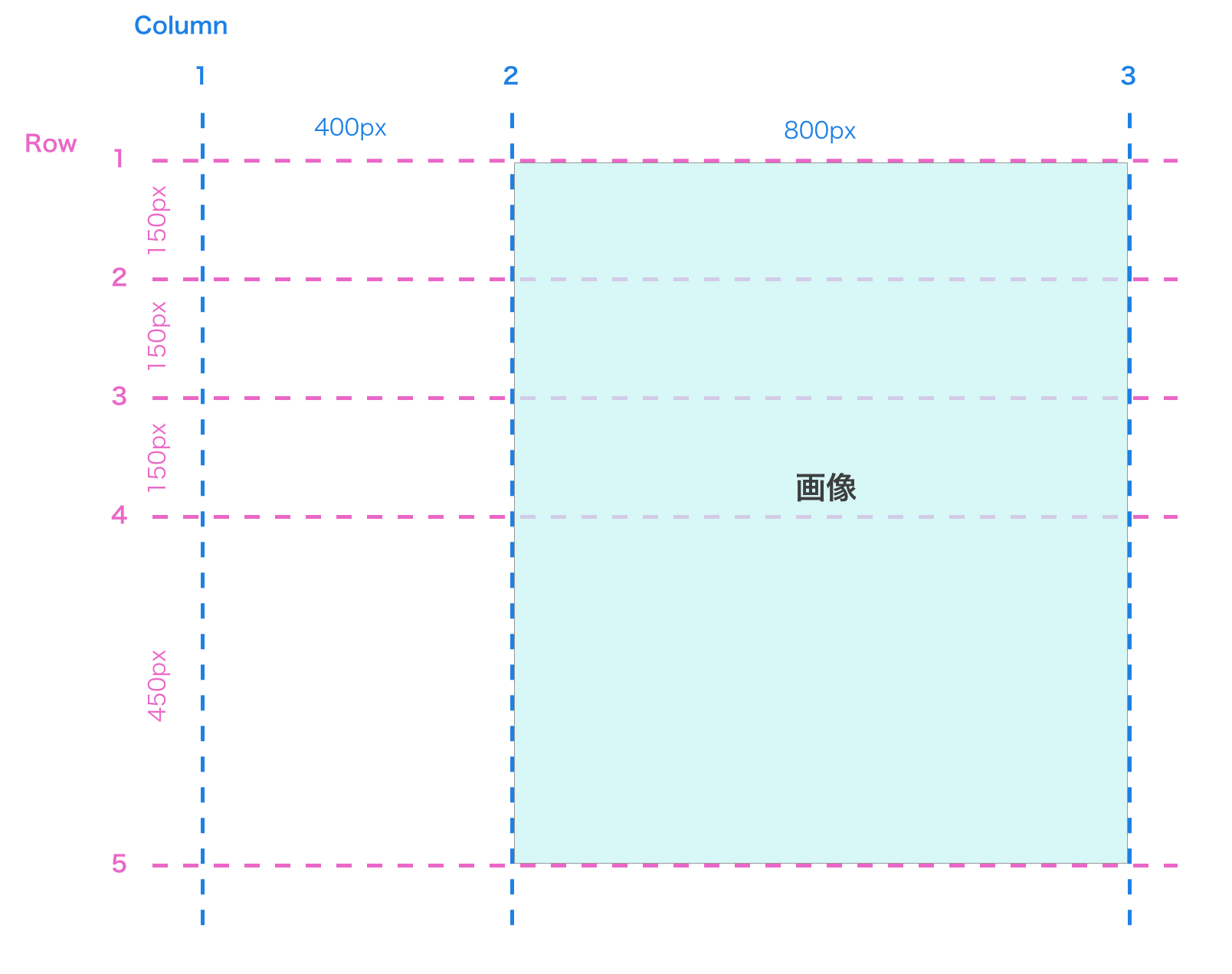
"grid-row"で何行から何行まで配置するか指定できます。"1 / 5"でRowのグリッド線(ピンク色の線)の1本目から5本目まで指定。
"grid-column"では何列から何列か指定。"2 / 4"でColumnのグリッド線(青色の線)の2本目から4本目まで指定。

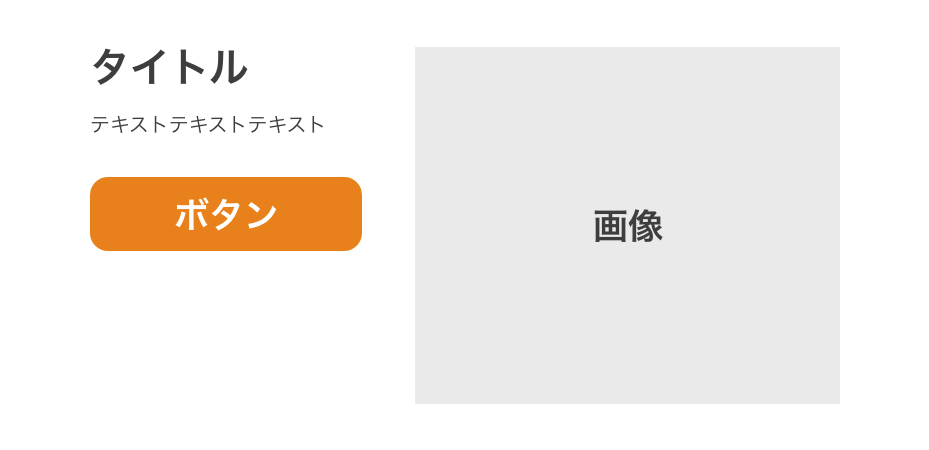
こんな感じに配置されます。
CSS
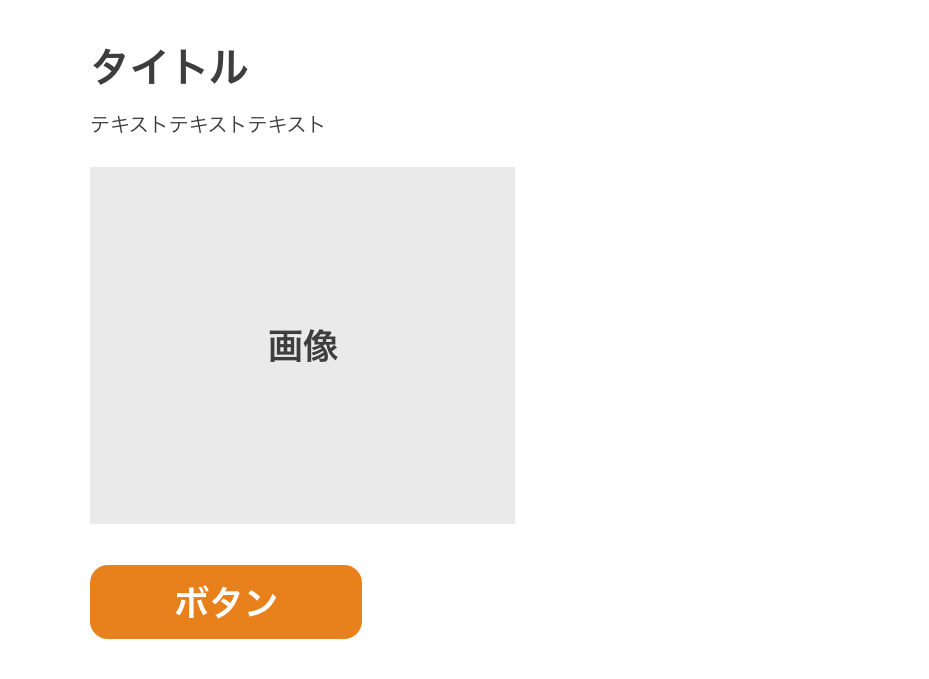
@media screen and (max-width : 768px) {
.content{
display: block;
}
}