はじめに
勉強会用の資料です。
これからReactを触ってみようとしている人、最近しばらくやってなくて忘れちゃったみたいな人向けの内容になっています。
要するに超初心者向けです。
Reactとは?
- Facebook製 JavaScript UIライブラリ
(≠フレームワーク) - フレームワークのView部分を担当
- ES2015(ES6)で記述する
- アニメーションはあまり得意でない
→ jQueryを併用
コンポーネント指向
- コンポーネント=UIを構成する部品
- コンポーネントを組み合わせてページを構築
- prop(定数)とstate(状態)を使って動的に構築
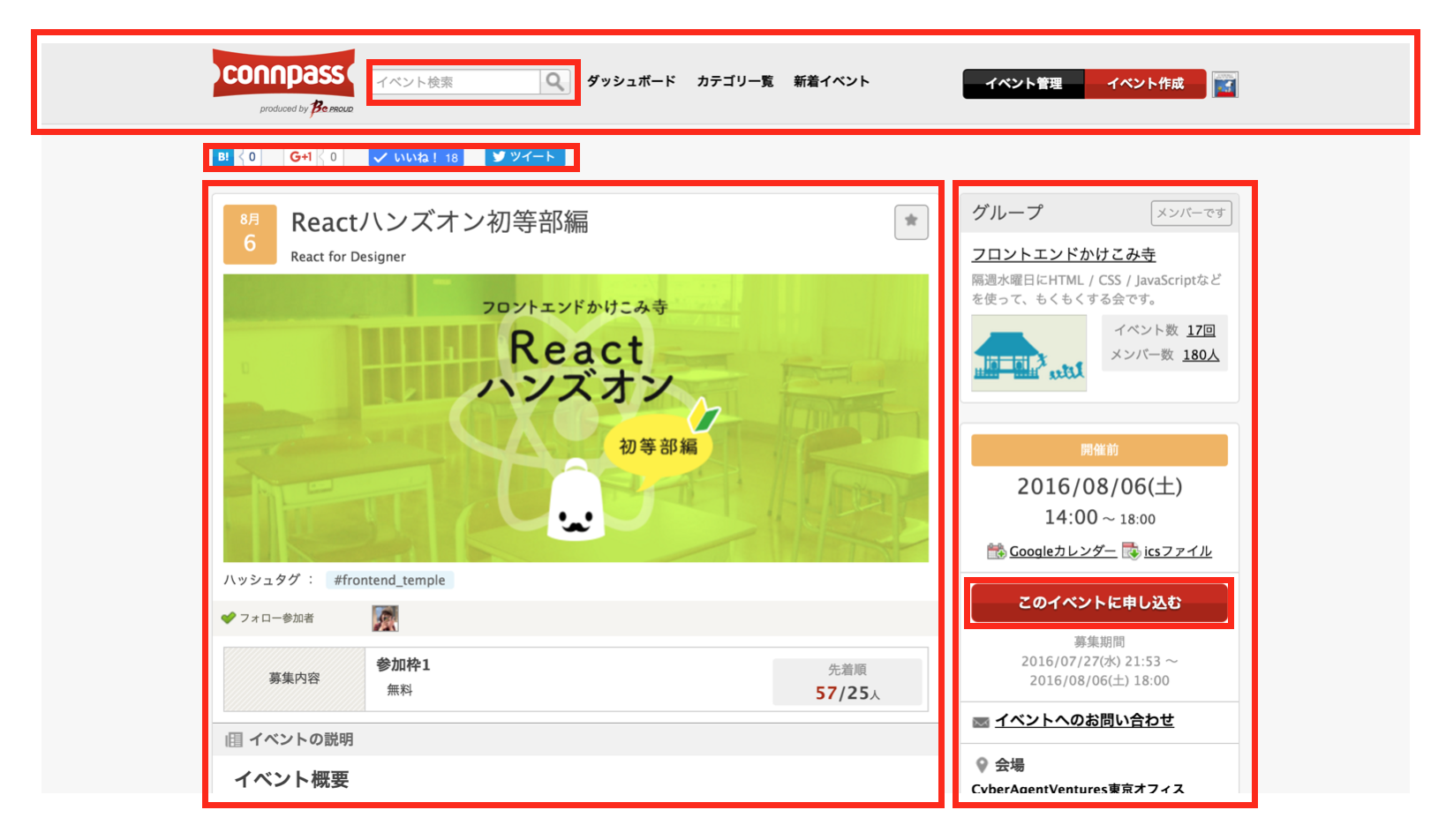
 赤いとこがコンポーネント
赤いとこがコンポーネント
公開されているコンポーネント
Material UI(今日使うやつ)
http://www.material-ui.com/
react-toolbox
http://react-toolbox.com/
JSX
JavaScriptの中にXMLを記述するもの。
(DeNAとかPhotoshopのとは別もの)
通常はプリコンパイルが必要
render() {
return (
<div className="sample">こんな感じ</div>
);
}
Virtual DOM
仮想DOMとは世界を革命する力であり、このjQueryのDOM操作で汚れきったフロントエンドを救う救世主なのです。
(mizchi)
【参考】なぜ仮想DOMという概念が俺達の魂を震えさせるのか
http://goo.gl/QxfXRg

メリット
簡単でパフォーマンスが良い(Virtual DOM)
【参考】リアルなDOMは遅い、仮想DOM(React.js)は速い
http://steps.dodgson.org/b/2014/12/11/why-is-real-dom-slow/
規模が大きくなっても管理しやすい
環境構築
- node.js
- npm
- webpack
- babel
node.js
コマンドラインで動くJavaScript
http://nodejs.jp/
npm
node.jsのパッケージ管理ツール
package.jsonで管理
{
"dependencies": {
"material-ui": "^0.15.3",
"react": "^15.3.0",
"react-dom": "^15.3.0",
},
}
webpack
jsとかを依存関係解決しつつ結合したり
分割したりしてくれる
webpack.config.jsに設定を記述
module.exports = {
entry: __dirname + "/src/App.js",
output: {
path: __dirname + "/dist",
filename: "sample.js"
},
module: {
loaders: [{
test: /\.js$/,
loader: "babel",
query: {
presets: ["react", "es2015", "stage-0"]
}
}]
}
};
babel
ES2015をコンパイルしてES5に変換してくれる
https://html5experts.jp/kyo_ago/16979/
JavascriptFatigue
でもいろいろ設定めんどくさい!
create-react-app
create-react-app
最近Facebookがリリースしたコマンド
これ一発でReactを動かすのに必要な環境を自動で構築してくれる
$ npm install -g create-react-app
$ create-react-app sample
$ cd sample
$ npm start
この後こんな感じになればビルド成功
> react-router-sample@0.0.1 start /Users/takanori/Documents/sample_project/React/react-router-sample
> react-scripts start
Starting the development server...
Compiled successfully!
The app is running at:
http://localhost:3000/
Note that the development build is not optimized.
To create a production build, use npm run build.
実際に編集してみよう
編集するファイル
├── index.html
├── favicon.ico
├── package.json
├── src
│ ├── App.js(←ここ)
│ ├── index.js
│ ├── App.css(←ここ)
│ ├── index.css
│ └── logo.svg
おわり
付録
create-react-appの中身
- webpack
- webpack-dev-server
- html-webpack-plugin
- style-loader
- Babel (ES6/ES2015)
- Autoprefixer
- ESLint
カスタマイズが必要なときは下記コマンドを実行
npm run eject