shields.io でバッジ作るの楽しいよね
はじめに
- React + TypeScript の開発及び実行環境を Docker (docker-compose) で構築するテンプレートリポジトリを GitHub で公開
動作確認環境
- macOS Catalina : 10.15.7
- docker desktop : 3.3.1(63152)
- Engine: 20.10.5
- Compose: 1.29.0
- Visual Studio Code : 1.56.0
GitHub テンプレートリポジトリ
- これまでは、GitHub で公開されている開発テンプレートを使うには、fork もしくはダウンロードしか方法がなかった
(以下、公式の説明)
既存のリポジトリをテンプレートにして、自分や他のユーザが同じディレクトリ構造、ブランチ、およびファイルで新しいリポジトリを生成できるようにすることができます。
(中略)
リポジトリをテンプレートにすると、リポジトリにアクセスできるユーザは誰でも、デフォルトブランチと同じディレクトリ構造とファイルで新しいリポジトリを生成できます。
- (fork と比較すると)テンプレートリポジトリを利用することで、fork 元のコミットのログも残らず、テンプレートをベースに新しくリポジトリを作ることが可能になった
- (ダウンロードと比較すると)ダウンロード → git 初期化 → 再コミットの一連の手間を省略できる
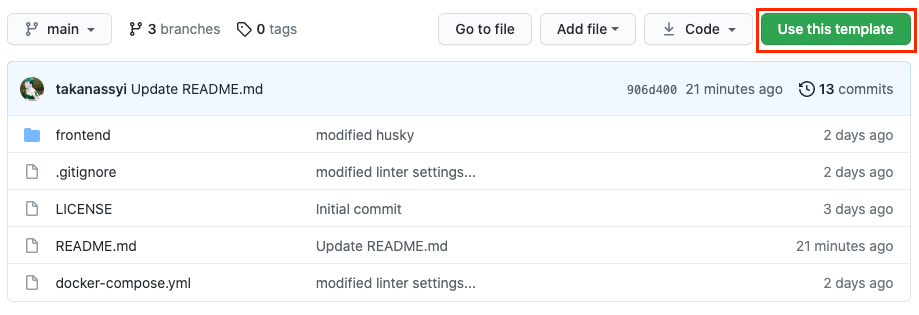
- テンプレートリポジトリは下記の図のように
Use this templateに変更されている
react-ts-dev
使い方
- 初回起動時は Docker Image のビルドが必要
- コンテナを起動し、
node_modulesをセットアップ
$ docker compose build
$ docker compose run --rm frontend sh -c 'cd frontend && yarn install'
- 上記セットアップ完了後、実行環境を立ち上げる
$ docker compose up
- 終了するときは
$ docker compose down
ブランチ内容
- 公開したテンプレートリポジトリのブランチは
main,feature/material-ui-v4.11.1,feature/material-ui-v5.0.0-alpha.32の 3 つ
【注意】node_modules/は git 管理の対象外のため、 git switchでブランチを切り替えると正しく動作しない場合があります
main ブランチ
- React+TypeScript の開発及び実行環境
- Visual Studio Code 上で開発を行うことを想定
- 下記のリポジトリをベースとした linter, formatter の機能付き
実行結果
feature/material-ui-v4.11.1
- main ブランチに加えて material-ui ライブラリを追加
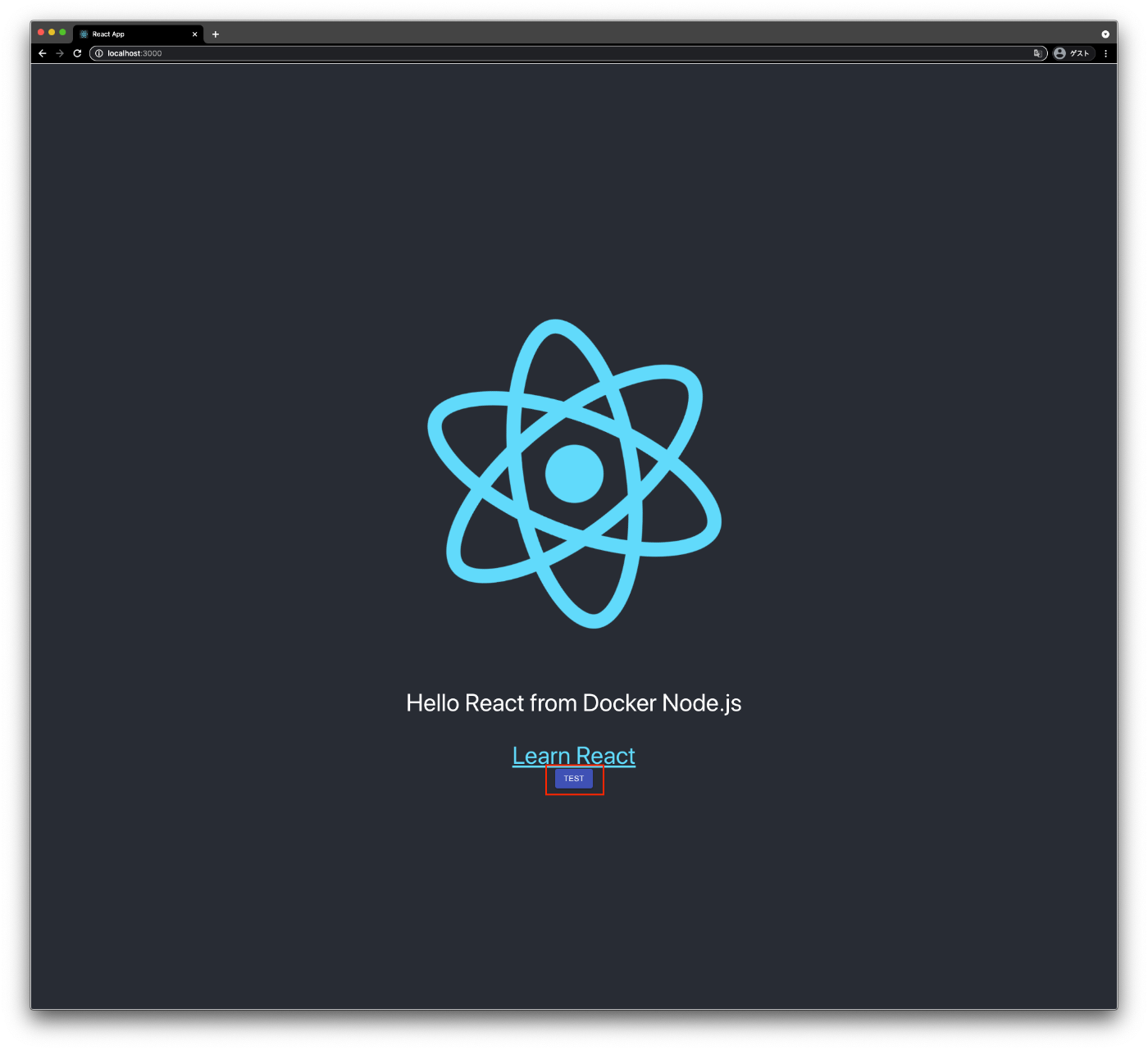
実行結果
- 下記の図のように material-ui の Button が表示されていれば成功
feature/material-ui-v5.0.0-alpha.32
- main ブランチに加えて material-ui のプレビュー版(ver.5) ライブラリを追加
実行結果
- 下記の図のように material-ui の Button が表示されていれば成功
おわりに
-
backend何か作るか・・・