概要
この記事では、Railsアプリケーションにおいて画像の上に文字を中央揃えで表示する方法を説明します。
実装方法の参考として残しておく形なので詳しい解説はあえてつけていません。
環境
Rails: 6.1.4
Ruby: 3.1.2
Bootstrap: 4.5
注意
Bootstrapが導入されている前提で進めますので、もし導入されていない場合は、Bootstrapを導入するか、その部分を自作のclassで置き換えるかして対応してください。
結果
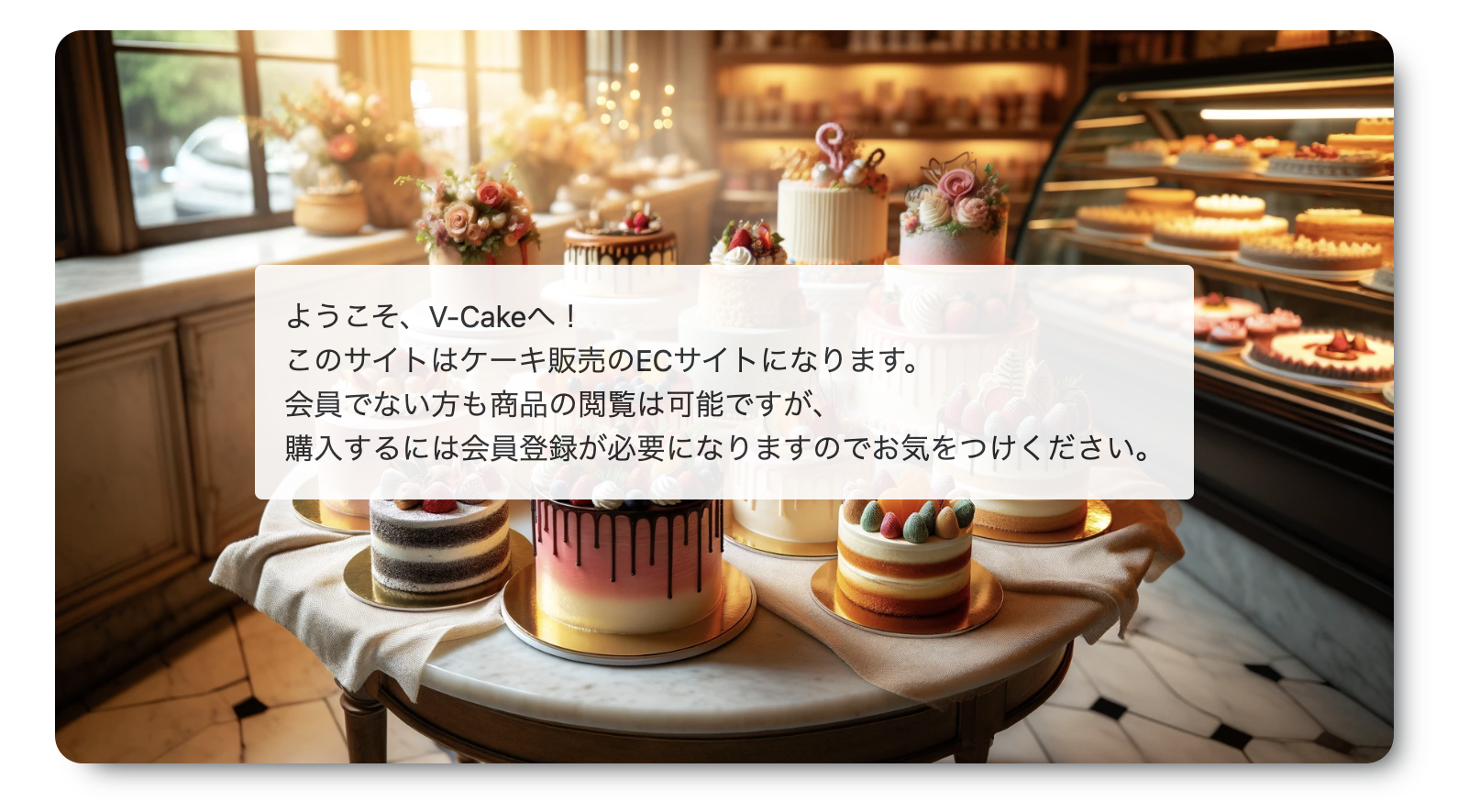
最初にコード実装後の結果を貼っておきます。
実装後に下記の画像のようになっていれば表示されていれば、問題ないと思います。
準備
app/assets/images配下に背景画像としたい画像を用意しておいてください。
著作権等が気になる方は生成AIのツールなどを用いて作成すると良いでしょう。
画像は縦:横が3:4にしておくと、レイアウトを綺麗に揃えやすいのでオススメです。
実装
stylesheets/application.scssに、bg_imgという自作のclassを追加します。
名前はbg-imgでなくても問題ありません。好みでつけてください。
urlの中のファイル名は自分で追加した画像のファイル名で置き換えてください。
.bg-img{
background-image: url("v_cake.jpg");
background-size: cover;
background-position: center;
border-radius: 30px;
box-shadow: 10px 10px 15px -10px;
height: 400px;
width: 100%;
}
画像と文字をセットで表示したいViewページに実装を行います。
Bootstrapやstyleの説明は省きますので、気になったら調べてみてください。
opacityで少し透過させているのですが、気に入らなかったら削除してもらって構いません。
<div class="bg-img d-flex justify-content-center align-items-center mb-5">
<p class="bg-white p-3 rounded" style="opacity: 90%;">
ようこそ、V-Cakeへ!<br>
このサイトはケーキ販売のECサイトになります。<br>
会員でない方も商品の閲覧は可能ですが、<br>
購入するには会員登録が必要になりますのでお気をつけください。<br>
</p>
</div>
おわりに
画像の上に文字をおいて中央揃えする方法は、様々あると思いますが、少しでも参考になればとても嬉しいです。
最後にですが自分のブログを紹介させてください。Qiitaの記事にするまでもないような内容をまとめていたりします。下記のリンクから見ていっていただけると幸いです。