Vuforiaを使ったARアプリを作るための第一歩として、まずはサンプルのARマーカーを利用して作ります。(オリジナルのARマーカーは次回!)
はじめる前に
ここではARアプリを使うために、VuforiaというComponentライブラリを利用します。もしVuforiaの利用が初めての方は、こちらの記事
「Unity2017でARアプリ 1.サンプルを動かす」
をご覧いただき、登録や設定を先に行ってください。
制作手順
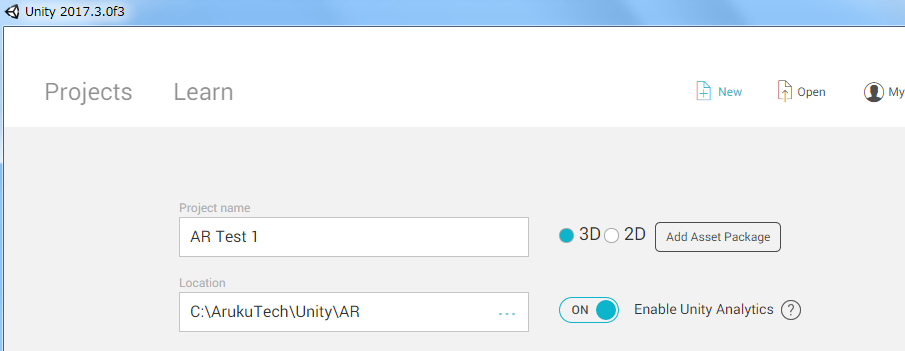
1.新規プロジェクト作成
まずは、Unityで3Dの新規プロジェクトを新規で作ります。

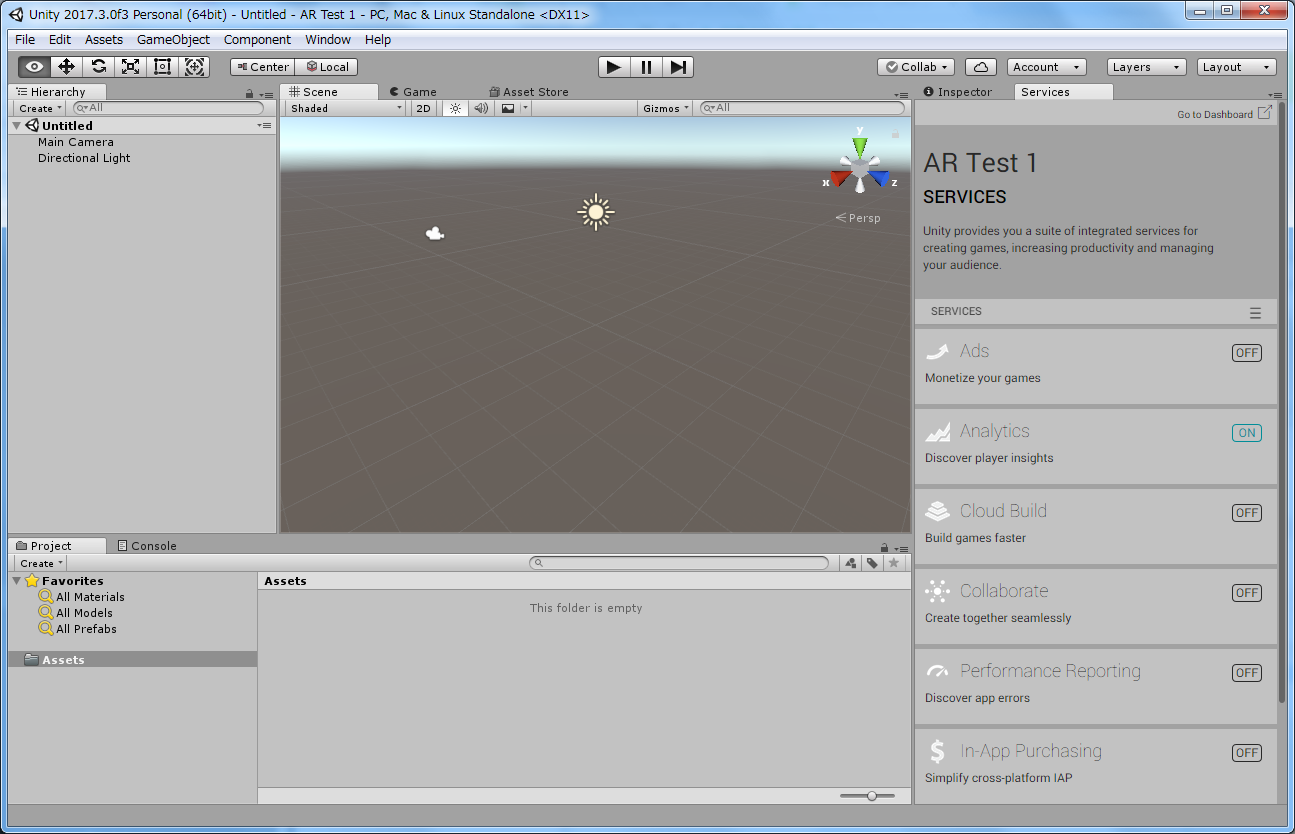
Unityの画面が立ち上がります。

2.Vuforiaの設定
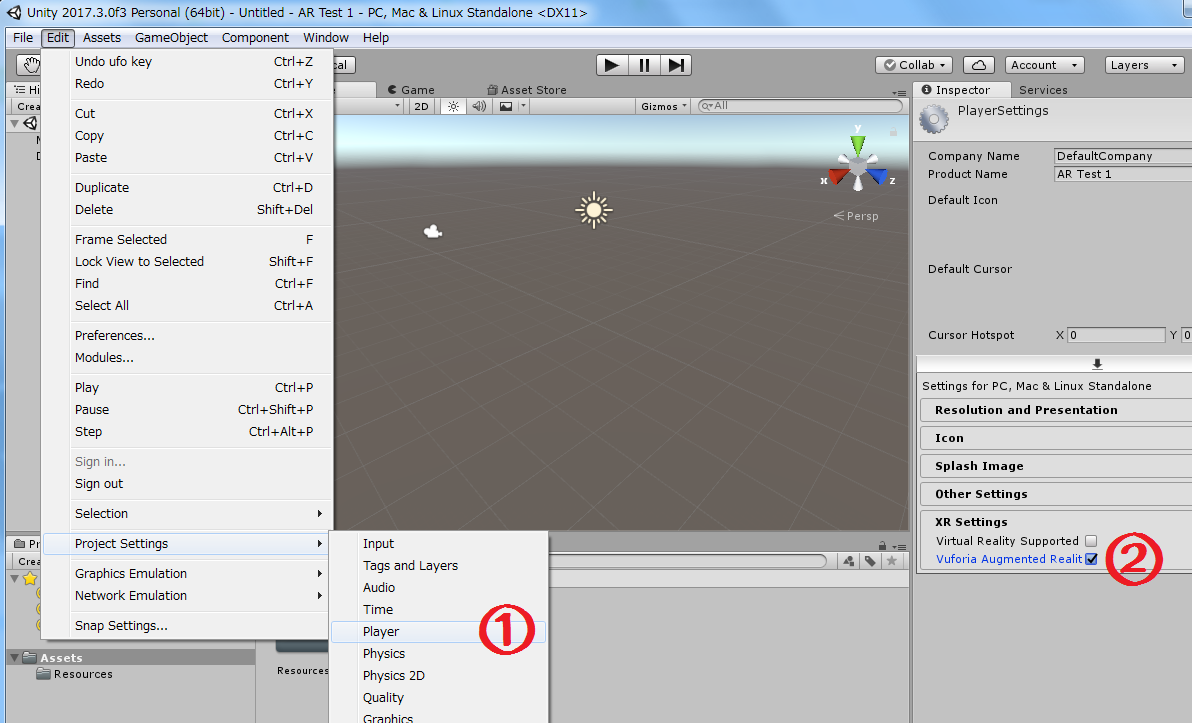
①Vuforiaの設定を開く
メニュー「Edit」→「Project Setting」→「Player」をクリック(上図中①)
②ARにチェック
「Vuforia Argumented Reality」にチェック(上図中②)
3.カメラを配置
①AR用のカメラを挿入
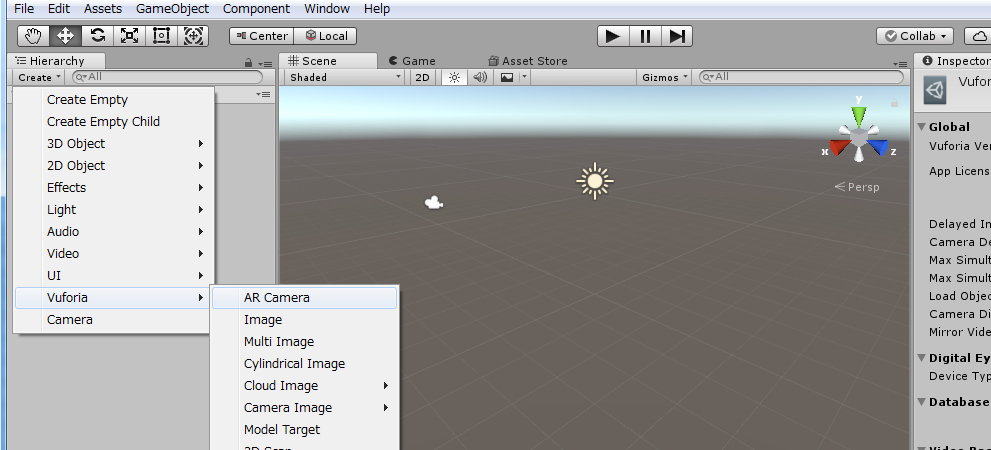
「Hierarchy」の「Create」→「Vuforia」→「AR Camera」をクリック

②Import開始
確認画面でImportボタンをクリックすると、必要なデータの読み込みが開始します。しばらく待ちます。

③デフォルトのカメラを削除
HieralchyにあるMain Cameraは削除しておきます。
(クリックで選択し、Deleteキー)
4.Sceneの保存
ここでSceneを保存します。(もっと前でもOK)
①メニュー「File」→「Save Scenes」
②「scene1」と名前を入力し保存。(名前は好きな名前でOK)
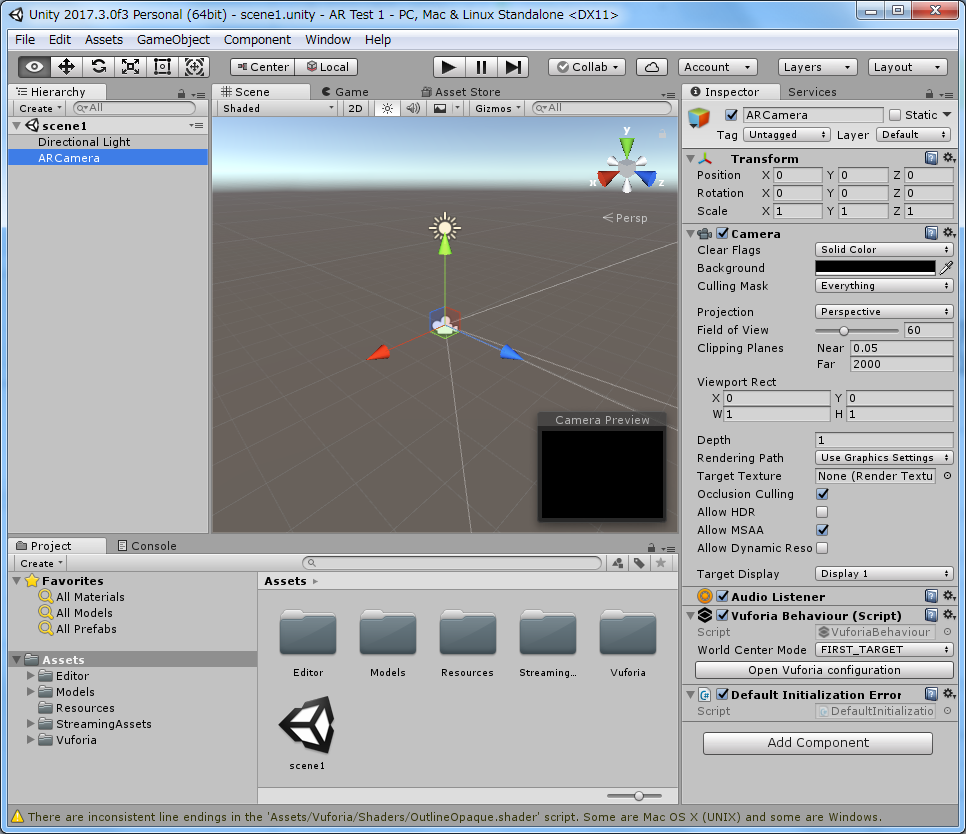
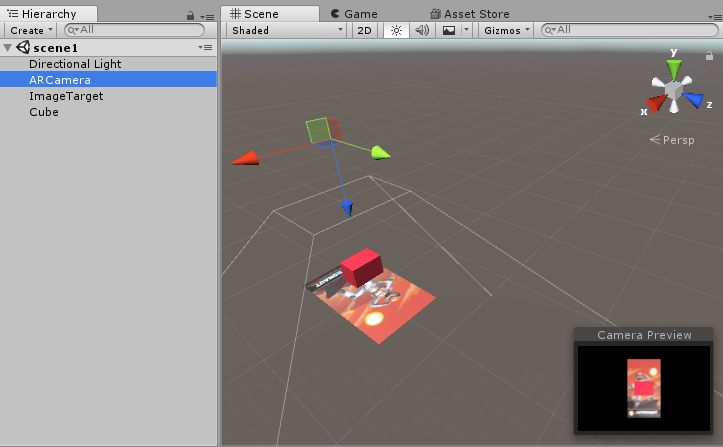
画面は下図のようになりました。

5.App Licence Keyの設定
①Keyの取得
こちらをお読みください 過去記事
②設定
1)UnityのHierarchyパネル中「ARCamera」をクリックで選択。
2)Inspectorパネル中の「Vuforia Behaviour(Script)」にある「Open Vuforia configration」をクリック。
3)VuforiaConfigrationで、App License Keyに1-④でコピーしたLicense Keyをペースト。(再度vuforiaのサイトへアクセスしてコピーすることも可)
4)Databasesにチェックを入れる(これを忘れると動きません!
こちらから引用7.の設定
6.ARマーカー作成
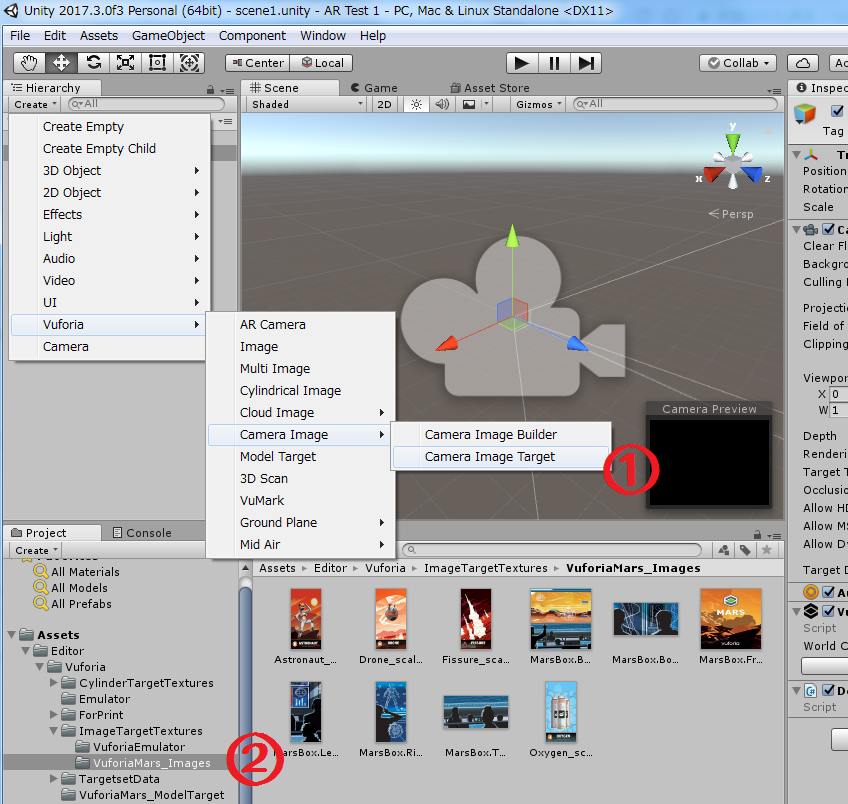
①Camera Image Targetの挿入
「Hierarchy」の「Create」→「Vuforia」→「Camera Image」→「Camera Image Target」をクリック。(上図中①)
画面上にカード状のオブジェクトが挿入されます。
また、「Hierarchy」の「scnene1」に「ImageTarget」が挿入されています。
②使用するマーカー画像のある場所
「Project」の「Assets」→「Editor」→「Vuforia」→「ImageTargetTextures」→「vuforiaMars_Images」をクリックし、サンプルのテクスチャを表示する。(上図中②)
③マーカーの選択

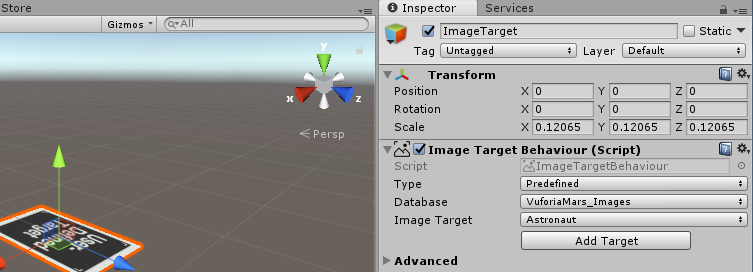
「Hierarchy」の「scnene1」にある「ImageTarget」が選択されている状態で行います。
(1)Image Target Behavior(Script)で、TypeをPredefinedに変更する。
Databaseが、VuforiaMars_Images、Image TargetがAstronautになるのでそのまま今回は使用します。
④マーカーには、マテリアルとしてAstronautの画像を貼っておきます。
(詳細は割愛)
7.オブジェクトの配置
「Hierarchy」の「Create」→「3DObject」→「Cube」でキューブを挿入し、サイズとマテリアルを変更する。
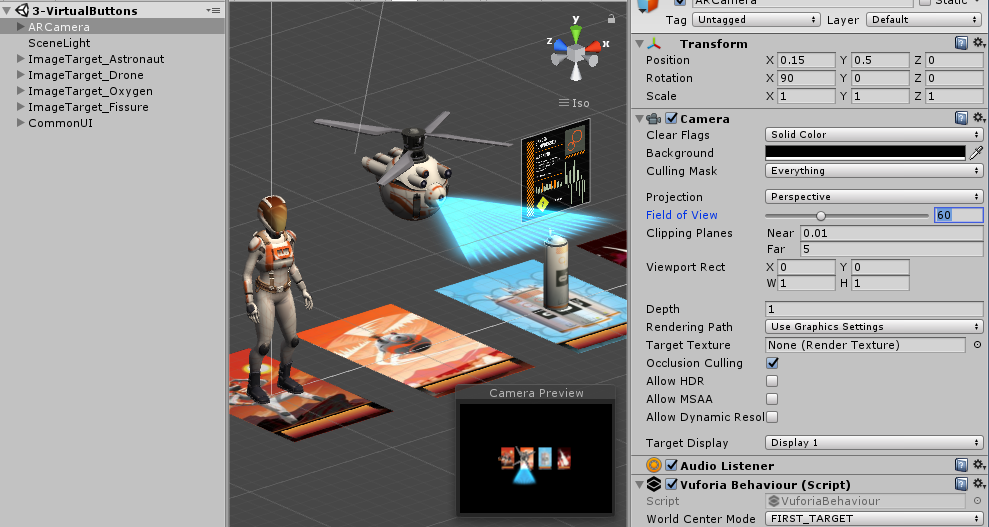
8.カメラの設定

※これはサンプルのプロジェクトを開いたときの画面です。
ここで参考にしたいのは、カメラの位置と角度です。
Position X 0.15 Y 0.15 Z 0
Ratation X 90 Y 0 Z 0
となっています。
上から見ている状態です。これを参考にして設定しました。
設定値
Position X 0 Y 0.15 Z 0
Ratation X 90 Y 0 Z 0

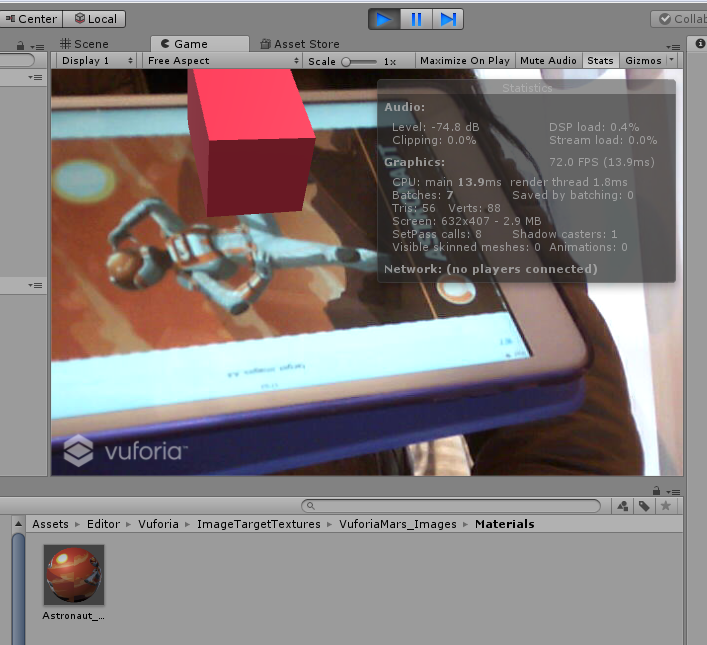
9.テスト
タブレットにコピーしたARマーカーを表示して認識させました。方法は過去記事と同じです。
「Unity2017でARアプリ 1.サンプルを動かす」

こんな感じに出ました。