
リゼロ ロゴジェネレーターさんのサイトで作成.
はじめに
この記事はGoogle Apps Scriptを用いて,簡単なウェブアプリケーションを開発していく記事となります.
Part0のこの記事では,Google Apps Scriptを使用した理由と,導入についてまとめていけたらと思います.
参考サイトは一番最後にまとめております.
Google Apps Scriptとは
From Wikipedia
Apps Script is a scripting platform developed by Google for light-weight application development in the G Suite platform. Google Apps Script was initially developed by Mike Harm as a side project whilst working as a developer on Google Sheets. Google Apps Script was first publicly announced in May 2009 when a beta testing program was announced by Jonathan Rochelle, then Product Manager, Google Docs. In August 2009 Google Apps Script was subsequently made available to all Google Apps Premier and Education Edition customers. It is based on JavaScript 1.6, but also includes some portions of 1.7 and 1.8 and a subset of the ECMAScript 5 API. Apps Script projects run server-side on Google's infrastructure. According to Google, Apps Script "provides easy ways to automate tasks across Google products and third party services." Apps Script is also the tool that powers the add-ons for Google Docs, Sheets and Slides.
一応wikipediaに記載されているもの記載しましたが,自分自身もあまりweb関係に詳しくないので,わかりにくいなと感じました.
@ochilab さんの「Google Apps Scriptでお手軽にウェブサーバーアプリ開発をしてみよう」の記事に書いてあったものがすごくわかりやすかったので引用させていただきます.
Googleが提供しているG Suite(Google Document, SpreadSheet, Slide, Forms, Drive)などで動作させることができるスクリプト実行環境です。GASという略称がよく使われています。ExcelでいうVBAみたいな位置づけになるといえばわかりやすいでしょう。実際、Google SpreadSheetと連携させることが多かったりします。さらに本日のお題で挙げているようにウェブアプリケーションを開発することもできます。言語はJavaScriptです。
「Google Apps Script」の頭文字をとってGASと略されることが多いため,これ以降はGASと省略した形で書いていきます.
GASのメリット
【Google Apps Script入門】GASでできることや活用方法まで紹介!や,先ほど挙げた「Google Apps Scriptでお手軽にウェブサーバーアプリ開発をしてみよう」の記事に書いてあることを中心にまとめていきます.
開発環境の整備が不要
プログラミングをする場合,多くの方が開発環境を作る段階で躓きます.
自分が在学する大学では,C++を最初に習いますが,やはり環境設定でかなり多くの学生が躓きます.
その点,GASはサーバ上に実行環境があるため,GoogleアカウントとPCがあれば利用することができるため始めやすいと感じています.
Googleサービスや外部サービスとの提携が可能
GASはGoogleが提供しているさまざまなサービスと連携が容易にできます.
特に,GoogleスプレッドシートやGoogleカレンダーとの相性は抜群だと感じています.
また,外部のサービスとも連携が可能であり,yahooが提供している形態素解析と連携し利用したり,slackなどと連携し,botなどを開発することができるので,ゆくゆくは発展的なことを実装することもできると思いました.
様々な開発が可能
本記事で扱う予定であるWebアプリケーション開発ができるだけでなく,Webサイトからの情報収集をするプログラム(Google Apps Script(GAS)を使ったwebスクレイピング)や,対話システムもどき,botなど様々なものを作成することができます.
特に,Webアプリケーション開発においては,サーバ契約することなくサーバレスでWebアプリが作れるのは,お金がかからず練習として作るには持ってこいだと思います.
さらにGASはトリガーという仕組みがあり,定期的に指定した時間にプログラムを実行することができるため,Googleスプレッドシートをデータベースのように扱い,スクレイピングした情報を蓄積することや,slackと連携して予定を教えてくれるbotなどを作成することができます.
GASはJavaScriptで書くことができ,一つの言語でこれだけのことができるのは,かなり魅力的だと思います.
JavaScriptは,プログラミング言語の中でも,学びやすい部類なので,大学に入って心機一転,web開発などを学びたいと思う人にはベストな選択枝なのではと思い,GASを用いてゼロから記事を書くことにしました.
GASのデメリット
無料サービスであるため,制約が多少ありますが,初めてweb開発をするのであれば,なんら問題はないです.
後からお金を要求されるとか,そういう怖いデメリットはまったくないので安心して使ってもらえたらと思います.
GASを使ってみる(Webアプリの公開)
いよいよ本題です.
とりあえず,何を始めたらいいかわからない人向けに,手順を説明できたらと思います.
Googleスプレッドシートからスクリプトエディタを開く方法が有名ですが,今回はとにかくシンプルにやる方法を記載していきたいと思います.
Google Apps ScriptでWebアプリケーションを作る最初の一歩をあたりを参考にしています.
1. スクリプトファイルを開く
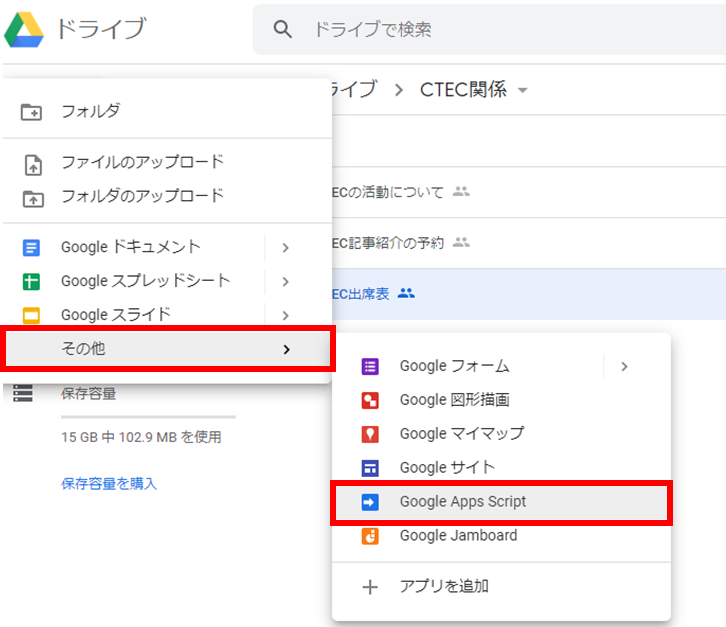
googleドライブをブラウザで開き,googleドライブの「新規」→「その他」→「Google Apps Script」を選択します.

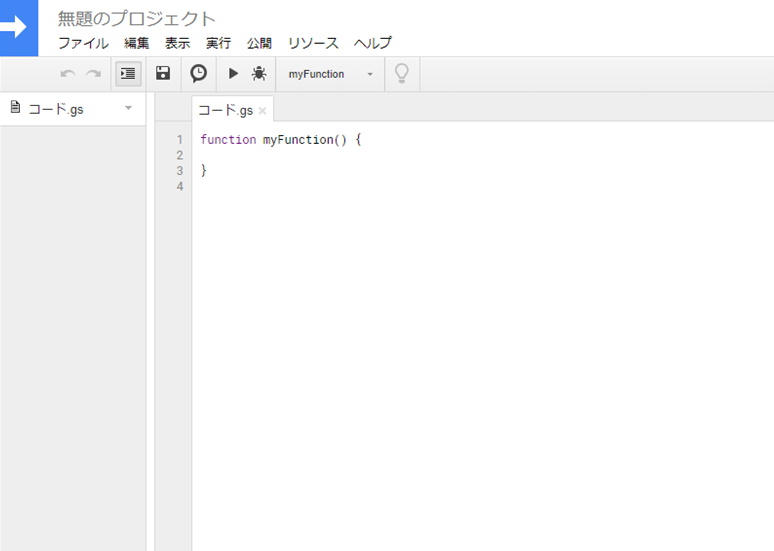
そうすると無題のプロジェクトと書かれたスクリプトファイルが開かれると思います.
これで大丈夫です.

ファイルの名前もせっかくなので変更しましょう.
他のGoogleのドキュメントやスライド同様,直接「無題のプロジェクト」をクリックすれば変更を加えることができます.
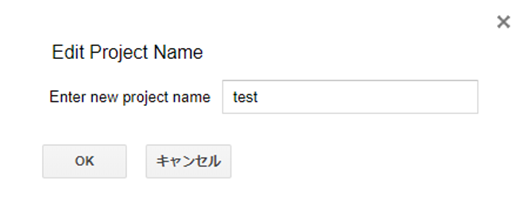
適当に名前を変えましょう.自分は「test」にしました.

2. htmlファイルの作成
次にページを表示するためにHTMLファイルを作成する必要がありますが難しくありません.
基本的にGASでWebアプリを作成する場合は,処理を行うGASのスクリプトファイルとブラウザにどのように表示させるか決めるHTMLファイルがセットで必要になります.
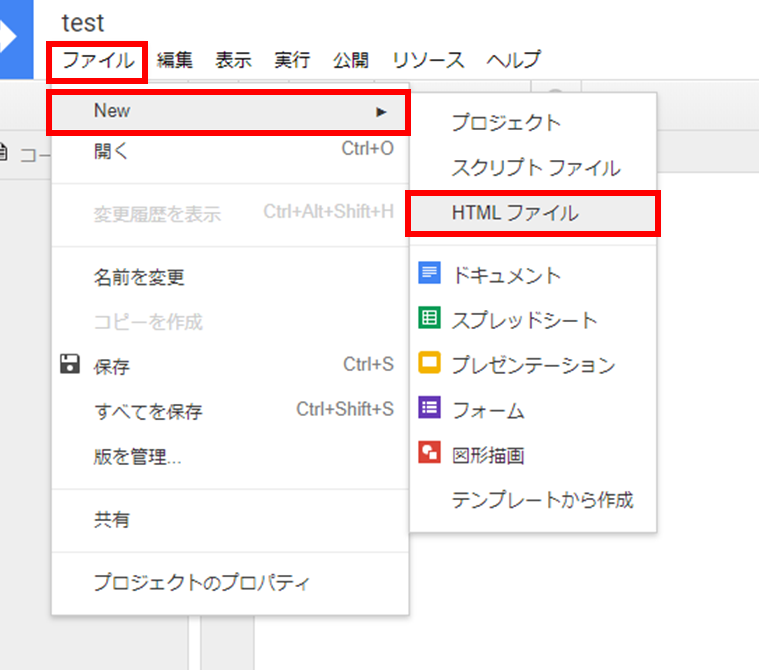
HTMLファイルの作成は「ファイル」→「New」→「HTMLファイル」を選択します.

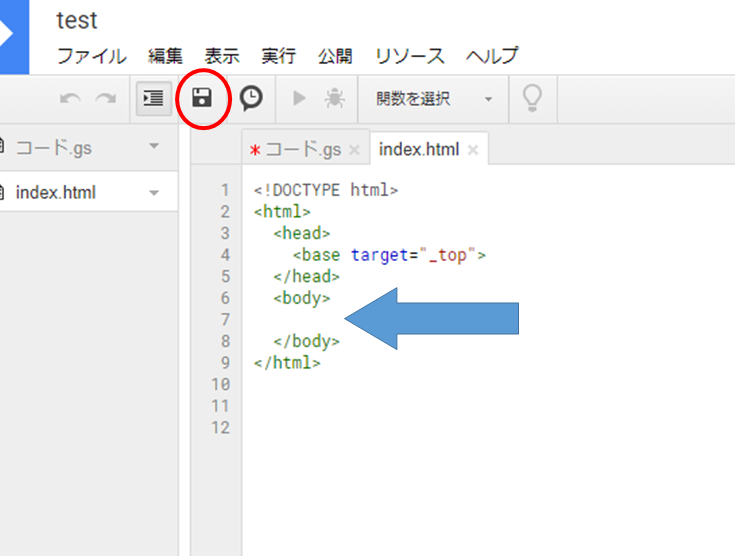
選択すると以下のような画面になると思います.

ファイル名は何でもいいですが,「index」にしました.
とりあえず何か表示させたいので,図の矢印部分である7行目に,
<h1>テスト</h1>
と書いておいて保存しておいてください.
保存は図の赤丸のとこを押せば保存できます.
3. スクリプトファイルにプログラムを書く
「コード.gs」のタグを押して,スクリプトファイルの編集に戻ります.
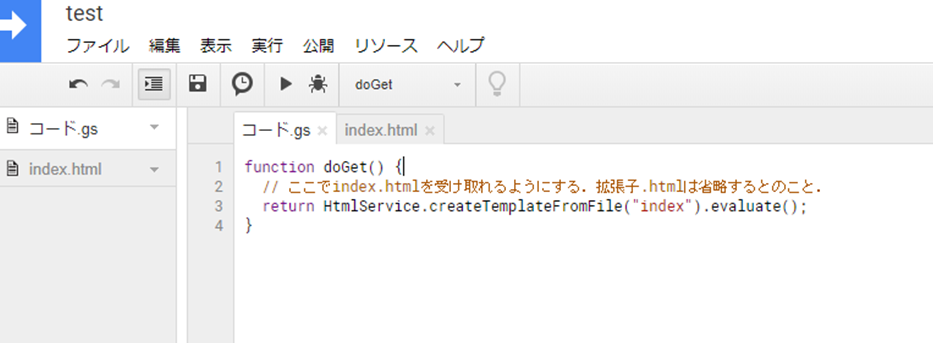
最初に自動で記載されているmyFunctionは使わないので消してもらい,以下のコードをコピー&ペーストしてください.
function doGet() {
// ここでindex.htmlを受け取れるようにする.拡張子.htmlは省略するとのこと.
return HtmlService.createTemplateFromFile("index").evaluate();
}
コピー&ペーストしたら,保存をしてください.
下の画像のようになっていれば大丈夫です.

「コード.gs」のタグのコードの横に赤い*がある場合は保存ができていないので,もう一度保存押してみてください.
このコードが何をしているのかの詳しい説明は,本記事の趣旨とはそれるので省きますが,参考としている「Google Apps ScriptでWebアプリケーションを作る最初の一歩」の「doGet関数を作成する」で細かく説明があるので,余裕がある方は読んでみてください.
4. 作成したWebアプリの公開
アプリと呼べるような大層なものは作っていませんが,公開してみましょう.
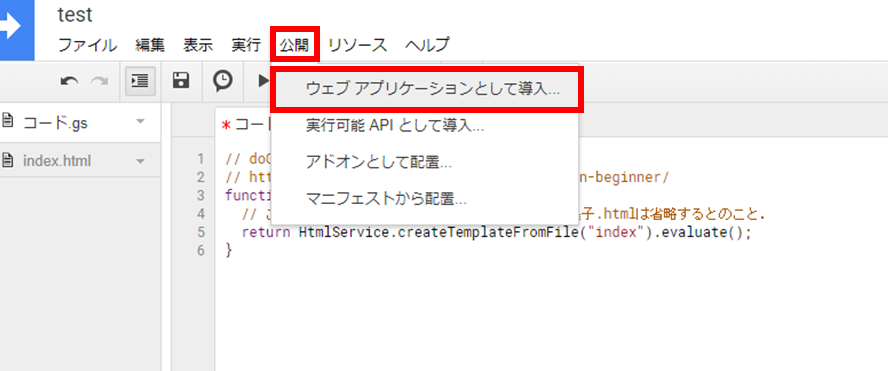
Webアプリとして公開するには,「公開」→「ウェブアプリケーションとして導入…」を選択します.

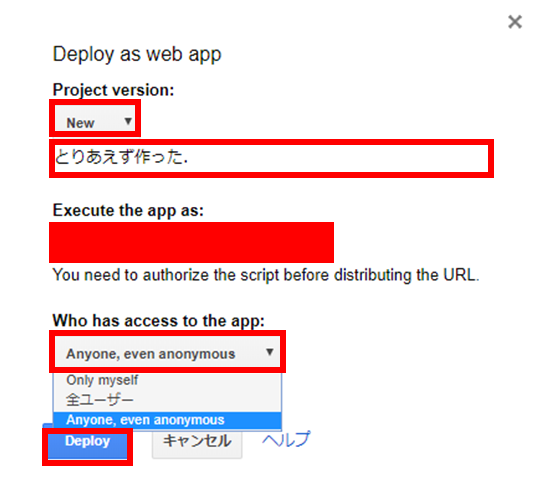
そのあと以下のウィンドウが表示されると思うので順に説明します.

最初の赤枠はProject versionについてですが,Newにしてください.基本的に常にNewで大丈夫です.
その下の赤枠は何をしたのかコメントを記入しておいてください.(後々あると助かることが多いですが空白でも可です)
Execute the app as:のところは,「me」か「自分」になっていれば大丈夫です.(メアドあったので塗りつぶしてます)
Who has access to the app:は誰がそのページを見ることができるかです.
「自分だけ」,「全ユーザー」,「匿名を含む全ユーザー」から選べます.
開発段階なら「自分だけ」でいいですが,見られて困る情報もページには記載してないので,「匿名を含む全ユーザー」を選択してます.
最後に,Deployを押せば終わりです.
お疲れさまでした.
ページの確認
最後に,作成したWebアプリのページを見てみましょう.
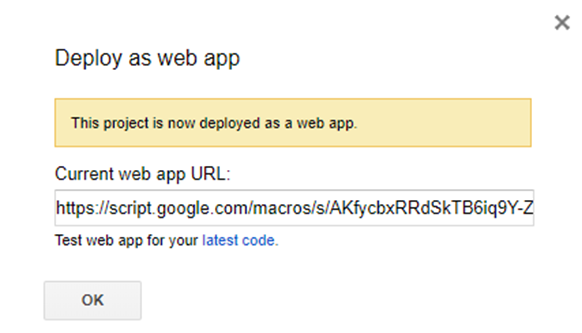
Deployを押した後に,以下の画像のようなウィンドウが出たと思います.

このURLが開発したWebアプリのページとなります.
試しに,URLをコピーしてブラウザで開いてみてください.

今回は,index.htmlに「テスト」と表示することしか記述してないので,これで終わりですが,htmlファイルとスクリプトファイルにやりたいことを色々書いたり,Googleスプレッドシートと連携させたりすることで,様々なことができるようになるので,次の記事を楽しみにして待ってもらえたらと思います!
最後に
次の記事で,どのような機能を追加するかなどはまったく決めていません.
記事を書いた自分は,GASとGoogleスプレッドシートとSlackを連携させて,勉強したものを記録したり,一週間前に勉強した内容などを毎朝復習できるように通知したりするシステムを家庭教師の仕事の一環で作成したことがあり,ある程度GASを使っていろいろなことができる気がしています.
なので,コメントでどういうものを作って紹介してほしいかなど教えてもらえたら,時間が許す範囲で実装して紹介してみたいと思うので,気軽にコメントください!
記事書きなれておらず,読みにくかったり至らない点も多かったと思いますが,最後まで読んでいただきありがとうございました.
少しでも「参考になった」,「続きが読みたい」と思ってくれた方は,いいねしてもらえると嬉しいです.(モチベになるので)
参考サイト一覧
Wikipedia
Google Apps Scriptでお手軽にウェブサーバーアプリ開発をしてみよう
【Google Apps Script入門】GASでできることや活用方法まで紹介!
Google Apps ScriptでWebアプリケーションを作る最初の一歩
Google Apps Script(GAS)を使ったwebスクレイピング