はじめに
この記事はGlideAppsのMapについてまとめたものです。
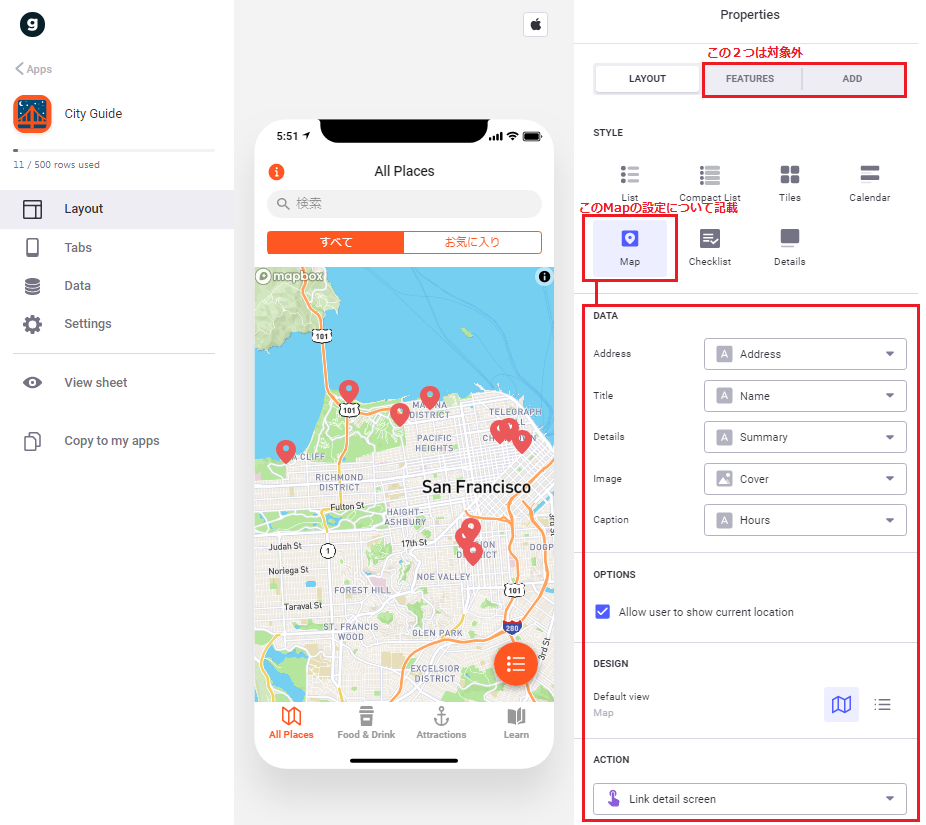
[FEATURES]と[ADD]についてはまとめていません。
地図に必要な情報をスプレッドシートに入力し、Glideの[Address]等の各項目にスプレッドシートの情報を紐付けるだけで地図アプリが作成できますので、興味があれば参考までにどうぞ。
今回はglideがTemplateとして提供してくれている「City Guide」アプリをベースにまとめていきます。
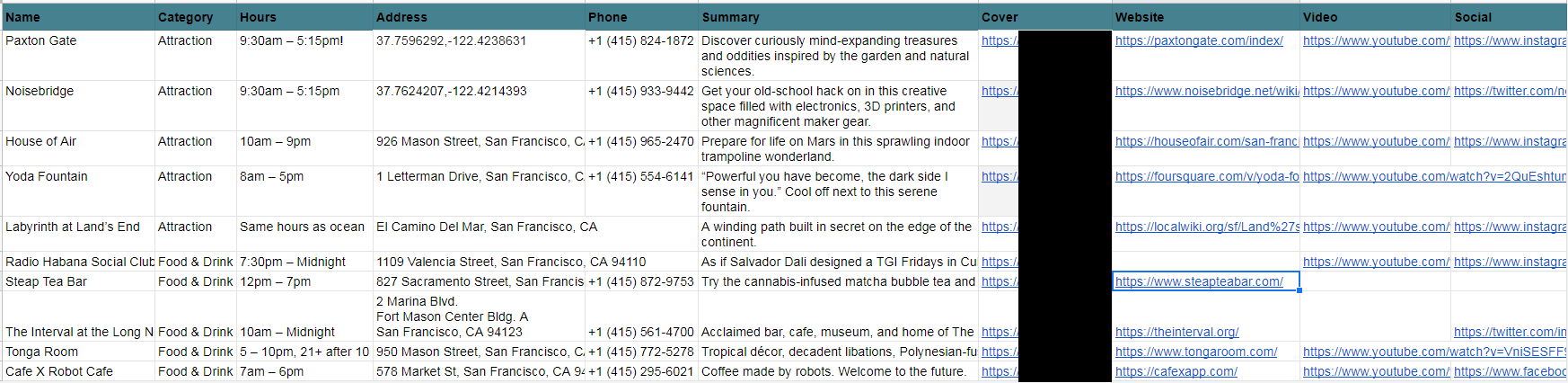
データは次の通りです。(データはTemplate用に提供してくれているものなので、念のために画像ファイルが保存されているURLだけ塗りつぶしています)

Mapとは
データの中にある住所データを使用してデータを表示するSTYLE。
親画面としてMap画面とList画面が存在。この2つの画面は右下のフローティングボタンで切り替える。

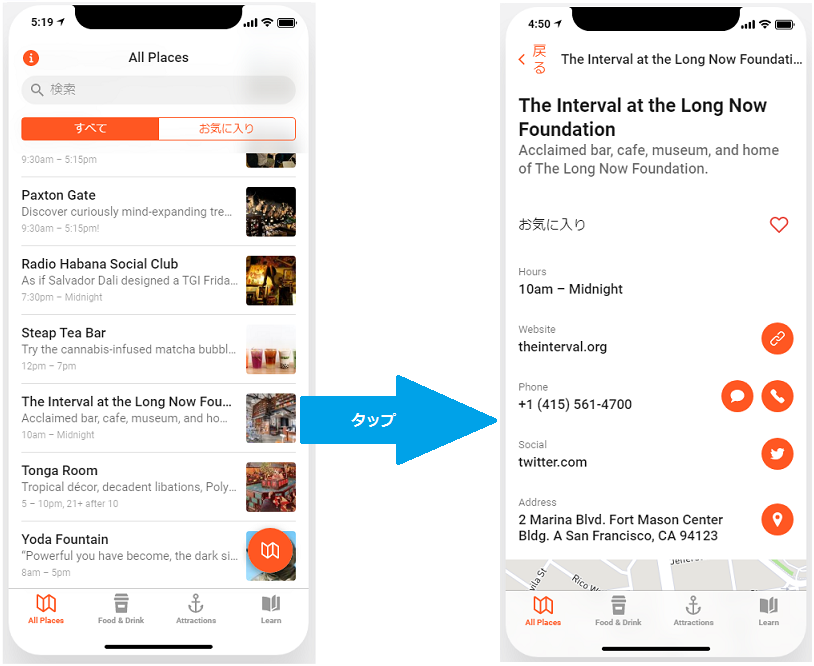
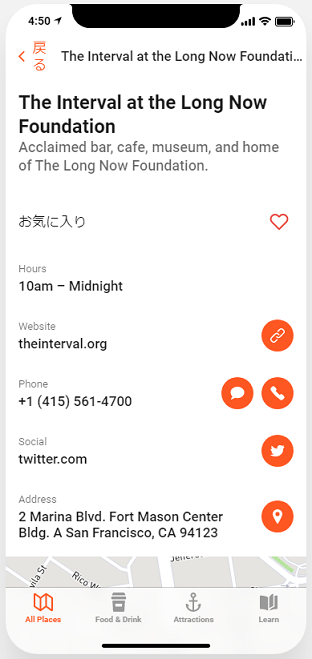
子画面としてDetail Screenが存在。親画面で選択したデータの詳しい情報が表示されます。

DATA
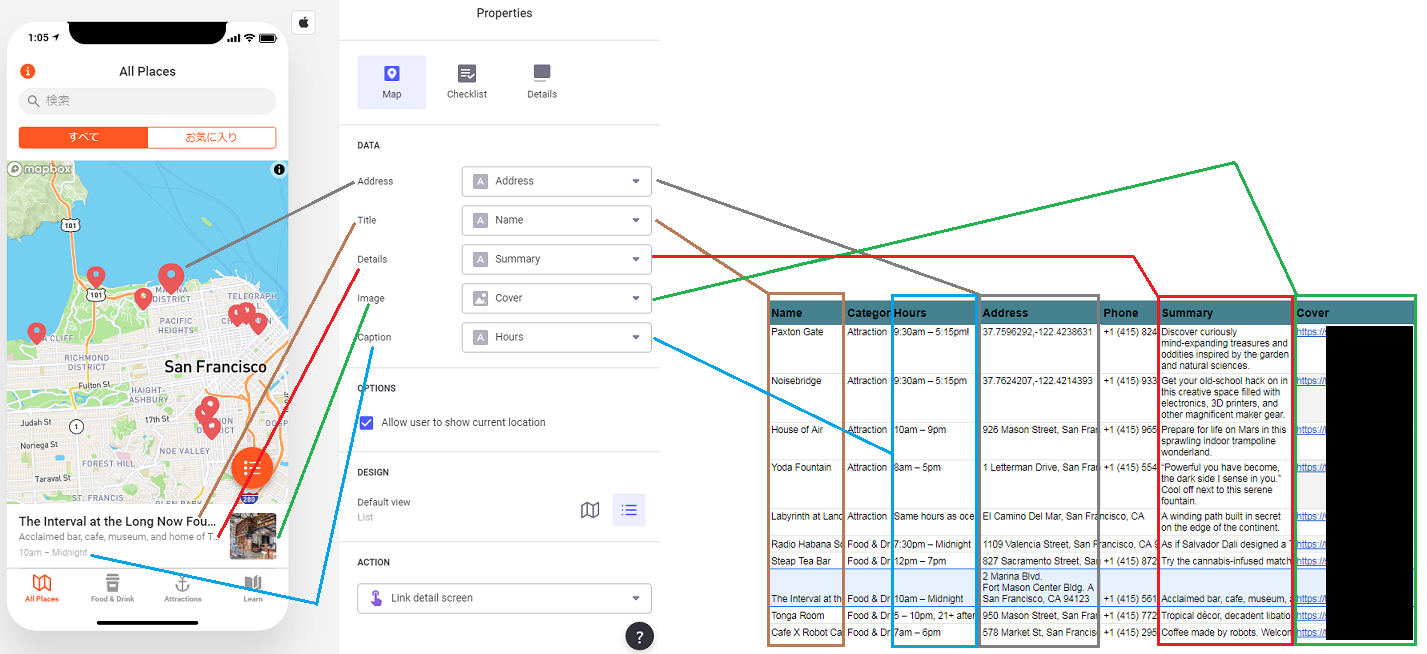
アプリの画面項目に表示させるスプレッドシートのデータの設定。
画面のどこが、どの設定で、どのスプレッドシートのデータと紐づいているのかを下図に示す。
[Address]は住所 or 緯度経度から位置情報を取得して、地図上にマーカーを表示させる。(不正な住所や緯度経度が入力されている場合、マーカーは表示されない)
※[Address]は、住所よりも座標(緯度経度)の方が精度が高く、アプリの速度も速いようです。
OPTIONS
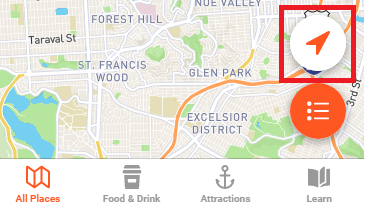
Allow user to show current location
ユーザーの現在地を表示させるかどうかの設定。
チェックを付けると下図の様に、おなじみの現在地表示マークが表示され、タップする事で現在地が表示される。

DESIGN
Default View
アプリ起動時に、最初に表示する画面を設定。
Map画面とList画面のどちらかを選択。
Action
Map内のデータをタップした時の動作の設定。
Detail Screen
Detail Screenは他のStyleでも使用可能なので記事を分けました。
こちらの記事をご覧下さい。
最後に
Templateとは別に、自分で地図アプリをゼロから作ってみましたが、簡単に地図アプリが作れるのでビックリしました。
地図に必要な情報をスプレッドシートに入力し、Glideの[Address]等の各項目にスプレッドシートの情報を紐付けるだけです。
この手の簡単にアプリが作成できるサービスには制限が付きものですが、それが要件に引っかからなければ強力なサービスです。
最初はGlideでプロトタイプを作成し、可能であればそのままリリース、改良が必要であれば別途作成という進め方も良いかもしれません。