はじめに
この記事はGlideAppsのDetail Screenについてまとめたものです。
STYLEのDetailではなく、ListやMap等のStyleの子画面としてのDetail Screenです。
ただ、Titleの有無等の違いはあるものの、基本的に大きく変わりはなさそうなので、STYLEのDetailの参考にもなると思います。
Detail Screen
1件のデータに対して詳細な情報を記載するためのSTYLE。
ListやMap等に表示されているデータを選択した時に遷移するDetail Screen(データ詳細画面)。
他のSTYLEとは違い、データをある程度自由に表現する事が可能。例えば、項目の数や並べ方等。
他にも「お気に入り」や「Video」機能等も実装可能。
TITLE
タイトルの設定。
アイコンでCustomとFrom Dataが選択可能。
Customは自分でタイトルを入力する事が可能で、From Dataは選択したスプレッドシートのカラムの値がタイトルになる。
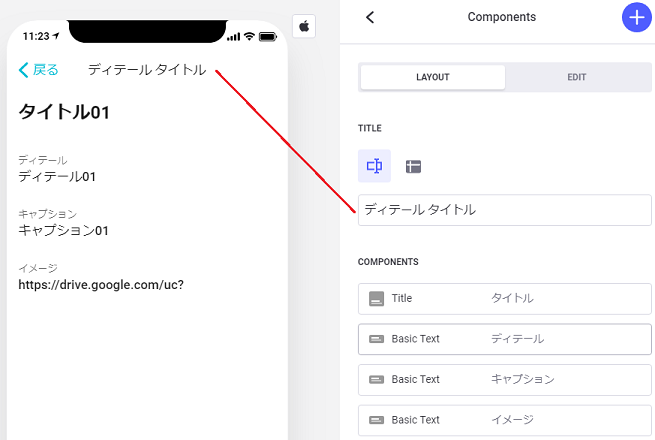
TITLEが、どのアプリの画面項目と紐づいているのかを下図に示す。

COMPONENTS
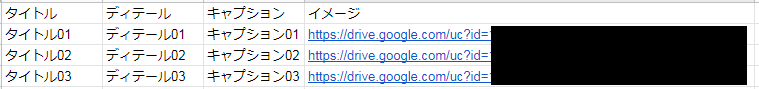
アプリの画面項目に表示させるスプレッドシートのデータの設定。
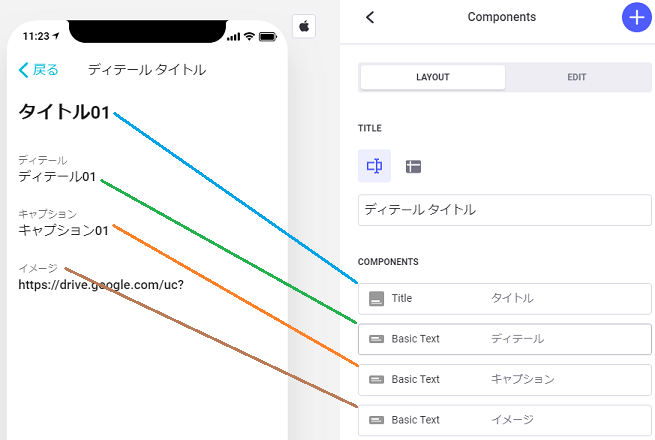
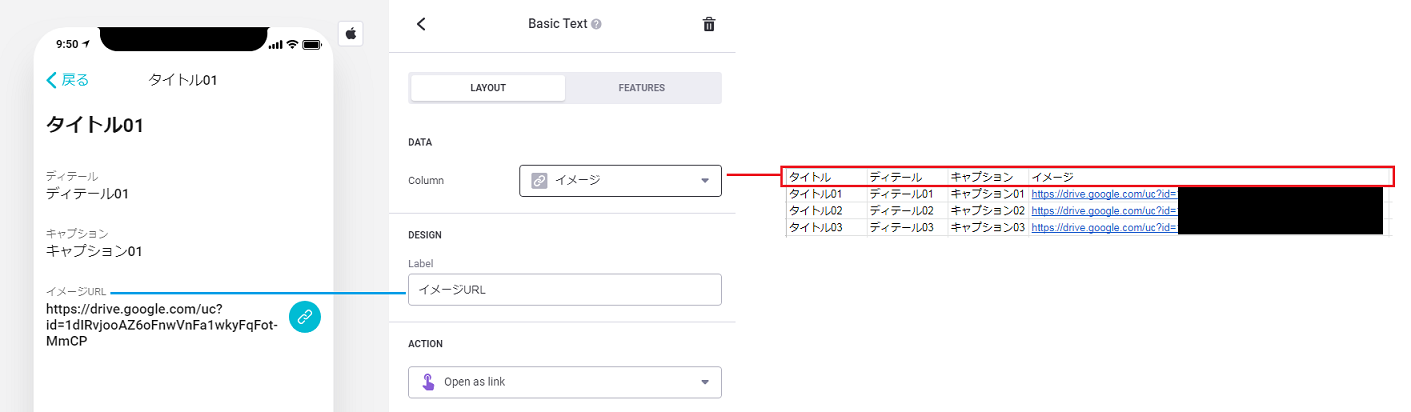
画面のどこが、どの設定で、どのスプレッドシートのデータと紐づいているのかを下図に示す。

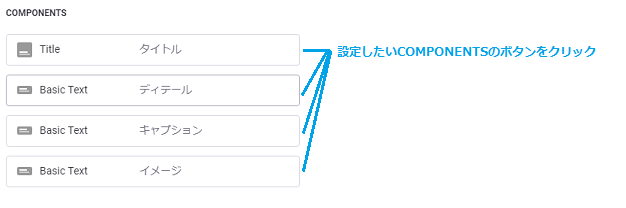
COMPONENTSの設定、例えばラベル名(項目名)やタップ時のアクションを変更する場合は、COMPONENTSのボタンをクリックする。

すると、次のような設定画面(下図はBasic Textの設定画面)に切り替わるので、自分が希望する設定に変更する。

COMPONENTSの詳細は1つの記事が作れるくらいのボリュームがあるので、今回は割愛します。
(いつか記事にするかもしれません...)
最後に
Detail Screenは簡単に構成する分には難しくありませんが、マスターするとなると難しそうです。
というのもDetail ScreenのキモとなるCOMPONENTS(FavoriteやVideo等)の種類が多く、全てをマスターするには時間が掛かりそうだからです。
今後、機会があればCOMPONENTSを使ったアプリを作成して、記事にしたいと思います。