導入
今回、この記事を書こうと思った理由は 「Jamstackで構築されている実際のWebサイトを見つけるのが難しい」 と思ったので、もしJamstackを実装しようと思っている方の力になればいいなと思い、タイトルの通り実体験をもとに紹介していきます。
簡潔にお伝えしたいので、メモだと思って見て頂ければ幸いです。
Jamstackについて
Jamstackについて何かは下記の記事がわかりやすかったので、ご参照ください。
https://dev.classmethod.jp/articles/jamstack-tutorial/
構築で役に立った記事
下記記事のブログ構築をそのまま真似して出来ました。
一部アーキテクチャは変更しましたが、Jamstackの良いところは色々なAPIを組み合わせることができる
という点です。
この記事も古くなってきているのでブログ構築編に関してはNuxt3対応していません。
https://blog.cloud-acct.com/
SPA, SSR, SSGの違いについて図解でまとめてみた
https://shimablogs.com/spa-ssr-ssg-difference
今回のメイン 実際のサイト
私が構築したJamstackのサイトです。
https://catcream.net/Article
今も現役で活動していて、Gitでソースを公開するか迷いましたがちょっと怖いので非公開ですみません。アーキテクチャはこの後紹介します。
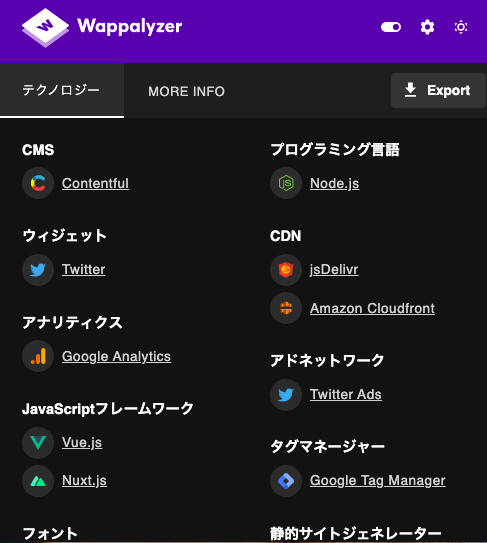
WappalyzerなどをChromeの拡張機能で入れておくと便利です。
・Contentful
・Nuxt
・S3(見切れてますが下にいます)
Jamstackに必要な要素が確認出来ます。

アーキテクチャ
※読み込みに少し時間がかかります。
https://drive.google.com/file/d/1nkCl2maPtIPpjTibbLGbk7Qhfh4SJ9Uz/view?usp=sharing
・静的Generator→Nuxtを選んだ理由:Vueの実装を実務でしているので慣れている
→ReactベースのJSでも沢山記事あるのでお好みで!
・S3を選んだ理由:CloudFrontが魅力的だったからです!
→Netlifyの方が記事は多いです!
さいごに
正直この記事を見てもJamstackはできません。あくまで参考です。
なせならJamstackには色んなバリエーションが存在していて、組み合わせによって発生する問題が違うからです。
Vercelやこの前StoryblokというヘッドレスCMSを記事で読んだりしたので、目的にあったサービスを見極めるのが大切です。