この記事はなにか
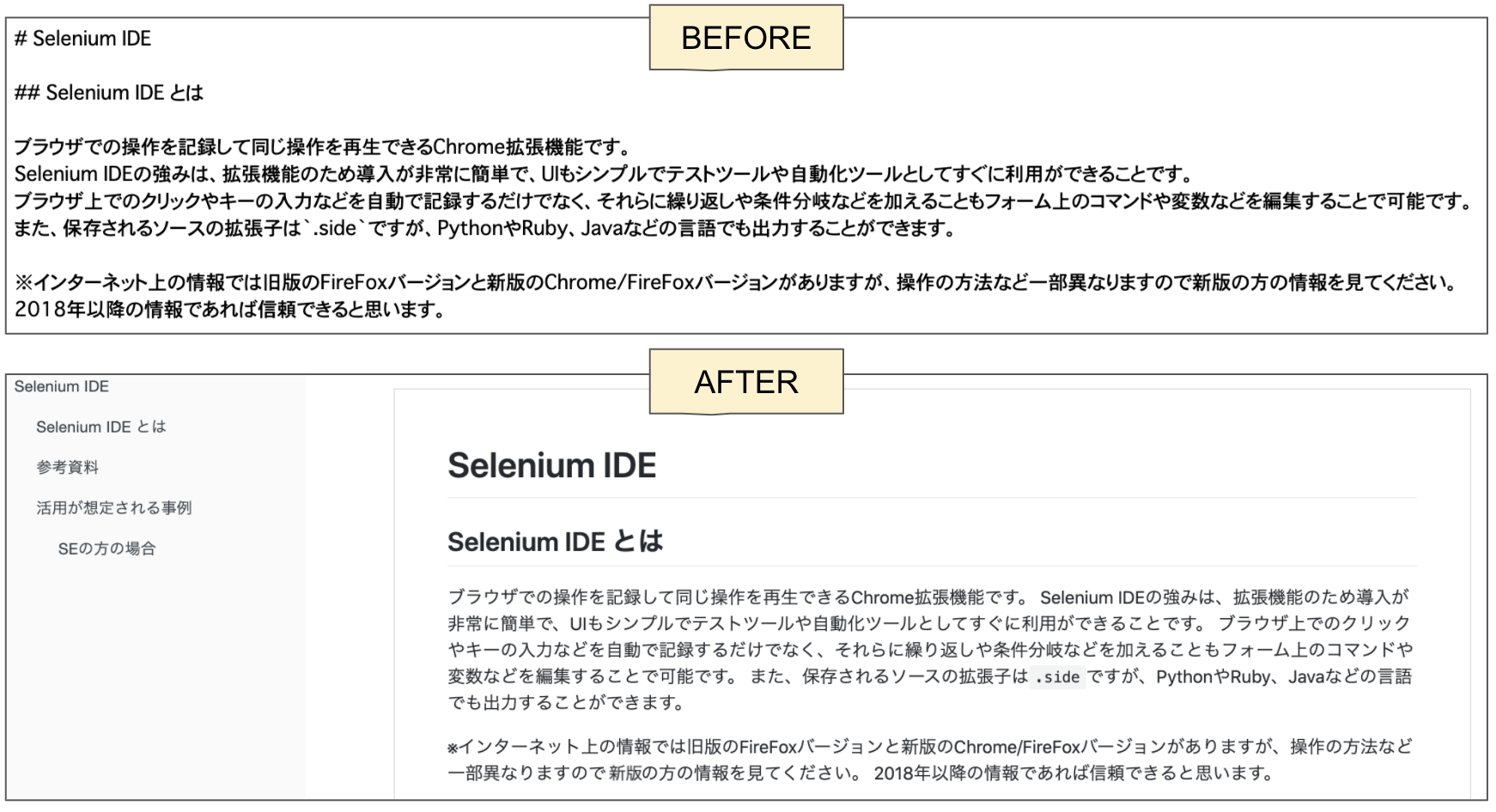
Chrome拡張機能のMarkdown Viewerがローカルのマークダウンファイルを見るときに良さげだったけどあまりネット上に記事がなかったので書きました。
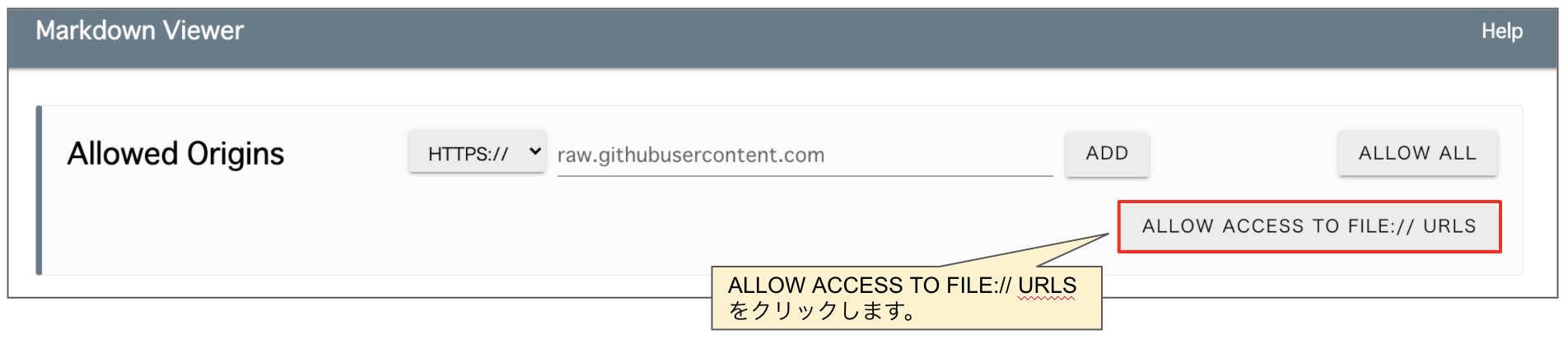
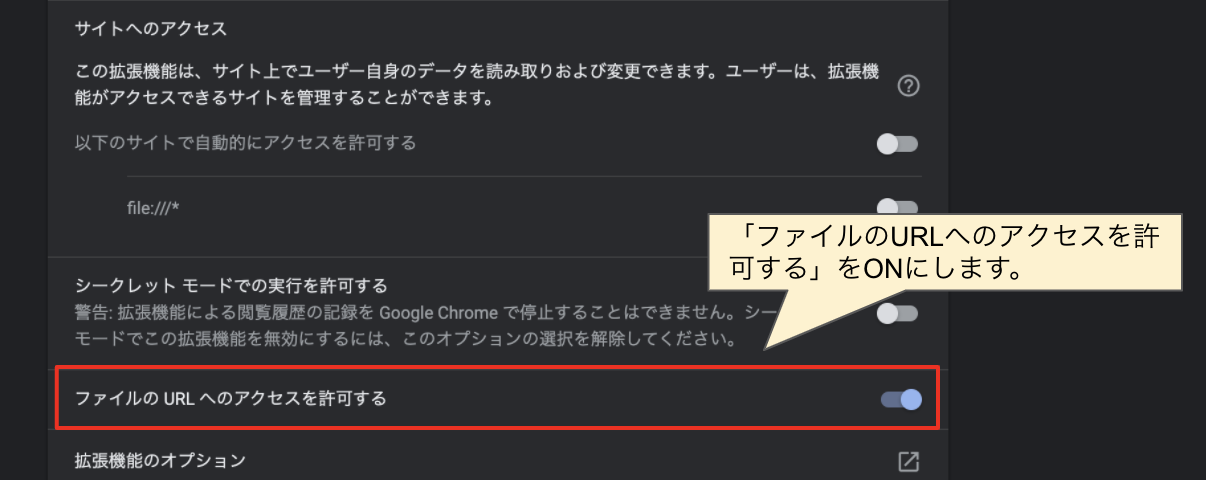
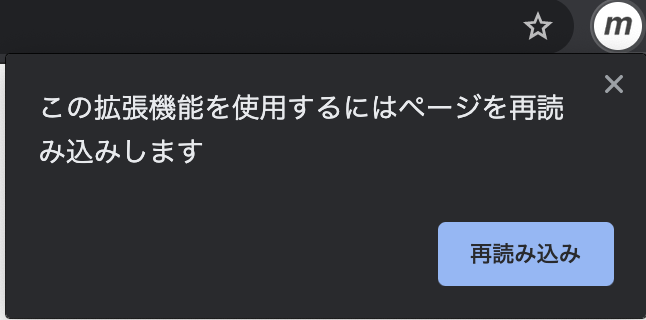
ちなみに、ファイルのURLへのアクセスを許可するをオンにしないとローカルファイルはマークダウンで表示されないのでそれだけご注意を!(後述)
いいところ
・テーマがたくさんある
(でも使うのはGITHUBかGITHUB-DARKくらいかも)
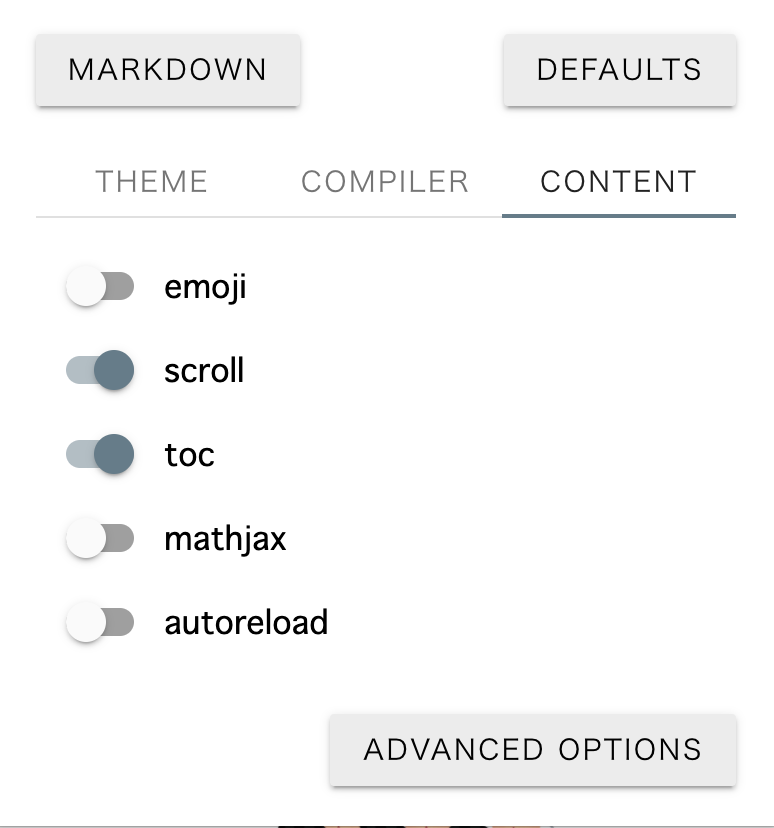
・目次、絵文字、数式、オートリロードなどが使える
・設定が簡単
・日本語表示がナチュラル
※ 細かい説明はこちら(英語)
https://github.com/simov/markdown-viewer
※ 動画はこちら(音なし)
https://youtu.be/Wd-wHLm9MTI
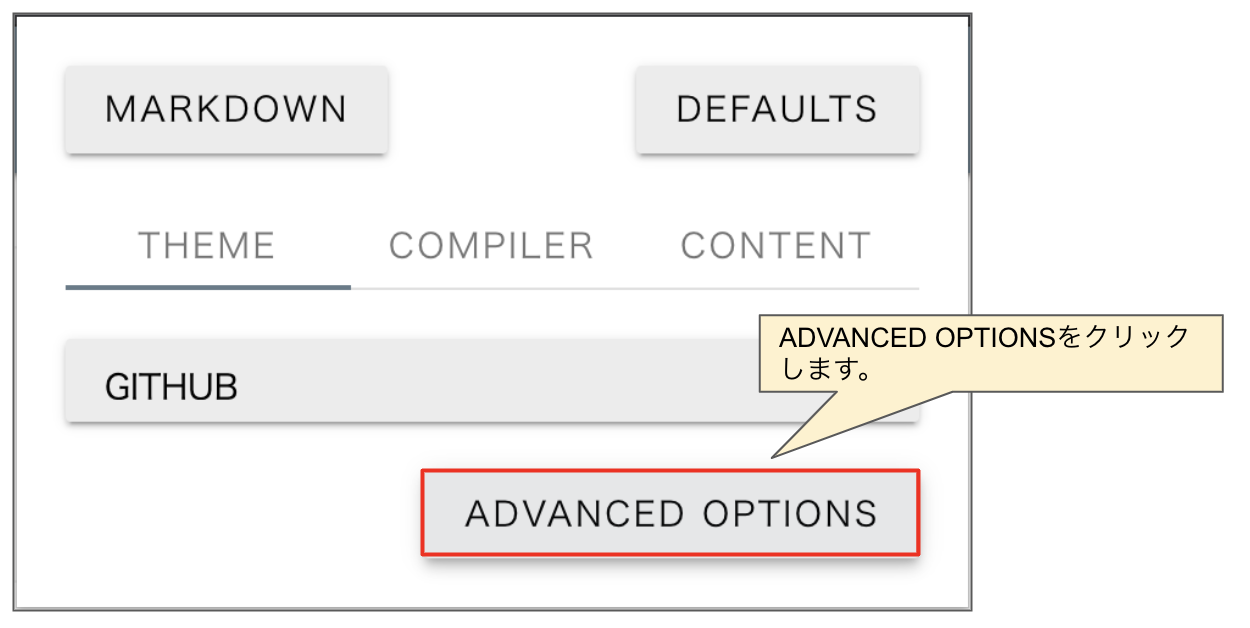
設定方法
1.インストール
Markdown Viewer|chrome ウェブストア
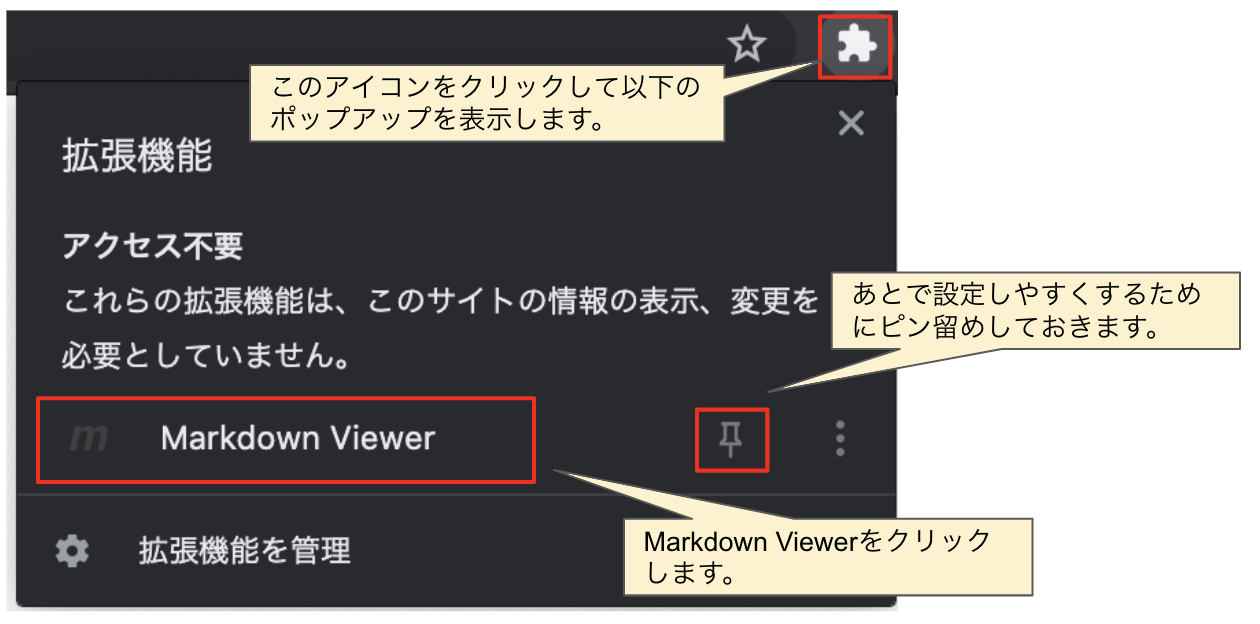
使用方法
1.ファイル(もしくはディレクトリ)をChromeにドラッグアンドドロップ
2.必要に応じて再読み込み

所感
マークダウンのメモをPDFにして共有していましたが、ソース部分がはみ出して重要なとこが見えない!となるのが嫌だったので、Chromeの拡張機能であればと思い、これを見つけました。
正直、VSCodeで見れますが使っている人少なくて…
ちなみに、chromeウェブストアにてMarkdownで検索すると、同じような拡張機能にMarkdown Preview Plusがヒットします。
これと比べてMarkdown Viewerがいいなと思ったのは以下の理由です。
日本語に違和感がなく見やすいこと
(Markdown Preview Plusはちょっと簡体字ぽかった)
完全に好みです笑
マークダウンファイルのリーダーとしてはどちらでもOKだと思います。