前提
AWSでシステム構築を目指すファーストステップです。
今回の掲載範囲はCogninito上に存在しているユーザープールへのユーザー登録を画面上から行うこと。
そのために必要なライブラリ取得、画面作成までを掲載します。
AWSには認証・認可を行ってくれるCognitoというサービスがあり、Cognitoを用いて
アプケーションにサインアップを行いたいと思っています。
↓Cognitoのユーザー設定方法はこちら↓
(工事中)
基本的にAWSのチュートリアルを参考にしていますが、別途同じようなことをしている方々もいらしたので、かなり参考にさせて頂いています。
(先駆者の方々ありがとうございます!)
この記事が古くなっても新規のチュートリアルとの違いを確認しながら同じことが再現できることを目指します。
Cognitoのjavascript SDKのチュートリアル
https://docs.aws.amazon.com/ja_jp/cognito/latest/developerguide/using-amazon-cognito-user-identity-pools-javascript-examples.html
別途参考ページ
https://dev.classmethod.jp/cloud/aws/singup-to-cognito-userpools-using-javascript/
https://hawksnowlog.blogspot.com/2016/09/try-signup-with-aws-cognito.html#%E5%90%84%E7%A8%AE%E5%BF%85%E8%A6%81%E3%81%AA%E3%83%A9%E3%82%A4%E3%83%96%E3%83%A9%E3%83%AA%E3%81%AE%E3%83%80%E3%82%A6%E3%83%B3%E3%83%AD%E3%83%BC%E3%83%89
利用したライブラリ一覧
Cognito SDK
https://raw.githubusercontent.com/aws/amazon-cognito-identity-js/master/dist/aws-cognito-sdk.min.js
https://raw.githubusercontent.com/aws/amazon-cognito-identity-js/master/dist/amazon-cognito-identity.min.js
http://www-cs-students.stanford.edu/~tjw/jsbn/jsbn.js
http://www-cs-students.stanford.edu/~tjw/jsbn/jsbn2.js
https://raw.githubusercontent.com/bitwiseshiftleft/sjcl/master/sjcl.js
http://momentjs.com/downloads/moment.js
AWSのSDK
https://github.com/aws/aws-sdk-js/releases/download/v2.6.6/browser.zip
JQuery
https://code.jquery.com/jquery-3.1.1.min.js
上記のライブラリをS3バケットに同一名で保存します。
なぜ、S3にライブラリを保存して使用したかというと、(httpで直接呼ばなかったか)
""""""""""""""""""""""""""""""""""""""""""""""""""
S3の機能であるWeb静的ホスティングを試してみたかった。
+
すべてhttpで貼り付けたら参照権限無いよってエラーがあり、
どのソースが原因か見つけるのが面倒だったため。
""""""""""""""""""""""""""""""""""""""""""""""""""
↓S3の設定方法はこちら↓
(工事中)
全ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>Cognitoサインアップ</title>
<!--上記で記載していたライブラリを読み込む(S3にアップした名前をsrc=""に入れる)//-->
<!-- aws sdk //-->
<script src="aws-sdk.min.js"></script>
<!-- aws cognito sdk//-->
<script src="jsbn.js"></script>
<script src="jsbn2.js"></script>
<script src="sjcl.js"></script>
<script src="moment.js"></script>
<script src="aws-cognito-sdk.min.js"></script>
<script src="amazon-cognito-identity.min.js"></script>
<!-- jquery //-->
<script src="jquery-3.1.1.min.js"></script>
<!--上記で記載していたライブラリを読み込む(S3にアップした名前をsrc=""に入れた) //-->
<!-- bootstrap3 //--><!-- bootstrap3(以下3行)は画面の装飾なので使わなくてもサインアップ出来ます //-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css" integrity="sha384-fLW2N01lMqjakBkx3l/M9EahuwpSfeNvV63J5ezn3uZzapT0u7EYsXMjQV+0En5r" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<form class="form-signin">
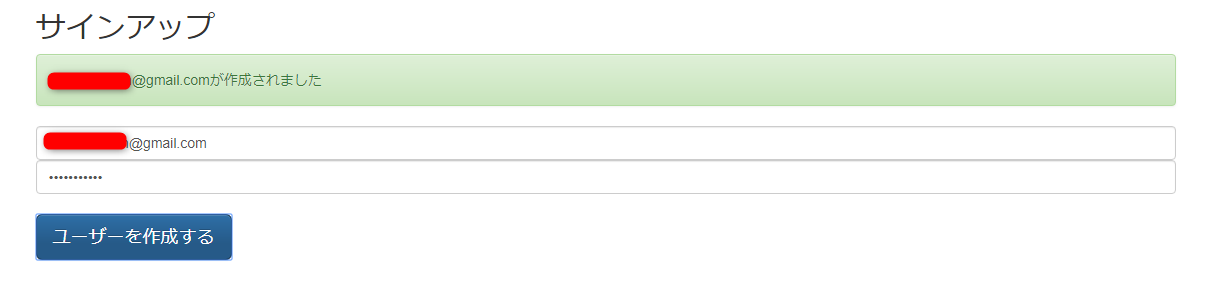
<h2 class="form-signin-heading">サインアップ</h2>
<div id="message" class="alert" style="display:none;"></div>
<label for="inputUsername" class="sr-only">ユーザー名</label>
<input type="text" id="inputUsername" class="form-control" placeholder="User name" required autofocus></input>
<label for="inputPassword" class="sr-only">パスワード</label>
<input type="password" id="inputPassword" class="form-control" placeholder="Password" required></input>
<br/>
<input type="button" class="btn btn-lg btn-primary btn-bloc" id="user_add_btn" value="ユーザーを作成する"></input>
</form>
</div>
<script>
<!--
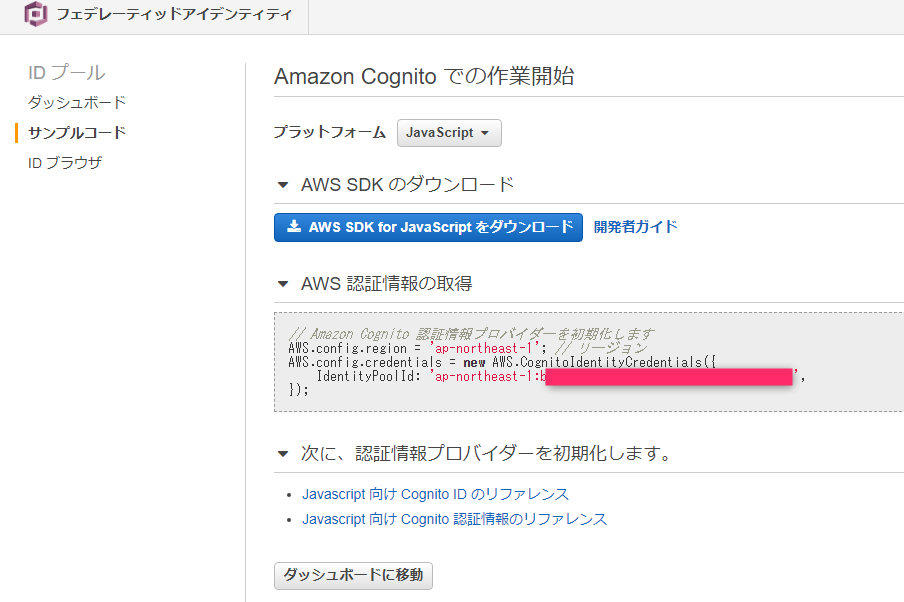
// 1 Amazon Cognito 認証情報プロバイダーを初期化します
AWS.config.region = 'ap-northeast-1'; // リージョン(デフォルトだとこのまま)
AWS.config.credentials = new AWS.CognitoIdentityCredentials({
IdentityPoolId: 'ap-northeast-1:aaaaaaaa-bbbb-cccc-dddd-eeeeeeeeeeee', // ID プールのID
});
// 2 Amazon Cognito Userpoolの指定+クライアントアプリの指定
var poolData = {
UserPoolId: 'ap-northeast-1_xxxxxxxxx', //ユーザープールのID
ClientId: 'zzzzzzzzzzzzzzzzzzzzzzzzzz' //クライアントアプリの設定上のID
};
//ユーザープール+クライアントアプリの情報を格納
var userPool = new AmazonCognitoIdentity.CognitoUserPool(poolData);
var attributeList = []; //本来であればattributelistに電話番号や住所など入れることも可能(今回はしない)
var cognitoUser;
//-->
</script>
<script>
<!--
$('#user_add_btn').click(function() {
//画面上の入力値であるメールアドレス+パスワードを代入する
username = $("#inputUsername").val();
password = $("#inputPassword").val();
if(!username || !password) { return false; }
userPool.signUp(username, password, attributeList, null, function(err, result){
if (err) {
console.log(err);
message_text = err;
message_class = "alert-danger";
} else {
cognitoUser = result.user;
console.log('user name is ' + cognitoUser.getUsername());
message_text = cognitoUser.getUsername() + "が作成されました";
message_class = "alert-success";
}
$("#message").text(message_text);
$("#message").addClass(message_class);
$('#message').show();
//setTimeoutはmessage表記後フェードアウトする関数なのでmustではない
setTimeout(function() {
$('#message').fadeOut();
$("#message").removeClass(message_class);
}, 5000);
});
});
//-->
</script>
</body>
</html>
1 AWS認証情報の取得のための最新コードはCognitoのサンプルコードにあり(今回のプラットフォームはjavascript)
2 チュートリアルの方がattributeが多いけど、やっていることは一緒!
今回は名前とパスワードだけで登録できるようにCognitoの設定を行った

感想
サインアップ出来ました!
これだけではCognitoの良さはないかもしれませんが徐々に拡張していきたいと思います。