Databricksファイルシステム(DBFS)の補足資料です。
はじめに
こちらからサンプルノートブックをダウンロードできます。
Databricksでファイルを取り扱う際には、Databricks File System(DBFS)を理解する必要があります。
本記事では、DBFSの概要をご説明するとともに、具体的な使用例をご説明します。
ファイルの実体はどこに?
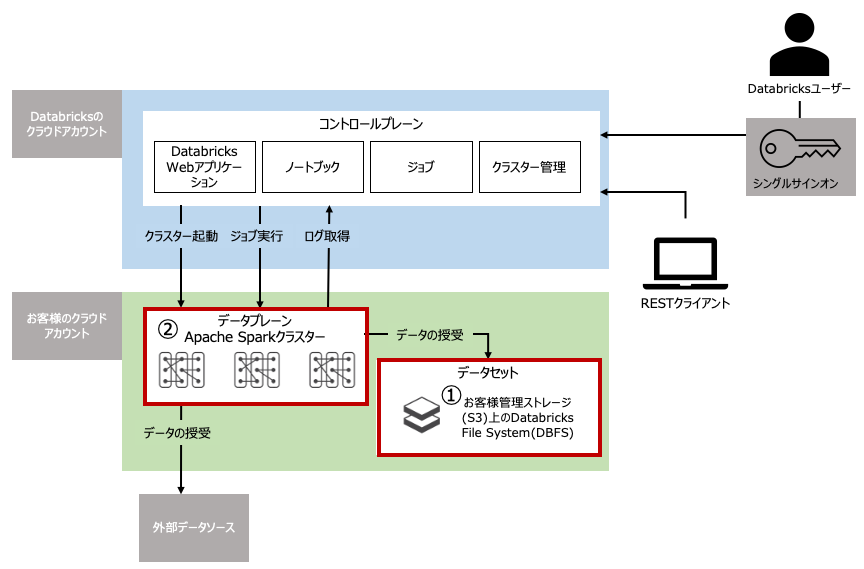
Databricksで取り扱うファイルは、Databricksのワークスペースを構築する際に指定した①S3バケット(DBFSルートバケットと呼ばれます)に格納されます。加えて、稼働しているクラスターの②ローカルストレージにファイルを保存することができますが、こちらはクラスターが停止すると全て失われます。
どうやってファイルにアクセスするの?
- S3上のファイル: Databricks File Systemにアクセス。マウントされているS3にもDBFS経由でアクセスします。
- クラスターのローカルストレージ: ローカルファイルシステムにアクセスします。
Databricks File System(DBFS)
Databricks File System(DBFS)はDatabricksのワークスペースにマウントされる分散ファイルシステムです。Databricksクラスターから利用することができます。DBFSはクラウドのオブジェクトストレージを抽象化するものであり、以下のメリットをもたらします:
- オブジェクトストレージ(S3/Azure Blob Storageなど)追加の認証情報なしにオブジェクトストレージにアクセスすることができる
- ストレージURLではなく、ディレクトリ、ファイルの文法に従ってファイルにアクセスできる
- ファイルはオブジェクトストレージで永続化されるので、クラスタが削除されてもデータが残る
詳細はこちらを参照ください。
DBFS root
DBFSにおけるデフォルトの場所は「DBFS root」と呼びます。DBFS rootにはいくつかのデータが格納されています。
- /FileStore: インポートされたデータファイル、生成されたグラフプロット、アップロードされたライブラリが格納されます。詳細はこちら
- /databricks-datasets: サンプルのデータセットが格納されます。詳細はこちら
- /databricks-results: クエリ結果の全データをダウンロードする際に生成されるファイルが格納されます。
- /databricks/init: クラスタノードのinit scriptが格納されます。
- /user/hive/warehouse: Databricksで管理するHiveテーブルのメタデータ及びテーブルデータが格納されます。
注意
マウントポイント/mntに書き込まれるデータはDBFS rootの外となります。DBFS rootに書き込み権限があったとしても、マウントしたオブジェクトストレージにデータを書き込むことをお勧めします。
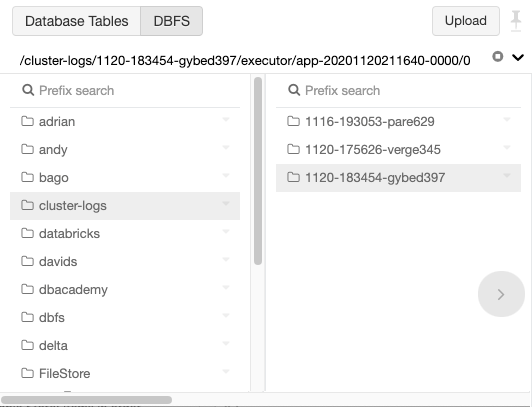
UIからDBFSにアクセス
- 画面左の

をクリックします。 - 画面上部の「DBFS」ボタンをクリックすることでDBFSの階層構造を参照できます。
注意 管理者の方によって「DBFS browser」が有効になっていることを確認してください。

この他にも、CLI、DBFS API(REST)、Databricksファイルシステムユーティリティ、Spark API、ローカルファイルAPIからもDBFSにアクセスできます。
DBFSとローカルドライバーノードのパス
Databricksでファイルを操作する際には、DBFSにアクセスしているのか、ローカルのクラスタードライバーノードのファイルシステムにアクセスしているのかを意識する必要があります。
ノートブックからファイルシステムにアクセスする際には、%fs、%shといったマジックコマンド、Databrikcsファイルシステムユーティリティdbutils.fsなどを使用します。
APIやコマンドによって、パスを指定した際、DBFSを参照するのか、ローカルファイルシステムを参照するのかのデフォルトの挙動が異なりますので注意ください。
| コマンド | デフォルト | DBFSへのアクセス | ローカルファイルシステムへのアクセス |
|---|---|---|---|
| %fs | DBFS root | パスの先頭に`file:/`を追加 | |
| %sh | ローカルドライバノード | パスの先頭に`/dbfs`を追加 | |
| dbutils.fs | DBFS root | パスの先頭に`file:/`を追加 | |
| pythonのos.コマンド | ローカルドライバノード | パスの先頭に`/dbfs`を追加 |
注意
DBFSはオブジェクトストレージS3の上で動作しているので、DBFSにおいてランダムアクセスが発生するような書き込み(例:zip)を行おうとするとエラーになります。この場合、ローカルファイルシステム上でzipファイルを作成してから、DBFSにコピーしてください。
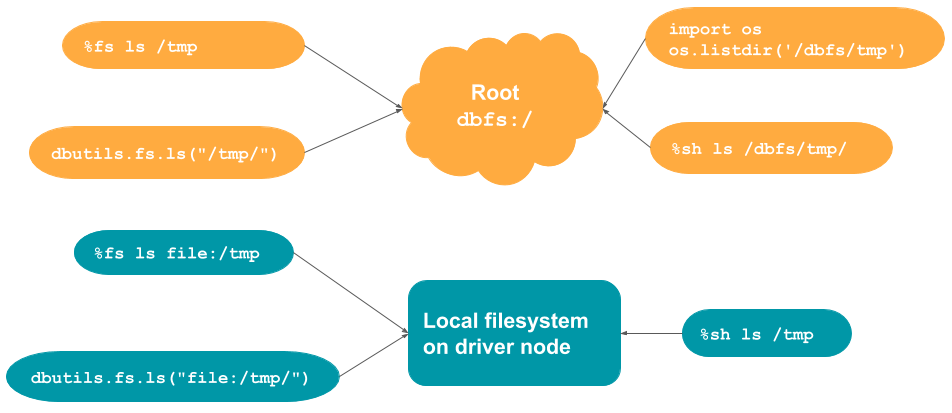
DBFS rootを参照
%fs ls /tmp
%sh ls /dbfs/tmp
ドライバのローカルファイルシステムを参照
%fs ls file:/tmp
%sh ls /tmp
デモ
FileStoreはファイルを保存したファイルをブラウザから直接参照できる特別なフォルダです。以下のような使い方が可能です。
- HTMLやJavaScriptを保存してブラウザから直接アクセスする。アクセスする際には
DisplayHTMLを使う。 - 出力結果を保存してローカルのデスクトップにファイルを保存する。
displayHTML()で使うJavaScriptライブラリをダウンロードし、一旦ドライバのローカルディスクに保存します。
%scala
import sys.process._
%scala
"sudo apt-get -y install wget" !!
file:/tmpのファイル一覧を表示し、ローカルディスクにファイルが保存されたことを確認します。
%scala
display(dbutils.fs.ls("file:/tmp/d3.v3.min.js"))
ローカルの/tmpに保存されているファイルをブラウザから直接参照できるように、/FileStore/customjsにコピーします
%scala
dbutils.fs.mkdirs("/FileStore/customjs")
dbutils.fs.cp("file:/tmp/d3.v3.min.js", "/FileStore/customjs/d3.v3.min.js")
/FileStore/customjsのファイル一覧を表示し、ファイルがコピーされたことを確認します
%scala
display(dbutils.fs.ls("/FileStore/customjs"))
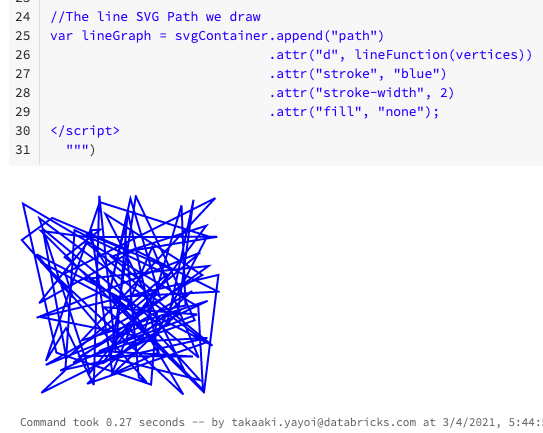
保存したJavaScriptライブラリをブラウザから参照する際には、/filesから参照することになるので、パスは/files/customjs/d3.v3.min.jsとなります
%scala
displayHTML(s"""
<!DOCTYPE html>
<meta charset="utf-8">
<body>
<script src="/files/customjs/d3.v3.min.js"></script>
<script>
var width = 200
var height = 200
var vertices = d3.range(100).map(function(d) {
return [Math.random() * width, Math.random() * height];
});
var lineFunction = d3.svg.line()
.x(function(d) { return d[0]; })
.y(function(d) { return d[1]; })
.interpolate("linear");
//The SVG Container
var svgContainer = d3.select("body").append("svg")
.attr("width", 200)
.attr("height", 200);
//The line SVG Path we draw
var lineGraph = svgContainer.append("path")
.attr("d", lineFunction(vertices))
.attr("stroke", "blue")
.attr("stroke-width", 2)
.attr("fill", "none");
</script>
""")