はじめに
業務で折れ線グラフで作成したものを、縦積みグラフにしTotalのデータがわかりやすいように作成し直して欲しいの要望をいただいたことがあったのでそのやり方を振り返るために今回の記事を執筆しました。
読みづらい部分もあるかもしれませんが、最後まで読んでいただけると幸いです。
参考サイト:https://kb.tableau.com/articles/howto/stacked-bar-chart-multiple-measures?lang=ja-jp
使用環境
・Tableau Public(無料)
使用データ
・サンプル - スパーストア
今回使用環境の準備、サンプルデータの準備の方法に関しては省略させていただきます。
最終的なゴール

上記グラフのように、
横軸:地方
縦軸:売上
色の区分:顧客区分
色分けごとに売上と区分名を表示
棒グラフのTOPに売上の合計金額
のように作成して大きい順に並び替えるといった形で作成するのがゴールになります。
手順1
まず列に地域をドラッグ&ドロップして横軸を作成する。
手順2
次に行に売上をドラッグ&ドロップして縦軸を作成
手順3
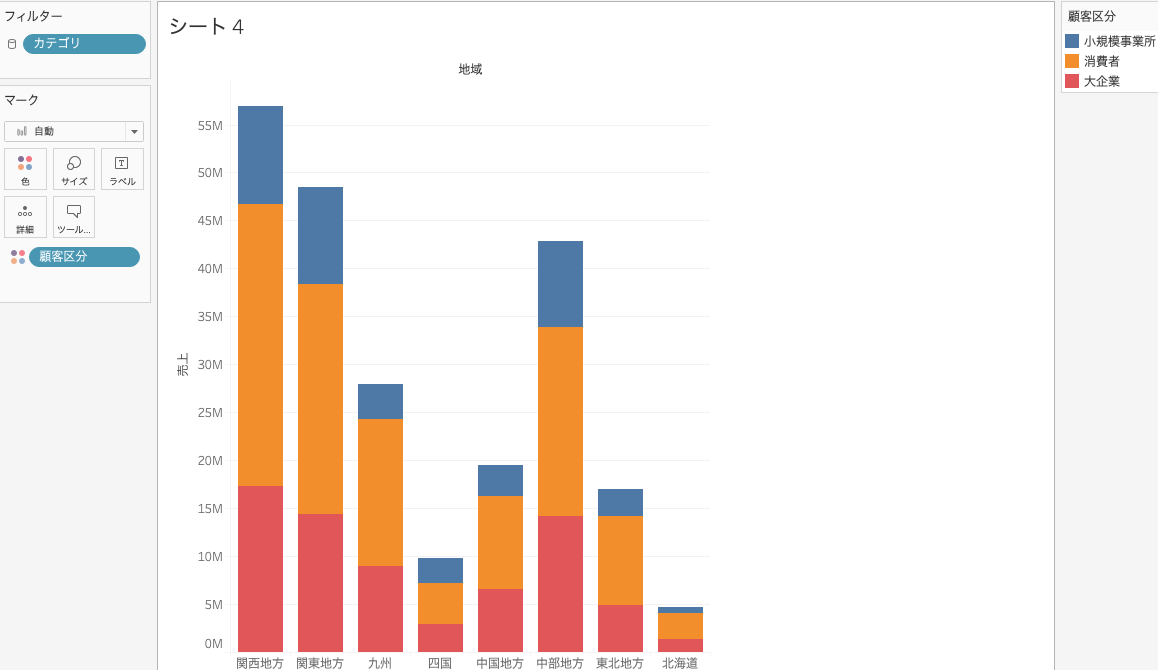
次にマークの色の方に顧客区分をドラッグ&ドロップして小規模事業所・消費者・大企業を表示できる。
手順4
色分けごとに売上・区分をグラフで表示するためにマークのラベルの方に売上・顧客区分をドラック&ドロップをする。
手順5
棒グラフのTOPに売上のTotalを表示するために、下記画像のアナリティクス→リファレンスラインをクリックする。
手順6
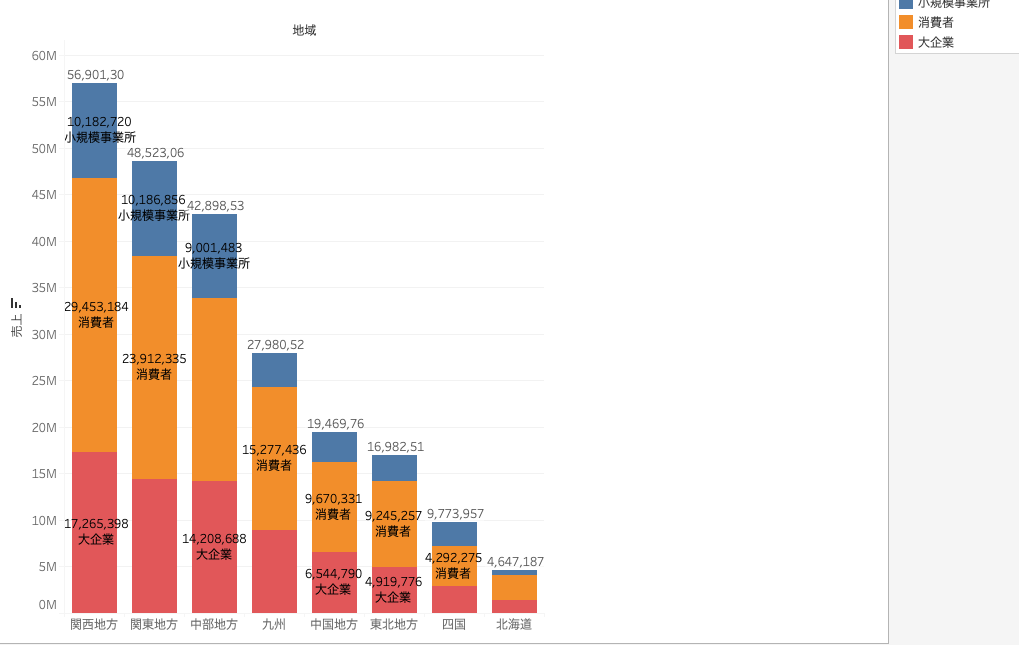
下記画像のようにリフアレンスラインをクリックした後、下記画像のように設定すると売上の金額が棒グラフのTOPに表示された図が作成される。

手順7
最後に降順に並び替えるために下記画像の部分をクリックして並び替える。
最終形
後書き
最後まで、読んでくださりありがとうございました。
今回は、縦積みグラフの作成の仕方を説明しました。これに合わせて、今回は説明しませんでしたが、パラメーターを使用し年月を選択できるようにすればその時々の売上データを見ることも可能です。
グラフの種類によってはわかりやすい部分、わかりにくい部分があるので、そのシーンに合わせた適切なグラフを取捨選択しビジュアライズしていきましょう。