今回、Tableauの自己学習を行い、自分の振り返りを兼ねて拙い文ですがまとめてみました。
使用環境
・Tableau Public(無料)
使用データ
・サンプル - スパーストア
今回使用環境の準備、サンプルデータの準備の方法に関しては省略させていただきます。
やりたいこと
ゴール:ダッシュボード上にネット画像のURLを記載してそのURLをClickしたら該当の画像を表示
これが実装できると、
・今回は単なる画像のURLだが関連するネットの情報のリンクを残すことでダッシュボードの情報とネットの情報を並べて表示
などURLとダッシュボードを連携させることでダッシュボードの表現の幅を広げることが可能である。
手順1:
・下記画像の電球、ノートの画像をwebで画像の取得をする。今回の取得先としては下記のリンクからフリーのアイコン画像の取得を行う。

手順2:
・計算フィールドの作成から下記画像のように記載する。

then以降は上から電球、ノートの画像のURLになる。
次に、シートの方に製品名と上記作成したURLの方をドラックする。
手順3:
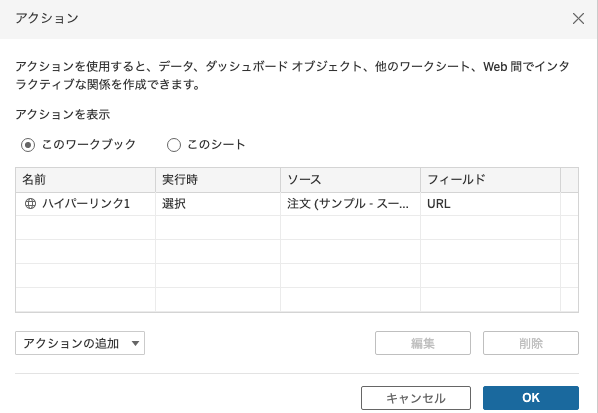
ダッシュボードの方に、手順2で作成したシートを移動させ、『ワークシート』→『アクション』の順にクリック。
手順4:
『アクションの追加』→『URLに移動』を順にクリック
手順5:
下記画像のように設定を実施する。
ソースシートの方は手順2で作成したシートを選択
アクションの実行対象は『選択』を選択。
(『カーソルを合わせる』を選択した場合は、カーソルを合わせるだけで該当のページに遷移)
『挿入』の方には手順2の計算フィールドから作成したものを選択URL

こうすることで作成したダッシュボード上のURLをクリックすることで該当のリンクに遷移できます。
あとがき
今回アクション機能を使い該当のURLをクリックすることで、該当のページを参照できるように設定しました。今回は画像を表示させる機能を追加しましたが、地図などと連携してその土地の地理情報を表示させるなどが考えられます。是非この機会に試してみてください。