Ateam Brides Inc. Advent Calendar 2020の5日目は
株式会社エイチームブライズ サイト開発部 20卒エンジニアの@takaHALが担当します!
はじめに
Vercelというホスティングサービスを使って、Svelteで構築したサイトをサクッと公開する方法を紹介します。
NetlifyとGithubを連携させて普段サイトを作ってる人にも是非Vercelを触ってみてもらいたいです。
やること
- Svelteのプロジェクト作成
- Vercelへデプロイ
- Vercel上での操作
- Github上での操作
前提
- Svelte、Vercel自体の詳細の紹介しません
- サクッとサイト公開をしたい人に向けてSvelteを例に紹介します
- Github+Vercelでサイトを公開します。Githubのリポジトリを作成してください
- Gitを使ったことがある
Svelteのプロジェクト作成
$ npx degit sveltejs/template svelte_test
$ cd svelte_test
$ npm install
$ npm run dev
サイトが見えればヨシ!
作成したものをGithubにpush してください。
今回作成したリポジトリ
https://github.com/takaHAL/svelte_test
Vercelへデプロイ
プロジェクトを作成したので実際にVercelとGithubに作成したリポジトリを連携させましょう
Vercelにログイン or 新規登録
- 登録はGithubのアカウントを使ってできるので連携させましょう
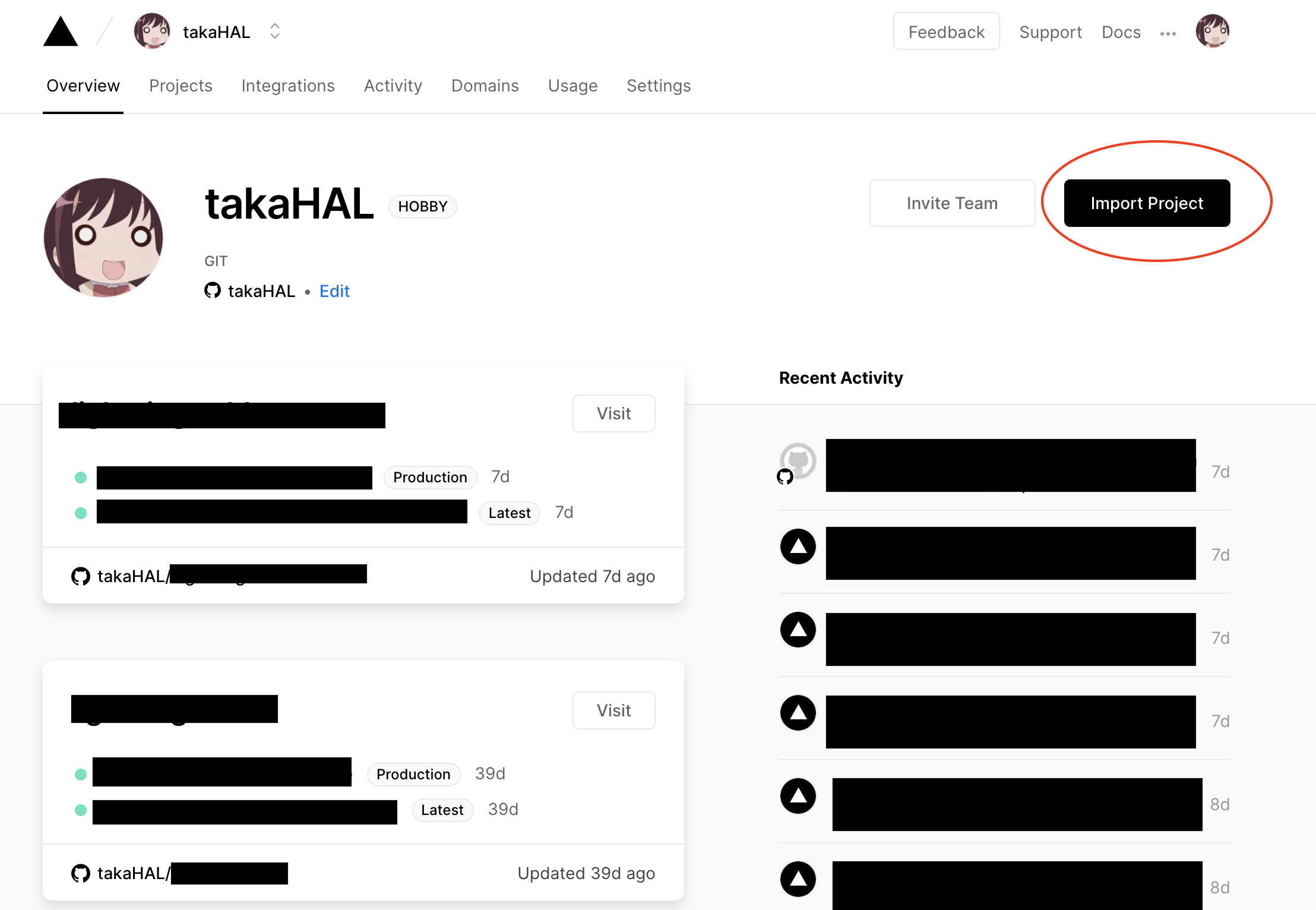
デプロイするプロジェクトを選ぶ
-
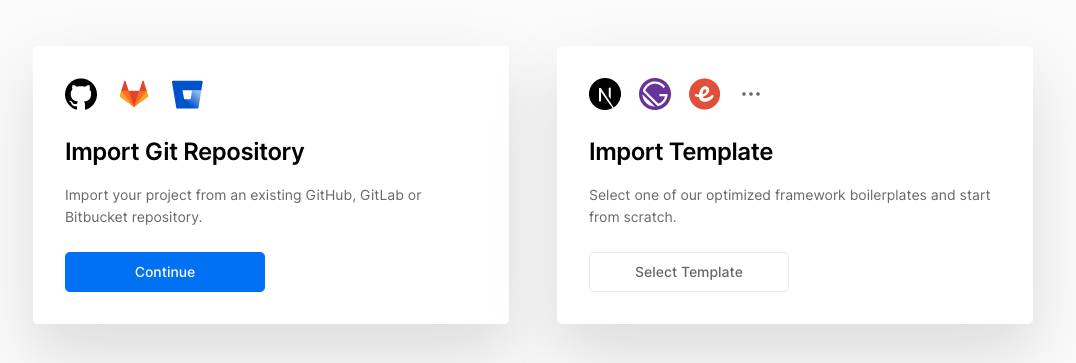
Import Projectを選択
-
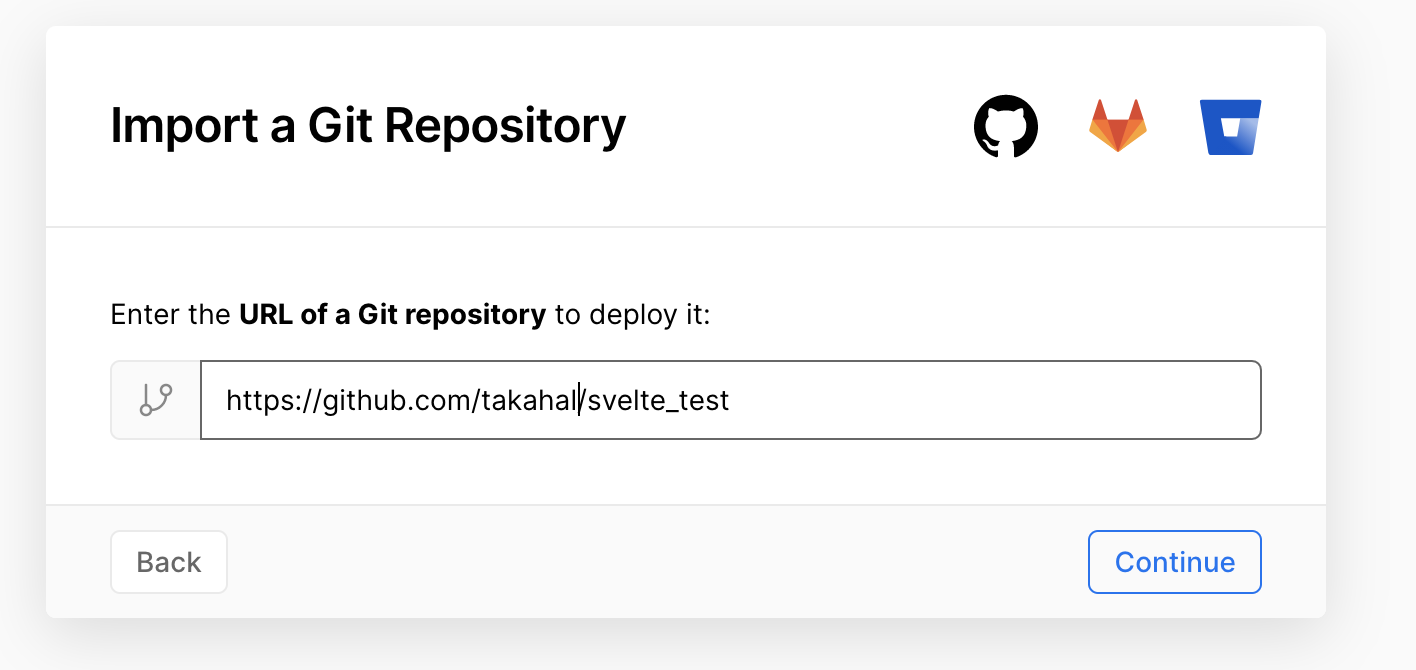
Import Git Repositoryを選択
- 自分のデプロイしたいリポジトリのURLを入れる
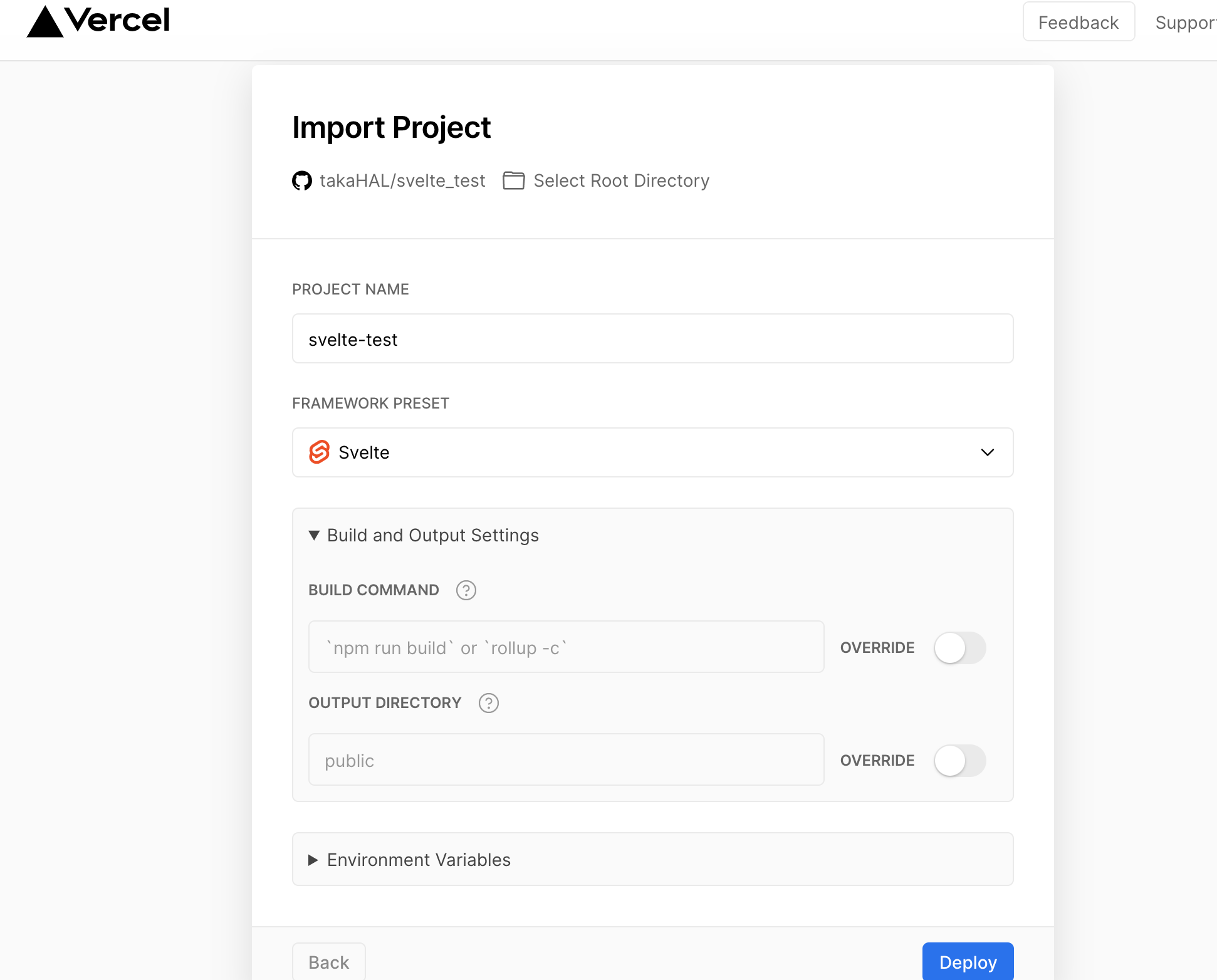
デプロイ時の設定
- プロジェクト名
- ビルドする時のコマンド
- 環境変数
を設定できます。
コマンドに関しては FRAMEWORK PRESETの部分で自分の使っている
VueやSvelteを選ぶとデフォルトのビルドコマンドが入ってくるので変えたい等なければ触らなくて大丈夫。
そのままデプロイボタンを押しましょう
やったぜ!!デプロイ完了
爆速ビルド!!
Vercel君もホメてくれてます
サイトを更新したい!!
毎回手動でデプロイするのめんどくさいですよね??
安心してください Vercel ならpushだけでできます!!!!
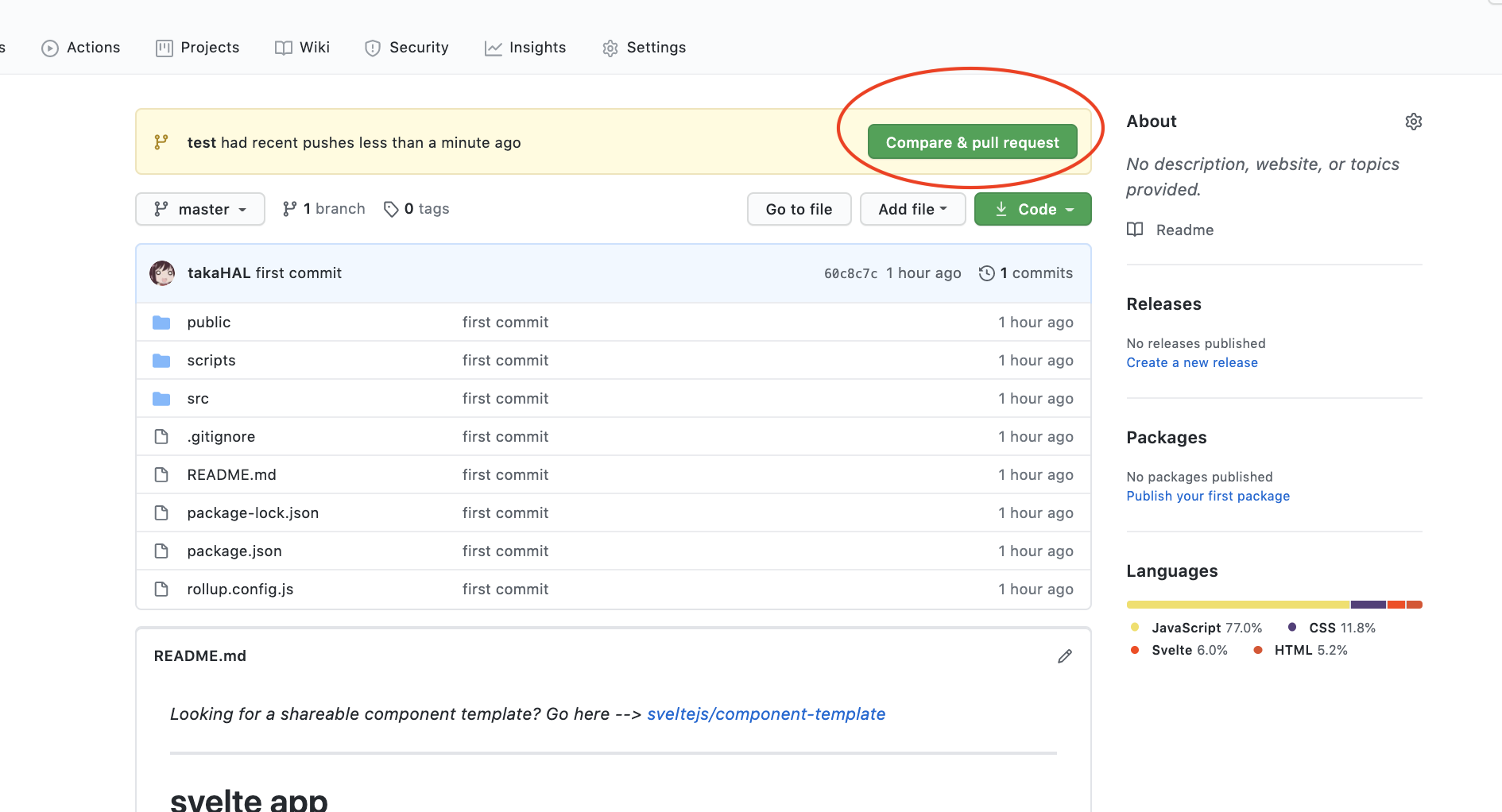
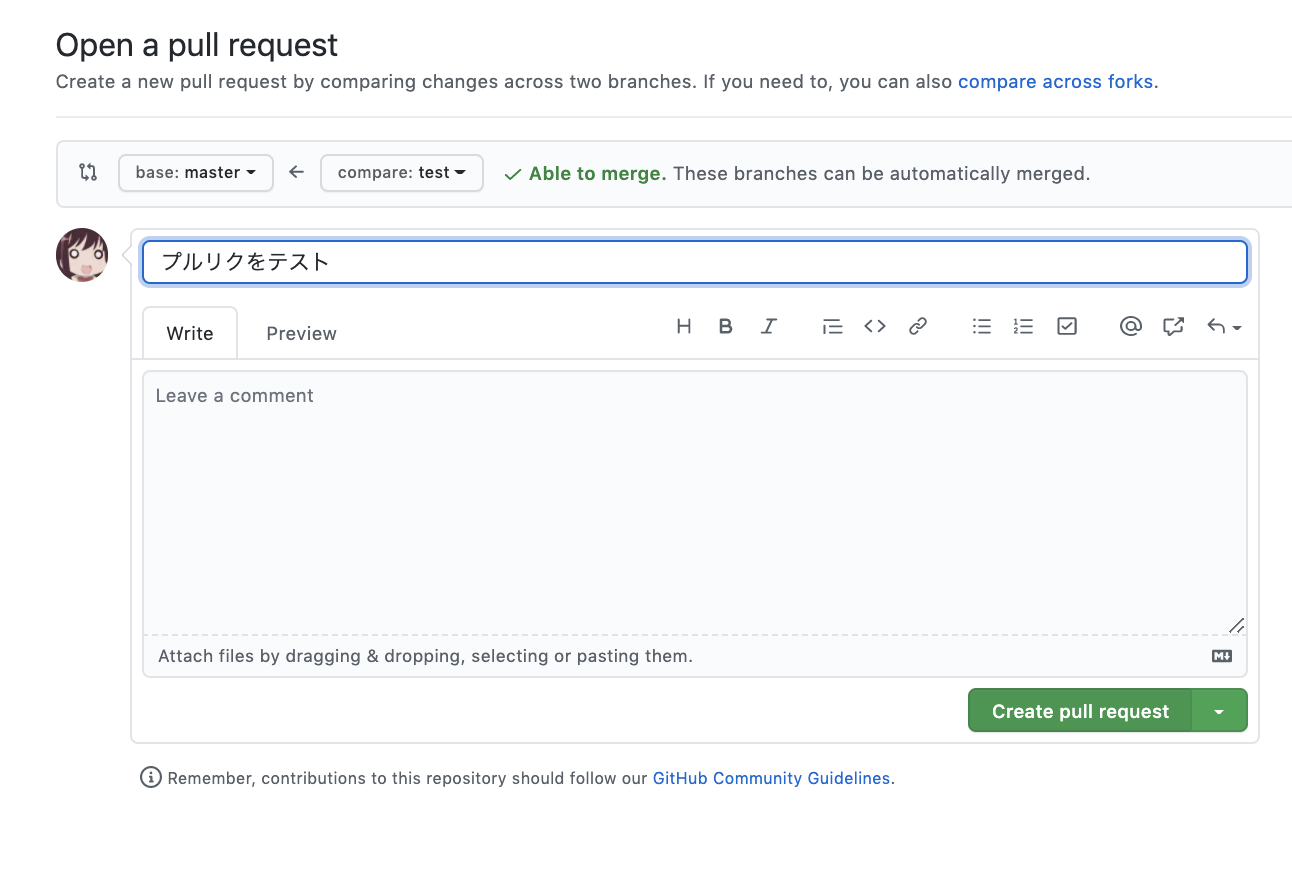
プルリクエストを出す
- ソースを変更後push
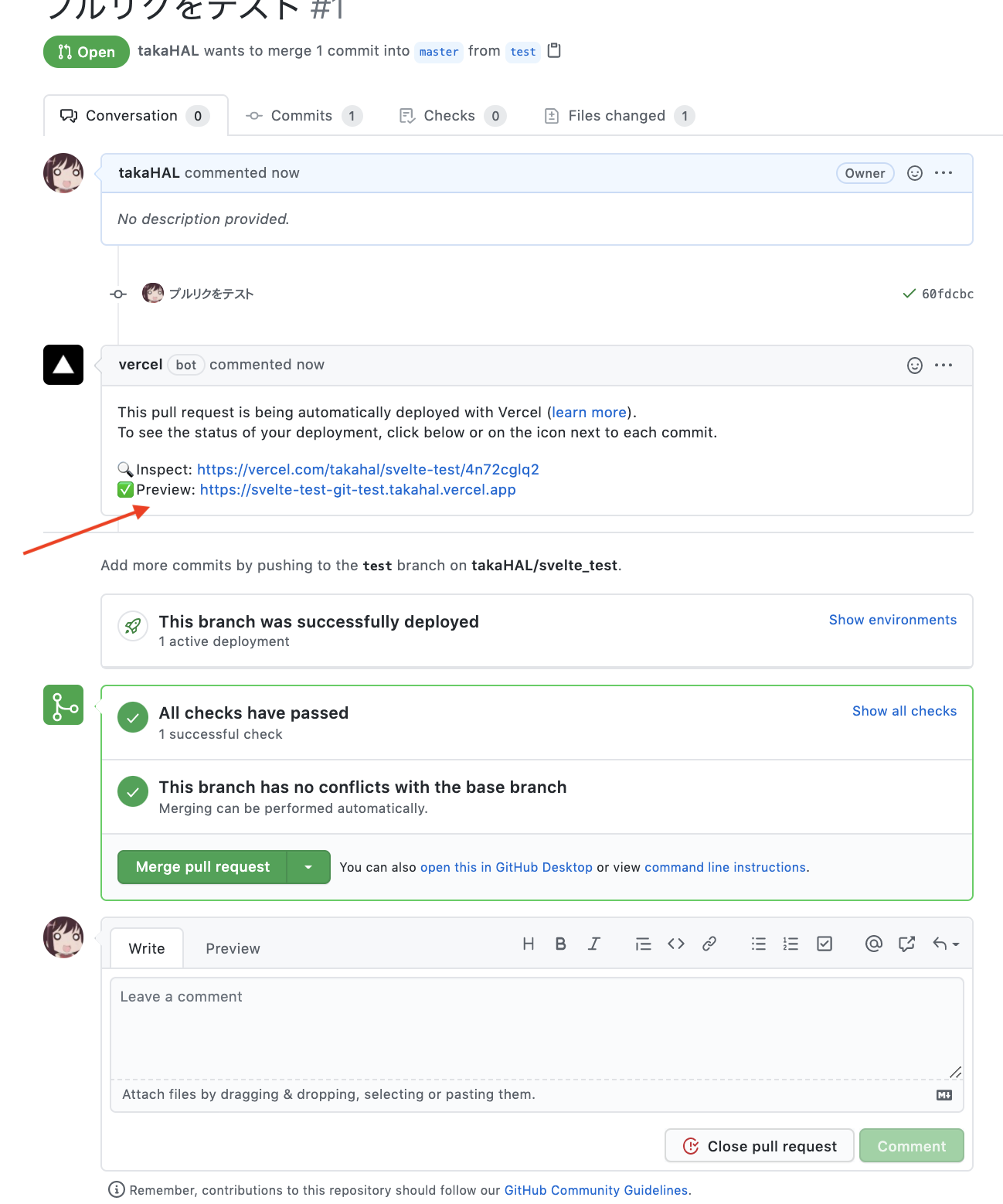
チーム開発ならここでレビューとかをしてもらうと思うのですが、なんとプルリクを出すとプレビュー環境のURLが作成されレビュワーがプレビュー環境での確認をすることができます。
レビュー終了後、本番のブランチにマージすると本番環境に自動でデプロイされます。
Vercelの本番へのデプロイなのですが、
最初にビルド→成功→Productionにデプロイとなるので 本番にマージしてプレビュー環境でビルド失敗すると本番に反映されないのでそこもいいところだなと感じました。
まとめ
Vercelはいいぞ!!
- デプロイが簡単
- ビルドが早い
- プレビュー環境を用意してくれる
- Netlify も Vercelもどっちも英語なので ちょっとて思う人もいるかもしれないけどUIがシンプルなので使いやすい
記事の内容とは違うのですが、Vercelで Basic認証も無料枠のプランでも実現できますし、
ビルド→デプロイ用のhook URLも作成することができます。
例えばmicroCMSなどで記事を更新したタイミングでサイトを最新の状態にビルド&デプロイすることもできますね。
Deploy Hooks - Vercel Documentation
Next.js + Vercelを使うことで画像の最適化など面白い機能が使えるみたいなので次回はVercel + Next.jsで遊ぼうと思います。
Built-in Image Component and Automatic Image Optimization
Vercelを使い始めて浅いのでオススメのVercel活用例などありましたらコメントしてください!
記事を読んでいただきありがとうございました。
今日は12月5日なので実質クリスマスですね楽しい休日を。
Ateam Brides Inc. Advent Calendar 2020の6日目は、
@mkin がお送りします!!どんなネタを用意してくるのか楽しみです!!