個人的な備忘録です。
環境
- react: 17.0.2
- next: 11.1.3
- @chakra-ui/react: 1.8.5
事象
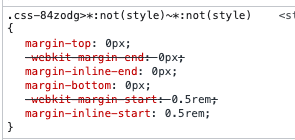
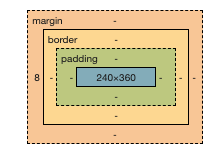
- HStack 内の 2つ目以降の子要素から 意図しない margin-left: 8px; が付与されて、デザインが崩れてしまう
<HStack className={styles.list}>
<div>hoge</div>
{/* 2つ目以降の要素から意図しない margin-left: 8px; が付与されてしまう */}
<div>hoge</div>
<div>hoge</div>
<div>hoge</div>
</HStack>
.list {
justify-content: space-between;
flex-wrap: wrap;
}
原因
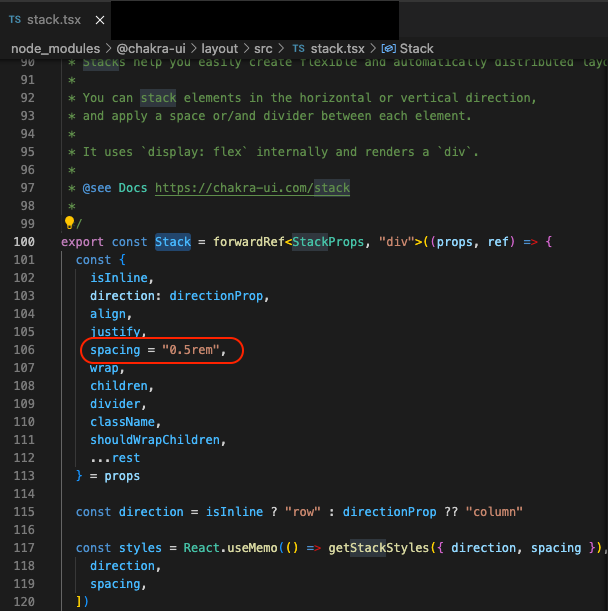
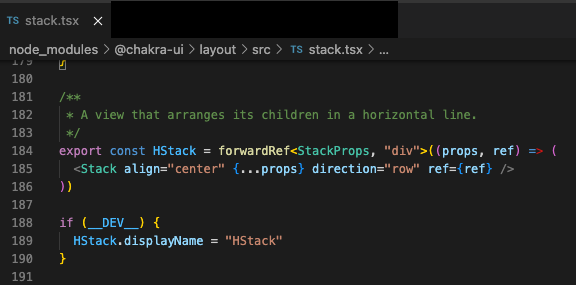
- chakra-ui のコードを確認すると
node_modules/@chakra-ui/layout/src/stack.tsxというファイルにspacing = "0.5rem"が記述されている - HStack / VStack は、STack をラップしているだけなので、HStack で囲んだ子要素に、デフォルト値の margin-left: 8px; が付与されていた
解決策
1. spacing="0" を明記する
<HStack className={styles.list} spacing="0">
<div>hoge</div>
<div>hoge</div>
<div>hoge</div>
<div>hoge</div>
</HStack>
2. STack / HStack / VStack をやめて Box などに変えてスタイルで調節する
<Box className={styles.list}>
<div>hoge</div>
<div>hoge</div>
<div>hoge</div>
<div>hoge</div>
</Box>
.list {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
参考文献