目次
完成形のDemo
| Before | After |
|---|---|
 |
 |
| https://github.com/taiki-fw/Qiita/tree/2ed5117ff03b09ea62b020bf21be5797995fc10d | https://github.com/taiki-fw/Qiita/tree/e9456566515908ffca737ce3c18ee3ab9502684e |
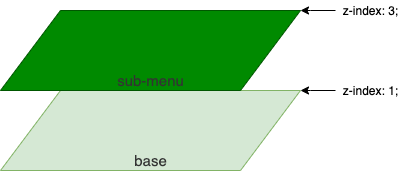
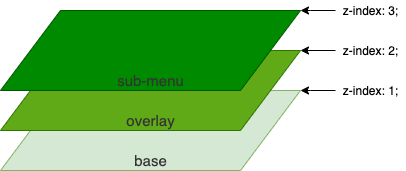
解説(図解)
サブメニューを表示する際に、ベース(メニュー)階層とサブメニュー階層の間に画面と同じ大きさを持つオブジェクト(divなど)を挿入し、クリックイベント時にサブメニューをクローズする機能を設定して上げる事で実現する事が出来ます。
手順は以下の通りです。
- メニューボタンクリック時に、サブメニューの表示とベース(メニュー)階層とサブメニュー階層の間に画面と同じ大きさを持つオブジェクト(divなど)を挿入
- 1で対象のオブジェクトをクリックした時に、サブメニューを非表示・挿入したオブジェクトの削除を行う
| Before | After |
|---|---|
 |
 |
リポジトリ
あとがき
この記事について間違いの箇所、また他の実装方法などありましたら、コメントにてお教え頂けたら幸いですm(_ _)m