自己紹介
日々Webアプリを開発している25歳です。
今後も気になったことや、技術情報などを書いていこうと思っております!
ブログは初めて書くので、お手柔らかにお願いします笑
Nuxtjs + graphQL(GitHubAPIv4)を活用した半自動ポートフォリオを開発しました!
このポートフォリオを見ていただくと今まで開発したものを全て見ることができます!
GitHubはこちらです↓
概要
マウス好きだった私がキーボードショートカット沼にはまり何を使ってキーボードしか触らなくなったのかを書いていきます。
今マウスはネットサーフィンぐらいしか使う機会がないです。あとはキーボードを触るのがめんどくさいとき笑
システム環境設定
ウィンドウのフォーカス切替
最近発見して一番実現したかったショートカットです。
同じアプリのウィンドウを複数開いている時裏に隠れてるウィンドウを前に出してくれます。
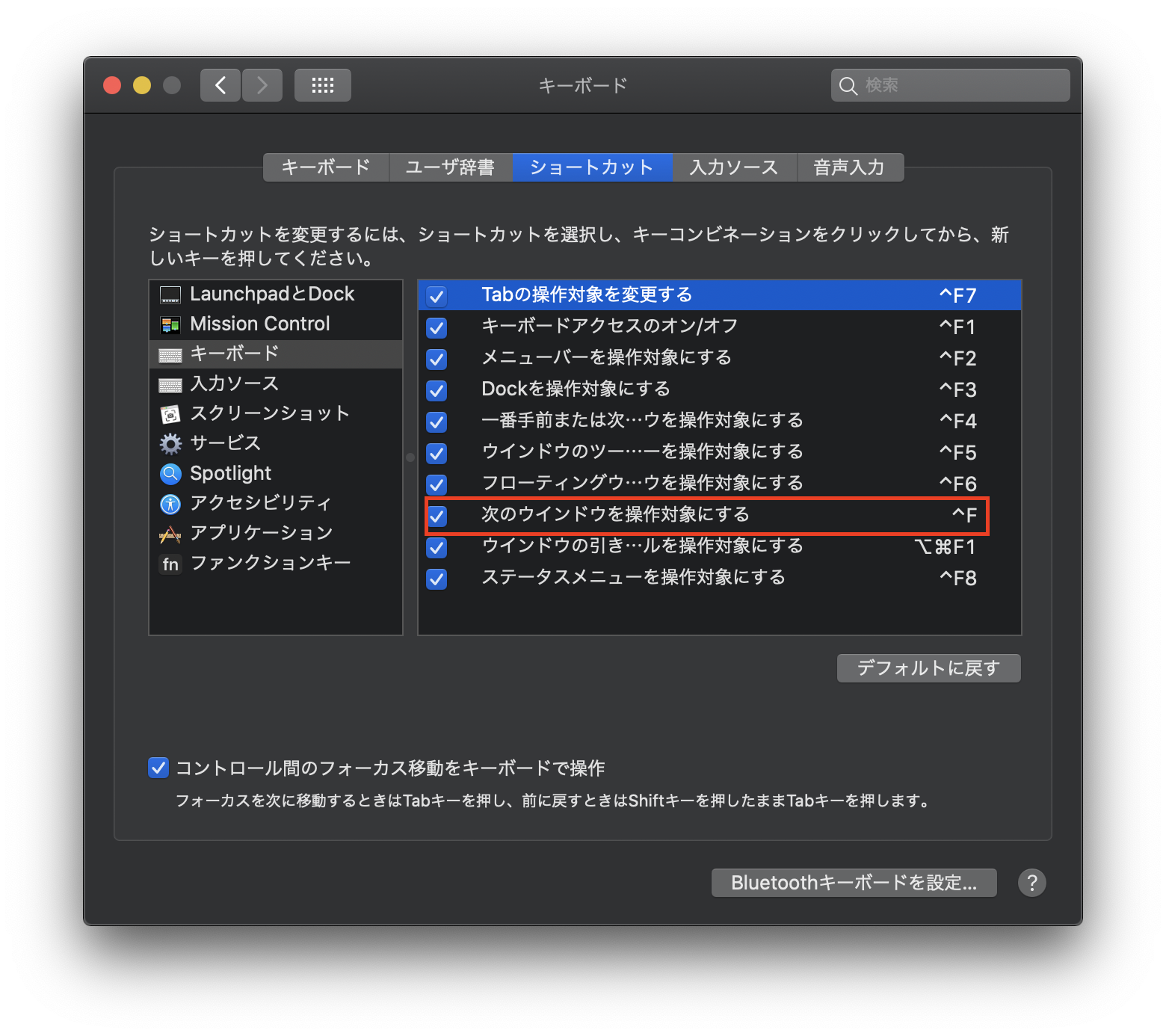
設定方法
システム環境設定 > キーボード > ショートカットタブ > キーボードと順番に進んでいき、
次のウィンドウを操作対象にするという項目の右側をダブルクリックして好きなコマンドを入力すると設定できます!
僕の場合はcontrol + fで切り替えるようにしています。
数字を常に半角にする
ショートカットではないですが、Macを購入したら即座にした方がいい設定で、日本語入力時に数字を入力しても半角にしてくれる設定です。
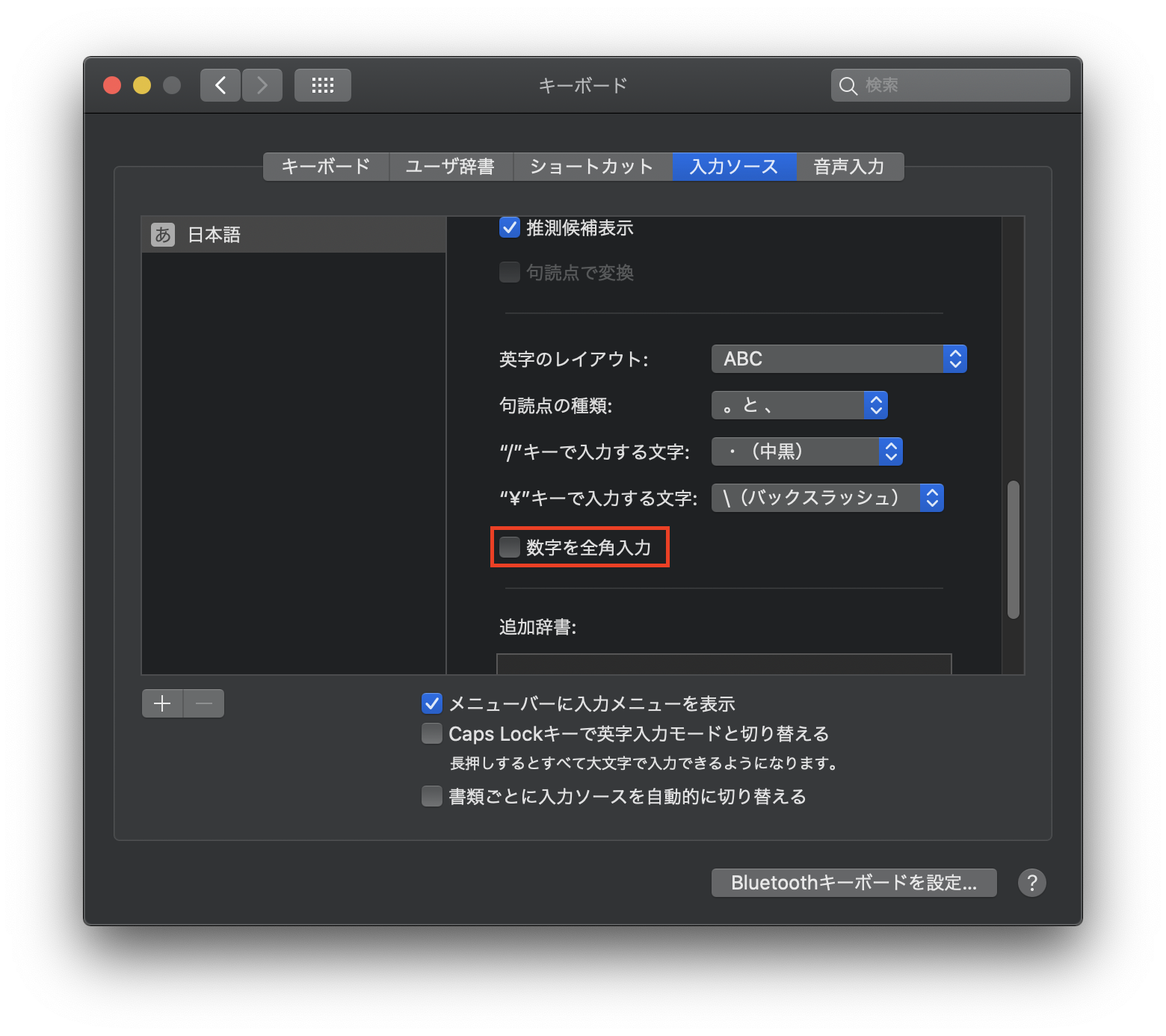
設定方法
システム環境設定 > キーボード > 入力ソースタブ > 日本語と進んでいき、
下の方に数字を全角入力というチェックボックスがあるので、チェックボックスを外すと入力する数字を全て半角にすることができます。
数字を全角で入力することはほとんど無い人は必須の設定だと思いますので、日々のストレスを軽減するためにもぜひ設定してみてください。
Alfred
最近ではYouTubeでMacの設定動画などを見ていると8割ぐらいの確率で出てくる、Mac標準装備のSpotlightのようなLauncherアプリです。
今まではなんとなくSpotlightでいいだろうと思って使っていなかったのですが、使ってみると最高すぎます。
何が最高なのかというと、アプリを起動したいときにマウスに手を持っていかなくていいことです。
それだけだとSpotLightと全く同じですが、Alfredだともう少し踏み込んだことができるので無駄なマウス操作が減ります。
例えば
- システム関係
- スリープ
- シャットダウン&再起動
- ゴミ箱表示&ゴミ箱を空にする
- 今開いているアプリを(全て)閉じる
- [Amazon, google, youtube]で検索する他
- Google翻訳
- 電卓
現状使用頻度が高い物を並べてみたんですけど、設定次第でほとんどの操作が出来るので使ってみると幸せになれるかもしれないのでお勧めです。
インストール方法
公式ホームページでダウンロードするか、homebrewでインストールするのがいいと思います
AppStoreにもありますが、バージョンが変な感じだった気がします
homebrewでインストールする場合
$ brew install --cask alfred
Hammerspoon
ショートカットを独自に作成できるらしいアプリ
今はウィンドウのサイズをキーボードで操作できるShiftItを使用する目的のためだけに使用してます。
魅力としてはコードでいろんな設定を書いていけるっぽいので、独自の設定を作成出来て、今後他のPCに設定を移行する際に楽なんじゃないかなと思っています。
まだ使いこなしてはないので、学習していきます。
インストール方法
公式ホームページに書いているので詳しくは公式をみた方がわかりやすいと思います!
ShiftItの設定
同じく公式をみた方が分かりやすいと思います!
公式サンプルを少し自分に合った物に変えていますが参考までに載せておきます。
設定コードも結構分かりやすいので、さくっと自分好みの設定にできると思うので、試してみてください!!
hs.loadSpoon("ShiftIt")
spoon.ShiftIt:bindHotkeys({
left = {{ 'ctrl', 'cmd' }, 'left' }, -- ウィンドウを左に寄せる
right = {{ 'ctrl', 'cmd' }, 'right' }, -- 右
up = {{ 'ctrl', 'cmd' }, 'up' }, -- 上
down = {{ 'ctrl', 'cmd' }, 'down' }, -- 下
upleft = {{ 'ctrl', 'cmd' }, '1' }, -- 左上
upright = {{ 'ctrl', 'cmd' }, '2' }, -- 右上
botleft = {{ 'ctrl', 'cmd' }, '3' }, -- 左下
botright = {{ 'ctrl', 'cmd' }, '4' }, -- 右下
maximum = {{ 'ctrl', 'cmd' }, 's' }, -- 全画面に広げる
toggleFullScreen = {{ 'ctrl', 'cmd' }, 'f' }, -- 全画面モード
toggleZoom = {{ 'ctrl', 'cmd' }, 'z' }, -- 全画面モード
center = {{ 'ctrl', 'cmd' }, 'c' }, -- 中心寄せ
nextScreen = {{ 'ctrl', 'cmd' }, 'n' }, -- 別の画面に移動
previousScreen = {{ 'ctrl', 'cmd' }, 'p' }, -- 別の画面に移動
resizeOut = {{ 'ctrl', 'cmd' }, ';' }, -- 大きくする
resizeIn = {{ 'ctrl', 'cmd' }, '-' } -- 小さくする
})
まとめ
とりあえず思い当たる物を並べてみました、
他にもたくさんあると思うんですけど、設定を忘れてしまったものもあるので、思い出したら今後も投稿していこうと考えています。
あと、VSCodeなどの各アプリごとのショートカットや、便利な使い方もあるので、こちらも思い出したら投稿してみようと思います。