アクアリング鶴舞ラボ、エンジニアのタイジマンです。
先日、スタッフの結婚披露宴のウェルカムボードにPepperを使用しました。
(どんなアプリケーションにしたかは、リンク先をご覧ください)
Pepperをカメラマンにして、写真をとる機能を実装したんですが、
どうせなら、リアルタイムでPepperのカメラの映像がみれたほうがいいよね
とタブレットに表示させたところ、すこし苦労したので、メモをしておきます。
画像をキャプチャする。
ALVideoDevice#getImageRemoteを使うと、その機能は、実装できますね。
setTimeoutを設定すれば、映像のように見せることができます。(すこし、ぎこちないですが)
色は、モノクロかカラーで表示できればいいのですが、16種類もあるようですね。
http://doc.aldebaran.com/2-1/family/robots/video_robot.html#cameracolorspace-mt9m114
下記リンクに、パフォーマンスについて、記述されているので、どれくらい違いがでるのか計測してみました。
http://doc.aldebaran.com/2-1/naoqi/vision/alvideodevice.html#performances-and-limitations
ペッパーのカメラからYUV形式で取得されるそうなので、YUVとRGBで実験しました。各カラー設定で100回づつ連続して取得しています。100回なんて、と思いきや、結構パフォーマンスに響いているようです。
| Camera ID | ColorSpace | Size | Min | Max | Avg |
|---|---|---|---|---|---|
| 0 | Monochrome(Y) | 320x240 | 65 | 2255 | 313.03 |
| 0 | YUV422 | 320x240 | 218 | 11314 | 975.45 |
| 0 | YUV | 320x240 | 294 | 3743 | 718.25 |
| 0 | RGB | 320x240 | 309 | 11409 | 1758.01 |
やっぱし、YUVなんですね。仕事の合間に作成したので、あまり時間もかけなかったため、とりあえずモノクロで実装しましたが、YUVの変換は、どこかで一回やっておきたいですね。
ちなみに、カメラIDを2にすると赤外線カメラの画像が取得できるようです。
カラースペースを17にすると、深度がとれます。すこし、何かに使えそうですね・・・。
パフォーマンス測定をすると、以下の結果。
| Camera ID | ColorSpace | Size | Min | Max | Avg |
|---|---|---|---|---|---|
| 2 | Depth | 320x240 | 195 | 7863 | 779.63 |
タブレットに表示する。
こちらですが、subscribe/unsubscribeをうまくやらないと、画像が急に表示されなくなります。
手元にあるPepperでは、登録時のIDが同じものが7件より多くsubscribeすると、そういう症状が発生しました。
ということで、気をつけてやりましょう。
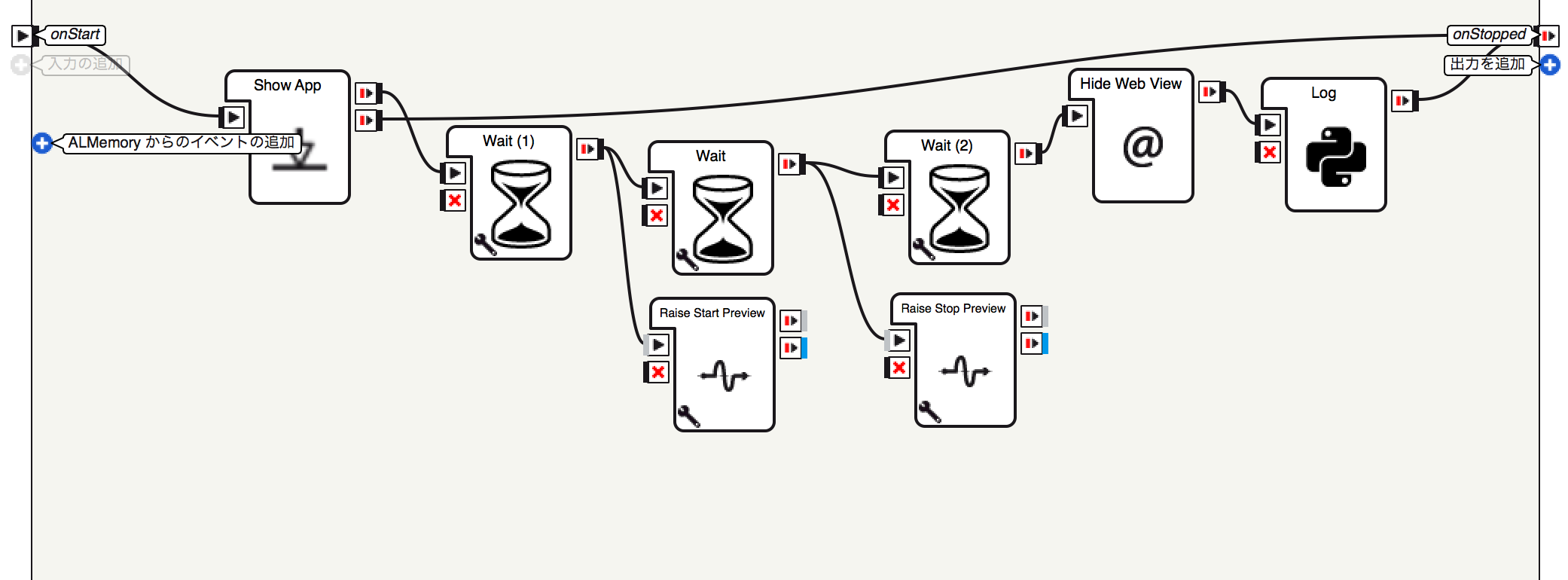
Raise Eventで、カメラ表示開始と終了のイベントを発行して、タブレットのHTML側で、subscribe/unsubscribeしています。
この二つがしっかり動かないと画像が表示されないので、注意しましょう。
一応、タブレットを閉じた後に、ログ出力させています。
同一IDでsubscribeした場合、hoge_0,hoge_1となるので、unsubscribeは、ボックス内でやってもいいかもしれません。
本記事用のソースは以下に置いておきましたので、参考になれば・・・。
https://github.com/aquaring/PepperTabletDemo
追記:
まぁでもみんなPepper自体めずらしいし、Pepperに写真撮ってもらうより、
Pepperと写真とりたがりますね。