はじめに
rails6でFontAwesome5を使う機会があったのでその導入方法を共有します。
(rails5もほぼ同じだと思います)
今回は、CDN(リンクを使って読み込む方法)ではなくgemを使っていきます。
開発環境
rails 6.0.2
ruby 2.6.5
最低限のセットアップ
※必要に応じてファイル名等変えてください
rails new アプリ名 -d postgresql
rails db:create
rails g controller fonts
gemの導入
以下を追記しbundle install
(省略)
gem 'font-awesome-sass'
コードの記述
root画面を設定します。def indexをfontsコントローラに書きます(説明のための便宜上)
Rails.application.routes.draw do
root to: 'fonts#index'
end
class FontsController < ApplicationController
def index; end
end
stylesheetsの記述です(アイコンの色はピンクにしています)
.icons {
padding: 10px;
display: flex;
flex-wrap:wrap;
}
.icon {
color: pink;
margin: 10px;
}
- application.cssをapplication.scssに書きかえfont-awesomeをimportします
@import "font-awesome-sprockets";
@import "font-awesome";
Viewにfont-awesomeの記述をします
家のアイコンを出してみます。
<h5>FontAwesomeアイコン</h5>
<div class="icons">
<div class="icon">
<%= icon('fas','home')%>
</div>
</div>
ここまでの出力です

サイズを調整し複数アイコンを並べます。
classのfa-3xでサイズ調整、fa-fwで各アイコンの幅を揃えています。
<h5>FontAwesomeアイコン</h5>
<div class="icons">
<div class="icon">
<%= icon('fas','home',class: "fa-3x fa-fw" )%>
</div>
<div class="icon">
<%= icon('fas','star',class: "fa-3x fa-fw" )%>
</div>
<div class="icon">
<%= icon('fas','taxi',class: "fa-3x fa-fw" )%>
</div>
<div class="icon">
<%= icon('fas','train',class: "fa-3x fa-fw" )%>
</div>
</div>
 ## 自分が使いたいアイコンを探しましょう
以下のサイトでアイコンを探してみましょう。有料のものと無料のものがあります。
[FontAwesome](https://fontawesome.com/icons?d=gallery)
## 自分が使いたいアイコンを探しましょう
以下のサイトでアイコンを探してみましょう。有料のものと無料のものがあります。
[FontAwesome](https://fontawesome.com/icons?d=gallery)
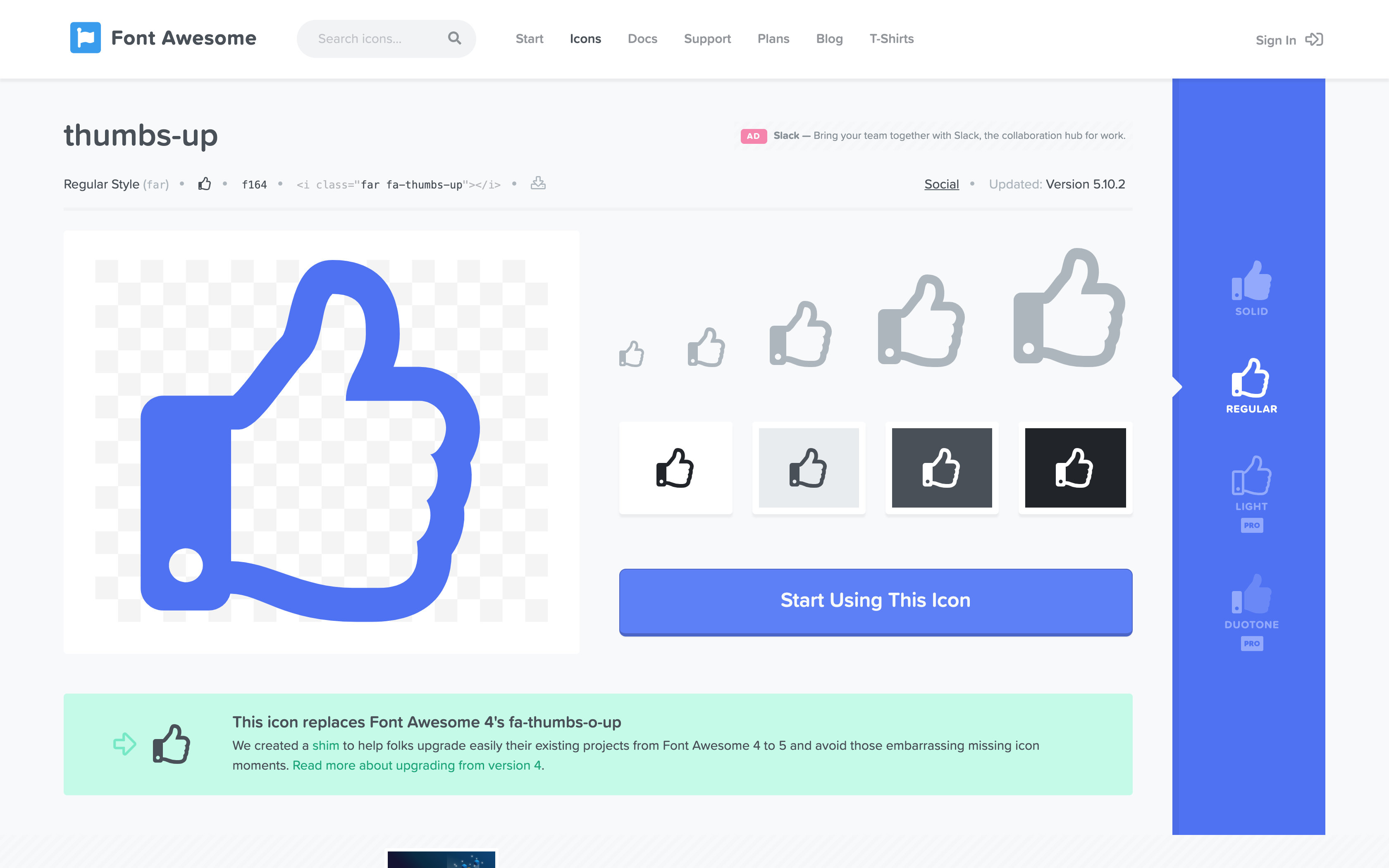
今回はいいね!ボタンを探してみます。
↓
thumbs-upの名前でみつかりました!

アイコンの上に<i class="far fa-thumbs-up"></i>という記述があります。
railsのviewで使う際は<%= icon('far','thumbs-up')%>とすることでアイコンを出すことができます。
(iconメソッドはヘルパーなので別の書き方ももちろんできます。)
viewに記述します。
<h5>FontAwesomeアイコン</h5>
<div class="icons">
<div class="icon">
<%= icon("far","thumbs-up",class: "fa-5x", style: "color: rgb(97,103,112);")%>
</div>
</div>

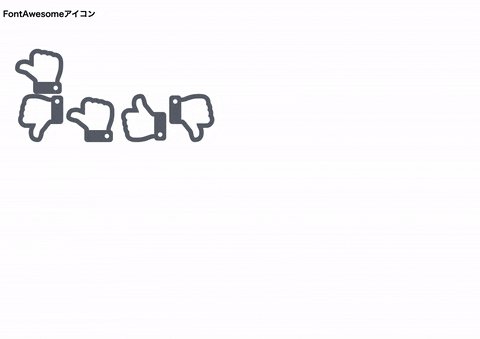
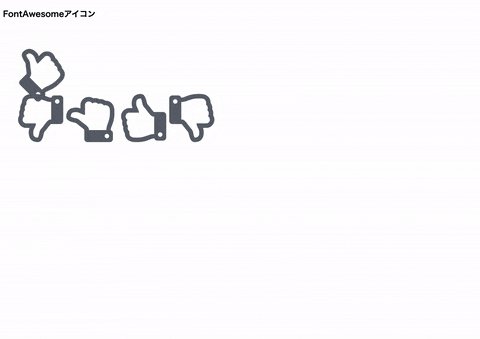
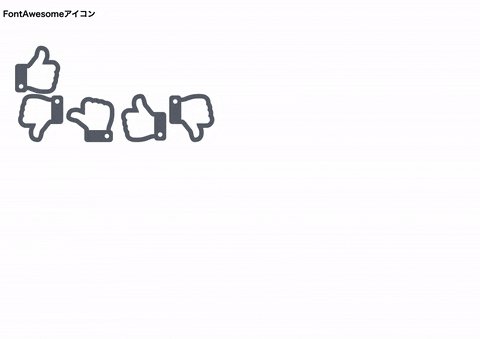
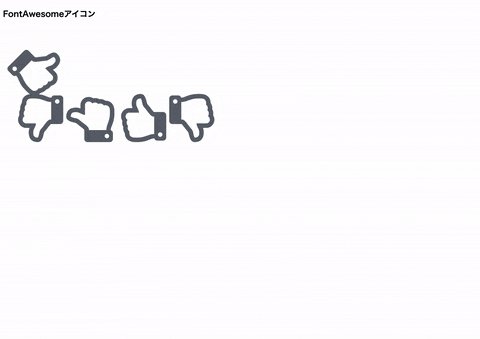
自分の好みにカスタマイズします
いいね!ボタンを回転させたり方向を変えたりしてみます。
<h5>FontAwesomeアイコン</h5>
<div class="icons">
<div class="icon">
<%= icon("far","thumbs-up",class: "fa-5x fa-pulse", style: "color: rgb(97,103,112);")%><br>
<%= icon("far","thumbs-up",class: "fa-5x fa-rotate-180", style: "color: rgb(97,103,112);")%>
<%= icon("far","thumbs-up",class: "fa-5x fa-rotate-270", style: "color: rgb(97,103,112);")%>
<%= icon("far","thumbs-up",class: "fa-5x fa-flip-horizontal", style: "color: rgb(97,103,112);")%>
<%= icon("far","thumbs-up",class: "fa-5x fa-flip-vertical", style: "color: rgb(97,103,112);")%>
</div>
</div>
アイコンにリンクを張ります
書き方が変わります。(pathは変えてください)
<h5>FontAwesomeアイコン</h5>
<div class="icons">
<div class="icon">
<%=link_to(content_tag(:i,'いいね!',class:"far fa-thumbs-up fa-3x",style: "color: rgb(97,103,112);"),root_path)%>
</div>
</div>

最後に
その他多くのカスタマイズができます。
以下のサイトが参考になります。
w3shools.com
最後まで読んでいただきありがとうございました。