アジャイルラジオ
みなさん、**『アジャイルラジオ』**はご存じでしょうか?
http://agileradio.github.io/
初めまして。アジャイルラジオのパーソナリティであり、スクラム道関西スタッフの田口です。
アジャイルラジオは、アジャイル開発に関するありとあらゆる情報を取り上げる番組です。毎回、アジャイルにまつわる様々なテーマを掘り下げ、できる限り語り尽くします。
・・・という方針です。放送回数がまだ少ないのでまだまだこれからという感じなのです。
元々のアジャイルラジオは3年ほど運営されておりまして、そちらが終わるということで、スクラム道関西というコミュニティがアジャイルラジオの名前を引き継いだという経緯があります。
前置きはこのへんにして本題へ。
本題
アジャイルラジオを始めるに当たり、私はどういった環境を利用するのかの検討に入りました。
スクラム道関西はコミュニティーなのであまり使える予算が無いため、基本的に無料環境で考えました。(貧乏コミュニティでは無いです念のため)
そして私が選定するための条件として以下の3点をあげました。
- Podcast配信も可能
- URLがそこそこかっこいい!
- プライベート環境で作業ができる
この頃、私はまだPodcastから配信するにはどのような環境が必要かわかっていませんでした。結果的に言うと、Podcastが要求するフォーマットのRSSフィードが静的に置いてあるだけで良いです。このあたりは今回詳しくは書きませんが、単にPodcast配信がやりたいのであれば、無料のブログサービスでPodcast配信に対応しているものがいくつもあるのでそれを利用する方が圧倒的に簡単です。
URLについては、Github Pages 標準で使えるドメインの github.io がかっこいいなと以前から思っていたのでそれを使うことにしました。
しかし、Githubを利用するとプライベート環境が有料になってしまいます。
そこで、Bitbucketですよキリッ。
Bitbucketなら(人数制限の制約はありますが)プライベートリポジトリが無料で作成可能です。
ということで、上記のような条件の下、アジャイルラジオでは以下のような環境にしました。
- 作業用リポジトリをBitbucketのプライベートリポジトリへ
- 事前確認用のwebページはBitbucketを利用
- 本番用webページはgithub
webサーバ
意外と知られていない機能ですが、Bitbucketにはリポジトリを使ってwebページを公開する機能があります。
あまり情報が転がってないですが、私はこちらのページを参考にさせていただきました。
http://qiita.com/n0bisuke/items/8576456f2e329cb1df45
アジャイルラジオは複数名で管理するので、アカウントではなくチームでリポジトリを作成します。
チーム名はagileradioなのでリポジトリはagileradio.bitbucket.orgになります。
このリポジトリのmasterブランチに静的なHTMLを置くと**http://agileradio.bitbucket.org**から見えることになります。
単純なwebページを置くだけの場合は、非常に簡単で便利です。
webページのジェネレート
webページのジェネレートツールにはJekyllを選択しました。Jekyllは静的なファイルを出力してくれるジェネレーターです。
https://jekyllrb.com/
アジャイルラジオを構築する上でwebページを何かしら使ってジェネレートする必要があり、ブログ形式に比較的特化していて、マークダウン形式で書けるJekyllを選択しました。
というよりは、検索しているときにJekyllのテーマですごく見た目がいいものがあったのでそれで決めました(笑)。Materi for Jekyll です。
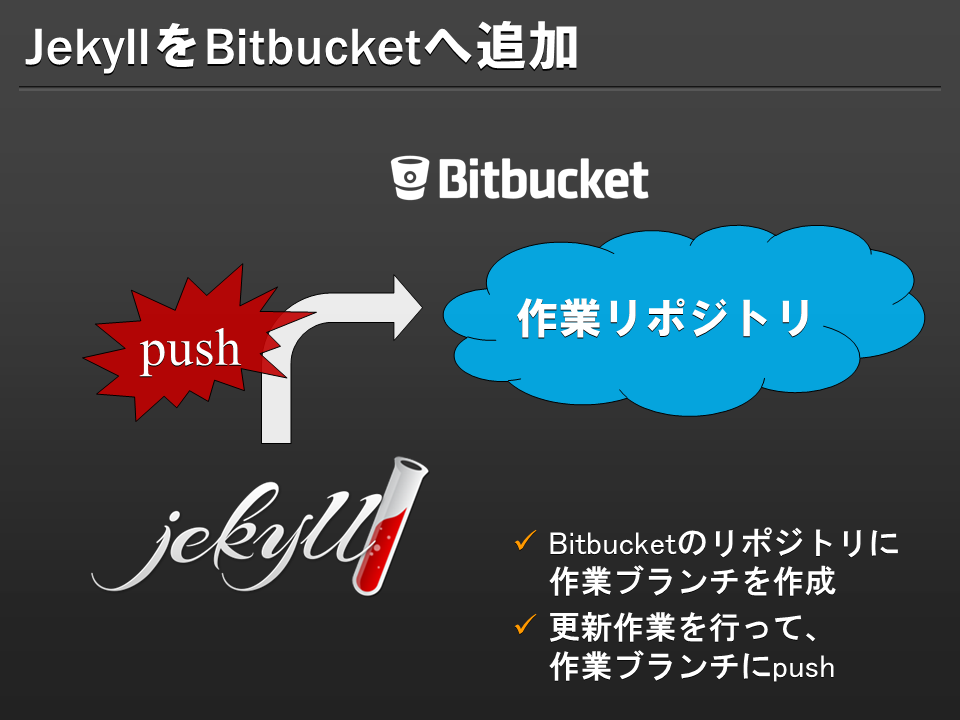
Bitbucketに作業用リポジトリを作成し、ローカルで作業したページ(変換前)をpushするようにしました。
CI
Jekyllはジェネレーターなので誰かが起動してあげないといけません。またチームで作業する上でそれぞれがローカルに環境を構築するのも面倒です。ここはクラウドのサービスを利用して自動化したいものです。
今回はWerckerというCIサービスを利用しました。Werckerは標準でBitbucketに対応しているためです。
http://wercker.com/
最新情報があまり転がっていませんでしたが、こちらのブログにお世話になりました。
http://rcmdnk.github.io/blog/2015/02/25/blog-octopress/
http://razokulover.hateblo.jp/entry/2014/05/21/000306
自動化の対象となるリポジトリにwercker.ymlファイルを置いておきリポジトリを更新すると、Werckerが起動してwercker.ymlファイルに書いてある通りに環境が構築され、そこで処理が実行がされます。
このあたりは初めはよくわからずトライエラーの繰り返しで理解するまで結構時間がかかりましたが、一度組んでしまえば勝手にやってくれるので非常に助けられています。
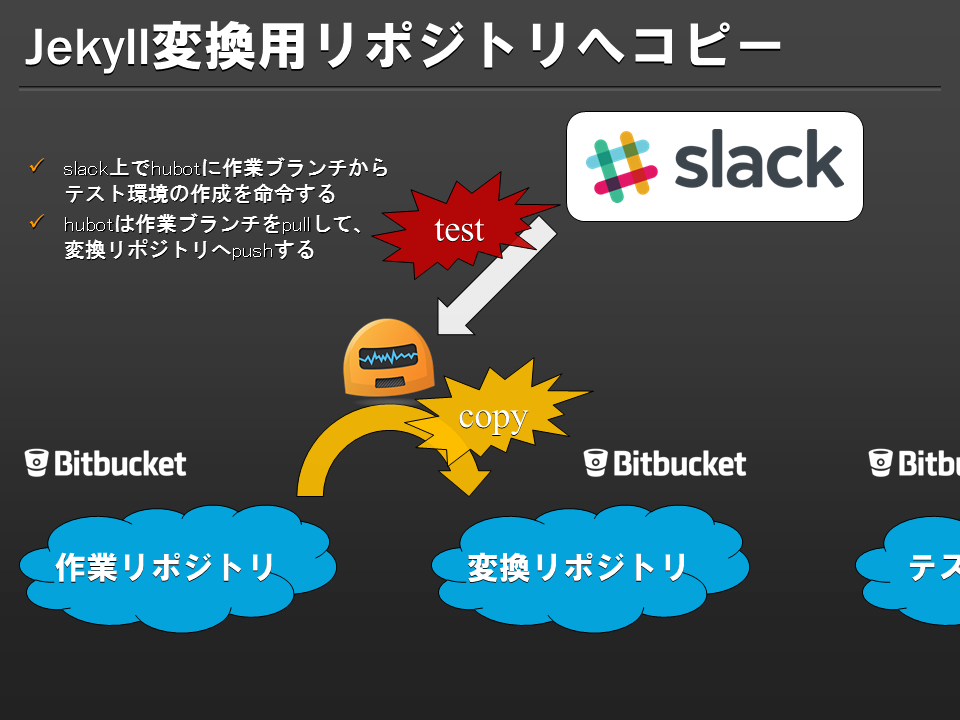
作業用のリポジトリにpushするたびに起動するとWerckerの制限に引っかかりそうだったので、作業用と別に変換用のリポジトリを作成しました。作業用リポジトリから変換用リポジトリにコピーすることでWerckerが起動するようにしました。
Slack+Hubot
アジャイルラジオの更新作業は複数名でするので、運営をする上で誰がどのような操作をしているのかを共有したいと考えました。本番リポジトリをふたりで同時に更新するのとか危ないですからね。
ここで、ChatOpsという考え方を取り入れて、リポジトリに対する操作をチャットから行うようにするように考えました。こうすることでチームメンバーの行動そのものをチーム内で共有できるので、ミスを減らせたり、想定外の状況が発生した場合に対応がスムーズになります。
具体的な環境としては、オーソドックスですがSlack+Hubot環境です。HubotはHerokuで動作しています。
上の図では、Hubotに'test'と命令すると、Hubotは作業用リポジトリの指定したブランチから変換用リポジトリのmasterへコピーしているところを表しています。
変換用リポジトリが更新されたことをトリガーにWerckerが起動します。
wercker.ymlの記述に合わせてJekyllが動作する環境を構築します(詳細は割愛)。
Jekyllの変換が成功しwebページが出来上がるとテストサーバへデプロイされ、Slackへ完了通知を返します。Slack上でHubotに'test'と命令することでここまで自動で動作するように構築できました。
マージ
テスト環境上でwebページがちゃんと動作しているか、誤字脱字等のミスは無いかチェックします。これはさすがに人間の目で確認しています。
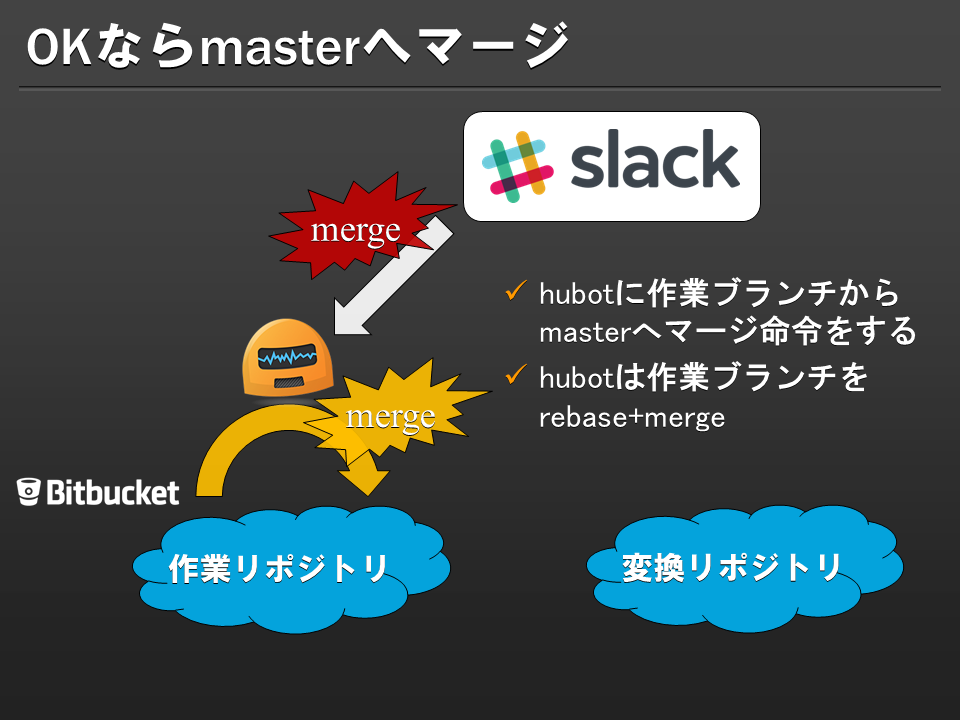
確認後OKなら作業用リポジトリの作業ブランチをmasterブランチへマージします。マージは単純なのですが、普段gitを利用していない人からすると面倒な作業です。また複数のブランチで別々の作業することがあまりないので、ここでのマージは非常に単純にrebase+mergeでうまく行きます。なのでマージ作業もHubotにやってもらっています。ちなみに作業開始前に作業ブランチを作ってそちらで作業するというルールなのですが、そのブランチ作成もHubotがやってくれます。働き者です。
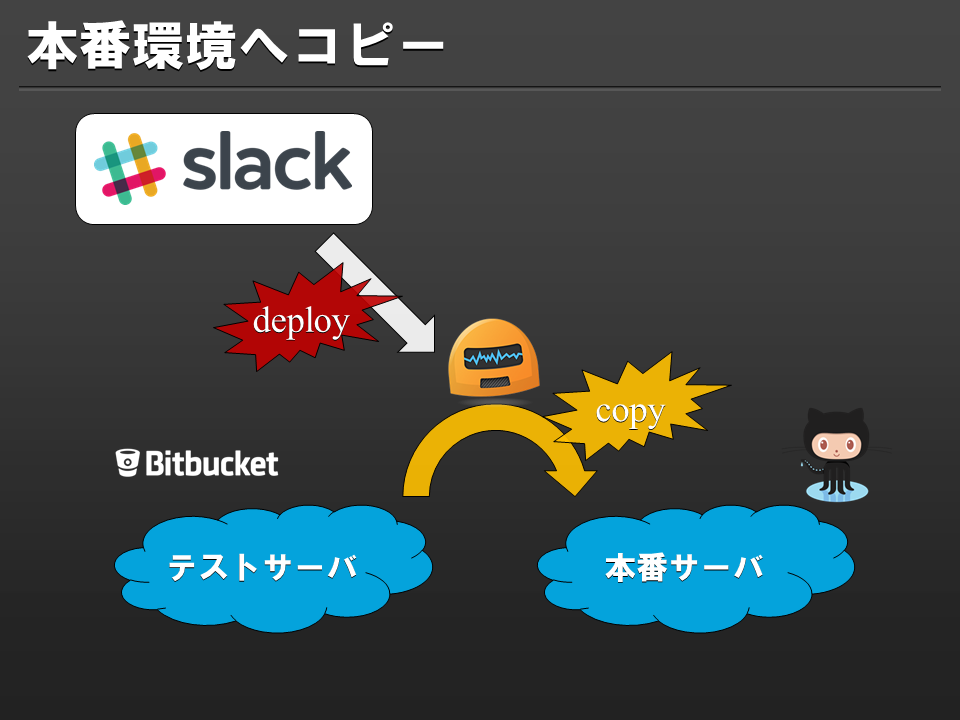
最後にテスト環境(Bitbucket)から本番環境(Github)へコピーして、アジャイルラジオの更新は完了です。

↑実はこの機能をまだHubotに組み込んでいないので、これは手作業でpull&pushしています(汗
Bitbucketのプライベートリポジトリを中心としてさまざまなサービスを組み合わせて構築してみました。いかがでしたでしょうか。
こんな環境で運用されている**アジャイルラジオ**を今後ともごひいきによろしくお願いします。
http://agileradio.github.io/
https://itunes.apple.com/jp/podcast/agileradio/id1057431440?l=jp
(ちなみにBitbucket上のテスト環境のURLを晒しちゃってますが、たいてい本番と同じ環境なので特に見ても面白くないです。)