Github Pages
Githubのリポジトリやアカウント単位でwebページを公開できます。
https://pages.github.com/
Bitbucketでも出来ます。
ググってみても日本語で書かれた事例とかがあまり無かったので、あんまり知られてないのかなぁって感じですが、Github Pagesと同様のことが出来ます。
Github Pagesのようにリポジトリ単位でURLを持つことは出来ないみたいです。
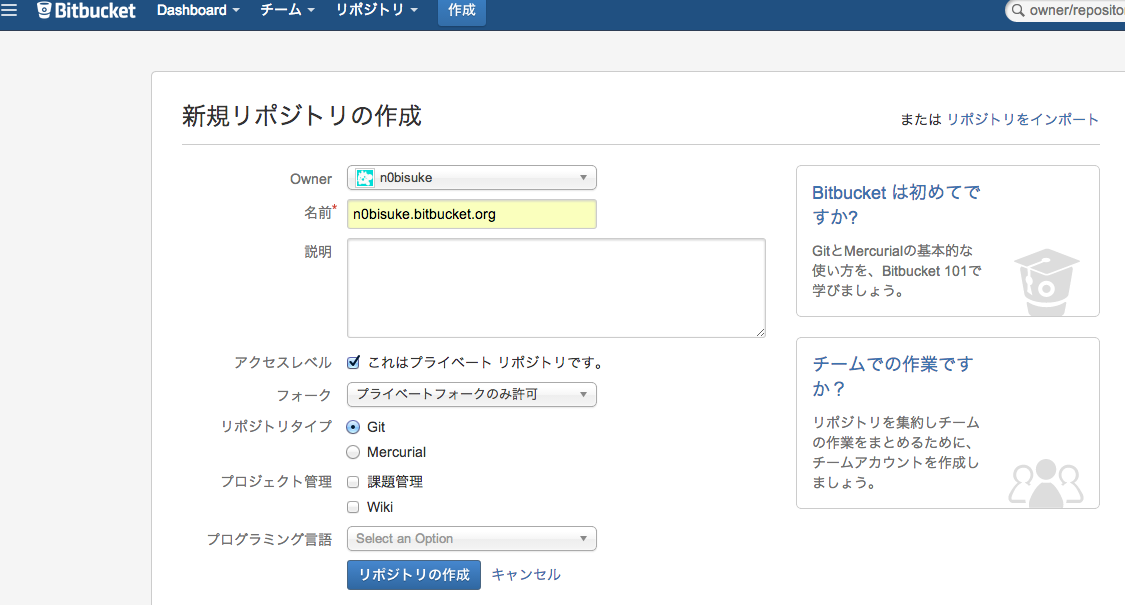
手順1 ユーザー名.bitbucket.orgというリポジトリを作成する。
Bitbucket上でユーザー名.bitbucket.orgというリポジトリを作成しましょう。
私の場合はユーザー名がn0bisukeなのでn0bisuke.bitbucket.orgというリポジトリになります。

アクセスレベルの設定
- プライベート [チェックをしましょう。]
→ Webページは公開されますが、リポジトリページへのアクセスは限定されます。 - パブリック [チェックを外す。]
→ Webページもリポジトリページも公開されます。
手順2 index.htmlを作ってpushしましょう。
$ git init
$ echo 'hello!!' > index.html
$ git add index.html
$ git commit -m "first commit"
$ git remote add origin git@bitbucket.org:ユーザー名/ユーザー名.bitbucket.org.git
$ git push origin master
手順3 確認してみましょう
にアクセスすればwebページが出来ていると思います。
例)
Webページ
http://n0bisuke.bitbucket.org/
リポジトリページ (公開設定)
https://bitbucket.org/n0bisuke/n0bisuke.bitbucket.org